WordPress Sitenize Çok Yakında Bir Sayfa Eklemenin 3 Yolu
Yayınlanan: 2022-09-14Bir WordPress sitesi oluşturuyorsanız ve yakında bir sayfa eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. SeedProd tarafından Çok Yakında Sayfa ve Bakım Modu gibi bir eklenti kullanabilir veya özel bir sayfa şablonu oluşturabilirsiniz . Eklenti yoluna gitmek istiyorsanız, Çok Yakında Sayfa ve Bakım Modu iyi bir seçenektir. Kurulumu kolaydır ve birkaç tıklamayla yakında çıkacak sayfanızın görünümünü ve verdiği hissi özelleştirebilirsiniz. Daha pratik bir yaklaşım benimsemek istiyorsanız, özel bir sayfa şablonu oluşturabilirsiniz. Yakında çıkacak sayfanızın tasarımı üzerinde daha fazla kontrol sahibi olmak istiyorsanız bu iyi bir seçenektir. Her iki durumda da, yakında çıkacak bir sayfa, ziyaretçilere sitenizin yapım aşamasında olduğunu bildirmenin harika bir yoludur. Beklentileri yönetmenin ve siteniz onlar için hazır olduğunda insanların geri gelmesini sağlamanın basit bir yoludur.
Yakında bir sayfa yayınlanırsa, ziyaretçiler sitenizin tamamlanmak üzere olduğunu görebilir. Kapılarınızı açmadan önce bile, olası satışları ve soruları hemen toplamak için kullanabilirsiniz. Piyasada birçok açılış sayfası oluşturucu var, ancak SeedProd kapsamlı özellikleri nedeniyle öne çıkıyor. Sitenizi kolayca 'çok yakında' moduna ayarlayabilirsiniz, böylece ziyaretçiler hazır olana kadar siteyi göremezler. SeedProd ile çeşitli şablonlarla kolayca bir WordPress açılış sayfası oluşturabilirsiniz. Sağdaki panele bakarsanız, sitenizin canlı bir önizlemesini görebilir, böylece tam olarak nasıl göründüğünü her zaman bilirsiniz. SeedProd, mevcut formlarınızı WPForms'a yerleştirmenin yanı sıra, WordPress hesabınıza başka formlar eklemenize izin veren bir özellik içerir.
Seedprod'u istediğiniz zaman, kimin görebileceğini ve ne kadar süreyle görüneceğini kolayca ayarlayabilirsiniz. Bu bölüm, URL'leri Dahil Et/Hariç Tut ve Role Göre Erişim'e ek olarak en önemli ayarların bir listesini sağlar. Bu ayarları yapılandırdığınız için bazı kişiler, görünümden gizlenmiş olsa bile yaklaşan sayfanızı atlayabilir. Dördüncü adım, yakında gelecek sayfa ayarlarınızı SeedProd'da yapılandırmaktır. Bundan sonra, Çok Yakında Modunu etkinleştirmek için düğmeyi basılı tutun. Bu, geri kalanını görünür halde tutarken web sitenizin bölümlerini gizlemenize olanak tanır. WordPress panosuna dönerek, sayfanın iyi çalışır durumda olduğunu kontrol edebilirsiniz. Ekranın üst kısmındaki yeşil Kaydet düğmesine tıklayarak ayarlarınızı kaydedebilirsiniz. Daha yeni başlıyoruz.
Coming Soon Sayfası WordPress Nasıl Kaldırılır
 Kredi bilgileri: sancheya.com
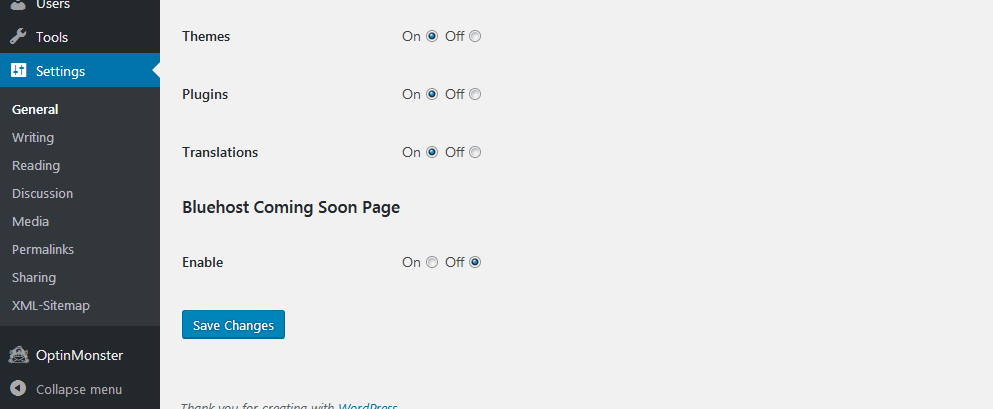
Kredi bilgileri: sancheya.comBir WordPress sitesi kullanıyorsanız ve çok yakında sayfasını kaldırmak istiyorsanız, izleyebileceğiniz birkaç adım var. İlk olarak, WordPress sitenize giriş yapmanız ve ayarlar sayfasına gitmeniz gerekir. Oradan, “yakında” sayfa sekmesine tıklamanız ve ardından “sil” düğmesine tıklamanız gerekir. Bu, yakında gelecek olan sayfayı WordPress sitenizden kaldıracaktır.
WordPress'im Neden Hala Çok Yakında Diyor?
Yeni siteleri varsayılan olarak istediğiniz zaman “Yakında” olarak ayarlayabilirsiniz. Site doğru bir şekilde kurulmuşsa, açılıştan birkaç dakika sonra görünmelidir.
WordPress'te Yapım Modunda Nasıl Kapatırım?
WordPress panosundan Tema Paneli'ni seçerek Yapım Aşamasında'ya erişebilirsiniz. Etkinleştirmek için Yapım Aşamasında'nın yanındaki kutuyu işaretleyin, ardından kullanmak istediğiniz sayfayı seçin ve kaydedin. Web siteniz hazır olduğunda, "etkinleştir" seçeneğinin işaretini kaldırın ve sayfayı kaydedin.
Çok Yakında Sayfa WordPress Eklentisiz
 Kredi bilgileri: www.frip.in
Kredi bilgileri: www.frip.inWordPress'te eklenti kullanmadan çok yakında bir sayfa oluşturmanın birkaç yolu vardır. Bunun bir yolu, ayrı bir etki alanında bir açılış sayfası oluşturmak ve ardından WordPress etki alanınızı açılış sayfasına yönlendirmek için bir 301 yönlendirmesi kullanmaktır. Başka bir yol, basit bir HTML sayfası oluşturmak ve ardından onu WordPress dizininize yüklemektir. Ardından, sitenizin ana sayfasını yakında gelecek sayfaya değiştirmek için yerleşik WordPress özelliğini kullanabilirsiniz.
Bu adım adım kılavuz, WordPress'te ücretsiz olarak nasıl sayfa oluşturacağınızı öğretir. İşin püf noktası, web sitenizi tek bir açılış sayfasının arkasına gizlemektir, böylece yalnızca onu ziyaret edenler onu görebilir. Sonuç olarak, Google sıralamanızı ve SEO'nuzu iyileştirmeye hızlı bir başlangıç yapmış olursunuz. SeedProd ile WordPress'te dakikalar içinde ücretsiz bir sayfa oluşturabilirsiniz. Site oluşturulurken, yeni e-posta adresleri ekleyebilir ve web sitenize oluşturulurken erişimi sınırlayabilirsiniz. Tohum hazırlama çabalarınızdan en iyi şekilde yararlanmanıza yardımcı olmak için SeedProd'un hem ücretsiz hem de ücretli sürümlerini alabilirsiniz. Aşağıdaki adımları izleyerek yakında piyasaya sürülecek olan bir tohum ürünü için ücretsiz bir açılış sayfası oluşturabilirsiniz.
SeedProd'un ücretsiz sürümünde hem Bakım Modunu hem de Çok Yakında Modunu etkinleştirebilirsiniz. Bu özelliği, web siteniz yapım aşamasındayken veya bakımdayken web sitenize basit ama etkili, kullanıcı dostu bir bildirim eklemek için kullanabilirsiniz. Diğer sayfa modları olan Giriş Sayfası ve 404 Sayfası'nı kullanabilmek için ücretli sürüme geçmeniz gerekmektedir. Web sitenizi başlatmaya hazır olmasanız bile, daha fazla potansiyel müşteri oluşturmak için yakında açılacak olan sayfanızı kullanabilirsiniz. SeedProd kullanıcıları, yeni bir ad ekleme veya yeni bir URL ekleme gibi sayfanın genel ayarlarını da değiştirebilir. Profesyonel kullanıcılar, açılış sayfalarının bir parçası olarak slayt gösterileri veya videolar da kullanabilir. WordPress'te, yakında gelecek sayfanızı yayınlayabilirsiniz.
Çalışmanızı müşterilerinize açarsanız, onlara tam olarak nasıl ve neden çalıştığınızı gösterebilirsiniz. Açılış sayfasını, web sitesi yöneticileri gibi giriş yapmış kullanıcılardan da gizleyebilirsiniz. WordPress'teki çok yakında sayfası, 'Etkin' bölümüne giderek ve geçişi Etkin Değil'den Etkin'e çevirerek etkinleştirilebilir. Web sitenizi yakında başlatmayı planlıyorsanız, 'Yakında' sayfası devre dışı bırakılmalıdır. Sadece bir açılış sayfası eklemek yerine, tam uzunlukta bir web sitesi ekleyebilirsiniz.

Çok Yakında Sayfasını Özelleştirin WordPress
"Çok yakında" sayfası, ziyaretçilerinize web sitenizin yapım aşamasında olduğunu bildirmenin harika bir yoludur. Kendi logonuzu, arka plan resminizi ve metninizi ekleyerek çok yakında gelecek sayfanızı özelleştirebilirsiniz. Ziyaretçilerinizin sizinle iletişim kurabilmesi için bir iletişim formu eklemeyi de seçebilirsiniz.
Seedprod'u Yakında Nasıl Kullanırım?
* sitenin adıdır. Sayfa menüsünü seçin ve ardından 'Çok Yakında Modu'nu tıklayın. Tüm web siteleriniz, çok yakında modunda otomatik olarak etkinleştirilecektir. Web siteniz hala oturum açmanıza ve çalışmanıza izin veriyor, ancak oturum açmamış diğer kullanıcılar yalnızca oluşturduğunuz yakında gelecek sayfayı görecekler.
Seedprod: Kullanımı Kolay Bir WordPress Açılış Sayfası Builde
SeedProd iyi bir WordPress açılış sayfası oluşturucu mu? Kesinlikle! Bir WordPress açılış sayfası oluşturucusu olan SeedProd, yakında bakım modunda kullanıma sunulacak ve ücretsiz olacak. Güçlü sürükle ve bırak sayfa düzenleyicisini kullanarak, bir geliştiriciye ihtiyaç duymadan herhangi bir WordPress açılış sayfası oluşturmak kolaydır. Büyüyen özelleştirilebilir açılış sayfası şablonları kitaplığına göz atarak SeedProd'u hızlı bir şekilde kullanmaya başlayabilirsiniz. Seedprod açılış sayfasının özellikleri nelerdir? SeedProd Açılış Sayfası ile WordPress açılış sayfalarından en iyi şekilde yararlanın. Eklenti ile, güçlü bir sürükle ve bırak düzenleyiciye sahip olduğu için bir geliştirici tutmadan kolayca sayfalar oluşturabilirsiniz. Giderek artan sayıda özelleştirilebilir açılış sayfası şablonu sizin için kullanılabilir, bu da dakikalar içinde sayfa oluşturmayı kolaylaştırır. SeedProd Landing Page Pro lisansına ek olarak, daha gelişmiş özellikler için bir Pro lisansına yükseltebilirsiniz. WordPress ücretsiz eklentisini nasıl kullanırım? SeedProd Landing Page'in lite sürümünü kullanıyorsanız, ücretsiz olarak kullanabilirsiniz. Daha gelişmiş özellikler için lisansınızı yükseltmek isterseniz, bunu bir ücret karşılığında yapabilirsiniz.
Yakında Sayfa Şablonu
Yakında sayfa şablonu, yeni bir web sitesinin geleceğini belirtmek için kullanılan bir web sayfası türüdür. Genellikle web sitesi başlatılana kadar yer tutucu sayfa olarak kullanılır. Sayfa genellikle, beklenen lansman tarihi gibi yaklaşan web sitesi hakkında bilgiler içerir ve ayrıca, site yayına girdiğinde ilgilenen kullanıcıların bilgilendirilmelerini sağlamak için bir kayıt formu içerebilir.
Bu kurs size HTML ve JavaScript kullanarak çok yakında bir sayfanın nasıl oluşturulacağını öğretecektir. Bu örnek, tüm sayfayı kaplayan ve kullanıcıyı neler olduğu hakkında bilgilendirmek için bazı metinler içeren bir arka plan resmi kullanır. Sonraki örneğe bakarak JavaScript kullanarak bir geri sayım sayacı ekleyebileceksiniz. Adım 1'de, sayımın 5 Ocak 2024'te tamamlanması için önce bir tarih ve saat eklemelisiniz. Adım 2'de aşağıdaki öğeler stillendirilmelidir. Courier, 25 piksellik tek aralıklı bir yazı tipidir, konumu kalındır, metin hizalaması ortadadır, kenar boşluğu otomatiktir ve genişlik %40'tır. Metin, her metin ve 16×16 arasında mutlak boşluk olacak şekilde sol üst köşeye yerleştirilmelidir. * /, sol alt köşe, mutlak, sağ alt köşe, 0; seçilerek metin orta ve sol alt köşelere yerleştirilebilir; Bu çağrının sonucu, id=demo öğesi olan bir belgede görüntülenmelidir.
Çok Yakında Sayfa Oluşturma
Yakında olacak bir sayfa oluşturmanın ilk adımı, yeni bir HTML belgesi oluşturmaktır. Örnek olarak, kullanıcıyı durum hakkında bilgilendirmek için bazı metinlerin yanı sıra tüm sayfayı kaplayan bir arka plan resmi kullanacağız. Arka plan resmini yapmak için önce tüm sayfayı kaplayan bir resim bulmalısınız. Bu örnek için, yapım aşamasındaki bir binanın fotoğrafını kullanacağız. Metin yazmak için, resme sığacak kadar büyük ve göze çarpacak kadar kalın bir yazı tipi seçin. Bu gelecek sayfa Montaserrat adlı bir yazı tipinde yazılacaktır. Çok yakında sayfasını oluşturabilmemiz için, bazı temel HTML etiketleri eklememiz gerekecek. Bunu head> ve title> etiketlerini ekleyerek yapacağız. img> etiketi, gövde etiketimizi yükledikten sonra arka plan resmimizi saklamak için kullanılacaktır. Sonraki adım, *img** etiketinin src niteliğini kullanarak arka plan resmimizin URL'sini tanımlamaktır. Ek olarak, img etiketinin alt özelliği, resmimizin metin açıklamasını sağlamak için kullanılacaktır. Arka plan resmimizin boyutlarını belirtmek için etiketin genişlik ve yükseklik özniteliklerini kullanmanın yanı sıra, resmimizin boyutlarını belirtmek için etiketin genişlik ve yükseklik özniteliklerini kullanacağız. Sayfa genişliğini ve yüksekliğini tüm sayfayı kaplayacak şekilde ayarlayabilirsiniz. Artık belgemizi oluşturduğumuza göre, ona biraz CSS eklememiz gerekecek. Bu, *style= etiketi kullanılarak gerçekleştirilebilir. Daha sonra stili eklemek için style' etiketini kullanacağız. Stil bölümünü eklemek için *style' etiketini kullanmak çok önemlidir. Sitemize style> etiketini eklemek gerekecektir. Bunun, gelecek sayfamız için temel bir görünüm ve his sağladığını umuyoruz. Son olarak, body etiketi kullanılarak html> etiketi eklenecektir. Bunun sonucunda yeni sayfa oluşturulacaktır.
Yakında Sayfa Tema İçeriği
"Yakında sayfası", genellikle ziyaretçilere yeni bir web sitesi veya ürünün yakında çıkacağını bildirmek için kullanılan bir sayfadır. Sayfa genellikle bir geri sayım sayacı ve lansmanda güncel kalmak için bir kayıt formu içerir.
