En İyi Web Sitesi Ana Sayfa Tasarım Örneklerinden 23'ü
Yayınlanan: 2022-12-13Bir şirket sitesi oluştururken, web sitesi ana sayfası tasarımlarından daha önemli olan çok az şey vardır. Ana sayfa, markanızın sanal ön kapısıdır. Yeni bir ziyaretçi gördüklerini beğenmezse, ani tepkileri "geri" düğmesine basmaktır.

Bir web sitesinin ana sayfa tasarımını mülayim yerine parlak yapan nedir? İyi görünmesi gerekiyor - ama aynı zamanda daha da iyi çalışması gerekiyor. Bu listedeki en parlak ana sayfaların yalnızca güzellikte değil, aynı zamanda beyin ve yaratıcılıkta da yüksek puan almasının nedeni budur.
Örneklere dalmadan önce, en iyi uygulamaları gözden geçirelim. İncelediğimiz en iyi web sitesi ana sayfası tasarımlarının bu ilkeleri aldığını ve en iyi sonuçlar için uyguladığını fark edeceksiniz.

Bir Web Sitesini İyi Yapan Nedir?
İyi bir web sitesi, "Ben kimim", "Ne yapıyorum" ve/veya "Siz (ziyaretçi) burada ne yapabilirsiniz?" Aynı zamanda kitlenizde yankı uyandırır, bir değer önerisine sahiptir, ziyaretçileri harekete geçirir, birden fazla cihaz için optimize edilmiştir ve yeni tasarım trendlerine uyum sağlamak için sürekli değişmektedir.
Burada gösterilen ana sayfa tasarımlarının tümü, aşağıdaki öğelerin bir kombinasyonunu kullanır.
Her sayfa mükemmel değildir, ancak en iyi ana sayfa tasarımları bunlardan birçoğunu doğru yapar.
1. Tasarım, “Ben kimim”, “Ne yapıyorum” ve/veya “Siz (ziyaretçi) burada ne yapabilirsiniz?”
Tanınmış bir marka veya şirketseniz (örn. Coca-Cola), kim olduğunuzu ve ne yaptığınızı açıklamak zorunda kalmadan kurtulabilirsiniz; ancak gerçek şu ki, her ziyaretçinin "doğru yerde" olduğunu bilmesi için çoğu işletmenin yine de bu soruları yanıtlaması gerekiyor.
Steven Krugg, en çok satan kitabı Beni Düşündürme'de bunu en iyi şekilde özetliyor: Ziyaretçiler saniyeler içinde ne yaptığınızı anlayamazlarsa, uzun süre ortalıkta dolaşmazlar.
2. Tasarım, hedef kitlede yankı uyandırır.
Bir ana sayfanın dar bir şekilde odaklanması gerekir - doğru insanlarla kendi dillerinde konuşulmalıdır. En iyi ana sayfalar "kurumsal gobbledygook"tan kaçınır ve tüyleri ortadan kaldırır.
3. Tasarım, ikna edici bir değer önermesini iletir.
Bir ziyaretçi ana sayfanıza geldiğinde, onları etrafta kalmaya zorlaması gerekir. Ana sayfa, potansiyel müşterilerin web sitenizde kalmayı ve rakiplerinizin web sitesine gitmemeyi seçmesi için değer teklifinizi tutturmak için en iyi yerdir.
4. Tasarım, birden fazla cihaz için optimize edilmiştir.
Burada listelenen tüm ana sayfalar son derece kullanışlıdır, yani gezinmesi kolaydır ve flash afişler, animasyonlar, açılır pencereler veya aşırı karmaşık ve gereksiz öğeler gibi göz atmanın önüne geçen "gösterişli" nesneler yoktur. . Birçoğu aynı zamanda mobil cihazlar için optimize edilmiştir ve bu, günümüzün mobil dünyasında inanılmaz derecede önemli bir olmazsa olmazdır.
5. Tasarım, harekete geçirici mesajlar (CTA'lar) içerir.
Burada listelenen her ana sayfa, ziyaretçileri bir sonraki mantıklı adıma yönlendirmek için birincil ve ikincil harekete geçirici mesajları etkili bir şekilde kullanır. Örnekler arasında "Ücretsiz Deneme", "Bir Demo Planlayın", "Şimdi Satın Alın" veya "Daha Fazla Bilgi Edinin" yer alır.
Ana sayfanın amacının, ziyaretçileri web sitenizde daha derine inmeye ve dönüşüm hunisinde daha da aşağılara taşımaya zorlamak olduğunu unutmayın. CTA'lar, bunalmamaları veya kaybolmamaları için onlara bundan sonra ne yapmaları gerektiğini söyler. Daha da önemlisi, CTA'lar ana sayfanızı yalnızca broşür giymeye değil, bir satış veya müşteri yaratma motoruna dönüştürür.
6. Tasarım sürekli değişiyor.
En iyi ana sayfalar her zaman statik değildir. Bazıları ziyaretçilerinin ihtiyaçlarını, sorunlarını ve sorularını yansıtacak şekilde sürekli değişiyor. Bazı ana sayfalar da A/B testi veya dinamik içerikten değişir.
7. Tasarım etkilidir.
İyi tasarlanmış bir sayfa, güven oluşturmak, değer iletmek ve ziyaretçileri bir sonraki adıma yönlendirmek için çok önemlidir. Bu nedenle, bu ana sayfalar düzeni, CTA yerleşimini, boşlukları, renkleri, yazı tiplerini ve diğer destekleyici öğeleri etkin bir şekilde kullanır.
Şimdi, mükemmel web sitesi ana sayfası tasarımlarının gerçek işletmeler için neler yapabileceğini gösteren 23 örneğe bakalım.
Anasayfa Örnekleri
- Taze Kitaplar
- Airbnb
- Piksel derecesi
- nane
- Dropbox (İş)
- 4 Nehir Kantinin
- Cobb Pediatrik Tedavi Hizmetleri
- Melisa Griffin
- Jill Konrath
- Evernote
- İlerlemeye göre Telerik
- eDüğün
- Basecamp
- sadaka: su
- TechValidate
- Chipotle
- Orta
- Digiday
- TÜR Aperatifler
- Ahrefs
- A24 Filmler
- Ellevest
- Merkez Noktası
1. Taze Kitaplar

ANA SAYFANIN TAMAMINI GÖRÜNTÜLE
Neden Harika
- Tüketimi kolaydır. Kısa veya uzun ana sayfaların daha iyi çalışıp çalışmadığı konusunda pek çok tartışma var. İkincisini yapmayı seçerseniz, kaydırmayı ve okumayı kolaylaştırmanız gerekir ve bu site tam olarak bunu yapar. Neredeyse bir hikaye gibi hareket ediyor.
- Birincil harekete geçirici mesajlarda kontrast ve konumlandırma harika bir şekilde kullanılıyor - geldiğinizde şirketin neye dönüşmenizi istediği açık.
- "Şimdi Satın Alın ve Tasarruf Edin" eylem çağrılarında kullanılan kopya ilgi çekicidir.
- FreshBooks, ürünün neden kullanılacağına dair gerçek dünya hikayelerini anlatmak için ana sayfada müşteri referanslarını kullanır.
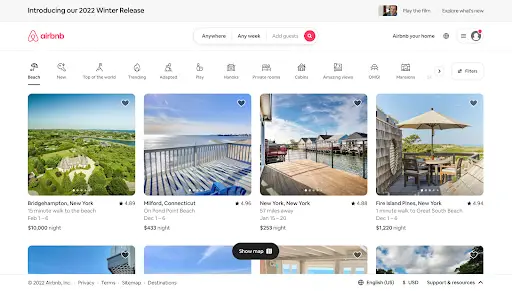
2. Airbnb

Ana sayfanın tamamını görüntüle
Neden Harika
- Çoğu ziyaretçinin aradığı yer ve tarih arama formunu en başta içerir ve ziyaretçileri bir sonraki mantıklı adıma yönlendirir.
- Arama formu "akıllı"dır, yani oturum açmışlarsa kullanıcının son aramasını otomatik olarak doldurur.
- Birincil harekete geçirici mesaj ("Arama") arka planla tezat oluşturuyor ve göze çarpıyor; ancak toplantı sahipleri için ikincil harekete geçirici mesaj da ekranın üst kısmında görünür.
- Airbnb kullanıcılarının konaklama yerleriyle aynı sitede rezervasyon yaptırabilecekleri geziler ve kaçamaklar için öneriler sunarak ziyaretçilerin seyahatlerini sitede rezerve etme konusunda daha heyecanlı olmalarını sağlar. Ayrıca, bu tekliflerden hangisinin diğer kullanıcılar arasında en popüler olduğunu gösterir.
3. Piksel derecesi

Neden Harika
- Bu şirketin neyle ilgili olduğunu hemen biliyorsunuz: WordPress Temaları. Açıklayıcı bir alt başlığın takip ettiği büyük başlık, ziyaretçilerin ne bekleyeceklerini bilmelerini sağlar.
- Tasarım basittir ve renk kombinasyonu, harekete geçirici mesajı öne çıkarmak için harika bir iş çıkarır.
- Sağ taraf, kaydırmaya veya daha derine inmeye gerek kalmadan şirketin WordPress temalarının nasıl göründüğüne bir bakış sağlar.
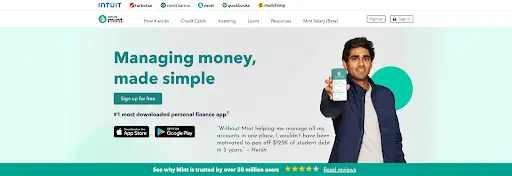
4. Nane

Ana sayfanın tamamını görüntüle
Neden Harika
- Güçlü, jargon içermeyen bir başlığa ve alt başlığa sahip basit bir tasarımdır.
- Ana sayfa, finansal bilgileri işleyen bir ürün için önemli olan güvenli ama kolay giden bir hava verir.
- Ayrıca basit, doğrudan ve etkileyici bir harekete geçirici mesaj kopyası içerir: "Ücretsiz kaydolun." CTA tasarımı da harika - güvenli kilit simgesi, güvenlik mesajını bir kez daha eve getiriyor.
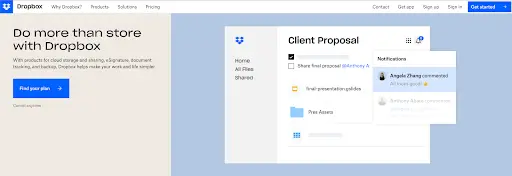
5. Dropbox (İşletme)

Ana sayfanın tamamını görüntüle
Neden Harika
- Dropbox, basit tasarımını ve markasını taşır. Önemli olan her şeyi içerir: Dropbox'ın yapabileceği her şeyi size gösteren örnek bir resimle birlikte büyük, kalın, harekete geçirici mesaj "Planınızı bulun" düğmesi
- Dropbox'ın ana sayfası ve web sitesi, sadeliğin nihai örneğidir. Kopya ve görsel kullanımını sınırlar ve boşlukları kucaklar.
- Başlığı basit ama güçlü: “Dropbox ile mağazadan daha fazlasını yapın” Sonsuz olasılıklar konusunda okuyucunun hayal gücüne biraz yer bırakıyor.
6. 4 Nehir Tütün Evi

Neden Harika
- Aileye, topluma ve yerel olarak üretilen yiyeceklere yapılan vurgu, bu işi desteklemek için her türlü nedeni size verir. Ve bu, burada enfes yemekleri gösteren video oynatmaya geçmeden önce.
- Sipariş için parlak turuncu düğmeler, dikkatinizi sayfanın ana kısmına yönlendirir. Harika bir yemek istiyorsanız, sadece bir tık uzaktasınız.
7. Basamak Taşı Grubu

Ana sayfanın tamamını görüntüle
Neden Harika
- Bu web sitesi sadeliği ile güzel. Arka planda, Stepping Stones Group ile çalışan ve sonuçları gören gerçek aileler gösteriliyor. Başlık, ziyaretçilerin duygusal yönüne hitap ediyor: "Birlikte Hayatları Dönüştürmek." Bu ince mesajlaşma, ziyaretçiyi de bu sürece dahil ettiği için etkilidir.
- Ziyaretçilerin sayfaya vardıklarında izleyebilecekleri birkaç yol vardır, ancak harekete geçirici mesajlar iyi konumlandırılmış, kelimelerle ifade edilmiş ve sayfanın geri kalanıyla tezat oluşturuyor.
8. Melyssa Griffin

Ana sayfanın tamamını görüntüle
Neden Harika
- Melyssa, hızlı ve eğlenceli bir sınavla ziyaretçiye değerini hemen gösterir. Bu açık bir eylem çağrısıdır.
- Markasına bir yüz ekliyor. Bu sadece rastgele bir web sitesi değil; insanların bağlantı kurabileceği bir kişiliğe sahip bir insan olduğunu açıkça ortaya koyuyor.
- Sayfa, bunaltıcı olmadan parlak renkler kullanıyor ve Melyssa'nın temel iş tekliflerinin ne olduğunu anlamayı kolaylaştırıyor.
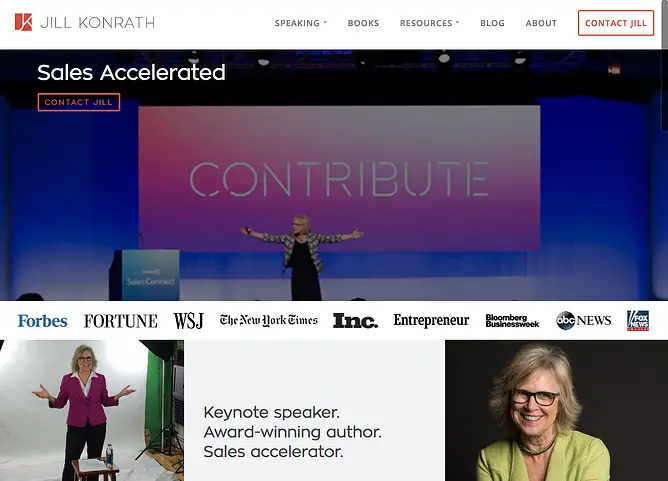
9. Jill Konrath


Ana sayfanın tamamını görüntüle
Neden Harika
- Çok basit ve doğrudan konuya giriyor. Başlıktan ve alt başlıktan, Jill Konrath'ın tam olarak ne yaptığı (ve işinize nasıl yardımcı olabileceği) açık.
- Ayrıca, Jill'in bir açılış konuşmacısı olarak güvenilirliğini tesis etmesi için önemli olan düşünce liderliği materyallerine kolay erişim sağlar.
- Bültene abone olmak ve iletişime geçmek çok kolay; başlıca harekete geçirici mesajlarından ikisi.
- Pop-up abonelik CTA, binlerce hayranına katılmanızı sağlamak için sosyal kanıt kullanır.
- Sosyal kanıt olarak haber kaynağı logoları ve referansları içerir.
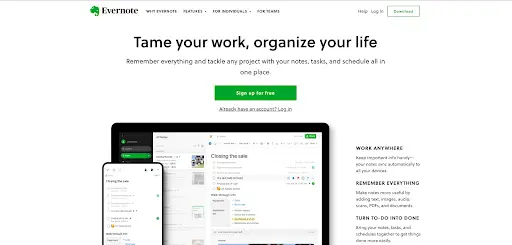
10. Evernote

Neden Harika
- Yıllar geçtikçe, Evernote basit bir not kaydetme uygulamasından bir dizi iş ürününe dönüştü. Bunu bir ana sayfada iletmek her zaman kolay değildir, ancak Evernote pek çok potansiyel mesajı birkaç önemli avantaja sığdırmakla iyi bir iş çıkarır.
- Bu ana sayfa, dönüşüm yollarının öne çıkmasını sağlamak için beyaz alan ile onun imzası olan parlak yeşil ve beyaz vurguların bir kombinasyonunu kullanır.
- Basit bir başlığın ("Her Şeyi Hatırla") ardından, göz yolu sizi "Ücretsiz Kaydolun" adlı eylem çağrısına yönlendirir.
- Evernote ayrıca, ziyaretçilerin daha da fazla zaman kazanmasına yardımcı olmak için Google aracılığıyla tek tıklamayla kaydolma işlemi sunar.
11. Telerik ve Kendo Kullanıcı Arayüzü

Neden Harika
- Telerik'in web sitesine girdiğinizde hissettiğiniz duygu "havasız işletme" değildir. Pek çok teknoloji ürünü sunan bir şirket için cesur renkleri, eğlenceli tasarımları ve videografisi zarif ve modern bir hava veriyor. Ziyaretçilerin hoş karşılandıklarını hissetmelerini sağlamanın ve gerçek insanlarla iş yaptıklarını bilmelerini sağlamanın önemli yönlerinden yalnızca biri.
- Altı ürün teklifinin basit, üst düzey genel bakışı, şirketin ne yaptığını ve insanların nasıl daha fazlasını öğrenebileceğini anlatmanın çok net bir yoludur.
- Kopya hafif ve okunması kolay. Müşterilerinin dilinden konuşur.
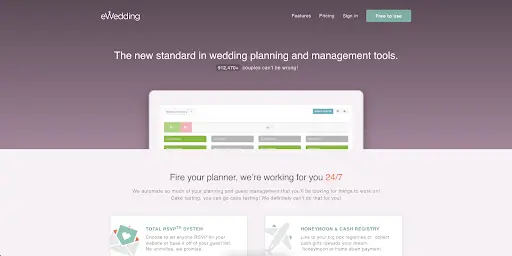
12. e-düğün

Neden Harika
- Büyük günlerini planlayan aşk kuşları için eWedding, özel bir düğün web sitesi oluşturmak için harika bir yerdir. Ana sayfa dağınık değildir ve yalnızca insanların web sitelerini oluşturmaya başlamalarını sağlamak için gerekli öğeleri içerir.
- “912.470 çift yanılmış olamaz!” şirketin etkinliğinin büyük sosyal kanıtıdır.
- Başlık anlaşılır ve site, "Şimdi Başlayın" metniyle sürtüşmeyi azaltan bir harekete geçirici mesaj içeriyor.
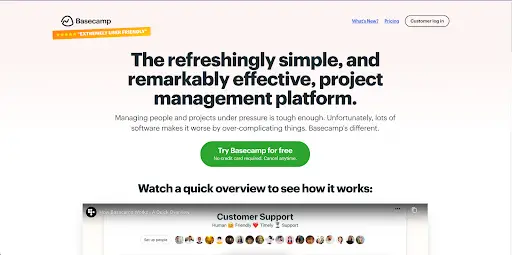
13. Ana kamp

Neden Harika
- Uzun bir süredir Basecamp'ın harika ana sayfaları var ve burada nedenini görebilirsiniz. Genellikle harika manşetler ve zekice karikatürler içerir.
- Harekete geçirici mesaj kalın ve ekranın üst kısmındadır.
- Bu örnekte şirket, ürün hakkında çok daha fazla bilgi sağlayan blog benzeri bir ana sayfa (veya tek sayfa site yaklaşımı) seçmiştir.
- Müşteri teklifi, ürünü kullanmanın faydalarına ve sonuçlarına değinen cesur ve vurgulu bir referans niteliğindedir.
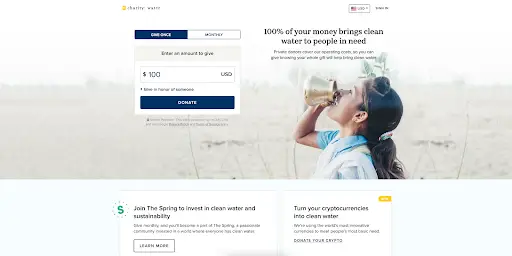
14. sadaka: su

Neden Harika
- Bu, tipik kar amacı gütmeyen web siteniz değil. Çok sayıda görsel, yaratıcı kopya ve etkileşimli web tasarımı kullanımı bunu öne çıkarıyor.
- Bağış kutusu, dikkat çekmenin ve ziyaretçilerin sorunsuz bir şekilde bağış yapmasına olanak sağlamanın harika bir yoludur.
- Özellikle harekete neden olan duyguyu yakalamada, video ve fotoğraftan harika bir şekilde yararlanır.
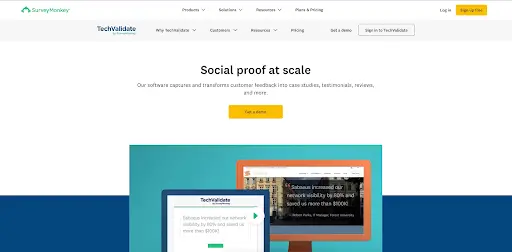
15. SurveyMonkey'den TechValidate

Neden Harika
- Bu ana sayfa güzel bir şekilde tasarlanmıştır. Özellikle boşluk kullanımı, zıt renkler ve müşteri odaklı tasarım dikkat çekiyor.
- Harekete geçirici mesajlar gibi başlık da net ve ikna edici.
- Ayrıca, sayfayı hızlı bir şekilde taramayı ve anlamayı kolaylaştıran harika bir bilgi hiyerarşisi vardır.
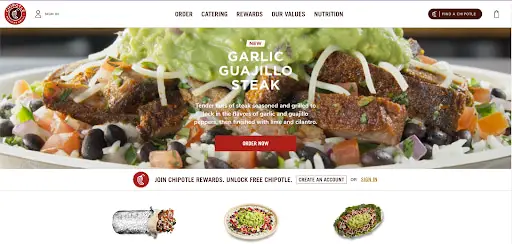
16. Chipotle

Ana sayfanın tamamını görüntüle
Neden Harika
- Ana sayfa, çeviklik ve sürekli değişimin harika bir örneğidir. Chipotle'ın şu anki ana sayfası, sitenizi tıklamaya başlamanızı sağlamak için benzersiz bir değer önerisi olarak kullandığı yiyeceklerle ilgili.
- Yemek fotoğrafçılığı detaylı ve ağız sulandıracak kadar güzel. İşte bu, görsellerin etkili bir şekilde kullanılmasıdır.
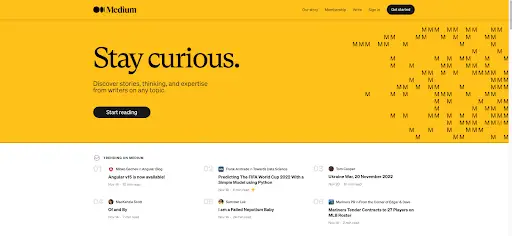
17. Orta

Ana sayfanın tamamını görüntüle
Neden Harika
- Boşlukların incelikli kullanımı, Medium'un trend olan bazı makalelerini vurgulayarak ziyaretçilerin ilgisini çekmesine ve ne bulmayı bekleyebilecekleri hakkında bir fikir vermesine olanak tanır.
- "Meraklı kalın" başlığı, kullanıcılara web sitesinin ne hakkında olduğunu hemen söyler. Medium, kaydolmayı kolaylaştırır — "Başlayın"ı tıklayın.
- Ana sayfa, ziyaretçilerin tıklamaya başlaması için sosyal kanıt kullanıyor: "Medyumda Popüler" ve "Personelin Seçtikleri" bölümleri, yüksek kaliteli içeriği nerede bulacağımı bilmemi sağlıyor.
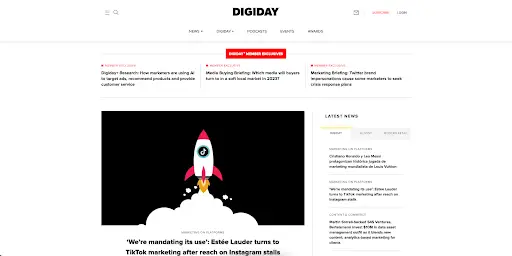
18. Dijital Gün

Ana sayfanın tamamını görüntüle
Neden Harika
- Ana sayfaları olabildiğince çok başlık ve resimle dolduran diğer çevrimiçi haber yayınlarının aksine, Digiday'in ana sayfası bir makaleyi öne çıkarır. Öne çıkan görseli dikkat çekicidir ve artık ziyaretçi ne okuyacağını bildiği için başlık tıklanmasını ister.
- Ana sayfanın üst kısmı, Digiday'in web sitesindeki farklı kaynakların her birini gösterir ve sundukları her şeyi görmenizi sağlar.
- Boşluk kullanımı, Digiday'in web sitesinde bulunan farklı trend konuları ve makaleleri vurgulamanın harika bir yoludur.
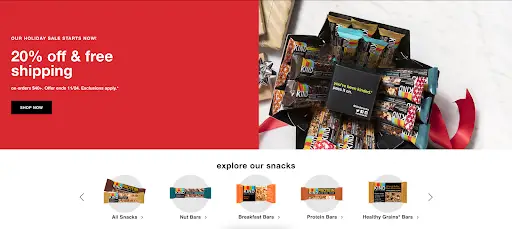
19. TÜR Aperatifler
Ana sayfanın tamamını görüntüle
Neden Harika
- Cesur renkler kontrast oluşturarak kelimelerin ve resimlerin sayfada öne çıkmasını sağlar.
- Sayfanın alt kısmındaki "atıştırmalıklarımızı keşfedin", ziyaretçilerin satın alınabilecek ürünleri görselleştirmeleri için harika bir yoldur.
- KIND ayrıca tatil sezonunu harika bir şekilde değerlendirerek tatil indirimleri için iyi bir CTA oluşturur.
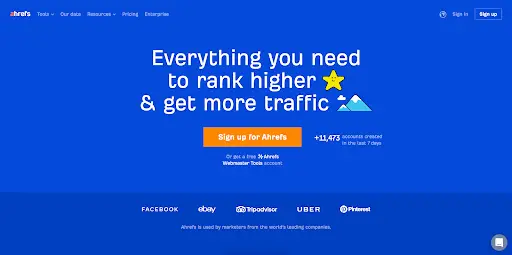
20. Ahrefler

Ana sayfanın tamamını görüntüle
Neden Harika
- Mavi, beyaz ve turuncu renkler arasındaki renk kontrastı dikkat çekicidir ve manşet ile CTA'yı öne çıkarır.
- Alt başlık ve CTA ikna edici bir ikili: Rakipleri ücretsiz olarak izlemeye ve geçmeye başlamak harika bir teklif.
- Ana sayfa, ziyaretçi için birçok seçenek sunar, ancak sağlam arka plan ve basit tipografi sayesinde karmaşık değildir.
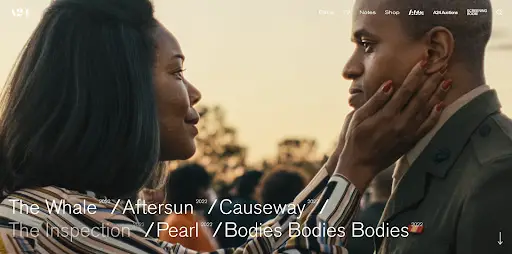
21. A24 Filmler

Ana sayfanın tamamını görüntüle
Neden Harika
- Film şirketinin ana sayfası sadece yeni filmlerinin fragmanlarından oluşuyor. Video içeriğinin izleyicilerin daha fazlasını görmek isteyeceği bir biçim olduğunu biliyoruz ve bu, A24'ün çalışmalarını son derece ilgi çekici bir şekilde sergilemek için harika bir strateji.
- Ana sayfanın üst kısmında A24, müşterileri web sitesinin en önemli bölümlerine yönlendiren temiz ve özlü bir menü sunar.
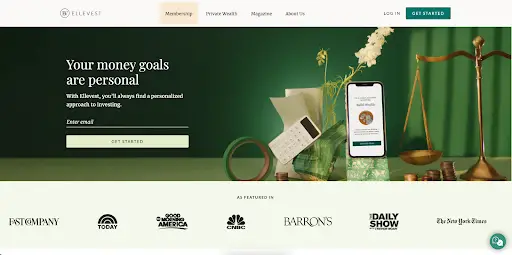
22. Ellevest

Ana sayfanın tamamını görüntüle
Neden Harika
- Resimler, şirketin değer tekliflerinden birini anlatmak yerine gösteriyor: sizinle birlikte hareket eden bir masaüstü sitesi ve mobil uygulama.
- "Başlayın" harika bir CTA'dır - aslında onu HubSpot'ta kendimiz kullanıyoruz. Tıklandığında, bir profil oluşturmak ve yatırım yapmaya başlamak için ziyaretçileri birkaç basit adımdan geçirir.
- "Öne Çıktığı Gibi" bölümü, harika bir sosyal kanıttır ve kullanıcıların aşina olduğu birkaç önemli markayı içerir.
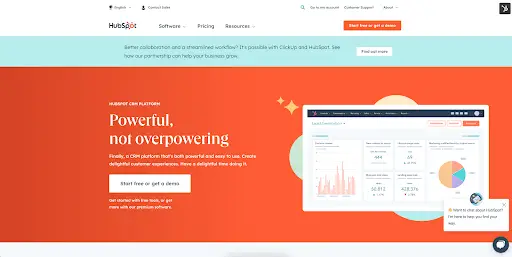
23. Merkez Noktası

Ana sayfanın tamamını görüntüle
Neden Mükemmel (Kendimiz Öyle Diyorsak)
- "Güçlü, ezici değil" mükemmel bir tanımlayıcıdır ve bu slogana olan inancımızı kanıtlamak için CRM'nin basit bir görseliyle birleştirilmiştir. Ziyaretçilerin dikkatini sunulan farklı özelliklere çekmek için üst kısımdaki beyaz alanın nasıl kullanıldığına dikkat edin.
- Ana sayfada, parlak mavi ve turuncu temalarımız, dikkatinizi bağlantılara ve CTA'lara çekmek için geri dönmeye devam ediyor.
Ana Sayfa Tasarımlarına Başlarken
Mükemmel ana sayfa tasarımını bulmak uzun bir iştir, ancak burada küratörlüğünü yaptığımız tasarımlardaki ortak temalara dikkat edin. Zorba olmadan tutarlı marka imajıyla karşılaşmanın yollarını arayın.
Hepsinden önemlisi, şirketinizin güçlü yönlerinin web sayfası tasarımınızda öne çıktığından emin olun.
Daha fazla ilham mı arıyorsunuz? Bu inanılmaz Hakkımızda sayfalarına veya bir Tema Pazarına göz atın.