Aklınızı Karıştıracak 35+ Örnek
Yayınlanan: 2022-09-22Kişisel bir web sitesi, kişiliğinizi ve kimlik bilgilerinizi ilgi çekici bir biçimde sergileme şansınızdır. Ancak size yol gösterecek güçlü kişisel web sitesi örnekleri olmadan, nasıl başlayacağınızı veya kişisel markanız için en iyi neyin işe yarayacağını bilemeyebilirsiniz.
![→ Şimdi İndirin: 80 Profesyonel Biyo Örnek [Ücretsiz Şablonlar]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) Bu gönderide özgeçmiş web siteleri, portföyler, bloglar ve demo web siteleri dahil olmak üzere gördüğümüz en iyi kişisel web sitesi örneklerini ele alacağız.
Bu gönderide özgeçmiş web siteleri, portföyler, bloglar ve demo web siteleri dahil olmak üzere gördüğümüz en iyi kişisel web sitesi örneklerini ele alacağız.
Neden kişisel bir web sitesi oluşturmalısınız?
Özgeçmişler ve kapak mektupları hakkında bir şey var: Kendi özgeçmişinizi ne kadar benzersiz yapmaya çalışırsanız çalışın, çoğunlukla kuru okuma eğilimindedirler. Ve bunun iyi bir nedeni var: İş deneyiminizi belgeleyen sade, sade bir sayfa olması gerekiyor. Ve özlü olmak iyi olsa da, benzersizliğinizi iletmek veya kişiliğinizin bu konuda parlaması için çok az fırsat var.
Özgeçmiş, büyük ölçüde değişmeyen tek bir belge olsa da, kişisel bir web sitesi, üzerinde çalıştığınız şeye veya vurgulamak istediğiniz şeye göre özelleştirilebilir ve güncellenebilir. Hem akışkan hem de akımdır.
Ayrıca işletmelerin %80'i, iş adaylarını değerlendirirken kişisel bir web sitesinin önemli olduğunu söylüyor. İşe alım uzmanları sizi çevrimiçi arıyor ve anlatmak istediğiniz hikayeyi anlatan kişisel bir web sitesi, sizinle rakip bir aday arasındaki tüm farkı yaratabilir.
Kendi kişisel web sitenizi oluşturmayı düşünüyorsanız, aşağıdaki örneklere göz atın. Belirli bir web sitesi türünden mi ilham aldınız?
Bu makalenin o bölümüne atlamak için aşağıdaki bağlantılardan birine tıklayın:
En İyi Kişisel Web Siteleri
- Gary Sheng
- Brandon Johnson
- Quinton Harris
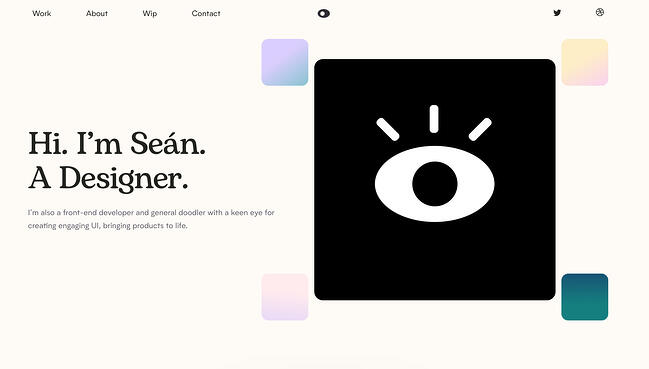
- Sean Halpin
- Tony D'Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- Canavar Geri Döndü
- Daniel Grindrod
- Her Yerde
- yan koşuşturma ulus
- elli kahve
- Minimalist Fırıncı
- Bay Para Bıyık
- Albino Tonnuna
- Robby Leonardi
- samuel kamış
- devon stank
Kişisel Özgeçmiş Web Siteleri
İster tek sayfalık bir site ister daha büyük bir portföy oluşturun, web özgeçmişi, bilgi paylaşımı ve teknolojik becerilerinizi sergilemek için daha kişiselleştirilmiş bir seçenek olarak hizmet eder ve her tür iş arayan tarafından kullanılabilir.
Çok az iş deneyiminiz olsa bile, temel arka plan bilgilerini sağlamak için geleneksel özgeçmişinize yaslanırken, bir aday olarak yeteneklerinizin ve kendinizin daha iyi bir resmini oluşturmak için bir web sitesinden yararlanabilirsiniz.
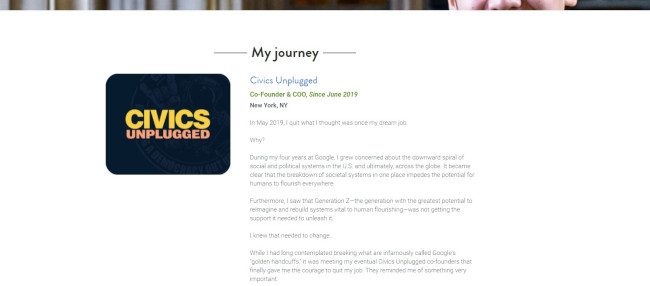
1. Gary Sheng

Standart bir özgeçmiş belgesinden farklı olarak, Sheng'in web sitesi, yazılım mühendisliği ve web geliştirme becerilerinin öne çıkmasını sağlayan logolar ve tıklanabilir bağlantılar eklemesini kolaylaştırıyor.

Ziyaretçilerin, web sitesinin tüm kategorilerini ("Hakkımda", "Tutkum" vb.) görüntülemek için sayfasını aşağı kaydırmayı veya üstteki gezinmeyi kullanarak belirli bir sayfaya atlamayı seçebilmelerini seviyoruz.
“Sistemim” bölümü, bir şirketin misyon beyanı gibi okunur ve bu kişisel dokunuş, işini insancıllaştırmaya ve onu daha akılda kalıcı hale getirmeye yardımcı olur.
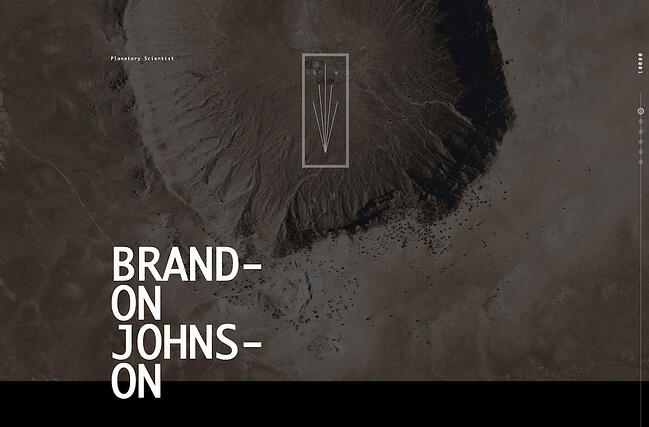
2. Brandon Johnson

Johnson'ın inanılmaz özgeçmişine inanmak için görülmeli. Gezegenlerin güzel görüntüleri, gezegen bilimi geçmişini tamamlamaya yardımcı olur ve animasyonlar, özgeçmişini bir belgeden çok bir deneyim haline getirir.
Tasarım açısından, dokulu, çok katmanlı arka plan, Johnson'ın çalışmasının odaklandığı uzay ve gezegen sistemleri duygularını uyandıracak şekilde iki boyutlu sayfaya daha fazla derinlik katar.
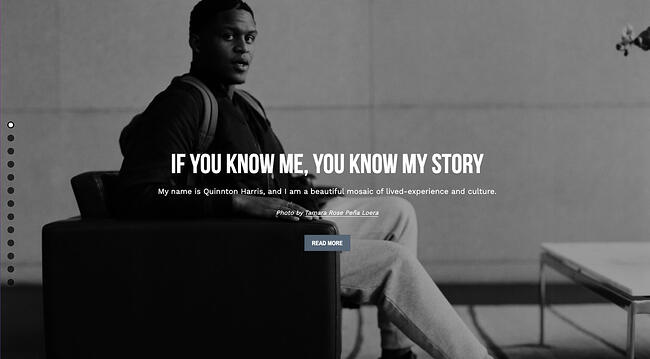
3. Quinton Harris
 Harris'in özgeçmişi, kişisel hikayesini anlatmak için fotoğraflar kullanıyor - ve bir nevi havalı, dijital bir karalama defteri gibi okunuyor. Eğitim geçmişini, iş deneyimini ve becerilerini son derece görsel bir şekilde tartışarak bir özgeçmişin tüm temellerini ve ardından bazılarını kapsar.
Harris'in özgeçmişi, kişisel hikayesini anlatmak için fotoğraflar kullanıyor - ve bir nevi havalı, dijital bir karalama defteri gibi okunuyor. Eğitim geçmişini, iş deneyimini ve becerilerini son derece görsel bir şekilde tartışarak bir özgeçmişin tüm temellerini ve ardından bazılarını kapsar.
Söz değil, kopya harika. Harris'in kişisel ve profesyonel yolculuğunun her adımını tanımlamak için doğru kelimeleri dikkatlice seçmeye zaman ayırdığı açık.
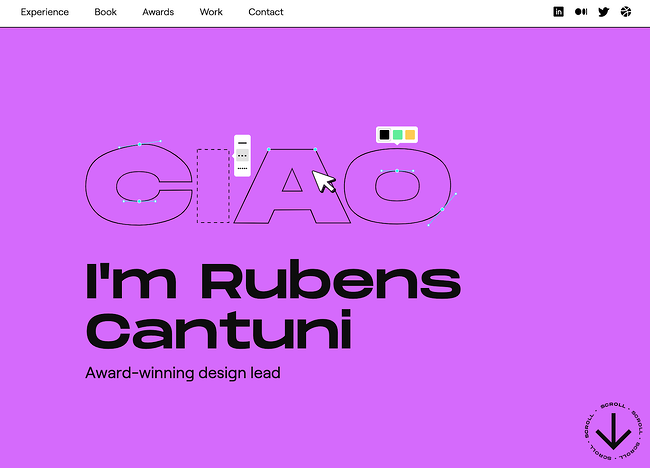
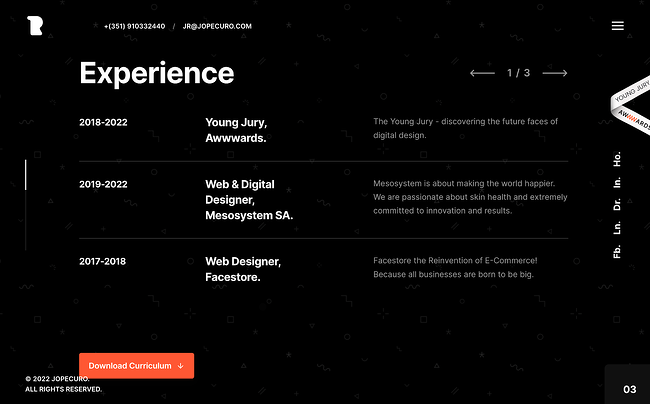
4. Rubens Cantuni
 Rubens Cantuni'nin özgeçmiş web sitesi tüm doğru notları vuruyor: İlk olarak, tıpkı bir tasarım aracında olduğu gibi, “CIAO” kelimesinin nokta nokta düzenlendiğini gösteren eğlenceli bir GIF ile ne yaptığını sergiliyor. İkincisi, Cantuni'nin güçlü yanlarını cana yakın bir özet halinde özetliyor. Üçüncüsü, deneyimini kullanıcı dostu, daraltılabilir bir formatta listeliyor, böylece daha fazlasını okumak istiyorsanız, her bir rolü tek tek tıklayabilirsiniz. Daha sonra kitabına ve portföyüne girer.
Rubens Cantuni'nin özgeçmiş web sitesi tüm doğru notları vuruyor: İlk olarak, tıpkı bir tasarım aracında olduğu gibi, “CIAO” kelimesinin nokta nokta düzenlendiğini gösteren eğlenceli bir GIF ile ne yaptığını sergiliyor. İkincisi, Cantuni'nin güçlü yanlarını cana yakın bir özet halinde özetliyor. Üçüncüsü, deneyimini kullanıcı dostu, daraltılabilir bir formatta listeliyor, böylece daha fazlasını okumak istiyorsanız, her bir rolü tek tek tıklayabilirsiniz. Daha sonra kitabına ve portföyüne girer.
Her adımda, Cantuni'nin güçlü tasarım anlayışını, kullanıcıyı önceleyen düşüncesini ve keskin iş zekasını takdir edeceksiniz. Tasarımcı, ziyaretçilerin kendisine ulaşması için bir harekete geçirici mesajla sona erer. Ayrıca, işinin yalnızca belirli kısımlarını özel olarak paylaşabileceğini söyleyerek işe alım görevlilerini çalışmaları hakkında bilgi almaya teşvik ediyor. Kendi sitenizde, gizlilik anlaşmaları olan projelerden “kapılı içerik” olarak yararlanabilirsiniz.
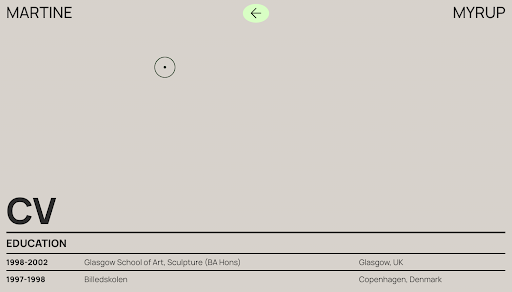
5. Martine Myrup
 Martine Myrup'un web sitesi bu listede iki kez yer alıyor - birincisi, en iyi özgeçmiş web sitelerinden biri ve ikincisi, şimdiye kadar gördüğümüz en iyi portföy web sitelerinden biri olarak. Pratik bir sanatçı olarak Myrup, web sitesinin tasarımında görsellere vurgu yapmalıdır. Ancak, potansiyel işverenler ve diğer ilgili taraflar için derecelerini, sergilerini, ödüllerini ve yayınlarını görmeleri için bir HTML özgeçmişi de içerir.
Martine Myrup'un web sitesi bu listede iki kez yer alıyor - birincisi, en iyi özgeçmiş web sitelerinden biri ve ikincisi, şimdiye kadar gördüğümüz en iyi portföy web sitelerinden biri olarak. Pratik bir sanatçı olarak Myrup, web sitesinin tasarımında görsellere vurgu yapmalıdır. Ancak, potansiyel işverenler ve diğer ilgili taraflar için derecelerini, sergilerini, ödüllerini ve yayınlarını görmeleri için bir HTML özgeçmişi de içerir.
Özgeçmiş, sol tarafta her bölümü ve tarihleri ayıran kalın başlıklarla, net ve taranması kolay bir şekilde biçimlendirilmiştir. Sanatçıların özgeçmişleri profesyonel özgeçmişlerinden farklı biçimlendirilmiş olsa da, Myrup'un biçimlendirmesi bazı ayarlamalarla hemen hemen her alanda işe yarayabilir.
6. Taylor Vowell
 Taylor Vowell'ın özgeçmiş web sitesi, profesyonel deneyiminizi vurgularken kendinizi nasıl yakışıklı bir şekilde tanıtacağınızın mükemmel bir örneğidir. Kişisel hayatı hakkında bir özet ile başlıyor: “3 çocuk babası, hevesli bir çizgi roman ve spor kartı koleksiyoncusu ve büyük bir Avs ve Broncos hayranıyım.” Bu, okuyucuları hemen içine çeker ve onlara Vowell'a ulaştıklarında buzları kırmanın bir yolunu verir.
Taylor Vowell'ın özgeçmiş web sitesi, profesyonel deneyiminizi vurgularken kendinizi nasıl yakışıklı bir şekilde tanıtacağınızın mükemmel bir örneğidir. Kişisel hayatı hakkında bir özet ile başlıyor: “3 çocuk babası, hevesli bir çizgi roman ve spor kartı koleksiyoncusu ve büyük bir Avs ve Broncos hayranıyım.” Bu, okuyucuları hemen içine çeker ve onlara Vowell'a ulaştıklarında buzları kırmanın bir yolunu verir.
Sayfanın ilerleyen kısımlarında, işverenlerinin her biri için kartları olan bir atlıkarıncadaki deneyimini ekliyor. Deneyiminin daha fazlasını görmek istiyorsanız, bir sonraki karta tıklayabilir veya pazarlama, ürün tasarımı ve teknoloji alanındaki becerilerinin yanı sıra güçlü yanlarını ve önerilerini görmek için kaydırmaya devam edebilirsiniz. Bu, çekici, göz alıcı bir harekete geçirici mesajla biten güçlü bir özgeçmiş sitesidir.
7. Johannes Schuchner
 Johannes Schuchner'in film özgeçmiş web sitesi, en önemli profesyonel başarılarınızı vurgularken yaratıcılığınızı ve kişiliğinizi nasıl sergileyeceğinizi gösteren bir örnektir. Özgeçmiş Almanca olsa da, oyuncunun temel güçlü yönlerini anlayabilirsiniz.
Johannes Schuchner'in film özgeçmiş web sitesi, en önemli profesyonel başarılarınızı vurgularken yaratıcılığınızı ve kişiliğinizi nasıl sergileyeceğinizi gösteren bir örnektir. Özgeçmiş Almanca olsa da, oyuncunun temel güçlü yönlerini anlayabilirsiniz.
Alt kısımda, kast yönetmenlerinin Schuchner'ın film kredilerinin ve tiyatro çalışmalarının PDF versiyonunu indirme seçeneği var. Bu web sitesi, hedef kitlenize dikkat ettiğiniz sürece, kendi sitenizdeki kuralları zevkle çiğneyebileceğinizi gösteriyor.
8. Jose Rocha
 Jose Rocha, izleyicileri ve ziyaretçileri çekmek için sitesinde keyifli paralaks efektleri kullanan bir tasarımcıdır. Kendisini tam bir tasarımcı olarak tanıtıyor, temel güçlü alanlarını ele alıyor ve ardından okuyucuları kısa ve etkileşimli bir bölümde deneyimlerini gözden geçirmeye davet ediyor.
Jose Rocha, izleyicileri ve ziyaretçileri çekmek için sitesinde keyifli paralaks efektleri kullanan bir tasarımcıdır. Kendisini tam bir tasarımcı olarak tanıtıyor, temel güçlü alanlarını ele alıyor ve ardından okuyucuları kısa ve etkileşimli bir bölümde deneyimlerini gözden geçirmeye davet ediyor.
En üstte, iletişim bilgilerini içeren şeffaf bir gezinme çubuğu bulunur ve web sitesi ziyaretçilerinin isterlerse onunla hemen iletişim kurmasını sağlar. En altta, insanların bir soruşturma gönderebilecekleri resmi bir form var.
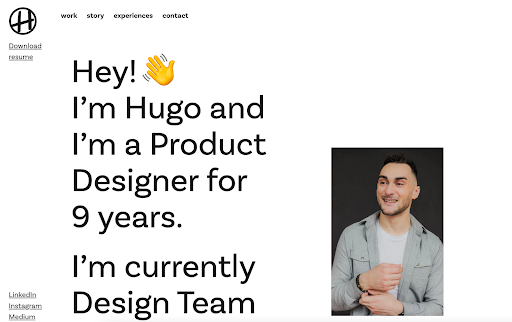
9. Hugo Bazin
 Hugo Bazin, özgeçmiş web sitesi, samimiyeti çekici kullanıcı tasarımıyla birleştiren bir ürün tasarımcısıdır. Sol üst köşede, özgeçmişini PDF formatında indirmek için yapışkan bir düğme bulunur, ancak genel bir bakış almak istiyorsanız, mevcut ve güncel durumunu görebileceğiniz “Deneyim” bölümüne gidebilirsiniz. önceki işverenler.
Hugo Bazin, özgeçmiş web sitesi, samimiyeti çekici kullanıcı tasarımıyla birleştiren bir ürün tasarımcısıdır. Sol üst köşede, özgeçmişini PDF formatında indirmek için yapışkan bir düğme bulunur, ancak genel bir bakış almak istiyorsanız, mevcut ve güncel durumunu görebileceğiniz “Deneyim” bölümüne gidebilirsiniz. önceki işverenler.
Bazin, kopya boyunca kişiliğini sergilemek için emojiler kullanıyor, ancak seçici. Emojileri, web sayfasının ciddi, profesyonel bir ton korumanın gerekli olduğu "Deneyim" bölümünün dışında tutuyor.
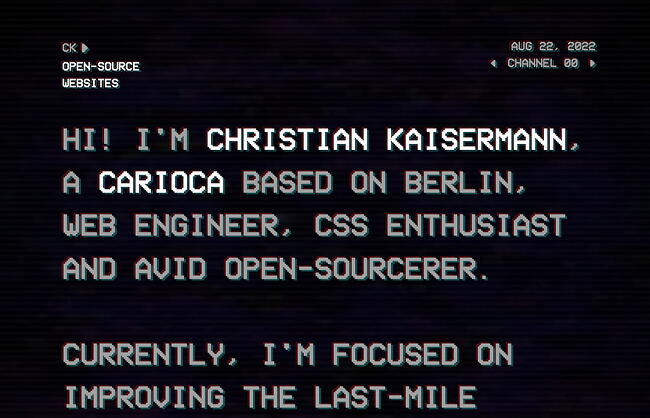
10. Christian Kaisermann
 Christian Kaisermann'ın özgeçmiş web sitesi, izleyicileri sayfada tutmak ve güçlü kodlama becerilerini sergilemek için benzersiz görseller kullanır. Sağ üst tarafta, eski bir TV'de olduğu gibi kanaldan kanala geçiş yapma seçeneğiniz var. Ayrıca, ziyaretçilerin web sitenizin tasarımına odaklanmasını istiyorsanız, kalan özetin önemli olduğunu gösteren, ana sayfada yalnızca iki paragraflık bir kopya içeriyor.
Christian Kaisermann'ın özgeçmiş web sitesi, izleyicileri sayfada tutmak ve güçlü kodlama becerilerini sergilemek için benzersiz görseller kullanır. Sağ üst tarafta, eski bir TV'de olduğu gibi kanaldan kanala geçiş yapma seçeneğiniz var. Ayrıca, ziyaretçilerin web sitenizin tasarımına odaklanmasını istiyorsanız, kalan özetin önemli olduğunu gösteren, ana sayfada yalnızca iki paragraflık bir kopya içeriyor.
Kullanıcılar, sol alt köşede Kaisermann'ın taranabilir HTML özgeçmişine, e-postasına, Twitter'ına ve LinkedIn'e erişebilir. Kanalları değiştirmek için uzaktan kumandayı açan “Uzay Modu”nu da etkinleştirebilirsiniz - çok havalı!
Özgeçmiş Web Siteleri için En İyi Uygulamalar
- Özgeçmişinizi, arama motorları tarafından taranabilmesi için kodlayın.
- İşe alma yöneticisinin özgeçmişinizi dosyanıza ekleyebilmesi için özgeçmişinizi PDF olarak indirmek için bir düğme sunun.
- Web sitesi ve belge sürümleri arasında marka bilinci oluşturma tutarlılığını koruyun: Kolay tanınmanız için benzer yazı tiplerini, renkleri ve görüntüleri kullanın.
- Kendiniz için yaratıcı ve özgün olun. Bir belge özgeçmişine ekleyemeyeceğiniz, hikayenizin bir parçası olmasını istediğiniz renkleri, görüntüleri ve medyayı düşünün.
Kişisel Portföyler
İş deneyiminiz ve beceri setiniz içerik oluşturma gerektiriyorsa, çevrimiçi bir portföy oluşturmak son derece yararlı bir kişisel marka oluşturma ve pazarlama aracıdır. Aslında, fotoğrafçılar, grafik tasarımcılar, illüstratörler, yazarlar ve içerik pazarlamacıları, becerilerini bir özgeçmiş veya basılı kopya portföyünden daha kullanıcı dostu bir şekilde sergilemek için web portföylerini kullanabilirler.
11. Sean Halpin
 Halpin'in portföyü kısa, tatlı ve sitede ana hatlarıyla belirtilen sesi ve kişisel markası için özgün olan noktaya kadar. Halpin, çok sayıda kopya yerine büyük küçük resim kartları sunar, böylece projeleri kendileri için konuşur ve kullanıcının dikkatini çekerse daha derine inmesine izin verir.
Halpin'in portföyü kısa, tatlı ve sitede ana hatlarıyla belirtilen sesi ve kişisel markası için özgün olan noktaya kadar. Halpin, çok sayıda kopya yerine büyük küçük resim kartları sunar, böylece projeleri kendileri için konuşur ve kullanıcının dikkatini çekerse daha derine inmesine izin verir.
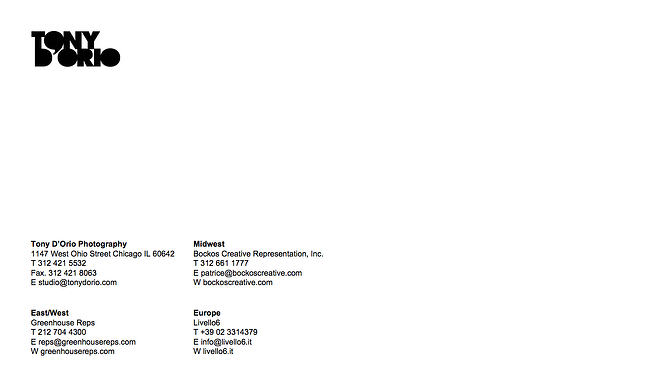
12. Tony D'Orio

Görsellerin ziyaretçilerin dikkatini çekmesini sağlamak için görsel portföyünüzün tasarımını basit tutmak önemlidir ve D'Orio bunu web sitesinde öne ve merkeze cesur fotoğraflara yer vererek başarır. Logosu ve navigasyon menüsü anlaşılır ve dikkati işinden uzaklaştırmıyor. Ve potansiyel müşterilerin çalışmalarını ücretsiz olarak indirmelerini kolaylaştırıyor.
Denemek ister misin? Sol üst köşedeki hamburger menüsünü tıklayın, ardından indirmek istediğiniz kadar resim seçmek için + PDF Oluştur'u seçin.
PDF'yi açtığınızda, kapak olarak D'Orio'nun kartvizitiyle tam donanımlı olarak geldiğini fark edeceksiniz… tam da ihtiyacınız olması durumunda.

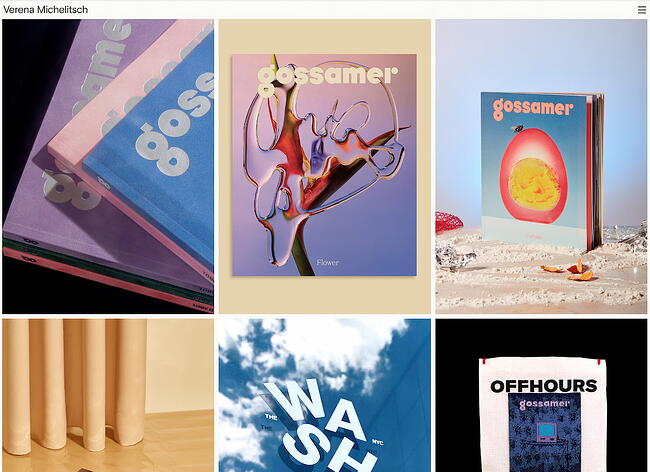
13. Verena Michelitsch
 Tasarımcı olduğunuzda, kişisel web sitenizdeki tek bir piksel kullanılmamalıdır. Verena Michelitsch'in yukarıda gösterilen portföyü, sanat eserlerinde uçtan uca kapsanmıştır. Kapsamlı çalışma kitaplığından, ziyaretçilerin bir tasarımcı olarak ne kadar ürün yelpazesine sahip olduğunu görebilmeleri için birden fazla renk, stil ve boyut sergilemeyi seçti. Klasik atasözünün mükemmel bir örneği, "göster, söyleme".
Tasarımcı olduğunuzda, kişisel web sitenizdeki tek bir piksel kullanılmamalıdır. Verena Michelitsch'in yukarıda gösterilen portföyü, sanat eserlerinde uçtan uca kapsanmıştır. Kapsamlı çalışma kitaplığından, ziyaretçilerin bir tasarımcı olarak ne kadar ürün yelpazesine sahip olduğunu görebilmeleri için birden fazla renk, stil ve boyut sergilemeyi seçti. Klasik atasözünün mükemmel bir örneği, "göster, söyleme".
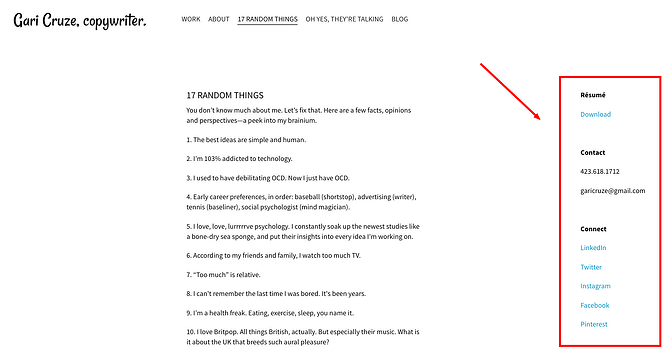
14. Gari Cruze

Cruze bir metin yazarıdır. Ancak web sitesini, üzerinde çalıştığı farklı kampanyalardan görüntüler içeren bir portföye dönüştürerek, ziyaretçilerin kendisi hakkında daha fazla bilgi edinmek için tıklamaya devam etmelerini sağlıyor. Ayrıca, sayfanın üst kısmında, ziyaretçileri en son blog gönderisine yönlendiren harika bir CTA var.
Sitesinin mizahi kopyası - özellikle “17 Rastgele Şey” ve “Ah Evet, Konuşuyorlar” bölümlerinde - kendisini daha akılda kalıcı kılarken becerilerini de sergilemeye hizmet ediyor. Bu sayfalar aynı zamanda sağ tarafta iletişim bilgilerini de içerir, bu da herhangi bir noktada ulaşmayı ve bağlantı kurmayı kolaylaştırır:

15. Melanie Daveid
 Daveid'in web sitesi, "az, daha çoktur"un harika bir örneğidir.
Daveid'in web sitesi, "az, daha çoktur"un harika bir örneğidir.
Bu geliştiricinin portföyü, Daveid'in üzerinde çalıştığı kampanyaların ve uygulamaların net, iyi markalanmış görüntülerini içerir ve çalışmalarının ayrıntılarını görmek için tıkladığınızda kodlama becerilerini gösterir.
Daveid, çalışmalarından yalnızca birkaç örneği eklemek aşırı derecede az gibi görünse de, Daveid, en iyi ve en dikkate değer kampanyalarını dahil ederek portföyüne bir hizmet yaptı. Günün sonunda, portföyünüzde birçok sıradanlık örneğinden daha az mükemmellik örneğine sahip olmak daha iyidir.
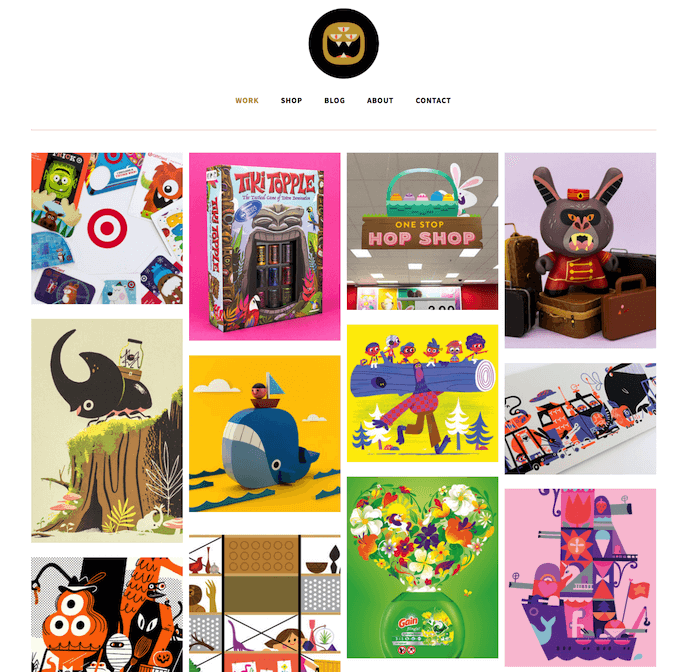
16. Canavar Geri Döndü

Christopher Lee'nin portföyü işe yarayacak şekilde yoğun ve renkli. Lee hakkında kolayca gezinilebilen sitesinde daha fazlasını okuduğunuzda, böylesine eğlenceli ve canlı bir ana sayfanın bir illüstratör ve oyuncak tasarımcısı için mükemmel olduğunu fark edeceksiniz.

“The Beast Is Back” markasıyla tanınan Lee'nin web portföyü, Target ve Mario gibi tanınabilir markaların göz alıcı tasarımlarını ve onun çalışmalarını satın alma bağlantılarını öne çıkarıyor. Bu, onu eğlenceli kılan ve kişilik kazandıran, böylece daha akılda kalıcı hale getiren renk patlamalarına sahip başka bir galeri tarzı portföy.
17. Daniel Grindrod
 Bu serbest çalışan kameraman, potansiyel müşterilerinin "İş" ve "Fotoğraflar" bölümlerine daha derinlemesine göz atmasına olanak tanıyan basit ama şık bir portföyün başka bir örneğidir. Ana sayfadaki açılış videosu - yukarıdaki hareketsiz resimde gösterildiği gibi - site ziyaretçilerinin aktif olarak güzel işler yarattığını bilmesini sağlar.
Bu serbest çalışan kameraman, potansiyel müşterilerinin "İş" ve "Fotoğraflar" bölümlerine daha derinlemesine göz atmasına olanak tanıyan basit ama şık bir portföyün başka bir örneğidir. Ana sayfadaki açılış videosu - yukarıdaki hareketsiz resimde gösterildiği gibi - site ziyaretçilerinin aktif olarak güzel işler yarattığını bilmesini sağlar.
18. Byron McNally
 Portföyünde, Byron McNally hemen işini değil, kendisinin bir fotoğrafını içeriyor ve bu da kendisi ve web sitesi ziyaretçileri arasında hemen bir bağlantı kuruyor. Bu minimal web sitesi tasarımı aynı zamanda kullanıcıları web sitesinin içeriğiyle ilgilenmeye ve onun son film, reklam ve müzik prodüksiyonlarından bazılarını görmeye davet ediyor.
Portföyünde, Byron McNally hemen işini değil, kendisinin bir fotoğrafını içeriyor ve bu da kendisi ve web sitesi ziyaretçileri arasında hemen bir bağlantı kuruyor. Bu minimal web sitesi tasarımı aynı zamanda kullanıcıları web sitesinin içeriğiyle ilgilenmeye ve onun son film, reklam ve müzik prodüksiyonlarından bazılarını görmeye davet ediyor.
19. Martine Myrup
 Martine Myrup da en iyi özgeçmiş siteleri listemizdeydi, ancak portföyü de bahsetmeye değer. Sessiz renkleri ve yaratıcı tipografi kullanımı ile sanatsal vizyonunu ve estetiğini hemen aktarıyor. Sayfa ayrıca CV'sini kontrol etmenizi isteyen yapışkan, parlak yeşil bir düğme içerir. Sayfayı aşağı kaydırırken, çalışmalarının bir önizlemesini görebilir ve sizi en çok ilgilendirene tıklayabilir, ardından alttaki e-postayı kullanarak onunla iletişime geçebilirsiniz.
Martine Myrup da en iyi özgeçmiş siteleri listemizdeydi, ancak portföyü de bahsetmeye değer. Sessiz renkleri ve yaratıcı tipografi kullanımı ile sanatsal vizyonunu ve estetiğini hemen aktarıyor. Sayfa ayrıca CV'sini kontrol etmenizi isteyen yapışkan, parlak yeşil bir düğme içerir. Sayfayı aşağı kaydırırken, çalışmalarının bir önizlemesini görebilir ve sizi en çok ilgilendirene tıklayabilir, ardından alttaki e-postayı kullanarak onunla iletişime geçebilirsiniz.
20. Davide Perozzi
 Davide Perozzi, web sitesini güçlü tasarım becerilerini ve yaratıcı tipografisinin yanı sıra önceki çalışmalarını sergilemek için kullanıyor. Portföyündeki her bir öğenin üzerine geldiğinizde, size daha fazlasını kontrol etme fırsatı veren bir görüntü önizlemesi açılır. Web sitesi, izleyicileri meşgul etmek için kaydırma efektleri ve kalın metin kullanır.
Davide Perozzi, web sitesini güçlü tasarım becerilerini ve yaratıcı tipografisinin yanı sıra önceki çalışmalarını sergilemek için kullanıyor. Portföyündeki her bir öğenin üzerine geldiğinizde, size daha fazlasını kontrol etme fırsatı veren bir görüntü önizlemesi açılır. Web sitesi, izleyicileri meşgul etmek için kaydırma efektleri ve kalın metin kullanır.
Portföy Web Siteleri için En İyi Uygulamalar
- Ağırlıklı olarak görseller kullanın. Yazılı çalışmanızı sergiliyor olsanız bile, logoları veya diğer markaları kullanmak ziyaretçileriniz için daha dikkat çekicidir.
- Kendin olmaktan korkma. Kişiliğiniz, tarzınız ve mizah anlayışınız sizi diğer sitelerden ayıran şey olabilir!
- Organizasyon anahtardır. Portföyünüz fotoğraflar, logolar ve diğer resimlerle doluysa, ziyaretçilerin sizinle iletişim kurabilecekleri yerlere gitmelerinin kolay olduğundan emin olun.
- Kendinizi markalayın. Bilgilerinizi kolayca tanınabilir hale getirmek için bir logo veya simge seçin.
Kişisel Bloglar
Sürekli olarak bir blogda yayınlamak, sosyal medyada ve arama motorlarında dikkat çekmenin ve sitenize trafik çekmenin harika bir yoludur. Bloglama, işinize bir kişilik kazandırmanın, deneyimlerinizi kaydetmenin ve yazma kaslarınızı geliştirmenin akıllı bir yoludur. Ticari bir yazarsanız kişisel bir blog yazabilirsiniz, ancak hemen hemen herkes sitelerine bir blog eklemekten ve hedef kitleleri için faydalı içerik sağlamaktan yararlanabilir.
21. Her Yerde

Bu blog biraz daha yoğun görünüyor, ancak tutarlı marka bilinci oluşturma, ziyaretçilerin sitede kolayca gezinmesine yardımcı oluyor. Seyahat blogu, ziyaretçileri site içinde hareket ettirmek için küre ikonografisini kullanır ve blogun dışındaki bölümleri keşfetmeyi kolaylaştırır.
Yazar Geraldine DeRuiter'in sahibi olduğu bu blog, yeni ziyaretçilerin blogun iklime alışmak için neleri kapsadığını öğrenmelerine olanak tanıyan bir "En İyiler" bölümüne de sahiptir. Renk şeması sıcak, nötrdür ve içeriğin dikkatini dağıtabilecek fazla dağınıklık içermez.
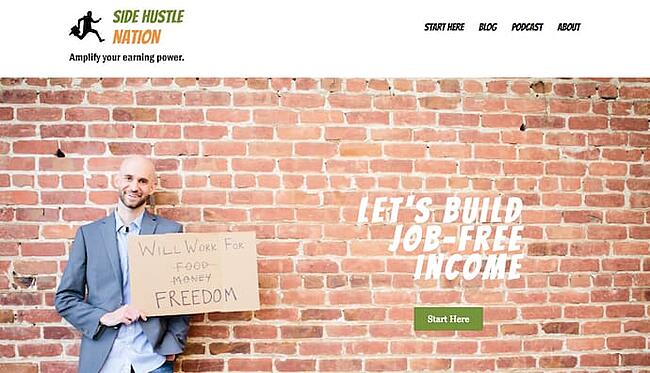
22. Side Hustle Nation

Side Hustle Nation, web sitesi bireysel işletme sahipleri için tonlarca değerli finansal tavsiye sunan bir danışman olan Nick Loper'ın iş blogudur. Yukarıda gösterilen ana sayfası, okuyucuları için tasasız ama tutkulu bir hava veriyor. Hepsi tek bir amaca adanmış, samimi içerik alacağınızı önerir: finansal özgürlük. Yeşil eylem çağrısı, "Buradan Başlayın", ilk kez gelen ziyaretçilerin web sitesinde tam olarak nasıl gezineceklerini bilmelerine yardımcı olur.
Nick'in blog sayfasında, okuyuculara Nick'in kendisinin işinin büyümesine yardımcı olacak içeriği nasıl oluşturduğunu gösteren içerik göreceksiniz. Bu içerik türleri, insanlara operasyonunuzun perdesinin arkasına bir göz atarak, vaaz ettiğiniz şeyi uyguladığınızı ve içgörünüzün denenmiş ve doğru olduğunu gösterir.
23. elli kahve
 Elli kahveler web sitesi, yazarın bir sonraki iş fırsatını arayan kahve toplantıları serisini anlatıyor ve uzun hikayelerini anlatırken fotoğraf ve görselleri kullanarak harika bir iş çıkarıyor.
Elli kahveler web sitesi, yazarın bir sonraki iş fırsatını arayan kahve toplantıları serisini anlatıyor ve uzun hikayelerini anlatırken fotoğraf ve görselleri kullanarak harika bir iş çıkarıyor.
En iyi kısım? Her gönderi, okuduğunu anlama kolaylığı için toplantılarından numaralandırılmış çıkarımlarla sona erer. Hikayeleri tamamlamak için kullanılan yüksek kaliteli fotoğrafçılık, pastanın üzerine krema gibi.
24. Minimalist Fırıncı
 Dana'nın yemek blogunun altını çizmiyorum çünkü yemek lezzetli görünüyor ve açım. Blogu, yemek fotoğrafçılığını öne çıkarmak için basit bir beyaz arka plan, onu unutulmaz kılmak için benzersiz marka bilinci oluşturma ve web sitesini kişiselleştirmek için mini biyografi kullanıyor.
Dana'nın yemek blogunun altını çizmiyorum çünkü yemek lezzetli görünüyor ve açım. Blogu, yemek fotoğrafçılığını öne çıkarmak için basit bir beyaz arka plan, onu unutulmaz kılmak için benzersiz marka bilinci oluşturma ve web sitesini kişiselleştirmek için mini biyografi kullanıyor.
25. Bay Para Bıyığı
 Bay Money Bıyık eski bir okul, New York Çeteleri tarzı bir cephe alabilir, ancak blog tasarımı - ve blogun sunduğu tavsiyeler - daha taze olamazdı (aynı zamanda gerçekten öyle görünmüyor).
Bay Money Bıyık eski bir okul, New York Çeteleri tarzı bir cephe alabilir, ancak blog tasarımı - ve blogun sunduğu tavsiyeler - daha taze olamazdı (aynı zamanda gerçekten öyle görünmüyor).
Bu finansal blog, sıradan bir kişi için para yönetimine ilişkin sağlam bilgiler sunan eğlenceli, göz atılabilir bir web sitesidir. Kişisel hikayeleri, tavsiyelerinin meşruiyetini desteklemeye yardımcı olurken, logosunu çevreleyen gezinme bağlantıları, markasıyla ilgili önceden herhangi bir bağlam olmaksızın içeriğine doğrudan atlamayı kolaylaştırıyor.
26. Marco Feng
 Marco Feng'in seyahat blogu renkli, benzersiz ve bilgilendirici. Siteye vardığınızda hemen dikkatinizi en çok çeken blog yazısına geçebilir veya hedefe göre keşfedebilirsiniz. Sitenin en sevdiğimiz kısmı, sosyal kanıt sağlayan en üstteki kayan afiş: Bir okuyucu olarak, 3 milyon kişiye katılacaksınız. Hedef kitlenizin boyutundan yararlanmak, daha yetkili görünmenize ve sitenizi tercih edilecek bir site olarak oluşturmanıza yardımcı olacaktır.
Marco Feng'in seyahat blogu renkli, benzersiz ve bilgilendirici. Siteye vardığınızda hemen dikkatinizi en çok çeken blog yazısına geçebilir veya hedefe göre keşfedebilirsiniz. Sitenin en sevdiğimiz kısmı, sosyal kanıt sağlayan en üstteki kayan afiş: Bir okuyucu olarak, 3 milyon kişiye katılacaksınız. Hedef kitlenizin boyutundan yararlanmak, daha yetkili görünmenize ve sitenizi tercih edilecek bir site olarak oluşturmanıza yardımcı olacaktır.
27. Miramono
 Miramono, Fernando Puente tarafından yaratılan ve "çok sevdiği fotoğrafçılardan oluşan bir seçki"nin küratörlüğünü yaptığı benzersiz bir fotoğraf blogudur. İçinde röportajlar, denemeler ve fotoğraf seçimleri var. Altta, izleyicileri abone olmaya teşvik eden göz alıcı bir grafik var. Web sitesinin tasarımının sadeliğini ve benzersiz değer teklifini seviyoruz.
Miramono, Fernando Puente tarafından yaratılan ve "çok sevdiği fotoğrafçılardan oluşan bir seçki"nin küratörlüğünü yaptığı benzersiz bir fotoğraf blogudur. İçinde röportajlar, denemeler ve fotoğraf seçimleri var. Altta, izleyicileri abone olmaya teşvik eden göz alıcı bir grafik var. Web sitesinin tasarımının sadeliğini ve benzersiz değer teklifini seviyoruz.
28. Beamaker
 Bu blog, ilgi çekici görsel tasarımı kullanıcı dostu özelliklerle birleştiriyor. Japonca dikey olarak yazıldığından, ana sayfada her biri farklı bir blog yazısı için bir dizi dikey kart bulunur. Daha sonra belirli bir gönderiyi genişletmek için her bir karta tıklayabilirsiniz. Yazar, düşüncelerini üç kategoriye ayırır: Yap, Düşün ve Karıştır. Evdeki kişisel yaşamının yanı sıra işteki yaşamını da tartışıyor ve kişisel bir blogun neleri içermesi gerektiğini özetliyor.
Bu blog, ilgi çekici görsel tasarımı kullanıcı dostu özelliklerle birleştiriyor. Japonca dikey olarak yazıldığından, ana sayfada her biri farklı bir blog yazısı için bir dizi dikey kart bulunur. Daha sonra belirli bir gönderiyi genişletmek için her bir karta tıklayabilirsiniz. Yazar, düşüncelerini üç kategoriye ayırır: Yap, Düşün ve Karıştır. Evdeki kişisel yaşamının yanı sıra işteki yaşamını da tartışıyor ve kişisel bir blogun neleri içermesi gerektiğini özetliyor.
29. Saçımızdaki Tuz
 Saçımızdaki Tuz, olağanüstü kullanıcı tasarımına sahip bir seyahat blogudur. Blogcular, Nick ve Hannah, karşılama ekranında kendilerini tanıtıyorlar. Kullanıcılar daha sonra, üstteki menüyü kullanarak okumak için belirli bir hedef seçme veya belirli bir konuyu bulma seçeneğine sahiptir.
Saçımızdaki Tuz, olağanüstü kullanıcı tasarımına sahip bir seyahat blogudur. Blogcular, Nick ve Hannah, karşılama ekranında kendilerini tanıtıyorlar. Kullanıcılar daha sonra, üstteki menüyü kullanarak okumak için belirli bir hedef seçme veya belirli bir konuyu bulma seçeneğine sahiptir.
30. Daniel Bkz.
 Daniel See, tasarım hakkındaki düşüncelerini paylaşmak için web sitesinin blog bölümünü kullanıyor. Bir tasarımcı olarak, yaratıcı süreçler hakkında blog yazıları yazmak için konuyla ilgili uzmanlığını kullanıyor. Ayrıca, “düşüncelerinizi ona bildirin” için bir düğme ekleyerek okuyuculardan geri bildirimlerini ve fikirlerini göndermelerini ister.
Daniel See, tasarım hakkındaki düşüncelerini paylaşmak için web sitesinin blog bölümünü kullanıyor. Bir tasarımcı olarak, yaratıcı süreçler hakkında blog yazıları yazmak için konuyla ilgili uzmanlığını kullanıyor. Ayrıca, “düşüncelerinizi ona bildirin” için bir düğme ekleyerek okuyuculardan geri bildirimlerini ve fikirlerini göndermelerini ister.
Bloglar için En İyi Uygulamalar
- Blog gönderilerinin ötesinde ek dikkat dağıtıcıları önlemek için sitenizi basit ve dağınıklıktan uzak tutun.
- Sık sık yayınlayın. Pazarlama çabalarına öncelik verenlerin, pozitif yatırım getirisi görme olasılığı 13 kat daha fazladır.
- Listeler, röportajlar, grafikler ve madde işaretleri gibi farklı blog stilleriyle denemeler yapın.
- Metni bölmek ve tartışmanıza bağlam eklemek için görseller kullanın.
Kişisel Demo Web Siteleri
Kendinizi ve becerilerinizi tanıtmanın bir başka harika yolu da kodlama, tasarım, illüstrasyon veya geliştirici becerilerinizin bir gösterimi olarak ikiye katlanan kişisel bir web sitesi oluşturmaktır. Bu siteler, sizinle ilgili bilgi sağlayacak ve ayrıca işe alım yöneticilerine neden sizinle çalışması gerektiğini gösterecek şekilde etkileşimli ve hareketli olabilir. Bu, geliştiriciler, animatörler, UX tasarımcıları, web sitesi içerik yöneticileri ve illüstratörler gibi teknik ve sanatsal içerik oluşturucular için harika bir web sitesi seçeneğidir.
31. Albino Tonnina
 Tonnina, gelişmiş ve karmaşık web geliştirme becerilerini sergiliyor, ancak kullandığı görseller ve hikaye anlatımı yöntemleri basit ve anlaşılması kolay. Bu süreçte, animasyonunun ve kodlama deneyiminin derinliğinin bir demosunu alırsınız.
Tonnina, gelişmiş ve karmaşık web geliştirme becerilerini sergiliyor, ancak kullandığı görseller ve hikaye anlatımı yöntemleri basit ve anlaşılması kolay. Bu süreçte, animasyonunun ve kodlama deneyiminin derinliğinin bir demosunu alırsınız.
32. Robby Leonardi
 Leonardi'nin inanılmaz demo web sitesi, portföyünü dönüştürmek ve site ziyaretçileri için bir video oyununa devam etmek için animasyon ve web geliştirme becerilerini kullanır. Kaprisli marka bilinci oluşturma ve bilgi paylaşmanın benzersiz yolu, sitesinin ziyaretçiler için unutulmaz olmasını sağlar.
Leonardi'nin inanılmaz demo web sitesi, portföyünü dönüştürmek ve site ziyaretçileri için bir video oyununa devam etmek için animasyon ve web geliştirme becerilerini kullanır. Kaprisli marka bilinci oluşturma ve bilgi paylaşmanın benzersiz yolu, sitesinin ziyaretçiler için unutulmaz olmasını sağlar.
33. Samuel Reed
 Reed, sayfasını bir web sitesinin nasıl kodlanacağına dair baştan sona bir demo olarak kullanıyor. Web sitesi boş bir beyaz sayfa olarak başlar ve ziyaretçilerin kendisini kodlamasını izleyebileceği tamamen etkileşimli bir site olarak sona erer. Havalı faktör bu web sitesini unutulmaz kılıyor ve becerilerini son derece pazarlanabilir kılıyor.
Reed, sayfasını bir web sitesinin nasıl kodlanacağına dair baştan sona bir demo olarak kullanıyor. Web sitesi boş bir beyaz sayfa olarak başlar ve ziyaretçilerin kendisini kodlamasını izleyebileceği tamamen etkileşimli bir site olarak sona erer. Havalı faktör bu web sitesini unutulmaz kılıyor ve becerilerini son derece pazarlanabilir kılıyor.
34. Renaud Rohlinger
 Renaud Rohlinger'in demo sitesi, 3D tasarım püf noktalarını göstermek için harika bir iş çıkarıyor ve ziyaretçilere onun ve tutkuları hakkında her şeyi anlatarak bir adım daha ileri götürüyor. Bir demo ve bir mini portföyün mükemmel dengesi.
Renaud Rohlinger'in demo sitesi, 3D tasarım püf noktalarını göstermek için harika bir iş çıkarıyor ve ziyaretçilere onun ve tutkuları hakkında her şeyi anlatarak bir adım daha ileri götürüyor. Bir demo ve bir mini portföyün mükemmel dengesi.
Ayrıca, arka plan olarak içerdiği videoyu ve siz sayfayı aşağı kaydırdıkça etkinleşen paralaks efektlerini seviyoruz.
35. Enric Moreu
 Enric Moreu, etkileşimli bir 3B özgeçmiş oluşturarak 3B tasarım becerilerini sergiliyor. Kullanıcılar kaydırdıkça, sayfa onları Moreu'nun konuşulan dilleri, kodlama dilleri, becerileri ve iş deneyimlerine sorunsuzca götürür. İlgi çekici, metni hafif ve görsel olarak çarpıcı.
Enric Moreu, etkileşimli bir 3B özgeçmiş oluşturarak 3B tasarım becerilerini sergiliyor. Kullanıcılar kaydırdıkça, sayfa onları Moreu'nun konuşulan dilleri, kodlama dilleri, becerileri ve iş deneyimlerine sorunsuzca götürür. İlgi çekici, metni hafif ve görsel olarak çarpıcı.
36. Mariah Weathersby
 Mariah Weathersby, eski tarz oyunlara saygı duruşunda bulunan ve güçlü tasarım becerilerini sergileyen çarpıcı bir "oynanabilir" özgeçmiş kodladı. Nostalji yaşamayı seviyorsanız, bu demo web sitesi sizi içine çekecek. Yalnızca özgeçmişi istiyorsanız, metin tabanlı bir sürüm indirme seçeneğiniz var - bir kazan-kazan.
Mariah Weathersby, eski tarz oyunlara saygı duruşunda bulunan ve güçlü tasarım becerilerini sergileyen çarpıcı bir "oynanabilir" özgeçmiş kodladı. Nostalji yaşamayı seviyorsanız, bu demo web sitesi sizi içine çekecek. Yalnızca özgeçmişi istiyorsanız, metin tabanlı bir sürüm indirme seçeneğiniz var - bir kazan-kazan.
37. Isaac Fayemi
 Isaac Fayemi'nin demo web sitesi aynı zamanda ince ve çarpıcı. Sayfayı aşırı grafiklerle yüklemek yerine, siz hareket ettikçe imlecinizi takip eden kafasının 3 boyutlu bir versiyonunu yarattı. İki seçeneğiniz var: Onun hakkında daha fazla bilgi edinmek veya daha fazla çalışmasına göz atmak. Bu demo web sitesi, duyuları memnun etmeye devam ederken onu basit tutmanın mükemmel bir örneğidir.
Isaac Fayemi'nin demo web sitesi aynı zamanda ince ve çarpıcı. Sayfayı aşırı grafiklerle yüklemek yerine, siz hareket ettikçe imlecinizi takip eden kafasının 3 boyutlu bir versiyonunu yarattı. İki seçeneğiniz var: Onun hakkında daha fazla bilgi edinmek veya daha fazla çalışmasına göz atmak. Bu demo web sitesi, duyuları memnun etmeye devam ederken onu basit tutmanın mükemmel bir örneğidir.
Demo Web Siteleri için En İyi Uygulamalar
- Kendinizi markalayın ve adınızı ve becerilerinizi görseller arasında tanımlamak için tutarlı logolar ve renkler kullanın.
- Ziyaretçilerinizi aynı anda çok fazla görselle boğmayın - özellikle demonuz animasyonluysa. Ziyaretçilerin sitenizi ziyaret ettiklerinde bombardımana maruz kalmamaları için görüntüleri kolay anlaşılır tuttuğunuzdan emin olun.
Kişisel Web Sitesi Geliştirme
Oluşturduğunuz kişisel web sitesinin türünden bağımsız olarak, kitlenizle bağlantı kurarken kişiliği nasıl ileteceğiniz konusunda yukarıda pek çok ilham kaynağı var. Yukarıdaki ipuçlarını göz önünde bulundurarak, hedef kitlenizin deneyimi için tasarım yapmayı ve en önemlisi eğlenmeyi unutmayın.
Editörün notu: Bu gönderi ilk olarak Nisan 2019'da yayınlandı ve kapsamlı olması için güncellendi.

İlk olarak 22 Eylül 2022 07:00:00 AM, 22 Eylül 2022 güncellendi
