Bir WordPress Temasını Düzenlemenin 3 Yolu (Biri Eski, Biri Altın)
Yayınlanan: 2023-05-16Aralarından seçim yapabileceğiniz çok sayıda WordPress teması olsa da, sundukları tasarım ve özellik türleri bakımından büyük farklılıklar gösterir. Bu, seçtiğiniz temanın sağlam bir temel oluşturabileceği, ancak tüm ihtiyaçlarınızı tam olarak karşılamayabileceği anlamına gelir. Neyse ki, sitenizi benzersiz kılmak için bir WordPress temasını düzenleyebilirsiniz.
Hatta bunu yapmanın birden fazla yolu var. Yeni başlayan biriyseniz veya işleri kolaylaştırmak istiyorsanız, yerleşik tema ayarlarını veya sezgisel Site Düzenleyiciyi kullanabilirsiniz. Daha deneyimli kullanıcılar, temanın dosyalarına özel CSS ve PHP eklemeyi tercih edebilir.
Temanızı düzenlemeden önce dikkate alınması gereken faktörler
Bir WordPress temasını düzenlemeden önce, uygulamanız gereken bazı önemli adımlar vardır. Önemli bir şeyi yanlışlıkla değiştirmek veya kaldırmak kolaydır, bu nedenle düzenleme işlemi sırasında web sitenizi güvende tutmak isteyeceksiniz.
️ İşte böyle:
- İlk olarak, sitenizin bir yedeğini almak isteyeceksiniz. Bir WordPress temasını düzenlediğinizde, önemli dosyaları değiştirmeniz gerekebilir. Bir yedeğiniz varsa, bir şeyler ters giderse sitenizi önceki bir sürüme kolayca geri yükleyebilirsiniz.
- Ek olarak, bir alt tema oluşturmak isteyebilirsiniz. Bu, mevcut temanızın (ana) özelliklerini ve işlevlerini devralır. Ancak, ana temayı etkilemeden alt temayı düzenleyebilirsiniz. Ayrıca, ana temanızı güncellediğinizde yaptığınız değişikliklerin hiçbirini kaybetmezsiniz.
- Canlı web sitenizi etkilemeden temanızdaki değişiklikleri test edebilmeniz için bir hazırlık sitesi kullanmak da iyi bir fikirdir. Ardından, değişikliklerin güvenli olduğundan emin olduğunuzda, bunları canlı sitenize kolayca gönderebilirsiniz.
- Son olarak, sitenize eklediğiniz herhangi bir kodun bir kopyasını oluşturmak isteyeceksiniz. Bu şekilde, düzenleme aşamasında (veya daha sonra) değişikliklerinizi kaybederseniz, kodu tekrar yapıştırabilirsiniz.
Bu adımları izleyerek, nispeten acemi olsanız bile bir WordPress temasını güvenli bir şekilde düzenleyebilmeniz gerekir.
2023'te bir WordPress temasını düzenlemenin en iyi yolları
Artık bir WordPress temasını düzenlemeye hazır olduğunuza göre, işi halletmenin üç farklı yoluna bir göz atalım. Her yöntemin artıları ve eksileri vardır; en basitinden başlayacağız.
- WordPress Özelleştiriciyi kullanın
- Tam Site Düzenleyicisine (FSE) Erişin
- Tema işlevleri dosyanızı düzenleyin (CSS ve PHP kullanarak)
1. WordPress Özelleştiriciyi kullanın
WordPress Özelleştirici, logonuz, site başlığınız, ana sayfanız ve renk düzeniniz dahil olmak üzere sitenizin çeşitli yönlerini değiştirmenize olanak tanır. Ayrıca bir WordPress temasını düzenlemenin en kolay yollarından biridir.
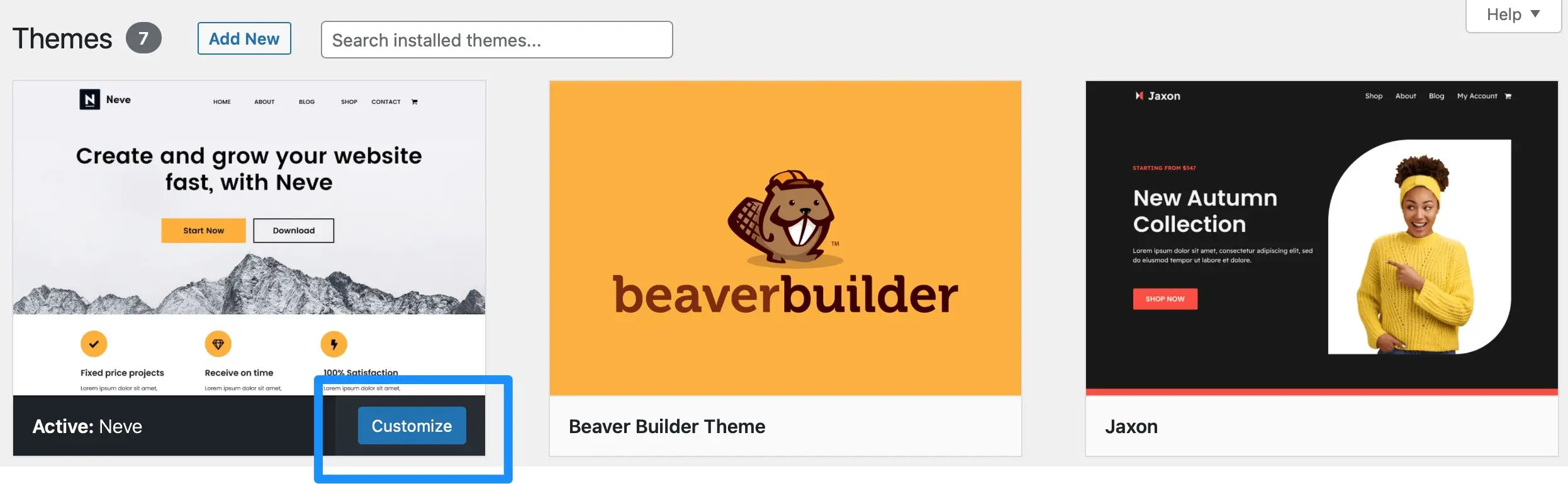
Özelleştirici'yi açmak için Görünüm > Temalar'a gidin. Ardından, etkin temanızın üzerine gelin ve Özelleştir'i seçin:

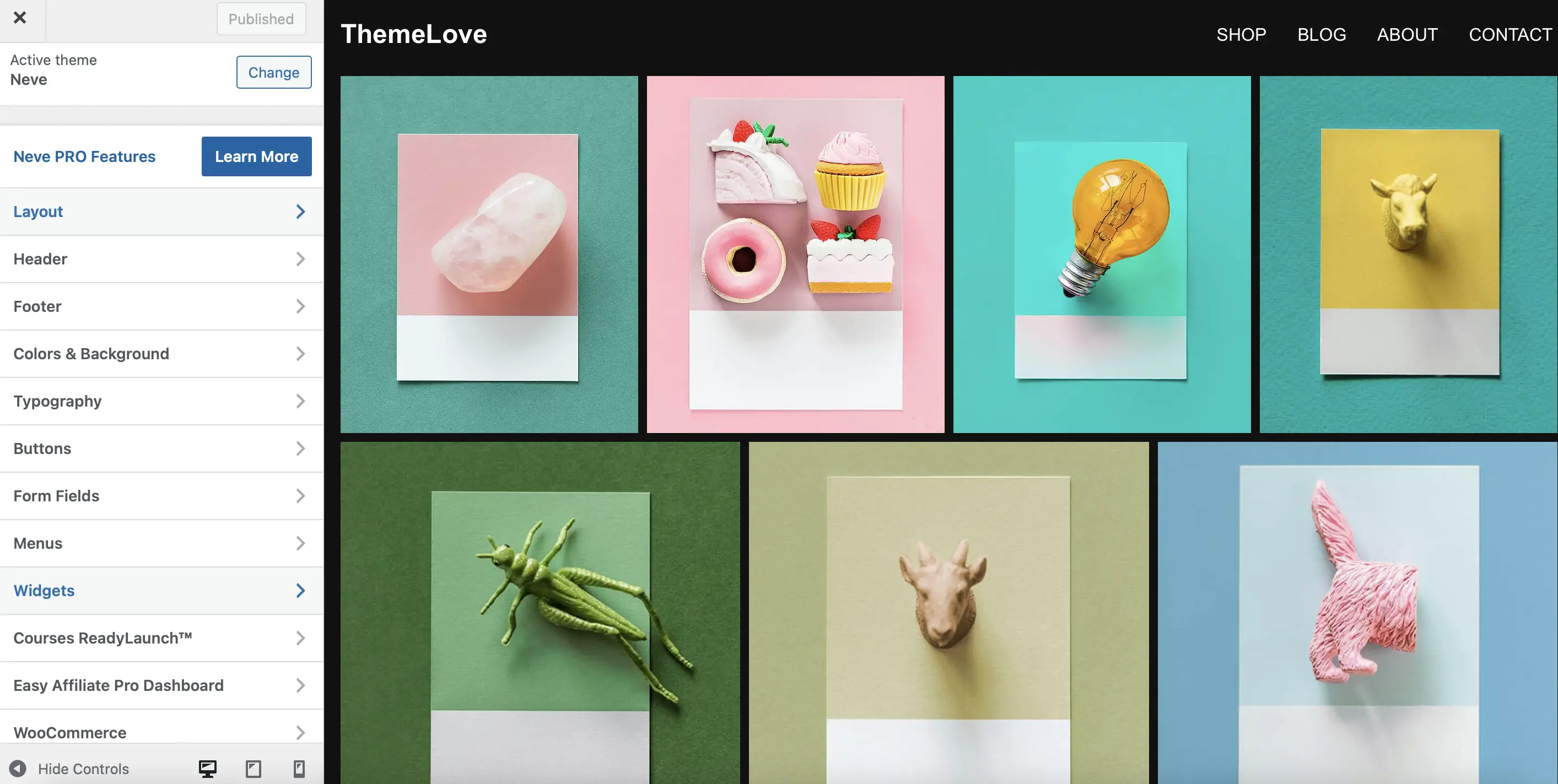
Özelleştirici'de, ekranınızın solundaki sekmeleri kullanarak web sitenizin herhangi bir bölümünü düzenleyebilirsiniz. Bu arada, değişikliklerinizin önizlemesini doğrudan düzenleyicide görebilirsiniz.
Özelleştiricide gördüğünüz sekmeler, temanızla birlikte sunulan özelliklere ve seçeneklere bağlı olacaktır. Örneğin, Neve ile sitenizin renklerini, düzenlerini, form alanlarını, widget'larını ve altbilgisini düzenleyebilirsiniz:

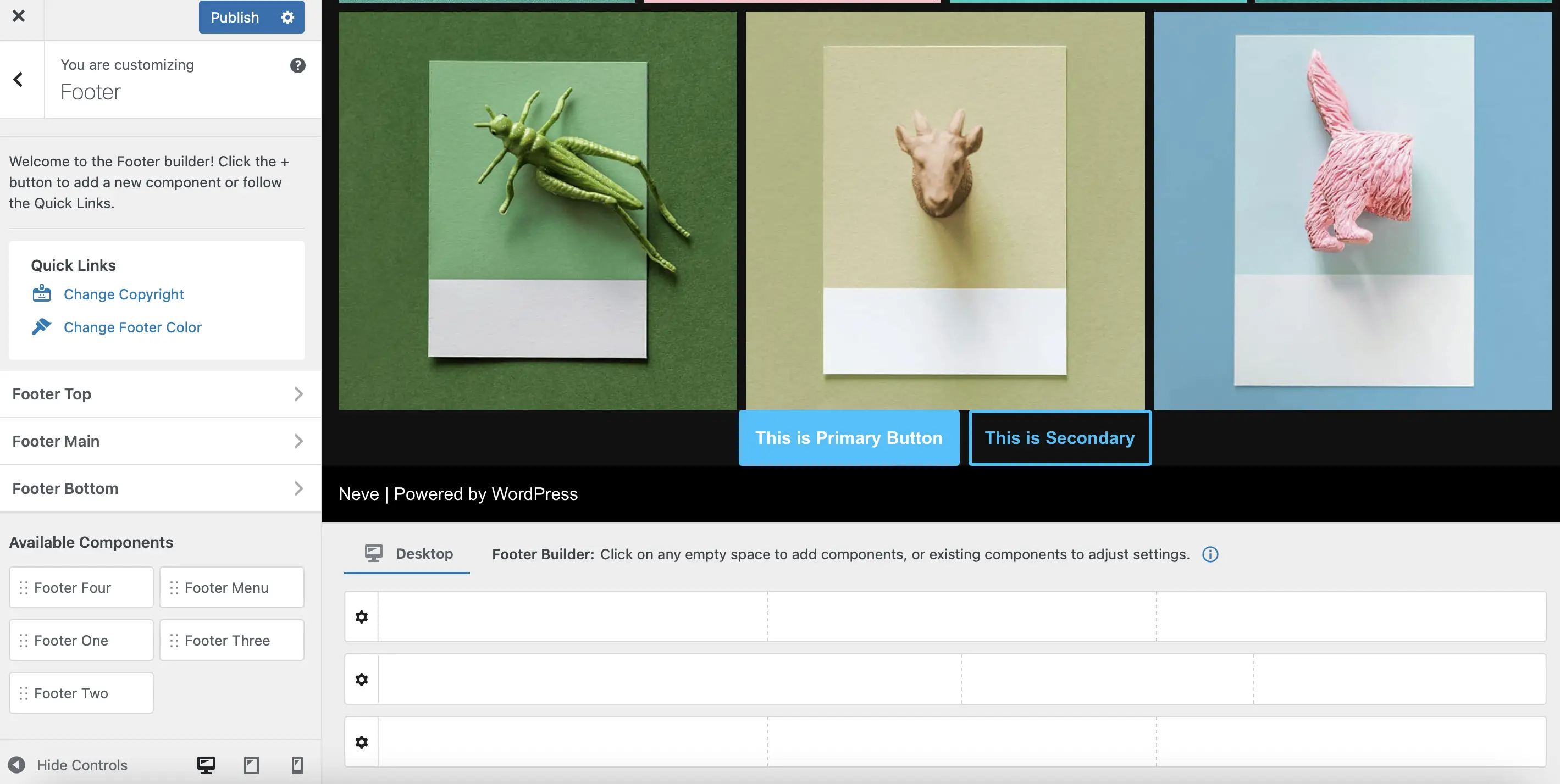
Örneğin, temanızın altbilgisini düzenlemek için Altbilgi bölümünü tıklamanız yeterlidir. Burada, o alanda görünen tüm içeriği değiştirebilirsiniz. Örneğin, alt bilgi rengini ve telif hakkı bağlantısını değiştirebilirsiniz:

Ayrıca, Kullanılabilir Bileşenler bölümü altında, doğrudan pencere öğesi alanlarınızdan içerik ekleyebilirsiniz. Örneğin, bir arama çubuğu widget'ı içeren "Altbilgi Bir" etiketli bir alan oluşturduk.
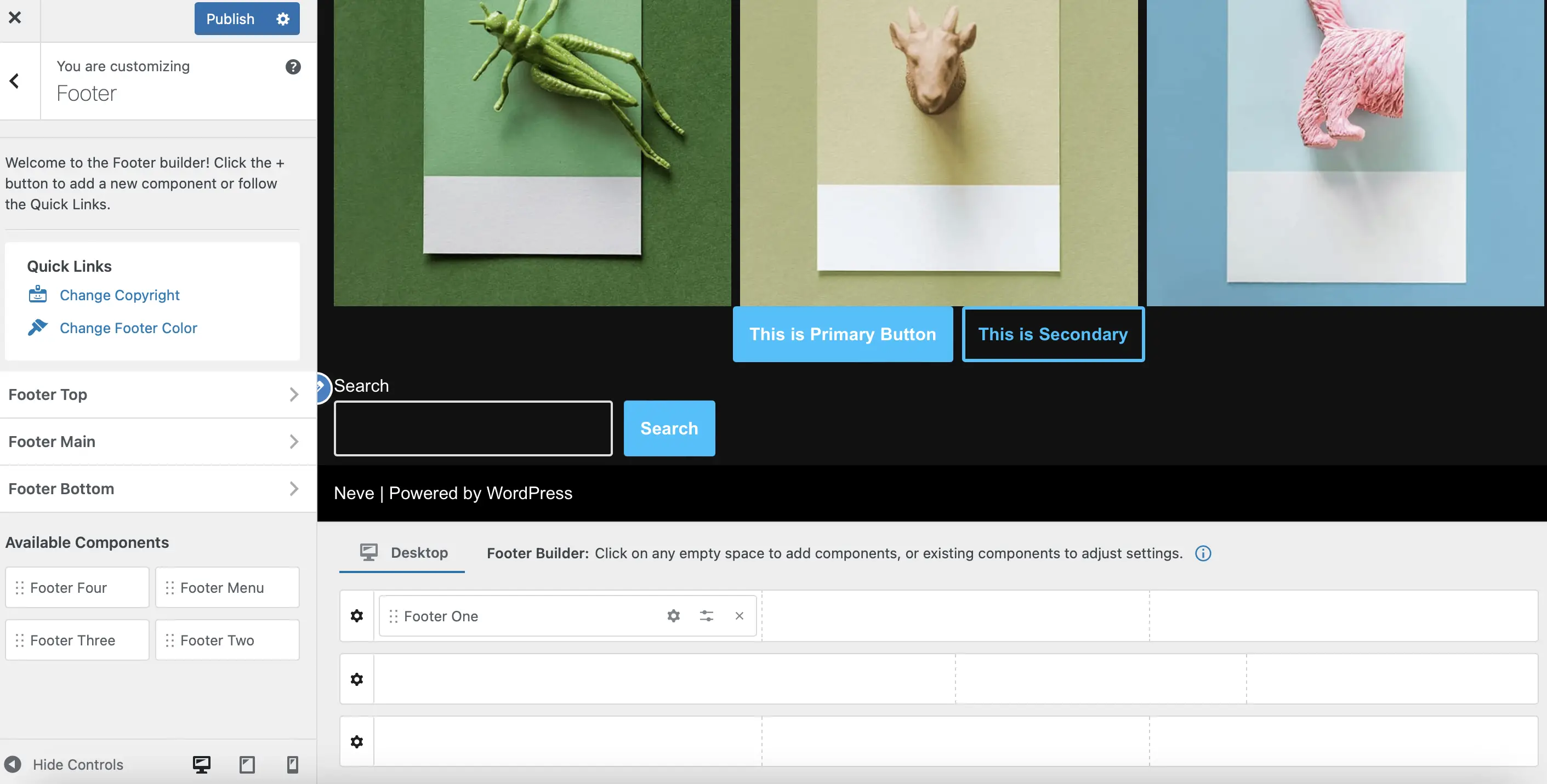
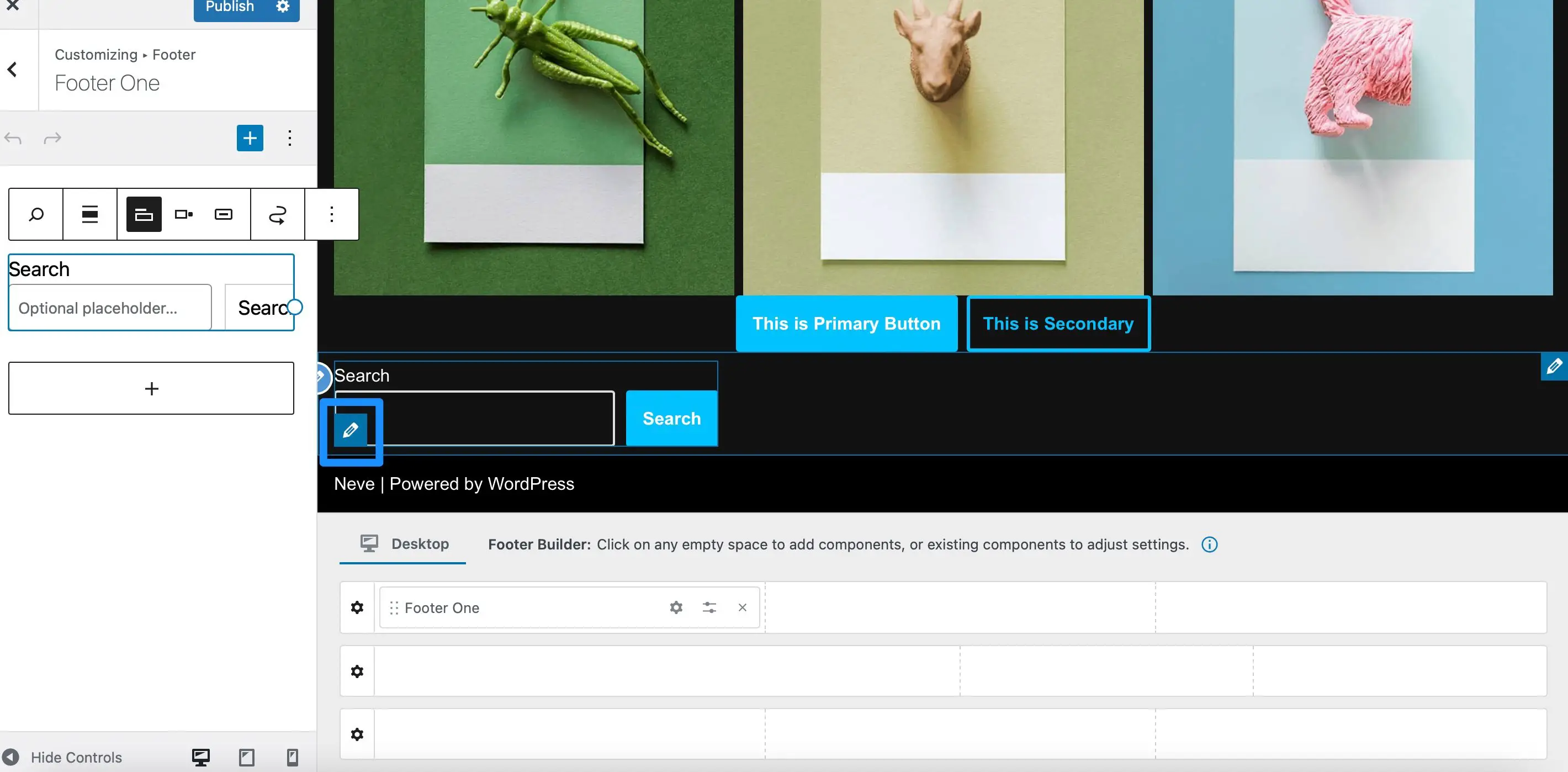
Bunu Neve alt bilginize eklemek için yapmanız gereken tek şey, bileşeni Alt Bilgi Oluşturucu'daki konumuna sürüklemektir:

Anında, tema güncellemenizi canlı düzenleyicide görmelisiniz.
Ardından, her öğe için kurşun kalem simgelerine tıklayarak altbilginizin görünümünü özelleştirebilirsiniz. Altbilginin tamamını, widget'ı veya arama çubuğunun kendisini düzenlemek için tıklayabilirsiniz:

Artık düğme konumunu değiştirmek veya bir arama simgesini etkinleştirmek için araç çubuğunu kullanabilirsiniz. Bu arada artı (+) ikonuna tıklarsanız Neve altbilginize daha fazla widget ekleyebilirsiniz.
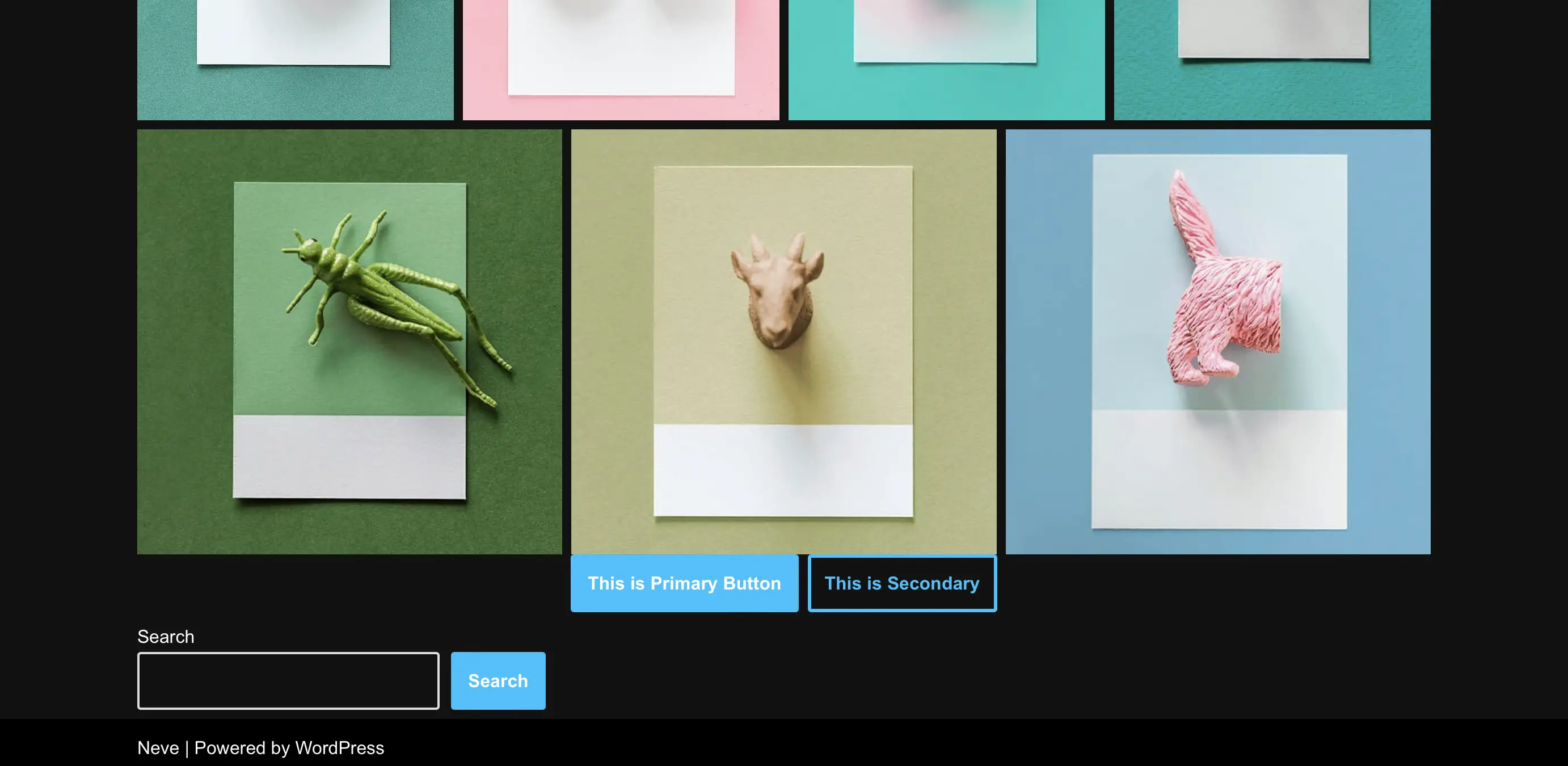
Temanızı güncellemek için Yayınla'yı seçin. Ardından, değişiklikleri görüntülemek için ön uca gidin:

Memnun kalmadığınız herhangi bir şey varsa, panonuzdan WordPress Özelleştiriciyi yeniden ziyaret etmeniz yeterlidir.
Ek yerleşik seçenekler için temanızı kontrol edin
Çoğu temanın yerleşik tasarım seçenekleri vardır. Bunlar, sitenizin düzenini ve tasarımını WordPress kontrol panelinde düzenlemenizi sağlar. Bu seçenekler, seçtiğiniz temada mevcutsa, bunların Görünüm altında listelendiğini göreceksiniz.
Bu, Beaver Builder veya Divi gibi sayfa oluşturucu temalarında ve belirli temaların premium sürümlerinde bulunan bir özellik olma eğilimindedir. Bazılarının ayrıca renkler ve tipografiden widget'lar ve düzenlere kadar her şeyi düzenleyebileceğiniz kendi "özelleştiricileri" olabilir.
2. Tam Site Düzenleyicisine (FSE) Erişin
WordPress Tam Site Düzenleyici, üstbilgiler ve altbilgiler dahil olmak üzere web sitenizin hemen hemen her bölümünde ince ayar yapmanızı sağlar. Artı, Blok Düzenleyici ile aynı arayüzü kullanır, bu nedenle çoğu WordPress kullanıcısı aşinadır.
Ancak, Site Düzenleyiciye yalnızca sitenizde bir blok temayı etkinleştirdiğinizde erişebileceksiniz. Bu temalar, düzenlerini tamamen esnek hale getiren özelleştirilebilir bloklardan oluşur.
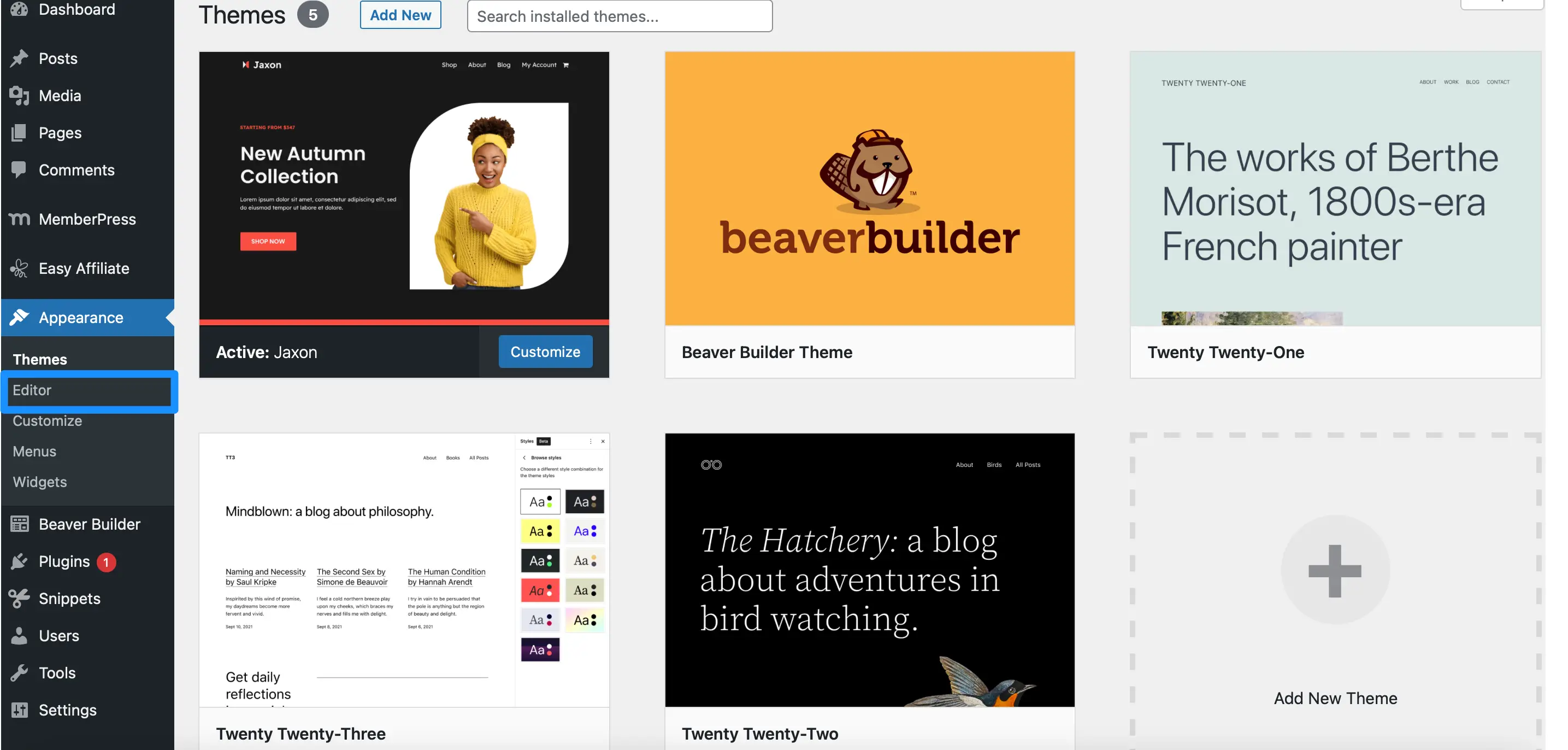
Bir blok teması yükledikten sonra, kontrol panelinizde Görünüm > Düzenleyici'ye giderek Site Düzenleyici'ye erişebilirsiniz:

Şablon Parçaları'na giderseniz üstbilginiz, altbilginiz gibi alanları ve temanızın diğer bileşenlerini özelleştirebilirsiniz. Bu arada, Şablonlar'ı seçerseniz, düzenleyebileceğiniz tüm mevcut sayfa düzenlerinin bir listesini görürsünüz.
Bu, 404 sayfanızı, özel gönderi türlerinizi veya ön sayfanızı içerebilir:

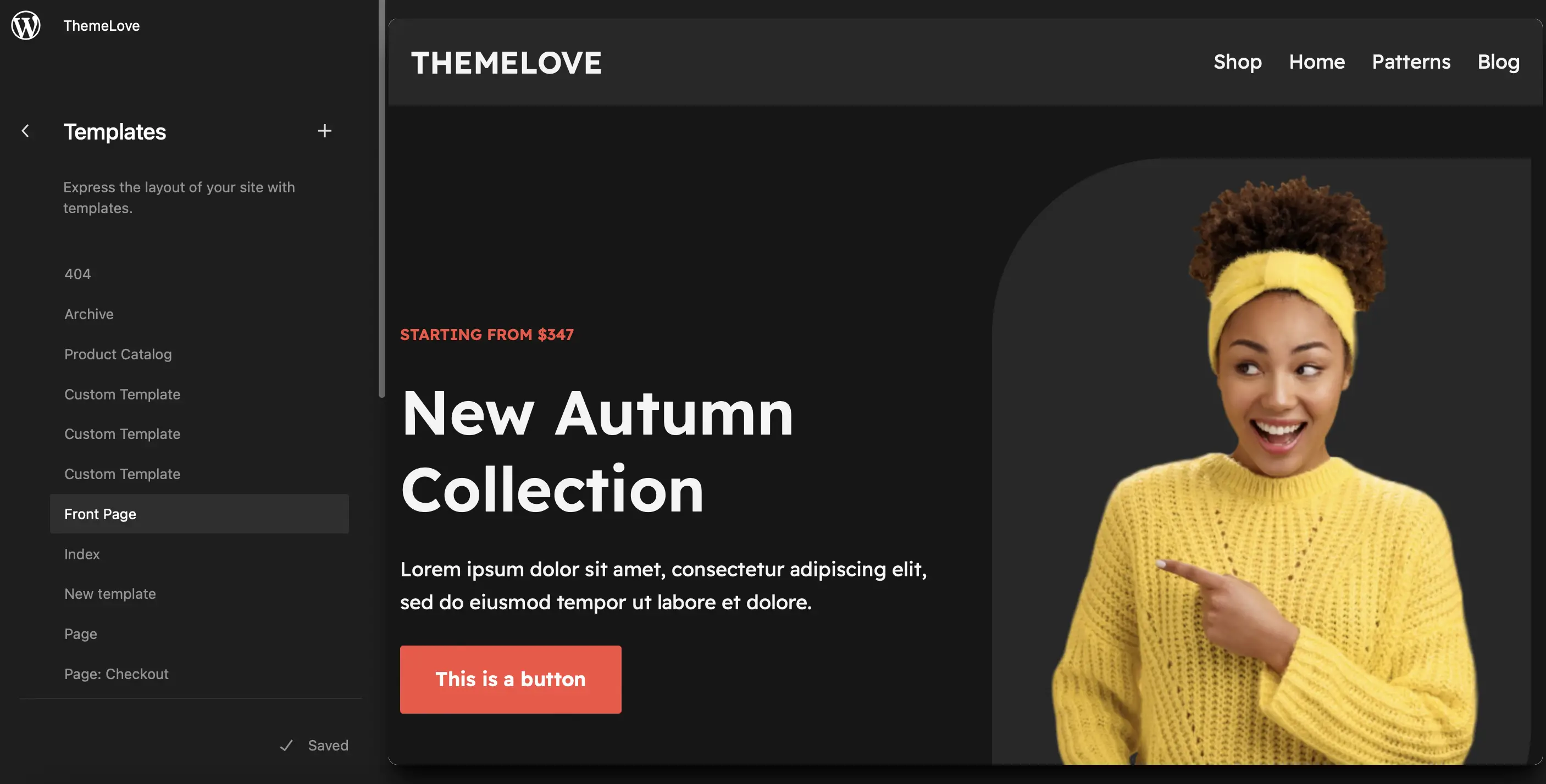
Düzenlemek istediğiniz şablonu seçin ve ardından kalem simgesine tıklayın. Bu, WordPress bloklarını kullanarak tema şablonunuzu özelleştirebileceğiniz Tam Site Düzenleyiciyi başlatır.
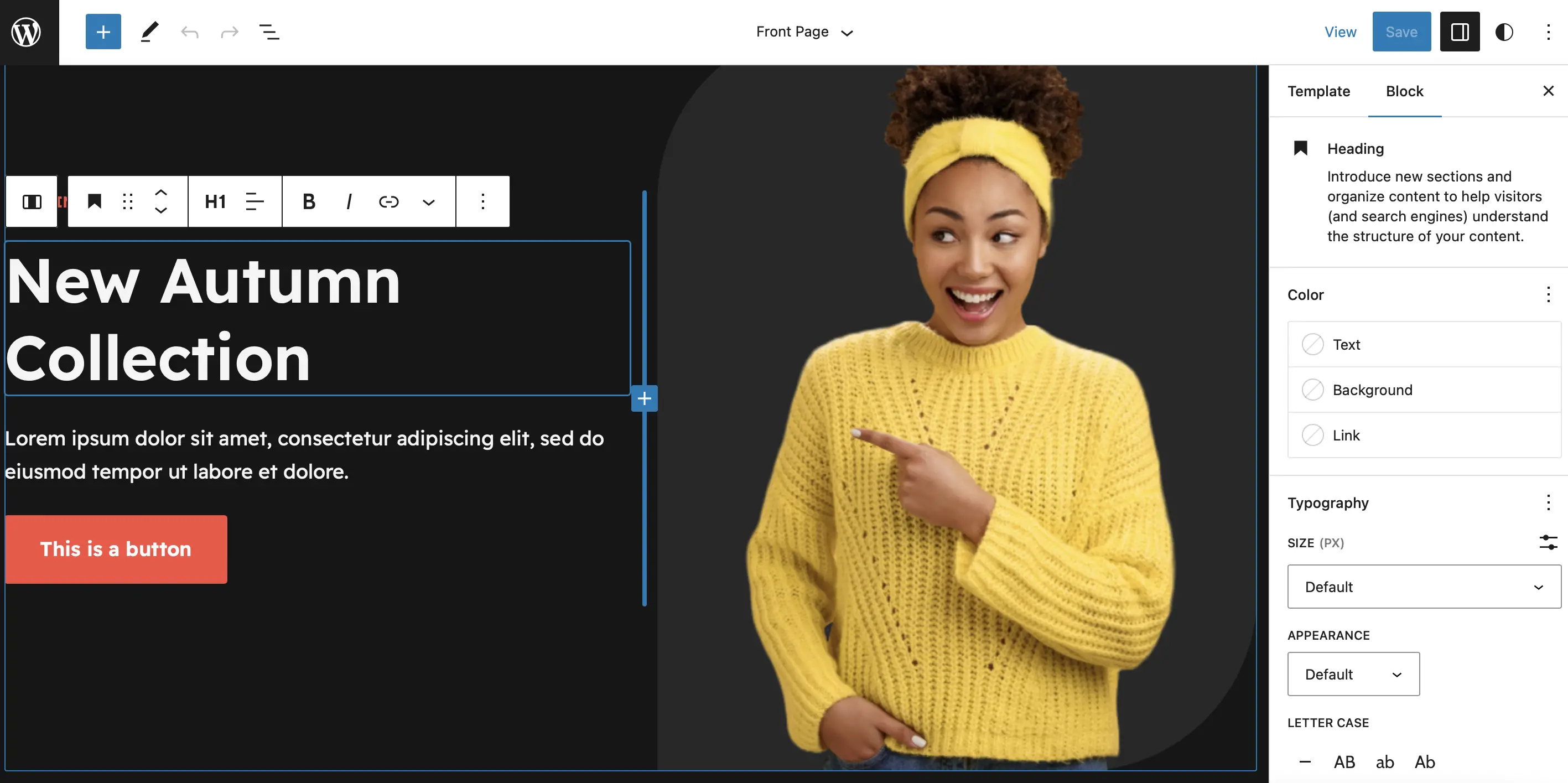
Tam Site Düzenleyicisi (FSE) ile ön sayfa şablonunuzu düzenleyin
Düzenleyicinin içinde, mevcut özelleştirme ayarlarını görüntülemek için şablonunuzdaki herhangi bir bloğa tıklayabilirsiniz. Ayrıca, şablona yeni bloklar ekleyebilir veya beğenmediğiniz öğeleri kaldırabilirsiniz:

Ek olarak, Site Editörü güzel blok desenlerinden oluşan bir koleksiyon sunar. Bunlar, birden fazla bloktan oluşan önceden tasarlanmış düzenlerdir, bu nedenle hızlı tema oluşturmayı sağlarlar.

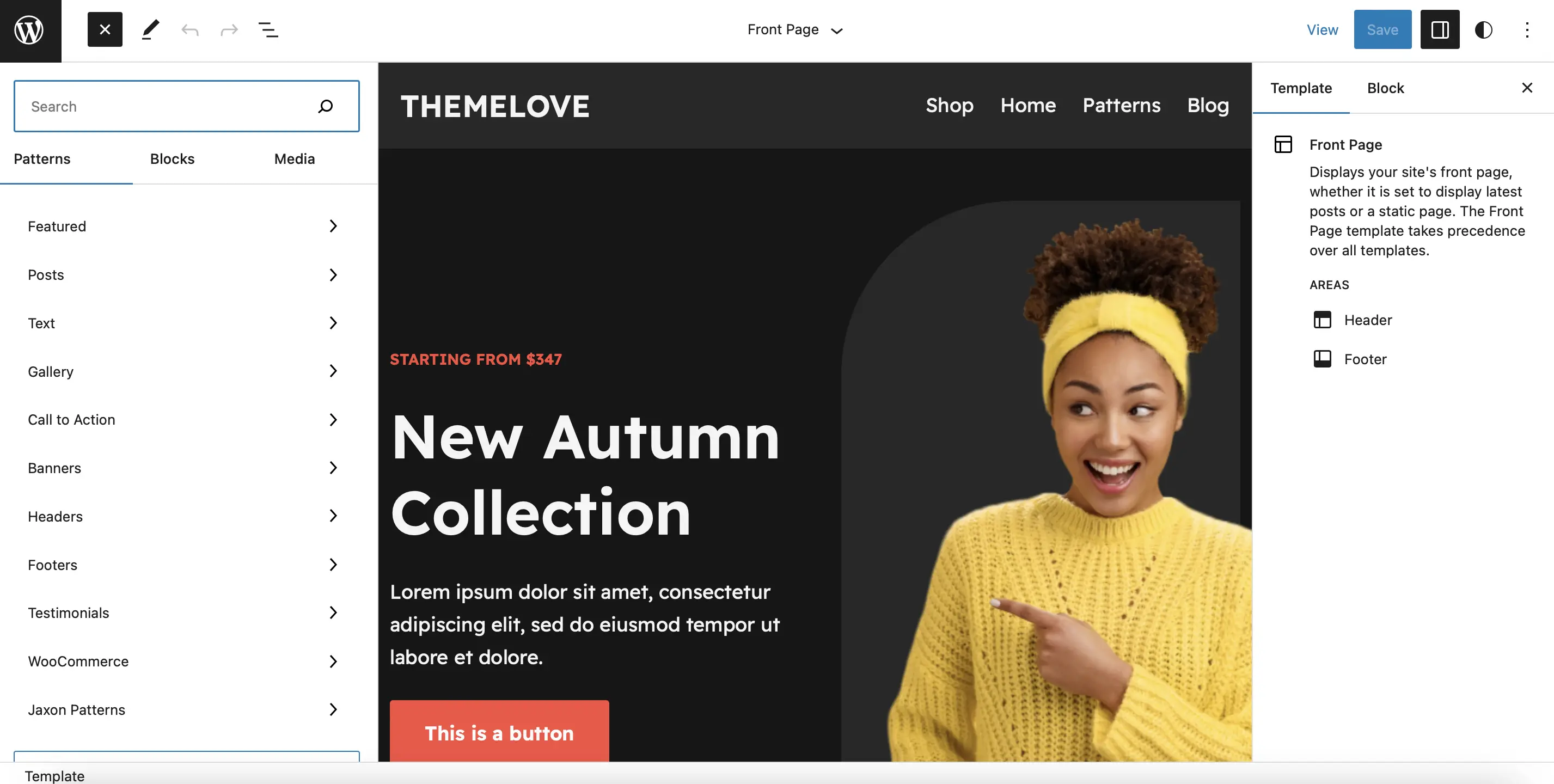
Bu özelliklere erişmek için, yeni bir blok eklemek üzere + simgesini seçin ve Desenler'e tıklayın:

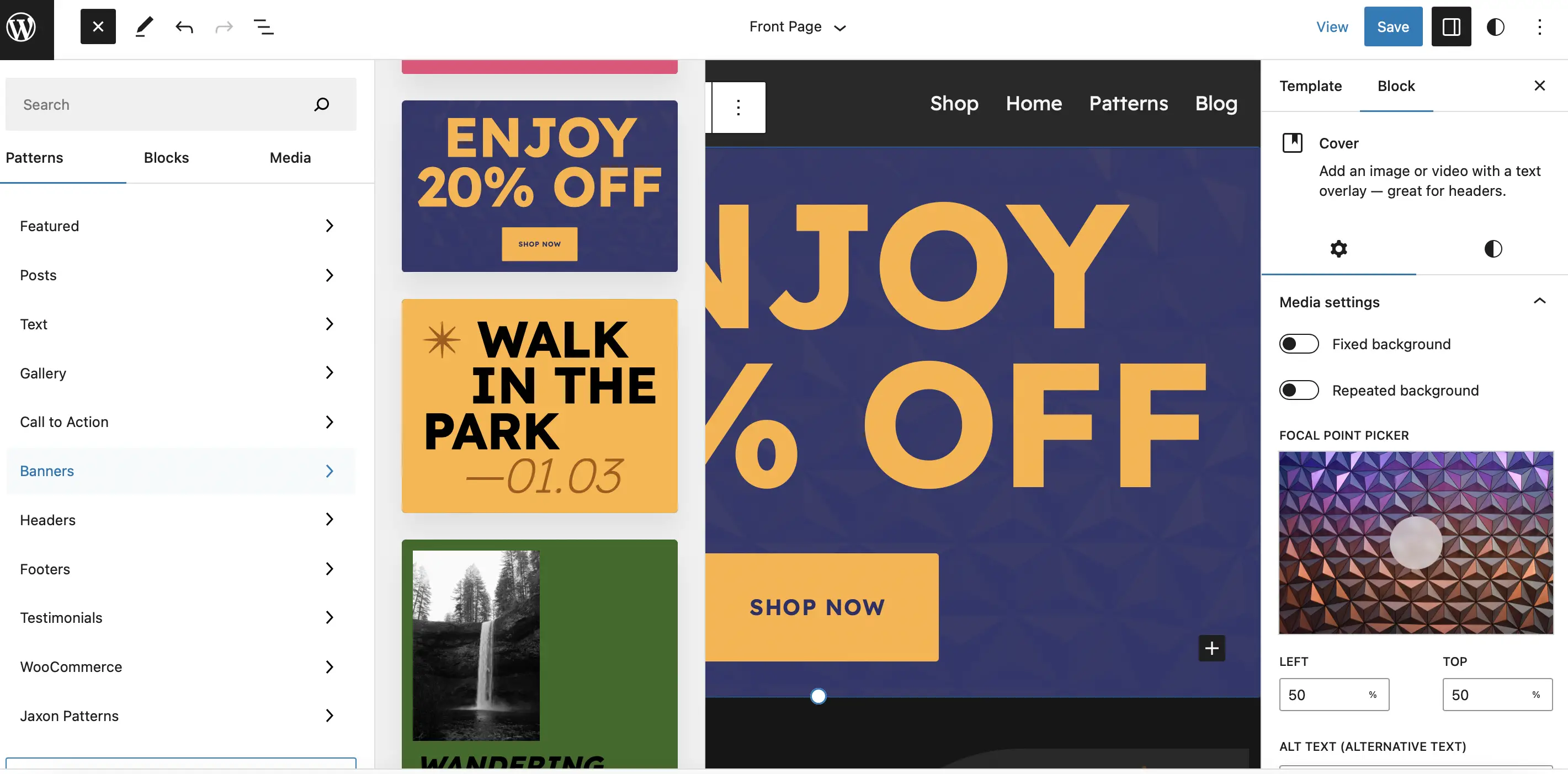
Harekete geçirici mesajlar, referanslar, öne çıkan içerik ve daha fazlası için kalıplar bulacaksınız. Bir e-ticaret sitesi yönetiyorsanız, sayfanızın üst kısmına bir satış veya indirimi duyuran bir banner deseni eklemek isteyebilirsiniz. Tek yapmanız gereken deseni şablonunuza sürüklemek:

Ardından, deseninizdeki rengi, boyutu ve yazı tiplerini değiştirmek için araç çubuğunu ve blok ayarlarını kullanabilirsiniz.
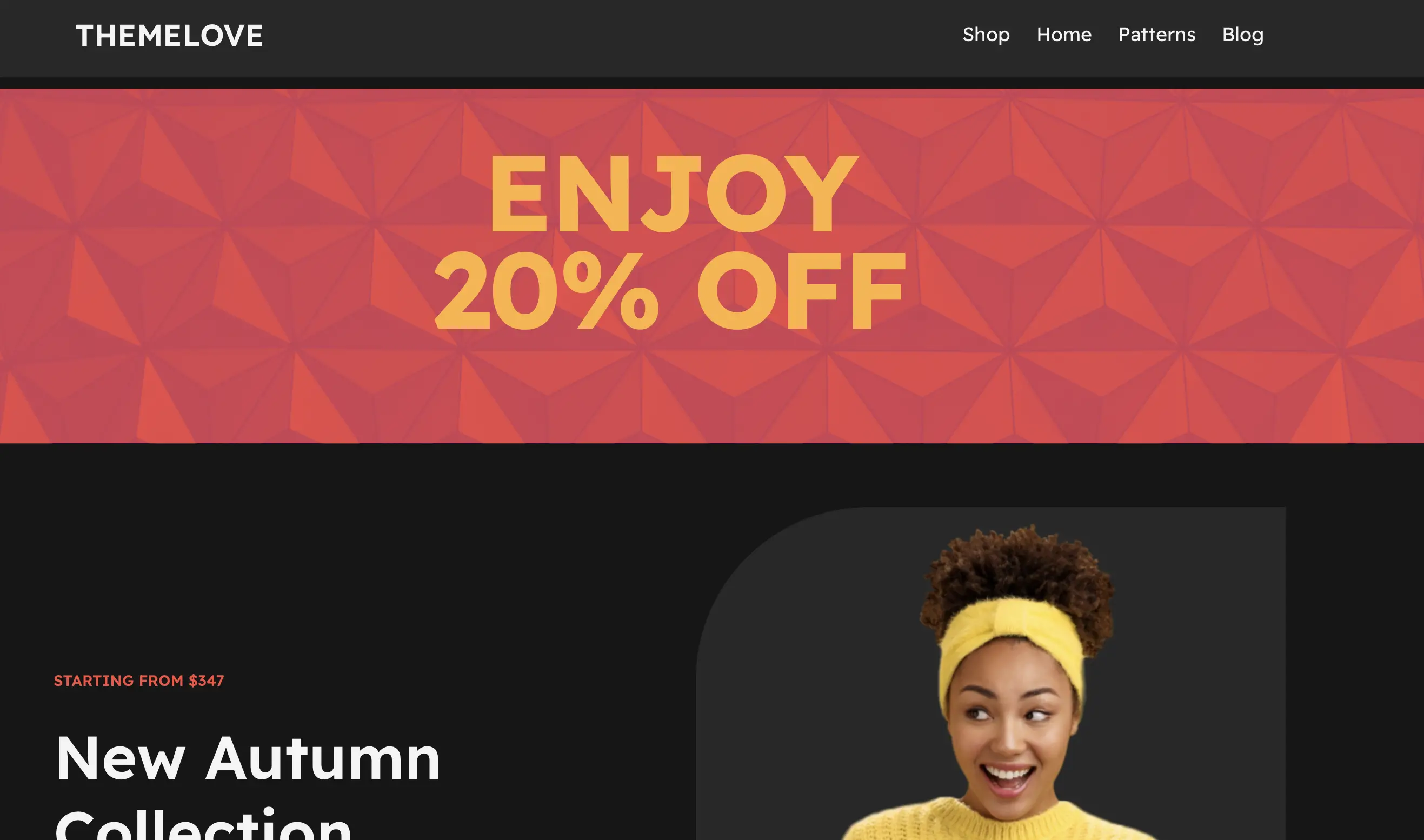
Değişikliklerinizi kaydedin ve ardından sonuçları görüntülemek için web sitenizin ön ucuna gidin:

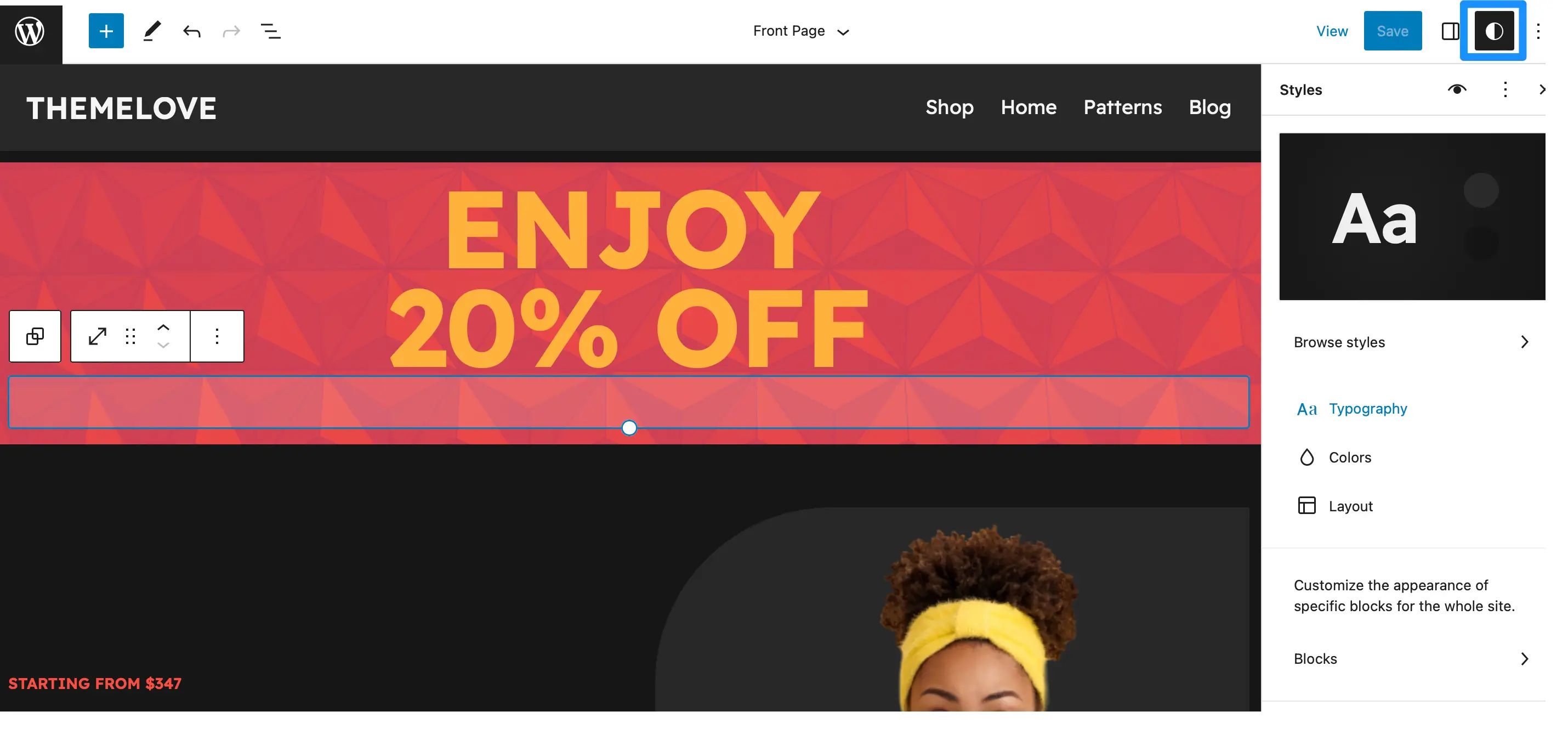
Site Editörü ile web sitenize genel stiller de uygulayabilirsiniz. Sayfanın üst kısmındaki Stiller simgesine tıklamanız yeterlidir:

Burada renk paletlerini yönetebilir, farklı öğeler için tipografi ayarlarını değiştirebilir ve daha fazlasını yapabilirsiniz.
3. Tema işlevleri dosyanızı düzenleyin (CSS ve PHP kullanarak)
Bu muhtemelen WordPress temanızı düzenlemenin en zorlu yoludur. Bu nedenle, bu yöntemi yalnızca PHP ve CSS gibi kod ekleme ve düzenleme konusunda rahat olanlar için öneriyoruz. WordPress temanızı bu şekilde düzenlemeye çalışmadan önce sitenizin yedeğini almanız da çok önemlidir.
Tema işlevleri dosyanız ( functions.php ), temanız için tüm önemli bilgileri içerir. Buradaki kod, öne çıkan görüntüleri, widget'ları ve daha fazlasını kaydetmek için kullanılır.
Tools > Theme File Editor seçeneğine giderek bu dosyayı düzenleyebilirsiniz. Ancak, dosyada yaptığınız herhangi bir değişikliğin tema güncellemelerinden sağ çıkması olası değildir.
Bu nedenle, bunun yerine Code Snippets gibi bir eklenti kullanmak iyi bir fikirdir.
Bu yöntem, tema işlevleri dosyasını manuel olarak düzenlemenizi gerektirmediğinden çok daha basit (ve daha az riskli) olabilir. Artı, PHP ve CSS kullanarak elde edebileceğiniz tonlarca farklı efekt vardır.
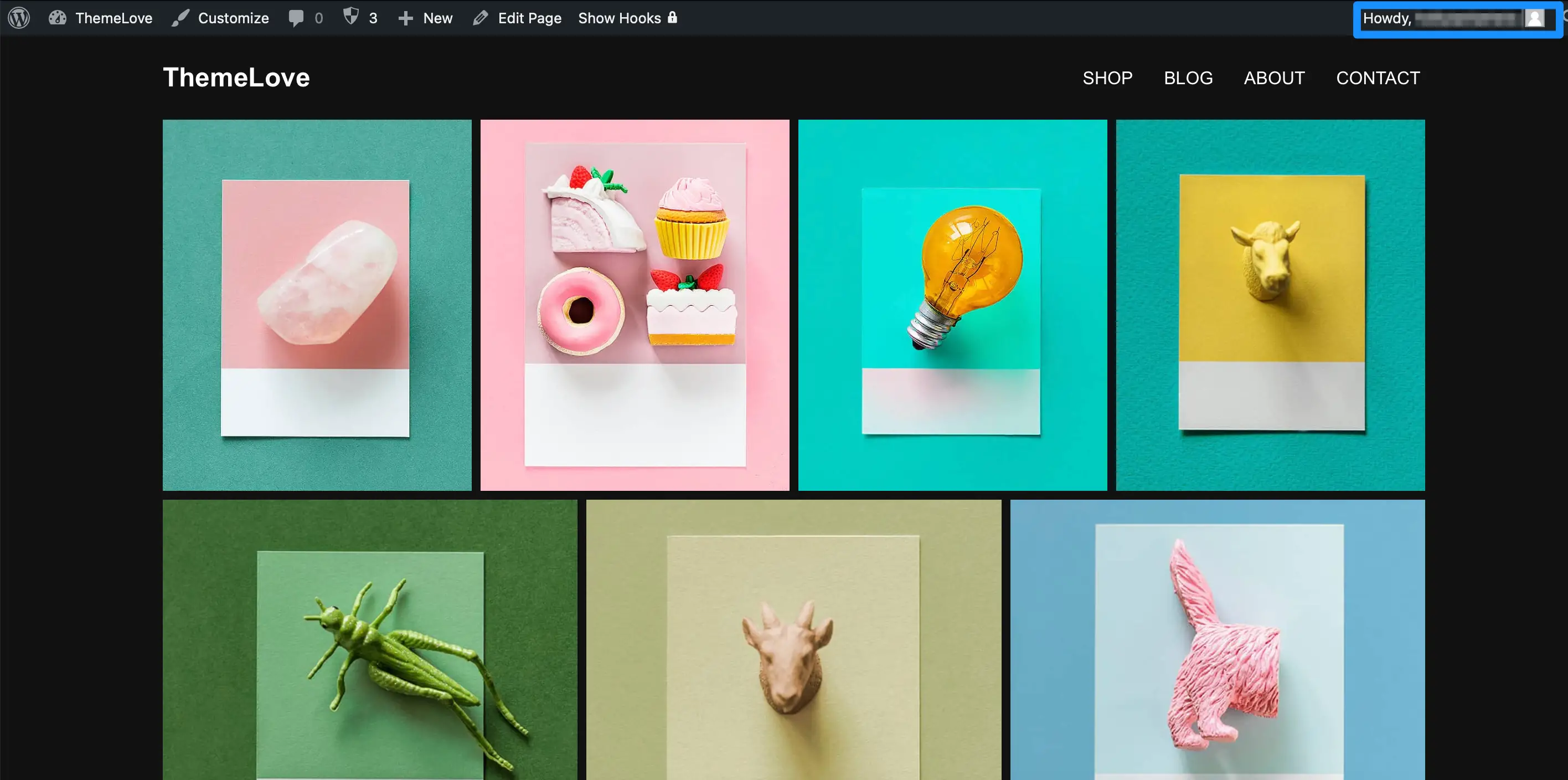
Örneğin, ana sayfanızdan kategorileri kaldırmak veya WordPress sürüm numarasını gizlemek isteyebilirsiniz. Sitenize giriş yaptığınızda kullanıcıların gördüğü “Merhaba” mesajını bile değiştirebilirsiniz:

Bunu yapmak için doğru kodu bulmanız veya oluşturmanız yeterlidir. WordPress forumlarında ve WordPress Öğrenin bölümünde birçok yararlı kod parçacığı bulabilirsiniz.
Bir eklenti kullanarak WordPress'e bir kod parçacığı ekleyin
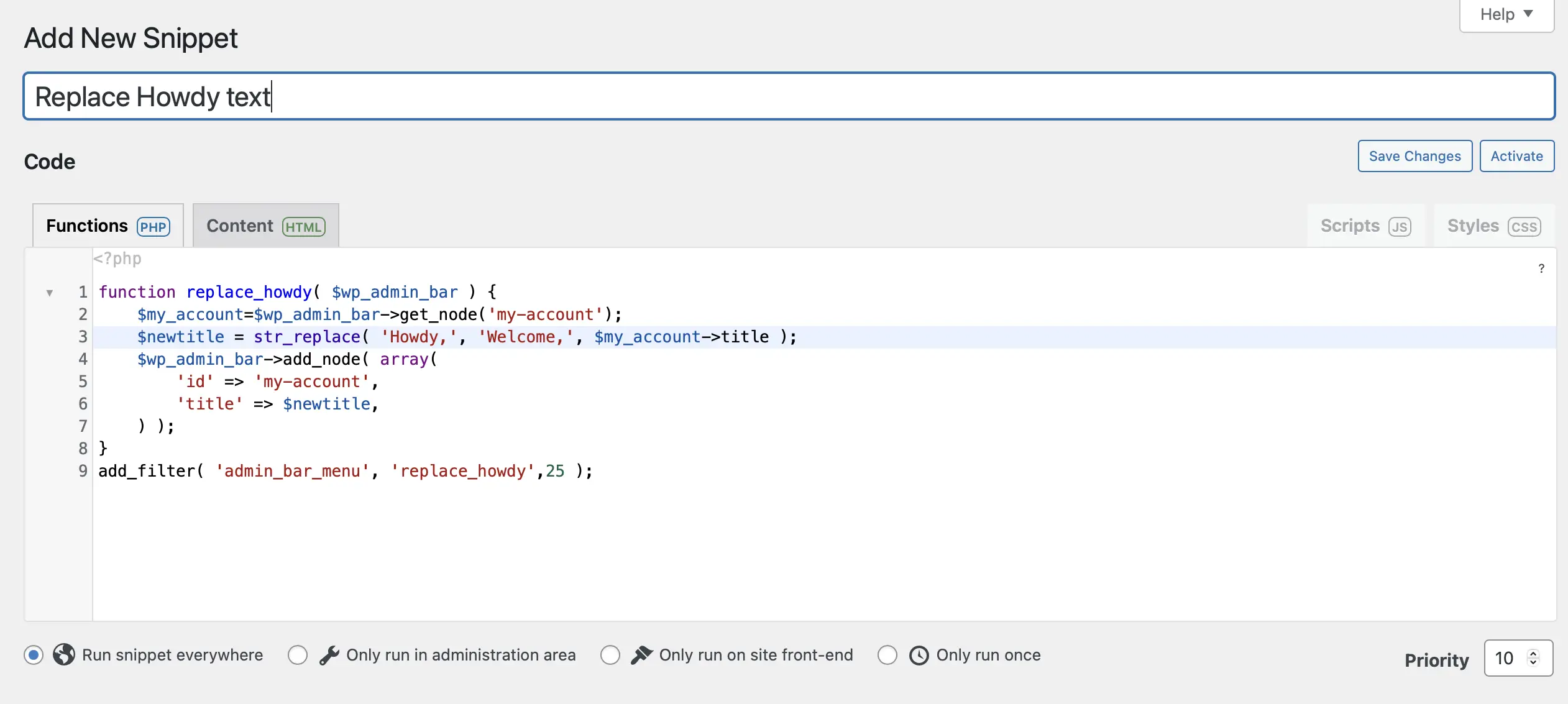
Örneğimizde, "Merhaba" metnini "Hoş Geldiniz" ile değiştirmeye karar verdik. Aynısını yapmak istiyorsanız Parçacıklar > Yeni Ekle'ye gidin. Parçacığınıza hatırlaması için bir ad verin ve İşlevler (PHP) sekmesinde olduğunuzdan emin olun.
Ardından, kod parçacığını yapıştırın:

Ardından, kodun nerede çalışacağını belirlemek için metin alanının altındaki seçenekleri kullanın. Örneğin, kodu sitenizin tamamında, yönetim alanında veya yalnızca ön uçta çalıştırabilirsiniz.
Snippet'inize bir açıklama da verebilirsiniz. Bu, sitenizde snippet'in ne yaptığını anlamayan başka kullanıcılarınız varsa yararlı olabilir. Hazır olduğunuzda, sayfanın en altına gidin ve Değişiklikleri Kaydet ve Etkinleştir'e tıklayın.
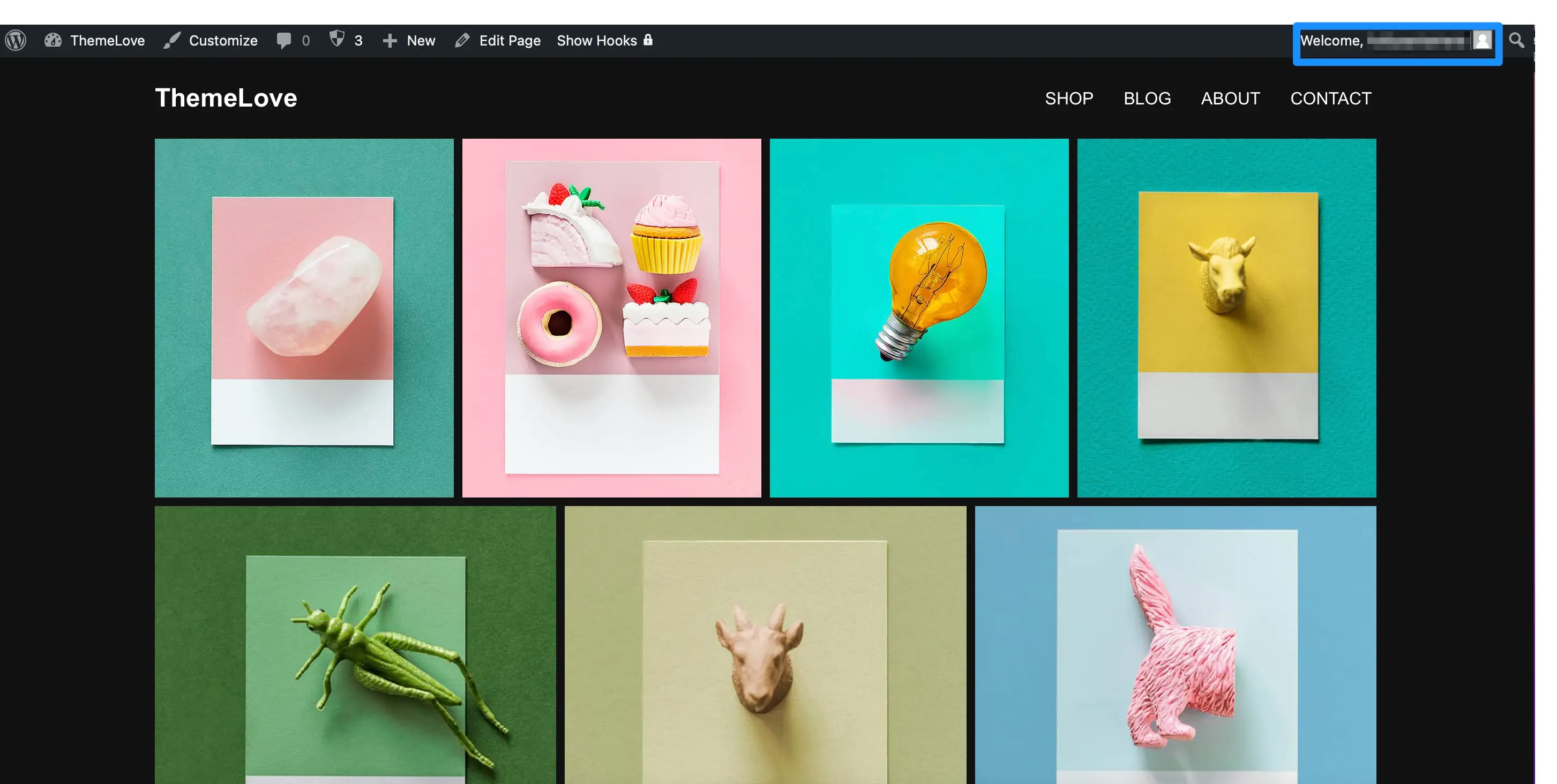
Şimdi, değişikliğin etkili olduğunu görmek için ön uca gidin:

Değişiklikleri geri almak isterseniz Parçacıklar > Tüm Parçacıklar'a gidin ve kod parçacığını kapatın.
Çözüm
WordPress temaları size iyi bir başlangıç noktası sağlasa da, genellikle genel kullanımlar için tasarlanırlar. Bu, seçtiğiniz tasarımın her zaman özel ihtiyaçlarınıza ve tercihlerinize uygun olmayabileceği anlamına gelir.
Neyse ki, sitenizi daha benzersiz hale getirmek için WordPress temanızı düzenleyebilirsiniz.
Özetlemek gerekirse, bir WordPress temasını düzenlemenin üç yolu:
- WordPress Özelleştiriciyi kullanın.
- WordPress Site Düzenleyicisine erişin.
- Tema işlevleri dosyanızı düzenleyin (PHP ve CSS kullanarak).
WordPress temanızı nasıl düzenleyeceğiniz hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
