Keşfedilecek 5 Yenilikçi UX Yaklaşımı
Yayınlanan: 2019-02-28İlgi çekici hikayeler oluşturmak için çalışmalarımızda yenilikçi kullanıcı deneyimi yaklaşımlarını kullanmayı seviyoruz, WordPress Vaka Çalışmaları portföyümüzde harika örnekler görebilirsiniz. Bu makalede, içeriği benzersiz ve ilgi çekici bir şekilde sunmak için bazı farklı UX tasarım yönergelerini keşfedeceğiz, umarız bunu ilham verici bulursunuz!
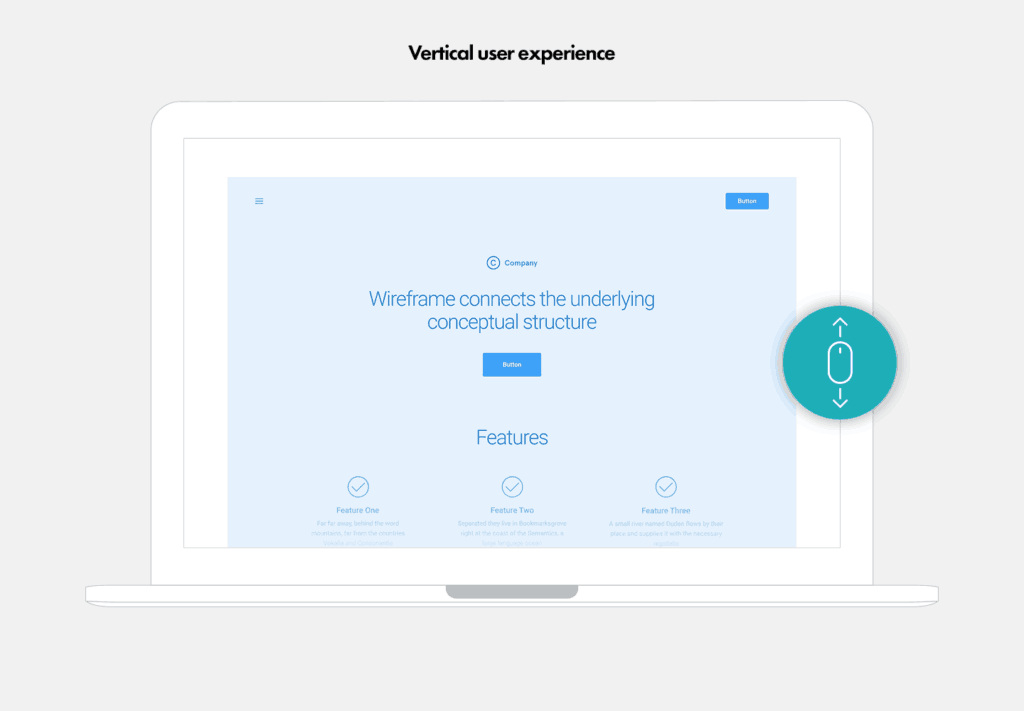
#1 Dikey UX
Çoğu web sitesi, kullanıcıların içeriği görüntülemek için aşağı kaydırması gereken uzun bir dikey sayfa olarak tasarlanmıştır. Genellikle içerik tek bir uzun dikey kaba yerleştirilir. Kullanıcılar, sayfayı aşağı ve yukarı kaydırmak için fare tekerleğini ve yönlü klavyeleri kullanarak kullanıcı arayüzü ile etkileşime girebilir.

Burada, Sony için tasarladığımız ve oluşturduğumuz bir web sitesi için bir örnek olay incelemesinde kullanılan dikey kullanıcı deneyiminin bir örneği verilmiştir.
Özellikle geniş çapta benimsendiği ve kullanıcılara aşina olduğu için, dikey kullanıcı deneyimini kullanmanın yanlış bir tarafı yoktur. Ancak, bir proje kendini daha yaratıcı bir yaklaşıma uygun hale getirdiğinde arada sırada karıştırmak eğlencelidir! Keşfedilecek ve üzerine inşa edilecek birçok alternatif çerçeve konsepti var, bu yüzden hadi dalalım ve standart dikey kaydırma kullanıcı deneyiminin alternatiflerini keşfedelim.
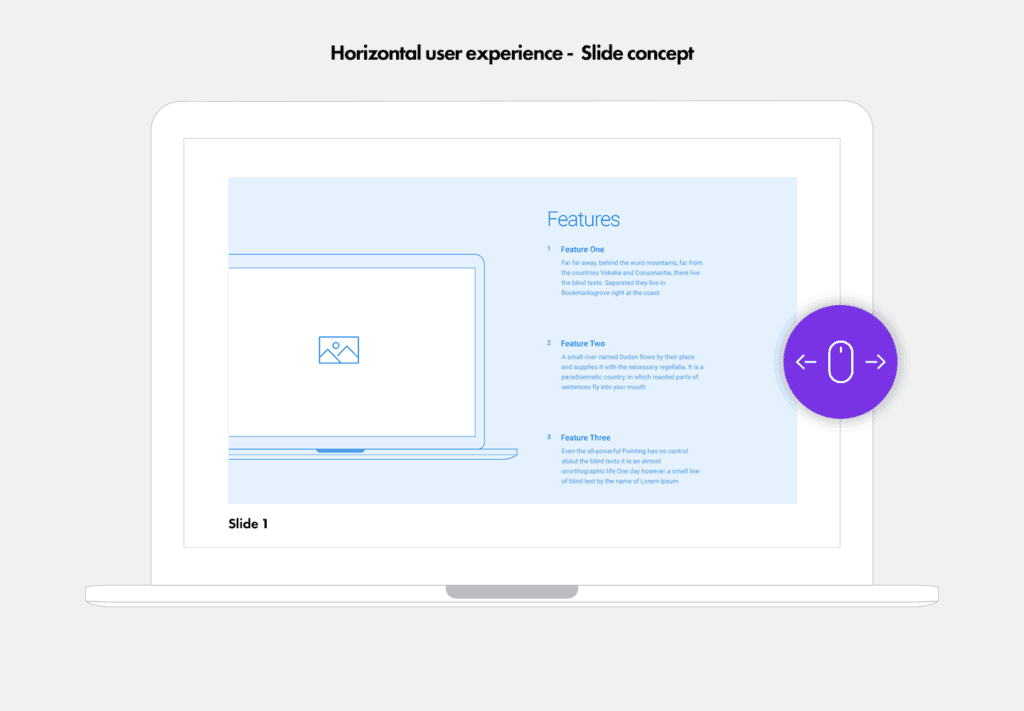
#2 Yatay UX

Dikey deneyime en yaygın alternatif, farklı şekillerde geliştirilebilen yatay yerleşimdir ve tasarımı hayata geçirmek için kullandığınız teknolojiye bağlı olarak çeşitli kullanıcı deneyimleri olabilir.
MRI Yazılımı için oluşturduğumuz bir WordPress Multisite için vaka çalışmalarımızdan birinden yatay UX örneği.
Yatay kullanıcı deneyimi, kullanıcıların içeriği yukarı/aşağı yerine sola/sağa kaydırmasına olanak tanır. Yardım sektöründeki müşterilerimizden biri olan Nacro için bir vaka çalışması için yatay düzeni nasıl kullandığımıza dair başka bir örnek.
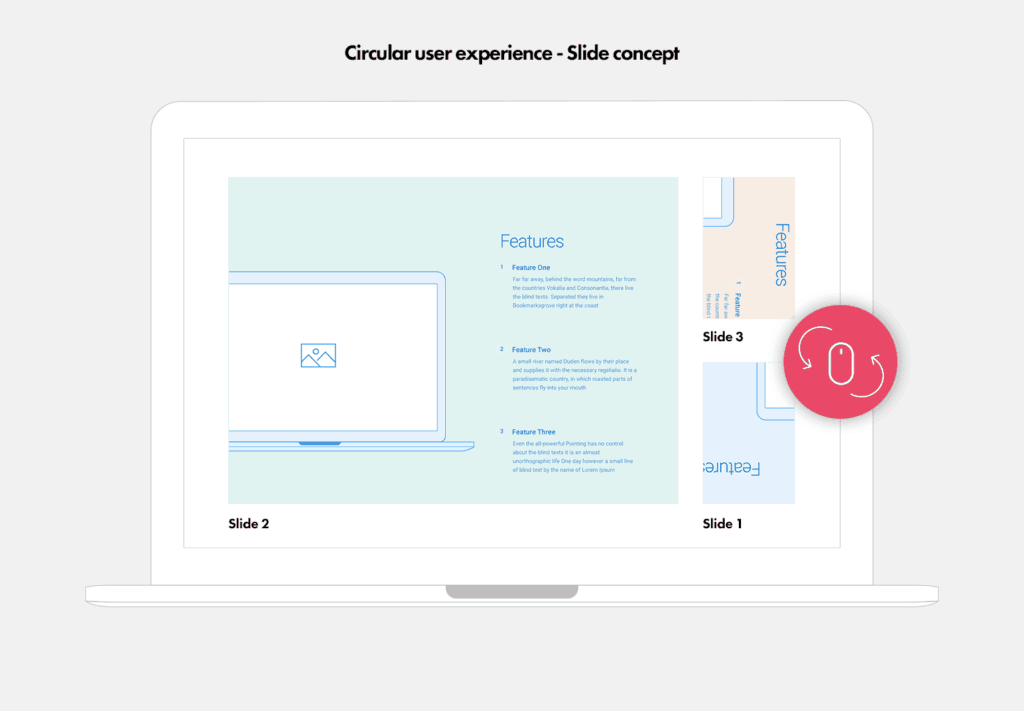
#3 Dairesel Kullanıcı Deneyimi


Gerçekten sevdiğimiz bir başka ilginç kullanıcı deneyimi, sabit bir kapta dairesel bir hareket kullanır. Yukarıda yatay düzende vurguladığımız slayt konseptine dayanmaktadır, ancak slaytların hareketi yatay değil daireseldir ki bu da oldukça havalı göründüğünü düşünüyoruz!
Müşterimiz Aptitude Software ile yaptığımız çalışmaları sergilemek için tasarladığımız bir vaka çalışması için eylem halindeki dairesel harekete bir örnek.
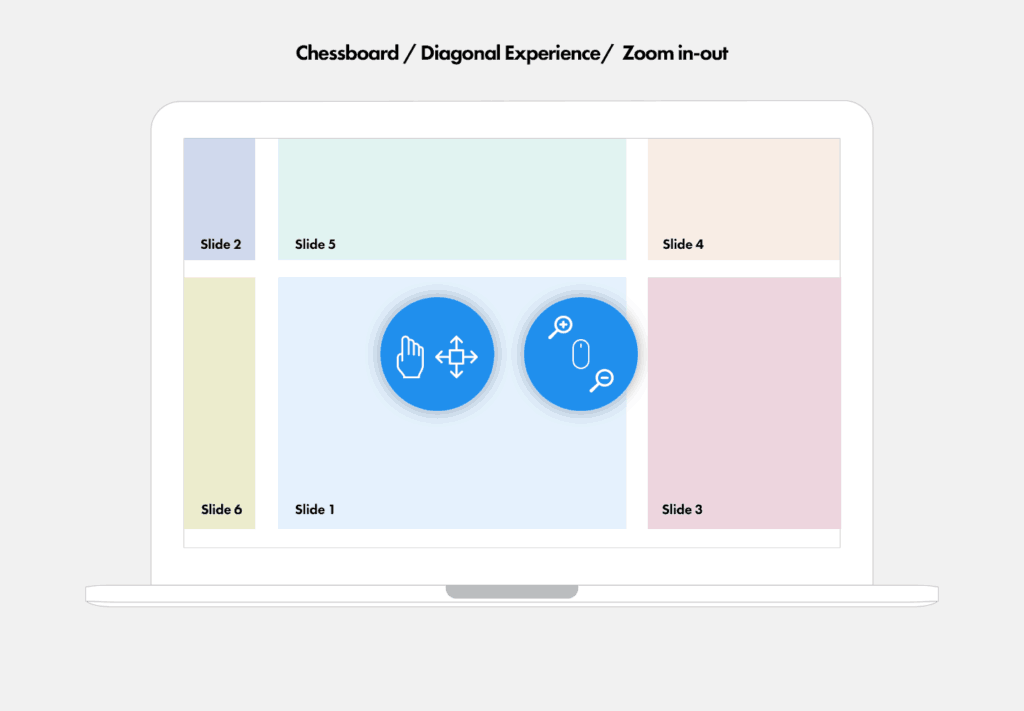
#4 Satranç tahtası kullanıcı deneyimi

Bu, kullanıcının sayfa boyunca birden çok yönde gezinebileceği ve yakınlaştırıp uzaklaştırabileceği dev bir satranç tahtası gibi bir düzene sahip gerçekten eğlenceli bir çerçevedir - kullanıcıyla etkileşim kurmanın gerçekten eğlenceli bir yolu.
Ufomammoot web sitesinde satranç tahtası UX'ini çalışırken görebilirsiniz.
#5 Elastik Örtüşen UX

Elastik üst üste binen kullanıcı deneyimi, kullanıcıyı anlatı ilerledikçe keşfetmeye davet eden bir dizi üst üste binen ekranlara sahiptir. Bu, sezgisel ve ilgi çekici hikaye anlatımına güzel bir örnek, bayılıyoruz!
Hareket halindeki elastik örtüşen UX'in harika bir örneği İnsanı Konuşuyor musun web sitesinde görülebilir.
Kiralık Yaratıcılık!
Web'deki yaratıcılıktan her gün ilham alıyoruz ve projelerimizle eğlenmeyi ve ilgi çekici hikayeler yaratmayı seviyoruz. Yaratıcı bir yaklaşıma ihtiyaç duyan bir projeniz varsa lütfen iletişime geçin – size yardımcı olmaktan memnuniyet duyarız!
