Her Pazarlamacı İçin 7 Görsel Hiyerarşi İlkesi
Yayınlanan: 2023-06-20Hiç bir web sitesine tıklayın, bir göz atın ve "Hm, bu bir hayır olacak" deyin ve çıkış düğmesini aradınız mı? Benim için bunun genellikle üç nedeni vardır: site modası geçmiş görünüyor, kalabalık veya gezinmesi zor.

Bu nedenle web tasarımında görsel hiyerarşi çok önemlidir, çünkü kötü bir web sitesi ziyaretçilerin markanıza ilgi duymasını engelleyebilir.

İşte kitlenizi çekmek, ilgilerini canlı tutmak ve dönüşümler oluşturmak için görsel hiyerarşinin temel tasarım ilkelerini anlamak için kolay bir kılavuz.
İçindekiler
Görsel hiyerarşi nedir?
Görsel hiyerarşi, grafik öğeleri önem sırasına göre düzenleme yöntemidir. Boyut, renk, kontrast, beyaz ve daha fazlasıyla ilgili ilkelere güvenerek, kullanıcıların resimlerden web sitelerine kadar tasarımlarınızla nasıl etkileşime gireceğini etkileyebilirsiniz.
Görsel hiyerarşi, ister görüntü, ister grafik tasarım veya web tasarımı olsun, bir tasarımda neye baktığınızı ve neye odaklandığınızı etkiler . Bilgi mimarisinde (yani bilgilerin kolay anlaşılma ve gezinme için nasıl düzenlendiği ve görüntülendiği) önemli bir oyuncudur ve kullanıcı deneyimini (UX) büyük ölçüde etkileyebilir.
Görsel hiyerarşi hakkında düşünürken kendinize birkaç soru sormak istersiniz:
- Neye dikkat çekmek istiyoruz?
- Kullanıcılarımızın hangi işlemleri gerçekleştirmesini istiyoruz?
- Göz doğal olarak nereye gider ve nereye iner?
Bu soruları sormak, net bir görsel hiyerarşi oluşturmak için aşağıda belirtilen ilkeleri kullanmanıza yardımcı olacaktır.
Kötü görsel hiyerarşiyi ne oluşturur?
Görsel hiyerarşi söz konusu olduğunda altın bir kural vardır: Her öğe önemli görünüyorsa, hiçbir şey önemli görünmeyecektir.
Görsel hiyerarşi, tükettiğiniz bilgileri sıralamanın bir yolu olarak hizmet eder. Öğeler arasında ayrım yapmanın bir yolu yoksa, bu zayıf hiyerarşi olarak kabul edilir.
Bu örneği alın:

Solda çok şey oluyor. İki ana öğe aynı boyuttadır ve birden fazla renk, nereye bakılacağını bilmeyi zorlaştırır.
Zayıf bir görsel hiyerarşi:
- Kullanıcının kafasını karıştırır.
- Nereye bakılacağını belirsizleştirir.
- Mülayim bir tasarım oluşturur.
Bunun yerine kullanıcıyı anlamayı kolaylaştıran ve yönlendiren görsel bir yapı oluşturun. Bir web sitesindeki doğru görsel hiyerarşi, birisinin bir sayfanın ne hakkında olduğunu anlamasına yardımcı olur. Aşağıda, web tasarımında görsel hiyerarşinin temellerini ele alacağız.
Görsel Hiyerarşi için 7 Web Tasarım İlkesi
- Odak noktaları oluşturmak için hizalamayı ve kompozisyonu kullanın.
- Kalıpları okumayı düşünün.
- Kullanıcılar daha büyük öğeleri daha kolay fark eder.
- Renk ve kontrast göze çarpar.
- Beyaz boşluk vurgu oluşturur.
- Yakınlık ve tekrarlama birliği yaratır.
1. Odak noktaları oluşturmak için hizalamayı ve kompozisyonu kullanın.
Hizalama ve kompozisyon, sitenizdeki öğeleri yapılandırmanıza ve izleyiciler için odak noktaları oluşturmanıza yardımcı olur. İki ortak kompozisyon kuralı, üçte bir kuralı ve olasılık kuralıdır.
Üçte bir kuralı ile sayfanız iki yatay ve dikey çizgiye bölünerek dokuz eşit boyutlu kareden oluşan bir ızgara oluşturulur. Çizgilerin kesiştiği noktalar, tasarımınızın önemli unsurlarını yerleştireceğiniz odak noktalarıdır.
Olasılık kuralı, tek sayıda öğenin izleyicilerde daha fazla ilgi ve katılım yarattığını söyler çünkü her öğe, çift sayıdaki gruplandırmalar yerine ayrı ayrı değerlendirilebilir.
2. Kalıpları okumayı düşünün.
Yukarıdan aşağıya doğru okumak küresel bir standarttır, ancak insanların yatay olarak nasıl okudukları konusunda kültürel farklılıklar vardır. İngilizce ve İspanyolca gibi diller için "Batı" standardı soldan sağa okunurken, Arapça, İbranice ve Urduca gibi Sami ve Hint-Aryan dilleri sağdan sola okunur.
Bu varyasyon, iki farklı okuma/tarama stili getirir: F ve Z kalıpları.

- Z Modeli görüntüleyiciler bir sayfanın sol üstünden başlar ve sağ üste doğru hareket eder, ardından aşağı ve geriye doğru sol alta, sonra da karşıdan sağ alta doğru hareket eder.
- F Modeli görüntüleyiciler, Z modeli görüntüleyiciler gibi sol üstten başlar ve sağ üste hareket eder, ancak bir sayfanın sol tarafını kılavuz olarak kullanırlar ve daha kısa bir hareketle (bir F'nin daha kısa satırı) hızlıca sağa tararlar. sonra sola ve sayfanın altına geri dönün.
Ya geleneksel okuma kalıplarını takip edebilir ve kişinin doğal işlemesine uyan sayfalar tasarlayabilir ya da geleneksel bir kalıbı bozarak onlara gezinme için kullanmaları için ana odak unsuru sağlayabilirsiniz. Bunu hatırlamak, özellikle açılış sayfaları olmak üzere dönüşüm sağlayan projeler tasarlamanıza yardımcı olacaktır .
3. Kullanıcılar daha büyük öğeleri daha kolay fark eder.
Görsel hiyerarşide boyut önemlidir çünkü daha büyük öğeler en çok dikkati çeker ve daha önemli kabul edilir.
Bu örneği Netflix'ten alın.

Görüntü Kaynağı
Bu görsele baktığınızda okuyacağınız ilk şey “ Sınırsız sayıda film, TV şovu ve daha fazlası. Ardından, sayfadaki diğer öğeleri keşfetmeden önce bir sonraki satırı ve ardından bir sonraki satırı okuyacaksınız.
"Sınırsız film, TV şovu ve daha fazlası" mesajın en önemli kısmı olarak gösteriliyor ki bu mantıklı, çünkü Netflix'in ana satış noktası bu.

Web sayfanızı tasarlarken, hedef kitlenizin ilk olarak neye bakmasını istediğinizi düşünün ve bunu stratejinize yön vermesi için kullanın.
4. Renk ve kontrast göze çarpar.
İnsanlar duygu uyandıran, kültürel ve sosyal çağrışımları olan renklere çekilir. Sadece sektöre göre logolara bakın ve gıda markalarının sarıya doğru yöneldiğini ve finans kurumlarının mavi renkte olma eğiliminde olduğunu fark edeceksiniz.
Tasarımda renk, belirli öğelere dikkat çekmek için harikadır. Zıt renkler, sayfanızın öğeleri arasındaki farkı göstermek veya bir öğeye dikkat çekmek için harikadır. Örneğin bir neon yeşili ve ardından kırık beyaz bir renk kullanmak, neon yeşili içindeki unsurlara dikkat çekecektir.
Aşağıdaki resimde, grafikteki iki turuncu çubuk gri çubuklardan ayrılarak turuncunun bir odak noktası ve grinin ikincil olduğunu gösterir.

Bir web sitesinde, CTA'larınıza odaklanmak için renkleri kullanabilirsiniz. Aşağıdaki resimde, öne çıkan plan seçeneği mor renkte, diğerleri ise beyaz renktedir. Marka muhtemelen kullanıcıların bu planı seçmesini istiyor, bu nedenle ona renk katmak dikkatlerini ve ilgilerini çekiyor.

Görüntü Kaynağı
Yukarıdaki örnekte en çok öne çıkan CTA ortadadır. Marka muhtemelen kullanıcıların bu seçeneği seçmesini istiyor. Diğer CTA'lar hala görünür ancak turuncuya kıyasla sessizdir.
Renkle en görsel etkiyi yaratmak için genellikle daha azı daha fazladır.
4. Beyaz boşluk vurgu yaratır.
Beyaz boşluk, bir tasarım içindeki boş alanı ifade eder.

Görüntü Kaynağı
Web tasarımınızdaki beyaz boşluk, dikkat çekmek ve dengeyi korumak için anahtardır.
Alanı mümkün olduğu kadar çok öğeyle doldurmak, neye baktıklarını anlayamayan izleyicileri şaşırtabilir ve caydırabilir.
Apple ayrıca beyaz boşluk kullanımıyla da tanınır.

Görüntü Kaynağı
Marka, sayfadaki öğeleri vurgulayan basit bir kullanıcı arayüzü sunar. Apple'ın beyaz boşluk kullanımı da bir markanın kimliğini yansıtıyor.
6. Yakınlık ve tekrarlama birliği yaratır.
Öğeleri bir araya getirmek, kullanıcılara öğelerin ilişkili olduğunu söyler.
Örneğin, New York Times Cooking web sitesini ele alalım. "Temel Konularda Ustalaşın" başlığı, yakın bir şekilde gruplandırılmış dört tarif kutusu içerir ve izleyicilere muhtemelen aynı önem düzeyini paylaştıklarını bildirir.

Görüntü Kaynağı
Belirli öğeleri nasıl gruplandıracağınızdan emin değilseniz, öğeleri kitlenizin beklentilerine göre gruplandırmak için kart sıralama gibi UX araştırma stratejilerini kullanabilirsiniz.
7. Yazı tipi hiyerarşisi, metni düzenlemenize yardımcı olur.
Yazı tipleri, web sitenize önemli bir görsel öğe ekler ve metni (bazen önem düzeyine göre) düzenlemenize ve sınıflandırmanıza yardımcı olur.
Bir yazı tipi hiyerarşisinin üç bölümü vardır:
- Birincil: Birincil metniniz sayfadaki en geniş metindir, ilk dikkati çeker ve insanları çağırmak için en önemli moda sözcükleri içerir.
- İkincil: İkincil yazı tipi, alt başlıklarınız veya ikincil açıklamalarınızdır. Birincil metin kadar göze çarpmaz, ancak yine de değer verir ve bakışlarının sayfanızda gezinmesine yardımcı olur.
- Üçüncül: Üçüncül metin, sayfanızdaki en küçük boyutlu metindir, ancak yine de okunabilir durumdadır. Sayfanız hakkında daha fazla ayrıntı verebilir ve kısa (başlık gibi) veya uzun (tüm paragraf veya açıklama gibi) olabilir.
Aşağıda, ilham almanız için bazı görsel hiyerarşi örneklerinin üzerinden geçeceğiz.
İyi Görsel Hiyerarşi Örnekleri
1. Visme.co
Visme, insanlara içerik oluşturmak için ihtiyaç duydukları şablonlara ve grafiklere erişim sağlar.

Görüntü Kaynağı
Nelerden hoşlanırız:
Visme'nin çarpıcı CTA'sı, kullanıcıları haber bültenine kaydolmaya teşvik etmek için yazı tipi hiyerarşisi ilkelerini takip eder. En büyük kelimeler, bilinmesi en etkili olanlardır ve ikincil ve üçüncül metin, okuyucular sayfada ilerledikçe daha fazla bilgi sağlar.
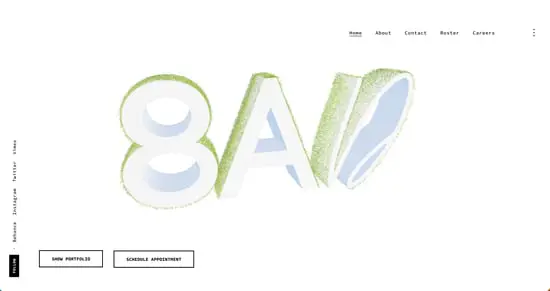
2. 8AD Stüdyosu
8AD Studio, markalaşma konusunda uzmanlaşmış tam hizmetli bir prodüksiyon ajansıdır.

Görüntü Kaynağı
Nelerden hoşlanırız:
Beyaz alandan yararlanan 8AD Studio, ustalıkla üç temel öğeye dikkat çekiyor: benzersiz logosu ve iki CTA. Siteyi görüntüleyenlerle üç temel unsuru paylaşır ve insanların işinde iyi olduğunu bilmelerini sağlar - dikkat çeken ve tanınırlık oluşturan marka bilinci oluşturma.
3. Ağırlıklı olarak Siyahi
Predominantly Black, el yapımı bir ev ve vücut parfümü şirketidir. 
Görüntü Kaynağı
Nelerden hoşlanırız:
Ağırlıklı olarak Siyah, yakınlığın görsel hiyerarşiyi nasıl oluşturduğuna dair harika bir örnek verir. Ürünleri ana başlık altında düzenleyerek ve aralarında çok az boşluk bırakarak, ziyaretçiler bu ürünlerin aynı kategoride olduğunu hızlı bir şekilde anlarlar.
Sana doğru
Görsel hiyerarşi, öğelerinizi önem sırasına göre sıralamakla ilgilidir. Neye odaklanmak istediğinizi daralttıktan ve kitlenizin ihtiyaçlarını göz önünde bulundurduktan sonra, istenen etkiyi yaratan tasarımlar oluşturabilirsiniz.