Sitenizde Gezinmeyi Kolaylaştıracak 9 Breadcrumb İpucu [+ Örnekler]
Yayınlanan: 2022-09-13Telefonunuzu, anahtarlarınızı veya cüzdanınızı hiç kaybettiniz mi? Eğer öyleyse, muhtemelen adımlarınızı tekrar izlemeniz tavsiye edilmiştir. Breadcrumb navigasyonu, sitenize gelen ziyaretçilerin tam da bunu yapmasına yardımcı olur, ancak sadece buzdolabında anahtarlarını bulmak için mutfak, banyo ve ön kapı alanını aramak yerine, breadcrumb navigasyonu kullanıcılara mevcut konumlarını ve oraya ulaşmak için atılan adımları gösterir.
Ekmek kırıntısı navigasyonu, adını, erkek ve kız kardeş ikilinin eve dönüş yollarını göstermek için ormanı geçerken arkalarında bir kırıntı izi bıraktığı Hansel ve Gretel masalından alır. Web sitenizde etkin bir şekilde uygulanan kırıntı gezintisi, ziyaretçilerinizin ormanda asla kaybolmamasını sağlayacaktır.

Kırıntı gezintisi nedir?
Ekmek kırıntıları, kullanıcıların bir web sitesinde veya arayüzde mevcut konumlarını takip etmelerini sağlayan bir gezinme yardımcısıdır. Bir içerik haritası izi, bir kullanıcının o anda bulunduğu sayfayı ve bu sayfanın kendisinden önce ziyaret ettiği sayfalarla ilişkisini veya mevcut sayfanın üzerindeki üst düzey üst sayfaların hiyerarşisini görüntüler. Breadcrumb navigasyonu, kullanıcıya, başlangıç noktalarına veya ziyaretlerinden önceki sayfalara hızla geri dönme yeteneği sağlar.
İçerik haritaları tipik olarak, büyüktür işaretiyle (>) ayrılmış, köprü bağlantılı web sitesi sayfalarının yatay bir listesi olarak görüntülenir. Breadcrumbs navigasyonu genellikle ana web sitesi navigasyonunun altında bir yerde sayfanın üst kısmına yakın bir yerde bulunur. İpuçlarına ve en iyi uygulamalara geçmeden önce, ekmek kırıntılarının birkaç farklı tada sahip olduğunu unutmamak önemlidir.
Breadcrumb Gezinme Türleri
Konum veya Hiyerarşi Tabanlı Ekmek Kırıntıları
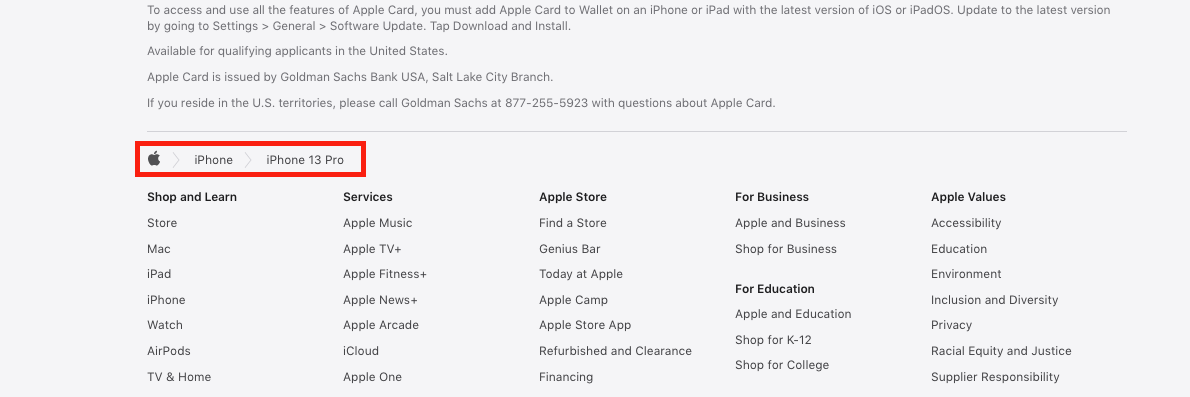
Konum veya Hiyerarşi tabanlı kırıntı gezintisi, en sık karşılaşacağınız türdür. Konum tabanlı bir içerik haritası, kullanıcıya bulundukları geçerli sayfayı ve bunun üzerindeki web sitesinin hiyerarşisiyle ilişkisini gösterir. Belgeleri bilgisayarınızda sakladığınız klasörler gibi düşünün. İlk klasör en geniş olanıdır ve içindeki her klasör, siz belgenize ulaşana kadar daha belirgin hale gelir.

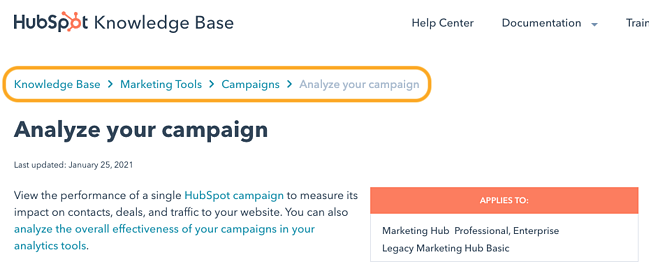
Yukarıdaki örnekte, içerik haritası, kullanıcının bulunduğu geçerli sayfayı ve eve, Bilgi Bankasına giden her bir ardışık ana sayfayı gösterir. Hiyerarşi tabanlı kırıntı gezintisi, kullanıcının ana sayfaya veya mevcut sayfanın bulunduğu üst sayfalardan herhangi birine geri dönmesini kolaylaştırır.
Yol veya Geçmişe Dayalı İçerik Kırıntıları
Yol tabanlı içerik haritası gezintisi, bir kullanıcının geçerli sayfaya gelmeden önce izlediği benzersiz yolu temsil eder. Yol tipik olarak bütünüyle görüntülenmese de, yol tabanlı içerik haritaları genellikle kullanıcıyı ziyaretlerinin önceki sayfasına getiren bir geri düğmesi biçimi olarak uygulanır.

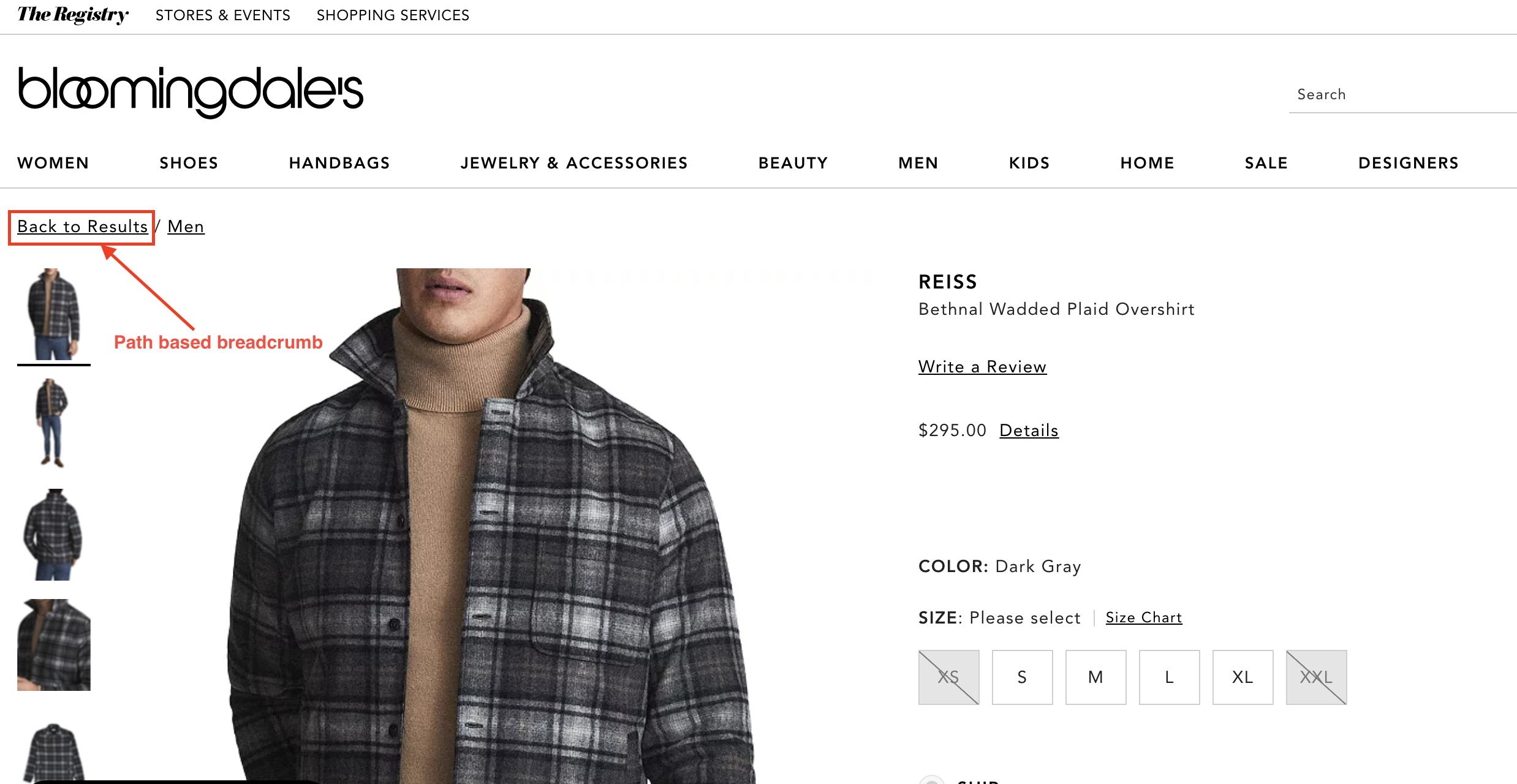
Yukarıdaki örnek, Bloomingdale'in web sitesinde, kullanıcının benzersiz sorgusu bozulmadan önceki sayfasına geri dönmesine izin veren, yola dayalı bir içerik haritası olan 'Sonuçlara Dön' bağlantısını göstermektedir. Geçmişe dayalı kırıntılar, aranacak birçok farklı kategori ve ürün çeşidine sahip e-ticaret sitelerinde yaygındır.
Özniteliğe Dayalı Ekmek Kırıntıları
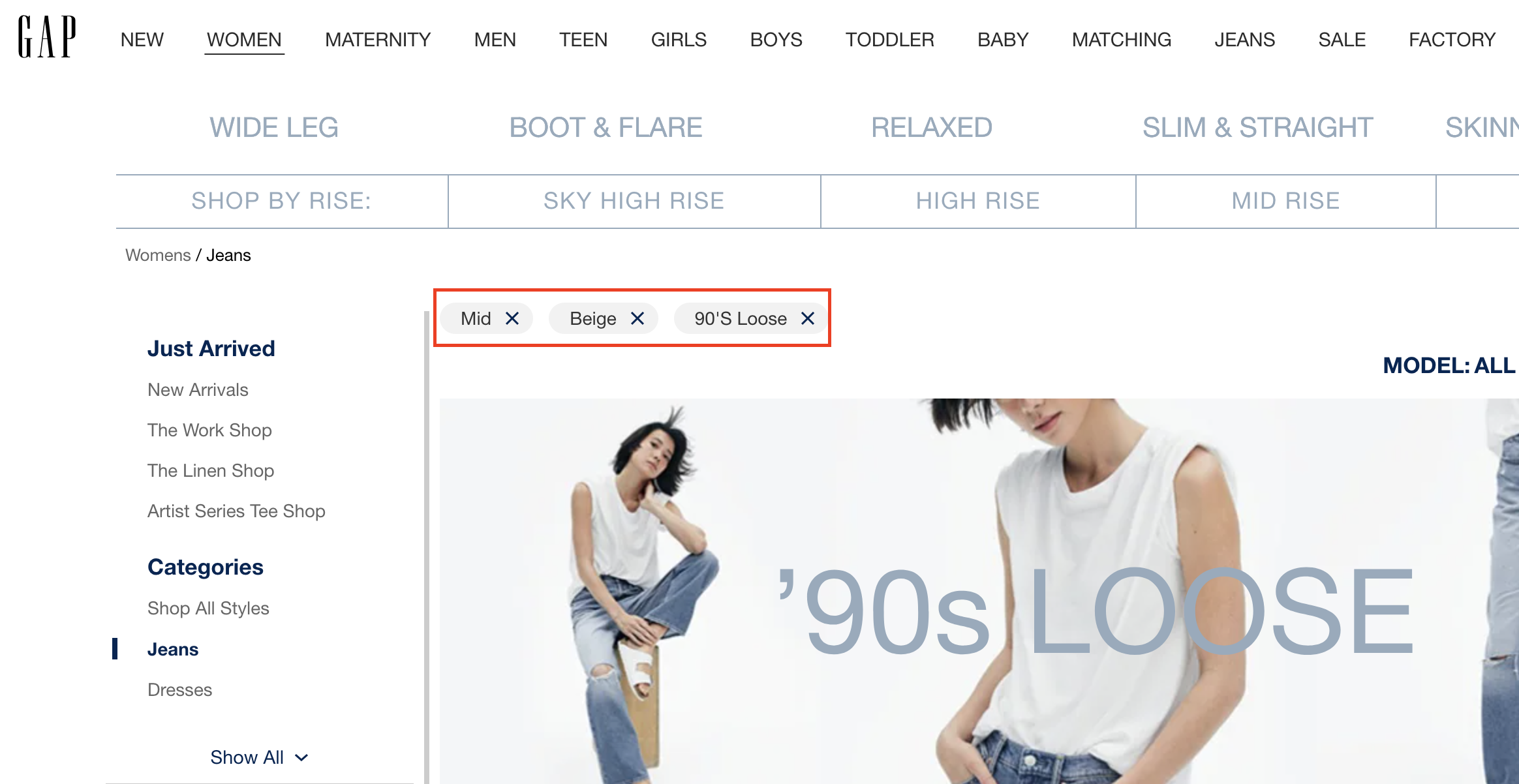
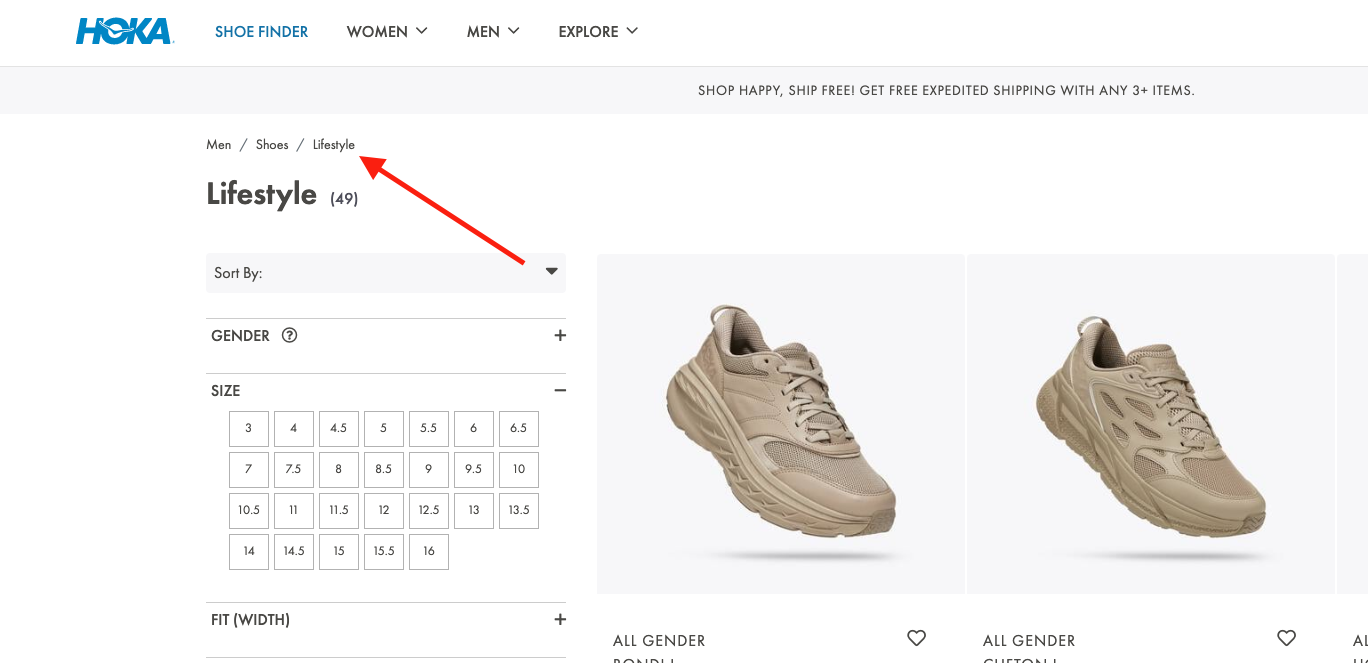
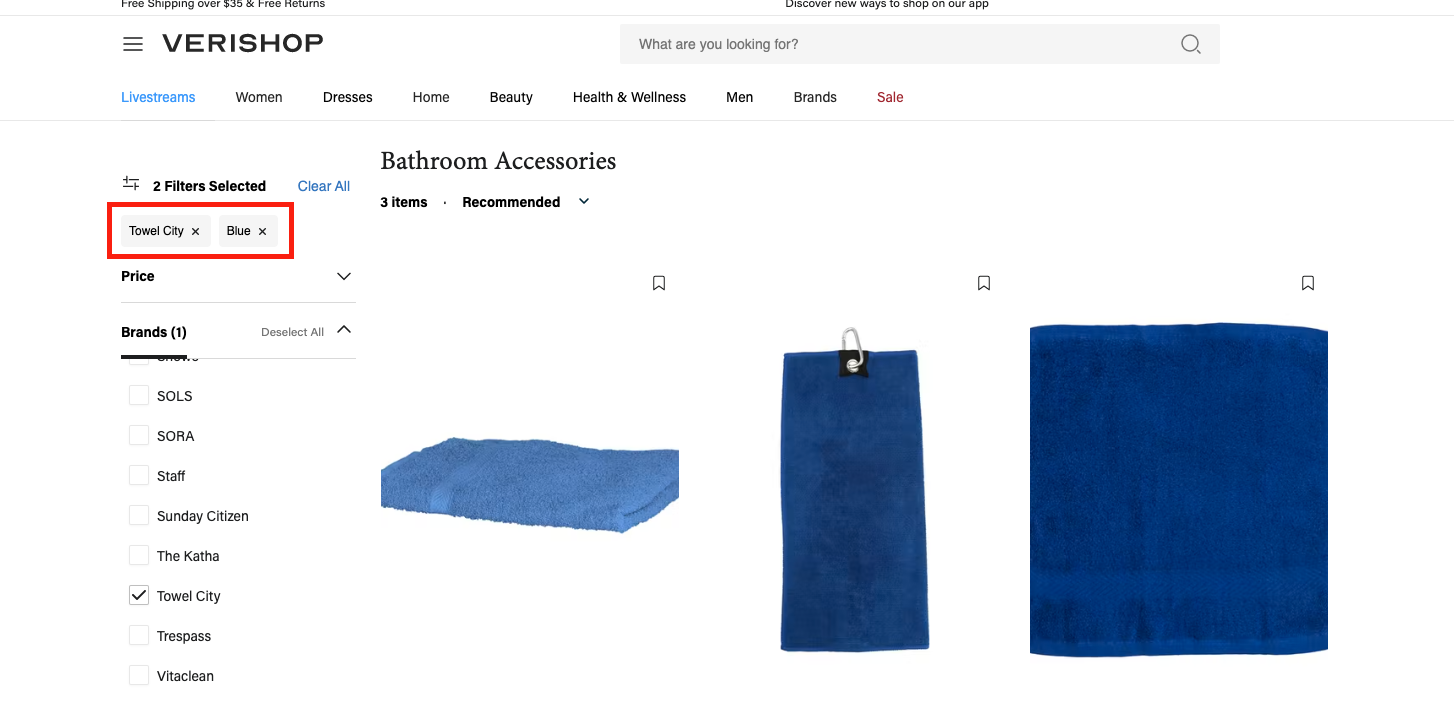
Özniteliğe dayalı içerik haritaları, bir kullanıcının bir web sayfasındaki aramalarını filtrelemek için seçtiği öznitelikleri veya etiketleri görüntüler. Özniteliğe dayalı içerik haritaları, kullanıcıların bir sayfadaki öğeleri daraltmak için farklı öznitelikler seçebilecekleri ve örneğin o mükemmel kot pantolonu bulabilecekleri e-ticaret web sitelerinde kullanışlıdır.

Özniteliğe dayalı kırıntılar, blog gönderilerini ve içerik türlerini kategorilere ayırmak için etiketler olarak da uygulanabilir.
Artık içerik haritası navigasyonunun farklı çeşitlerini ele aldığımıza göre, sitenizde gezinilebilirliği iyileştirmek ve hemen çıkma oranını azaltmak için sitenizde içerik haritası navigasyonunu uygulamaya yönelik 9 ipucuna geçelim.
Breadcrumb Gezinme İpuçları ve Örnekler
1. Yalnızca sitenizin yapısı için anlamlıysa, kırıntı gezintisini kullanın.
Breadcrumb navigasyonu, yalnızca sitenizin yapısı gerektiriyorsa uygundur. Birden çok farklı açılış sayfasından erişilebilen daha düşük düzeyli sayfalarınız varsa, içerik haritası gezintisi kullanmak, aynı sayfalara farklı başlangıç noktalarından erişen okuyucuların kafasını karıştırabilir. Ek olarak, yalnızca birkaç üst düzey sayfa içeren küçük bir web siteniz varsa, kırıntı gezintisi gerekli olmayabilir.

2. Kırıntı gezintinizi çok büyük yapmayın.
Breadcrumb navigasyonu, web sitenizin ana navigasyonuna göre ikincildir. En iyi uygulama, içerik haritalarınızın sitenizin ana navigasyonundan daha küçük ve aşağıda bir yerde görünmesidir. Ekmek kırıntılarınız çok büyük görünüyorsa, sayfanın görsel dengesi bozulabilir ve sitede gezinirken kafa karışıklığına neden olabilir.

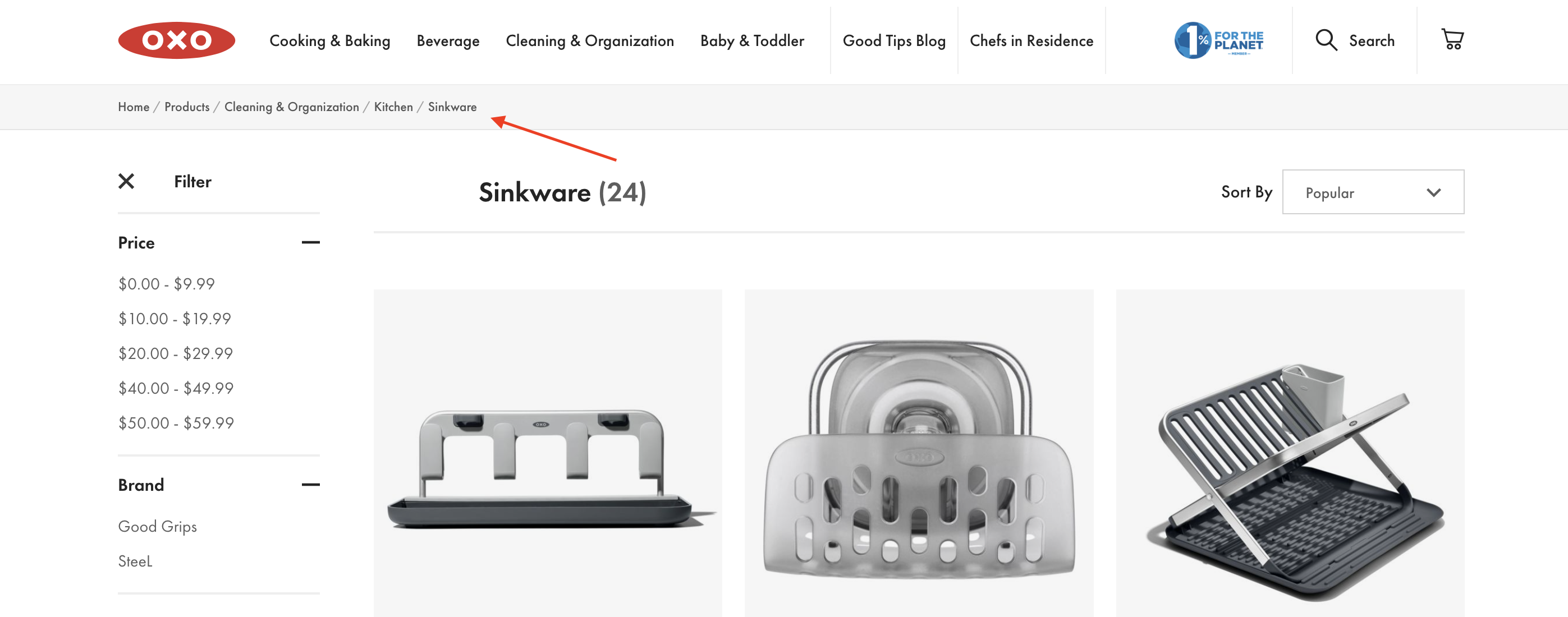
Oxo'nun örneğinde, içerik haritası izinin sitenin üstündeki ana gezinme çubuğuna ikincil olduğu açıktır. Kırıntı navigasyonunun yaşadığı gri çubuk da hoş bir dokunuş.
3. İçerik haritası navigasyonunuza tam gezinme yolunu ekleyin.
Belirli seviyeleri dışarıda bırakırsanız, kullanıcıların kafasını karıştırırsınız ve kırıntı yolu o kadar yardımcı olmaz. Kullanıcılar ana sayfada başlamamış olsalar bile, onlara sitenizi baştan keşfetmeleri için kolay bir yol vermek istersiniz.

4. En yüksek seviyeden en düşüğe doğru ilerleme.
5. Kırıntı başlıklarınızı sayfa başlıklarınızla tutarlı tutun.
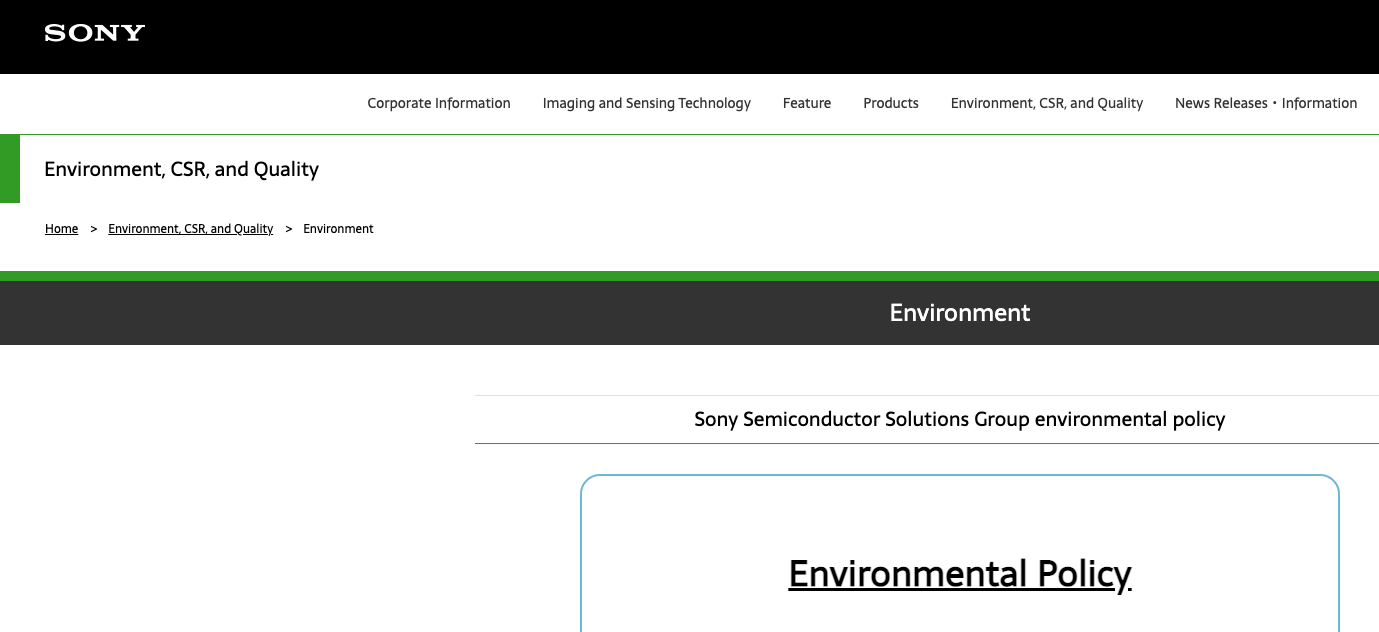
Sony ayrıca bağlantıları bağlantı olmayanlardan ayırt etme konusunda da iyi bir iş çıkarıyor. Bağlantıların altı çizilidir, mevcut “Çevre” sayfası gibi olmayan bağlantılar ise süslenmeden kalır.


6. Tasarım konusunda yaratıcı olun.
Breadcrumb gezintisi, geleneksel olarak, büyüktür işaretiyle (>) ayrılmış yatay bir bağlantı listesi olarak biçimlendirilir. Ancak, farklı bir tasarım sitenizin görünümü ve hissi ile daha tutarlıysa geleneksel yolu izlemeniz gerekmez.

7. Temiz ve düzenli tutun.
Kırıntı gezintiniz kullanıcıya bir yardımcıdır ve kullanıcı aramadıkça gereksiz dikkat çekmemelidir. Bu nedenle, kırıntı gezintinizi gereksiz metin veya hantal tasarımla karıştırmak istemezsiniz.

8. Siteniz için hangi tür kırıntı gezintisinin en mantıklı olduğunu düşünün.
Makalenin başında tartışıldığı gibi, dikkate alınması gereken birkaç içerik haritası türü vardır: konum tabanlı, öznitelik tabanlı ve geçmiş tabanlı içerik haritaları. Konum tabanlı içerik haritaları, kullanıcıya sitenin hiyerarşisinde nerede olduklarını gösterir. Özniteliğe dayalı içerik haritaları, kullanıcılara sayfalarının hangi kategorilerin veya etiketlerin altına düştüğünü gösterir. Son olarak, geçmişe dayalı kırıntılar, kullanıcılara geçerli sayfaya ulaşmak için izledikleri belirli yolu gösterir.


Web siteniz için hangi tür kırıntı gezintisinin en uygun olduğuna karar verirken, sitenizin yapısını, sunduğunuz ürün veya hizmetlerin türünü ve kullanıcıların sayfalarınızla nasıl etkileşim kurmasını beklediğinizi göz önünde bulundurmalısınız.
9. Kitlenizi tanıyın.

HTML ve CSS'de Breadcrumb Navigasyonu
Ekmek kırıntıları yararlı olmakla kalmaz, aynı zamanda biraz HTML ve CSS koduyla web sitenize eklemek de kolaydır.
Bağlantıları kendileri yapmak için kullanacağımız HTML ile başlayalım. Bunu yapmanın en kolay yolu, bağlantılarınızı sırasız bir liste (<ul>) öğesinde düzenlemektir; her liste öğesi (<li>), geçerli sayfayı gösteren son öğeye kadar içerik haritası dizisinde bir bağlantı içerir.
İşte kullanabileceğiniz içerik kırıntıları için bir HTML şablonu :
CodePen'de HubSpot (@hubspot) tarafından HTML ve CSS'de Kalem Ekmek Kırıntılarına bakın.
Ayrıca sırasız listeyi bir HTML <nav> (gezinme) öğesine nasıl eklediğime ve açılış etiketine bir sınıf ve bir ARIA etiketi eklediğime dikkat edin. Bu isteğe bağlıdır, ancak sayfanızın ekran okuyucular ve arama motorları için daha erişilebilir olmasına yardımcı olur.
CodePen'de HubSpot (@hubspot) tarafından HTML ve CSS'de Kalem Ekmek Kırıntılarına bakın.
CodePen'de HubSpot (@hubspot) tarafından HTML ve CSS'de Kalem Ekmek Kırıntılarına bakın.
Bootstrap CSS'de Breadcrumb Navigasyonu
Bootstrap CSS ayrıca, özel CSS eklemeye gerek kalmadan kırıntıları oluşturmanın bir yolunu sunar. Bunu yapmak için Breadcrumb bileşenini şu şekilde kullanın. İşte Bootstrap 5 belgelerinden bir örnek:
CodePen'de HubSpot (@hubspot) tarafından Bootstrap CSS'de Kalem Ekmek Kırıntılarına bakın.
Bu, Bootstrap'taki içerik haritası gezintisinin temelleri - tüm ayrıntıları öğrenmek için Bootstrap içerik haritası belgelerine bakın.
Kullanıcıların Sitenizde Gezinmesine Yardımcı Olacak Tasarım
Editörün notu: Bu gönderi ilk olarak Eylül 2018'de yayınlandı ve kapsamlı olması için güncellendi.

{{slideInCta('3b85a969-0893-4010-afb7-4690
