24 En İyi Shopify Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-01-20Harika bir e-Ticaret web sitesi oluşturma sürecinde olduğunuz için en iyi Shopify web sitelerini incelemek mi istiyorsunuz?
İzleme zevkiniz için mutlak en iyilerden oluşan bu koleksiyonu oluşturmamıza olanak tanıyan 100'lerce çevrimiçi mağazayı inceledik.
Sadece bu da değil, aynı zamanda yeni şeyler öğrenecek, yeni fikirler edinecek ve hatta Shopify'da oluşturulmuş bu sayfaları araştırırken harika olacağını düşündüğünüz ama sonunda hayal ettiğiniz gibi olmayan şeyler bulacaksınız.
Son olarak, büyük soru: "Bunlara benzer bir web sitesi nasıl oluşturulur?"
Kendinize bolca zaman kazandıracağınız için bu basit Shopify temalarından herhangi birini kullanmanızı öneririz.
Öğrenebileceğiniz En İyi Shopify Web Siteleri
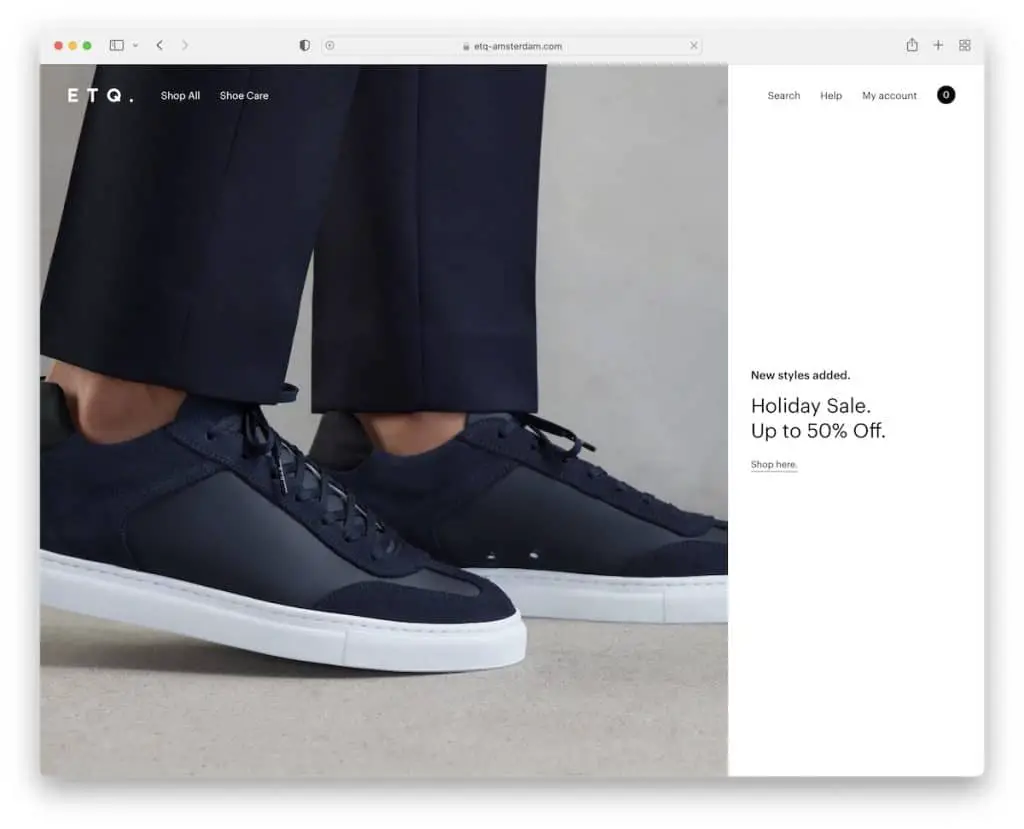
1. EtQ

ETQ, bir tarafında resim, diğer tarafında metin ve bağlantı bulunan, bölünmüş tasarıma sahip tam ekran bir kahraman bölümüne sahip minimalist bir ayakkabı sitesidir.
Kaydırma sırasında kaybolan ve kullanıcı deneyimini iyileştirmek için yukarı kaydırdığınızda yeniden görünen bir başlığa sahiptir. Ayrıca, altbilgide ek iş bilgileri, sosyal medya bağlantıları ve gezinme içeren birden çok sütun bulunur.
Ayrıca, e-postanız karşılığında bir indirimi teşvik eden bir açılır pencereyle karşılaşırsınız.
Not : E-posta listenizi büyütmek ve işinizi geliştirmek için bir haber bülteni abonelik formu kullanın.
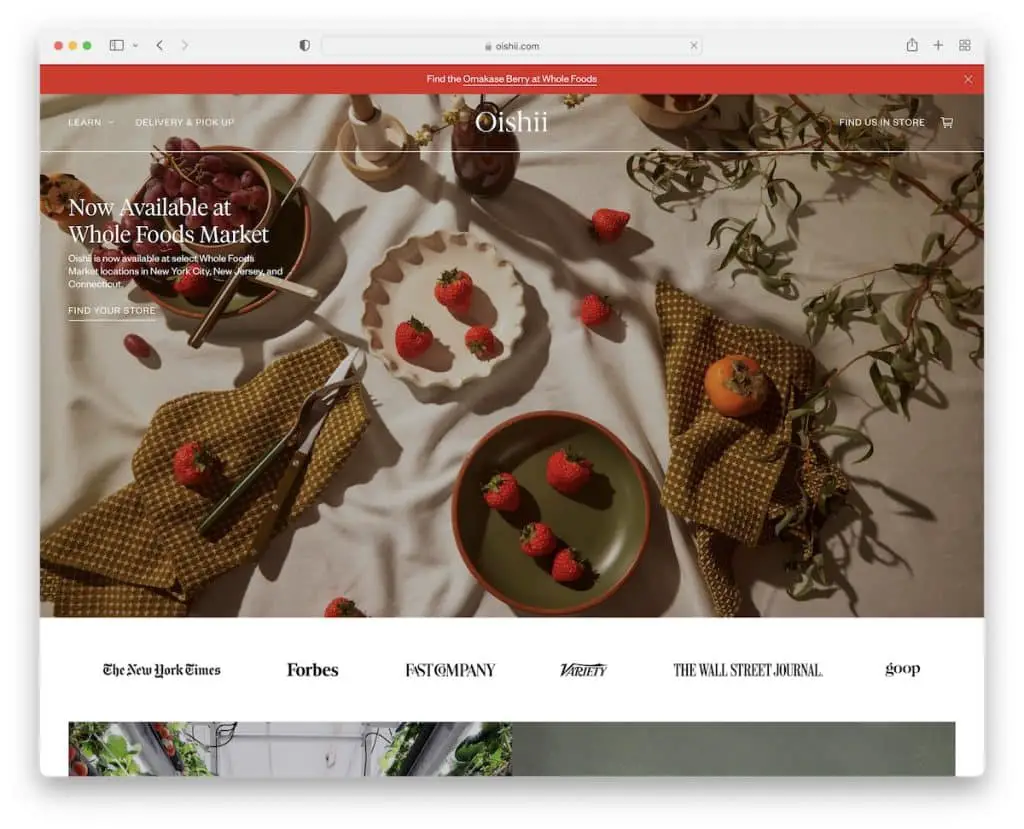
2. Oishii

Oishii, metin içeren bir resim şeridi ve ekranın üst kısmında bir bağlantı içeren bir Shopify web sitesi örneğidir. Ayrıca, navigasyonu her zaman kullanılabilir durumda tutmak için şeffaf başlık ekranın üst kısmına yapışır.
Oishii ayrıca "x"e basarak kapatabileceğiniz bir üst çubuk bildirimine sahiptir. Bilgi açısından zengin alt bilgiden önce, gönderileri bir ışık kutusu kaydırıcısında açan tam genişlikte bir Instagram akışı var.
Not : Bir IG beslemesiyle e-Ticaret web sitenize kolayca daha fazla içerik ekleyebilirsiniz (bu, profilinizi büyütmenize de yardımcı olur).
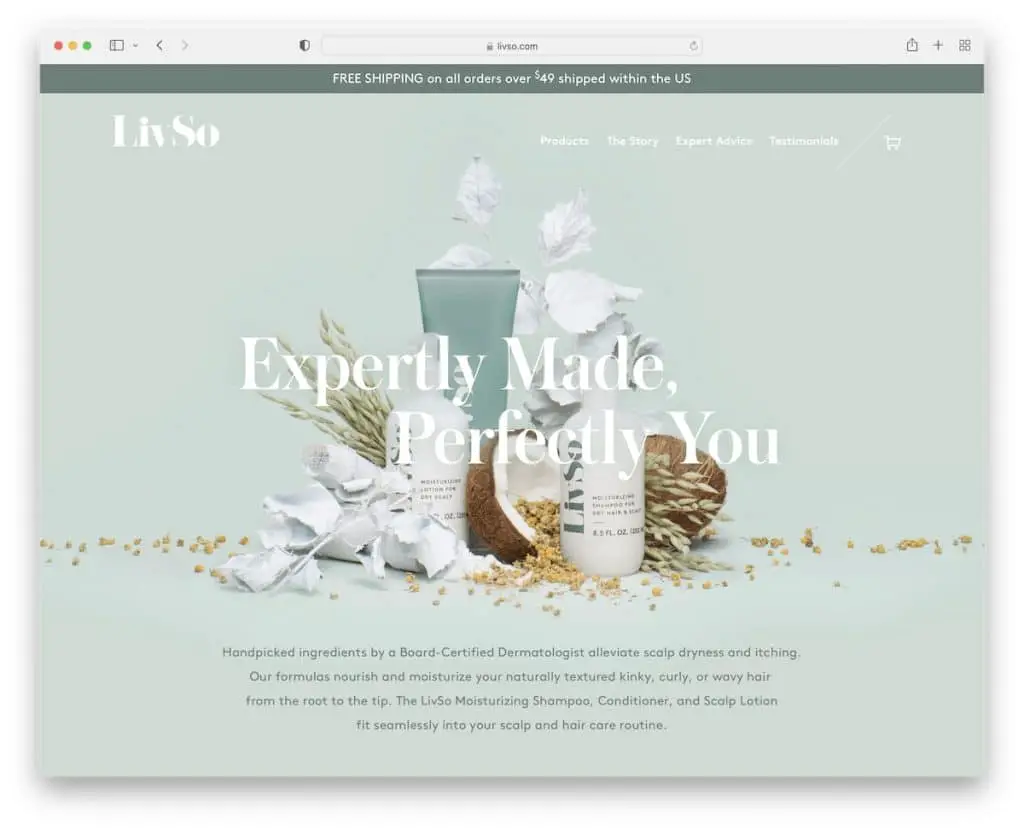
3. LivSo

LivSo, ürünlerini güzel bir şekilde vurgulayan temiz, duyarlı bir web tasarımına sahiptir. Fazladan boşluk kullanımı okunabilirliği artırırken, şeffaf kayan gezinme çubuğu sizi en üste kaydırmaya gerek kalmadan diğer sayfalara götürür.
LivSo ayrıca müşterileri ücretsiz gönderimleri hakkında bilgilendirmek için yapışkan bir üst çubuk bildirimine sahiptir. Ayrıca, tam makalelere bağlantılar içeren bir logo kaydırıcıya sahip "basında" bölümünü de seviyoruz.
Not: Daha az içerik ve daha fazla boşluk kullanmak, Shopify sitenizin kullanıcı deneyimini önemli ölçüde iyileştirebilir.
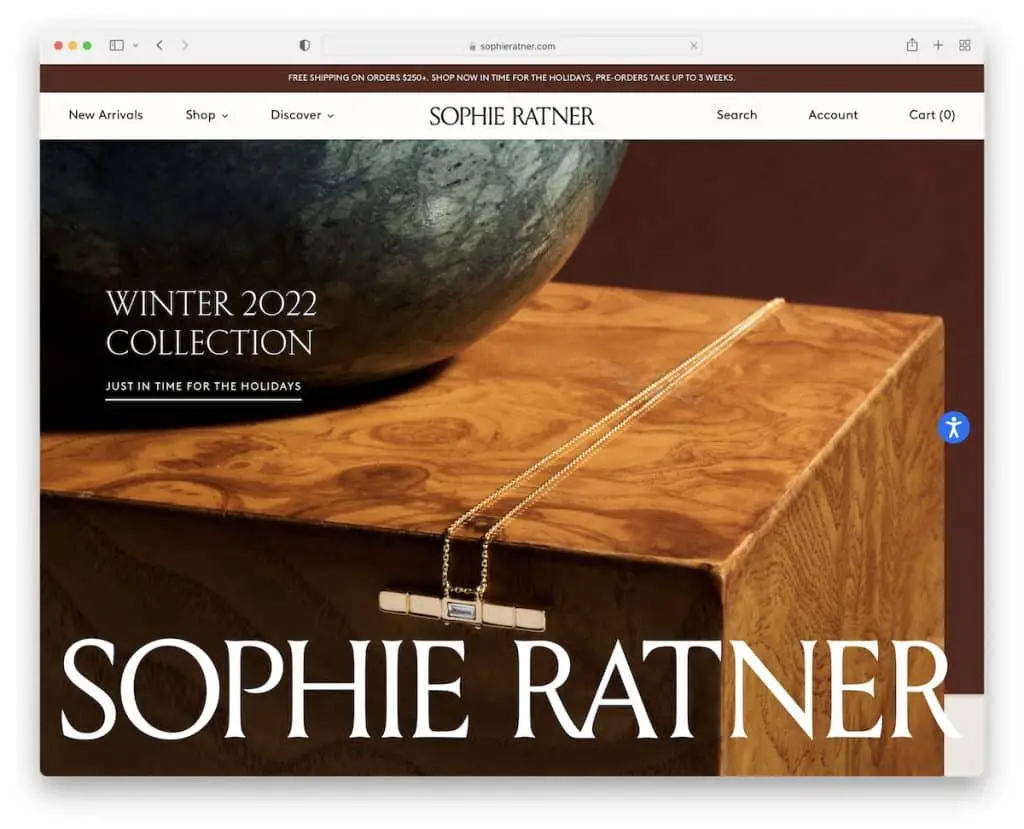
4. Sophie Ratner

Sophie Ratner, ürünlerini "kullanımda" gösteren, başlıklar ve bağlantılarla birlikte büyük bir slayt gösterisi sunuyor.
Kullanıcıların web sitesi deneyimlerini kişiselleştirmelerine olanak tanıyan yapışkan bir erişilebilirlik düğmesi göreceksiniz. Ek olarak, sağ alt köşede yapışkan bir ülke seçici de var.
Ayrıca navigasyon, kategorileri ve ürünleri çok daha kolay bulmak için bağlantılar ve resimler içeren bir mega menüye sahiptir.
Not: Erişilebilirlik ayarlamalarıyla herkesin çevrimiçi mağazanızın keyfini tam olarak çıkarmasına izin verin.
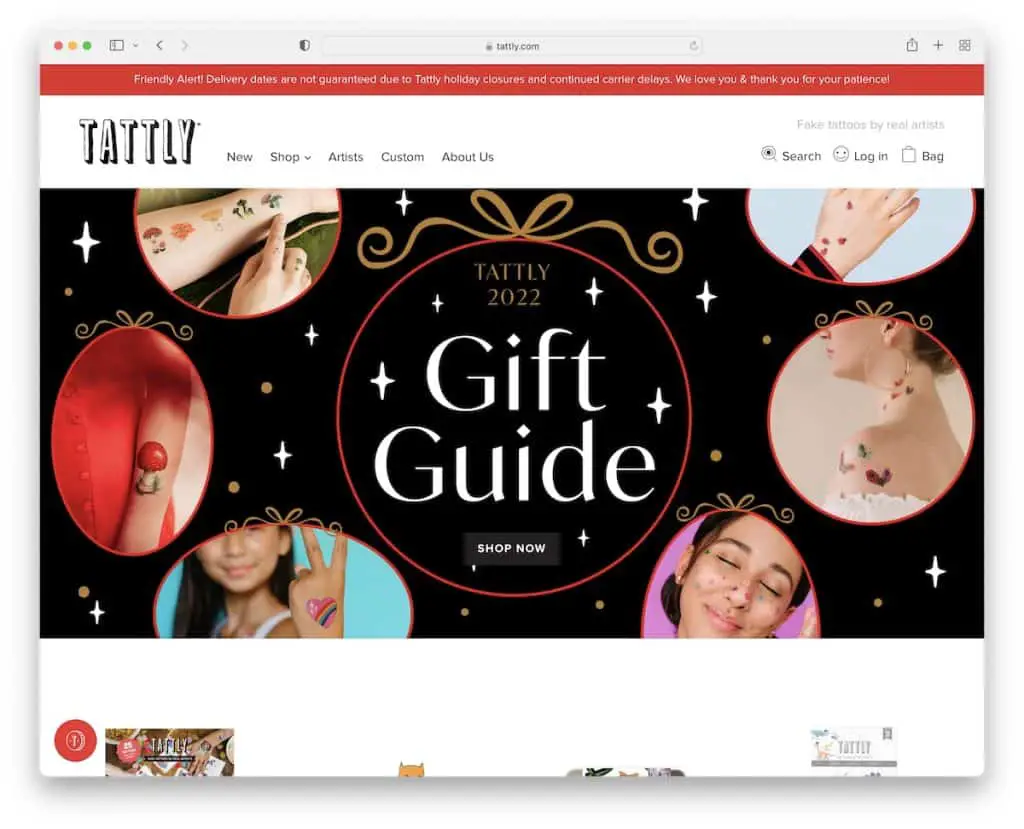
5. Tatli

Tattly, daha fazla öne çıkması için zıt bir arka plana sahip bir üst çubuk bildirimiyle başlar. Sırada, mega menü içeren minimalist bir başlık ve ardından kategorilere bağlantılar içeren kalın bir ızgara var.
Bu Shopify web sitesi, çevrimiçi alışveriş deneyimini geliştirmek için yaratıcı ayrıntılar içeren basit bir düzene sahiptir.
Not: Minimalizmi yaratıcılıkla karıştırmak, daha iyi bir izleme deneyimine önemli ölçüde katkıda bulunur. (Eğlenceli hale getir!)
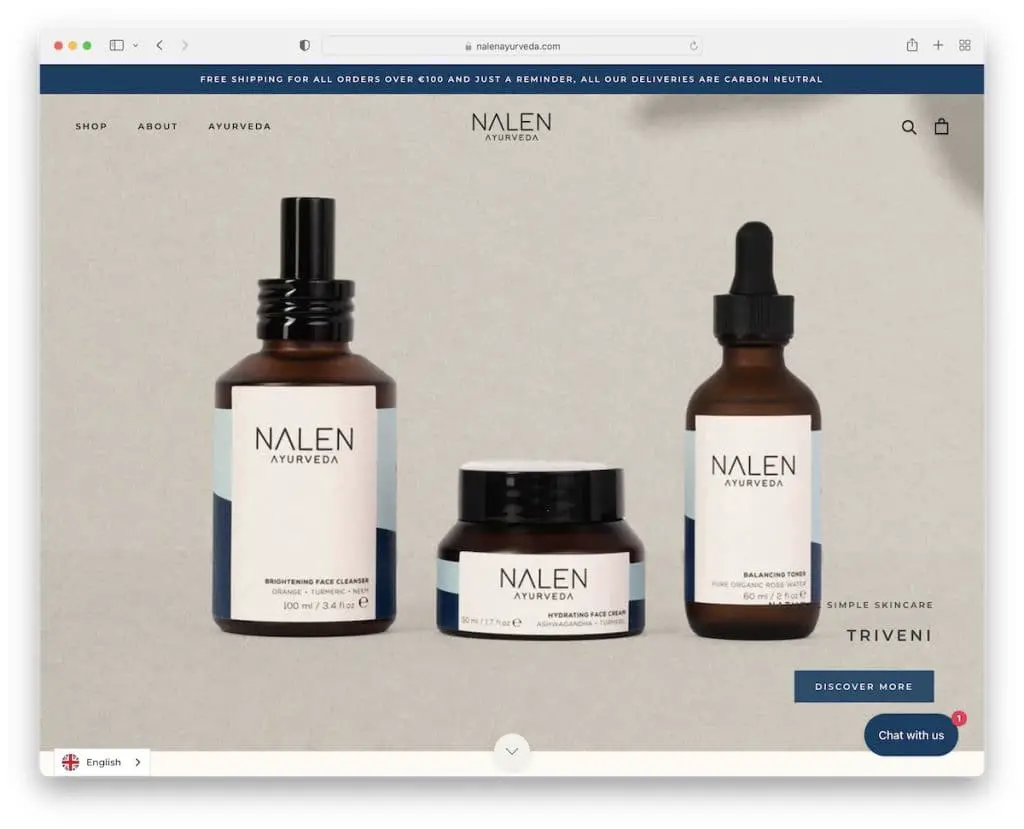
6. Nalen Ayurveda

Nalen Ayurveda, ürünü gerçek satış öğesinden daha fazla vurgulayan büyük bir slayt gösterisiyle başlayarak (metin ve CTA çok dikkat dağıtıcı değil) rahatlatıcı bir web tasarımıyla sizi ürünlerine dahil ediyor.
Canlı sohbet düğmesi sağ alt köşede yüzer, böylece iletişim bilgilerini aramanıza gerek kalmaz.
Harika olan, ürünü bir ad, fiyat ve bir CTA düğmesiyle (tümü slayt gösterisinin içinde) sergileyen sıcak noktalara sahip resimlerin yer aldığı kaydırıcıdır.
Not: Ürünlerinizi güzel görüntülerle tanıtmak için bir kaydırıcı kullanın, ancak satış bölümünü basit tutun.
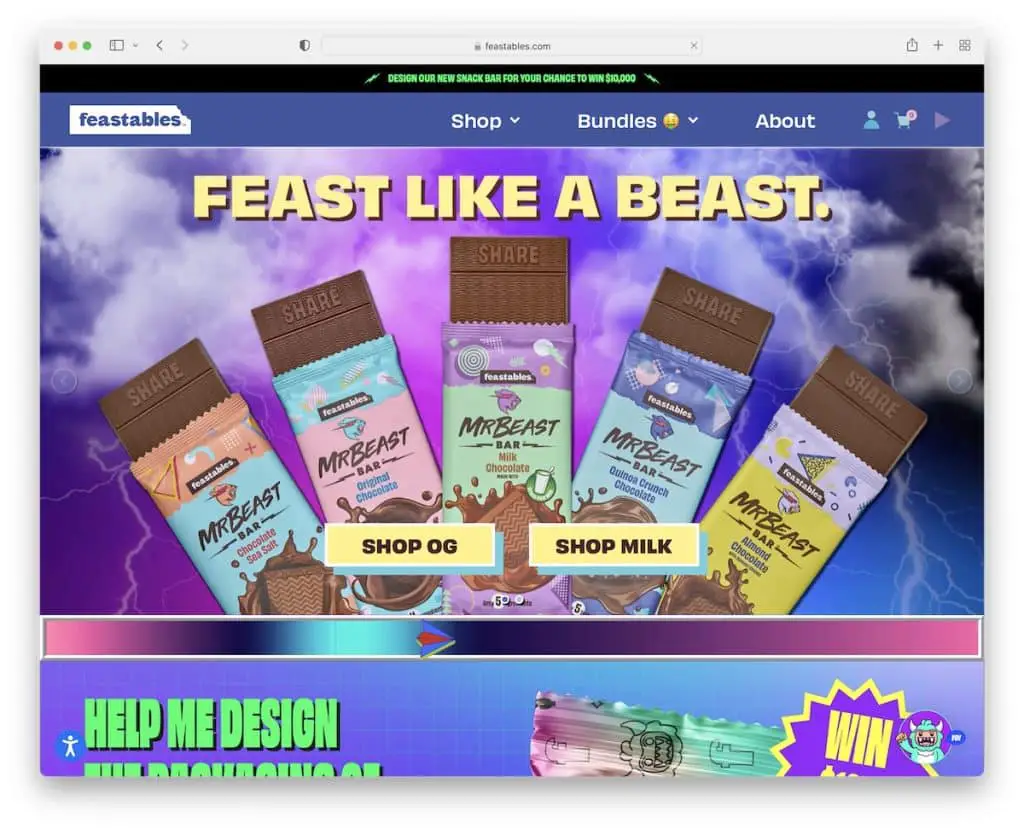
7. Ziyafetler

Feastables, canlı, havalı ve akılda kalıcı tasarımı nedeniyle sıradan Shopify web siteniz değil.
Bir dizi animasyonlu öğe, gerçek bir düğmeye basıyormuşsunuz gibi hissettiren CTA düğmeleri ve kayan üst çubuk ve başlık içerir.
Ayrıca benzersiz bir inceleme bölümü ve Feastables ürünleriyle hayranların yer aldığı resimlerin yer aldığı bir kaydırıcı da var.
Not : IG'de benzersiz bir hashtag kullanarak toplayabileceğiniz ürünlerinizi modelleyerek ve geri bildirimlerini paylaşarak müşterilerinizi dahil edin.
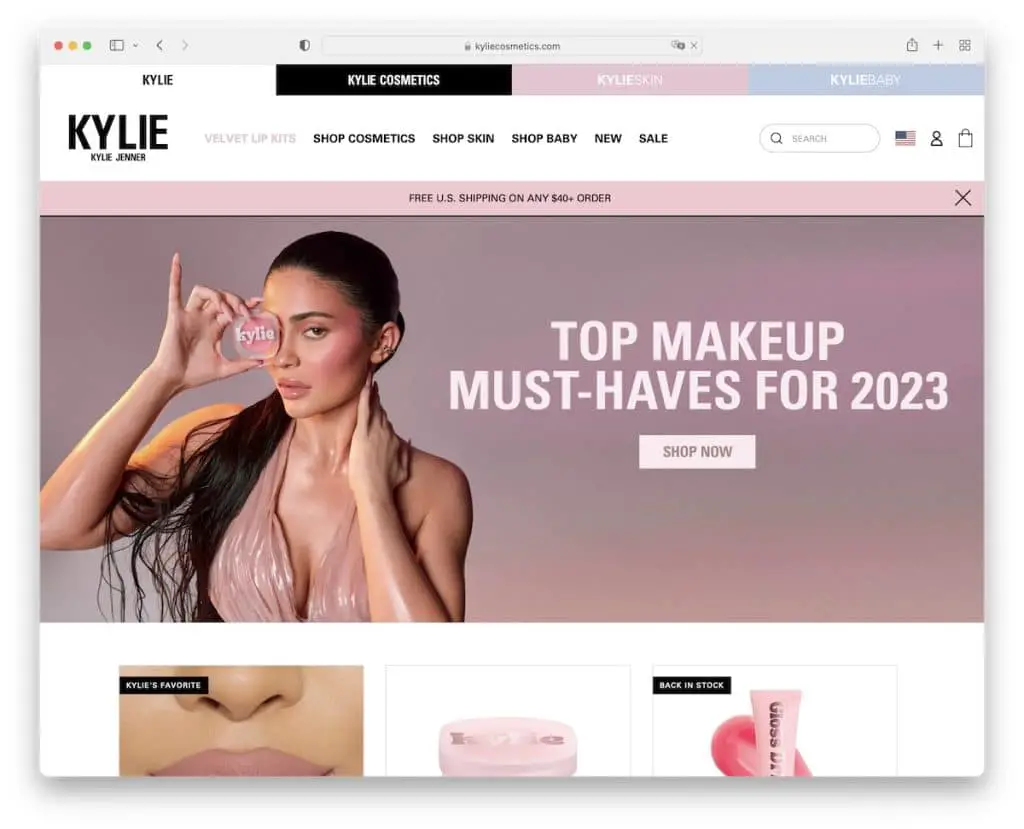
8. Kylie Kozmetik

Kylie Cosmetics'in Shopify web sitesinde üst çubuk, arama çubuğu ve ülke seçici ile gezinme ve (kapatabileceğiniz) bir bildirim çubuğu içeren üç parçalı bir başlık bölümü bulunur. Üstelik, üçü de ekranın üst kısmına yapışıyor.
Benzer şekilde, alt bilgi de sosyal medya simgelerini, ek bağlantıları ve daha fazlasını bulabileceğiniz oldukça büyük bir web alanı alır.
Not: Çok parçalı bir başlık harika çalışabilir, ancak basitliğe bağlı kalın ve fazla doldurmayın.
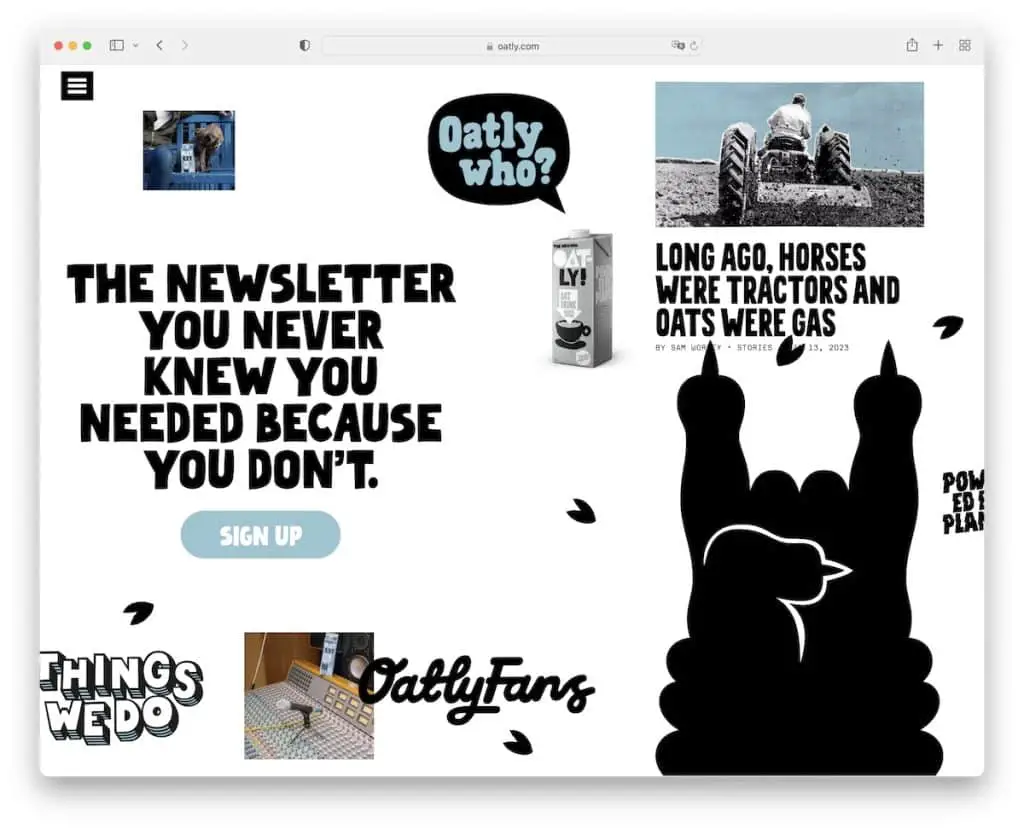
9. Yulaflı

Oatly'nin benzersizliği nedeniyle Feastables web sitesine çok yaklaştığını söyleyebiliriz.
Dikey olarak kaydırmak yerine bu Shopify web sitesini yatay olarak kaydırırsınız. Ve tasarım çok kalabalık hissettirse de, içeriği kontrol etmeyi eğlenceli hale getiriyor çünkü neredeyse "bulabiliyor musunuz?" oyun.
Bununla birlikte, Oatly'nin sol üst köşesinde, sizi gerekli içeriğe ve bilgiye götürecek tam ekran bir menü yerleşimi açan yapışkan bir hamburger simgesi vardır.
Not: Farklı bir şey yapmaya cesaretin var mı? Dikey yerine yatay olarak kayan bir ana sayfa yapın.
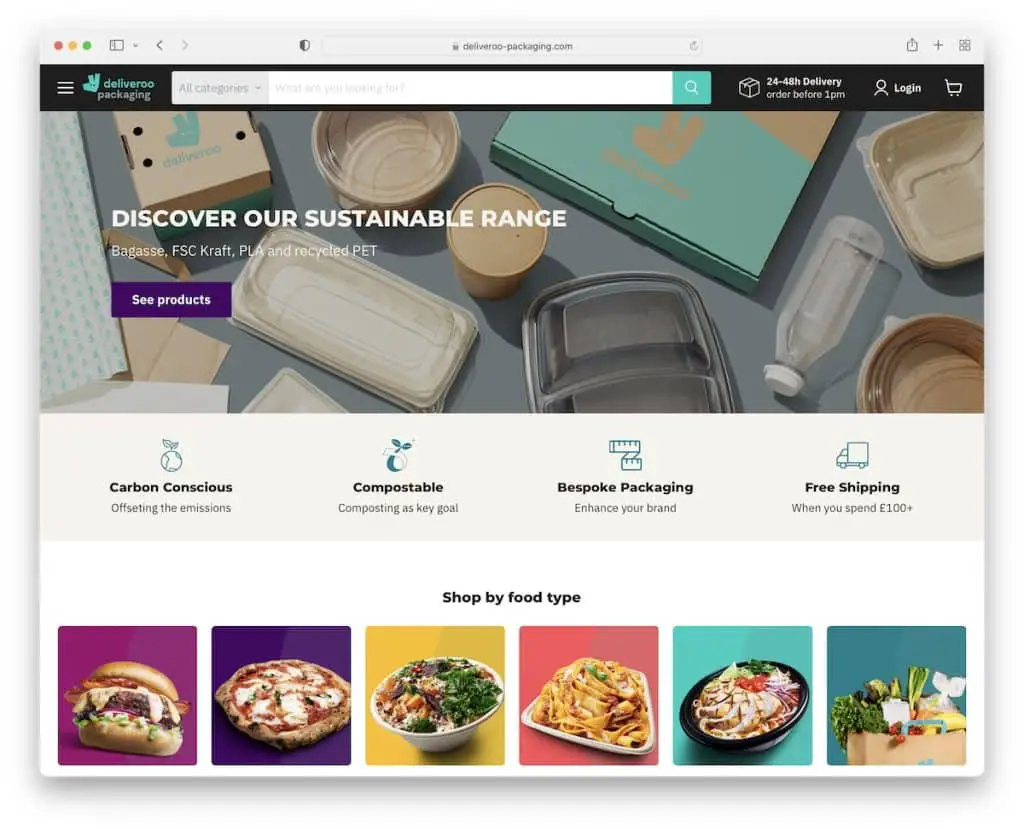
10. Teslim Paketleme

Ticari web sitelerinin genellikle küçük bir arama çubuğu veya yalnızca bir simgesi olsa da, Deliveroo Packaging, kayan başlığının iyi bir bölümünü, kategoriye göre arama seçeneği olan bir arama çubuğu haline getirir. Çok uygun.
Ancak aynı zamanda, doğru şeyleri daha kolay ve daha hızlı bulmak için bir mega menü ve yiyecek türüne göre alışveriş yapma seçeneği kullanıyorlar.
Not: Mükemmel gezinme ve bir arama çubuğuyla herkesin doğru şeylere kolayca ulaşmasını sağlayın.
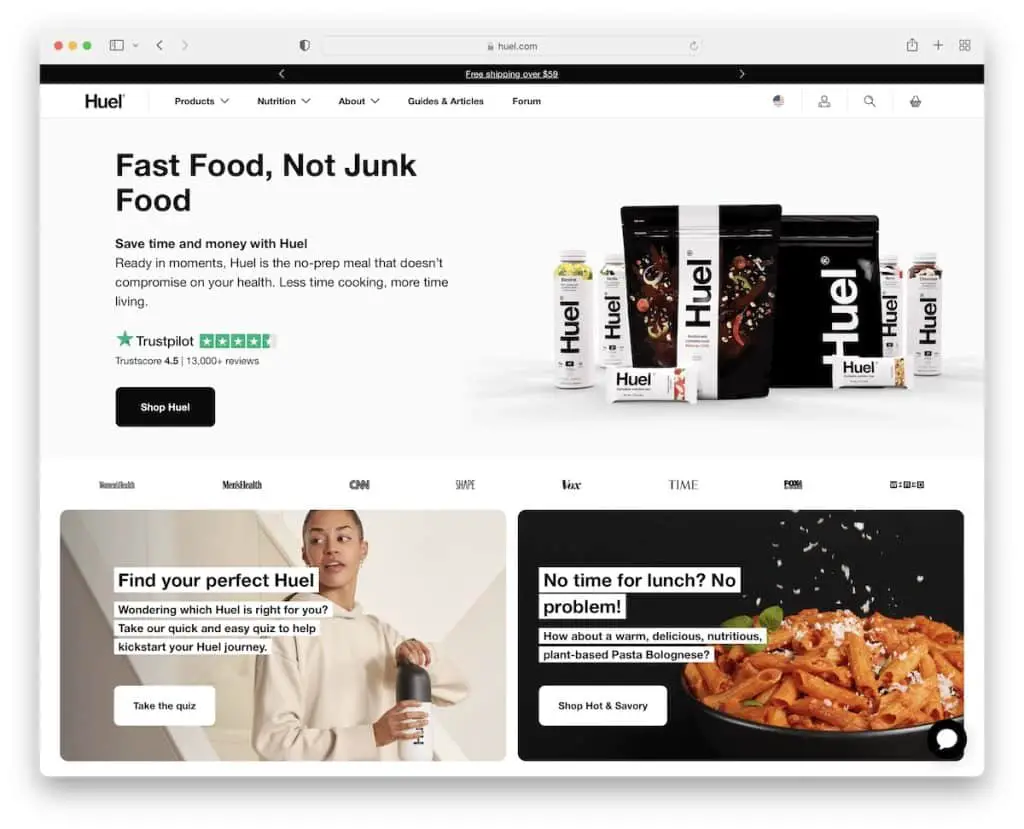
11. Huel

Huel, öncelikle doğru konumu seçmenizi sağlar, böylece web sitesini ülkenize göre ayarlar. Sayfanın birden fazla bildirim içeren bir üst çubuğu ve kategorileri ve ürünleri hızlı bir şekilde bulmak için mega bir menü açan basit bir başlığı vardır.
Ayrıca kahraman başlığının altında basında geçen çeşitli otorite logolarına ayrılmış özel bir bölüm vardır.
Afişten bahsetmişken, bir başlık, metin, bir CTA düğmesi ve bir Trustpilot rozeti içerir.
Not: 3. taraf derecelendirme sistemi mi kullanıyorsunuz? Ana sayfanızda genel puanı sergileyin (eğer yüksekse).
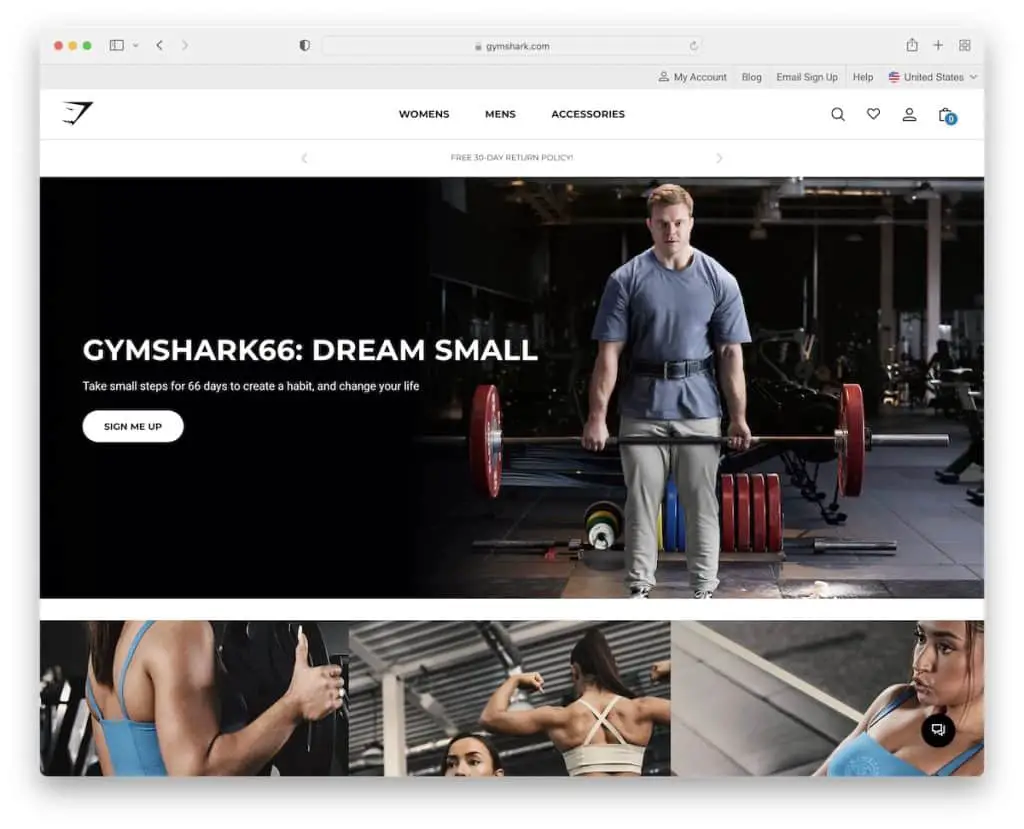
12. Spor Köpekbalığı

Gymshark'ın ana sayfası, oldukça güçlü bir şekilde ürün tanıtımına yöneliktir, ancak yine de ziyaretçilerin sitede kalmasını ve erken ayrılmamasını sağlamak için harika bir kullanıcı deneyimi göz önünde bulundurulur.
Bu Shopify web sitesinde SSS içeren bir canlı sohbet widget'ı bulunur, ancak doğrudan mesaj gönderme seçeneği de vardır.
Gezinme çubuğu, birden çok bağlantı içeren bir mega menü açan yalnızca üç ana kategori içerir. Ancak altbilgide sosyal medya simgeleri ve ödeme ağ geçidi rozetleri içeren daha fazla bağlantı var.

Not: Bir mega menü kullanırken gezinme çubuğunu çok daha basit tutabilirsiniz.
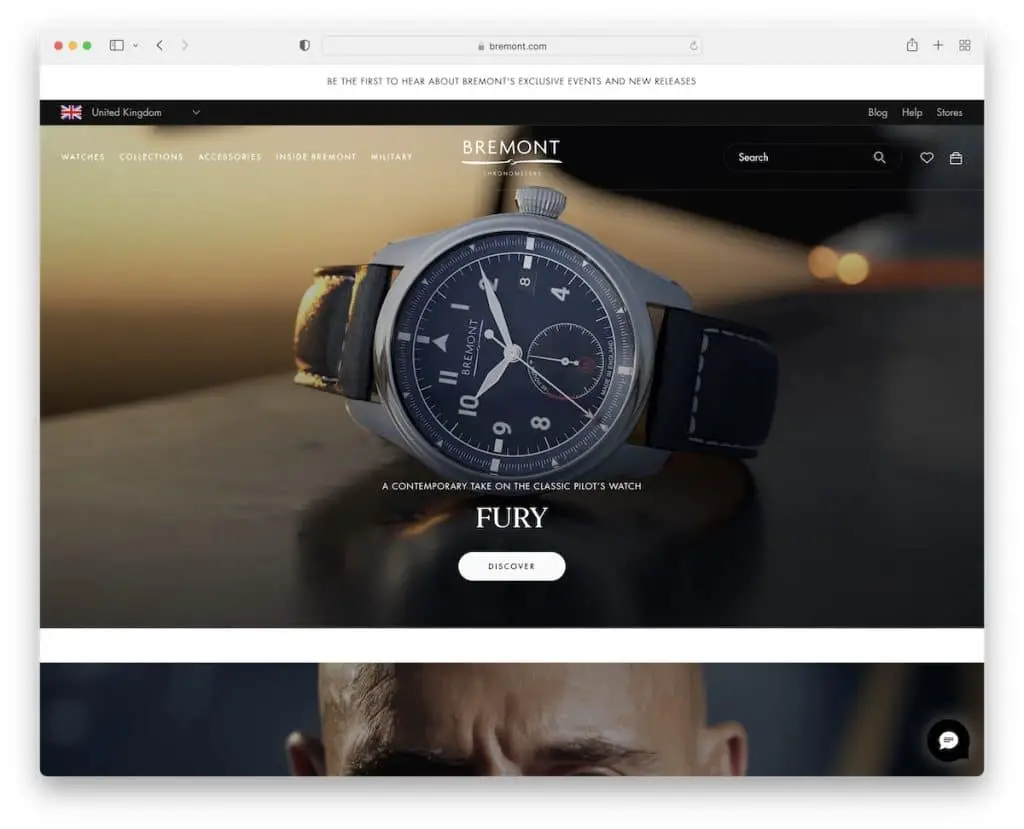
13.Bremont

Bremont'ta resimler, videolar, bir ürün karuseli ve makalelere bağlantılar içeren birden çok bölüm vardır.
Bir bölüm ayrıca, ne tür e-postalar bekleyebileceğinize ilişkin bilgiler içeren bir haber bülteni abonelik formunu destekler.
UX'i iyileştirmek için kaydırma hareketine bağlı olarak başlık kaybolur/yeniden görünür. Ayrıca, alışveriş deneyimini kişiselleştirmek için bir para birimi/konum değiştirici de bulacaksınız.
Not: Dünyanın her yerinden müşterileriniz varsa, en azından bir para birimi değiştirici kullanın (henüz tüm web sitesini çevirmek istemiyorsanız).
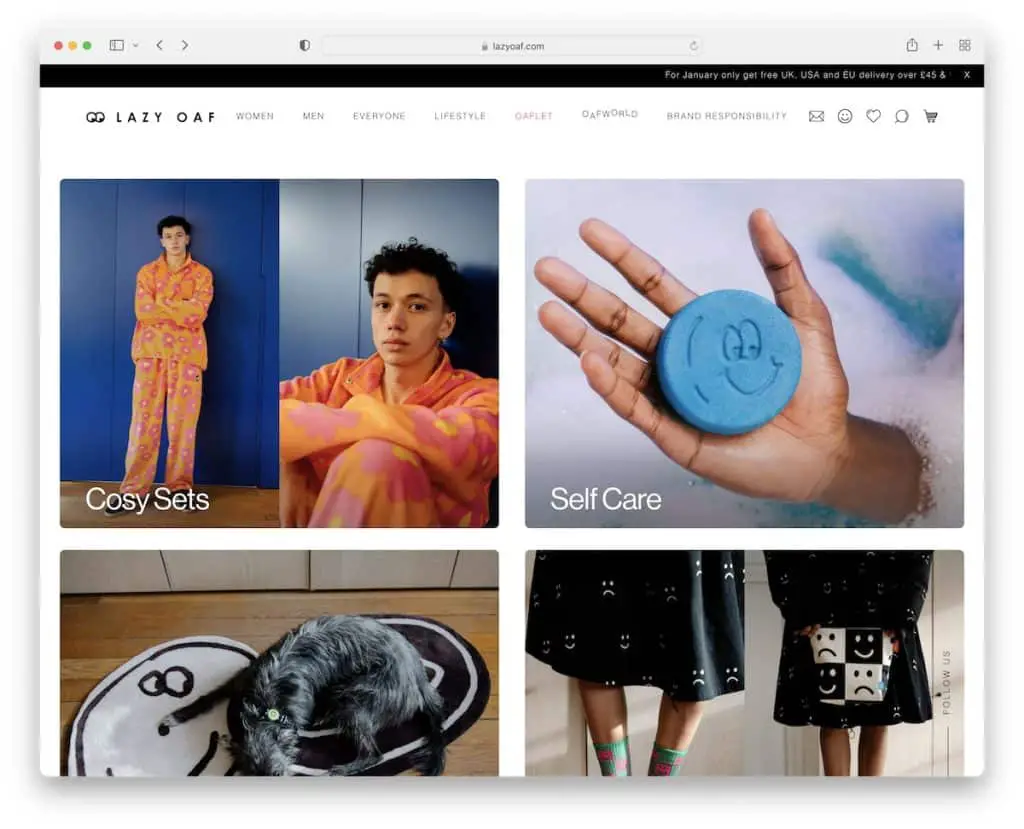
14. Tembel Ahmak

Lazy Oaf, uygulamalarını tanıtan bir üst çubuk bildirimine, e-posta için indirim sağlayan yapışkan bir kenar çubuğu düğmesine ve sol alt köşede kullanıcılara hızlı yanıtlar vermesine yardımcı olan bir canlı sohbet widget'ına sahiptir.
Bu Shopify web sitesi, alışverişi çok daha keyifli hale getiren küçük ayrıntılar söz konusu olduğunda da gerçekten akıllıdır.
Ayrıca kaybolan/yeniden görünen bir başlığa ve gönderileri bir lightbox slayt gösterisi olarak açan bir Instagram akışına sahiptirler.
Not: Bir indirimi, özel bir indirimi, bir uygulamayı vb. tanıtmak için bir üst çubuk bildirimi kullanın.
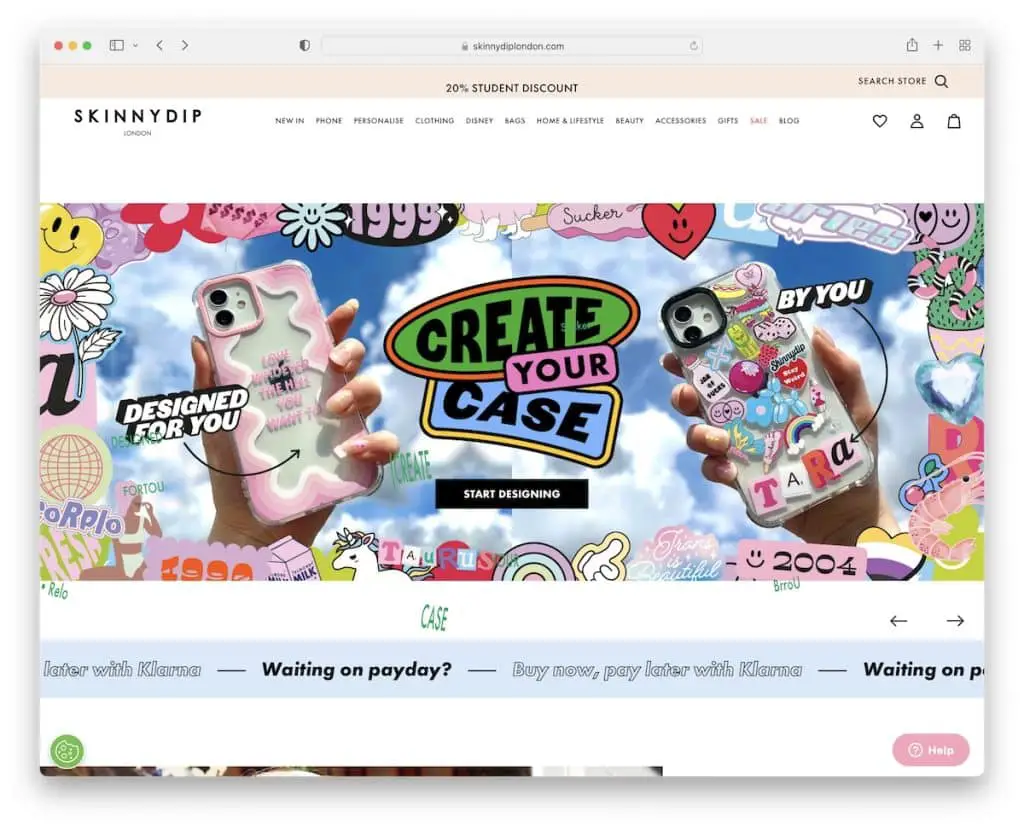
15. Sıska

Skinnydip, geçebileceğiniz veya doldurabileceğiniz bir indirim açılır penceresiyle dikkatinizi çekmek istiyor. Bu form, cihazınızı seçmenize izin verdiği için kullanışlıdır, böylece yalnızca onunla ilgili içeriği alırsınız ve bu da e-postaları daha kullanışlı hale getirir.
Ardından, tıpkı ikincil bildirim ve başlık gibi, dalgalanan indirimle ilgili olarak ekranın üst kısmında bir hatırlatıcı bulunur.
Skinnydip, bir müşteri geri bildirim kaydırıcısı ve yalnızca Skinnydip'in modellerini değil gerçek müşterileri de gösteren bir Instagram mağazasıyla güven oluşturur.
Not: Abonelerin size daha kişiselleştirilmiş haber bültenleri için e-postalarını verirken en çok ilgilendikleri "konuyu" seçmelerine izin verin.
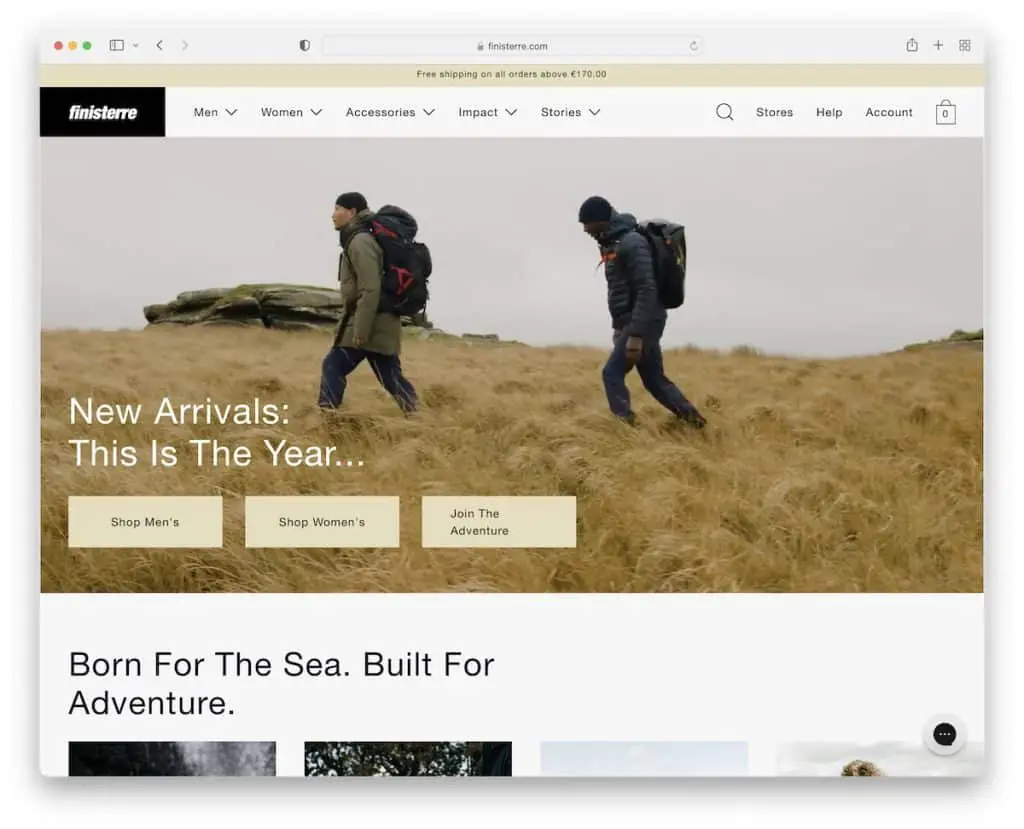
16. Son

Finisterre, ekranın üst kısmındaki bir resim veya kaydırıcı yerine, metin bindirmeli ve üç CTA düğmeli çok ilgi çekici bir video kullanıyor.
Finisterre, mega menü ve arama çubuğuyla öğeleri bulmanın çocuk oyuncağı olmasını sağlar. Unutmayın, kaydırmaya başladığınızda başlık kaybolur ve geri kaydırmada yeniden görünür.
Finisterre, minimalist his ve ekstra beyaz alan sayesinde kendinizi gördüğünüz şeye kolayca kaptıracak şekilde ürünleri, içeriği ve IG beslemesini nasıl karıştıracağınıza iyi bir örnektir.
Not: Bir promosyon, yeni bir indirim için bir ürün tanıtım videosu veya ekranın üst kısmındaki herhangi bir video kullanın.
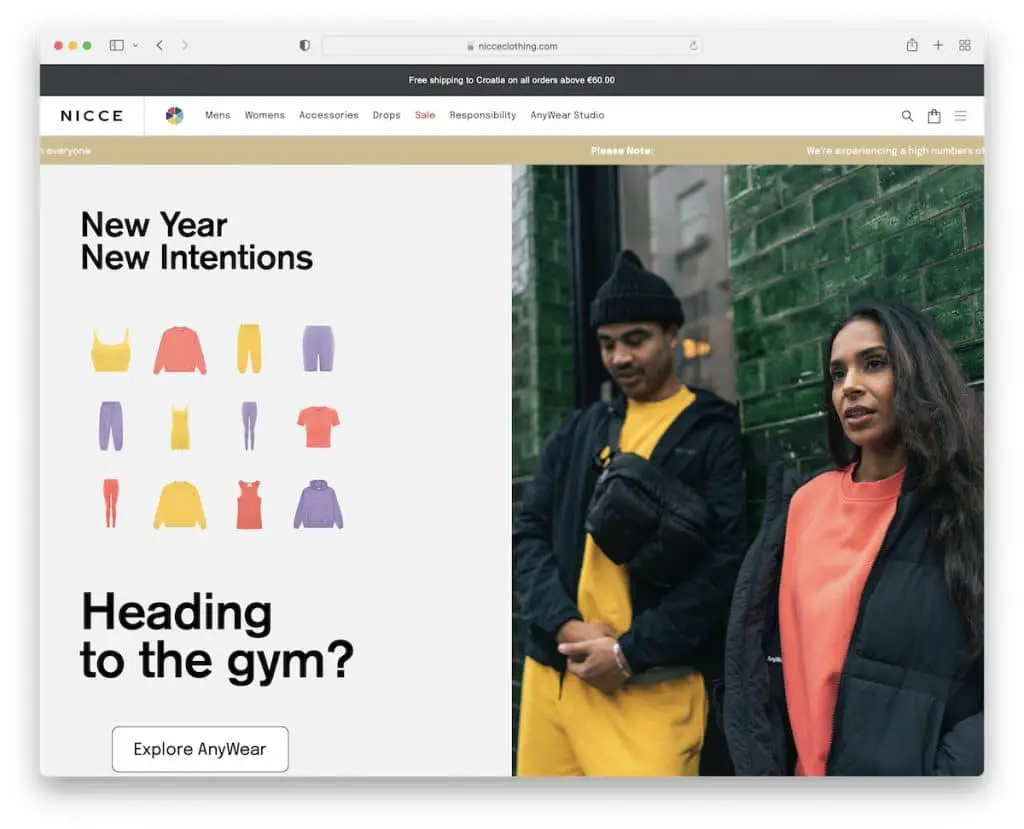
17. Güzel

Nicce, ekranın üst kısmındaki büyük kaydırıcı aracılığıyla bazı ürünlerini ve tekliflerini görmenizi sağlar. Bu Shopify web sitesinde, slayt gösterisinin hemen altında trend olan öğeler bulunur ve ardından daha fazla iyi öğeyi ortaya çıkaran diğer bölümler gelir.
Ayrıca oldukça gelişmiş bir abonelik formu açılır penceresi ve birçok ek bağlantı, mağaza konumu ve sosyal medya içeren dört sütunlu bir alt bilgi kullanırlar.
Not: Daha fazla kullanıcı bilgisi isteyerek daha kişiselleştirilmiş haber bültenleri oluşturabilirsiniz.
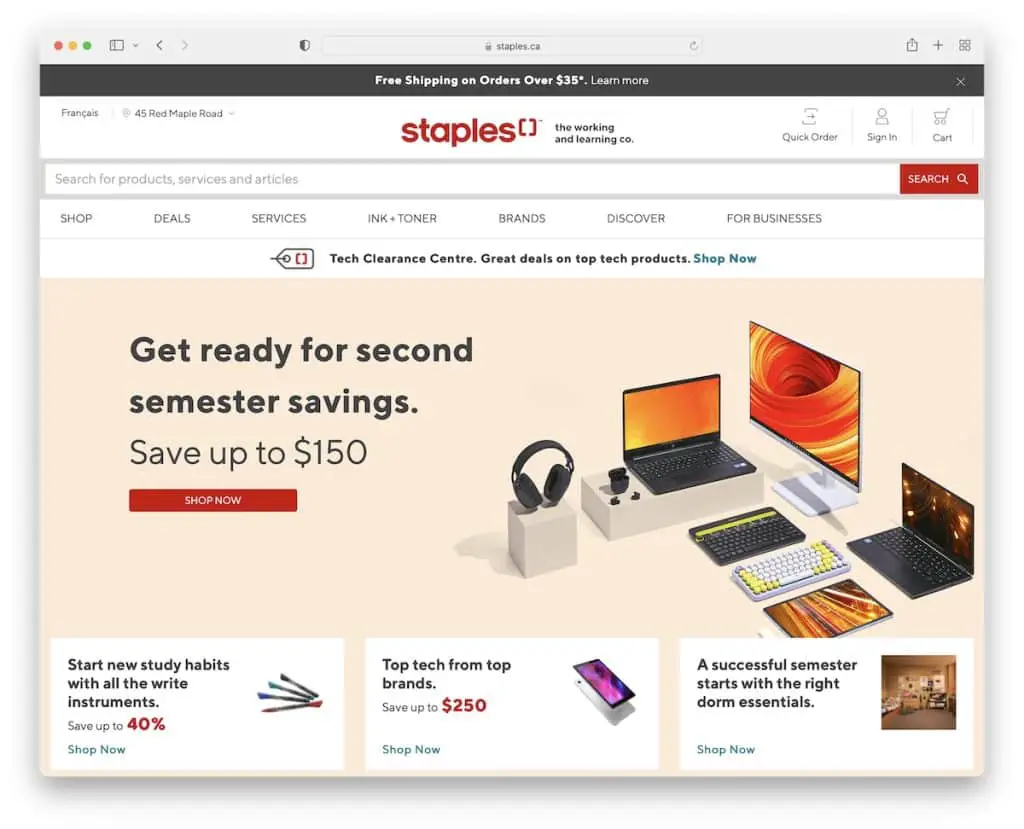
18. Zımba

Staples, tüm içeriğin daha fazla görünmesini sağlamak için daha temiz bir tasarıma sahip genel bir Shopify web sitesidir. Öğeleri daha kolay bulmak için bir mega menü navigasyonu ve geniş bir arama çubuğu kullanıyorlar.
Başa dönmeyi önlemek için sağ alt köşede bir başa dön düğmesi bulacaksınız (UX'i geliştirir).
Ayrıca, başlık alanındaki mağaza konumu işlevi, yakındaki mağazaları, çalışma saatlerini ve iş ayrıntılarını bulmak için arama yapmanızı sağlar.
Not: Bir müşterinin ideal konumu bulabilmesi için birden fazla konumunuz varsa bir mağaza bulucu kullanın.
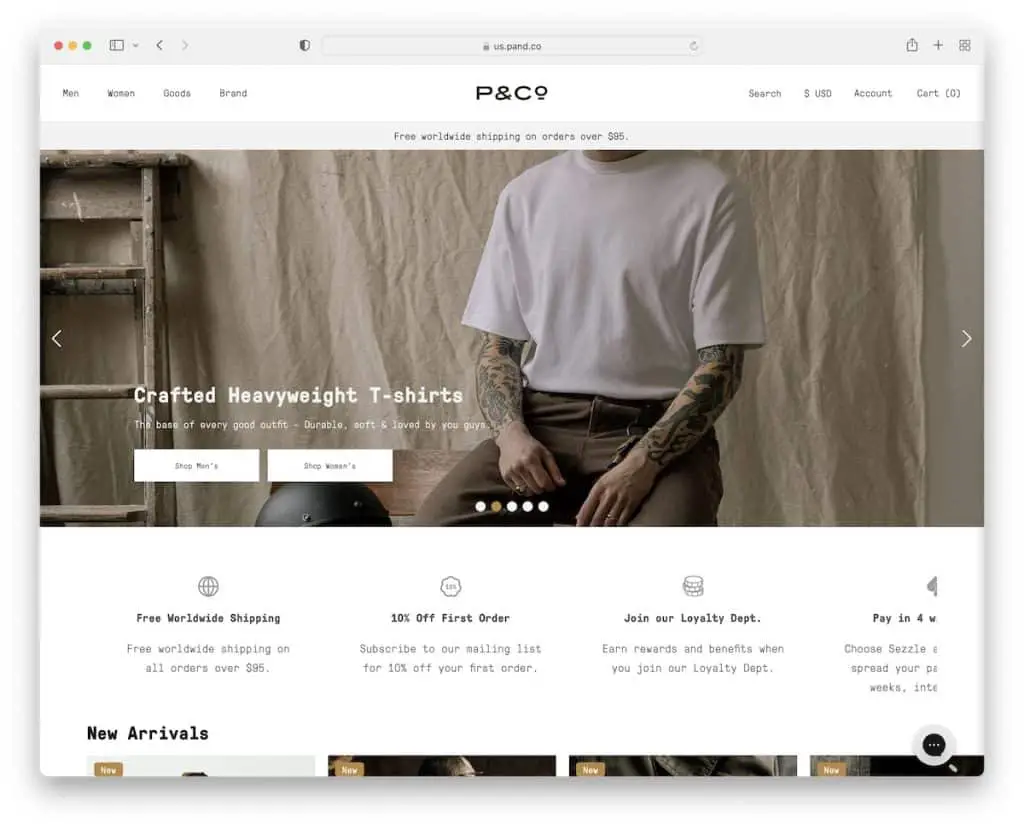
19. P&Co

P&Co daha dar bir kaydırıcı kullanır, bu nedenle ekranın üst kısmına ek bir bilgi kaydırıcı eklemek için yer kalır.
Başlık ve bildirim çubuğu ekranın üst kısmında kayarken, alt bilgi sizi bir abonelik formu, alışveriş detayları ve diğer sayfa bölümlerine ve sosyal medyaya bağlantılar ile donatır.
Ayrıca kullanışlı olan, yeni gelenler ve öne çıkan ürünler için iki farklı ürün karuselidir, böylece bunlar arasında hızlıca kaydırabilirsiniz.
Not: Bir ürün karuseli/karuselleri ile web sitesi alanından tasarruf edin.
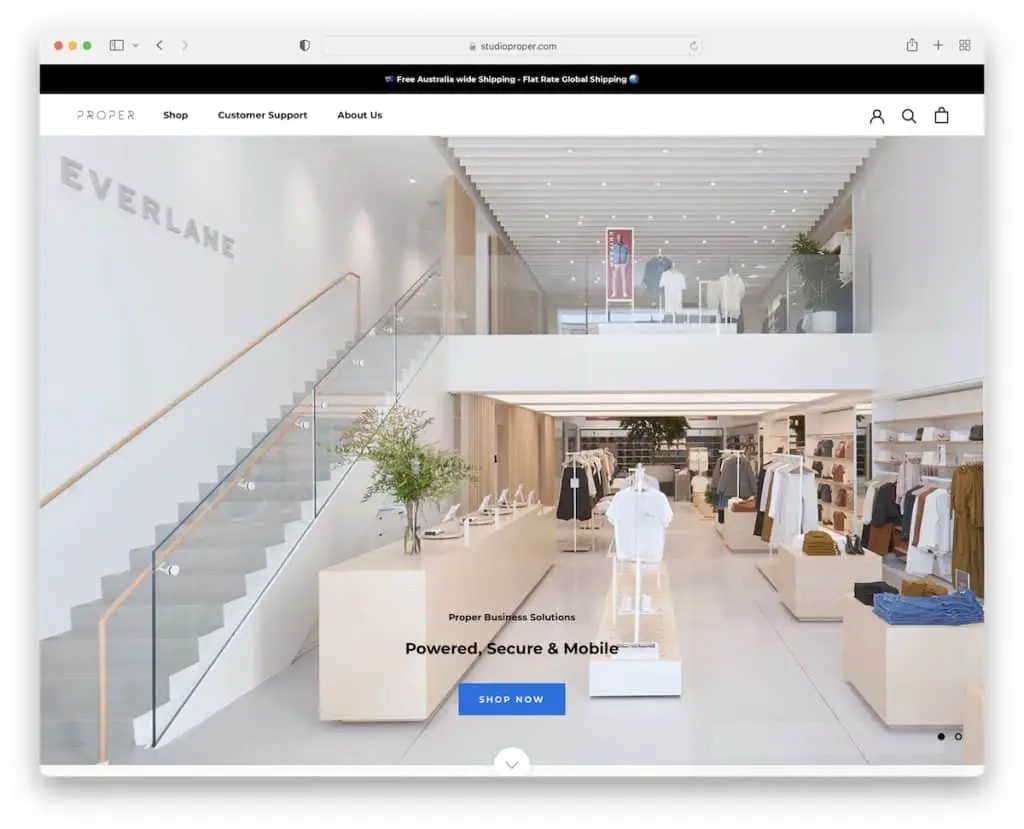
20. Uygun

Uygun, ziyaretçileri büyük bir kaydırıcıyla (daha küçük metin ve CTA'larla) karşılayan başka bir çevrimiçi mağazadır.
Gezinme çubuğu ilk bakışta basittir ancak tüm web sitesinde size rehberlik eden mega bir menü açar.
Proper'ın genel düzeni basittir, bu nedenle ürünlere ve içeriğe odaklanma, süslü özel efektlerle dikkati dağıtmaz.
Ayrıca sosyal kanıt oluşturmak için bir Instagram besleme ızgarası ve bir müşteri inceleme kaydırıcısı kullanıyorlar.
Not: Minimal ve sade bir web sitesi görünümü ile ürünleriniz daha çok parlayacaktır.
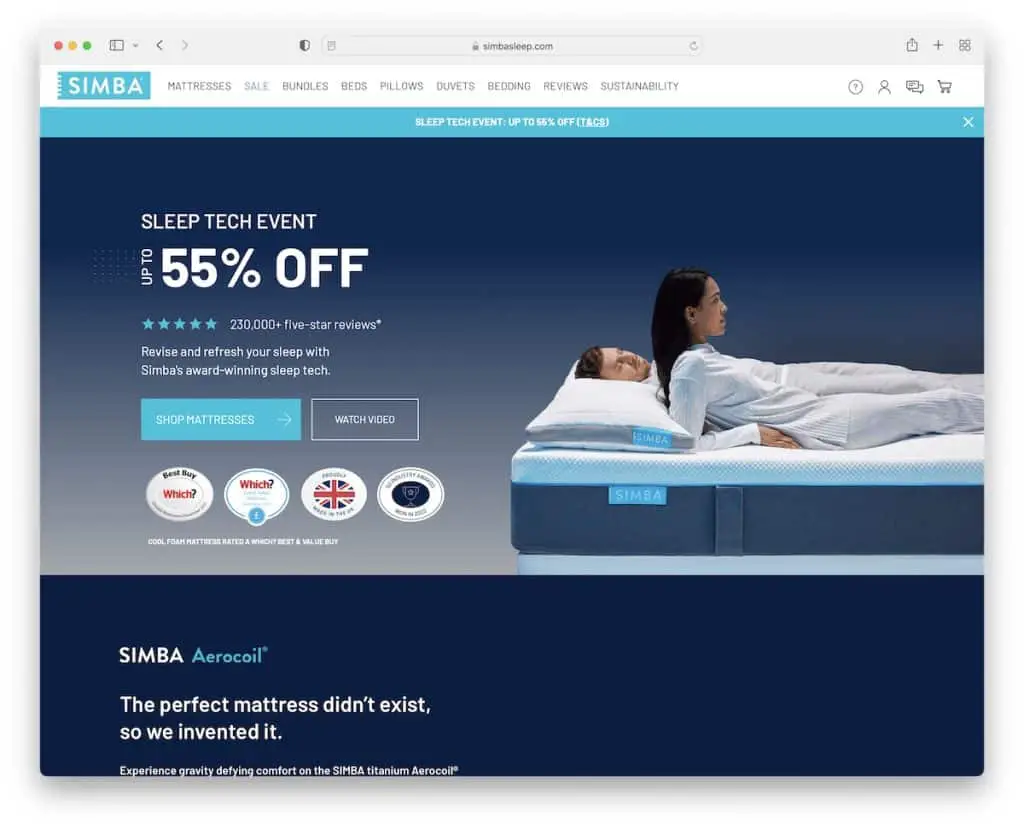
21. Simba

Simba, potansiyel müşterilerini eğitmek ve bu işte gerçek profesyoneller olduklarını göstermek için ürünlerinin yanı sıra Shopify web sitesinde her türlü yararlı bilgiye sahiptir.
Başlıkta, mega menü içeren temiz bir gezinme çubuğu ve altında (kapatabileceğiniz) bir bildirim çubuğu bulunur.
Öte yandan, altbilgi birden fazla sütun, bağlantı, sosyal simge, ülke seçici vb. ile çok daha fazla yer kaplıyor.
Ayrıca ekranın üst kısmındaki iki CTA düğmesi de kullanışlıdır ve bunlardan biri tanıtım amaçlı bir ışık kutusu videosu açar.
Not: Şirket güvenini oluşturmak için güven rozetleri, yıldız incelemeleri ve referanslar kullanın.
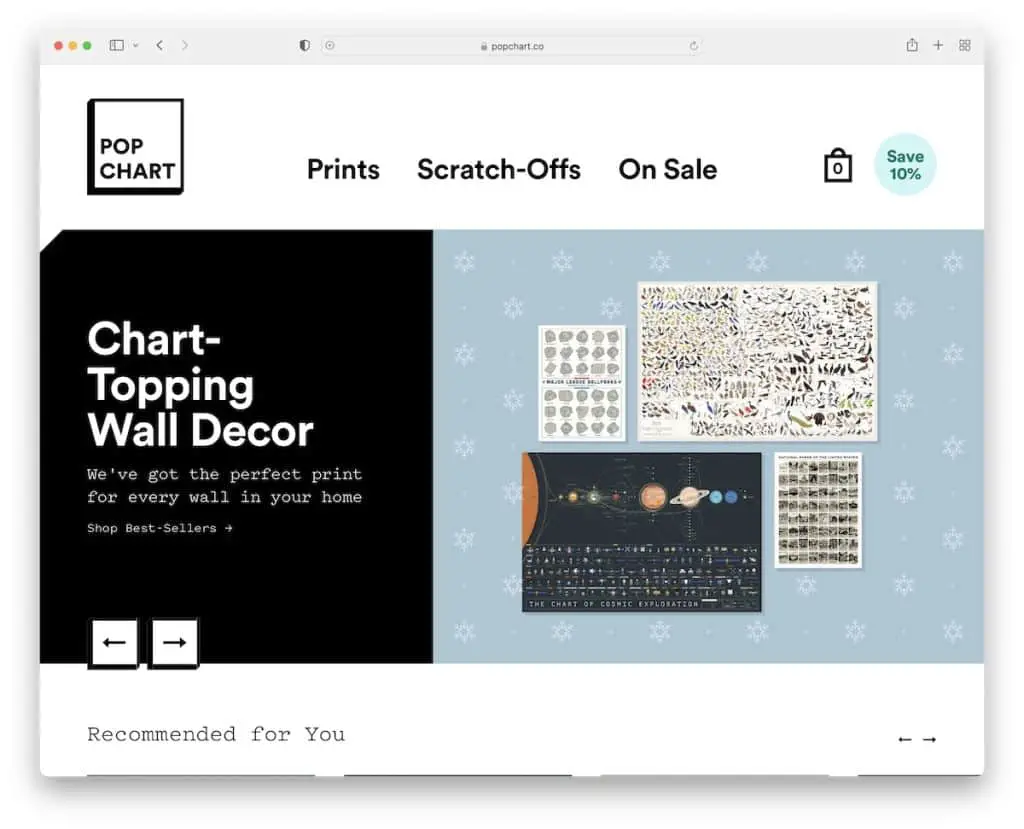
22. Popüler Grafik

Pop Chart, spam içermeyen e-postaları hakkında size bilgi veren akılda kalıcı bir açılır pencereyle ilk iş olarak e-postanızı toplamaya çalışır.
Ayrıca, içerik görüntülemeyi daha ilgi çekici hale getirmek için harika fareyle üzerine gelme efektlerine sahip birden fazla ürün karuseli kullanıyorlar.
Pop Chart'ın bir diğer değerli kısmı, bazı büyük otorite isimlerini içeren PR bahsetmeleridir.
Pop Chart'ın temiz web sitelerine düzgün bir şekilde dağılmış ayrıntılara gösterdiği ilgiyi gerçekten seviyoruz.
Not: Minimalist bir web tasarımı oluşturmayı planlasanız bile, onu daha keyifli bir deneyim haline getirmek için yine de yaratıcı öğeler/detaylar ekleyebilirsiniz.
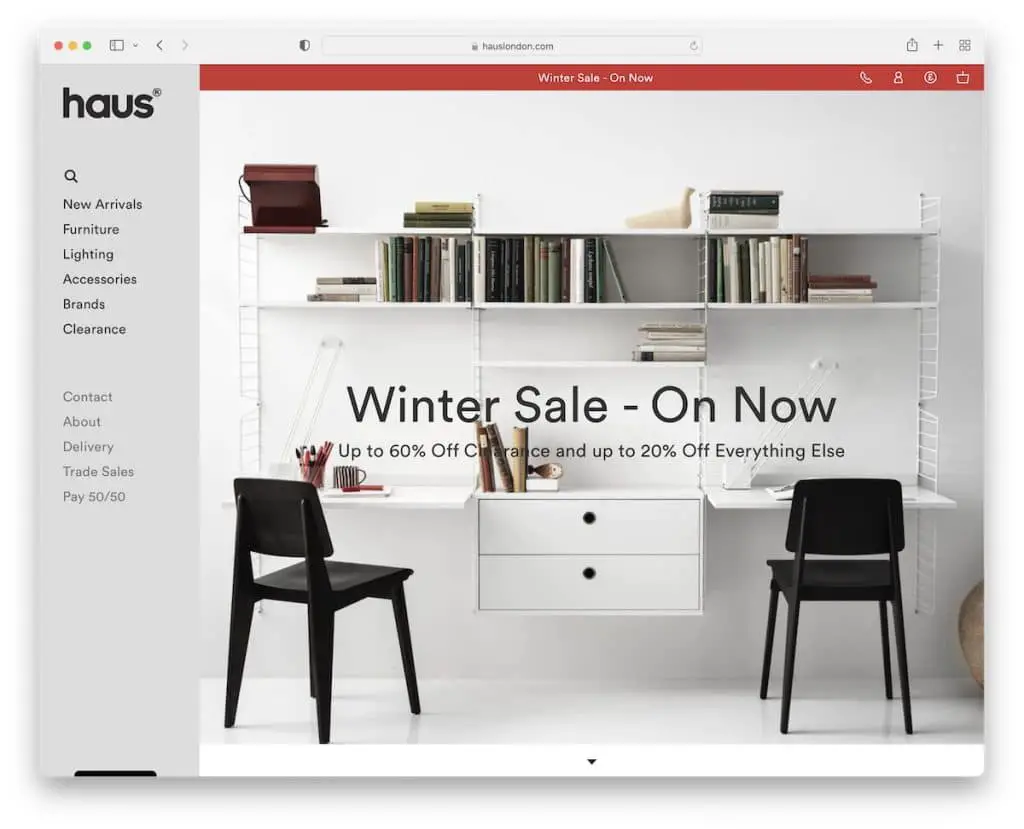
23. Ev

Yüksek kaliteli yapışkan kenar çubuğu başlığına/menüsüne sahip pek çok Shopify web sitesi bulamadık. Ama Haus'u bulduk!
Kenar çubuğunda gezinmenin yanı sıra, Haus ayrıca ek bağlantılar ve para birimi değiştirici ve çok sütunlu bir altbilgi içeren bir üst çubuk bildirimine sahiptir.
Not: Bir kenar çubuğu başlığı/menüsü oluşturarak farklı bir şey deneyin.
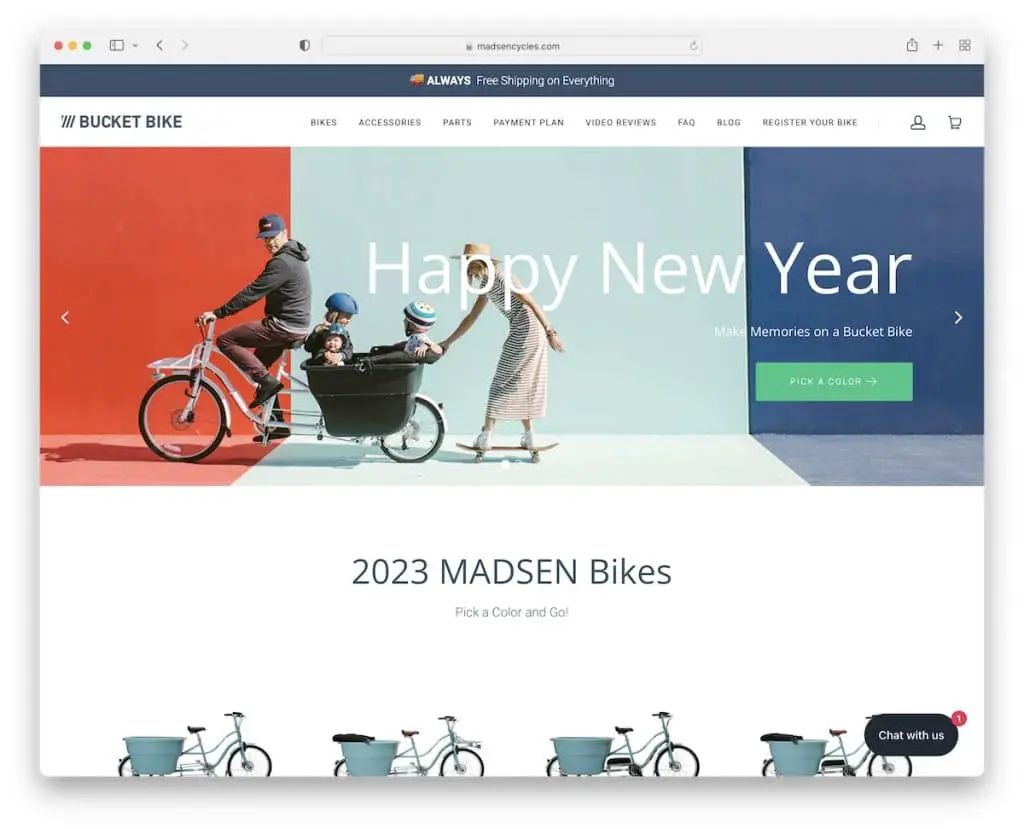
24. Madsen Döngüleri

Madsen Cycles sizi bir kaydırıcı, ücretsiz gönderim için bir bildirim çubuğu ve temiz bir navbar ile karşılıyor.
Sol tarafta indirim için yapışkan bir düğme bulacaksınız (açılır pencereyi kapatırsanız), bu sürekli bir hatırlatmadır. Diğer bir kayan öğe, sağ alt köşedeki canlı sohbet işlevidir.
Madsen Cycles aynı zamanda ana sayfasında en iyi ürün sunumlarından birine sahiptir, burada tüm ürünlerini mevcut tüm renklerde, ancak herhangi bir metin olmadan sergilerler - minimalist ama havalı tutarlar.
Not: Doğrudan bir haber bülteni aboneliği için bile ziyaretçiye özel bir fırsat/satış/indirim hatırlatmak için yapışkan bir düğme ekleyin.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
