WordPress Elementor'da Sayfa Başlığını Gizlemenin 3 Yolu
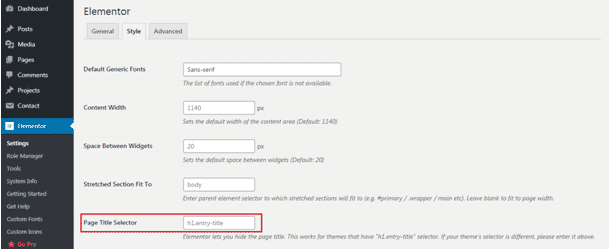
Yayınlanan: 2022-09-11WordPress Elementor'da sayfa başlığını gizlemek istiyorsanız, kullanabileceğiniz birkaç yöntem vardır. Bunlardan biri, WordPress yönetici arayüzündeki “sayfa başlığını göster” seçeneğinin işaretini kaldırmaktır. Bu, başlığı sitenizdeki tüm sayfalardan kaldıracaktır. Başka bir yöntem de WP Hide Title gibi bir eklenti kullanmaktır. Bu eklenti, herhangi bir sayfadaki başlığı veya sitenizdeki gönderiyi seçerek gizlemenize olanak tanır. Son olarak, başlıklarınızın nerede göründüğü üzerinde tam kontrol istiyorsanız, özel bir CSS kuralı kullanabilirsiniz. Örneğin, aşağıdaki CSS kuralı, ana sayfa dışındaki tüm sayfalarda başlığı gizleyecektir: body.page-id-x .entry-title { display: none; } page-id-x sınıfı, başlığını gizlemek istediğiniz sayfanın gerçek kimliğiyle değiştirilmelidir. Bu kimliği, tarayıcınızdaki sayfa kaynak kodunu inceleyerek bulabilirsiniz. Hangi yöntemi seçerseniz seçin, WordPress Elementor'da sayfa başlığını gizlemek kolaydır ve sadece birkaç dakika içinde yapılabilir.
Bu eğitimde, Elementor kullanarak WordPress'te bir sayfa başlığını nasıl hızlı ve kolay bir şekilde gizleyeceğinizi göstereceğim. Eklentileri kullanmak için herhangi bir programlama becerisi gerekmez. Bu komut dosyası, h1.entry- title seçicisiyle temalar üzerinde çalışır. Temanızın seçicisi farklıysa, lütfen buraya girin. Çoğu Elementor teması aşağıdaki adımlarda tamamlanabilmelidir. Chrome'un geliştirme araçları, temanın başlık seçicisini bulmanıza yardımcı olabilir. Geliştiriciler çoğu zaman sınıf kimliğinin giriş başlığını kodlarına dahil etmez. Yerleşik bir temaya sahip bir sayfa başlığını gizleme şansınız vardır.
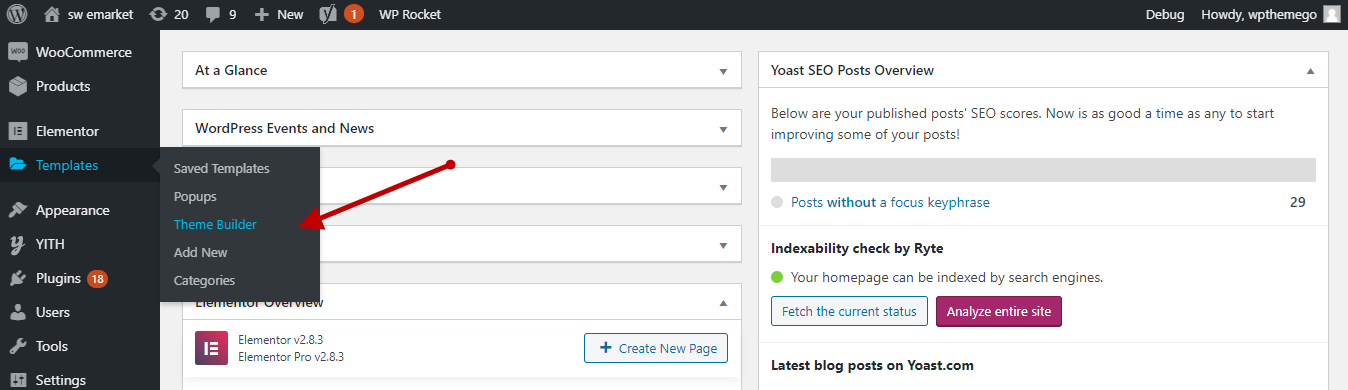
WordPress eklentilerini yapılandırma konusunda yardıma ihtiyacınız varsa, lütfen kılavuzumuza bakın. Bir sayfanın başlığını gizlemek için Sayfalar > Tüm Sayfalar'a gidin ve seçin. Aşağı kaydırın ve sayfa düzenleyicide 'Sayfa ve Gönderi Başlığını gizle' düğmesini tıklayın. Ardından, yeni bir sayfa oluşturulmalı ve yayınlanmalıdır.
WordPress'te Sayfa Başlığını Nasıl Kaldırırım?
 Kredi: www.codeleaks.io
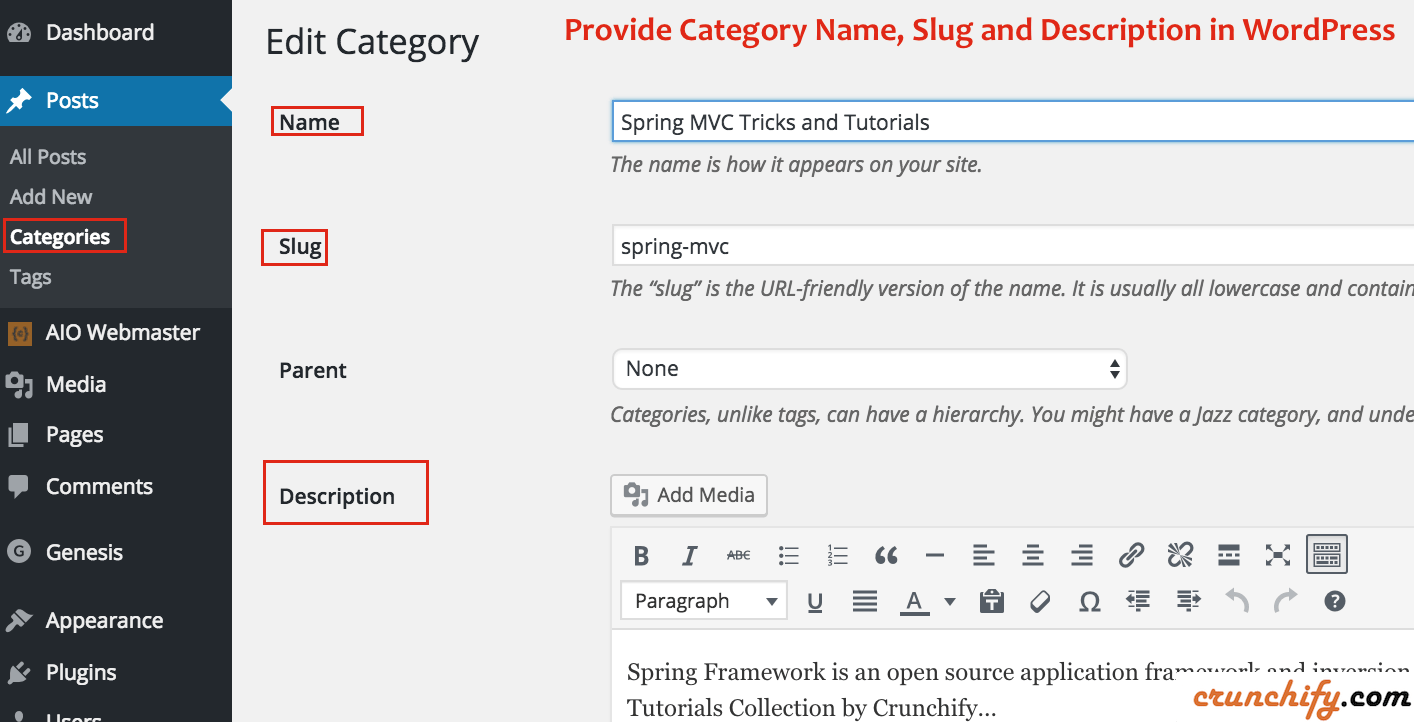
Kredi: www.codeleaks.ioSayfalar'a gitmeniz yeterlidir. Sayfayı gezdirin ve Hızlı Düzenleme'ye tıklayın, ardından başlığı boşaltın ve Güncelle'ye tıklayın. Alternatif olarak, başlığı tıklayabilir veya fareyle üzerine gelip içindeki metni düzenleyebilir, ardından üstteki metni silip Güncelle'ye tıklayabilirsiniz.
Bir web sayfasını açtığınızda, başlık tarayıcınızın sekmesinde görünür. Arama motorları, web sitenizi her sayfanın başlığına göre sıralar, bu da sıralamayı iyileştirmeye yardımcı olabilir. Sitenizin gezinme menüsünü de düzenlemenize yardımcı olan Sayfa Başlıklarını kullanarak en son gönderilerinizi görüntüleyebilirsiniz. Kullanıcı sayfanın amacını zaten anladığından, üzerinde bir başlık olması gereksiz olabilir. Elementor Sayfa Oluşturucu, adına rağmen bir sayfanın başlığını tamamen silmez. Başlık tekrar görüntülenirse, gereksiz olacaktır. Bir WordPress sitesindeki bir gönderiyi veya sayfa başlığını gizlemek için benzer bir yöntem kullanılabilir.
Sayfa başlığınızı gizlemek ve daha az zaman ve emek harcamak için bir eklenti kullanabilirsiniz. Bu eğitimde Sayfayı Gizle ve Yazı Başlığı eklentisi kullanılacaktır. CSS geçersiz kılmayı etkinleştirmek için 'ek CSS' kutusundaki kod gereklidir. Sadece kodlaması yaklaşık 2-3 satır alan tek bir sınıfı değiştirmemiz gerekiyor. Tarayıcınıza bağlı olarak, başlığa sağ tıkladığınızda Inspect veya Inspect öğesini seçebilirsiniz. Sınıf özelliğiyle de ilgileniyoruz. Bu nedenle, giriş-başlığı kullanılmalıdır.
Korunmama özelliği nedeniyle gönderi ve sayfa başlıklarının tümü görünür durumdadır. Bir sayfanın başlığının tamamını gizlemek istiyorsanız, aşağıdaki kodu değiştirmeniz yeterlidir. Blog yazısı sayfa başlıklarını gizlemek istiyorsanız, aşağıda gösterilen koddaki snippet'i değiştirin. Hiçbiri olmayan bir giriş başlığını görüntülemek için; gönderi Bu yöntem, aramanızdaki belirli bir sayfadan sayfa başlığını siler. Ayrıca, belirli blog gönderilerini hedefleyerek belirli blog gönderilerinin başlığını gizleyebiliriz. Bu yazı başlıklarını gizleme yönteminin bu kadar etkili olması ek bir avantaj. Bir başlığı bir açılış sayfasından, ana sayfadan veya başka bir sayfadan hızlı bir şekilde silmek istiyorsanız, bunu yapmak için manuel bir yöntem kullanabilirsiniz.
Başlıksız sayfalara sahip olmanın dezavantajı, SEO'nuzu azaltarak arama motorlarının sitenizi dizine eklemesini zorlaştırmasıdır. Sayfanızın düzenlemesini görüntülemek için yönetici kontrol panelinize giriş yapın ve üst menüden Sayfalar'a tıklayın. Bu makaleyi yazıyor olsaydım, WordPress'te bu özellik olmadığı için sayfa başlıklarını gizleyemezdim. Birçok web sitesi sahibinin işine başlaması için en basit, en basit yöntemdir. Kendinizi daha cesur hissediyorsanız, CSS yerine CSS'yi deneyin. Bunu yaparsanız, ekstra bir eklentinin ek yükünü almaktan kaçınabileceksiniz.
WordPress'te Sayfa Başlıklarını Nasıl Gösterebilirim?
Sol üst köşede, başlık çubuğunu tıklayın, ardından menüden Araçlar'ı, ardından Genel Ayarlar'ı seçin ve ardından *U (Mac veya Ctrl) klavye kısayolunu seçin veya Genel sekmesinde Varsayılan Sayfa Başlıkları bölümüne gidin. WordPress sayfa başlığı, Göster seçeneğini Evet olarak ayarlayarak görüntülenebilir.
Herhangi Bir Web Sayfasının Başlığını Safari'de veya Mac'te Chrome'da Değiştirebilirsiniz.
Sayfa Bilgileri penceresine, pencerenin sol üst köşesindeki bir simgeye tıklayarak Mac'lerde, Safari'de ve Chrome'da erişilebilir. Sayfa Bilgileri penceresinde bir Başlık alanı göreceksiniz. Başlık alanını bilgilerinizle doldurun ve Enter tuşuna basın.
WordPress'te Bir Elementor'dan Başlığı Nasıl Kaldırırım?
 Kredi bilgileri: wptemego.com
Kredi bilgileri: wptemego.comÜstbilgiyi WordPress'teki bir öğeden kaldırmak istiyorsanız, bunu WordPress yönetici paneline gidip “Görünüm” seçeneğini seçerek yapabilirsiniz. Oradan “Editör” seçeneğini seçmek isteyeceksiniz. Editöre girdikten sonra “Header” dosyasını bulup silmek isteyeceksiniz.
Elementor: Özel Bir Üstbilgi veya Altbilgi Nasıl Eklenir
Bu sorunun düzeltilmesini istiyorsanız, temanız için özel bir üstbilgi veya altbilgi şablonu oluşturmanız gerekecektir. Bu şablonun kancası, temanızın functions.php dosyasında bulunabilir. Dosyanın sonuna şu satır eklenmelidir: br>. '_action' ('WP_head', 'elementor_header_show'); 'br' WordPress sitenizin baş bölümünü yüklediğinde, özel bir üstbilgi veya altbilgi seçebileceksiniz.
WordPress'te Başlık Başlığını Nasıl Gizlerim?
 Kredi bilgileri: Crunchify
Kredi bilgileri: CrunchifyWordPress'te başlık başlığını gizlemek istiyorsanız, Özelleştirici'ye gidip “Statik Ön Sayfa” seçeneğini seçerek bunu yapabilirsiniz. Buradan, başlık başlığını ön sayfanızda gizleyecek olan “Başlığı Gizle” onay kutusunu seçebilirsiniz.

Bu makalede, WordPress'te sayfa başlığını gizlemenin beş basit yolunda size yol göstereceğim. WordPress oluşturulduğunda ve yayınlandığında, bir sayfanın başlığı ön uçta görünür. Bu makalede, belirli sayfalar veya tümü için WordPress başlıklarını nasıl gizleyeceğinizi ve bunun yanı sıra düzenleme alanı, tema seçenekleri, CSS veya eklentiler aracılığıyla nasıl yapacağınızı göstereceğim. Google'ın gizli içeriği keşfetmesini önlemek için sayfa başlığını gizlemek gerekecektir. Bu oldukça basit bir yöntemdir, ancak Google yine de içeriğinin kaynak kodunu tarar. Belirli bir sayfa veya tüm sayfalar için adım adım size yol göstereceğim. Çok fazla olmamasına rağmen, Yirmi Onyedi için bunu yapan iki eklenti bulmayı başardım.
Sahip oldukları tek şey, düzenleme alanının sağ tarafında birkaç satır kod ve daha fazlası değil. İlk eklenti, başlığı ön uçtan gizlemek için bir CSS sınıfı ekledi, ancak onu tamamen kaldırmadı. İkinci eklenti, SEO uygulayıcılarının uygunsuz bulduğu bir sayfada iki H1 başlığının kullanılmasını da engeller.
WordPress Elementor'da Sayfa Nasıl Gizlenir
WordPress Elementor'da sayfaları gizlemenin birkaç yolu vardır. Bunun bir yolu, sayfanın ayarlarına gidip gezinme menüsünden sayfayı gizleme seçeneğini seçmektir. Başka bir yol, özel bir gezinme menüsü oluşturmak ve sayfayı o menüden çıkarmaktır.
Elementor Sayfa Başlığı Gösterilmiyor
Elementor sayfa başlığınız görünmüyorsa, bunun birkaç olası nedeni vardır. Öncelikle sayfa ayarlarında “ başlığı göster ” seçeneğini etkinleştirdiğinizden emin olun. Bu etkinleştirildiyse ve başlığı hala göremiyorsanız, temanız elementor ile uyumlu değil veya başka bir eklenti ile çakışıyor olabilir. Sorunu çözüp çözmediğini görmek için diğer tüm eklentileri devre dışı bırakmayı ve varsayılan bir WordPress temasına geçmeyi deneyin. Değilse, daha fazla yardım için elementor desteğe başvurmanız gerekebilir.
Farklı temalar, sayfa başlığını gizlemek için farklı yöntemler sağlar. Astra'da bir başlığa tıkladığınızda, sayfa düzenleyici bir onay kutusu görüntüler. Elementor'un bunu yapabilme yeteneği, üzerinde bulunduğu temadan bağımsız olarak harika. Elementor, hem ücretsiz hem de profesyonel sürümlerle kullanılabilir. Bunun nedeni, temanızın Elementor yerine sayfa başlığı olarak H1 olmayan veya "örnek başlık" sınıfını kullanması olabilir. Elementor Ayarlarına doğru CSS seçiciyi eklemek sorunu çözecektir. Chrome tarayıcınızı incelemek için başlığı sağ tıklayın, ardından açılır menüden İncele'yi seçin. Başlık vurgulandığında, sayfanın kaynak kodunu içeren bir alan görünür.
Bir Web Sitesinde Sayfa Başlığı Nasıl Değiştirilir
Bunu bulduğunuzda, değiştirmek istediğiniz sayfanın başlığını adres çubuğuna yapıştırmanız gerekir. Başlığı kopyaladıktan sonra “Sayfa Başlığı” alanına girin ve “Güncelle” düğmesine basın.
Başlık WordPress Eklentisini Gizle
Bir sayfanın veya gönderinin başlığını gizlemenize izin veren bir WordPress eklentisinden bahsettiğinizi varsayarsak: Bu eklenti, başlığı olmayan bir açılış sayfası oluşturmak istiyorsanız veya özel bir başlık oluşturmak istiyorsanız kullanışlıdır. bu, sayfanın veya gönderinin gerçek başlığıyla aynı değil. Sayfa veya gönderi için belirlediğiniz SEO başlığından farklı bir başlık oluşturmak istiyorsanız da yararlıdır.
Bu adımları izleyerek, bir WordPress sitesinde yazı başlığını veya sayfa başlığını gizleyebilirsiniz. Bunu yapmak için temanızın stil sayfasına manuel olarak kod ekleyebilir, bir sayfa oluşturucu kullanabilir veya bir başlık kaldırma eklentisi yükleyebilirsiniz. Ayrıca kılavuz, ilk etapta başlıkları neden gizlemek isteyebileceğinizin nedenlerini açıklayacaktır. Üçüncü taraf araçların yardımıyla WordPress'te sayfa başlıklarını kolayca gizleyebilirsiniz. Ayrıca, bir sayfanın başlığını gizleyebilir ve web sitenizde yayınlayabilirsiniz. Bu eğitimde, bir sayfa oluşturucu ve bir WordPress eklentisi kullanarak bunu nasıl yapacağınızı göstereceğiz. WordPress'te bir sayfanın başlığı, sayfayı kaybetme riskiyle silinebilir.
WordPress sayfa başlıkları, arama motoru optimizasyonu için son derece önemli olan kalıcı bağlantılar oluşturmak için kullanılır. Bir sayfa için başlık yoksa, WordPress bir dizi rastgele sayı ve harf üretecektir. Arama motorlarının sayfanızı spam olarak algılaması mümkündür. Bu, bir arama motoru sonuç sayfası (SERP) ve bir web tarayıcısı sekmesi ziyaret edildiğinde görünen başlık etiketidir (meta etiketi veya SEO başlığı olarak da bilinir). Gönderinin başlık hiyerarşisini ve arama motorlarının sayfanın içeriğini nasıl algıladığını belirler. Başlık etiketi söz konusu olduğunda, gövde veya içerik üzerinde görünmez.
WordPress Sayfa Başlığı
Web sitenizin arka ucuna giriş yaparak sayfanızın başlığını ve sitenizin meta açıklamasını değiştirebilirsiniz. Bundan sonra, onları eklemek istediğiniz sayfaya gidin, Sayfayı Düzenle'ye tıklayın ve ardından menüden Sayfa Ekle'yi seçin. Bu sayfadaki snippet'i düzenledikten sonra, Yoast SEO meta kutusuna erişebilir ve açılır menüden Düzenle'yi seçebilirsiniz.
Web siteniz için içeriği en iyi yansıtan bir başlık ve etiket satırı seçmek çok önemlidir. Sitenizin içeriğini doğru bir şekilde yansıtan bir slogan, ziyaretçileri çekmek için etkili bir yol olabilirken, akılda kalıcı veya dikkat çekici bir başlık onların ilgisini çekebilir.
Başlığınızı ve sloganınızı web sitenizin içeriğiyle alakalı tutmak için basit tutun. Örneğin, web siteniz modayla ilgiliyse, başlığınız "Son Moda Moda İpuçları" ve sloganınız "Bugünkü Gibi Bir Günde Nasıl En İyi Hissediyorsunuz" olabilir.
Sloganınızın ve başlığınızın hem akılda kalıcı hem de akılda kalıcı olması çok önemlidir. Web sitenizin içeriği hakkında güncel kalmak için bunları eklemelisiniz.
sloganlar ve başlıklar kısa ve öz olmalıdır. Uzun, karmaşık olmamalı veya anlaşılması çok zor olmamalıdır.
Sloganınızın ve başlığınızın web sitenizin içeriğini yansıttığından emin olun.
WordPress'te Herhangi Bir Sayfanın Başlığı Nasıl Değiştirilir
WordPress gibi içerik yönetim sistemleri (İYS) son derece esnek oldukları için günümüzde popülerdir. Bir sayfanın başlığını değiştirme yeteneği en önemli özelliklerden biridir.
