Renk Çemberleri ve Renk Şemaları İçin Eksiksiz Bir Kılavuz
Yayınlanan: 2022-11-25Bir soruya yanıt ararken metin tabanlı içerik her zaman önemli olsa da, infografikler, çizelgeler, grafikler, animasyonlu GIF'ler ve diğer paylaşılabilir resimler gibi görseller oluşturmak, okuyucularınızın dikkatini çekmek ve makalenizi veya raporunuzu geliştirmek için harikalar yaratabilir. Renk teorisini ve tasarımını bilmek, içeriği öne çıkarmanıza yardımcı olabilir.

Ne düşündüğünüzü biliyorum: “Harika görseller tasarlamayı bilmiyorum. Ben yaratıcı değilim. Ben de değilim, ancak günlerimin çoğunu blog yazıları için infografikler ve diğer görseller oluşturarak geçirdiğim HubSpot'ta veri görselleştirmede bir güç buldum.
![Hemen İndirin: 150'den Fazla İçerik Oluşturma Şablonu [Ücretsiz Kit]](/uploads/article/15096/QRudTXQejijXgCmd.png)
Bunu renk teorisine, renk şeması türlerine ve palet kullanımına giriş dersiniz olarak kabul edin. Aşağıdaki konuları ele alacağız:
Renk teorisi nedir?
Renk teorisi, rengi ve onun estetik açıdan hoş görseller yaratmadaki kullanımını çevreleyen birincil kuralların ve yönergelerin temelidir. Renk teorisi temellerini anlayarak, renk paletlerini daha stratejik bir şekilde oluşturmak ve kullanmak için rengin mantıksal yapısını ayrıştırmaya başlayabilirsiniz . Sonuç, belirli bir duyguyu, havayı veya estetiği uyandırmak anlamına gelir.
Web tasarımında renk teorisi neden önemlidir?
Renk, tasarımın en önemli yönü olmasa bile önemli bir yönüdür ve metnin anlamını, kullanıcıların belirli bir düzende nasıl hareket ettiğini ve bunu yaparken ne hissettiklerini etkileyebilir. Renk teorisini anlayarak, etki yaratan görseller yaratma konusunda daha bilinçli olabilirsiniz.
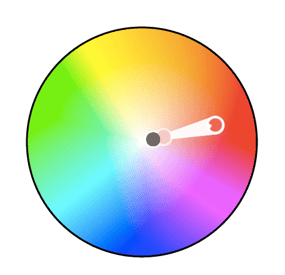
Örneğin, doğru renk kombinasyonunu seçmeyi ele alalım. İlk başta kolay görünebilecek bir şey ama bir renk çarkına baktığınızda, baktığınız şey hakkında biraz bilgi sahibi olmayı dileyeceksiniz. Aslında, her büyüklükteki marka, rengin karar vermeyi ve tasarımı nasıl etkilediğini öğrenmek için renk psikolojisini kullanır.
Renklerin birlikte nasıl çalıştığını, ruh hali ve duygu üzerindeki etkilerini ve web sitenizin görünümünü ve hissini nasıl değiştirdiklerini anlamak, doğru nedenlerle kalabalığın arasından sıyrılmanıza yardımcı olmak için çok önemlidir.
Etkili CTA'lardan satış dönüşümlerine ve pazarlama çabalarına kadar, doğru renk seçimi web sitenizin belirli bölümlerini vurgulayabilir, kullanıcıların gezinmesini kolaylaştırabilir veya tıkladıkları andan itibaren onlara bir aşinalık hissi verebilir.
Ancak sadece renkleri seçmek ve en iyisini ummak yeterli değildir - renk teorisinden ruh hallerine ve şemalara, doğru HTML renk kodlarını bulmaya ve ürünler ve web siteleri için web'den erişilebilen renkleri belirlemeye kadar, renk kullanımı hakkında ne kadar çok şey bilirseniz o kadar iyi olur. şansın başarı için.
Siteniz için renk teorisi, renk tekerlekleri ve renk şemaları tasarımcımızın kılavuzu için okumaya devam edin.
Renk Teorisi 101
Rengin temellerini tartışmak için önce lisedeki resim dersine geri dönelim.
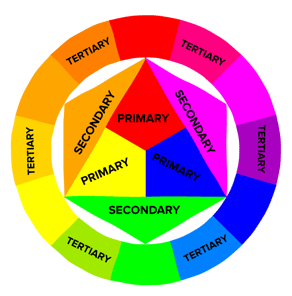
Birincil, ikincil ve üçüncül renkler hakkında bir şeyler duyduğunuzu hatırlıyor musunuz? Renkle ilgili diğer her şeyi anlamak istiyorsanız oldukça önemlidirler.

Ana Renkler
Ana renkler, iki veya daha fazla rengi bir araya getirerek oluşturamayacağınız renklerdir. Diğer iki sayıyı çarparak oluşturulamayan asal sayılara çok benzerler.
Üç ana renk vardır:
Ana renkleri, tasarımınızı genel bir renk düzeninde sabitleyen ana renkleriniz olarak düşünün. Bu renklerin herhangi biri veya kombinasyonu, diğer gölgeleri, tonları ve renk tonlarını keşfetmek için hareket ettiğinizde markanıza korkuluk verebilir (bunlardan birazdan bahsedeceğiz).
Ana renklerle tasarlarken ve hatta boyarken, yalnızca yukarıda listelenen üç ana renkle sınırlı hissetmeyin. Örneğin, turuncu bir ana renk değildir, ancak markalar kesinlikle turuncuyu baskın renk olarak kullanabilirler (HubSpot'ta bunu oldukça iyi bildiğimiz için).
Hangi ana renklerin turuncuyu oluşturduğunu bilmek, doğru gölge, ton veya renk tonu verildiğinde, turuncu ile iyi gidebilecek renkleri belirleme biletinizdir. Bu bizi bir sonraki renk türümüze getiriyor…
Ara Renkler
Ara renkler, yukarıda sıralanan üç ana renkten herhangi ikisinin bir araya gelmesiyle oluşan renklerdir. Yukarıdaki renk teorisi modeline göz atın — her bir ikincil rengin üç ana renkten ikisi tarafından nasıl desteklendiğini gördünüz mü?
Üç ikincil renk vardır: turuncu , mor ve yeşil . Üç ana renkten ikisini kullanarak her birini oluşturabilirsiniz. İkincil renk oluşturmanın genel kuralları şunlardır:
- Kırmızı + Sarı = Turuncu
- Mavi + Kırmızı = Mor
- Sarı + Mavi = Yeşil
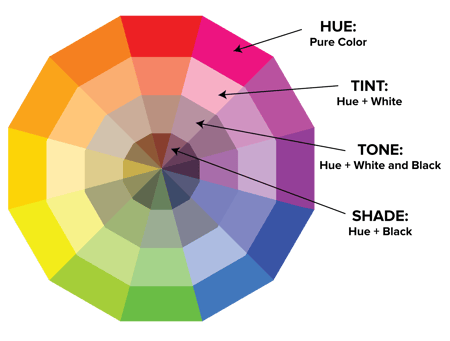
Yukarıdaki renk karışımlarının yalnızca her bir ana rengin en saf halini kullandığınızda işe yaradığını unutmayın. Bu saf biçim, bir rengin tonu olarak bilinir ve bu tonların, aşağıdaki renk çarkında her bir rengin altındaki varyantlarla nasıl karşılaştırıldığını göreceksiniz.
Üçüncül Renkler
Üçüncül renkler, bir birincil rengi ikincil bir renkle karıştırdığınızda oluşturulur.
Buradan, renk biraz daha karmaşık hale gelir ve uzmanların tasarımlarında rengi nasıl seçtiklerini öğrenmek istiyorsanız, önce rengin diğer tüm bileşenlerini anlamanız gerekir.
Üçüncül renklerin en önemli bileşeni, her birincil rengin bir üçüncül renk oluşturmak için ikincil bir renkle eşleşememesidir. Örneğin, kırmızı, yeşil ile uyum içinde karışamaz ve mavi, turuncu ile uyum içinde karışamaz - her iki karışım da hafif kahverengi bir renkle sonuçlanır (elbette aradığınız şey bu değilse).
Bunun yerine, bir birincil renk, aşağıdaki renk tekerleğinde yanına gelen ikincil bir renkle karıştığında üçüncül renkler oluşturulur. Bu gereksinime uyan altı üçüncül renk vardır:
- Kırmızı + Mor = Kırmızı-Mor (macenta)
- Kırmızı + Turuncu = Kırmızı-Turuncu (vermilyon)
- Mavi + Mor = Mavi-Mor (mor)
- Mavi + Yeşil = Mavi-Yeşil (deniz mavisi)
- Sarı + Turuncu = Sarı-Turuncu (kehribar)
- Sarı + Yeşil = Sarı-Yeşil (harita)
Renk Teorisi Çarkı
Tamam harika. Artık "ana" renklerin ne olduğunu biliyorsunuz, ancak ikimiz de biliyoruz ki, özellikle bilgisayarda renk kombinasyonları seçmenin 12 temel renkten çok daha geniş bir yelpazeyi içerdiğini biliyoruz.
Bu, renk çarkının arkasındaki itici güçtür; her bir birincil, ikincil ve üçüncül rengin yanı sıra ilgili tonlarını, tonlarını, tonlarını ve tonlarını gösteren bir daire grafiğidir. Renkleri bu şekilde görselleştirmek, her bir rengin gökkuşağı renk ölçeğinde yanındaki renkle nasıl ilişkili olduğunu göstererek renk şemalarını seçmenize yardımcı olur. (Muhtemelen bildiğiniz gibi, gökkuşağının renkleri sırasıyla kırmızı , turuncu , sarı , yeşil , mavi , çivit mavisi ve mordur .)

Bir renk şeması için renk seçerken, renk çarkı size orijinal renklerle beyaz, siyah ve griyi karıştırarak daha parlak, daha açık, daha yumuşak ve daha koyu renkler oluşturma fırsatı verir. Bu karışımlar, aşağıda açıklanan renk varyantlarını oluşturur:
renk tonu
Ton, "renk" kelimesini söylediğimizde gerçekte ne demek istediğimizle hemen hemen eş anlamlıdır. Örneğin, birincil ve ikincil renklerin tümü "tonlardır".
İkincil bir renk oluşturmak için iki ana rengi birleştirirken tonların hatırlanması önemlidir. Karıştırdığınız iki ana rengin tonlarını kullanmazsanız, ikincil rengin tonunu oluşturamazsınız. Bunun nedeni, bir tonun içinde en az başka renge sahip olmasıdır. İçlerinde başka tonlar, tonlar ve gölgeler taşıyan iki ana rengi karıştırarak, teknik olarak karışıma ikiden fazla renk ekliyorsunuz - son renginizi ikiden fazla rengin uyumluluğuna bağlı hale getiriyorsunuz.
Örneğin kırmızı ve mavinin tonlarını karıştırırsanız mor elde edersiniz, değil mi? Ancak bir kırmızı tonunu mavinin tonuyla karıştırın ve karşılığında biraz tonlanmış bir mor elde edin.
Gölge
"Gölge" terimini tanıyabilirsiniz, çünkü aynı tonun açık ve koyu versiyonlarını ifade etmek için oldukça sık kullanılır. Ama aslında, gölge teknik olarak herhangi bir renk tonuna siyah eklediğinizde elde ettiğiniz renktir. Çeşitli "gölgeler", yalnızca ne kadar siyah eklediğinizi ifade eder.
renk tonu
Renk tonu, gölgenin zıttıdır, ancak insanlar genellikle bir rengin tonu ile bir rengin tonu arasında ayrım yapmazlar. Bir renge beyaz eklediğinizde farklı bir renk tonu elde edersiniz. Dolayısıyla, bir rengin hem tonları hem de tonları olabilir.
Ton (veya Doygunluk)
Bir ton oluşturmak için bir renge hem beyaz hem de siyah ekleyebilirsiniz. Ton ve doygunluk temelde aynı anlama gelir, ancak çoğu insan dijital görüntüler için yaratılan renklerden bahsediyorsa doygunluğu kullanır. Ton boyama için daha sık kullanılacaktır.
Temel bilgileri ele aldıktan sonra, biraz daha karmaşık bir şeye dalalım - toplama ve çıkarma renk teorisi gibi.
Eklemeli ve Çıkarmalı Renk Teorisi
Herhangi bir bilgisayar programında renklerle oynadıysanız, muhtemelen harflerin yanında bazı rakamlarla birlikte RGB veya CMYK renklerini listeleyen bir modül görmüşsünüzdür.
Bu harflerin ne anlama geldiğini hiç merak ettiniz mi?
CMYK
CMYK, Camgöbeği, Macenta, Sarı, Anahtar (Siyah) anlamına gelir. Bunlar aynı zamanda yazıcınız için mürekkep kartuşlarınızda listelenen renklerdir. Bu tesadüf değil.
CMYK eksiltmeli renk modelidir . Buna böyle denir çünkü beyaza ulaşmak için renkleri çıkarmanız gerekir. Bu, tam tersinin doğru olduğu anlamına gelir; ne kadar çok renk eklerseniz, siyaha o kadar yaklaşırsınız. Kafa karıştırıcı, değil mi?

Bir kağıda yazdırmayı düşünün. Yazıcıya ilk kez bir sayfa koyduğunuzda, genellikle beyaz bir kağıda yazdırıyorsunuzdur. Renk ekleyerek, beyaz dalga boylarının geçmesini engelliyorsunuz.
Ardından, yazdırılan bu kağıt parçasını yazıcıya geri koyacağınızı ve üzerine yeniden bir şeyler yazdıracağınızı varsayalım. İki kez yazdırılan alanların siyaha yakın renklere sahip olduğunu fark edeceksiniz.
Karşılık gelen sayılar açısından CMYK hakkında düşünmeyi daha kolay buluyorum. CMYK, 0'dan 100'e kadar bir ölçekte çalışır. C=100, M=100, Y=100 ve K=100 ise, sonuç siyah olur. Ancak, dört rengin tümü 0'a eşitse, sonunda gerçek beyaz elde edersiniz.
RGB
RGB renkli modeller ise bilgisayarlar da dahil olmak üzere elektronik ekranlar için tasarlanmıştır.
RGB, Kırmızı, Yeşil, Mavi anlamına gelir ve ışık dalgalarının ek renk modeline dayanır. Bu, ne kadar çok renk eklerseniz, beyaza o kadar yakın olduğunuz anlamına gelir. Bilgisayarlar için RGB, 0'dan 255'e kadar olan ölçekler kullanılarak oluşturulur. Yani siyah, R=0, G=0 ve B=0 olacaktır. Beyaz, R=255, G=255 ve B=255 olacaktır.

Bir bilgisayarda renk oluştururken, renk modülünüz genellikle hem RGB hem de CMYK numaralarını listeler. Pratikte renkleri bulmak için birini kullanabilirsiniz ve diğer renk modeli buna göre ayarlanacaktır.
Ancak, birçok web programı size yalnızca RGB değerlerini veya bir HEX kodu (CSS ve HTML için renge atanan kod) verecektir. Bu nedenle, dijital görüntüler tasarlıyorsanız veya web tasarımı yapıyorsanız, renkleri seçmek için RGB muhtemelen en iyi seçeneğinizdir.
Tasarımı her zaman CMYK'ya dönüştürebilir ve basılı malzemeler için ihtiyacınız olursa ayarlamalar yapabilirsiniz.
Rengin Anlamı
Değişen görsel etkinin yanı sıra, farklı renkler aynı zamanda farklı duygusal sembolizm taşır.
- Kırmızı — genellikle güç, tutku veya enerji ile ilişkilendirilir ve sitenizde harekete geçmeyi teşvik etmeye yardımcı olabilir
- Turuncu — neşe ve coşku, olumlu mesajlar için iyi bir seçimdir
- Sarı - mutluluk ve zeka, ancak aşırı kullanıma karşı dikkatli olun
- Yeşil — genellikle büyüme veya hırsla bağlantılıdır, yeşil, markanızın yükselişte olduğu hissini vermenize yardımcı olabilir
- Mavi — gölgeye bağlı olarak huzur ve güven — daha açık tonlar bir huzur duygusu sağlar, daha koyu renkler daha güvenlidir
- Mor — lüks veya yaratıcılık, özellikle sitenizde bilinçli ve idareli kullanıldığında
- Siyah — güç ve gizem ve bu rengi kullanmak gerekli negatif alanı yaratmaya yardımcı olabilir
- Beyaz — güvenlik ve masumiyet, sitenizi düzene sokmak için harika bir seçimdir
Kayda değer mi? Farklı izleyiciler renkleri farklı algılayabilir. Yukarıda listelenen anlamlar, Kuzey Amerikalı izleyiciler için ortaktır, ancak markanız dünyanın diğer bölgelerine taşınırsa, kullanıcıların belirli renkleri nasıl algılayacağını araştırmak iyi bir fikirdir. Örneğin kırmızı, Amerika Birleşik Devletleri'nde tipik olarak tutkuyu veya gücü simgelese de, Güney Afrika'da bir yas rengi olarak kabul edilir.
Gökkuşağının altındaki her rengin bir kombinasyonunu kullanarak web sitenizi oluşturmak mümkün olsa da, son ürünün harika görünmeme olasılığı yüksektir. Neyse ki, renk uzmanları ve tasarımcılar, yaratıcı sürecinize hızlı bir başlangıç yapmanıza yardımcı olacak yedi ortak renk şeması belirlediler.
Yedi renk şeması türü nelerdir?
Yedi ana renk şeması tek renkli, benzer, tamamlayıcı, bölünmüş tamamlayıcı, üçlü, kare ve dikdörtgendir (veya dörtlü).
Her bir renk şeması türünü daha ayrıntılı olarak inceleyelim.
1. Tek renkli
Tek renkli renk düzenleri, tutarlı bir görünüm ve his oluşturmak için değişen gölgeler ve tonlarla tek bir renk kullanır. Renk kontrastı olmamasına rağmen, genellikle çok temiz ve cilalı görünür. Ayrıca renklerinizin koyuluğunu ve açıklığını kolayca değiştirmenizi sağlar.

Tek renkli renk şemaları, yüksek kontrast oluşturmak gerekmediğinde çizelgeler ve grafikler için sıklıkla kullanılır.
Ana renk olan kırmızı tonun altına düşen tüm tek renkli renkleri inceleyin.

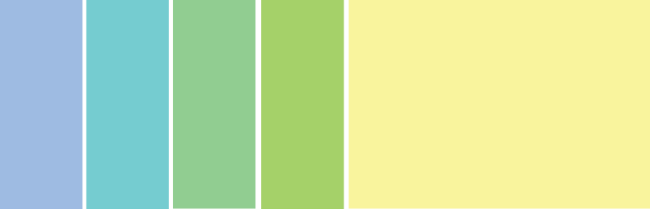
2. benzer
Benzer renk şemaları, renk tekerleğinde bir ana rengin hemen yanındaki iki renkle eşleştirilmesiyle oluşturulur. Yalnızca üç renk yerine beş renkli bir şema kullanmak istiyorsanız, iki ek renk de ekleyebilirsiniz (iki dış rengin yanında bulunur).

Benzer yapılar, yüksek kontrastlı renklere sahip temalar oluşturmaz, bu nedenle genellikle daha yumuşak, daha az kontrastlı bir tasarım oluşturmak için kullanılırlar. Örneğin, sonbahar veya ilkbahar renkleriyle bir renk şeması oluşturmak için benzer bir yapı kullanabilirsiniz.
Bu renk şeması, aşağıdaki gibi daha sıcak (kırmızı, turuncu ve sarı) veya daha soğuk (mor, mavi ve yeşil) renk paletleri oluşturmak için harikadır.


Benzer şemalar, tüm öğeler güzel bir şekilde bir araya geldiğinden, infografikler veya çubuk grafikler yerine genellikle görüntüleri tasarlamak için kullanılır.
3. Tamamlayıcı

Tamamlayıcı renk şeması, en yüksek miktarda renk kontrastı sağlar. Bu nedenle, tamamlayıcı renkleri bir şemada nasıl kullandığınıza dikkat etmelisiniz.
Tasarımınızda ağırlıklı olarak bir renk kullanmak ve ikinci rengi vurgu olarak kullanmak en iyisidir. Tamamlayıcı renk şeması çizelgeler ve grafikler için de harikadır. Yüksek kontrast, önemli noktaları ve çıkarımları vurgulamanıza yardımcı olur.

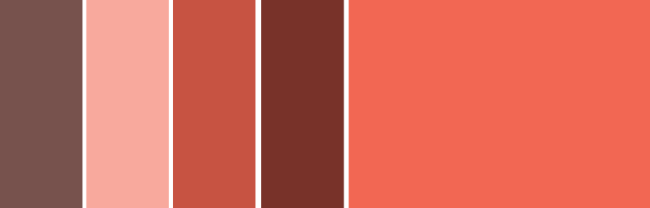
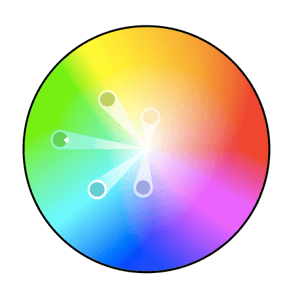
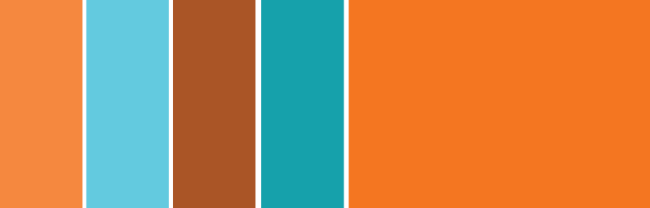
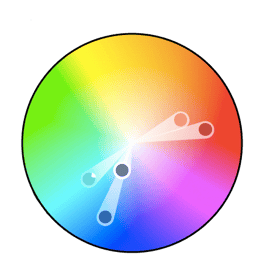
4. Bölünmüş Tamamlayıcı
Bölünmüş bir tamamlayıcı şema, bir baskın rengi ve baskın rengin tamamlayıcısına doğrudan bitişik iki rengi içerir. Bu, zıt renklerin faydalarını korurken, tamamlayıcı bir renk şemasından daha incelikli bir renk paleti oluşturur.

Bölünmüş tamamlayıcı renk şemasının dengelenmesi zor olabilir çünkü analog veya tek renkli renk şemalarının aksine, kullanılan renklerin tümü kontrast sağlar (tamamlayıcı şemaya benzer).
Bölünmüş tamamlayıcı renk modelinin olumlu ve olumsuz yönü, şemadaki herhangi iki rengi kullanabilmeniz ve harika bir kontrast elde edebilmenizdir … ancak bu, renkler arasında doğru dengeyi bulmanın da zor olabileceği anlamına gelir. Sonuç olarak, doğru kontrast kombinasyonunu bulmak için bununla biraz daha oynamaya başlayabilirsiniz.

5. Üçlü
Üçlü renk şemaları, aynı tonu korurken yüksek kontrastlı renk şemaları sunar. Üçlü renk şemaları, renk çarkının etrafındaki çizgilere eşit olarak yerleştirilmiş üç renk seçilerek oluşturulur.

Üçlü renk şemaları, bir tasarımdaki her renk arasında yüksek kontrast oluşturmak için kullanışlıdır, ancak tüm renkleriniz renk çarkının etrafındaki bir çizgide aynı noktada seçilirse, aşırı güçlü görünebilirler.
Üçlü bir düzende bazı renklerinizi bastırmak için, baskın bir rengi seçip diğerlerini idareli kullanabilir veya daha yumuşak bir renk tonu seçerek diğer iki rengi bastırabilirsiniz.
Üçlü renk şeması, karşılaştırmalar oluşturmak için ihtiyaç duyduğunuz kontrastı sunduğundan çubuk veya pasta grafikler gibi grafiklerde harika görünür.

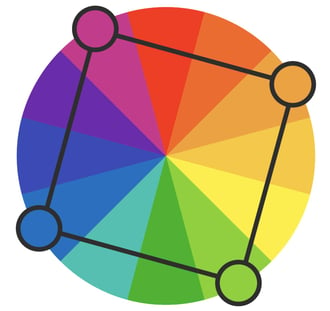
6. Kare
Kare renk şeması, kare veya baklava şekli oluşturmak için renk tekerleğinde birbirinden eşit uzaklıkta dört renk kullanır. Bu eşit aralıklı renk şeması, tasarımınız için önemli bir kontrast sağlarken, dördünü birden dengelemeye çalışmak yerine baskın bir renk seçmek iyi bir fikirdir.

Görüntü Kaynağı
Kare renk şemaları, web tasarımlarınızda ilgi uyandırmak için harikadır. Nereden başlayacağınızdan emin değil misiniz? En sevdiğiniz rengi seçin ve bu şemanın markanıza veya web sitenize uygun olup olmadığını görmek için oradan çalışın. En uygun olanı bulmak için hem siyah hem de beyaz arka plan üzerinde kare şemalar denemek de iyi bir fikirdir.
 Görüntü Kaynağı
Görüntü Kaynağı
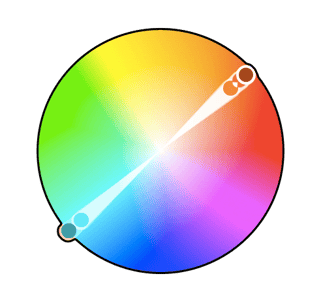
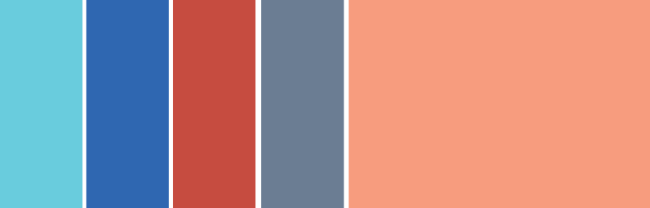
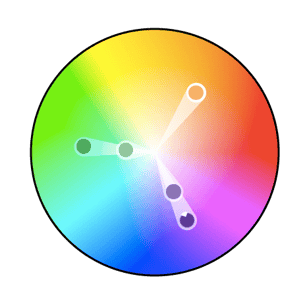
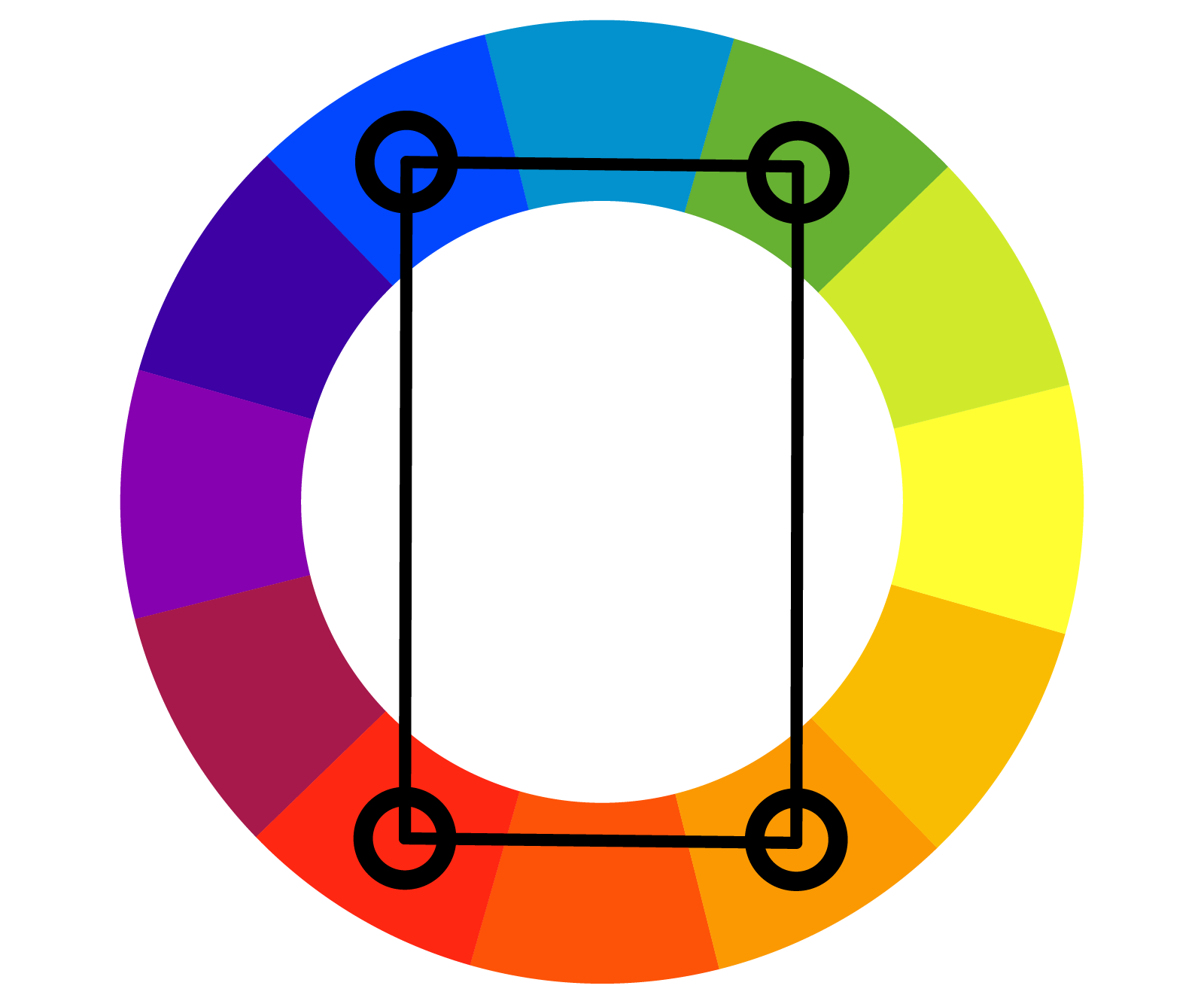
7. Dikdörtgen
Tetradik renk şeması olarak da adlandırılan dikdörtgen yaklaşımı, kare muadiline benzer, ancak renk seçimine daha incelikli bir yaklaşım sunar.

Görüntü Kaynağı
Yukarıdaki şemada görebileceğiniz gibi, mavi ve kırmızı gölgeler oldukça koyuyken, dikdörtgenin diğer tarafındaki yeşil ve turuncu daha sessiz ve dolayısıyla daha koyu gölgelerin öne çıkmasına yardımcı oluyor.

Görüntü Kaynağı
Hangi renk düzenini seçerseniz seçin, grafiğinizin neye ihtiyacı olduğunu unutmayın. Kontrast yaratmanız gerekiyorsa, size bunu sağlayan bir renk şeması seçin. Öte yandan, belirli renklerin en iyi "versiyonlarını" bulmanız gerekiyorsa, mükemmel tonları ve renk tonlarını bulmak için tek renkli renk şemasıyla oynayın.
Unutmayın, beş renkten oluşan bir renk şeması oluşturursanız, bu beş rengi de kullanmanız gerektiği anlamına gelmez. Bazen bir renk şemasından sadece iki renk seçmek, beş rengi tek bir grafikte bir araya getirmekten çok daha iyi görünür.
Renk Şemalarına Örnekler
Artık renk şeması türlerine aşina olduğunuza göre, bazılarına vahşi bir göz atalım.
1. Kanva
Tür: Tek Renkli
 Görüntü Kaynağı
Görüntü Kaynağı
Blues ve morların kullanımı, bu monokromatik yaban mersini esintili şablonu gerçekten öne çıkarıyor. Her gölge bir sonrakini oluşturur ve aynı renk ailesinde kalmasına rağmen geniş kontrast sağlar.
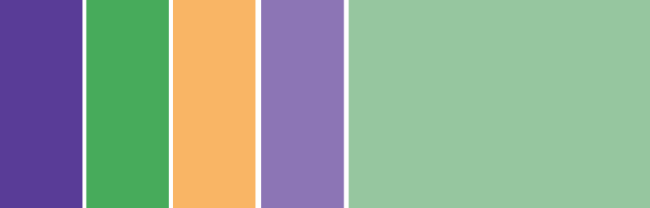
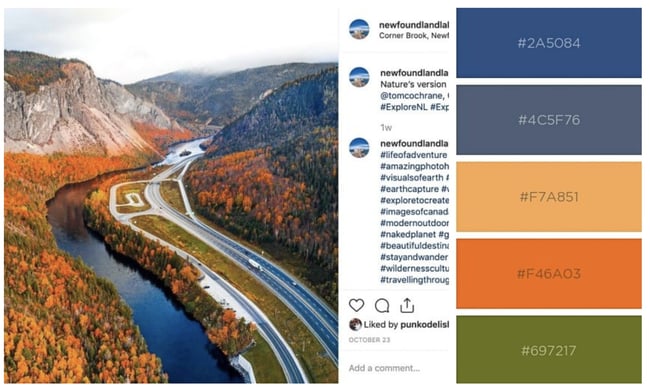
2. Newfoundland ve Labrador Turizmi
Tür: Triadik
 Görüntü Kaynağı
Görüntü Kaynağı
Daha önce de belirttiğimiz gibi doğa, renk paletiniz için ilham almanın harika bir yoludur. Neden? Niye? Çünkü tabiat ana çoktan çözmüştür. Newfoundland ve Labrador Tourism, bölgenin doğal güzelliğini sergilemek için bu üçlü tonlardan yararlandı.
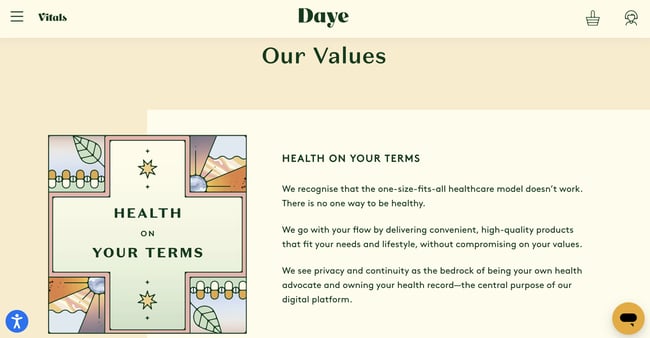
3. gün
Tür: Analog

Görüntü Kaynağı
Çevre dostu kadın sağlığı şirketi Your Daye, benzer renk şeması için pastel ve toprak tonlarının bir karışımını kullanıyor. Etki yatıştırıcı ve göze hoş geliyor.
Renk Şeması Nasıl Seçilir?
- Doğal ilhamdan yararlanın.
- Renk düzeniniz için bir ruh hali belirleyin.
- Renk bağlamını düşünün.
- Renk tekerleğinize bakın.
- Birden fazla tasarım taslağı oluşturun.
1. Doğal ilhamdan yararlanın.
Site işlemleriniz sağlam olduğunda, renkleri seçmeye başlamanın zamanı geldi.
Neyin iyi göründüğünden emin değil misiniz? Dışarıya bir bak. Doğa, birbirini tamamlayan renklerin en iyi örneğidir - çiçekli bitkilerin yeşil gövdeleri ve parlak çiçeklerinden masmavi gökyüzüne ve beyaz bulutlara kadar, doğal renklerden ve kombinasyonlardan bağlam çıkarırken yanlış gidemezsiniz.
2. Renk düzeniniz için bir ruh hali belirleyin.
Birkaç renk seçeneğini göz önünde bulundurarak, renk şemanızın ayarlamasını istediğiniz havayı düşünün. Tutku ve enerji önceliğinizse, kırmızıya veya daha parlak sarılara yönelin. Bir huzur veya sükunet hissi yaratmak istiyorsanız, daha açık maviler ve yeşillere yönelin.
Olumsuz düşünmeye de değer. Bunun nedeni, negatif alanın - siyah veya beyaz - tasarımınızın renklerle fazla karmaşık görünmesini engellemenize yardımcı olabilmesidir.
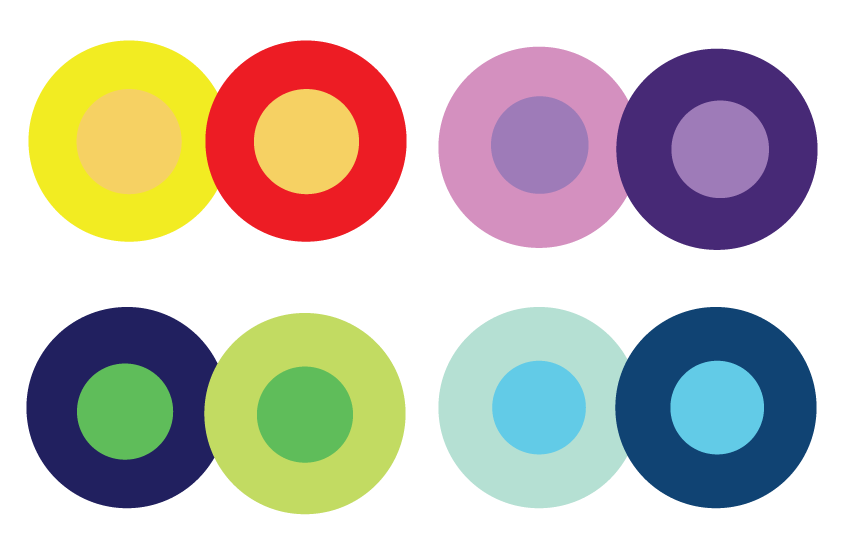
3. Renk bağlamını göz önünde bulundurun.
Renklerin kontrast olarak nasıl algılandığını da dikkate almaya değer.
Aşağıdaki resimde, dairelerin her birinin ortası aynı boyut, şekil ve renktedir. Değişen tek şey arka plan rengidir.
Ancak ortadaki halkalar, arkasındaki zıt renge bağlı olarak daha yumuşak veya daha parlak görünür. Sadece bir renk değişikliğine bağlı olarak hareket veya derinlik değişikliklerini bile fark edebilirsiniz.

Bunun nedeni, iki rengi birlikte kullanma şeklimizin onu algılama şeklimizi değiştirmesidir. Bu nedenle, grafik tasarımlarınız için renk seçerken, tasarım boyunca ne kadar kontrast istediğinizi düşünün.
Örneğin, basit bir çubuk grafik oluşturuyor olsaydınız, koyu çubuklu koyu bir arka plan ister miydiniz? Muhtemelen değil. İzleyicilerinizin arka plana değil, çubuklara odaklanmasını istediğiniz için büyük ihtimalle çubuklarınızla arka plan arasında bir kontrast oluşturmak istersiniz.
4. Renk tekerleğinize bakın.
Ardından, renk çarkınızı ve yukarıda belirtilen şemaları göz önünde bulundurun. Neyin öne çıktığını görmek için tek renkli, tamamlayıcı ve üçlü gibi şemaları kullanarak birkaç farklı renk kombinasyonu seçin.
Burada amaç, ilk denemede tam olarak doğru renkleri bulmak ve mükemmel tasarımı yaratmak değil, daha çok hangi şemanın kişisel algınız ve sitenizin görünümü ile doğal olarak rezonansa girdiğini anlamaktır.
Ayrıca, teoride iyi görünen seçtiğiniz şemaların site tasarımınızla çalışmadığını da görebilirsiniz. Bu, sürecin bir parçasıdır — deneme yanılma, hem içeriğinizi vurgulayan hem de kullanıcı deneyimini iyileştiren renk paletini bulmanıza yardımcı olacaktır.
5. Birden fazla tasarım taslağı oluşturun.
Web sitenize birden fazla renk tasarımı tasarlayın ve uygulayın ve hangilerinin öne çıktığını görün. Ardından bir adım geri atın, birkaç gün bekleyin ve favorilerinizin değişip değişmediğini tekrar kontrol edin.
Nedeni şu: Pek çok tasarımcı ne görmek istedikleri ve neyin iyi göründüğüne dair bir vizyonla yola çıkarken, nihai ürün genellikle dijital ekranlarda fiziksel renk çarklarından farklıdır - mükemmel bir tamamlayıcı veya ideal bir renk popu gibi görünen şey sonunda görünebilir. sıkıcı veya tarihli.
Taslak hazırlamaktan, gözden geçirmekten, yeniden taslak hazırlamaktan ve işe yaramayanları atmaktan korkmayın; renk, web sitesi oluşturma gibi, sürekli gelişen bir sanat biçimidir.
Renk Paletleri Nasıl Kullanılır?
Renk şemaları farklı renklerle çalışmak için bir çerçeve sağlarken, yine de projeniz için seçeceğiniz renkler olan bir renk paleti kullanmanız gerekecektir. Hangi renkleri kullanacağınız konusunda kararsızsanız, yaratıcılığınızı harekete geçirmek için bir palet oluşturucu kullanmayı düşünün.
Renk paletinizden en iyi şekilde yararlanmak için bazı en iyi uygulamalar şunlardır:
1. Gri tonlamalı çalışın.
Bu kulağa mantıksız gelebilir ama siyah beyazla başlamak, tasarımınızda tam olarak ne kadar kontrast olduğunu görmenize yardımcı olabilir. Renklere başlamadan önce, metin, CTA'lar, çizimler, fotoğraflar ve diğer tasarım özellikleri gibi tüm unsurları yerleştirmek önemlidir. Tasarımınızın gri tonlamalı görünümü, renkli olarak ne kadar iyi görüneceğini belirler. Yeterli aydınlık ve karanlık kontrastı olmadan, tasarımınızı görmek zor olacak ve izleyicilerinize tatmin edici olmayan bir kullanıcı deneyimi bırakacaksınız. Düşük kontrastlı tasarımlar ayrıca görme bozukluğu olanlar için onları erişilemez kılar.
2. 60-30-10 kuralını kullanın.
Genellikle ev tasarımında kullanılan 60-30-10 kuralı, web sitesi veya uygulama tasarımı için de kullanışlıdır.<
- %60: birincil veya ana renk
- %30: ikincil renkler
- %10: vurgu renkleri
Kesinlikle sadece üç renk kullanmakla sınırlı kalmasanız da, bu çerçeve denge sağlayacak ve renklerinizin sorunsuz bir şekilde birlikte çalışmasını sağlayacaktır.
3. Paletinizle denemeler yapın.
Renk seçiminizi yaptıktan sonra, hangisinin birlikte daha iyi çalıştığını keşfetmek için deneyler yapın. Belirlediğiniz ana rengin üzerinde kopyalamanın veya yazmanın nasıl göründüğünü düşünün (genellikle arka plan rengi olarak %60 kullanılır).
Ana renklerinizi zaten her yerde kullandığınız için düğmeler için kullanmamaya çalışın. Bunun yerine vurgu renklerinizden birini düşünün.
4. Geri bildirim alın veya A/B testi yapın.
Demek taslağını bitirdin. Şimdi test etme zamanı. Tasarımınızı pazara göndermeden önce, kullanıcıların onunla nasıl etkileşime girdiğini test etmek isteyeceksiniz. Size güzel gelen başkaları için okuması zor olabilir. Geri bildirim isterken dikkate alınması gereken bazı noktalar:
- CTA'lar dikkat çekiyor mu?
- Seçtiğiniz renkler dikkat dağıtıyor mu?
- Yeterli renk kontrastı var mı?
- Kopya okunaklı mı?
Tasarımınıza bir kez daha göz atmak, oluşturma sürecinde gözden kaçırmış olabileceğiniz hataları veya tutarsızlıkları görmenize yardımcı olacaktır. Geri bildirimlerini adım adım alın ve gerektiğinde ayarlamalar yapın.
Basitçe söylemek gerekirse? Pratik yapmak mükemmelleştirir. Renk ve pratik tasarımla ne kadar çok oynarsanız, o kadar iyi olursunuz. Hiç kimse şaheserini ilk seferde yaratmaz.
Renk Araçları
Hangi renklerin neden birlikte en iyi gittiğini gerçekten anlamak için pek çok teori ve pratik bilgi var. Ancak iş, tasarım yaparken renk seçmeye geldiğinde, işi gerçekten hızlı ve kolay bir şekilde yapmanıza yardımcı olacak araçlara sahip olmak her zaman harika bir fikirdir.
Şans eseri, tasarımlarınız için renk bulmanıza ve seçmenize yardımcı olacak bir dizi araç var.
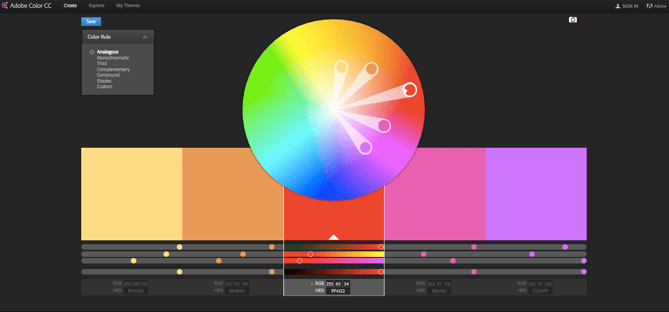
adobe rengi
Herhangi bir şey tasarlarken kullanmayı en sevdiğim renk araçlarından biri - ister infografik ister sadece pasta grafiği olsun - Adobe Color'dır (önceden Adobe Kuler).
Bu ücretsiz çevrimiçi araç, bu gönderide daha önce açıklanan renk yapılarına dayalı olarak hızlı bir şekilde renk şemaları oluşturmanıza olanak tanır. Şemada istediğiniz renkleri seçtikten sonra, HEX veya RGB kodlarını kopyalayıp kullandığınız programa yapıştırabilirsiniz.
Ayrıca, keşfetmeniz ve kendi tasarımlarınızda kullanmanız için yüzlerce hazır renk şeması içerir. Adobe kullanıcısıysanız temalarınızı kolayca hesabınıza kaydedebilirsiniz.

Illustrator Renk Kılavuzu
Adobe Illustrator'da çok zaman geçiriyorum ve en çok kullandığım özelliklerden biri de renk kılavuzu. Renk kılavuzu, bir renk seçmenize izin verir ve sizin için otomatik olarak beş renkli bir şema oluşturur. Ayrıca, şemadaki her renk için size bir dizi renk tonu ve gölge verecektir.
Ana renginizi değiştirirseniz, renk kılavuzu o şemadaki karşılık gelen renkleri değiştirecektir. Bu nedenle, ana rengin mavi olduğu tamamlayıcı bir renk şeması seçtiyseniz, ana renginizi kırmızıya çevirdiğinizde, tamamlayıcı renk de turuncudan yeşile dönecektir.
Adobe Color gibi, renk kılavuzunda da istediğiniz renk düzeni türünü seçmek için bir dizi önceden ayarlanmış mod bulunur. Bu, zaten kullanmakta olduğunuz programda doğru renk düzeni stilini seçmenize yardımcı olur.
İstediğiniz renk şemasını oluşturduktan sonra projeniz boyunca veya gelecekte kullanmak üzere bu şemayı “Renk Temaları” modülüne kaydedebilirsiniz.

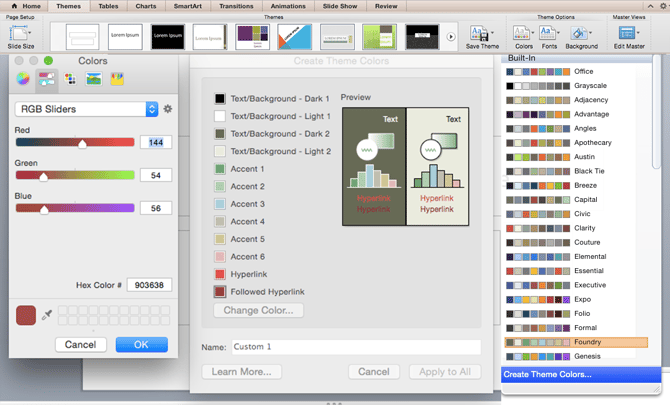
Ön Ayarlı Renk Kılavuzları
Adobe kullanıcısı değilseniz, muhtemelen Microsoft Office ürünlerini en az bir kez kullanmışsınızdır. Tüm Office ürünlerinde, renk şemaları oluşturmak için kullanabileceğiniz ve üzerinde oynayabileceğiniz önceden ayarlanmış renkler bulunur. PowerPoint'te ayrıca tasarımlarınız için ilham almak üzere kullanabileceğiniz bir dizi renk şeması hazır ayarı vardır.
Renk şemalarının PowerPoint'te nerede bulunduğu, kullandığınız sürüme bağlı olacaktır, ancak belgenizin renk "temalarını" bulduğunuzda, tercihleri açabilir ve kullanılan renkler için RGB ve HEX kodlarını bulabilirsiniz.
Ardından, tasarım çalışmanızı yapmak için kullandığınız programda kullanılacak bu kodları kopyalayıp yapıştırabilirsiniz.

Doğru Renk Şemasını Bulmak
Bu yazıda pek çok teori var, biliyorum. Ancak renk seçimi söz konusu olduğunda, rengin arkasındaki teoriyi anlamak, rengi gerçekte nasıl kullandığınız konusunda harikalar yaratabilir. Bu, özellikle renkleri özelleştirebileceğiniz tasarım şablonları kullanırken markalı görseller oluşturmayı kolaylaştırabilir.
Editörün notu: Bu makale ilk olarak Haziran 2021'de yayınlandı ve kapsamlı olması için güncellendi.