Argent Tema WordPress Sitenizde Yazı Tipi Rengini Değiştirmenin 3 Yolu
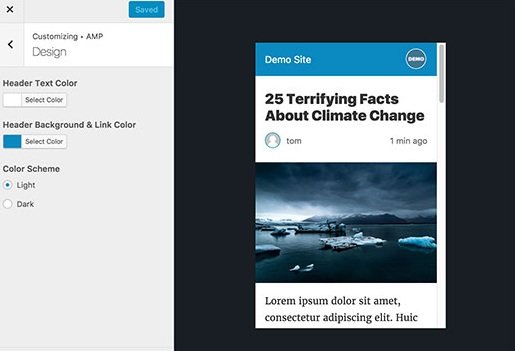
Yayınlanan: 2022-10-20Argent Theme WordPress sitenizdeki yazı tipi rengini değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, temanız için CSS dosyasını düzenlemektir. Bunu nasıl yapacağını biliyorsan, o zaman harika! Aksi takdirde, WordPress Özelleştirici gibi bir eklenti kullanabilirsiniz. Tüm web sitenizin yazı tipi rengini değiştirmek istediğinizi varsayarsak, bunu yapmanın en kolay yolu WordPress Özelleştirici'yi kullanmaktır. Bu, herhangi bir kodu düzenlemek zorunda kalmadan sitenizin tamamı için yazı tipi rengini değiştirmenize olanak tanır. WordPress Özelleştiriciyi kullanarak yazı tipi rengini değiştirmek için önce WordPress sitenize giriş yapmanız gerekir. Ardından, “Görünüm” bölümüne gidin ve “Özelleştir” e tıklayın. Bu sizi WordPress Özelleştirici sayfasına götürecektir. WordPress Özelleştirici sayfasında, değiştirebileceğiniz bir dizi farklı seçenek göreceksiniz. “Tipografi” bölümünü bulun ve tıklayın. Sitenizin yazı tipi rengini buradan değiştirebilirsiniz. “Yazı Tipi Rengi” seçeneğine tıklayın ve ardından istediğiniz rengi seçmek için renk seçiciyi kullanın. Bir renk seçtikten sonra, değişikliklerinizi kaydetmek için “Kaydet ve Yayınla” düğmesine tıklayın. Bu kadar! Artık Argent Theme WordPress sitenizdeki yazı tipi rengini nasıl değiştireceğinizi biliyorsunuz.
Bazı WordPress temaları , metnin rengini değiştirmenize izin vermez. Ancak, kod kullanmak, ona aşina olmayanlar için göz korkutucu bir süreçtir. Bu yazıda, WpDataTables ekibimiz bunun nasıl yapılacağını açıklıyor. Web tasarımının en önemli yönlerinden biri, WordPress metninin rengini nasıl değiştireceğinizi bilmektir. WordPress eklentisi WordPressDataTables, duyarlı tablolar ve grafikler oluşturmada açık ara en iyisidir. Milyonlarca satırdan oluşan büyük bir tablo oluşturulabilir veya verileri bulmak için gelişmiş filtreler ve arama kullanılabilir.
WordPress Başlığında Yazı Tipi Rengini Nasıl Değiştiririm?

En üstteki “Site Başlığı” butonuna tıklayarak sitenizin başlığını ve logosunu görebilirsiniz. Başlık metniniz ve yazı tipleriniz, asıl metnin yanı sıra burada görünmelidir. Başlık metninin rengini yazı tipi seçiciyle değiştirmek genellikle mümkündür. İhtiyaçlarınızı en iyi karşılayanı seçin.
Bugün WordPress, en yaygın kullanılan web sitesi oluşturucularından ve yöneticilerinden biridir. Uygulamanın kullanımı basittir, ancak dünyanın her yerindeki kullanıcılar için sorunlara neden olmuştur. WordPress başlığındaki yazı tipini nasıl değiştirebilirim? İşte bunu anlamanın bazı hızlı ve kolay yolları. Bu video, Klasik WordPress Düzenleyici'yi kullanarak henüz yapmadıysanız, araç çubuğunu kullanarak WordPress'te yazı tipi rengini değiştirme sürecinde size yol gösterecektir. WordPress simgesine tıklayarak WordPress panonuza erişebilirsiniz. Başlığın yazı tipi rengini değiştirmeniz gerekip gerekmediğini görmek için gönderiyi kontrol edin.
Açılır menüden Metin rengi seçeneğini seçin. İstediğiniz rengin hex kodunu bilerek bir metin dosyasının rengini değiştirmek mümkündür. Ayrıca tasarımınıza uygun belirli kırmızı, yeşil ve mavi renkleri de seçebilirsiniz. Enter'a veya alttaki 'Tamam' düğmesine tıklayarak özel bir renk kaydedebilirsiniz. Özel rengi tekrar kullanmak istiyorsanız, önce tüm süreçten geçmelisiniz. Özel renk kalıcı olarak kaydedilemeyeceğinden, önce tüm süreçten geçmeniz gerekir. Bir web tasarımcısı olarak başarılı olmak için WordPress başlığınızın yazı tipi rengini değiştirebilmelisiniz. Erişilebilirlik yönergeleri mevcut olduğundan, bunlara uymak çok önemlidir. Web siteleri kamusal alan olarak kabul edildiğinden, onları mümkün olduğunca kullanıcılar için erişilebilir hale getirmelisiniz.
WordPress'te Yazı Tipi Rengi Nasıl Değiştirilir
WordPress.com'un yazı tipi rengi, Görünüm > Düzenleyici'ye gidip istenen değişiklikleri seçerek değiştirilebilir. Menünüzü daha büyük göstermek için yazı tipi boyutunu XXX olarak değiştirin.
Yazı Tipi Rengini Nasıl Değiştirirsiniz?

Biçim menüsüne gidin ve Yazı Tipi'ni seçin. Yazı Tipi iletişim kutusunu açmak için D tuşuna basın. Yazı tipi renginin yanındaki oku seçerek ona karşılık gelen rengi seçebilirsiniz.
Sitenizi özelleştirmeye gelince, yazı tipleri genellikle gözden kaçar. HTML yazı tipi rengini değiştirmenin zor olacağını düşünürdünüz, ancak bu nispeten basittir. Web sitenizdeki yazı tipi rengini değiştirmenin birkaç yolu vardır. Bu yazıda, web sitenizin yazı tiplerinin renklerini nasıl seçeceğinizi ve değiştireceğinizi inceleyeceğiz. Renk şeması, kırmızı, yeşil ve mavi anlamına gelen RGB'dir. Rengi belirlemek için kırmızı, yeşil ve mavinin birleştirilmesi gerekir. Artık denkleme alfa değerine ek olarak bir değer daha eklendi.
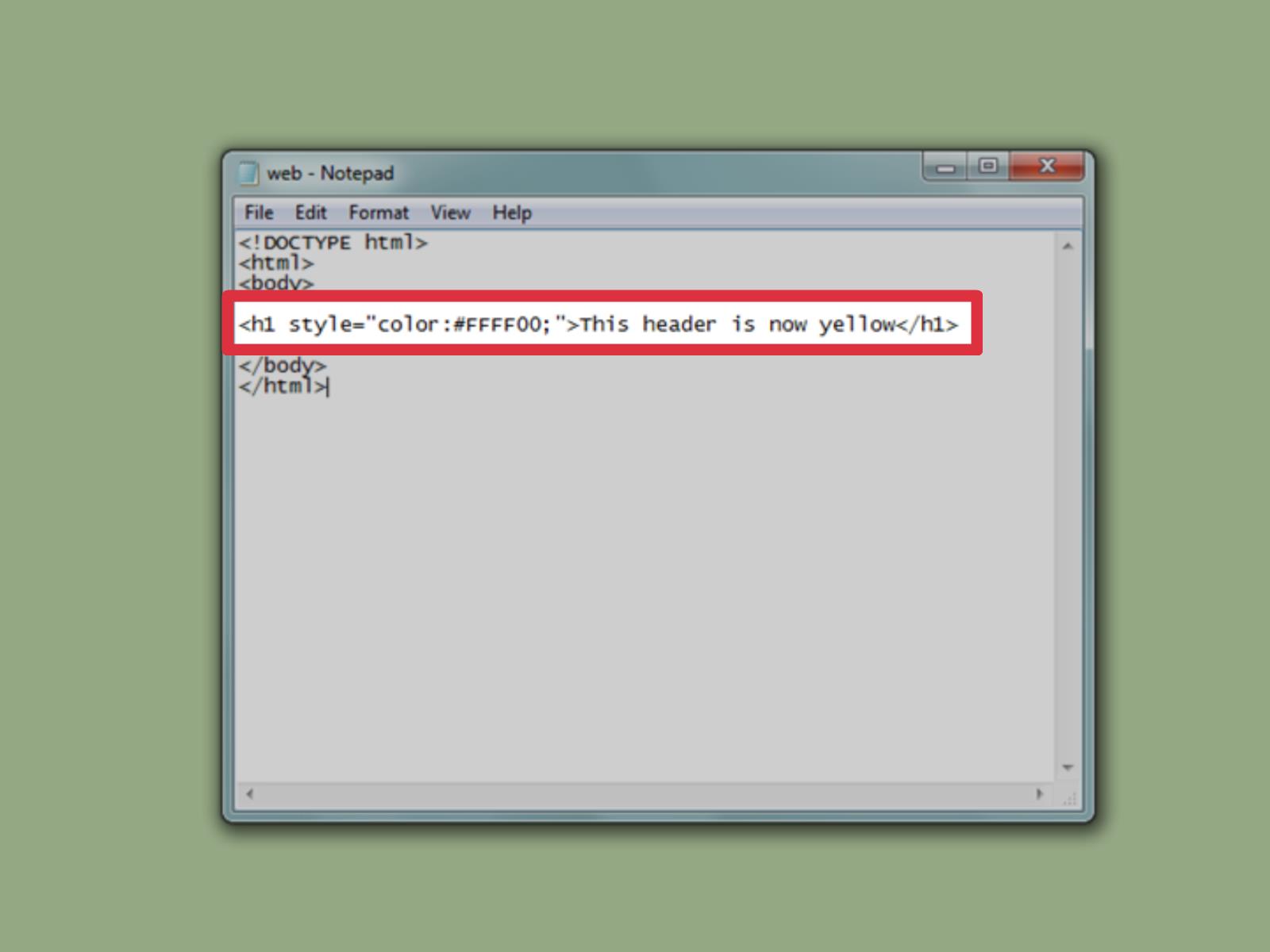
Renk kodları, belirli renkleri belirtmeleri bakımından RGB kodlarına benzer. HTML5'ten önce, 0'dan 9'a kadar sayılar ve A'dan F'ye kadar harfler içeren yazı tipi etiketlerini kullanarak yazı tipi rengini değiştirebilirsiniz. HTML5 artık bu etiketi desteklememektedir. Basamaklı Stil Sayfalarını kullanarak tüm paragrafın arka plan rengini değiştirebilirsiniz. Öğenin boyutu, herhangi bir miktarda metni renklendirmek için kullanılmasına izin verir. Başlıklarınızın ve bağlantılarınızın renkleri çeşitli seçiciler kullanılarak değiştirilebilir. Genellikle stil olarak adlandırılan harici CSS. CSS veya stil sayfası.
CSS, ayrı bir stil sayfası dosyası oluşturulduktan sonra görünen CSS'dir. Stil sayfasını düzenlemek için bir kod düzenleyici kullanmanız önerilir. Satır içi stiller kullanırsanız, HTML dosyanızın boyutu artabilir. HTML yazı tipi renklerinin değiştirilmesi, yazı tipi etiketi veya CSS stili kullanılarak gerçekleştirilir. Bu yöntemlerin her ikisinin de artıları ve eksileri vardır. Kullanımı kolaydır, ancak web siteniz HTML5 kullanıyorsa, bunu yazı tipi etiketinize eklemek iyi bir fikir değildir. Sonuç olarak, kullanımdan kaldırılmış kod kullanılırsa tarayıcılar artık onu desteklemeyebilir.

Kullandığınız CSS türüne bağlı olarak yazı tipinin rengini değiştirebilirsiniz. Bu yöntemlerin her biri ile ilişkili bir takım avantajlar ve dezavantajlar vardır. Renk seçiciler, tesadüfen renk seçimi yerine kullanıldığında doğru renkleri seçmek için kullanılabilir. Chrome'da yapmanız gereken tek şey, imlecinizi web sayfasının incelenmesi gereken kısmına yöneltmektir. Web sitenizdeki HTML yazı tipinin rengi, okumayı ve gezinmeyi kolaylaştırabilir. Ayrıca, web sitenizin tasarımı için marka tutarlılığı oluşturmanıza yardımcı olabilir. Bir yazı tipi dört şekilde değiştirilebilir: ada, hex koduna, RGB'ye veya HSL'ye göre. Bu kılavuz, seçeneklerin her birinde size yol gösterecek ve hangisinin sizin için en iyisi olduğunu açıklayacaktır.
Ayarlar uygulamasının yazı tipi ve ekran yakınlaştırma kontrollerini sürükleyerek cihazınızın ekranının görünümünü ayarlayabilirsiniz. Çeşitli yazı tipi stillerini kullanarak cihazınız için benzersiz bir görünüm yaratmak da mümkündür. Temanın varsayılan yazı tipine geri dönülmesi durumunda, özel yazı tipi adının sağındaki X işaretini tıklamanız yeterlidir.
WordPress Temasında Yazı Tipi Rengi Nasıl Değiştirilir

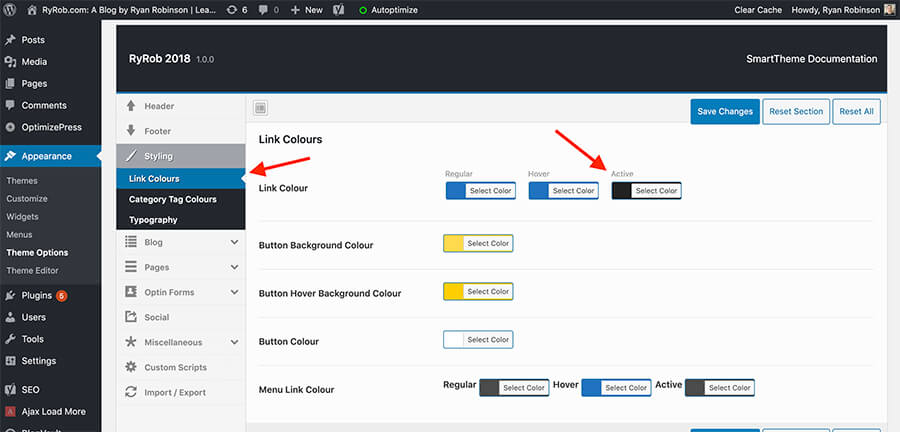
WordPress temanızdaki yazı tipi rengini değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, Özelleştiriciyi kullanmaktır. Bunu yapmak için Görünüm > Özelleştir'e gidin. Ardından, “Tipografi” bölümüne tıklayın. Buradan, açılır menüden farklı bir renk seçerek metninizin rengini değiştirebilirsiniz. Yazı tipi rengini değiştirmenin başka bir yolu da CSS kullanmaktır. CSS hakkında bilginiz varsa, aşağıdaki kodu alt temanızın stil sayfasına ekleyebilirsiniz: body { color: #000000; } Bu, web sitenizdeki tüm metnin rengini siyaha çevirecektir. Belirli öğelerin rengini değiştirmek istiyorsanız, CSS seçicilerini kullanabilirsiniz. Örneğin, yalnızca başlığınızdaki metnin rengini değiştirmek istiyorsanız, şu kodu kullanabilirsiniz: #header { color: #000000; } CSS'ye aşina değilseniz, Easy Google Fonts gibi bir eklenti kullanabilirsiniz. Bu eklenti, herhangi bir kod yazmanıza gerek kalmadan metninizin yazı tiplerini ve renklerini değiştirmenize olanak tanır.
WordPress sitenizin yazı tipini değiştirmenin bazı yolları nelerdir? Bunu küçük bir metin bölümü veya bir metin bloğu için yapabilirsiniz. Her durumda, sitenizdeki belirli bir öğenin veya bir CSS sınıfının rengini değiştirebilirsiniz. Web sitenizde çok fazla renk kullandığınızda profesyonellikten uzak ve düzensiz görünecektir. Bir metin bloğunun rengini değiştirmek için bir CSS sınıfı kullanmak en iyisidir. Bu, temanızı güncellerken herhangi bir soruna neden olmaz çünkü özelleştiricideki sınıf bunu yapmanın en basit yoludur. Temanızın Stil Sayfasındaki yazı tipi rengini değiştirmek, başlamak için iyi bir yerdir.
Sitenizdeki mevcut öğelerin rengini değiştirmek istiyorsanız, temanın stil sayfasını düzenlemeniz gerekir. Yazı tipinin rengini doğrudan değiştirebilir veya bir sınıf verebilir ve ardından değiştirmek için CSS yazabilirsiniz. WordPress temalarımızla tarzınızı yansıtan güzel bir web sitesi oluşturabilirsiniz.
WordPress'te Yazı Tipi Stili Nasıl Değiştirilir
WordPress'te Görünüm > Özelleştir > Tipografi bölümüne giderek web sitenizin yazı tipi stilini değiştirebilirsiniz. Burada, açılır menüden istediğiniz yazı tipi stilini seçebilir ve değişikliklerinizi kaydetmek için “Kaydet ve Yayınla” düğmesine tıklayabilirsiniz.
Bir WordPress temasının belirli bir alanı için seçtiğiniz yazı tipi, tasarım üzerinde önemli bir etkiye sahip olabilir. Bir WordPress temasına yazı tipi değişiklikleri veya eklemeler için, önce belirli bir alan (alt bilgi, ana gövde vb. gibi) için komut dosyası oluşturma metin yazı tipini tanımlamanız gerekir. Bir satır kod eklerseniz, temanızdaki yazı tipini birkaç saniye içinde değiştirebilirsiniz. Birçok kişi WordPress'i kodlamayı öğrenmesi kolay olduğu için tercih ediyor. İstediğiniz tasarımı oluşturmanıza yardımcı olabilecek WordPress eklenti dizininde bulunabilecek çok sayıda ücretsiz yazı tipi vardır. Kolay Google yazı tipleri, herhangi bir WordPress temasına özel Google yazı tipleri eklemenin basit ve kullanışlı bir yoludur. Herhangi Bir Yazı Tipi Kullan özelliği, web siteniz için doğru biçimde olan herhangi bir yazı tipini kullanmanıza olanak tanır.
MW Font Changer, kullanıcıların Farsça Arapça ve Latince'ye dayalı metin yazı tiplerini seçmelerini sağlar. Düğmeleri Görsel Düzenleyici araç çubuğuna yerleştirmenize ve bunları Tiny MCE Advanced'de eklemenize, kaldırmanıza ve yeniden düzenlemenize olanak tanır. CSS kullanarak temanızın paragraflarının yazı tipi boyutunu değiştirebilirsiniz. Benzersiz yazı biçimleri, ister satın alın, ister Google'dan bir tane indirin veya kendiniz oluşturun, WordPress sitenizi aklınıza gelebilecek herhangi bir şekilde geliştirebilir. Basit bir yazı tipi kitaplığı oluşturmak için WordPress'e bir yazı tipi eklentisi ekleyin. Yazı tipinizi yükledikten sonra bir yazı tipi seçebilirsiniz: a.woff,.wof2,.ttf,.eot veya.svg.
WordPress sitesinin varsayılan blok düzenleyicisini kullanırken yazı tipi boyutunu değiştirebilirsiniz. Yazı tipi boyutu, herhangi bir paragraf bloğu ve yazı tipi boyutu seçilerek ekranın sağ tarafındaki açılır menüden seçilebilir. Küçükten büyüğe değişen boyutları kapsayan bir açılır menü bulunabilir.
Tipografi'ye tıklayarak. Başlık etiketlerini yazmaya başlar başlamaz bulabileceksiniz. Bunları özelleştirmeyi tamamladığınızda gerekli değişiklikleri yapın.
