SVG Resimlerinizi Optimize Etmek İçin 3 İpucu
Yayınlanan: 2023-02-12SVG görüntülerini optimize etmeye gelince, görüntülerinizin en iyi şekilde görünmesini sağlamak için yapabileceğiniz birkaç şey vardır. Öncelikle, SVG resminizin dosya boyutunu göz önünde bulundurun. Dosya boyutu ne kadar küçük olursa, o kadar hızlı yüklenir. İkinci olarak, görüntünüzün çözünürlüğünü düşünün. Çözünürlük ne kadar yüksek olursa, görüntünüz o kadar net görünür. Son olarak, SVG resminizin biçimini düşünün. SVG görüntüleri .svg veya .png formatında kaydedilebilir. Her formatın kendi avantajları ve dezavantajları vardır, bu nedenle ihtiyaçlarınıza en uygun olanı seçin.
Bu tür görüntü dosyası, web tarayıcılarının onu oluştururken onlara rehberlik etmek için kullandıkları XML işaretlemesinden oluşur. SVG dosyalarınızı optimize etmek zahmetli bir işlemdir, bu yüzden onları manuel olarak temizlemeniz gerekir. Kraken.io gibi otomatik araçlar tüm işi sizin yerinize yapabilir. Sonuç olarak, görüntü kalitesinden ödün vermeden büyüteç simgemi yaklaşık %37 oranında küçültebildim.
Svg Görüntüsünü Ölçeklendirmek Görüntü Kalitesini Düşürür mü?

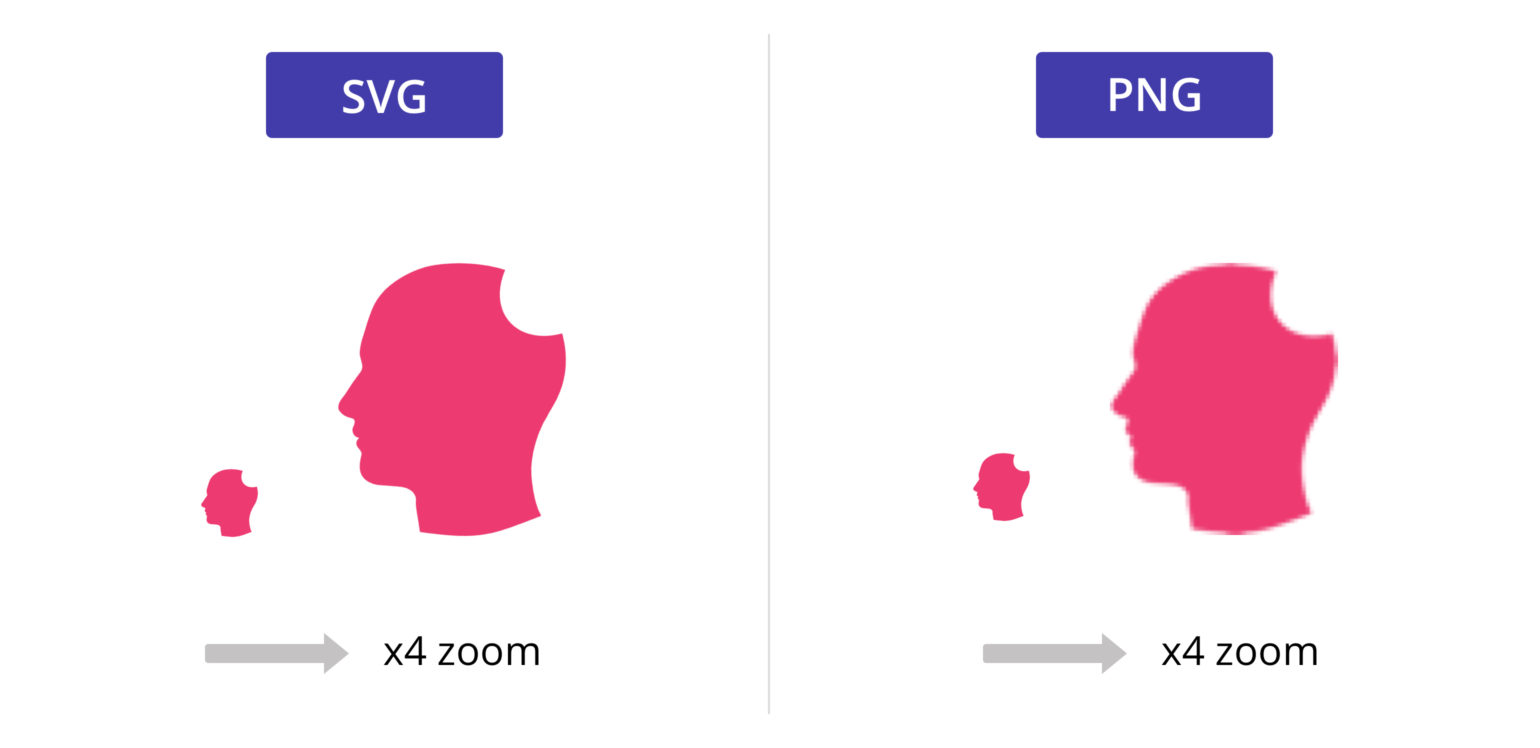
Bir SVG görüntüsünü ölçeklerken, görüntü kalitesi bozulmaz. Bunun nedeni, SVG görüntülerinin vektör görüntüleri olmasıdır, yani piksellerden ziyade bir dizi nokta ve yoldan oluşurlar. Sonuç olarak, bir SVG görüntüsü büyütüldüğünde veya küçültüldüğünde, noktalar ve yollar herhangi bir kalite kaybı olmaksızın basitçe yeni boyuta ayarlanır.
Kenar yumuşatmanın var olduğu web grafikleri dünyasında isimsiz bir kahramandır. Bu nedenle, ekranlarımızda net metin ve düzgün vektör şekilleri var. Normalden daha büyük bir grafiğin kaynağını temsil etmek için gittikçe daha az pikseli vardır (ki bu yine de gayet iyidir), bu da grafiğin daha az keskin görünmesine neden olur. Raster şekillerle çalışıyorsanız, bu programın kullanımı kolaydır, ancak yalnızca ileri düzey kullanıcılar içindir. Bu teknikle daha fazlasını yapmak istiyorsanız, çok net görünen simgelere vektör noktaları eklemeyi deneyin.
Resminizi kaliteden ödün vermeden herhangi bir boyuta ölçeklemek için bir viewBox kullanmak çok önemlidir. ViewBox'lar genellikle editörler tarafından SVG resminin boyutunu tanımlamak için kullanılır. ViewBox'lar hem SVG satır içi kodunu hem de görüntü işlemeyi destekler. Satır içi SVG kodu, verilen genişlik ve yüksekliğe sığacak şekilde mükemmel bir şekilde ölçeklenirken, resim verilen boyuta göre ölçeklenir. Resminizi ölçeklerken, kaliteden tasarruf etmek için SVG'deki viewBox'ları kullanabilirsiniz. Bir SVG görüntüsü, hiçbir detayı kaybetmeden mükemmel bir şekilde ölçeklenirken satır içi kod, kullanıcı tarafından belirtilen boyut ve yüksekliğe göre ölçeklenir. PNG'deki yüksek şeffaflık düzeyi nedeniyle, yüksek kaliteli görüntüler kolayca elde edilir. Simgeler ve diğer ayrıntılı görüntüler oluşturmaya ek olarak, SVG kullanmak görüntünün kalitesini korur.
Svg Görüntüleri Kalite Kaybı Olmadan Yeniden Boyutlandırılabilir
Bazı insanlar bir SVG görüntüsünü ölçeklendirmenin kalitesini düşüreceğinden korkar. Bu bazen böyle olabilir veya olmayabilir. Kalitesini etkilemeden bir SVG'yi büyütmek veya küçültmek mümkündür. Boyutu veya şekli ne olursa olsun, net ve net olacaktır. SVG'ler gibi vektör görüntüleri genellikle PNG'lerden çok daha küçüktür, yani bilgisayarınızda veya web sitenizde fazla bellek tüketmezler. Ayrıca, SVG'ler vektör dosyaları olduğundan, hiçbir şey kaybetmeden kalitelerini düşürebilir veya artırabilirsiniz. Görüntülerin bulanıklaşmasını önlemek için ulaşmaya çalıştığınız alanın tam boyutlarında bir görüntü yüklemeniz önemlidir. Bunun nedenleri, modern ekranların artan çözünürlüğü ile açıklanmaktadır. Buna rağmen, SVG'ler bir vektör görüntü formatı olduğundan, yine de istediğiniz boyutta bir görüntü yükleyebilir ve tüm piksellerinizin ızgarayla aynı hizada olmasını sağlayabilirsiniz. SVG'nizin ölçeklenmesine izin verirken aynı zamanda daha küçük bir boyutta oluşturulmasına izin verecektir.
Svg'yi Nasıl Daha Az Pikselleştiririm?

Görünüşe göre çözüm, düzenleme programınızdaki tüm piksellerinizin ızgarayla hizalandığından emin olmak ve ardından SVG'nizin istediğiniz boyutunu ayarlamak. SVG'nizi ölçeklendirebilir ve aynı zamanda daha küçük boyutlarda oluşturulmasına izin verebilirsiniz.
Ekipler için Çubuk Taşması, ayrı bir etki alanında barındırılacaktır. Taşıma işlemi tamamlandıktan sonra ekipleriniz Stack Overflowteams.com'da görünür olacak. SVG, kullanabileceğiniz bir şeydir. Yakınlaştırma seviyesinde görüntülendiğinde hiç pikselli görünmüyor. Örnekteki sorun, pikselleştirmeden çok, bir işleme/kenar yumuşatma sorunu gibi görünüyor. İmleci css'de kullanmak mümkün mü? Css tarafından oluşturulan grafik, sizin svg'niz kadar pikselli görünüyorsa, sorun sizin svg'nizde değil, orijinalinde olduğu gibi karşılaştırma örneğimde görebildiğim ekranınızın yoğunluğu (büyük olasılıkla):

Yanlış boyutlarda bir resim yüklenirse, bir web sitesinde veya basılı bir parçada bulanık sonuçlara neden olabilir. Bunu açıklamak için günümüz ekranlarının çözünürlüğünün iyileştirilmesi gerekiyor. Her durumda bir görsel, görüneceği alanla aynı boyutta yüklendiğinde, o görseldeki pikseller aynı boyutta olacaktır. Görüntüleneceği alandan daha büyük veya daha küçük bir görüntü yüklediğinizde, görüntüdeki pikseller esnetilir veya sıkıştırılır, bu da görüntünün görüntüleneceği alandan daha küçük olmasına neden olur. Görüntünün orijinal olduğundan emin olmak için çözünürlükte, PNG veya.svg gibi bir formatta kaydetmek çok önemlidir. Ayrıca ekranlarda ve basılı materyallerde bulanık görüntüler gibi sorunların önlenmesine de yardımcı olabilir.
Svg Dosyalarının Birçok Faydası
Dosyanın boyutunu ölçekler veya küçültürseniz kalite kaybı olmaz.
SVG'ler vektör dosyaları olduğundan, orijinal biçimlerinin herhangi bir özelliğini kaybetmeden kaliteleri artırılabilir veya azaltılabilir.
Svg Kodunu Optimize Etme
SVG sürümü , id, xlink (kullanılmıyorsa), x, y, x, genişlik ve yükseklik, enable-background ve tüm ad alanı öznitelikleri kaldırılmalıdır. Gereksiz grupları bilgisayarınızdan kaldırın. Kısayolları ve renk kısayollarını kullanarak rengi basitleştirmek kolaydır. Fazladan boşlukları çıkardıktan sonra satır başı yönteminin koddan döndürüldüğünü doğrulayın.
Artık İnternet'teki geleneksel vektör grafiklerinden daha hızlı ve kullanımı daha kolay Ölçeklenebilir Vektör Grafikleri dosyaları (SVG dosyaları) var. Bunları Adobe Illustrator veya diğer tasarım yazılımlarıyla oluşturmak oldukça basittir. daha sonra çalışmayı kolaylaştırmak için bir SVG dosyasını optimize edin İlk adım, SpriteBot'u indirip kurmaktır. Adım 2: Dosyaya gidin. Üçüncü adım, svg dosyanızı uygulamaya sürükleyip bırakmaktır. Uygulama, dosyanızı çok daha küçük olacak şekilde optimize eder ve dosya boyutu otomatik olarak küçülür. Bu aracı kullanarak bir SVG dosyasını çeşitli şekillerde optimize edebilirsiniz. Boşlukları temizlemek, etkinleştirme arka planını kaldırmak/düzenlemek ve sayı listesini yuvarlamak ve yenilemek bazı örneklerdir.
Svg Dosyalarının Kesinliği
Altı hassasiyetle bir SVG kaydederseniz, dosyanız sekiz hassasiyetle bir SVG'den %54 daha küçük olacaktır. Genel olarak, yalnızca az sayıda SVG dosyasını kaydetmeniz gerekiyorsa, performansı olumsuz etkilemeden altılık bir kesinlik kullanabilirsiniz. Ancak, çok sayıda SVG dosyası kaydediyorsanız veya daha doğru değerler tutmanız gerekiyorsa hassasiyeti sekize ayarlayabilirsiniz.
Toplu Optimize Svg
Kullanmakta olduğunuz belirli yazılıma ve özel hedeflerinize bağlı olabileceğinden, bu sorunun kesin bir yanıtı yoktur. Bununla birlikte, genel olarak, SVG dosyalarını toplu olarak optimize etmek, bir SVG dosyası grubundaki optimizasyon görevlerini aynı anda otomatik olarak çalıştıran bir komut dosyası veya işlem oluşturmak anlamına gelebilir. Optimize edilecek çok sayıda SVG dosyanız varsa veya bir iş akışının parçası olarak dosyaları düzenli olarak optimize etmeniz gerekiyorsa bu yararlı olabilir. SVG dosyalarını optimize etmenin birçok farklı yolu vardır, bu nedenle toplu olarak nasıl optimize edileceğine ilişkin kesin ayrıntılar, benimsediğiniz yaklaşıma bağlı olarak değişir. Ancak, SVG dosyalarını optimize etmenin bazı yaygın yöntemleri arasında dosya boyutunun küçültülmesi, kullanılmayan kodun kaldırılması ve kodun basitleştirilmesi yer alır.
Svg Temizleyici
Bir SVG dosyasını temizlemenin birkaç yolu vardır. Bunun bir yolu, dosyayı açmak için Inkscape gibi bir program kullanmak ve "Belge Özellikleri" iletişim kutusundan "Belgeyi temizle" seçeneğini seçmektir. Bu, kullanılmayan öğeleri ve öznitelikleri dosyadan kaldıracaktır. Başka bir yol da, SVG Cleaner gibi bir çevrimiçi SVG temizleme aracı kullanmaktır. Bu araç, gereksiz tüm kodları dosyadan kaldıracak ve dosyayı daha küçük ve daha verimli hale getirecektir.
Svgcleaner: Svg Dosyalarınızı Temizlemenin En İyi Yolu
svg temizleyici, SVG dosyalarını kaydetmek ve temizlemek için harika bir araçtır. %22 oranında, SVG dosyalarınızın boyutunu azaltabilirsiniz. Ayrıca, Nano'yu kullanarak yazı tiplerinizi (varsa) sıkıştırabilir ve tek bir adımda gömerek daha az bant genişliğine ve yükleme sürelerine sahip daha küçük SVG dosyaları elde edebilirsiniz. Ayrıca SVG'yi küçültmek, onunla çalışmayı kolaylaştırır ve daha okunabilir hale getirir.
