WordPress'te Üst Simge Eklemenin 3 Yolu
Yayınlanan: 2022-09-26WordPress'e üst simge eklemek nispeten kolay bir işlemdir ve bunu yapmanın birkaç farklı yolu vardır. En yaygın yol, basit bir düğme tıklamasıyla üst simge metni eklemenize izin veren yerleşik Görsel Düzenleyiciyi kullanmaktır. Görsel Düzenleyici hayranı değilseniz veya üst simgeleriniz üzerinde daha fazla kontrole ihtiyacınız varsa, HTML kodunu kullanarak üst simgeler de ekleyebilirsiniz. Bu yöntem biraz daha fazla HTML bilgisi gerektirir, ancak size üst simgelerinizin nasıl göründüğü konusunda çok daha fazla kontrol sağlar. Son olarak, üst simgeler için yerleşik desteği olmayan bir WordPress teması kullanıyorsanız, bunları her zaman CSS kullanarak manuel olarak ekleyebilirsiniz. Bu yöntem biraz daha karmaşıktır, ancak yine de yapılması nispeten kolaydır. Hangi yöntemi seçerseniz seçin, WordPress gönderilerinize ve sayfalarınıza üst simgeler eklemek, sitenize ekstra bir gelişmişlik düzeyi katmanın harika bir yoludur.
CTRL ve tuşuna basarak Üst Simgeleri etkinleştirebilirsiniz. ctrl tuşunu kullanarak Abonelikler arasında geçiş yapın.
Bu örnekteki üst simge metni *sup* etiketi ile tanımlanmıştır. Bu metin normalden yarım karakter daha uzun görünür ve bazen daha küçük bir yazı tipiyle işlenir.
HTML'de, alt simge ve üst simge karakterler *alt ve *sup etiketleri kullanılarak tanımlanır. Üst simge metni daha küçük bir yazı tipinde görünür ve satırın üzerinde yarım karakter bulunur. Bu belge, x2 + y2 = r2, dipnotlar ve diğer belgeler dahil olmak üzere çok çeşitli matematiksel denklemleri yazmak için kullanılır.
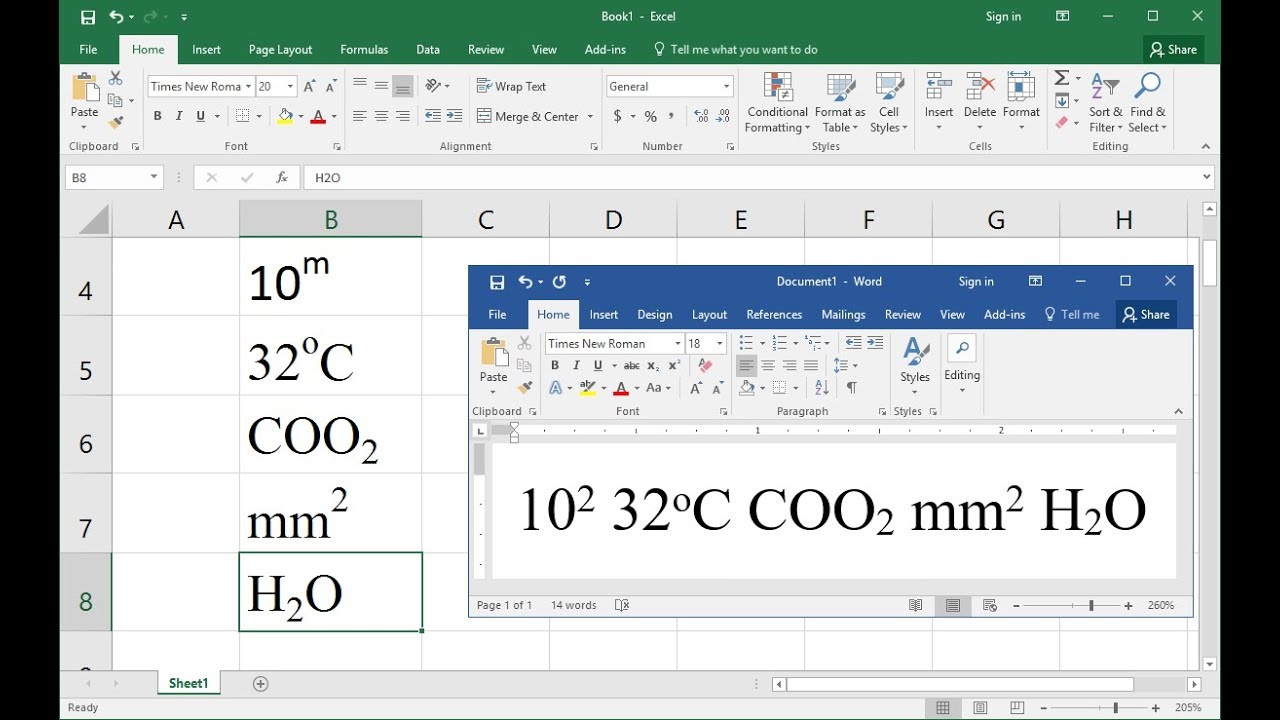
Bir hücreyi veya hücre aralığını biçimlendirmek için, o aralıktaki karakterleri seçin ve ardından değerleri üst simge veya alt simge olarak biçimlendirin. İletişim kutusu başlatıcısını açmak için Yazı Tipi grubunun Giriş sekmesine gidin. CTRL 1'e basılmalıdır. Eklenmesi gereken bir komut dosyası kullanıyorsanız, Efektler'deki Üst Simge veya Alt Simge kutusunu işaretleyin.
WordPress'te Üst Simge Yapabilir misiniz?
 Kredi bilgileri: excelnotes.com
Kredi bilgileri: excelnotes.comWordPress başlığınıza üst simge veya alt simge simgelerini nasıl eklersiniz? Sen bittin! "%sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27%27%22sup%27%28sup%28%32'nin aksine
Html'deki Etiket
Aşağıdaki bir alt simgedir. sub> etiketleri kullanıldığında, HTML belgesine bir alt simge metni eklenir. sub> etiketi, alt simge metnini belirtir. Bazı durumlarda, alt simge metni normal satırın yarım karakter altında görünür ve daha küçük bir yazı tipiyle işlenir.
WordPress Başlığına Nasıl Üst Simge Eklerim?
 Kredi: YouTube
Kredi: YouTubeSite başlığınıza bir üst simge eklemeniz gerekiyorsa, bunu üst simgeyle birlikte bir metin düzenleyiciye yazın, ardından kopyalayıp blogunuzun kontrol panelindeki Ayarlar altındaki başlığa yapıştırın. Bir sonraki adım, bu metni kopyalayıp web sitenizin başlığına yapıştırmaktır.
Web Sitenizde Üst Simge Metni Nasıl Yapılır?
Web sitenizde bir üst simge oluşturmak için önce bir *sup tanımlamanız gerekir. Üst simge metni, sup üst simge etiketi tarafından tanımlanır. Bu, sup> etiketinin stilidir: “br” Bir yazıya veya sayfaya klavye kısayollarıyla üst simge metin eklemek de mümkündür. Klavye kısayollarını (üst simge) veya alt simgeyi (alt simge) kullanarak, metnin biraz üstünde (üst simge) veya altında (alt simge) değiştirebilirsiniz. Bir gönderi veya sayfadaki metni biçimlendirmek için önce biçimlendirmek istediğiniz metni seçmelisiniz. Ctrl, Shift veya Artı işaretine bastığınızda, üst simge sayfasına yönlendirilirsiniz. Alt simgeyi çalıştırmak için Ctrl ve Eşittir işaretine (=) basın.
WordPress'te Üsleri Nasıl Yazıyorsunuz?
 Kredi: www.themecircle.net
Kredi: www.themecircle.netWordPress'te üsler yazmaya gerek yoktur.
HTML *sup* öğesi, gövde etiketinin HTML'sinde bulunur. Tipografik bir ifade veya kural yazarken, “sup” gibi anlamsal bir etiket kullanılır. sup etiketi yaygın olarak m2 gibi üsleri, birinci, ikinci ve üçüncü gibi sıra sayılarını belirtmek için kullanılır. *sup'yi kullanırken Bu, klavyenizdeki ALT tuşuna basılarak ve tuş takımınıza sayıları yazarak gerçekleştirilir. Kare sembolü Alt251 ve Alt0185 kombinasyonu ile yazılabilir. Ardından, aşağıdaki adımda ALT tuşunu yazın. Ardından, Alt elinizdeyken Alt.54 yazın. Artık metninizde kare sembolü görebilirsiniz. Windows'ta klavye kısayollarını kullanabilirsiniz. Talimatları izleyerek bu sembolü herhangi bir arama motoruna yazabilirsiniz. Bunu seçerek klavyenizde buna basabilirsiniz. nAlt, n ve al'ın birleşimidir. Güç, elektrik enerjisi üretme yeteneği olarak tanımlanır. Bu sayı 1Alt 0175'tir. Birin gücü aşağıdaki kelimelerle ifade edilir. 2Alt, [17178]'e eşdeğerdir.
Üst Simge Metni Nasıl Eklersiniz?
Normal metninizin üst simgenin biraz üstünde veya altında görünmesini sağlamak için, görünmesini istediğiniz metnin klavye kısayollarına (alt simge) basın. Biçimlendirmek istediğiniz karakter seçilmelidir. Ctrl, Shift ve Artı işaretine (+) aynı anda basılmalıdır. Alt simgeyi etkinleştirmek için Ctrl ve Eşittir işaretine (=) aynı anda basılmalıdır.
Genel olarak, dipnotlar, ana metin satırının biraz üzerinde yükselen bir üst simge ile eklenir. Abonelik nispeten yeni bir teknolojidir, ancak bilim ve matematikte kullanılabilir ve kullanımı çok basittir. Microsoft Word'e bir üst simge veya alt simge eklemek çeşitli seçeneklerden biridir. Alt simge ve üst simge dosyaları, Mac'te Word'e çeşitli şekillerde eklenebilir. Metni biçimlendirmek için bir üst simge veya bir metin dizisi seçin. Abone artık Üst Simge veya Alt Simge seçeneklerini seçebilir. Word 2016 kullanıyorsanız, kısayol Komut Shift = olacaktır.

Bu yöntem, ticari marka simgesi gibi hemen hemen her zaman üst simge olarak basılmış bir sembolü temsil etmek için kullanılabilir. Word Online belgesinde üst simge veya alt simge olarak kullanmak istediğiniz metin belirtilmelidir. Sayfa şeridinin üst kısmındaki üç noktayı tıklatarak ve ardından Giriş sekmesinden Giriş'i seçerek Daha Fazla Yazı Tipi Seçenekleri iletişim kutusunu görüntüleyebilirsiniz. Benzer şekilde biçimlendirilmiş metinler için Üst Simge veya Alt Simge kullanabilirsiniz. Bir PC veya Mac'e gidip aşağıdaki adımları uygulayarak normal metne geri dönebilirsiniz. Ctrl Alt Boşluk Çubuğu'na tıkladığınızda bir pencere açılacaktır.
Microsoft Word'de Metnin Üst Simgesi Nasıl Yapılır?
Word belgesinde kullanmak istediğiniz üst simge metnine tıklayın. Mac veya PC'nizde Ana Sayfa sekmesine giderek Superscript'i kullanabilirsiniz. Üst simge biçimi , seçtiğiniz karakterleri görüntülemek için kullanılır. Word Online kullanıyorsanız, metninizi ve ardından Daha Fazla Yazı Tipi Seçenekleri'ni (üç nokta), ardından Üst Simge'yi seçin.
WordPress Üst Simgesi Çalışmıyor
WordPress üst simgenizin çalışmamasının birkaç olası nedeni vardır. Öncelikle, WordPress'in en son sürümünü yüklediğinizden emin olun. Hala daha eski bir sürüm kullanıyorsanız, üst simge desteklenmiyor olabilir. Ardından, temanızın veya eklentilerinizin çakışmalara neden olup olmadığını kontrol edin. Üst simgeyle uyumlu olmayan bir tema kullanıyorsanız, sorununuzun nedeni bu olabilir. Son olarak, sunucularıyla ilgili herhangi bir sorun yaşayıp yaşamadıklarını öğrenmek için web barındırıcınızla iletişime geçin.
HTML Üst Simgesi
etiketi, üst simge metnini tanımlar. Üst simge metni, normal satırın yarım karakter üzerinde görünür ve bazen daha küçük bir yazı tipiyle işlenir. Üst simge metni, dipnotlar, son notlar ve matematiksel ifadeler için kullanılabilir.
HTML Shark Superscript, HTML etiketine eklenerek metin dekorasyonunun bir parçası olarak metne eklenir. Alt komut dosyasındaki satır sayısı tarayıcıya bağlı olarak azalır ve komut dosyasının okunabilirliği yazı tipi ve metin küçültme miktarı ile de belirlenebilir. Gerçek şu ki, bu, işleri yapmanın en az şanslı yollarından biridir. Üst simgeyi yazı tipi boyutu 16 olan bir başlıkta kullanırsanız, garip görünme olasılığı vardır. Metnin yazı tipi boyutu %8.0'a ve üst simge yazı tipi boyutu 16.0pt'ye düşürülmüştür. %75'e düşmeden gelen görünüm yerine, %75'e düşmeden gelir.
Vscode'da Üst Simge
vscode'da bir üst simge oluşturmak için etiketi kullanabilirsiniz. Bu, metnin üst simge olarak işlenmesine neden olur.
Çok sayıda glif içeren bir yazı tipi bulmak için Windows Charmap.exe uygulamasını kullanın. Gelişmiş görünüm onay kutusuna tıkladığınızda, Arama kutusuna super yazmanız gerekir. WinCompose, çok sayıda Unicode sembolünü hızlı ve kolay bir şekilde kaydetmenize ve erişmenize izin veren mükemmel bir açık kaynaklı programdır. Visual Studio'yu başlattığınızda, üst simgeyi ve alt simgeyi kopyalayıp Ctrl-Shift-P komut kutusuna yapıştırın. VsCode'da Fast Unicode Math Characters uzantısını kullanabilirsiniz. 2 için kısayol tuşu *_2'dir. Bu yöntem çok çeşitli Mac uygulamalarına uygulanmalıdır. Program MacOS 12.x üzerinde çalıştırılabilir.
Markdown'da Bir Üst Simgeyi Nasıl Yaparsınız?
Bir alt simgeyi veya bir üst simgeyi belirtmek için alt çizgi * karakterini kullanabilirsiniz. Yalnızca tek bir şapka karakteri varsa, üst simgeyi belirtmek için kullanılacaktır. Bununla ilgili sorun, R Markdown dilinin üst simgeler için iki şapka kullanımına izin vermemesidir.
Etiket: Üsler ve Sıra Sayıları İçin
Genel olarak sup, m2 gibi üsleri, 1., 2. veya 3. gibi sıra sayılarını ve diğer terimleri belirtmek için kullanılır.
Elementor'da Üst Simge
Üst simge, Elementor'da bulunan bir metin biçimlendirme seçeneğidir. Bu seçenek, metninizi sayfadaki metnin geri kalanının üzerinde görünecek şekilde biçimlendirmenize olanak tanır. Bu, matematiksel denklemler oluşturmak veya bir kelimenin farklı bir şekilde okunması gerektiğini belirtmek için faydalı olabilir.
Elementor, sayısız tasarım ve özelleştirme seçeneğiyle harika bir sayfa oluşturucudur. WordPerfect'in metin düzenleyicisinde Microsoft Word'ünkilerle karşılaştırıldığında ek seçenek yoktur. Elementor'da metin vurgulanamaz, ancak bu konuyla ilgili diğer blogumu okuyabilirsiniz.
Üst Simge Erişilebilirlik
Bir erişilebilirlik engeli oluşturduğundan, üst simge notlarında font size:smaller kullanmak sorunludur. Kullanıcının varsayılan metin boyutunun daha küçük boyutuna ek olarak, bu tür bağlantılar, okuyabilseler bile görme ve/veya motor engeli olan kişilere hedeflenebilir.
Html'de Metnin Üst Simgesi Nasıl Yapılır?
Metin, yalnızca *br düğmesine basılarak HTML'de üst simge haline getirilebilir. Önce metni üst simge haline getirmeyi düşündüğünüz HTML belgesini açmalısınız.
Belgenin içindeki “sup” etiketini kullanarak üst simge metnini tanımlayabilirsiniz.
Yazı tipi boyutunu ayarlamak için *sup etiketini kullanın.
Belge kaydedilmelidir.
