Bir SVG'yi UGS'ye Aktarmak İçin 3 Adım
Yayınlanan: 2023-02-23Bir SVG'yi UGS'ye aktarmak istiyorsanız, önce yapmanız gereken birkaç şey vardır. Yeni başlayanlar için, bilgisayarınızda Adobe Illustrator veya Inkscape gibi bir vektör düzenleme programının yüklü olması gerekir. Bunu hallettikten sonra, seçtiğiniz vektör düzenleme programında içe aktarmak istediğiniz SVG dosyasını açın. Ardından, SVG dosyanızın bir Illustrator dosyası olarak kaydedildiğinden emin olmanız gerekir. Bunu yapmak için vektör düzenleme programınızda Dosya>Farklı Kaydet'e gidin ve "Adobe Illustrator (*.ai)" dosya formatını seçin. SVG dosyanız bir AI dosyası olarak kaydedildikten sonra vektör düzenleme programınızı kapatabilirsiniz. Şimdi, UGS'yi açın ve Dosya> İçe Aktar'a gidin. "İçe Aktar" iletişim kutusunda az önce kaydettiğiniz AI dosyasını seçin ve "Aç"a tıklayın. UGS şimdi SVG dosyanızı içe aktaracak ve onu kullanmaya başlamaya hazırsınız!
Svg'yi Lateks'e Dahil Edebilir misiniz?

Evet, \includesvg komutunu kullanarak svg'yi latekse dahil edebilirsiniz. Bu, belgenizdeki svg dosyasını içerecektir.
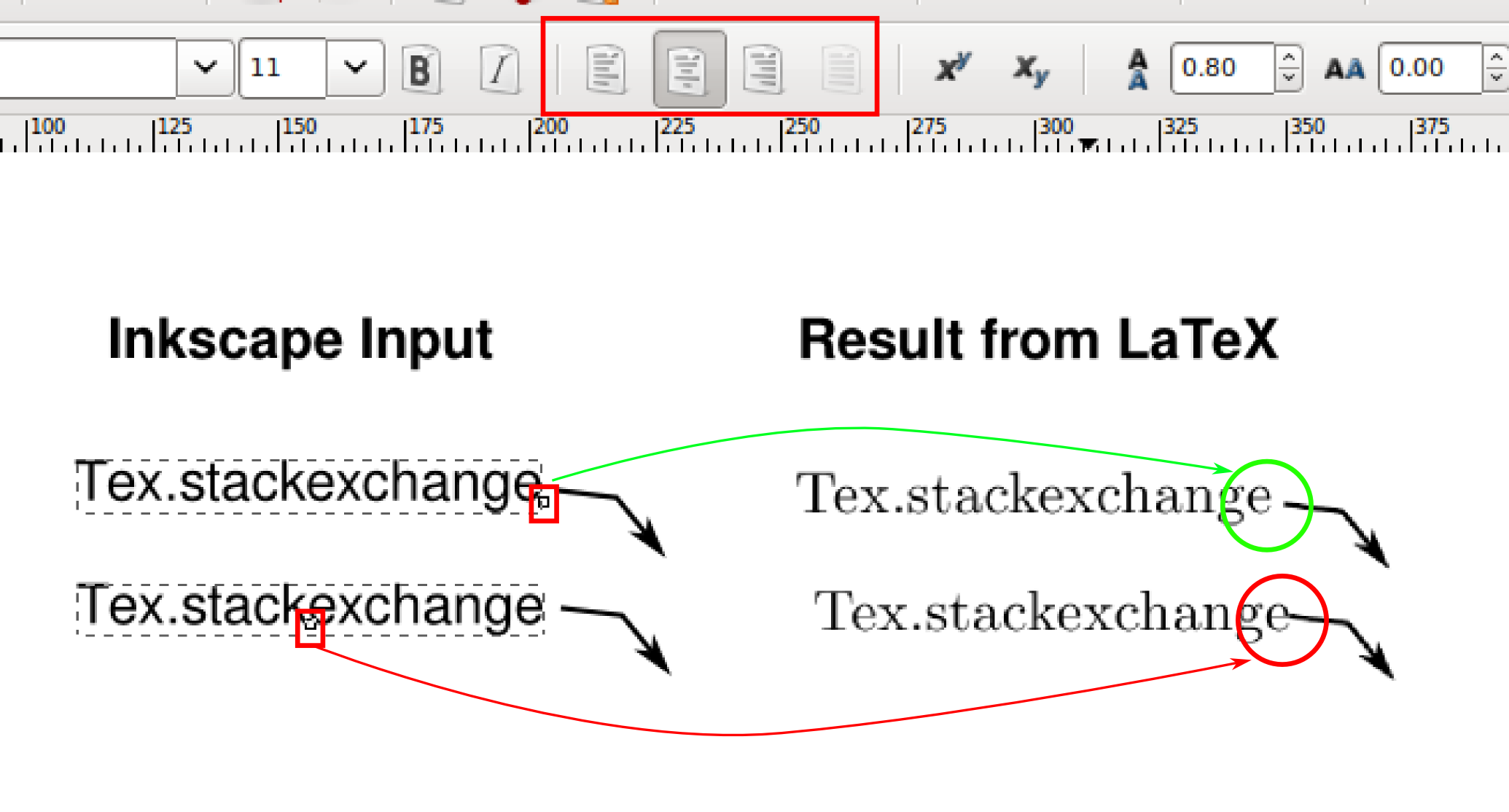
Bu öğreticide, Ölçeklenebilir Vektör Grafikleri (SVG) dosyalarının LaTex belgelerine nasıl yerleştirileceğini inceleyeceğiz. Inkscape, from.svg'yi dönüştürmek için kullanılacaktır. PDF, png, ps ve eps dosyaları (varsayılan PDF'dir), ancak bunların tümü varsayılan olarak .includesvg komutu kullanılarak yapılacaktır. Yüksekliği, genişliği ve ölçeği kontrol eden seçeneklerin yanı sıra özellik ayarlanabilir. Bu talimatları izleyerek, LaTeX belge yöntemi.includesvg'yi kullanarak bir LaTeX belgesindeki include.svg resim dosyalarını nasıl göstereceğiz. pdflatex, xelatex veya lualatex gibi modern bir La.Xtra sisteminin bunu yapmanın nispeten basit bir yolu vardır. Düzgün çalışması için Inkscape'in bilgisayarımıza kurulu olması gerekir.
Çoğu kişi, svg2png.com çevrimiçi dönüştürücü gibi özel bir dönüştürme aracı kullanarak.JPG'den.SVG'ye dönüştürmeyi tercih eder. Araç, çeşitli seçenekler kullanarak PNG dosyasının boyutunu, yüksekliğini ve sıkıştırmasını değiştirmenize olanak tanır. İstediğiniz parametreleri girdikten sonra Convert'e tıklayarak bir PNG dosyası oluşturabilirsiniz. SVG'yi PNG'ye dönüştürmek basittir. Bir.VNG dosyasını bir.JPG dosyasına dönüştürmek için birkaç dosya dönüştürme seçeneği vardır. Bir görüntüyü dönüştürmek için svg2png.com gibi bir çevrimiçi dönüştürücü de dahil olmak üzere çeşitli yöntemler vardır. İsterseniz, VS koduna dahil olan veya tercih ettiğiniz IDE gibi özel bir dönüştürücü de kullanabilirsiniz. SVG dosyası, VS kodunda veya IDE'nizde açılabilir ve kod, HTML öğesinin * gövdesine yapıştırılabilir. Her şey doğru yapılırsa aşağıdaki demo tamamen aynı görünmelidir.
Arka Sayfada Svg Kullanabilir miyim?
Arka sayfaya vg dosyalarını nasıl dahil edebilirim? svg paketi, büyük olasılıkla Overleaf'te bulunmayan mevcut bir Inkscape kurulumunun yanı sıra shell escape kullanımını gerektirir.
Swiftui'ye Svg Nasıl Eklenir?
İçe aktarma menüsünden asvg görüntüsünü içe aktarın. Şimdi bundan sonra kullanmak istediğiniz görselin yüklenmesi gerekiyor. Bu görüntüyü yüklemek için aşağıdaki kod yürütülmelidir: Görüntü (uiImage: UIImage (adı: imageName!).
Svg Dosyalarını Cnc Kullanabilir miyim?

Inkscape, SVG dosyaları oluşturacak ücretsiz ve etkili bir araçtır. CNC Ultimate, okuyarak ve yorumlayarak şekli SVG dosyasından çıkarır. Vektörler sva dosya yapısının parçası oldukları için STL olarak kullanılabilirler, bu da onu G kodu oluşturmaya daha iyi bir alternatif yapar.
Svg Neden En İyi Dosya Formatıdır?
Dosyalar söz konusu olduğunda, SVG dosya formatı uyarlanabilir ve çeşitli uygulamalarda kullanılabilir. SVG görüntülerini Google Chrome, Firefox, Internet Explorer ve Opera dahil olmak üzere herhangi bir popüler tarayıcı kullanarak oluşturmak mümkündür. Vektör dosyaları, CorelDRAW gibi gelişmiş metin editörlerinde ve Adobe Photoshop gibi grafik editörlerinde de kullanılabilir. PPT'yi svg'ye dönüştürmenin en iyi yolu nedir? svg'ye dönüştürülecek en iyi dosya, projenize bağlı olarak büyük ölçüde değişir, bu nedenle bu sorunun her duruma uyan tek bir yanıtı yoktur. Ancak, önerilen dönüştürücümüz olan Adobe Express SVG dönüştürücü ücretsiz, basit ve kullanımı hızlıdır. Dönüştürücümüz ayrıca saniyeler içinde yüksek kaliteli SVG dosyaları oluşturmayı kolaylaştıran Adobe Illustrator tarafından desteklenmektedir.

React Native'de Svg Kullanabilir miyim?

React Native sva'yı destekliyor mu? Mobil uygulamalarda, SVG'leri bir görüntü kaynağı olarak kullanabileceğiniz veya kodu HTML dosyanıza yapıştırabileceğiniz web'de oluşturmak kadar basit değilsiniz. SVG'leri doğrudan işleyebilen yerel bir React Native bileşeni olmadığı için bunun nedeni budur.
Ölçeklenebilir Vektör Grafikleri (SVG), iki boyutlu vektör grafiklerini tanımlayan XML tabanlı bir dildir. React Native, web'in yaptığı gibi sva'yı desteklemez. React Native projeleriniz için SVG'ler oluşturmak üzere React Native eklentilerini kullanabilirsiniz. SVG'leri tepki bileşenleri olarak nasıl kullanacağınızı ve bunları sahne donanımı kullanarak özelleştireceğinizi göstermenin yanı sıra, bunları diğer sınıflarla birlikte nasıl kullanacağınızı öğreneceksiniz.
React Native'de Svg'yi Nasıl Görüntülerim?
Paketi kurduktan sonra öncelikle loader adlı bir dosya oluşturmalısınız. Kök dizine gidin ve aşağıdaki kodu oraya yerleştirin. React-native-svg'den * as React, * as Svg, * as Path * ve const Loader = (props) olarak * içe aktarma adımları aşağıdadır. ( *Svg genişliği=118* yükseklik=107* dolgu=yok) xmlns[://www.w3.org/2000/svg]
Svg Native Neden Daha Büyük Bir Xml Veya Html Belgesinin Parçası Olarak Bulunmamalıdır?
Bu sorunun cevabı, kullanılan renderer'ın render yetenekleri ile belirlenecektir. Önceden, HTML veya XML belgeleri sıklıkla SVG içeriği içeriyordu. Bu iki nedenden dolayı yapıldı. Bu sistemin ilk yararı, XML veya HTML'yi işleyebilen herhangi bir tarayıcının SVG içeriğini işleyebilmesiydi. Grafikleri ve simgeleri birden fazla web sayfasında veya uygulamada kolayca yeniden kullanabilmek de faydalıydı. SVG Native'in bağımsız bir dosya türü olarak tanıtılması nedeniyle bu yaklaşım artık mümkün değildir. Daha büyük bir XML veya HTML belgesi herhangi bir yerel SVG içeriği içermemelidir. Bir belgeye SVG içeriği eklemeniz gerektiğinde, ayrı bir dosya oluşturulmalı ve onu içermelidir.
React Svg ile Çalışır mı?
SVG kullanan render'lar ölçeklenebilir, tamamen özelleştirilebilir, hafif ve canlandırması kolaydır. Ölçeklenebilir grafikler, bir reaksiyon uygulamasında bir simge, logo, resim veya arka plan olarak kullanılma potansiyeline sahiptir.
Reactjs.net, Asp.net'te React ve Jsx Geliştirme İçin İyi Bir Seçenektir
React ve JSX geliştirme, ASP.NET MVC için iyi bir seçenektir. Linux veya Windows üzerinde çalıştırılabilir ve çapraz platformdur.
Svg Dosyalarını React Bileşenleri Olarak İçe Aktarabilir miyim?
Sonuç olarak JSX, svg dosyalarını doğrudan React bileşenlerimize kopyalayıp yapıştırmamıza izin verir. Bunun gibi basit bir yöntem, bir paketleyici kullanmadan mevcut SVG'lerden tam olarak yararlanmanızı sağlar. Yaklaşım mümkündür çünkü SVG'ler, HTML gibi, XML tabanlıdır.
Svg'nin Birçok Faydası
SVG gibi bir vektör grafik formatı kullanarak görüntünün boyutunu kaliteden ödün vermeden büyütebilir veya küçültebilirsiniz. Bu nedenle web sayfalarında ve ikon yazı tiplerinde kullanılabilir.
