WordPress Sitenize Kenar Çubuğu Eklemenin 3 Yolu
Yayınlanan: 2022-09-08WordPress sitenize bir kenar çubuğu eklemek, sitenizde görüntüleyebileceğiniz içerik miktarını artırmanın harika bir yoludur. WordPress sitenize kenar çubuğu eklemenin birkaç farklı yolu vardır ve her birinin kendi avantajları ve dezavantajları vardır.
WordPress sitenize kenar çubuğu eklemenin en kolay yolu bir eklenti kullanmaktır. Sitenize bir kenar çubuğu eklemenize izin verecek bir dizi eklenti vardır ve bunların hepsinin kullanımı nispeten kolaydır. Eklenti kullanmanın dezavantajı, eklentiyi güncel tutmanız ve bazı eklentiler için ödeme yapmanız gerekmesidir.
WordPress sitenize kenar çubuğu eklemenin başka bir yolu da temanızı düzenlemektir. Bu biraz daha karmaşıktır, ancak aynı zamanda daha esnektir. Temanızı düzenleyerek WordPress sitenize bir kenar çubuğu ekleyebilirsiniz ve ayrıca bir alt tema oluşturarak WordPress sitenize bir kenar çubuğu ekleyebilirsiniz.
Bir eklenti kullanmadan veya temanızı düzenlemeden WordPress sitenize bir kenar çubuğu eklemek istiyorsanız, bir widget kullanabilirsiniz. Widget'lar, WordPress sitenize ekleyebileceğiniz küçük kod parçalarıdır ve sitenize bir kenar çubuğu eklemenize olanak tanır. Bir widget kullanmanın dezavantajı, nasıl kod yazılacağını bilmeniz ve bazı widget'lar için ödeme yapmanız gerekmesidir.
WordPress'te Kenar Çubuğu Widget'ını Nasıl Etkinleştiririm?
 Kredi: www.newsdekhle.com
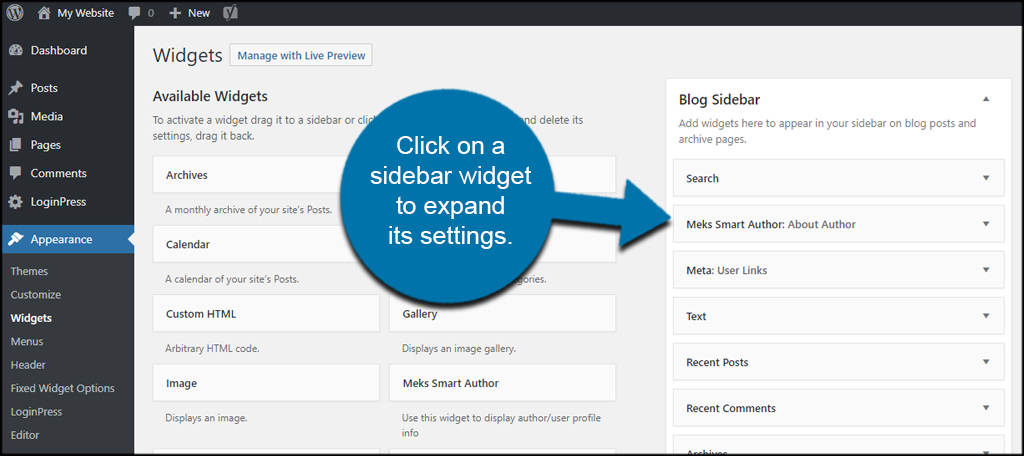
Kredi: www.newsdekhle.comKenar çubuğunu WordPress Kontrol Panelinden de düzenleyebilirsiniz. Soldaki menüde, Görünüm > Pencere Öğeleri'ni seçip Kenar Çubuğu bölümünü seçip ardından üzerine tıklayarak kenar çubuğunu genişletin. Bu kenar çubuğu artık onu oluşturan tüm widget'ları içermelidir.
WordPress'te widget tabanlı kenar çubukları ekleyin veya düzenleyin. Kenar çubuğu, web sitenize daha fazla içerik eklemenin ve onu daha işlevsel hale getirmenin harika bir yoludur. Kenar çubuğu, ana sayfada görünmeyen içeriği görüntüleyebilen, WordPress web sitenizin widget'lı bir alanıdır . Seçtiğiniz temaya bağlı olarak kenar çubuklarınızın konumu farklılık gösterebilir. Bir widget'ın başlığı, tamamen farklı görünmesi için düzenlenebilir veya widget'ın üzerindeki metin değiştirilebilir. Vanilya WordPress'te bulunandan daha fazla widget kullanmak istiyorsanız, bir WordPress widget eklentisini deneyebilirsiniz. WordPress için birçok widget şablonu mevcuttur, ancak daha fazla işlevsellik için platforma eklentiler de eklenebilir.
Bu bölümde, ücretsiz Özel Kenar Çubukları eklentisini kullanarak yeni bir özel kenar çubuğu oluşturma sürecinde size yol göstereceğim. Web sitenize bir ev sağlayana kadar özel bir kenar çubuğu görünmeyecektir. İster yalnızca belirli gönderiler veya sayfalar için kullanılsın, ister gerekli olduğu yerde, web sitenizde ihtiyaç duyulan yere yerleştirin. Örneğin, kenar çubuğu yalnızca Altbilgi 1'deki Gönderiler ve Haber Gönderileri için veya tüm Haber Gönderileri için Altbilgi 2 için görüntülenebilir. Kenar çubuğunun yapılandırılma şeklinden memnun kaldığınızda, onu kaydedebilirsiniz.
Sideba'nıza Ekstra Widget Satırı Ekleme
Kenar çubuğunuz sağda görünmüyorsa, ek bir pencere öğesi satırı gerekebilir. Bunu yapmak için Görünüm > Widget'lar'a gidin ve widget alanının sağ alt köşesindeki sembolü ve ardından Görünüm'ü tıklayın. Yeni bir widget satırı oluşturmak için istediğiniz adı girin ve ardından listeden uygun eklentiyi seçin.
Html'de Kenar Çubuğu Nasıl Eklenir
 Kredi: YouTube
Kredi: YouTubeHTML web sitenize bir kenar çubuğu eklemek, sitenize ekstra içerik ve özellikler eklemenin harika bir yoludur. HTML web sitenize kenar çubuğu eklemenin birkaç farklı yolu vardır. Bir yol, bir HTML tablosu kullanmaktır. Bu yöntemin uygulanması kolaydır ve web tarayıcıları tarafından yaygın olarak desteklenir. HTML web sitenize kenar çubuğu eklemenin başka bir yolu da CSS kayan noktalarını kullanmaktır. Bu yöntem daha esnektir ve çeşitli farklı kenar çubuğu düzenleri oluşturmak için kullanılabilir.
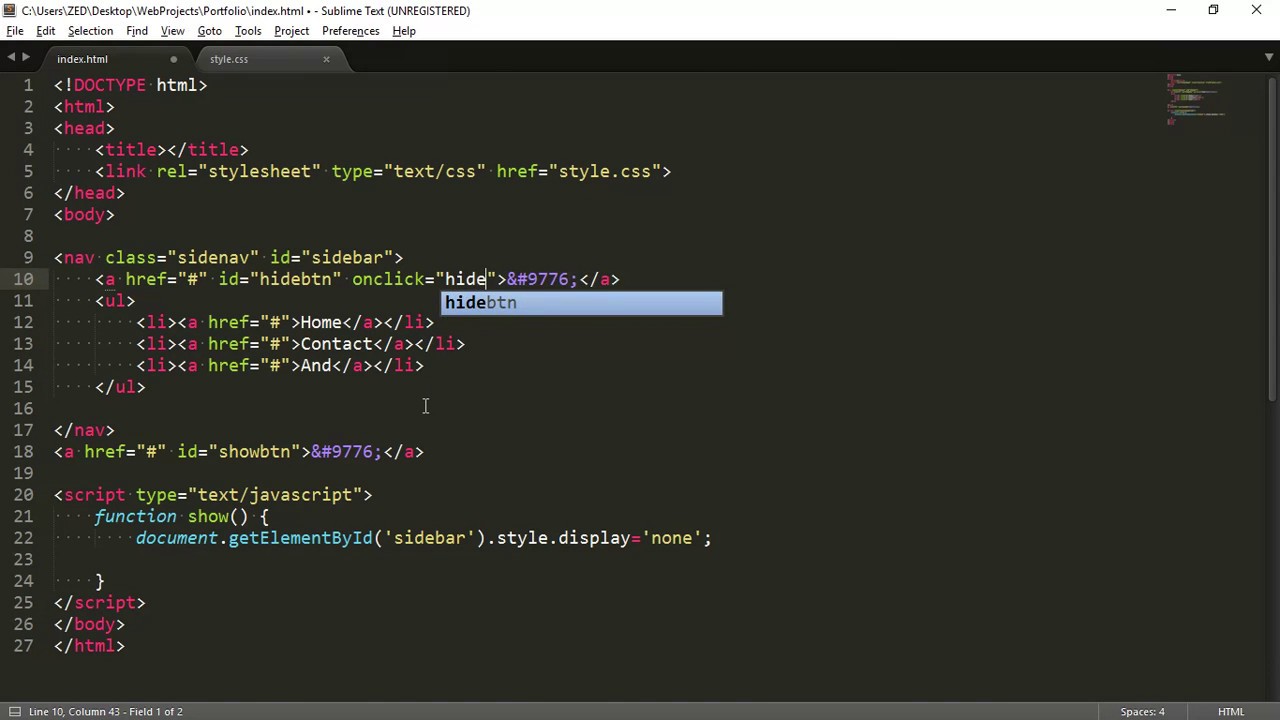
Gezinme menü çubuğu gibi birçok web sitesinde kenar çubuğu menüleri bulunur . En yaygın yöntem, güzel bir yan menü oluşturmak için HTML CSS ve JavaScript programlama kodunu kullanmaktır. Bu görevi gerçekleştirmek için bir HTML ve CSS dosyası oluşturmak gereklidir. Ardından, HTML dosyasında aşağıdaki yapıyı kopyalayıp yapıştırın. İlk adım, profil resmini tamamen yuvarlak görünmesi için kullanmaktır. Sonraki adım, daha çekici ve güzel hale gelmesi için her menü öğesine simgeler eklemektir. Üçüncü adımda, tıkladıktan sonra tüm menüyü gizleyecek ve tıklandığında geri dönecek bir menü düğmesi eklenmelidir.
4. Adımda, daha fazla menü öğesi ekleyebilirsiniz. Beşinci adım, css kodunu menü öğelerine dahil etmektir. Kod ile HTML ve CSS ekleyerek menü çubuğunu oluşturabilirsiniz. 7. Adım, menü düğmesini etkinleştirmek için JavaScript kodunu girmenizi gerektirecektir. Bu menü düğmesine tıkladığınız anda tüm menü çubuğu gizlenecektir. Dilerseniz bu tasarımları görebilirsiniz, daha bir çoğunu da yaptım.
WordPress'te Kenar Çubuğuna Nasıl Yazı Eklenir?
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıWordPress'te kenar çubuğuna bir gönderi eklemek kolaydır. İlk olarak, WordPress sitenize giriş yapın ve Gösterge Tablosuna gidin. Ardından, “Görünüm” sekmesine tıklayın ve ardından “Widget'lar” alt sekmesine tıklayın. Buradan, mevcut tüm widget'ların bir listesini göreceksiniz. "Son Gönderiler" widget'ını bulun ve istediğiniz kenar çubuğuna sürükleyin. Son olarak, değişikliklerinizi kaydetmek için “Değişiklikleri Kaydet” düğmesine tıklayın.
Bir WordPress sayfasının kenar çubuğunda, gönderide, kategoride veya aralarından seçim yapabileceğiniz özel gönderi türünde herhangi bir kısıtlama yoktur. Bunu yaparak, ziyaretçilerinizin ihtiyaçlarını ve ilgi alanlarını daha iyi karşılamak için kenar çubuğunuzu değiştirebilirsiniz. Sonuç olarak, daha kullanıcı dostu, işlevsel ve söz konusu sayfayla ilişkilendirilebilir. Özel Kenar Çubukları eklentisini kullanarak herhangi bir gönderiye, sayfaya, kategoriye, arşiv sayfasına veya özel gönderi türüne özel pencere öğesi yapılandırmaları ekleyebilirsiniz. Sayfalarınızda ürün satıyorsanız bir arama çubuğu widget'ı, ürün kategorileri vb. ekleyebilirsiniz. Her sayfaya nasıl kenar çubuğu ekleyebileceğinizi veya web sitenizde yayınlayabileceğinizi gözden geçirelim. Ardından, Kenar Çubuğu Konumu altında, özel kenar çubuğunuzun görünmesini istediğiniz alanı tıklayın. Yeni Ekle düğmesini tıklayarak (veya Sayfalar/Gönderiler'e giderek) belirli bir sayfaya veya gönderiye kenar çubukları ekleyin. Bu eklentiyi kullanarak mevcut herhangi bir sayfayı, gönderiyi, kategoriyi veya özel gönderi türünü dönüştürebilirsiniz.

WordPress Elementor'da Kenar Çubuğu Nasıl Eklenir
Kenar Çubuğu widget'ı , temanızın kenar çubuklarından herhangi birini bir sayfaya eklemek için kullanılabilir. Bir kenar çubuğu görüntülemek için İçerik'e gidin.
WordPress Kenar Çubuğu Menüsü
WordPress kenar çubuğu, sitenize ekstra menü seçenekleri eklemenin harika bir yoludur. Varsayılan olarak, sayfanızın sol tarafında bulunur, ancak isterseniz sağ tarafa taşıyabilirsiniz. Ayrıca WordPress yönetici panelinizdeki Görünüm > Menüler sayfasına giderek kenar çubuğunuza özel bir menü ekleyebilirsiniz.
Web sitenizdeki WordPress kenar çubuğu, web sitenize gezinme eklemek için yararlı bir yer olabilir. Yerleşik widget işlevini kullanarak bir ana gezinme menüsü widget'ını kenar çubuğunuza sürükleyip bırakabilirsiniz. Özel kenar çubuğu eklentileri, sayfa, gönderi veya kategori başına benzersiz kenar çubukları oluşturmak ve eklemek için de kullanılabilir. İncelemeniz için bu seçeneklerden ikisini test ettik ve çok etkilendik. İçerik Kenar Çubukları ile çeşitli güçlü eklentiler kullanarak özel kenar çubukları oluşturabilirsiniz. Bu eklentinin ücretsiz ve ücretli sürümleri, Özel Kenar Çubuğu ve diğer özellikleri içerir. Yapışkan kenar çubukları, sayfanın belirli bir yüzdesi görüntülendikten sonra görüntülenen kenar çubukları, kenar çubuğu klonlama ve koşullu biçimlendirme ve zamanlama dahil olmak üzere 49 ABD doları karşılığında daha fazla özellik ekleyebileceksiniz.
WordPress'te Daraltılabilir Kenar Çubuğu Menüsü Nasıl Oluşturabilirim?
Değişikliklerinizi gerçek zamanlı olarak görmeyi tercih ederseniz, WordPress Özelleştirici'deki daraltılabilir kenar çubuğu menüsünü değiştirebilirsiniz. Bunu Görünüm'e giderek yapabilirsiniz. Soldaki çubukta, Körükler'i tıklayın. Bu bölüm, daraltılabilir kenar çubuğunuz için çok çeşitli ayarlar içerir.
Kenar Çubuğu Nerede Görüntülenir WordPress?
Widget'lara erişmek için ekranın sol tarafına gidin. Sitenizin tüm widget alanlarının bir listesini içerecektir. Ana menü seçeneğine sahip bir kenar çubuğu belirir. WordPress temasındaki bir kenar çubuğu, genellikle herhangi bir şey olarak adlandırılabilecek şekilde yazılır.
WordPress Kenar Çubuğu Eklentisi
WordPress için kullanılabilen birçok kenar çubuğu eklentisi vardır. En popüler olanlardan bazıları şunlardır: – WP Sayfa Widget'ı: Bu eklenti, kenar çubuğunuza özel widget'lar eklemenize olanak tanır. - Basit Kenar Çubuğu: Bu eklenti, özel widget'larla basit bir kenar çubuğu oluşturmanıza olanak tanır. – Gelişmiş Kenar Çubuğu: Bu eklenti, özel widget'larla daha gelişmiş bir kenar çubuğu oluşturmanıza olanak tanır. – Özel Kenar Çubuğu: Bu eklenti, özel widget'larla özel bir kenar çubuğu oluşturmanıza olanak tanır.
Bu eklenti dokümantasyon sayfasından indirilebilir. Şu anda tema geliştiricileri için derinlemesine belgeler geliştiriyoruz. Bu eklentiyi kullandıysanız, buradan parasal bağış yapabilirsiniz. Eklentinin nasıl kurulacağına ve kullanılacağına dair hızlı bir başlangıç burada verilmiştir. Easy Custom Sidebars, kenar çubuklarını özelleştirmek için ücretsiz ve açık kaynaklı bir yazılım paketidir. Bu eklenti, çeşitli katkıda bulunanlar tarafından halka sunulmuştur. Kullanmak için daha iyi bir eklentiye hiç rastlamadım ve bunun zamana dayanacağından şüphem yok. Yapmam gereken her şeyi yapıyor, tıpkı çekirdeğim gibi. Bizimle iletişime geçmek 1'i aramak kadar basit.
Php Ve Temanızın Klasörüne Yerleştirin. WordPress'te Özel Kenar Çubuğu Şablonları Oluşturma
get_sidebar() işlevini kullanarak WordPress.com'da özel kenar çubuğu şablonları oluşturabilirsiniz. sidebar.php şablon dosyası bu fonksiyonda yakalanır ve bir sayfa düzeni için kullanılır. Bir şablon dosyası kullanarak özel bir dinamik kenar çubuğu da oluşturabilirsiniz. Kenar çubuğuna bir ad verilmelidir: [kenar çubuğunun adı].
WordPress Kenar Çubuğu Gösterilmiyor
WordPress kenar çubuğunuz görünmüyorsa, bunun birkaç olası açıklaması vardır. Öncelikle, temanızın varsayılan olarak bir kenar çubuğu görüntüleyecek şekilde ayarlanıp ayarlanmadığını kontrol edin. Değilse, PHP kodunu düzenleyerek temanıza bir kenar çubuğu ekleyebilirsiniz. Kenar çubuğunuz hala görünmüyorsa, WordPress kurulumunuzla ilgili bir sorun olabilir. WordPress'i yeniden yüklemeyi deneyin veya destek için sunucunuzla iletişime geçin.
Kenar Çubuğumu WordPress'e Nasıl Geri Getiririm?
WordPress widget'larınızı görüntülemek için Görünüm'e gidin. Sayfanın sol tarafında mevcut tüm widget'lar var. Temanızda kenar çubukları destekleniyorsa, sağda bir Kenar Çubuğu seçeneği göreceksiniz.
Kenar Çubuğum WordPress'te Neden Görünmüyor?
WordPress'te açıklanamayan bir kenar çubuğu sorunu olduğunda, bu genellikle kodlama hatalarından kaynaklanır. Bir tema, eklenti ve hatta bir güncelleme hatası, sorunun oluştuğu senaryolara örnektir.
WooCommerce Kenar Çubuğum Neden Görünmüyor?
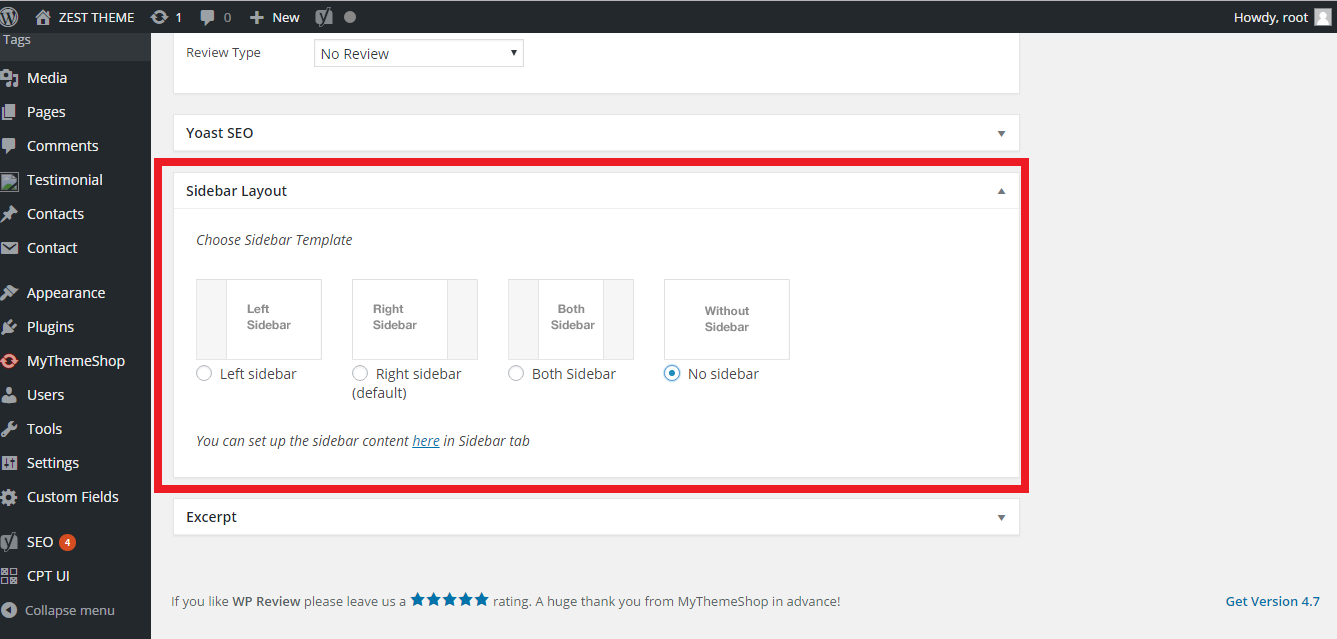
X'teki düzeni değiştirebilirsiniz. Kenar çubuğunun çoğu sayfada görünmesi için ayar "İçerik Sol, Kenar Çubuğu Sağ " veya "İçerik Sol, Kenar Çubuğu Sağ" olmalıdır. "Tam genişlik"i seçerseniz, bir kenar çubuğu atasanız bile kenar çubuğunuz hiçbir yerde görünmez.
Kenar Çubuğu Kısa Kodu WordPress
WordPress için Kenar Çubuğu Kısa Kodu , sitenizdeki herhangi bir gönderiye veya sayfaya kolayca özel bir kenar çubuğu eklemenize olanak tanır. Kenar çubuğunun görünmesini istediğiniz herhangi bir gönderiye veya sayfaya kısa kodu eklemeniz yeterlidir; otomatik olarak mizanpaja eklenir. Belirli bir şablon dosyasına kenar çubuğu eklemek için Kenar Çubuğu Kısa Kodunu da kullanabilirsiniz.
Joe Casabona, bu makalede WordPress'e nasıl kısa kod ekleneceğini açıklıyor. Kısa kod, WordPress'te bir sayfanın kenar çubuğuna erişmenizi sağlayan bir işlevdir. $name bağımsız değişkeni boş olarak ayarlandığında, varsayılan kenar çubuğu seçilir. Hem işlevinize hem de kısa kodunuza önek eklerseniz, çakışmaları önleyemezsiniz.
Bu Kodu Kenar Çubuğu Kısa Kodu İçin Özel Html Widget'ınıza Yapıştırın
Kısa kod çağrısının şimdi eklenmesi gerekiyor. Bunu başarmak için aşağıdaki kodu kopyalayıp Özel HTML widget'ına yapıştırmanız yeterlidir.
[kısa kod adı=”kenar çubuğu kısa kodum”] için kısa kod adı [kısa kod adı[/kısa kod]]'dur. [/shortcode] Lütfen istediğiniz kısa kodun adını kenar çubuğu kısa koduma girin.
