WordPress İşlev Dosyası İçin Son Derece Yararlı 42 Püf Noktası
Yayınlanan: 2023-09-16WordPress işlevler dosyasıyla neler yapabileceğinizi merak mı ediyorsunuz?
Tüm WordPress temaları bir Function.php dosyasıyla birlikte gelir. Bu dosya bir eklenti görevi görerek tema geliştiricilerin ve genel kullanıcıların WordPress'e kolayca özel kod eklemesine olanak tanır.
Bu yazıda size WordPress işlev dosyası için bazı yararlı püf noktaları göstereceğiz.

WordPress'teki İşlevler Dosyası Nedir?
Function.php dosyası, tüm ücretsiz ve premium WordPress temalarıyla birlikte gelen bir WordPress tema dosyasıdır.
Bir eklenti görevi görür ve tema geliştiricilerin tema özelliklerini tanımlamasına olanak tanır. Kullanıcılar bunu WordPress'e özel kod parçacıklarını eklemek için de kullanabilirler.
Ancak özel kodu temanızın işlevler dosyasında tutmak, özelleştirmelerinizi kaydetmenin en iyi yolu değildir. Temanızı güncellerseniz, Function.php dosyasının üzerine yazılacak ve özel kod parçacıklarınızı kaybedeceksiniz.
Bunun yerine, herkesin WordPress web sitenize herhangi bir temayı, eklentiyi veya temel WordPress dosyasını düzenlemeden kod parçacıkları eklemenizi sağlayan ücretsiz bir eklenti olan WPCode'u kullanmasını öneririz.
En iyi yanı, tüm özel kodunuzun ayrı olarak kaydedilmesidir, dolayısıyla herhangi bir WordPress güncellemesi bunları kaldırmayacaktır.
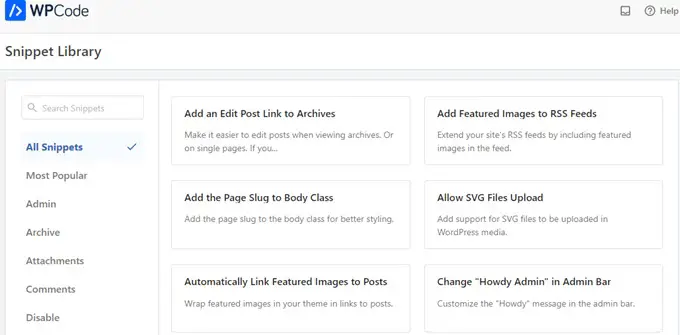
Bonus olarak, WPCode eklentisi, önceden yapılandırılmış kod parçacıklarının (bu listedekilerin çoğu dahil) kapsamlı bir kitaplığına sahiptir. Bu kod parçacıklarını birkaç tıklamayla dağıtabilirsiniz.

Bununla birlikte, bu makalede ele alacağımız öğelerin bir listesini burada bulabilirsiniz. İlginizi çeken birine atlayabilir veya takip edebilirsiniz:
Bu Kod Parçacıklarını Web Sitenize Nasıl Eklersiniz?
Başlamadan önce bu makaledeki kod parçacıklarını WordPress işlev dosyanıza nasıl ekleyeceğinize bakalım.
1. WPCode Kullanarak İşlevler Dosyasına Özel Kod Ekleme (Önerilir)
Öncelikle WPCode eklentisini kurup etkinleştirmeniz gerekiyor. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
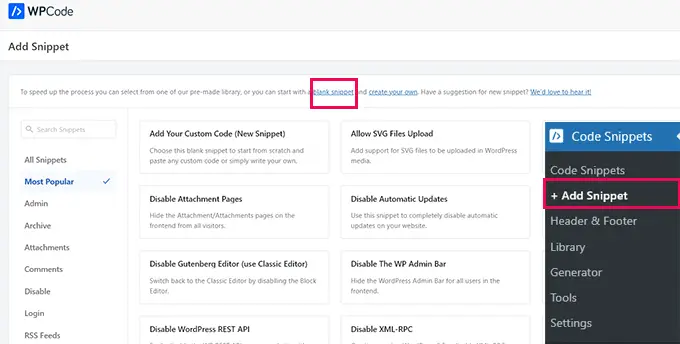
Etkinleştirme sonrasında Kod Parçacıkları » + Parçacık Ekle sayfasına gidin. WPCode'un kod kitaplığını, birçok yararlı özel kod parçacığının zaten eklenmiş olduğunu göreceksiniz.

Kod snippet'iniz kitaplıktaki snippet'lerle aynı şeyi yapıyorsa, oraya önceden eklenmiş olanı deneyebilirsiniz.
Alternatif olarak, özel kod pasajınızı eklemeye devam etmek için 'boş pasaj' bağlantısını tıklayın.
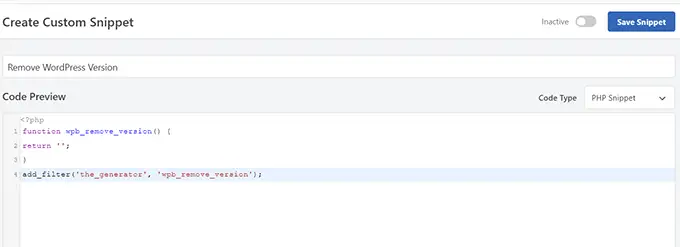
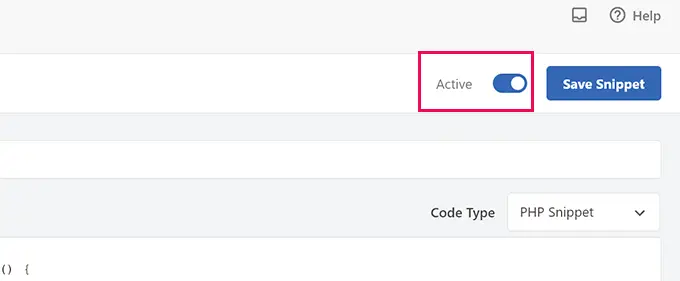
Bir sonraki ekranda özel kodunuz için bir başlık girin. Bu, bu kod pasajının ne yaptığını belirlemenize yardımcı olacak herhangi bir şey olabilir.

Daha sonra 'Kod Türü'nü seçmeniz gerekir. Function.php dosyasında çalışan bir kod ekliyorsanız 'PHP Snippet'ini seçmelisiniz.
Bunun altında, özel kodunuzu kopyalayıp 'Kod Önizleme' kutusuna yapıştırmanız gerekir.
Son olarak snippet'inizi 'Etkin' olarak ayarlayıp 'Snippet'i Kaydet' butonuna tıklamanız gerekiyor.

Kaydedilen snippet'iniz artık, onu işlevler.php dosyasına eklemişseniz olduğu gibi çalışacaktır.
Gerektiğinde daha fazla parça eklemek için işlemi tekrarlayabilirsiniz. Ayrıca bir pasajı silmeden de devre dışı bırakabilirsiniz.
2. Özel Kodu Doğrudan İşlevler Dosyasına Ekleyin
WPCode yöntemi her zaman temanın işlevler dosyasına kod eklemekten daha iyidir.
Ancak bazı kullanıcılar, bir müşterinin özel WordPress teması için kod yazıyor olabilir veya yalnızca Function.php dosyasına kod eklemeyi tercih ediyor olabilir.
Bu durumda, WordPress temanızın Function.php dosyasına nasıl kod ekleyeceğinizi burada bulabilirsiniz.
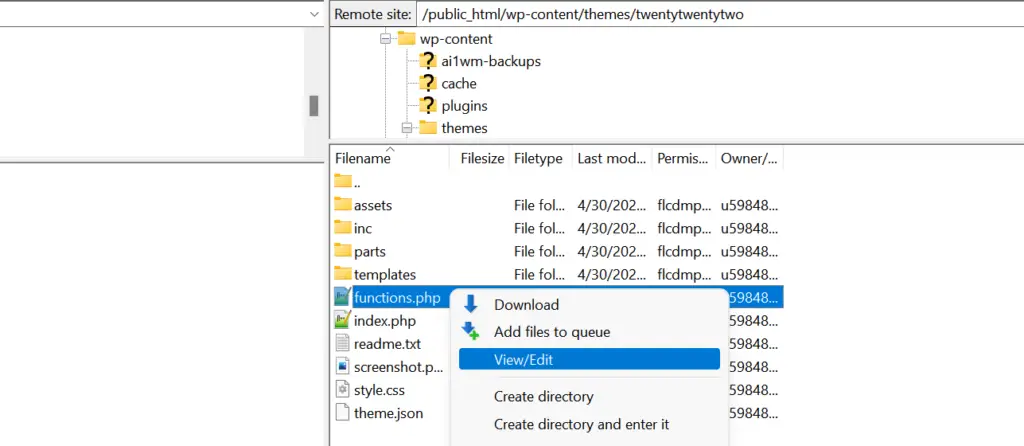
Öncelikle bir FTP istemcisi kullanarak WordPress web sitenize bağlanın. Bağlandıktan sonra /wp-content/themes/wordpress-theme/ klasörüne gidin.

Burada Function.php dosyasını bulacaksınız. Basitçe sağ tıklayın ve dosyayı düzenlemeyi veya düzenlemek üzere bilgisayarınıza indirmeyi seçin.
Notepad veya TextEdit gibi herhangi bir düz metin düzenleyiciyi kullanarak düzenleyebilirsiniz.
Ardından, Function.php dosyasının en altına gidin ve kod parçacığınızı buraya yapıştırın. Değişikliklerinizi kaydedebilir ve güncellenen function.php dosyasını tema klasörünüze yükleyebilirsiniz.
Artık özel kodunuzu çalışırken görmek için WordPress web sitenizi ziyaret edebilirsiniz.
Şimdi WordPress fonksiyon dosyası için 42 farklı faydalı püf noktasına bir göz atalım.
1. WordPress Sürüm Numarasını Kaldır
Her zaman WordPress’in en son sürümünü kullanmalısınız. Ancak WordPress sürüm numarasını sitenizden kaldırmak isteyebilirsiniz.
Bu kod parçacığını işlevler dosyanıza veya yeni bir WPCode parçacığı olarak eklemeniz yeterlidir:
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
Ayrıntılı talimatlar için WordPress sürüm numarasını kaldırmanın doğru yolunu gösteren kılavuzumuza bakın.
2. Özel Bir Kontrol Paneli Logosu Ekleyin
WordPress yönetici alanınızı beyaz etiketlemek mi istiyorsunuz? Özel bir kontrol paneli logosu eklemek sürecin ilk adımıdır.
Öncelikle özel logonuzu temanızın resimler klasörüne özel-logo.png olarak yüklemeniz gerekir. Özel logonuz 1:1 oranında (kare resim) 16x16 piksel boyutunda olmalıdır.
Bundan sonra bu kodu temanızın işlevler dosyasına veya yeni bir WPCode pasajı olarak ekleyebilirsiniz:
function wpb_custom_logo()
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
background-position: 0 0;
</style>
';
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Daha fazla ayrıntı için WordPress'te özel bir kontrol paneli logosunun nasıl ekleneceğine ilişkin kılavuzumuza bakın.
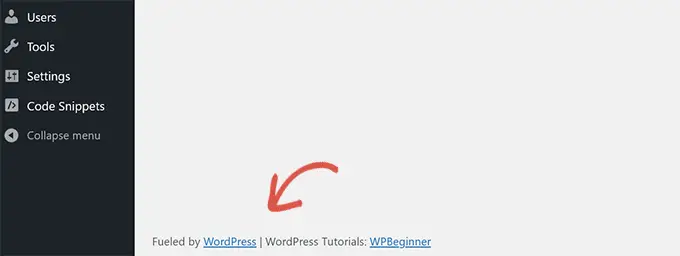
WordPress yönetici alanındaki alt bilgide 'WordPress ile oluşturduğunuz için teşekkür ederiz' mesajı görüntülenir. Bu kodu ekleyerek istediğiniz herhangi bir şeyle değiştirebilirsiniz:
function remove_footer_admin () WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
add_filter('admin_footer_text', 'remove_footer_admin');
Eklemek istediğiniz metni ve bağlantıları değiştirmekten çekinmeyin. Test sitemizde şu şekilde görünüyor.

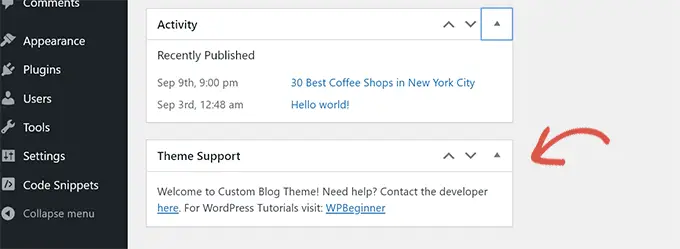
4. WordPress'e Özel Kontrol Paneli Widget'ları Ekleyin
Muhtemelen birçok eklentinin ve temanın WordPress kontrol paneline eklediği widget'ları görmüşsünüzdür. Aşağıdaki kodu yapıştırarak kendiniz bir tane ekleyebilirsiniz:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
function custom_dashboard_help()
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
Şöyle görünecektir:

Ayrıntılar için WordPress'e özel kontrol paneli widget'larının nasıl ekleneceğine ilişkin eğitimimize bakın.
5. WordPress'teki Varsayılan Gravatar'ı değiştirin
Bloglarda varsayılan gizemli adam avatarını gördünüz mü? Bunu kendi markalı özel avatarınızla kolayca değiştirebilirsiniz.
Varsayılan avatar olarak kullanmak istediğiniz görüntüyü yükleyin ve bu kodu işlevler dosyanıza veya WPCode eklentisine ekleyin:
function wpb_custom_default_gravatar( $avatar_defaults )
$myavatar="https://example.com/wp-content/uploads/2022/10/dummygravatar.png";
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
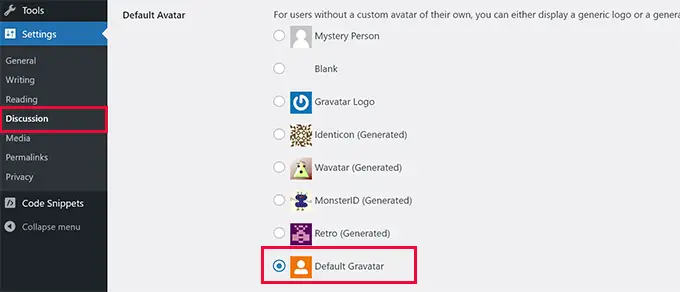
Artık Ayarlar »Tartışma sayfasına gidebilir ve varsayılan avatarınızı seçebilirsiniz.

Ayrıntılı talimatlar için WordPress'teki varsayılan gravatarın değiştirilmesine ilişkin kılavuzumuza bakın.
6. WordPress Alt Bilgisindeki Dinamik Telif Hakkı Tarihi
Temanızdaki alt bilgi şablonunu düzenleyerek kolayca bir telif hakkı tarihi ekleyebilirsiniz. Ancak sitenizin ne zaman başladığını göstermeyecek ve bir sonraki yıl otomatik olarak değişmeyecektir.
Bu kod, WordPress altbilgisine dinamik bir telif hakkı tarihi ekleyebilir:
function wpb_copyright()
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates)
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate)
$copyright .= '-' . $copyright_dates[0]->lastdate;
$output = $copyright;
return $output;
Bu işlevi ekledikten sonra footer.php dosyanızı açmanız ve dinamik telif hakkı tarihini görüntülemek istediğiniz yere aşağıdaki kodu eklemeniz gerekir:
<?php echo wpb_copyright(); ?>
Bu işlev, ilk gönderinizin tarihini ve son gönderinizin tarihini arar. Daha sonra işlevi çağırdığınız her yerde yılları döndürür.
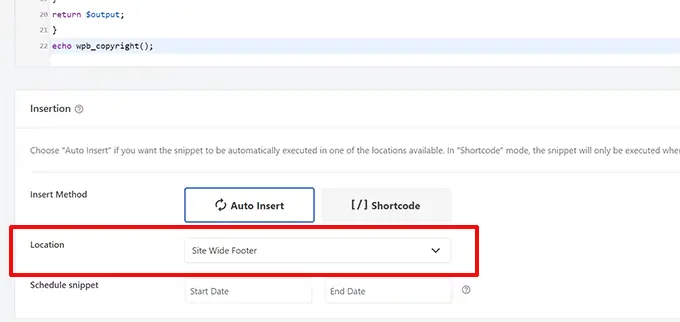
İpucu: WPCode eklentisini kullanıyorsanız iki kod parçacığını birleştirebilirsiniz. Bundan sonra snippet ayarlarının 'Ekleme' bölümünde 'Site Genelinde Alt Bilgi' konumunu seçin. Bu, temanızın footer.php dosyasını düzenlemenize gerek kalmadan, telif hakkı tarihini altbilgide otomatik olarak gösterecektir.

Daha fazla ayrıntı için WordPress'e dinamik telif hakkı tarihlerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
7. WordPress'te Arka Plan Rengini Rastgele Değiştirin
Her ziyarette ve sayfanın yeniden yüklenmesinde WordPress blogunuzun arka plan rengini rastgele değiştirmek ister misiniz? Bunu kolayca nasıl yapacağınız aşağıda açıklanmıştır.
Öncelikle bu kodu temanızın işlevler dosyasına veya WPCode eklentisine ekleyin:
function wpb_bg()
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
Daha sonra temanızdaki başlık.php dosyasını düzenlemeniz gerekecek. <body> etiketini bulun ve bu satırı ekleyin:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Artık değişikliklerinizi kaydedebilir ve bu kodu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Daha fazla ayrıntı ve alternatif yöntemler için WordPress'te arka plan rengini rastgele değiştirmeyle ilgili eğitimimize bakın.
8. WordPress URL'lerini güncelleyin
WordPress giriş sayfanız sürekli yenileniyorsa veya yönetici alanına erişemiyorsanız WordPress URL’lerini güncellemeniz gerekir.
Bunu yapmanın bir yolu wp-config.php dosyasını kullanmaktır. Ancak bunu yaparsanız ayarlar sayfasında doğru adresi ayarlayamazsınız. WordPress URL'si ve Site URL'si alanları kilitlenecek ve düzenlenemeyecektir.
Bunun yerine, bu sorunu düzeltmek için bu kodu işlevler dosyanıza eklemeniz yeterlidir:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
example.com'u alan adınızla değiştirmeyi unutmayın.
Giriş yaptıktan sonra WordPress yönetici alanındaki Ayarlar sayfasına gidebilir ve URL’leri ayarlayabilirsiniz.
Bundan sonra, işlevler dosyasına veya WPCode'a eklediğiniz kodu kaldırmalısınız. Aksi takdirde, sitenize her erişildiğinde bu URL'leri güncellemeye devam edecektir.
9. WordPress'e Ek Resim Boyutları Ekleyin
Bir görseli yüklediğinizde WordPress otomatik olarak çeşitli görsel boyutları oluşturur. Ayrıca temanızda kullanmak üzere ek görsel boyutları da oluşturabilirsiniz.
Bu kodu temanızın işlevler dosyasına veya WPCode pasajı olarak eklemeniz yeterlidir:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Bu kod, farklı boyutlarda üç yeni görüntü boyutu oluşturur. Gereksinimlerinizi karşılamak için kodu değiştirmekten çekinmeyin.
Daha sonra bu kodu kullanarak temanızın herhangi bir yerinde bir resim boyutunu görüntüleyebilirsiniz:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Ayrıntılı talimatlar için WordPress'te ek görsel boyutları oluşturma kılavuzumuza bakın.
WordPress, tema geliştiricilerin gezinme menülerini tanımlamasına ve ardından bunları görüntülemesine olanak tanır.
Temanızda yeni bir menü konumu tanımlamak için bu kodu temanızın işlevler dosyasına veya yeni bir WPCode pasajı olarak ekleyebilirsiniz:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
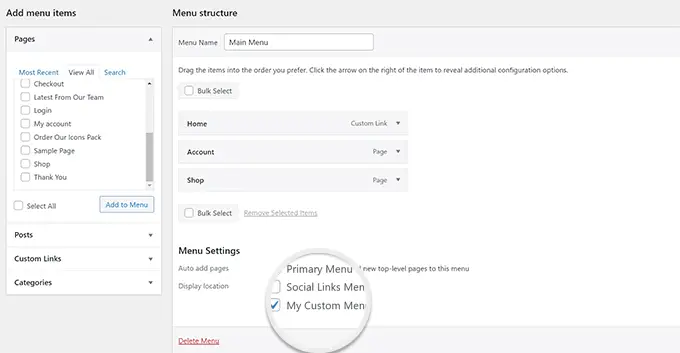
Artık WordPress kontrol panelinizde Görünüm »Menüler'e gidebilir ve tema konumu seçeneği olarak 'Özel Menüm'e bakın.

Not: Bu kod aynı zamanda tam site düzenleme özelliğine sahip blok temalarla da çalışacaktır. Bunu eklemek, Görünüm altındaki Menüler ekranını etkinleştirir.
Şimdi bu kodu temanıza, gezinme menüsünü görüntülemek istediğiniz yere eklemeniz gerekiyor:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Ayrıntılı talimatlar için WordPress temalarına özel gezinme menülerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
11. Yazar Profili Alanlarını Ekleyin
WordPress'teki yazar profillerinize ekstra alanlar eklemek ister misiniz? Bu kodu işlevler dosyanıza veya yeni bir WPCode pasajı olarak ekleyerek bunu kolayca yapabilirsiniz:
function wpb_new_contactmethods( $contactmethods )
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
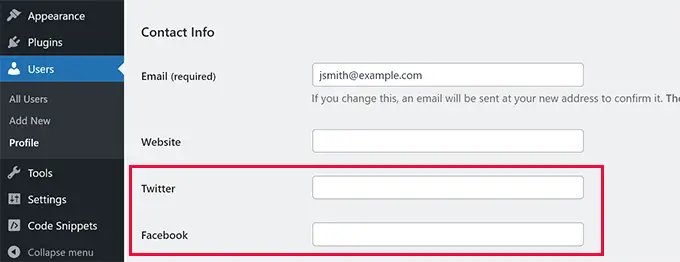
Bu kod, WordPress'teki kullanıcı profillerine Twitter ve Facebook alanlarını ekleyecektir.

Artık bu alanları yazar şablonunuzda şu şekilde görüntüleyebilirsiniz:
<?php echo get_the_author_meta('twitter') ?>
Ayrıca WordPress kaydına ek kullanıcı profili alanları eklemeyle ilgili kılavuzumuza da bakmak isteyebilirsiniz.
12. WordPress Temalarına Widget'a Hazır Alanlar veya Kenar Çubukları Ekleme
Bu, en çok kullanılan kod parçacıklarından biridir ve birçok geliştirici, WordPress temalarına widget'a hazır alanlar veya kenar çubukları eklemeyi zaten biliyor. Ama bilmeyenler için bu listede olmayı hak ediyor.
Aşağıdaki kodu function.php dosyanıza veya yeni bir WPCode pasajı olarak yapıştırabilirsiniz:
// Register Sidebars
function custom_sidebars()
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
add_action( 'widgets_init', 'custom_sidebars' );
Not: Bu kod aynı zamanda tam site düzenleme özelliğine sahip blok temalarla da çalışacaktır. Bunu eklemek, Görünüm altındaki Widget'lar ekranını etkinleştirir.
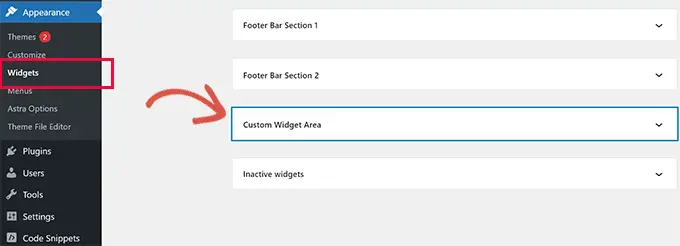
Artık Görünüm » Widget'lar sayfasını ziyaret edebilir ve yeni özel widget alanınızı görebilirsiniz.

Bu kenar çubuğunu veya widget'a hazır alanı web sitenizde görüntülemek için şablonda, görüntülemek istediğiniz yere aşağıdaki kodu eklemeniz gerekir:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Daha fazla ayrıntı için WordPress'te dinamik widget'a hazır alanların ve kenar çubuklarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Reklamlarını RSS beslemelerine her gönderinin altına ekleyen bloglar gördünüz mü? Bunu basit bir fonksiyonla kolayca başarabilirsiniz. Aşağıdaki kodu yapıştırmanız yeterli:
function wpbeginner_postrss($content)
if(is_feed())
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Daha fazla bilgi için nasıl içerik ekleyeceğinize ve RSS yayınlarınızı nasıl tamamen değiştireceğinize ilişkin kılavuzumuza bakın.
Gönderinin küçük resmi veya öne çıkan görseller genellikle yalnızca site tasarımınızda görüntülenir. Aşağıdaki kodla bu işlevselliği kolayca RSS feed'inize genişletebilirsiniz:
function rss_post_thumbnail($content)
global $post;
if(has_post_thumbnail($post->ID))
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
return $content;
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Daha fazla ayrıntı için WordPress RSS akışınıza gönderi küçük resimlerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
15. WordPress'te Giriş Hatalarını Gizleyin
Bilgisayar korsanları, yanlış kullanıcı adı veya şifreyi girip girmediklerini tahmin etmek için oturum açma hatalarını kullanabilir. WordPress'te giriş hatalarını gizleyerek giriş alanınızı ve WordPress web sitenizi daha güvenli hale getirebilirsiniz.
Aşağıdaki kodu temanızın işlevler dosyasına veya yeni bir WPCode pasajı olarak eklemeniz yeterlidir:
function no_wordpress_errors()
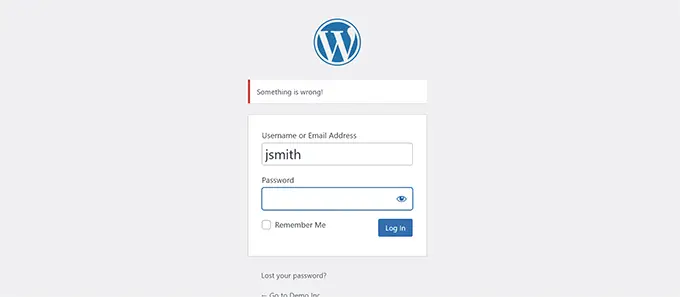
return 'Something is wrong!';
add_filter( 'login_errors', 'no_wordpress_errors' );
Artık kullanıcılar yanlış bir kullanıcı adı veya şifre girdiklerinde genel bir mesaj görecekler.

Daha fazla bilgi için WordPress hata mesajlarında oturum açma ipuçlarını devre dışı bırakma konusundaki eğitimimize bakın.
16. WordPress'te E-postayla Girişi Devre Dışı Bırakın
WordPress, kullanıcıların kullanıcı adları veya e-posta adresleriyle giriş yapmalarına olanak tanır. Bu kodu işlevler dosyanıza veya yeni bir WPCode pasajı olarak ekleyerek WordPress'te e-postayla oturum açmayı kolayca devre dışı bırakabilirsiniz:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Daha fazla bilgi için WordPress'te e-postayla oturum açma özelliğinin nasıl devre dışı bırakılacağına ilişkin kılavuzumuza bakın.
17. WordPress'te Arama Özelliğini Devre Dışı Bırakın
WordPress sitenizin arama özelliğini devre dışı bırakmak istiyorsanız, bu kodu işlevler dosyanıza veya yeni bir WPCode snippet'ine eklemeniz yeterlidir:
function wpb_filter_query( $query, $error = true )
if ( is_search() )
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
Bu kod, arama sorgusunu değiştirerek ve arama sonuçları yerine 404 hatası döndürerek basitçe devre dışı bırakır.
Daha fazla bilgi için WordPress arama özelliğini devre dışı bırakma konusundaki eğitimimize bakın.
Profesyonel İpucu: WordPress aramasından vazgeçmek yerine SearchWP'yi denemenizi öneririz. Web sitenize güçlü ve özelleştirilebilir bir arama özelliği eklemenizi sağlayan, piyasadaki en iyi WordPress arama eklentisidir.
Bazen dilbilgisi hatası veya yazım hatası içeren bir makale yayınlayabilirsiniz.
Hata yayınlanır ve RSS beslemesi abonelerinize dağıtılır. WordPress blogunuzda e-posta abonelikleriniz varsa bu abonelere de bir bildirim gönderilir.
RSS akışınızdaki gönderileri geciktirmek için bu kodu temanızın işlevler dosyasına veya yeni bir WPCode pasajı olarak eklemeniz yeterlidir:
function publish_later_on_feed($where)
global $wpdb;
if ( is_feed() )
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
return $where;
add_filter('posts_where', 'publish_later_on_feed');
Bu kodda 10 dakikayı $wait veya gecikme süresi olarak kullandık. Bunu istediğiniz sayıda dakikaya değiştirmekten çekinmeyin.

Bir eklenti yöntemi ve daha fazla bilgi için gönderilerin WordPress RSS akışında görünmesinin nasıl geciktirileceğine ilişkin ayrıntılı kılavuzumuza bakın.
19. WordPress'teki Alıntılar İçin Devamını Oku Metnini Değiştirin
Gönderilerinizde alıntıdan sonra görünen metni değiştirmek ister misiniz? Bu kodu temanızın işlevler dosyasına veya yeni bir WPCode pasajı olarak eklemeniz yeterlidir:
function modify_read_more_link()
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
add_filter( 'the_content_more_link', 'modify_read_more_link' );
Tüm web sitelerinin RSS beslemelerine ihtiyacı yoktur. WordPress sitenizdeki RSS beslemelerini devre dışı bırakmak istiyorsanız bu kodu temanızın işlevler dosyasına veya yeni bir WPCode pasajı olarak ekleyin:
function new_excerpt_more($more)
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
add_filter('excerpt_more', 'new_excerpt_more');
Eklenti yöntemi ve daha fazla bilgi için WordPress'te RSS yayınlarının nasıl devre dışı bırakılacağına ilişkin kılavuzumuza bakın.
21. WordPress'te Alıntı Uzunluğunu Değiştirin
WordPress alıntı uzunluklarını 55 kelimeyle sınırlar. Değiştirmeniz gerekiyorsa bu kodu işlevler dosyanıza veya yeni bir WPCode pasajı olarak ekleyebilirsiniz:
function new_excerpt_length($length)
return 100;
add_filter('excerpt_length', 'new_excerpt_length');
Alıntılarda göstermek istediğiniz kelime sayısını 100 olarak değiştirmeniz yeterlidir.
Alternatif yöntemler için WordPress alıntılarını nasıl özelleştireceğinize ilişkin kılavuzumuza bakmak isteyebilirsiniz (kodlama gerektirmez).
22. WordPress'e Yönetici Kullanıcı Ekleme
WordPress şifrenizi ve e-postanızı unuttuysanız, bir FTP istemcisi kullanarak bu kodu temanızın işlevler dosyasına ekleyerek bir yönetici kullanıcı ekleyebilirsiniz:
function wpb_admin_account()
$user="Username";
$pass="Password";
$email="[email protected]";
if ( !username_exists( $user ) && !email_exists( $email ) )
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
add_action('init','wpb_admin_account');
Kullanıcı adı, şifre ve e-posta alanlarını doldurmayı unutmayın.
Önemli: WordPress sitenize giriş yaptığınızda, kodu işlevler dosyanızdan silmeyi unutmayın.
Bu konu hakkında daha fazla bilgi için, FTP kullanarak WordPress'e nasıl yönetici kullanıcı ekleyeceğimizle ilgili eğitimimize göz atın.
23. Giriş Sayfasında Dil Değiştiriciyi Devre Dışı Bırakın
Çok dilli bir web sitesi işletiyorsanız WordPress, giriş sayfasında bir dil seçici görüntüler. Aşağıdaki kodu function.php dosyanıza ekleyerek veya yeni bir WPCode snippet'i olarak kolayca devre dışı bırakabilirsiniz:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. WordPress'teki Toplam Kayıtlı Kullanıcı Sayısını Gösterin
WordPress sitenizdeki toplam kayıtlı kullanıcı sayısını göstermek ister misiniz? Bu kodu temanızın işlevler dosyasına veya yeni bir WPCode pasajı olarak eklemeniz yeterlidir:
function wpb_user_count()
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Bu kod, sitenizdeki toplam kayıtlı kullanıcı sayısını görüntülemenize olanak tanıyan bir kısa kod oluşturur.
Artık toplam kullanıcı sayısını göstermek istediğiniz yazınıza veya sayfanıza [user_count] kısa kodunu eklemeniz yeterli.
Daha fazla bilgi ve eklenti yöntemi için WordPress'teki toplam kayıtlı kullanıcı sayısının nasıl görüntüleneceğine ilişkin eğitimimize bakın.
Belirli kategorileri WordPress RSS akışınızdan hariç tutmak mı istiyorsunuz? Bu kodu temanızın işlevler dosyasına veya yeni bir WPCode pasajı olarak ekleyebilirsiniz:
function exclude_category($query)
if ( $query->is_feed )
$query->set('cat', '-5, -2, -3');
return $query;
add_filter('pre_get_posts', 'exclude_category');
26. WordPress Yorumlarında URL Bağlantılarını Devre Dışı Bırakın
Varsayılan olarak WordPress, bir URL'yi yorumlardaki tıklanabilir bir bağlantıya dönüştürür.
Aşağıdaki kodu işlevler dosyanıza ekleyerek veya yeni bir WPCode pasajı olarak bunu durdurabilirsiniz:
remove_filter( 'comment_text', 'make_clickable', 9 );
Ayrıntılar için WordPress yorumlarında otomatik bağlantının nasıl devre dışı bırakılacağına ilişkin makalemize bakın.
27. WordPress Yazılarına Tek ve Çift CSS Sınıfları Ekleme
WordPress temalarının WordPress yorumları için tek veya çift sınıf kullandığını görmüş olabilirsiniz. Kullanıcıların bir yorumun nerede bitip diğerinin nerede başladığını görselleştirmesine yardımcı olur.
Aynı tekniği WordPress yayınlarınız için de kullanabilirsiniz. Estetik açıdan hoş görünüyor ve kullanıcıların çok sayıda içeriğe sahip sayfaları hızlı bir şekilde taramasına yardımcı oluyor.
Bu kodu temanızın işlevler dosyasına eklemeniz yeterlidir:
function oddeven_post_class ( $classes )
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
Bu kod, WordPress gönderilerine basitçe tek veya çift sınıf ekler. Artık bunları farklı şekilde şekillendirmek için özel CSS ekleyebilirsiniz.
Başlamanıza yardımcı olacak bazı örnek kodları burada bulabilirsiniz:
.even
background:#f0f8ff;
.odd
background:#f4f4fb;
Nihai sonuç şöyle görünecek:

Daha ayrıntılı talimatlara mı ihtiyacınız var? WordPress temalarındaki yayınlarınıza tek/çift sınıflarını nasıl ekleyeceğinizle ilgili eğitimimize bir göz atın.
28. WordPress'e Yüklenecek Ek Dosya Türlerini Ekleyin
Varsayılan olarak WordPress, en sık kullanılan dosya türlerinden sınırlı sayıda yüklemenize izin verir. Ancak diğer dosya türlerine izin verecek şekilde genişletebilirsiniz.
Bu kodu temanızın işlevler dosyasına eklemeniz yeterlidir:
function my_myme_types($mime_types)
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Bu kod, SVG ve PSD dosyalarını WordPress'e yüklemenizi sağlar.
İzin vermek istediğiniz dosya türleri için mime türlerini bulmanız ve ardından bunları kodda kullanmanız gerekecektir.
Bu konu hakkında daha fazla bilgi için WordPress'e yüklenecek ek dosya türlerinin nasıl ekleneceğine ilişkin eğitimimize göz atın.
29. WordPress E-postalarında Gönderen Adını Değiştirin
WordPress, giden e-postaları göndermek için varsayılan olarak var olmayan bir e-posta adresi ([e-posta korumalı]) kullanır.
Bu e-posta adresi, e-posta servis sağlayıcıları tarafından spam olarak işaretlenebilir.
WP Mail SMTP eklentisini kullanmak bunu düzeltmenin doğru yoludur.

E-posta teslimi sorunlarını düzeltir ve WordPress e-postalarınızı göndermek için gerçek bir e-posta adresi seçmenize olanak tanır.
Daha fazla bilgi edinmek için WordPress'in e-posta göndermeme sorununu nasıl düzeltebileceğimize ilişkin kılavuzumuza bakın.
Öte yandan, bunu hızlı bir şekilde gerçek bir e-posta adresiyle değiştirmek istiyorsanız aşağıdaki kodu işlevler dosyanıza veya yeni bir WPCode pasajı olarak ekleyebilirsiniz:
// Function to change email address
function wpb_sender_email( $original_email_address )
return '[email protected]';
// Function to change sender name
function wpb_sender_name( $original_email_from )
return 'Tim Smith';
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
E-posta adresinizi ve adınızı kendi bilgilerinizle değiştirmeyi unutmayın.
Bu yöntemle ilgili sorun, WordPress'in e-posta göndermek için hala mail() işlevini kullanması ve bu tür e-postaların büyük olasılıkla spam olarak sonuçlanmasıdır.
Daha iyi alternatifler için giden WordPress e-postalarında gönderen adının nasıl değiştirileceğine ilişkin eğitimimize bakın.
30. WordPress Yazılarına Yazar Bilgi Kutusu Ekleme
Çok yazarlı bir site işletiyorsanız ve yazılarınızın sonunda yazar biyografilerini göstermek istiyorsanız bu yöntemi deneyebilirsiniz.
Bu kodu işlevler dosyanıza veya yeni bir WPCode pasajı olarak ekleyerek başlayın:
function wpb_author_info_box( $content )
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) )
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details="<p class="author_name">About " . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
else
// if there is no author website then just close the paragraph
$author_details .= '</p>';
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
return $content;
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Daha sonra, daha iyi görünmesi için bazı özel CSS'ler eklemeniz gerekecek.
Bu örnek CSS'yi başlangıç noktası olarak kullanabilirsiniz:
.author_bio_section
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
.author_name
font-size:16px;
font-weight: bold;
.author_details img
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
Yazar kutunuz şu şekilde görünecek:

Bir eklenti yöntemi ve daha ayrıntılı talimatlar için WordPress gönderilerine yazar bilgi kutusunun nasıl ekleneceğine ilişkin makalemize göz atın.
31. WordPress'te XML-RPC'yi devre dışı bırakın
XML-RPC, üçüncü taraf uygulamaların WordPress sitenizle uzaktan iletişim kurmasına olanak tanıyan bir yöntemdir. Bu, güvenlik sorunlarına neden olabilir ve bilgisayar korsanları tarafından kullanılabilir.
WordPress'te XML-RPC'yi kapatmak için aşağıdaki kodu işlevler dosyanıza veya yeni bir WPCode pasajı olarak ekleyin:
add_filter('xmlrpc_enabled', '__return_false');
Daha fazla bilgi için WordPress'te XML-RPC'nin nasıl devre dışı bırakılacağına ilişkin makalemizi okumak isteyebilirsiniz.
32. Öne Çıkan Görselleri Gönderilere Otomatik Olarak Bağlayın
WordPress temanız öne çıkan görselleri makalelerin tamamına otomatik olarak bağlamıyorsa bu yöntemi deneyebilirsiniz.
Bu kodu temanızın işlevler dosyasına veya yeni bir WPCode pasajı olarak eklemeniz yeterlidir:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id )
If (! is_singular())
$html="<a href="" . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
else
return $html;
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Öne çıkan görsellerin WordPress'teki gönderilere otomatik olarak nasıl bağlanacağıyla ilgili makalemizi okumak isteyebilirsiniz.
33. WordPress'te Blok Düzenleyiciyi Devre Dışı Bırakın
WordPress, içerik yazmak ve web sitenizi düzenlemek için modern ve sezgisel bir düzenleyici kullanır. Bu düzenleyici, yaygın olarak kullanılan içerik ve düzen öğeleri için blokları kullanır; bu nedenle ona Blok Düzenleyici adı verilir.
Ancak bazı kullanım durumlarında eski Klasik Düzenleyiciyi kullanmanız gerekebilir.
Blok düzenleyiciyi devre dışı bırakmanın en kolay yolu Klasik Düzenleyici eklentisini kullanmaktır. Ancak ayrı bir eklenti kullanmak istemiyorsanız, aşağıdaki kodu işlevler dosyanıza veya yeni bir WPCode snippet'i olarak eklemeniz yeterlidir:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Daha fazla ayrıntı için Blok Düzenleyicinin nasıl devre dışı bırakılacağına ve Klasik Düzenleyicinin nasıl kullanılacağına ilişkin eğitimimize bakın.
34. WordPress'te Blok Widget'ları Devre Dışı Bırakın
WordPress, WordPress 5.8'de klasik widget'lardan blok widget'lara geçiş yaptı. Yeni blok widget'larının kullanımı daha kolaydır ve size klasik widget'lara göre daha fazla tasarım kontrolü sağlar.
Ancak bazı kullanıcılar yine de klasik widget'ları kullanmak isteyebilir. Bu durumda aşağıdaki kodu temanızın işlevler dosyasında veya yeni bir WPCode pasajı olarak kullanabilirsiniz:
add_filter( 'use_widgets_block_editor', '__return_false' );
Daha fazla ayrıntı için widget bloklarının nasıl devre dışı bırakılacağına (klasik widget'ların geri yüklenmesi) ilişkin makalemize bakın.
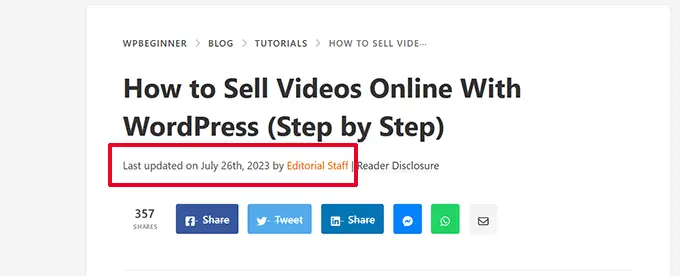
35. WordPress'te Son Güncelleme Tarihini Görüntüleyin
Ziyaretçiler WordPress blogunuzda bir gönderiyi veya sayfayı görüntülediğinde, WordPress temanız gönderinin yayınlandığı tarihi gösterecektir. Bu, çoğu blog ve statik web sitesi için uygundur.
Ancak WordPress eski makalelerin düzenli olarak güncellendiği web siteleri tarafından da kullanılmaktadır. Bu yayınlarda gönderinin en son değiştirildiği tarih ve saatin görüntülenmesi esastır.

Temanızın işlevler dosyasında aşağıdaki kodu kullanarak veya yeni bir WPCode pasajı olarak son güncelleme tarihini gösterebilirsiniz:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 )
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
Alternatif yöntemler ve daha fazla ayrıntı için WordPress'te son güncellenme tarihinin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
36. Yüklemeler için Küçük Harfli Dosya Adları Kullanın
Çok yazarlı bir web sitesi işletiyorsanız, yazarlar dosya adlarının büyük ve küçük harflerle yazıldığı görselleri yükleyebilirler.
Aşağıdaki kodun eklenmesi tüm dosya adlarının küçük harfle yazılmasını sağlar:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Not: Kod, mevcut yüklemelerin dosya adlarını değiştirmez. Alternatif yöntemler için WordPress'teki görsellerin ve medya dosyalarının nasıl yeniden adlandırılacağına ilişkin eğitimimize bakın.
37. Ön Uçta WordPress Yönetici Çubuğunu Devre Dışı Bırakın
Varsayılan olarak WordPress, oturum açmış bir kullanıcı web sitenizi görüntülediğinde yönetici çubuğunu üstte görüntüler.
Site yöneticileri dışındaki tüm kullanıcılar için yönetici çubuğunu devre dışı bırakabilirsiniz. Aşağıdaki kodu işlevler dosyanıza veya yeni bir WPCode pasajı olarak eklemeniz yeterlidir:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Daha fazla ayrıntı için, yöneticiler dışındaki tüm kullanıcılar için WordPress yönetici çubuğunun nasıl devre dışı bırakılacağına ilişkin kılavuzumuza bakın.
38. Yönetici Alanında Merhaba Yönetici Metnini Değiştirin
WordPress, WordPress kontrol panelinde bir 'Merhaba Yönetici' selamlaması görüntüler. 'Yönetici', oturum açan kullanıcının adı ile değiştirilir.

Aşağıdaki kodu işlevler dosyanıza ekleyerek veya yeni bir WPCode pasajı olarak varsayılan selamlamayı kendi selamlamanızla değiştirebilirsiniz:
function wpcode_snippet_replace_howdy( $wp_admin_bar )
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Daha fazla ayrıntı için WordPress'teki 'Merhaba Yönetici' mesajını değiştirme hakkındaki makalemize bakın.
39. Blok Düzenleyicide Kod Düzenlemeyi Devre Dışı Bırakın
Blok düzenleyici Kod Düzenleyiciye geçiş yapmanızı sağlar. Bazı HTML kodlarını manuel olarak eklemeniz gerekiyorsa bu kullanışlı olur.
Ancak bu özelliği site yöneticileriyle sınırlı tutmak isteyebilirsiniz.
Bunu başarmak için aşağıdaki kodu işlevler dosyanıza veya WPCode pasajı olarak ekleyebilirsiniz:
add_filter( 'block_editor_settings_all', function ( $settings )
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
);
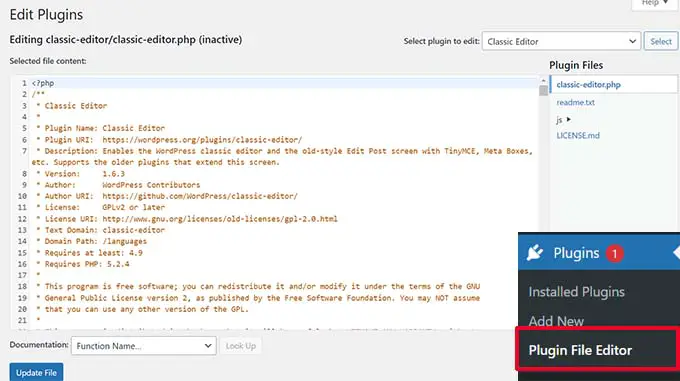
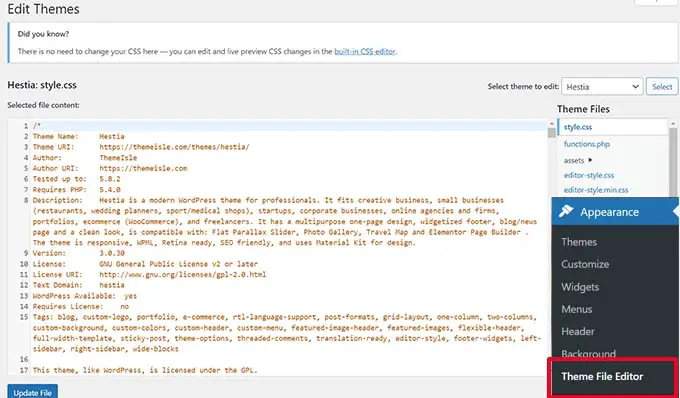
40. Eklenti / Tema Dosya Düzenleyicisini Devre Dışı Bırak
WordPress, eklenti dosyalarını düzenleyebileceğiniz yerleşik bir düzenleyiciyle birlikte gelir. Eklentiler »Eklenti Dosya Düzenleyicisi sayfasına giderek bunu görebilirsiniz.

Benzer şekilde, WordPress ayrıca Görünüm »Tema Dosya Düzenleyicisi'nde klasik temalar için bir dosya düzenleyici içerir.
Not: Bir blok teması kullanıyorsanız tema dosyası düzenleyicisi görünmez.

Temanızda veya eklentinizde değişiklik yapmak için bu düzenleyicileri kullanmanızı önermiyoruz. Koddaki küçük bir hata, web sitenizi tüm kullanıcılar için erişilemez hale getirebilir.
Eklenti/tema düzenleyiciyi devre dışı bırakmak için aşağıdaki kodu işlevler dosyanıza veya WPCode pasajı olarak ekleyin:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) )
define( 'DISALLOW_FILE_EDIT', true );
Daha fazla ayrıntı için WordPress'te eklenti/tema düzenleyicinin nasıl devre dışı bırakılacağına ilişkin eğitimimize bakın.
41. Yeni Kullanıcı Bildirim E-postalarını Devre Dışı Bırakın
Varsayılan olarak, WordPress web sitenize yeni bir kullanıcı katıldığında WordPress bir e-posta bildirimi gönderir.
WordPress üyeliğine sahip bir web sitesi işletiyorsanız veya kullanıcıların kaydolmasını zorunlu tutuyorsanız, bir kullanıcı web sitenize her katıldığında bir bildirim alırsınız.
Bu bildirimleri kapatmak için aşağıdakileri işlevler dosyanıza veya yeni bir WPCode pasajı olarak ekleyebilirsiniz:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' )
add_action(
'init',
function ()
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
);
Daha fazla ayrıntı için WordPress'te yeni kullanıcı e-posta bildirimlerinin nasıl devre dışı bırakılacağına ilişkin eğitimimize bakın.
42. Otomatik Güncelleme E-posta Bildirimlerini Devre Dışı Bırakın
Bazen WordPress, güvenlik ve bakım güncellemelerini otomatik olarak yükleyebilir veya kritik bir güvenlik açığına sahip bir eklentiyi güncelleyebilir.
Her güncellemeden sonra otomatik güncelleme e-posta bildirimi gönderir. Birden fazla WordPress web sitesini yönetiyorsanız, bu tür birkaç e-posta alabilirsiniz.
Bu e-posta bildirimlerini kapatmak için bu kodu işlevler dosyanıza veya yeni bir WPCode pasajı olarak ekleyebilirsiniz:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Daha fazla bilgi edinmek için WordPress'te otomatik güncelleme e-postalarının nasıl devre dışı bırakılacağına ilişkin makalemize bakın.
Bu makalenin, WordPress'teki function.php dosyası için bazı yeni yararlı püf noktaları öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WordPress hızını ve performansını artırmaya yönelik nihai kılavuzumuzu ve Mac ve Windows için en iyi kod düzenleyicilere yönelik uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
