Mükemmel Dokulu SVG Görüntüleri Oluşturmak İçin 3 İpucu
Yayınlanan: 2023-02-28SVG, görüntü oluşturmanın harika bir yoludur. Ancak, kullanırken akılda tutulması gereken birkaç şey var. Bunlardan biri, özetlenen metnin dağılabilmesidir. Bunun nedeni, SVG'nin diğer birçok görüntü biçiminden farklı bir metin işleme yöntemi kullanmasıdır. Bir SVG görüntüsü oluşturulduğunda, metin önce eğrilere dönüştürülür. Bu, metnin kalitesini kaybetmeden ölçeklenebilmesi ve dönüştürülebilmesi için yapılır. Ancak bu aynı zamanda sorunlara da yol açabilir. Metin düzgün bir şekilde eğrilere dönüştürülmezse pürüzlü veya bulanık görünebilir. Ek olarak, metin düzgün şekilde hizalanmamışsa kaydırılmış veya eğri görünebilir. Bu sorunlardan kaçınmanın birkaç yolu vardır. İlk olarak, metnin düzgün bir şekilde eğrilere dönüştürüldüğünden emin olun. İkinci olarak, metnin düzgün şekilde hizalandığından emin olun. Üçüncüsü, metni SVG'ye aktarmadan önce önizlemenize yardımcı olabilecek bir araç kullanın. Bu ipuçlarını izleyerek, metninizin SVG resimlerinizde harika görünmesini sağlayabilirsiniz.
Metin için hem SVG hem de CSS kullanabilirsiniz. Diğer grafik öğelerinin yaptığı gibi, işlenmiş öğeleri kullanarak kontur eklemek ve boşlukları doldurmak için kullanabilirsiniz. Tercihinize bağlı olarak onu seçebilir, kopyalayabilir ve başka bir yere yapıştırabilirsiniz. Ekran okuyucular bunu okuyabilir ve ayrıca internette arama yapabilirsiniz. (0,0) noktası genellikle kutunun sol kenarı boyunca yer alsa da genellikle sol alt köşede yer almaz. Alan için kesin koordinatlar sağlamak üzere EM kutusu, em başına bir dizi birime bölünebilir. Bu sayı, yazı tipinin bir imzasıdır ve yazı tipi tablosundaki bilgilerin bir parçasıdır.
Diğer tüm SVG öğelerinde olduğu gibi, metin aynı şekilde oluşturulur. Metin doldurulabilir, konturlanabilir ve birden çok öğede yeniden kullanılabilir. Bu örnekte yer alan öğeler şunlardır: a. Sonuç olarak, metnin görüntü alanındaki konumunu belirlemek için X ve Y niteliklerini dahil ettim. >text> öğesi, tüm metninizi konumlandırmanın yanı sıra bir dizin oluşturmayı kolaylaştırır. Aşağıdaki bölümlerde nasıl görüntülendiğini değiştirmek için bazı püf noktalarına bakacağız. Nezaket gereği, glifler ve yazı tipleri hakkında yetersiz bilgi verdiğim için özür dilerim. Ancak, daha sonra hakkında daha fazla bilgi edinmek için bu temelin yerinde olması tercih edilir.
Metni Svg'de Nasıl Anahatlandırırsınız?

svg'de metnin ana hatlarını çizmenin kesin bir yolu yoktur. Bazı yaygın yöntemler arasında "stroke" özelliğinin kullanılması, "text-stroke" CSS özelliğinin kullanılması veya "text-shadow" CSS özelliğinin kullanılması yer alır.
Üzerinde çalıştığım bu D3 grafiğinde rengin güzel bir şekilde çalışmasını sağlamak için konturlar kullandım. Bunu kullanmak istiyorsanız, bunu andlt;filter> ve/veya morfolojiyi birleştirerek yapabilirsiniz. Filtrenin tuval boyutunu değiştirmek isterseniz, x/y/width/height özelliklerini ayarlamanız gerekir. Ayrıca kenarlarda cutoff ve Gauss bulanıklığını engellememek için harmonik yükseklik değerine bakabilirsiniz.
Svg'de Düzenlenebilir Metin Var mı?
Metin ve akış div öğeleri, öğelerin içeriğinin düzenlenip düzenlenemeyeceğini belirten düzenlenebilir bir özniteliğe sahiptir.
Metin İletişim Kutusuyla Metninizi Düzenleyin
"Metin" iletişim kutusundaki metni değiştirmek için birkaç seçeneğiniz vardır. Yeni bir metin kutusu girilebilir veya açılır menülerden birine tıklayarak metni düzenleyebilirsiniz. Metin rengini ve boyutunu değiştirmenin yanı sıra, yazı tipini ve boyutunu değiştirmek için "metin nitelikleri" panelini kullanabilirsiniz.
Nasıl Svg Metni Yapabilirim?
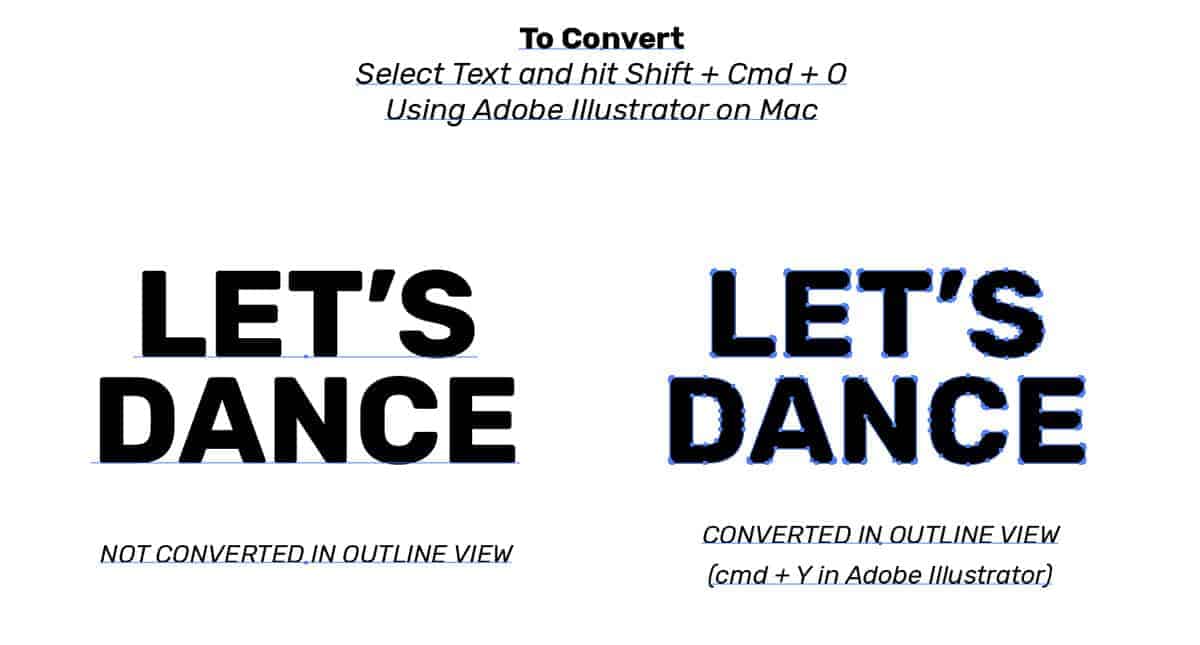
Inkscape'te, önce metninizi bir metin SVG'si yapmak için bir yola dönüştürmeniz gerekir. Bunu yapmanın en basit yolu, istediğiniz metni seçmek ve ardından yolu bir nesne yapmak için üst menü çubuğundaki "yol" seçeneğine tıklamaktır. Bunu yaparak metninizi bir yola dönüştürebileceksiniz. Metninizin her bir harfine tıklayabilir ve uygun gördüğünüz şekilde düzenleyebilirsiniz.
Svg Olarak Kaydettiğimde Yazı Tipim Neden Değişiyor?
Bu, bir SVG dosyası olarak kaydederken yaygın bir sorundur. Yazı tipi farklı görünebilir çünkü SVG, tüm yazı tiplerinin uyumlu olmadığı kendi yazı tipi formatını kullanır. SVG dosyalarıyla kullanılmak üzere özel olarak tasarlanmış bir yazı tipini indirmeyi deneyin.
Svg Kullanmanın Çeşitli Avantajları
Simge, logolar, simgeler, çizimler ve diyagramlar oluşturmak için kullanılabilen bir vektör grafik biçimidir. Bu program son derece çok yönlüdür ve çok çeşitli grafikler oluşturma yeteneğine sahiptir. SVG kullanmanın bir avantajı, içine katıştırılmış bir yazı tipiyle ayrı bir dosya olarak kaydedilebilmesidir. Sonuç olarak, kullandığınız yazı tipi kullanıcının bilgisayarında yoksa SVG farklı bir yazı tipi kullanır. Şu anda SVG yazı tiplerini destekleyen tek tarayıcılar Safari ve Android'dir. İşlevsellik, hem Chrome 38'den (ve Opera 25) hem de WOFF nedeniyle süresiz olarak terk etmek zorunda kalan Firefox'tan kaldırıldı. Batik ve Inkscape gibi diğer araçlar yazı tiplerini gömmenize izin verir.
Svg Metin İçin İyi mi?

VScript hem resim hem de metin oluşturmanıza izin verirken, JScript izin vermez. Diğer grafik öğeleriyle aynı özelliklere sahip işlenmiş bir grafik öğesidir ve konturlar, dolgular ve şekiller, çizgiler ve oklar eklemenize olanak tanır. XML karakter verileri de bu biçimde paketlendiği için gerçek metindir. Metni sva formatında okuyabilirsiniz.
Svg'nin Birçok Kullanımı
Logolar, resimler ve çizelgeler gibi grafikler için SVG dosyalarını kullanmak harika bir fikirdir. JPEG dosyalarında piksel bulunmadığından, dijital fotoğraflar yüksek çözünürlükte görüntülenemez. Bir JPEG dosyası genellikle büyük bir fotoğrafa tercih edilir. Ancak, SVG görüntülerini işleyebilen tek tarayıcılar modern tarayıcılardır.
Ayrıca, SVG'nin sözdizimi, grafik düzenlemeyi ve oluşturmayı kolaylaştırır ve tamamen insan tarafından okunabilir. Onu arayabilir, sıkıştırabilir ve oluşturabilir veya değiştirebilirsiniz. Sayfanın ayrılmaz bir parçası olmasının yanı sıra (X) HTML'de bulunur. Animasyonlu öğeler de vardır. Son olarak, SVG kullanılarak bir ortam oluşturulabilir. Gördüğünüz gibi, SVG çeşitli şekillerde kullanılabilir.
Svg Dosyası Doğru Görüntülenmiyor
SVG dosyanız düzgün görüntülenmiyorsa, bunun birkaç nedeni olabilir. Öncelikle, dosyanın doğru biçimlendirildiğinden emin olun - tüm etiketler düzgün şekilde iç içe yerleştirilmeli ve fazladan boşluk veya karakter olmamalıdır. Dosya doğru biçimlendirilmişse ancak hala görüntülenmiyorsa, onu farklı bir tarayıcıda veya görüntüleyicide açmayı deneyin. Bazen, farklı programlar belirli SVG dosyalarını işlerken sorun yaşayabilir. Her şey başarısız olursa, dosyayı farklı bir biçime (PNG veya JPG gibi) dönüştürmeyi deneyin ve işe yarayıp yaramadığına bakın.
svg dosyası neden çalışmıyor? Lütfen mesajınızın gövdesine dosyanızın bir örneğini (veya örneklerini) ekleyin. Sorununuza bir çözüm bulamıyorsanız, lütfen tekrar deneyin. Ana görüntüyü, bu görüntüler dosyanıza gömülüyse veya basitçe ona bağlıysa fark edebilirsiniz. Bu ızgaranın web sitenizde görünmesini istiyor musunuz? Bir web sitesine gömülü SVG'yi gerçek bir web sitesinde test ettikten sonra çok yoğun bir PNG'ye dönüştüreceğime inanıyorum. Bazı makineler, büyük olasılıkla yazı tipinin yüklü olmamasından dolayı bir serif yazı tipini görüntüler. Bekle, şimdi gönderimi [çözüldü] olarak işaretler miyim? Bu, bu kategoride alışılmadık bir özellik değil.
Svg Görüntüleme Sorunları? Sunucunuzun İçerik Türünü Kontrol Edin
SVG'yi web sitenizde düzgün bir şekilde görüntülemekte sorun yaşıyorsanız, bunun nedeni siteye yanlış içerik türü sunan bir sunucu sorunu olabilir. SVG dosyalarını görüntülemek için, sunucunuzun öncelikle bunların ne tür bir dosya olduğunu bilmesi gerekir. Bir görüntü, bu örnekte gösterildiği gibi, an.svg yerine an.JPG olarak sunulabilir.
Hedeflediğiniz alanla aynı boyutlara sahip bir SVG dosyası yüklediğinizde, dosyanın boyutu web sitesinde mükemmel bir şekilde görüntülenir. Buna karşılık, farklı bir çözünürlüğe sahip bir SVG dosyası yüklerseniz, dosya bulanık olacaktır.
SVG'de, olmadığında değiştirilen bir yazı tipi bilgisi de vardır. Web sitenizde SVG yazı tiplerini kullanırken, yazı tipinin net olmaması nedeniyle sorunlarla karşılaşabilirsiniz.
Svg Yazı Tipi Hatalı
Yazı tipi neden yanlış olarak görüntüleniyor? Çünkü bunun temel nedeni basittir. İşletim sistemi tarafından yüklenmediği için yazı tipini düzgün görüntülemek mümkün değildir. Sonuç olarak, bilgisayar yazı tipini istediği zaman değiştirebilir.
Logo, JPEG ve PNG formatında indirildiğinde, web sitesinde göründüğü gibi görünür. Bir dosyadaki yazı tipini değiştirmek için özel bir program (Inkscape veya Adobe Illustrator gibi) kullandığınızda düzgün görüntülenmiyor. Bir yazı tipinin görüntüsü, işletim sisteminizin yazı tipi kitaplığında bulunmadığından hatalı görüntüleniyor. Hangi yazı tipi olduğunu anlamadıysanız, logonuzu değiştirmeniz mümkün olmayacaktır. İndirmeden önce internette uygun bir yazı tipi bulmak gerekir. Daha sonra yazı tipini bilgisayarınıza indirip yüklemeniz gerekir. Logoyu düzenledikten sonra metne tıklayın ve yazı tipi adı görüntülenecektir.
Yazı Tipim Svg'de Neden Değişiyor?
SVG biçiminde yer alan veriler, yazı tipi artık mevcut olmadığında değiştirilen bir yazı tipi bilgisi içerir.
Word'ün Yazı Tipi Sorunları Nasıl Onarılır
Bununla birlikte, daha esrarengiz olan, Word'ün çok sayıda yazı tipi içeren bir belge türüne yanıt olarak yazı tiplerini değiştirebilmesidir; örneğin, çok sayıda yazı tipi içeren bir belgeyi açarsanız ve Word bu yazı tipi için varsayılan yazı tiplerini otomatik olarak seçerse. belge.
Word'ün belirli bir yazı tipine bağlı kalmasını sağlamakta sorun yaşıyorsanız yapabileceğiniz birkaç şey vardır. Başlamak için, önce hangi yazı tipinin sizin için en uygun olduğunu belirlemelisiniz. Dahil olmayan bir Office yazı tipi kullanıyorsanız, önce bir Microsoft Office yazı tipi seçmelisiniz.
Bu işe yaramazsa yazı tipi boyutunu ayarlayabilirsiniz. Standart bir yazı tipinin, Yazı Tipi iletişim kutusunda değiştirebileceğiniz bir boyutu vardır. Özel bir yazı tipi kullanıyorsanız, boyutu değiştirmek için Adobe Photoshop veya Adobe InDesign gibi farklı bir program kullanmanız gerekebilir.
Bu çözümlerden hiçbiri etkili değilse, yazı tipi tercihlerinizi sıfırlamanız gerekebilir. Bunu gerçekleştirmenin en basit yolu, Dosya menüsünü açmak ve Seçenekler'i seçmektir. Yazı Tipleri düğmesine tıklayıp Sıfırla'yı seçerek yazı tiplerinizi sıfırlayabilirsiniz.

Bir Yazı Tipi Svg Olabilir mi?
SVG yazı tipi, Ölçeklenebilir Vektör Grafikleri için kullanılma ayrıcalığına sahip OpenType biçiminin yeni bir sürümüdür. Bir SVG glif biçiminde , karakterleri çeşitli renk ve boyutlarda görüntülemek için farklı saydamlıklar kullanılabilir ve hatta bazı karakterler canlandırılabilir.
Svg: Logolar ve Simgeler İçin En İyi Seçenek
Karmaşık renk ve şekillerin aksine basit renkler ve şekiller, SVG'yi logolar, simgeler ve diğer "düz" grafikler için mükemmel bir seçim haline getirir. Ayrıca, tarayıcısı iyi olduğundan eski cihazlarda tasarım yapmayı kolaylaştırır.
Svg Yazı Tipi Formatı Nedir?
Bir OpenType yazı tipinin gliflerinin tamamı veya bir kısmı, bir yazı tipi formatı türü olan SVG (ölçeklenebilir vektör grafikleri) resmi olarak temsil edilir. Bu, aynı glifte birden çok rengin ve degrade renklerin görüntülenmesini sağlar. Bu özelliklerin bir sonucu olarak OpenType-SVG yazı tiplerini “renkli yazı tipleri” olarak da adlandırıyoruz.
Font-size'ı Svg'de Kullanabilir misiniz?
Font-size özniteliğinin bir CSS özelliği olarak kullanılması gerekli değildir. CSS font-size özelliği css'de mevcuttur. Bu öznitelik, aşağıdaki SVG öğeleriyle kullanılabilir: *altGlyph
Svg: Ölçeklenebilir Vektör Grafik Formatı
SVG'yi kullanmak, vektör grafiklerini hızlı ve kolay bir şekilde küçültmenizi veya büyütmenizi sağlar. your.svg'de viewBox'ı ayarladığınızda, SVG'nizin boyutu değiştirilebilir. Genel en boy oranının viewBox'ınkiyle uyumlu olmasını sağlamak için boyutu da bu şekilde ayarlayacaktır.
Svg Metin Kutusu
Bir svg metin kutusu, bir svg görüntüsüne eklenebilen bir metin kabıdır. Metin kutusu görüntünün herhangi bir yerine yerleştirilebilir ve arka plan rengi veya görüntüsü verilebilir. Metin kutusuna, görüntünün geri kalanından öne çıkması için bir kenarlık ve dolgu da verilebilir.
SVG ile metnin bir kutuya sığmasını nasıl sağlayabilirim? Metin, en boy oranını bozmak için çok büyük ve çok küçük olmayan kutulara sığmalıdır. Döngü gerektirmeden veya yazı tipi boyutlarını değiştirmeden tüm boyutlarda iyi çalışan bir JS komut dosyası buldum. RobertoRoberto, 22 Mart 2014, 16:28'de 16.178 altın rozet, 41 gümüş rozet, 51 bronz rozet yanıtladı. foreignObject öğesine ek olarak, xhtml parçalarını word-wrapping ile sarabilirseniz, bundan bazı faydalar elde edebilirsiniz. Çözüm, yazı tipi boyutunu manuel olarak değiştirmek gibi görünse de, bazı örnekler hatalı. Sınırsız bir vektör grafiğinde sınırları tanımlamanın veya metni ölçeklendirmenin bir yolu yoktur.
Contenteditable İle Metni Düzenleme
Bir div> öğesine contentEditable niteliğini eklerseniz içindeki metni değiştirebilirsiniz.
Svg Yazı Tipini Kaydetmiyor
Bir SVG dosyasını bir yazı tipiyle kaydetmenin en iyi yolu, kullandığınız yazılıma bağlı olarak değişebileceğinden, bu sorunun her duruma uyan tek bir yanıtı yoktur. Ancak, dosyanızı .jpg yerine .svg olarak kaydetme ve yazılımınızın yazı tiplerini vektör dosyaları olarak kaydedecek şekilde ayarlandığından emin olma gibi bazı genel ipuçları yardımcı olabilir. Ek olarak, dosyanızın bir kopyasını hem .svg hem de .pdf olarak kaydetmeniz, yazı tipinizin düzgün bir şekilde korunmasına yardımcı olabileceğinden genellikle yararlıdır.
Belge yapılarını SVG biçiminde kodlamanın yanı sıra, görüntüleri görüntülemek için de mükemmel bir seçimdir. Görsel bir belge oluşturmak için basitten karmaşığa şekiller dahil olmak üzere çeşitli nesneler kullanır. Metinler, Illustrator'da yazı tipi ailesi gibi özelliklerini tanımlayan belirli niteliklere sahip metin öğeleri olarak kodlanır. Sorun, kompozisyonun yazı tipi yüklü olmayan bir cihazdan açık/görüntüleniyor olması olabilir, bu yaygın ve potansiyel olarak ölümcül bir kusurdur. Yazı tipi ailesinin in.svg adı, Yazı Tipi yüzünün CSS'sindeki isme karşılık gelmelidir. Bu sorun, olağan lehte ve aleyhte yanıtlarla çeşitli şekillerde çözülebilir. Web-Font, biraz çaba gerektiren bir tekniktir, ancak faydaları buna değer. Bu sorunu çözmenin başka bir yolu, CSS'deki yazı tipi ailesi değerini değiştirmektir.
Svg Dosyasında Yazı Tipi Nasıl Değiştirilir
Bir SVG dosyasındaki yazı tipini değiştirmek için kodu doğrudan düzenlemeniz gerekir. Bunu yapmanın en kolay yolu, Notepad++ gibi bir metin düzenleyici kullanmaktır. SVG dosyasını metin düzenleyicide açtıktan sonra, değiştirmek istediğiniz metni içeren kod bölümünü bulun. Bu bölümde, metnin görünümünü kontrol eden bir dizi özellik göreceksiniz. Yazı tipini değiştirmek için “yazı tipi ailesi” özelliğini düzenlemeniz gerekir.
Bunları gömmek için satır içi, nesne veya img etiketleri kullanılabilir. Aşağıda farklı yazı tiplerine sahip üç satırlık bir metin alanı gösterilmektedir ve yazı tipi ailesini belirtmek için satır içi nitelikleri kullanıyoruz. The.svg, DOM'nizin bir parçasıdır, bu nedenle, HTML'nizin diğer herhangi bir bölümünde olduğu gibi, CSS ile kolayca biçimlendirilebilir. Alternatif olarak, aşağıdaki örneklerde öğelerinize stil vermek için sınıfları, kimlikleri veya etiketleri kullanabilirsiniz. Kullanmak için yazı tiplerinizi SVG'nize gömmeniz yeterlidir. Nano gibi bir araçla yazı tiplerini taramak ve gömmek zordur. Kalın yazı kullandıysanız, italik yazıları da gömmelisiniz. Bir şeyin çalıştığını nasıl anlarım? Kendi başınıza kapsamlı bir inceleme yapmanız gerekir.
Svg Dosyası
Bir SVG dosyası, Ölçeklenebilir Vektör Grafikleri dosyasıdır. SVG dosyaları, vektör grafik yazılımı kullanılarak oluşturulur ve bir metin düzenleyici kullanılarak düzenlenebilir. Dosya formatı XML tabanlıdır ve hem statik hem de animasyonlu grafikleri destekler.
Dijital bir format olarak SVG'ler, görüntülerin herhangi bir formatta daha büyük görünmesini sağlamak için mükemmel bir seçimdir. Arama motorları için optimize edilmişlerdir, genellikle diğer biçimlerden daha küçüktürler ve dinamik animasyonlara sahip olabilirler. Bu kılavuzda, bunların ne olduğunu, ne zaman kullanılacağını ve bunları kullanarak bir SVG'nin nasıl oluşturulacağını açıklayacağım. Aster görüntülerin çözünürlüğü sabit olduğu için görüntünün boyutu kalitesini düşürür. Görüntüler, görüntüde görüntülenen çizgiler veya noktalar olarak vektör-grafik formatlarında saklanır. Bu biçimleri tanımlamak için XML veya biçimlendirme dili kullanılır. Bir svg dosyasıyla bir görüntü oluşturduğunuzda, görüntünün tüm şekillerini, renklerini ve metnini belirten XML kodunu belirtmeniz gerekir.
XML koduna bakmak çok güzel olduğundan, web siteleri ve web uygulamaları için de çok güçlü bir araçtır. Herhangi bir boyuta genişletilebilen veya küçültülebilen SVG'lerde kalite sorunu yoktur. sva ve sva olmayan görüntüler arasında hiçbir ortak nokta yoktur; boyut veya ekran türünden bağımsız olarak her zaman aynı görünürler. Bir SVG tipik olarak raster görüntü kadar ayrıntılı değildir. SVG'leri sayesinde görünüşleri üzerinde büyük bir kontrole sahipler. World Wide Web Konsorsiyumu, geniş çapta bir standart olarak kabul edilen bir web grafik dosyası formatı yarattı. HTML ve CSS dosyalar olduğundan, programcılar SVG'leri kullanarak XML kodunu hızlı bir şekilde okuyabilir ve anlayabilir.
CSS ve JavaScript, yeteneklerini birleştirerek SVG'lerin görünümünü dinamik olarak değiştirebilir. Birçok farklı uygulama, dinamik vektör grafiklerinin kullanımından yararlanır. Kullanımı basit, çok yönlü, etkileşimlidirler ve grafik düzenleyicilerle nasıl çalışılacağını öğrenmek için iyi bir başlangıç noktası sağlarlar. Her program için çeşitli sınırlamalar ve öğrenme eğrileri vardır. Araçlar için ödeme yapıp yapmamaya veya ücretsiz deneme sürümü almaya karar vermeden önce bazı seçenekleri deneyebilir ve araçlar hakkında fikir sahibi olabilirsiniz.
Svg Dosyalarının Birçok Faydası
Vektör dosyaları; çizgiler, noktalar, şekiller ve algoritmalar içeren karmaşık bir matematiksel ağa dayalıdır. Sonuç olarak, sınırsız olarak genişletilebilirler ve bu da onları, aynı zamanda yanıt veren, retinaya hazır bir web tasarımı için ideal bir seçim haline getirir.
Svg Metni
SVG metni, bir SVG grafiği içinde metin etiketleri oluşturmak için kullanılır. Varsayılan olarak metin, kullanıcı aracısı stil sayfasında tanımlanan varsayılan sans-serif yazı tipi kullanılarak işlenir.
Metin SVG'leri oluşturarak Inkscape ile kendi metninizi tasarlamaya başlayabilirsiniz. Kısa sürede başlamaya hazır olacaksınız çünkü öğrenmeniz gereken sadece birkaç temel şey var. Yaptığımız gönderilerden herhangi bir kazanç elde etmiyoruz. Bağlantılarımdan birine tıklayarak bir şey satın alırsanız, ücretsiz olarak küçük bir komisyon alabilirim. İstediğiniz yazı tipini seçtikten sonra onu bir sva yapabilirsiniz. Bir SVG dosyası, yalnızca bir metin girerek oluşturulamaz. Inkscape'te bir metin oluşturabilmeniz için önce metninizi Inkscape'de bir yola dönüştürmelisiniz. Metninizin herhangi bir harfini üzerine tıklayarak uygun gördüğünüz şekilde düzenleyebilirsiniz.
Web Sayfaları İçin Svg Düzenleyicileri
Örneğin, yerleşik bir SVG düzenleyiciye sahip bir tarayıcı tarafından desteklenmeyen bir web sayfasında svg kullanmayı düşünüyorsanız, bir alternatif kullanmalısınız. SVG dosyalarını oluşturmak ve düzenlemek için kullanılabilecek Inkscape ve Sketch gibi bazı iyi düzenleyiciler vardır. SVG dosyanızı hazırlamayı bitirdikten sonra, yukarıdaki gibi *svg>*/svg> etiketini kullanarak ekleyebilirsiniz. “br” genişlik 500px yükseklik 500px svg kodunuza erişmek için bu bağlantıyı açın ve *br'ye gidin. *.svg*.br Alternatif olarak, bir SVG dosyası oluşturmak için Canvas.net gibi bir çevrimiçi tarayıcı kullanabilirsiniz. SVG dosyanız hazır olduğunda yukarıda belirtildiği gibi svg> /svg> etiketine dahil edebilirsiniz. *br> genişlik: 500 piksel yükseklik: 500 piksel upload.cdn.canvas.net/v1/users/anonymous/tmp/images.svg dosya boyutu: 1000
