Dönüşüm Oranlarınızı Artıracak 4 Tasarım Hilesi
Yayınlanan: 2018-11-024 Tasarım Hileleri –
Hem müşterilerden hem de eleştirmenlerden büyük eleştiriler alan harika görünümlü bir siteniz var. Ürünleriniz o kadar iyi ki insanlar onları sevmeden edemiyor. Ve pazarlamanız sayesinde trafiğiniz her ay yükselmeye devam ediyor.
Ancak bir sorun var: Sitenizde kimse herhangi bir işlem yapmıyor. Ziyaretçiler siteye uğrar, sitede dakikalar geçirir ve size e-posta adreslerini bile vermeden ayrılırlar.
Bu, bugün pek çok web sitesinin gerçeğidir. Kusursuz tasarım ve mükemmel pazarlamayla övünebilirler, ancak kötü tasarım kararları nedeniyle dönüşüm oranları düşük kalır.
Bu makalede, hangi alanda olursanız olun, dönüşümlerinizi hızla artırmak için hemen kullanabileceğiniz 4 tasarım ipucunu paylaşacağım.
1. CTA'larınızı Öne Çıkarın
Web tasarımında yapabileceğiniz en büyük hatalardan biri, CTA'larınızı sitenizin geri kalanıyla harmanlamaktır. CTA sanal olarak “beni tıklayın!” diye bağırmazsa, ziyaretçileriniz bunu görmezden gelir.
İşin püf noktası, dikkat dağıtmadan öne çıkan bir CTA yapmaktır. CTA'nın tıklanabilir olduğu herhangi bir kullanıcı için açık olmalıdır. Ayrıca, sayfada oldukça görünür, yüksek imleç trafiği alanına yerleştirilmelidir.
CTA'larınızı öne çıkarmak için yapabileceğiniz bazı şeyler şunlardır:
- Kontrast renkler: Web sayfanızın baskın renk şemasına zıt bir CTA rengi seçin. Örneğin sitenizin rengi maviyse, turuncu bir CTA seçin. Bu renk, renk çarkında mavinin tam karşısında olduğu için bir sayfada öne çıkacaktır.
- Efektler: CTA'yı öne çıkarmak için ince efektler ve öğeler ekleyin. Kenarlık yerleştirmek, bir simge eklemek veya bir gölge efekti kullanmak, ziyaretçilere CTA'nın tıklanabilir olduğunu açıkça gösterebilir. Amacınız, CTA'nın sayfadaki diğer öğelerden farklı görünmesini sağlamaktır.
- Yerleşim: Kullanıcılar, CTA'nızı bulmak için uğraşmak zorunda kalmamalıdır. Bunları, ekranın üst kısmı veya gezinme menüsü gibi sayfanın yüksek imleç trafiğine veya yüksek görünürlük alanlarına yerleştirin.
- Boyut: Herhangi bir sayfada daha büyük öğeler dikkatimizi çeker. CTA'nızı tıklanamaz öğelerden biraz daha büyük yapın. Yan yana iki düğmeniz varsa ve birini vurgulamak istiyorsanız, boyutunu büyütün.
CTA'yı çok belirgin hale getirirken dikkatli olun. Bu, spam gibi görünmesine neden olabilir (torrent web sitelerindeki devasa 'indirme' düğmelerini hatırlıyor musunuz?) ve tıklamaları caydırabilir.
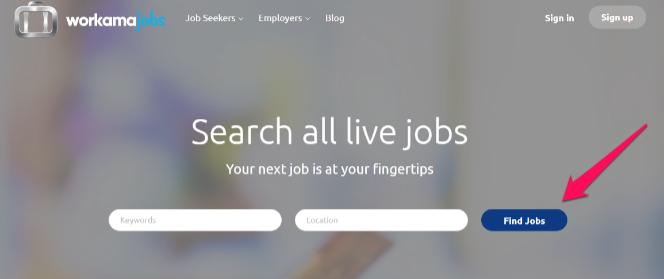
Örneğin, Workamajobs'taki bu CTA mavi bir renk kullanır ve sayfanın yüksek görünürlük alanına yerleştirilir. "Kaydolma" CTA'sının gri rengiyle nasıl çeliştiğine dikkat edin:

2. Renkleri Daha İyi Kullanın
Coca-Cola markasını düşünün. Tanıdık parlak kırmızı rengi olmadan gözünüzde canlandırabilir misiniz? Sizce marka mavi olsaydı aynı etkiyi bırakır mıydı?
Tasarımcı olmayanlar bunu her zaman fark etmezler, ancak renk, marka bilinci oluşturma ve dönüşüm oranı optimizasyonunda büyük bir rol oynar. Farklı renkler insanlarda farklı duygular uyandırır. Mavi gökyüzünün rengidir ve insanlar üzerinde sakinleştirici bir etkiye sahiptir. Aynı zamanda “ciddi” bir renktir. İnsanlardan "parlak" renk yapmalarını istediğinizde, nadiren maviyi seçerler.
(Bu nedenle birçok kurumsal şirket logolarında mavi kullanır – IBM, GE, Samsung, AT&T, WalMart, vb.)
Amacınız, renk seçiminizi markanızla uyumlu hale getirmek olmalıdır. Genç bir marka için donuk bir renk seçmeyin. Kurumsal B2B şirketleriyle rekabet ediyorsanız parlak pembeyi seçmeyin.
İşte farklı renklerle ilişkilendirdiğimiz niteliklerin hızlı bir kılavuzu:
- Kırmızı tutkunun, enerjinin ve gençliğin rengidir. Özellikle gıda şirketlerinde genç markalarda sıklıkla kullanıldığını göreceksiniz. Örnekler arasında Kelloggs, Coca-Cola, Nintendo sayılabilir.
- Pembe kadınsı bir renktir ve sevgi, sakinlik ve şefkatle ilişkilendirilir. Bunu sıklıkla kullanan Cosmopolitan, Victoria's Secret gibi markalar kadınlara hitap ediyor.
- Yeşil , bitkilerin rengidir ve bu nedenle büyüme, restorasyon ve çevre ile ilişkilidir. Holiday Inn, Starbucks, The Body Shop gibi kendilerini “restorasyon” ile ilişkilendirmek isteyen markalar tarafından sıklıkla kullanıldığını göreceksiniz.
- Sarı , parlak, enerjik ve neşeli bir renktir. Onu güneşle ilişkilendiriyorsun. Sarı kullanan markaların enerjik bir havası vardır. McDonald's'ın altın kemerlerini veya Ferrari'nin şahlanan atını düşünün.
- Turuncu gibi sarı, sıcaklık ve iyimserlikle ilişkilendirilen bir renktir. Harley Davidson, Fanta ve Nickelodeon gibi markaları düşünün.
Markanız için doğru renkleri seçmek çok fazla düşünce ve tefekkür gerektirebilir. Tek renkli, tamamlayıcı renk şeması veya üçlü gibi kullanılabilecek birçok farklı renk kombinasyonu vardır. Genellikle tercih ettiğiniz yeşil gibi ana renkle başlayacak ve renk düzeninizi bundan oluşturacaksınız. Marka renk paletinizi seçerken biraz yardıma ihtiyacınız varsa, Bold Web Design tarafından oluşturulan bunun gibi kullanabileceğiniz yardımcı araçlar vardır. İkincil ve ana renkleri de dahil olmak üzere tüm servet 500 renk paletlerini görüntüler.

Renk psikolojisine ve markaların bunu nasıl kullandığına hızlı bir genel bakış için bu resme bakın:

3. Katılmak İçin Birden Fazla Yol Ekleyin
E-posta topluyorsunuz, ancak web sayfanızda yalnızca bir "abone ol" düğmesi mi var?
O zaman ciddi anlamda bir numarayı kaçırıyorsun.
Aboneleri, abonelikleri ve diğer faydalı bilgileri toplamak, tasarımla ilgili olduğu kadar tekrarla da ilgilidir. İnsanlar web sitenizde tekrarlanan bir şey gördüklerinde, bunun önemli olduğunu düşünürler.
Şu anda katılım formlarını nasıl kullandığınızı analiz edin. Formun göründüğü her pozisyonun bir listesini yapın. Üçten azsa, formu yeterince tekrarlamıyorsunuz demektir.
Formunuzu eklemeniz gereken bazı yerler şunlardır:
- Karşılama matı/önceden gösterilen web sitesinde yükleme
- Üst çubuk olarak gezinme menüsünün üstünde
- Navigasyon menüsünde
- Ana sayfada kahraman resmi bölümünde
- İçerik sayfalarının üstünde, içinde ve altında
- altbilgide
- bir açılır pencerede
Herhangi bir üç-dört konum seçin ve oradaki katılım formunuzu kullanın. Bazı kullanıcıları rahatsız etme riskini taşırken, dönüşüm oranlarındaki artış genellikle buna değer.
4. Sosyal Kanıtı Kullanın
Yeni bir şehirde seyahat ediyorsunuz ve kahvaltı yapmanız gerekiyor. Arabayı sürerken iki kahvaltı kafesi gördünüz. İlkinin dışında uzun bir insan kuyruğu var. Diğeri Sahra'dan daha ıssız görünüyor.
Hangisine gidiyorsun?
Tabii ki ilki.
İnsanlar, bir şeyin zaman ayırmaya değer olup olmadığını belirlemek için sosyal ipuçlarına bakar. Başkaları tarafından çok sevilen (veya en azından başkaları tarafından çok sevildiği algılanan) bir restoran, işletme veya marka daha yüksek değere sahip olarak görülür.
Düşük bilgi içeren satın almalarda (yani alıcının ürün hakkında fazla bir şey bilmediği veya daha fazlasını bilmek istemediği durumlarda), sosyal kanıt, teklifleri değerlendirmenin güçlü bir yolu haline gelir. Popüler görünen her şey dikkatinizi çekecektir.
Web sitenize sosyal kanıt eklemeye çalışın:
- Müşterilerden gelen referansları paylaşmak. Müşterinin otoritesi ne kadar yüksek olursa, referans o kadar güçlü olur (yani, bir ünlü referansı, normal bir kullanıcıdan daha fazla ağırlık taşır).
- Ürünlere incelemeler ve puanlar ekleme (Amazon gibi). Ne kadar çok puan ve inceleme olursa, “sosyal kanıt” o kadar güçlü olur.
- Yayınlandığınız yetkili web sitelerinin veya aldığınız ödüllerin bir listesini göstererek otoriteden gelen sosyal kanıtları kullanın.
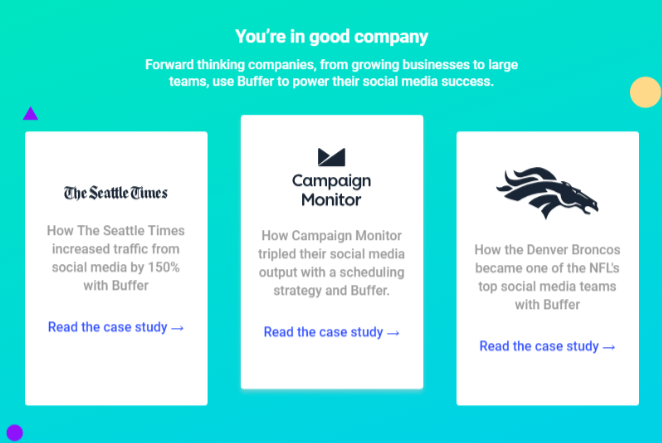
Örneğin, Buffer, ana sayfasında prestijli müşterilerin bir listesini gösterir. Bu, Buffer'ın müşterilerinin şu kuruluşlara saygı duyması muhtemel olduğundan, güçlü bir sosyal kanıt görevi görür:

Sana doğru
Tasarım sadece bir şeylerin iyi görünmesini sağlamakla ilgili değildir; aynı zamanda bir web sitesinin ticari hedeflerine ulaşmakla da ilgilidir. Pek çok tasarımcı çarpıcı tasarımlar yaratabilse de, dönüşümleri artırmak bir zorluk olmaya devam ediyor.
Web sitenizden daha fazlasını elde etmek için bu dört tasarım hilesini kullanın. Sosyal kanıtı kullanarak, daha fazla tercih ekleyerek ve CTA'larınızı iyileştirerek dönüşüm oranlarınızı hızla artıracaksınız.
