WordPress'te Sayfa Başlığını Kaldırmanın 5 Kolay Yolu
Yayınlanan: 2022-09-09WordPress'te sayfa başlığını kaldırmanın bazı basit yolları vardır. Bazı WordPress temaları zaman zaman belirli sayfa başlıklarını kaldırır. Ancak bir sayfadan herhangi bir başlığı kaldırmak isterseniz, bunu kendiniz manuel olarak yapmanız gerekir.
Ancak insanlar neden bazen bir sayfa başlığını silme ihtiyacı duyar? Bunu yapmak için farklı nedenler de var, bunlar arasında...
- Bir sayfanın üst kısmında bir başlık kullanmak istiyorsanız ve zaten başlığı içeriyorsa. Bu nedenle, sayfa başlığını içerikten kaldırmak isteyebilirsiniz.
- Sayfa başlığı olmayan bir açılış sayfası oluşturmak istiyorsanız.
- Statik bir ana sayfada, bunun bir ana sayfa olduğunu da belirtmeye gerek yoktur.
- E-ticaret sitesinde çanta sayfası, sepet sayfası veya ilgili sayfalar gibi herhangi bir alt kategori de sayfa başlığı gerektirmez.
- Bir sayfayı yeniden tasarlamak ve web sitesinin temasından devralınan sayfa başlığının varsayılan CSS stilini değiştirmek istiyorsanız.
Bugün, WordPress'te sayfa başlığının nasıl kaldırılacağını tartışacağız. Kolay yolları takip edin ve değerli zamanınızdan tasarruf edin.
WordPress'te Sayfa Başlığını Kaldırmanın 5 Etkili Yolu
Artık insanların sayfa başlıklarını kaldırmak veya gizlemek istemelerinin nedenlerini bildiğinize göre, bunun nasıl yapılacağına geçelim. Elbette, bazı WordPress temaları, belirli sayfalardaki sayfa başlıklarını gizlemeye yardımcı olur. Ancak çoğu durumda, belirli bir sayfa başlığını kaldırmak için manuel giriş yapmanız gerekir. İşte bunu doğru yapmanın beş basit yolu.
Geçici yönlendirmenin web ziyaretçilerinin sitenin sunucu bakımı hakkında zamanında olmasını sağladığını biliyor musunuz? Ayrıntıları buradan öğrenin.
1. Sayfa Başlığını WordPress Kontrol Panelinden Manuel Olarak Kaldırın
Bu, sayfa başlıklarını kaldırmanın popüler bir yolu değil, kesinlikle hızlı bir yöntemdir. Kontrol panelinizden herhangi bir sayfanın başlığını kaldırmak sadece birkaç tıklama meselesidir.
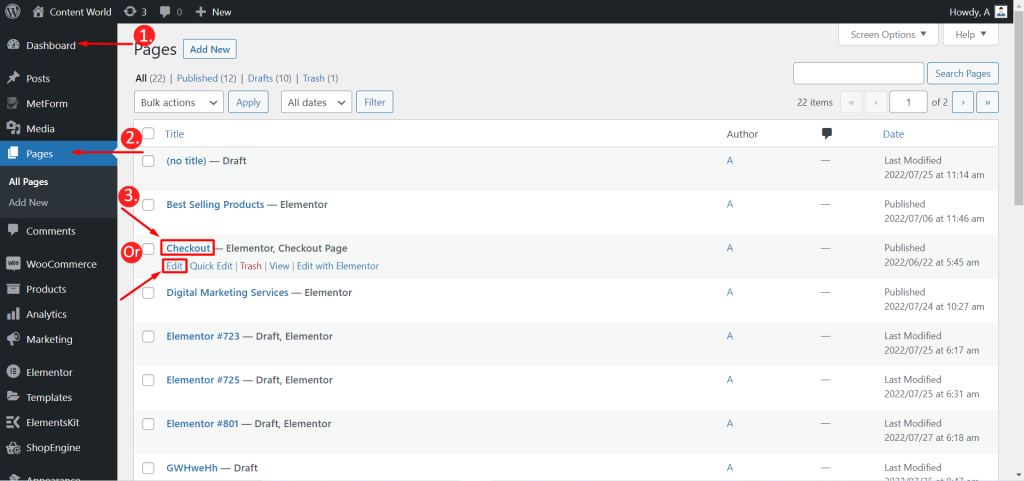
Gösterge Tablonuza gidin → Sayfalar → Herhangi bir Sayfa seçin → Hızlı Düzenleme'yi tıklayın → Başlığı Sil → Güncelle'yi tıklayın
Ayrıca yeni bir sayfa oluştururken başlık alanını boş bırakıp sayfayı kaydedebilirsiniz.
Yine, bir sayfa adının altındaki Düzenle düğmesine basarsanız, o sayfanın başlığını da silebilirsiniz. Aşağıdaki örneği takip edin-

Yeni güncellemeleri kaydetmeyi unutmayın.
2. Tema Ayarlarını Kullanarak Sayfa Başlığını Kaldırın
İyi bir profesyonel temanız varsa, sayfa başlığını kaldırmak kolaydır. Farklı temaların profesyonel özellikleri, çeşitli esnek seçenekler sunar. Sayfa ayarlarından sayfa başlığı seçeneğini değiştirir veya devre dışı bırakırsınız. ASTRA pro temasının bir örneğini buradan kontrol edin.
ASTRA pro temasını yükleyin ve Gösterge Tablonuza gidin → Görünüm → Tema ayarları → Başlık ayarlarını bulun
Şimdi, sayfa başlığı adı ayar seçeneğini bulacaksınız. Başlıkları değiştirebilir veya başlıkları kaldırabilir ve yeni ayarları kaydedebilirsiniz.
Yine, mevcut herhangi bir sayfaya giderseniz, ASTRA teması size sayfa başlığını göstermeyi devre dışı bırakma seçeneği gösterecektir. Bu tür bir tesisi birçok temada bulabilirsiniz. Bu, sayfa başlıklarını kaldırmak veya gizlemek için başka bir hızlı seçenektir.
3. Bir Sayfa Oluşturucu Kullanarak Sayfa Başlığını Kaldırma
Bu, herhangi bir sayfa başlığını kaldırmanın veya gizlemenin başka bir basit yoludur. Elementor gibi herhangi bir popüler sayfa oluşturma aracında bir başlık gizleme seçeneği elde edebilirsiniz. Elementor'da bir başlığı tamamen kaldırmadan nasıl gizleyeceğinizi öğrenmek için aşağıdaki işleme bakın.
WordPress panonuza gidin → Sayfalara gidin → bir Sayfa seçin → Elementor ile Düzenle seçeneğine gidin .
Ayrıca Yeni sayfa oluşturabilir ve Elementor ile düzenleyebilirsiniz.
Şimdi, sol alt köşede bir Ayarlar simgesi var. Ayarlar'a tıklayın → Başlığı Gizle'yi bulun → etkinleştirin (EVET) → Güncelle veya Yayınla.
Başlığı bu şekilde silmek yerine gizleyebilirsiniz. Ve isterseniz daha sonra görüntüleyebilirsiniz.
NOT: Web siteniz bir sayfa oluşturucu ile oluşturulmadıysa bu yöntemi kullanamazsınız.
4. Bir Eklenti ile Sayfa Başlığını Kaldırma
Sayfa başlıklarını gizlemek veya kaldırmak için bazı özel eklentiler vardır. Sayfa başlığını kaldırmak için Sayfa ve Gönderi Başlığını Gizle eklentisi, Başlığı Gizle eklentisi, Başlık Kaldırıcı ve diğer WordPress eklentilerini bulabilirsiniz . Ancak tüm eklentiler her tema için çalışmaz. Bu yüzden bir eklenti kurarken temalarla ilgili gerekli şeyleri okumalısınız.
Burada Title Remover'ı kurduk ve örnek bir resim gösterdik.
İşlem kolaydır, Sayfalara Git → Bir Sayfa Seçin ve başlığını gizlemek istediğiniz o sayfanın altındaki Düzenle'yi tıklayın .
Ardından, Başlığı Gizle? Bölüm. Sayfa başlığının gizlenmesi için Bu öğenin başlığını gizle'yi işaretleyin ve ardından Güncelle'ye basın.
Çok fazla sayfa veya gönderi için yapmanız gerekmiyorsa, bir eklenti kullanmak yararlıdır. Ancak, birçok öğe için başlıkları gizlemek streslidir. Bu durumda, başka bir yararlı yol düşünebilirsiniz.

5. CSS ile Sayfa Başlığını Kaldırma
Sayfa veya yazı başlıklarından kurtulmak için CSS kodlarını kullanmak popüler ve güvenli bir yoldur . WordPress sitenizde küçük kod parçacıkları kullanmanız gerekecek ve bunun uygulanması kolaydır. CSS kodları, tüm sayfa/yazı başlıklarını veya yalnızca belirli bir öğeyi silmek için kullanılabilir. İşlemleri detaylı olarak öğrenelim-
CSS Kullanarak Bir WordPress Sitesinin Tüm Sayfa Başlıklarını Kaldırma
Sayfa başlıklarını silmek veya gizlemek için Ek CSS bölümünü küçük bir kodla özelleştirebilirsiniz. Panonuzdan → Görünüm → Özelleştir ve şimdi göreceksiniz Sol alt köşede ek CSS.
Sadece tıklayın ve aşağıdaki kodu alana koyun,
.page .entry-title { display: none; }Ardından, yayınla düğmesine basın ve sayfa başlıklarının şimdi gizleneceğini görebilirsiniz.
Ancak, bu hızlı yol tüm temalar için çalışmayacaktır. Bunun nedeni, bazı temaların farklı CSS sınıfları kullanmasıdır. Bu durumda, o belirli CSS sınıf adına ihtiyacınız olacak .
Temanızın sınıf adını öğrenmek için web sitenizin ön ucuna gidin, herhangi bir sayfayı seçin ve ardından sayfa başlığına sağ tıklayın. Inspect/Inspect öğesini bulacaksınız. Tıklayın ve bir kaynak kodu paneli açılacaktır.
Burada vurgulanan sayfa başlığını veya H1 CSS sınıfını görebilirsiniz. gibi görünebilir,
<h1 class="entry-title">Your Page Title</h1>Burada, "giriş-başlığı" bölümünde CSS sınıf adını post-title, page-title veya başka bir şey göreceksiniz. Ardından, kodu CSS sınıf adınızla birlikte yazmanız gerekir.
Görsele göre sınıfımız “giriş-başlığı”. Bu adımda, CSS özelleştirme görünümünü tekrar açmanız ve .entry-title'ı sınıf adınızla değiştirmeniz gerekir. Gördüğünüz gibi başlığımız “giriş-başlığı” yani kod aynı kalacak,
.page .entry-title { display: none; }Uygulayın ve Yayınla'yı tıklayın. Bu şekilde sayfa başlıklarını maskeleyebilirsiniz.
CSS Kullanarak Bir WordPress Sitesinin Belirli Bir Sayfa Başlığını Kaldırma
Bazen belirli bir sayfanın başlığını gizlemek isteriz. Bunun için önce kimliğini öğrenmeniz gerekir. İlk olarak, WordPress panonuza erişin → Sayfalar'a gidin → bir Sayfa seçin → Düzenle, ancak tıklamayın, imleci Düzenle'nin üzerine getirin. Sayfa kimliğini bağlantıda bulabilirsiniz. Aşağıdaki resmi kontrol edin.
Burada sayfa kimliğimiz '705'. Bu kimlik, bu sayfanın başlığını gizlemek için özel kod oluşturmak için gereklidir. Şimdi sayfa kimliğinizle temel kodu değiştirmeniz gerekiyor.
.page-id-705 .entry-title { display: none; }Ek CSS bölümünde bu kodu girin, Yayınla'ya basın ve bitirdiniz. Ancak istenen sonucu getirmezse, tema farklı bir CSS sınıfı kullanıyor olabilir. Ardından, izlemeniz gereken ikinci kural, tüm sayfaların döşemelerini gizlemek için tartıştığımız bir önceki kuraldır.
Ancak, bu yöntemlerin hiçbirinin işe yaramaması da mümkündür. Bu durumda, CSS sınıfını değiştirmek için koda şunun gibi !important ekleyin,
.page-id-705 .entry-title{ display:none !important; } NOT: Herhangi bir özel kod uygulamadan önce sitenizi yedeklemeyi unutmayın.
WordPress'te Sayfa Başlığını Kaldırmanın Artıları ve Eksileri
Bir WordPress sitesinin Ana Sayfa, Hakkımızda, İletişim Sayfası gibi bazı ana sayfaları herhangi bir başlık gerektirmez. Bu ortak sayfaların başlıklarını ayrı ayrı görüntülerseniz, çekici görünmez ve önemli kısımlardan dikkati dağıtır. Açılış sayfası, bir web sitesinin ayrı bir başlık gerektirmeyen bir diğer önemli sayfasıdır. Başlık yerine daha çekici öğeler içeren bir açılış sayfası tasarlamalısınız.
Yine, bazı WordPress temaları başlıkları başlıklar aracılığıyla görüntüler. Bazen, insanlar da başlıkları olan belirli sayfalar için afişler tasarlar. Bu nedenle, bu sayfaların başlıklarını kaldırmanız veya gizlemeniz önerilir .
Tersine, bir WordPress sitesinin SEO'su için bir sayfa başlığı gereklidir. Bir sayfanın içeriğini anlamak için başlıklar veya h1 etiketi arama motorlarına yardımcı olur. Arama motorları, bir sayfanın ne hakkında olduğu hakkında sayfa başlıklarından fikir alır ve benzer sonuçları insanlara gösterir. Başlık eksikse, arama motoru bir sayfadan rastgele başlık ve metin alır ve bunu başlık yapar. Bu nedenle, sayfa başlıklarını kaldırmak kötü bir SEO uygulamasıdır çünkü web sitesinin sıralamasına zarar verir.
Müşterilerinizin memnuniyetini artırmak için WordPress'te nasıl Geri Bildirim Formu oluşturacağınızı öğrenin.
Son sözler
WordPress'te sayfa başlıklarını bu şekilde kaldırabilir ve başlıklar yayınlayabilirsiniz. Teknikler hiç de karmaşık değil; tek yapman gereken birini seçmek. Bunu temaya, zamana ve ihtiyaca göre yapabilirsiniz . Tabii ki, başlığı WordPress sayfasından tamamen kaldırırsanız, birçok olumsuz etkisi vardır. Aslında arama motorunun cezalandırılmasına neden olur. Ancak, bazen başlıkları görüntülemek istemediğimiz de doğrudur. Ayrıca, çeşitli koşullara bağlı olarak sayfa başlıklarını gizlemek ve yönergeler aramak istiyoruz.
Tüm bunları göz önünde bulundurarak bu makaleyi özetledik. Bu nedenle, WordPress'in sayfa başlıklarını gizlemek için yerleşik bir seçeneği olmadığı için yukarıdaki yöntemlerden herhangi birini seçin.
