WordPress'e SVG Animasyonu Eklemenin 3 Yolu
Yayınlanan: 2023-01-24WordPress'e SVG animasyonu eklemek, sitenize ekstra bir etkileşim ve etkileşim düzeyi eklemenin harika bir yoludur. Animasyon kullanarak içeriğinize hayat verebilir, eğlence ve heyecan unsuru ekleyebilirsiniz. Ayrıca, mesajınızı daha etkili bir şekilde iletmenize yardımcı olabilir. WordPress'te SVG animasyonu eklemenin birkaç farklı yolu vardır. Bir yöntem, Snap gibi bir eklenti kullanmaktır. svg. Bu eklenti, kendi SVG dosyalarınızı kolayca yüklemenize ve gönderilerinize ve sayfalarınıza eklemenize olanak tanır. Ayrıca, SVG dosyalarınıza animasyon ekleyebilme gibi bir dizi kullanışlı özellikle birlikte gelir. WordPress'e SVG animasyonu eklemenin başka bir yolu da kısa kod kullanmaktır. Bu işlevi sunan birkaç farklı eklenti vardır, ancak en iyilerinden biri Shortcode Ultimate'dır. Bu eklenti, bir kısa kod kullanarak SVG dosyalarınızı gönderilerinize ve sayfalarınıza kolayca eklemenizi sağlar. Ayrıca, animasyonunuzu özelleştirmenizi kolaylaştıran bir dizi özellikle birlikte gelir. Daha manuel bir yaklaşım arıyorsanız, WordPress'e elle SVG animasyonu da ekleyebilirsiniz. Bu yöntem biraz daha çalışma gerektirir, ancak yine de yapılması nispeten kolaydır. Tek yapmanız gereken SVG dosyanızı WordPress ortam kitaplığınıza yüklemek ve ardından kodu gönderinize veya sayfanıza eklemek. Hangi yöntemi seçerseniz seçin, WordPress'e SVG animasyonu eklemek, sitenize ekstra bir etkileşim ve etkileşim düzeyi eklemenin harika bir yoludur.
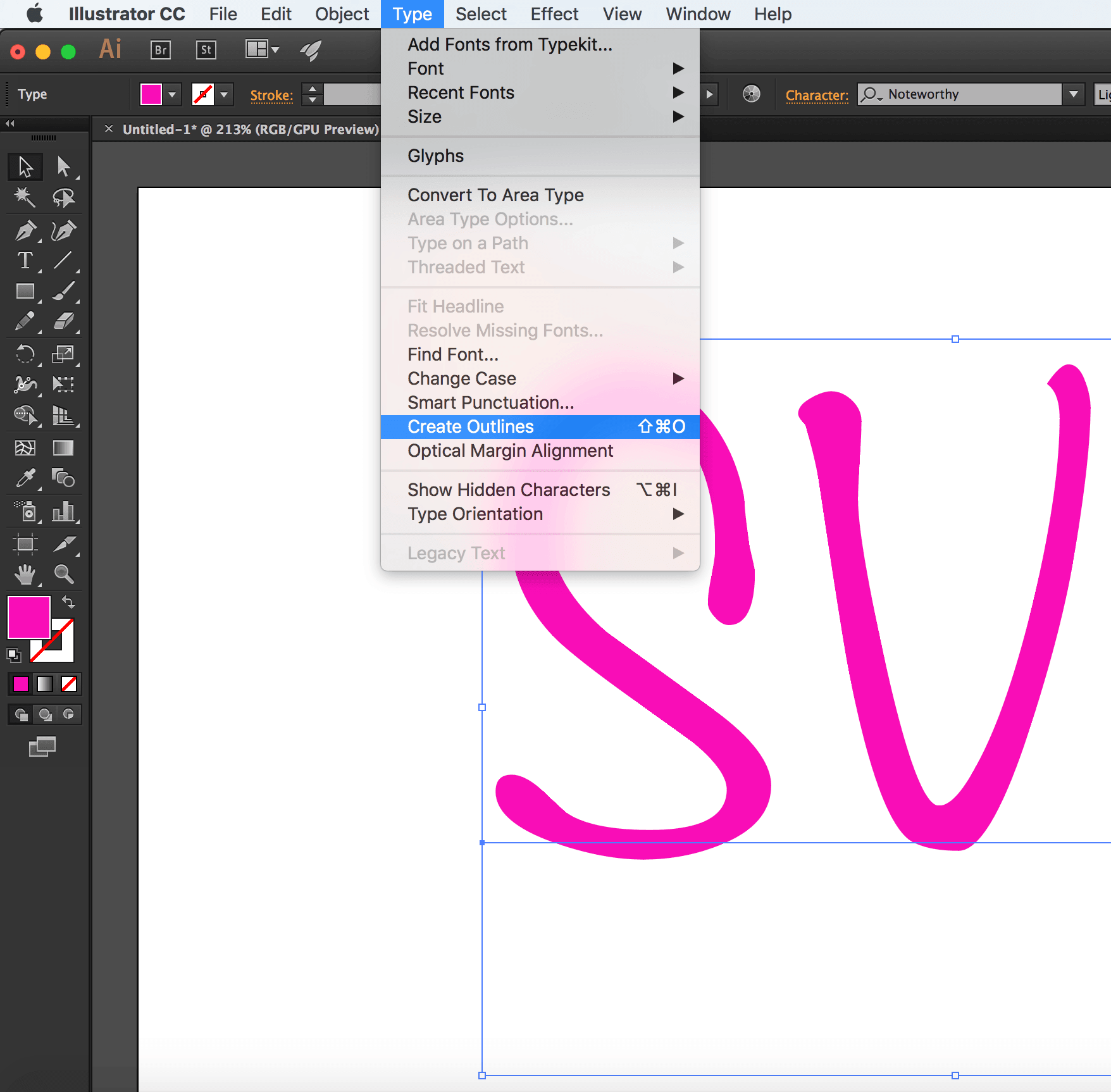
Bu eğitimde, CSS ve JavaScript kullanarak WordPress'te svg'yi nasıl canlandıracağınızı ve ikisi arasındaki farkları öğreneceksiniz. Ayrıca bana sorarsanız bu konuya hızlı ve basit bir çözüm bulabileceksiniz. Yeni Ekle'deki arama kutusuna Güvenli veya Basit CSS yazarak bu eklentileri bulabilirsiniz. Burada, bir sayfayı özelleştirmek için ikinci eklentiyi kullanabilirsiniz. Statik ve SVG dosyaları aşağıda verilen açıklamalarda bulunabilir. Başlarken'e gidip Komut Dosyası'nı seçerek WordPress'e animasyonlu SVG ekleyebilirsiniz. Bunun nedeni, bazı JavaScript karakterlerinin WordPress tarafından ayrıştırılmamasıdır, bu nedenle dönüşümler gereklidir.
Buraya bir dosya yükleyebilir ve ardından onu çok daha hızlı bir şekilde WordPress'e dönüştürebilirsiniz. Animasyonlu grafiklerin yanı sıra arka planı canlandırmak için bu yöntemi kullanabilirsiniz. Ancak animasyon türü JavaScript ise SVG arka plan olarak kullanılamaz. Devam etmek istiyorsanız yalnızca CSS seçeneğini seçmelisiniz. Bu animasyon için sadece CSS ile kullanılabilecek temel animatörleri kullandım. Animasyon türü olarak JS'ye sahip bir dosya, dosyanın dönüştürülmesini gerektirmez.
CSS, SVG'de onun için sınıflar oluşturarak bir görüntüdeki ayrı ayrı şekilleri seçebilir. Bu, görüntünün farklı şekillerini farklı zamanlarda canlandırabileceğiniz ve daha karmaşık bir efekt oluşturabileceğiniz anlamına gelir.
Svgs'de Animasyon Olabilir mi?

Animasyonlu efektler oluşturmak için zaman içinde SVG ile vektör grafiklerini değiştirebilirsiniz. Aşağıda, SVG içeriğine animasyon uygulayabileceğiniz yollardan bazıları verilmiştir. Bunu yapmak için SVG'deki animasyonlu öğeleri kullandım. Bir SVG belgesinin bir bölümü, öğelerinin zamana dayalı bir modifikasyonu olarak tanımlanabilir.
Ölçeklenebilir Vektör Grafikleri (SVG) biçimlendirme dili, iki boyutlu görüntüleri tanımlamak için kullanılır. Artık SVG dosyalarını, bunlara gereksiz tanımlar veya kimlikler eklemek zorunda kalmadan Animate'ten dışa aktarabilirsiniz. Bu dışa aktarma seçeneği, Character Animator'da içe aktarılan SVG'lerin kalitesini artırmak için kullanılabilir. Çoklu semboller, içeriği kaybetmeden otomatik olarak dışa aktarılabilir. Animate'in çıktısı her yönden Stage'in resmine benzer. Animate (13.0) ile FXG Dışa Aktarma özelliğinin yerine bu özellik eklendi. SVG biçimi, bazı Animate özelliklerini destekleyemez. Bu tür özelliklerden içerik dışa aktarılırken, içerik kaldırılır veya varsayılan olarak desteklenen bir özellik kullanılır.
Svg Animasyon: Gerçekçi Hareket Grafik Tasarım Tekniği
SVG animasyonu, daha gerçekçi bir hareket görüntüsü oluşturmak için kullanılabilen bir grafik tasarım tekniğidir. Program, web tasarımı, reklamcılık ve animasyon dahil olmak üzere çeşitli amaçlar için uyarlanabilir. Komut dosyası kullanılarak basit animasyonlar veya animate kullanılarak animasyon oluşturulabilir. Çoğu grafik tasarım yazılımı, bir SVG dosyası olarak dışa aktarıldığında animasyonu uyarlayabilir.
Svg Animasyon Eklentisi WordPress

WordPress için svg animasyon eklentisi , web sitenize animasyonlu grafikler eklemenin harika bir yoludur. Bu eklenti, Ölçeklenebilir Vektör Grafikleri (SVG) biçimini kullanarak animasyonlar oluşturmanıza olanak tanır. Zıplayan top gibi basit animasyonlar veya dönen logo gibi daha karmaşık animasyonlar oluşturabilirsiniz. Eklenti ayrıca web sitenizde kullanabileceğiniz bir dizi hazır animasyon içerir.

Kullanıcılara herhangi bir kodlama bilgisi gerektirmeden basit, verimli ve görsel olarak çekici SVG animasyonları sağlamak için tasarlanmış harika ve yenilikçi SVGator aracını kullanarak kolayca çarpıcı animasyonlar oluşturabilirsiniz. Eklenti ile tüm animasyon projelerinize kolayca erişebileceğiniz gibi kolayca sayfanıza da ekleyebilirsiniz. Çalışmanızı bu basit adımlara aktarmanız veya dönüştürmeniz gerekmez. WordPress'te yayınlanacak ilk eklenti olan SVGator eklentisi, web siteniz için hızlı ve kolay bir şekilde güzel animasyonlar oluşturmanıza olanak tanır. Bu makale, en başından başlayıp en sonunda sona erecek şekilde, eklentiyi nasıl kuracağınız ve çalıştıracağınız konusunda size yol gösterir. Düşüncelerinizi, sorularınızı ve önerilerinizi bizimle her zaman paylaşabilirsiniz. Herhangi bir sorunuz varsa veya projeyi tartışmak istiyorsanız, lütfen [email protected] adresine bir e-posta gönderin.
Animasyonlu Svg WordPress'te Çalışmıyor
Bir e-Ticaret veya iş planınız yoksa animasyonlu SVG'yi kullanamazsınız. SVG animasyonları, WordPress tarafından barındırılan WordPress web sitelerinde çalışacak olsa da, JavaScript koduyla gömüldükleri için dönüştürülmeleri gerekir, aksi takdirde animasyon tamamen görünmez ve işe yaramaz hale gelir.
Svgs Animasyonu Destekliyor mu?
SVG'yi kullanarak, animasyonlar oluşturmak için vektör grafiklerini zaman içinde değiştirebilirsiniz. SVG içeriğini görüntülemek için birkaç yöntem vardır. Canlandırmak için SVG'nin animasyon öğelerini [svg-animated] kullanın. Bir SVG belgesindeki öğelerde yapılan zamana dayalı değişiklikler, belge parçaları kullanılarak açıklanabilir.
Svg Logo Animasyonu
Animasyonlu logolar bugünlerde çok moda. Ve haklı olarak - markanızın öne çıkmasına yardımcı olurlar ve bir parça eğlence ve kişilik katmak için kullanılabilirler. Terime aşina değilseniz, bir SVG logo animasyonu , geleneksel raster görüntüler (JPEG, PNG, vb.) yerine Ölçeklenebilir Vektör Grafikleri (SVG) kullanılarak oluşturulan bir animasyondur. SVG, kayıpsız görüntü sıkıştırmaya izin veren bir vektör grafik formatıdır; bu, animasyonlarınızın hızla yükleneceği ve her ekran boyutunda harika görüneceği anlamına gelir. Ayrıca, SVG dosyaları kod tabanlı olduğundan, kolayca düzenlenebilir ve markanızın stiline uyacak şekilde özelleştirilebilir. Web sitenize veya pazarlama malzemelerinize animasyonlu bir logo eklemek istiyorsanız, SVG animasyonuna aşina olan bir tasarımcıyla çalıştığınızdan emin olun. Hem şık hem de işlevsel bir logo oluşturmanıza yardımcı olabilirler.
CodePen'de, HTML editöründe yazdığınız her şey HTML5 şablonlarında kullanılabilir. Belgenin tamamı üzerinde etkisi olabilecek sınıfları buraya dahil edebilirsiniz. Web'de bulabileceğiniz herhangi bir stil sayfasından Kaleminize CSS uygulanabilir. Web'de, Kaleminiz için bir komut dosyası oluşturabilir ve onu her yerde kullanabilirsiniz. Buraya bir URL girdiğinizde, sahip olduğunuz sırayla ekleyeceğiz. Bağlantıda belirtilene benzer bir dosya uzantısına sahipse, uygulamadan önce bağladığınız komut dosyasını işlemeye çalışacağız.
Svg Animasyon Tarayıcı Desteği
JavaScript'e ek olarak en popüler tarayıcılar animasyonlu SVG dosyalarını destekler. Bu, Chrome, Firefox, Safari ve Edge'de aynı şekilde animasyon yapabileceğiniz anlamına gelir.
Kullanabilir miyim, masaüstü ve mobil web teknolojilerini desteklemeye ek olarak, masaüstü ve mobil web tarayıcılarında ön uç web teknolojileri için çok sayıda güncel tarayıcı destek tablosu sağlar. Uyumluluk sorunları için 3000'den fazla tarayıcı ve işletim sistemi kombinasyonunda web sitelerinizi değerlendirmek için LambdaTest kullanıyoruz. Chrome, Safari, Internet Explorer, Edge, Yandex ve Opera, mevcut üçüncü taraf tarayıcılardan yalnızca birkaçıdır.
Css Animasyonları Tüm Tarayıcılar Tarafından Desteklenir
CSS animasyonları HTML ve CSS2 CSS tarafından desteklenir. En sevdiğiniz web tarayıcılarının tümü bu makaleye dahildir. CSS animasyonları, Google Chrome, Firefox, Safari ve Opera dahil tüm tarayıcılarla uyumludur. CSS özelliklerini canlandırırken, satıcı önekleri gerekli değildir. GIF dosyalarını canlandırmak istiyorsanız, tarayıcınız için uygun dosya biçiminde olduklarından emin olun. GIF animasyonları Google Chrome ve Firefox'ta desteklenir, ancak Safari veya Opera'da desteklenmez.
