Web'de Benzersiz Olacak En Yeni 8 Web Sitesi Düzeni Varyantı
Yayınlanan: 2019-03-14Modern web sitesi tasarım trendleri bize hem sitenizin görünümünü değiştiren hem de özel bir ruh hali yaratan birçok yeni düzen fikri getiriyor. Web sitenizin ana sayfasının görünümü eğlenceli, ilgi çekici, eğlenceli, muhteşem ve orijinal olabilir. Her neyse, dikkat çekmeli ve kullanıcının duygularını iletmelidir.
Herhangi bir web sitesi sahibinin temel görevi kalabalığın arasından sıyrılmaksa, şunu söylemeliyim ki, aşağıdaki web sayfası tasarımı örnekleri burada kullanışlı olacaktır. Bu düzenler ana sayfanızın alışılmadık, çekici ve özel görünmesine yardımcı olacak.
Hedef kullanıcılarının genel dikkatini çekmek isteyen bir web sitesi için en iyi düzen varyantlarını inceleyelim.
1. Bölünmüş Ekran

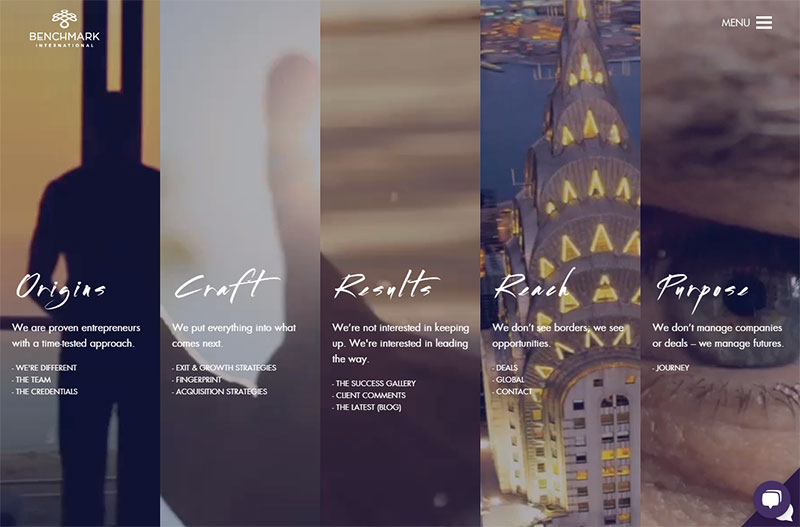
Kısa bir süre önce, bölünmüş ekran adı verilen bu yeni web tasarım trendine tam bir gönderi ayırdık. Bu eğilimin temel amacı, kullanıcıya ekranda görünen birkaç panelde bulunan birkaç farklı bilgi parçası arasında seçim yapma olanağı sağlamaktır. Bir kullanıcı önce hangi hikayeyi öğreneceğine karar verebilir, bu nedenle belirli bir panelin üzerine gelip ne içerdiğini görmek için imlecini seçme özgürlüğüne sahiptir.
Ekran 2, 3 veya daha fazla parçaya bölünebilir ve her biri belirli bir olay, ürün, hizmet veya başka herhangi bir şeyden bahseden benzersiz bilgiler ve öne çıkan görseller içerebilir. Aynı anda tek bir ekranda birkaç farklı hikaye mevcuttur, yukarıdaki örnek bir web sitesinin ana sayfasında bu popüler tasarım stilini büyük ölçüde göstermektedir.
2. Kart Tasarımı

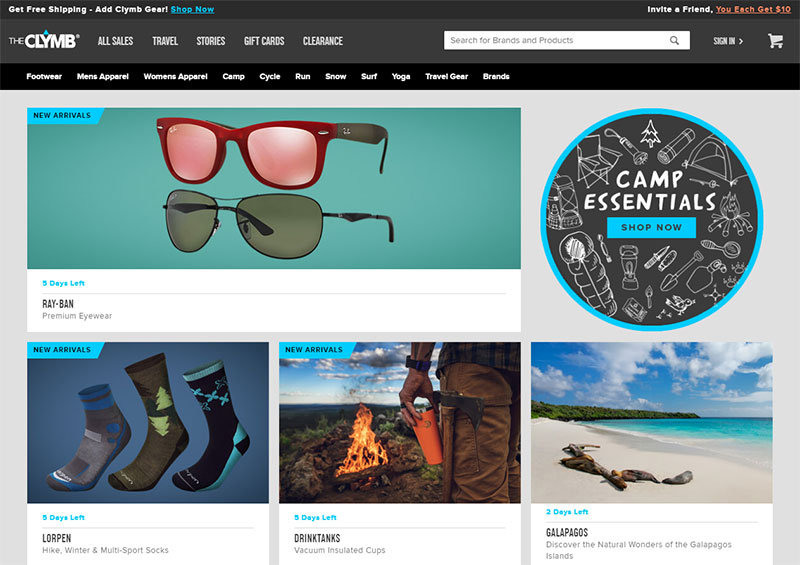
Kart tasarımı, blog yazarlarından işletme veya kurumsal web sayfalarına sahip olanlara kadar web sitesi sahipleri arasında hala popüler ve tanınmaktadır. Kart, çoğunlukla duvarcılık olarak da adlandırılan Pinterest stiliyle ilişkilendirilir ve farklı yükseklikteki dikdörtgen modüllerin tek bir sayfaya yerleştirildiğini varsayar.
Her kart, mesajın özünü gösteren kısa bir metin ve öne çıkan bir fotoğraf içermelidir. Her modül tıklanabilir olabilir ve kullanıcıyı eksiksiz bir makale içeren bir sayfaya yönlendirebilir. Duvarcılık dışında, ızgara, paketleme ve diğerleri gibi daha birçok benzer içerik görüntüleme türü vardır.
Bu tür bir tasarıma özgün yaklaşım, bir kullanıcı için bir çekicilik yaratabilir. Örneğin, modüller bir masa üzerinde kart destesi, yapboz parçaları vb. olarak görüntülenebilir.
3. Eski Okul

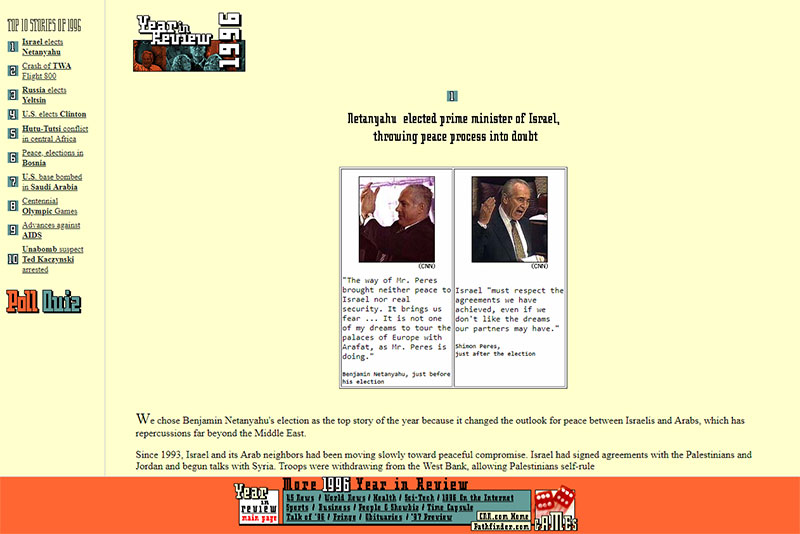
Old School tarzı her zaman nostaljik anılara neden olur ve insanların zihninde hatırladığı anların getirdiği bir tür estetik neşe vardır. Anılar her insan için bireyseldir, ancak insanları hoş bir şeyi hatırlamaya ve kendilerine gülümsemeye teşvik edecek olan nitelikleri kullanabilirsiniz.
Bazı müzik parçaları, tablolar, sanatçılar, oyuncu portreleri, geçmiş yılların filmleri ve herhangi bir eski okul sanat eseri, kullanıcılarınızın olumlu duygularını iletmek ve web sitenizde daha uzun süre kalmalarını sağlamak için ihtiyaç duyduğunuz bu nostaljiye neden olabilir.
Web sitenizin amacına bağlı olarak, bazı eski okul öğelerini kullanabilir veya tamamen eski okul tarzı bir tasarım oluşturabilirsiniz, örneğin vintage veya retro tarzı bir tasarım. Belirli bir tarihsel dönemle ilgili sembolleri, renk şemalarını, şekilleri ve öğeleri kullanın ve sonuçların tadını çıkarın.
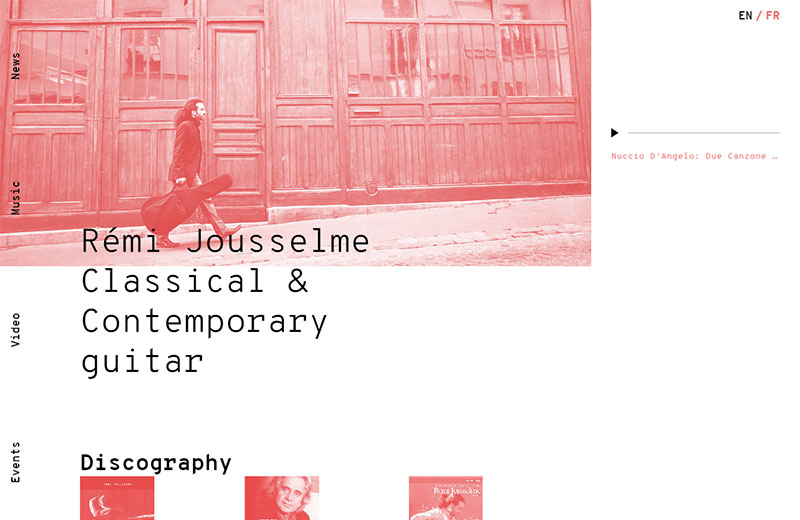
4. Uber Minimalizm

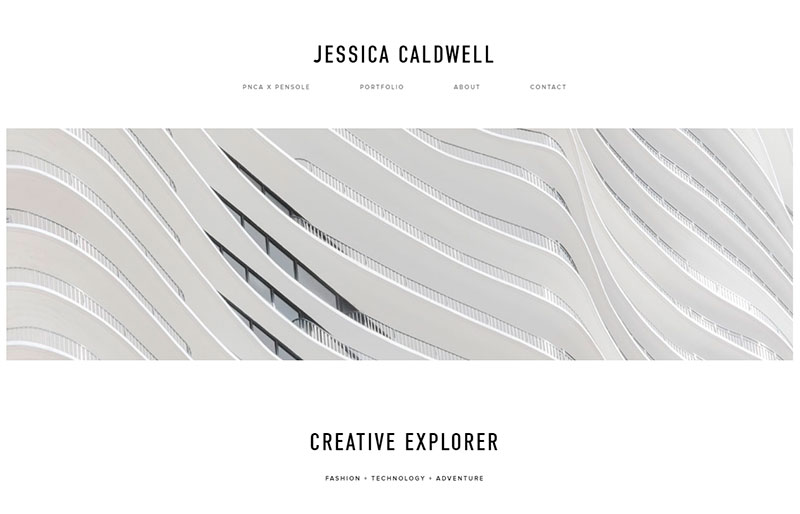
En üst düzeyde minimalizm bazen bir web sayfasını Web'deki çoğu web sitesine kıyasla çok benzersiz ve sıra dışı gösterir. Bazen bir ana sayfa, şirketin kendisinden yeterince bahseden tek renkli bir logo içerebilir.
Yukarıda gördüğünüz örnek, başlıkta soyut, tam renkli bir statik resim içerir ve tam aşağı kaydırırken, bir kullanıcı bir yazar ve eserleri hakkında daha fazla bilgi edinebilir. Minimalizm, kullanıcılarınızın dikkatini ana içeriğinizden uzaklaştırmaz çünkü parlak renkler veya karmaşık öğeler yoktur. Bu nedenle, dikkat çekici bir portföy oluşturmak istiyorsanız, uber minimalizm oldukça uygun bir tarz olacaktır.

5. Asimetri

Asimetri, tasarımın kendine özgü uyumunu ve özgün görünümünü yaratan simetri eksikliğidir. Bu doğal bir fenomendir çünkü etrafımızda gözlemlediğimiz her şey asimetriktir. Bir kelebeğin kanatları, bir salyangozun testisleri, bir kaplumbağanın kabuğu, bir insanın yüzü bile simetrik değildir.
Web tasarımında asimetri farklı şekillerde uygulanabilir; bununla birlikte, genellikle bir karışıklık ve kaos duygusu getirmek ve hareket veya eylemin altını çizmek için kullanılır. Bir ekranın büyük kısmı, içeriğin çok fazla kullanıcının dikkatini gerektiren daha önemli kısmını göstermek için daha küçük olana baskın gelir.
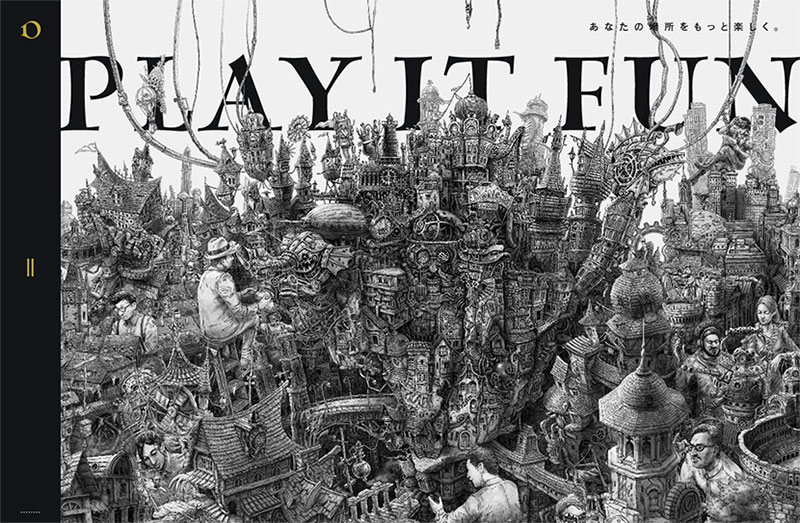
6. Tipografi Odağı

Web tasarımında tipografi, yazı düzenleme tekniği olarak kabul edilir. Doğru yazı tiplerini seçmek, bir web sitesinin kullanıcılar tarafından ne kadar başarılı algılanacağını tanımlayan görevdir.
Yazı tiplerini içerik odaklı tasarımın bir parçası olarak yalnızca bilgi üretmek için kullandığınızda veya genel olarak kullanıcının dikkatini ana sayfanızda çok yer kaplayan büyük tipografiye odakladığınızda, okunabilirlik her şeydir. Lütfen yukarıdaki örneğe bakın, bu Japon web sitesinin ana sayfası, birden fazla sembol, bina ve insan içeren aşırı kalabalık bir şehir olarak hazırlanmıştır.
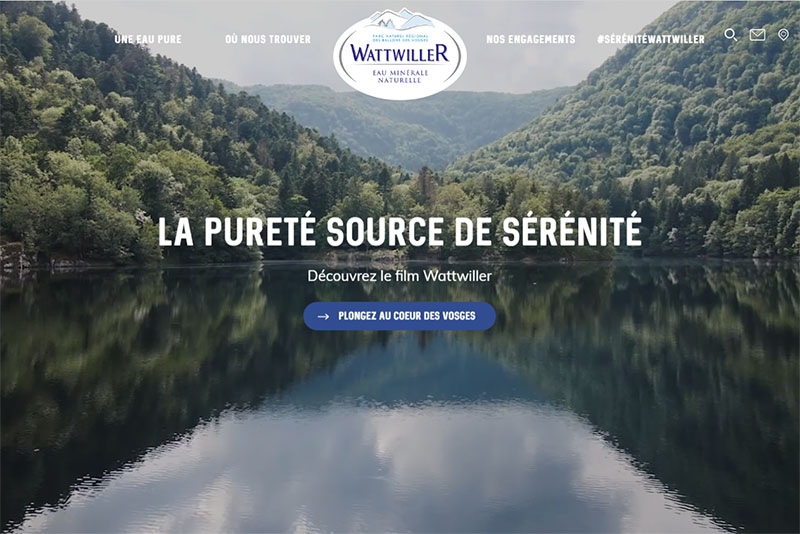
7. Tam Ekran Görüntü

Yukarıdan aşağıya ve soldan sağa tam ekran yüksek çözünürlüklü görüntüler, ne görüntülemek isterseniz isteyin gerçekçi ve etkileyici bir görünüm yaratır. Bu tür arka plan fotoğraflarına kahraman görüntüleri denir ve bu, son birkaç yıldır popüler bir trend olmuştur.
Web sitenizin başlığının, logonuzun ve menünüzün mükemmel bir şekilde görünmesini istiyorsanız, renk kontrastını anlamak burada önemlidir. Bu nedenle, tam ekran görüntülerin daha koyu renkleri, ana sayfadaki başlığınız ve diğer metinler için açık renkli tipografi kullandığınızı varsaymalıdır. Aynısı, daha koyu yazı tipleriyle zıt olması gereken açık renkli görüntüler için de geçerlidir.
Lütfen ayrıntılı kılavuzumuzda daha fazla kahraman resmi okuyun.
8. Orijinal Yaklaşım

Bir kullanıcı için erişilebilirlik kurallarına bağlı kalmanız gerektiğinde standartlardan uzaklaşmak bazen zordur. Ancak, alışılmadık yaklaşım, herhangi bir kurala uymayarak etkilemek ve şaşırtmak isteyenler için mükemmel bir seçimdir.
Yukarıda gördüğünüz örnek, elle çizilmiş bir harita olarak yapılan yerleşim düzeninin gerçekten benzersiz bir çeşidi olan bir Türkçe web sitesidir. Burada büyütmek için herhangi bir öğeye tıklayabilir, imleçle ekranda haritayı hareket ettirebilir ve normal bir harita kullanarak yaptığınız gibi gerekli herhangi bir yeri arayabilirsiniz.
Bu, bir web sitesi ana sayfası tasarımına alışılmadık bir yaklaşımın harika bir örneğidir.
Çözüm:
Harika bir düzen oluşturmak, nişinizde rekabetçi bir web sitesi oluşturma yolundaki ilk adımdır. Ancak bu, içeriğinizi sunma şekliniz, kullanıcılarınızla iletişim kurmak için tercih ettiğiniz dil, gezinme, kullanılabilirlik ve daha birçok faktörün yanı sıra web sitesi oluşturmanın ayrılmaz bir parçasıdır. İlgi çekici olmak için orijinal olun.
