HTML Bağlantı Niteliklerine İlişkin Tam Bir Kılavuz (Özetle)
Yayınlanan: 2023-10-06Aktif bir blog veya web sitesi işletiyorsanız, muhtemelen yazılarınızın içinde çok fazla bağlantı veriyorsunuzdur. Örneğin sitenizdeki diğer sayfalara veya üçüncü taraf içeriğine bağlantı verebilirsiniz. Ancak, Google ve okuyucularınız için işleri biraz daha anlaşılır hale getirmek amacıyla doğru HTML bağlantı özelliklerini kullandığınızdan emin olmak isteyeceksiniz.
Neyse ki çoğu HTML bağlantı özelliği oldukça basittir. Ne anlama geldiklerini ve nasıl kullanılacağını öğrendikten sonra, kullandığınız bağlantının türü ve yönlendirdiği sayfa hakkında doğru bilgi sağlayabilirsiniz.
HTML bağlantı özellikleri nelerdir?
HTML bağlantı nitelikleri, bir web sayfasındaki köprünün türünü tanımlayan öğelerdir. Tipik olarak bağlantı hakkında, nasıl görüntülendiği, neleri içerdiği ve nereye yönlendirdiği gibi temel bilgileri sağlarlar.
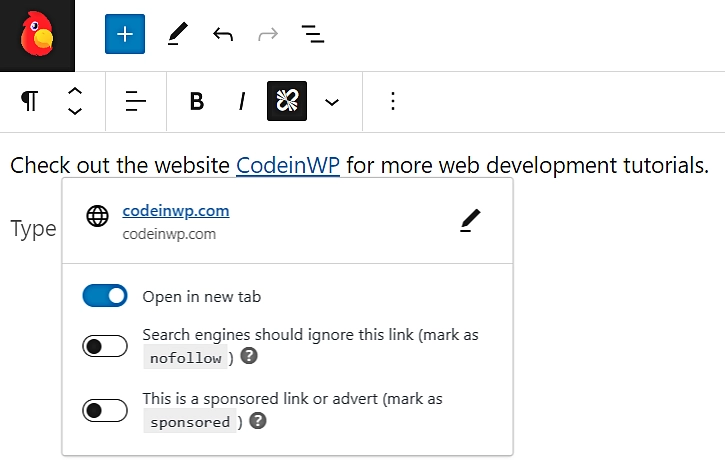
Bağlantı özellikleri, kusursuz bir kullanıcı deneyimi yaratmaya yardımcı oldukları için web geliştirmede çok önemli bir rol oynar. Ancak blog yazarken de kullanılabilirler. Örneğin, bir gönderide bir markanın tanıtımını yapıyorsanız bağlantıyı "sponsorlu" olarak işaretlemek isteyebilirsiniz:

En temel bağlantı özelliklerinden biri “köprü metni referansı” anlamına gelen “href”tir. Bu, başka bir web sayfasını, bir dosyayı, bir resmi, bir e-posta adresini ve hatta aynı sayfa içindeki belirli bir konumu içerebilen, bağlantının işaret ettiği URL'yi belirtir.
Bir diğer ortak özellik ise “hedef”tir. Bu, bağlantılı sayfanın tıklandığında nasıl görüntüleneceğini belirler (örneğin, yeni bir tarayıcı sekmesinde veya aynı pencerede).
Bir WordPress siteniz varsa, bu özelliği basit bir tıklamayla ekleyebilirsiniz:

Ayrıca kullanıcılara bağlantının üzerine geldiklerinde bağlantı hakkında ek bilgi sağlayan "başlık" özelliği de bulunmaktadır. Ancak bu özelliğin yanlış kullanılması web erişilebilirliğiyle ilgili sorunlara neden olabileceğinden bu özelliği kullanırken dikkatli olmanız gerekir.
Gördüğünüz gibi HTML bağlantı nitelikleri, köprünün hedefini ve davranışını belirtmenize ve içerdiği içerik hakkında bilgi sağlamanıza olanak tanır. Bu özellikleri etkili bir şekilde kullanarak site ziyaretçileri için daha kullanıcı dostu bir deneyim oluşturabilirsiniz.
Ancak HTML bağlantı özellikleri, arama sonuçlarındaki sıralamanızı da iyileştirebilir. Bunun nedeni, Google gibi arama motorlarının web sayfalarını etkili bir şekilde taramak ve dizine eklemek için bu özellikleri kullanmasıdır.
Örneğin, "rel" gibi nitelikler, geçerli sayfa ile bağlantılı sayfa arasındaki ilişkiyi belirtebilir. Bu, Google'ın web sitesinin yapısını ve alaka düzeyini anlamasına yardımcı olur.
Ortak bağlantı özellikleri (ve bunların ne zaman kullanılacağı)
Şimdi en yaygın HTML bağlantı nitelikleri türlerine (ve bunların ne zaman kullanılacağına) bakalım.
Göreceli özellikler
Daha önce de belirtildiği gibi rel nitelikleri, geçerli sayfa ile bağlantılı kaynak arasındaki ilişkiyi tanımlar.
Burada rel özelliğine sahip bir bağlantı örneği verilmiştir:
<a href="https://example.com/product" rel="sponsored">Product X</a>
Şimdi en yaygın “rel” nitelik türlerine bakalım.
takip etme
Bu, arama motorlarına bağlantılı URL'yi takip etmemeleri talimatını verir. Genellikle arama motoru botlarının bağlantılı sayfaya bağlantı eşitliğini iletmesini önlemek ve böylece mevcut sayfanın otoritesini korumak için kullanılır.
sponsorlu
Sponsorlu özelliği, ücretli bir ortaklığın parçası olan bağlantıları tanımlamak için kullanılır. Arama motorlarının bağlantının doğasını anlamasına yardımcı olur ve SEO sıralamalarını etkileyebilir. Sponsorlu bir bağlantıyı açıklamazsanız Google sizi cezalandırabilir.
hakkında
Bağlantılı içeriğin konusunu veya konusunu belirtmek için bu özelliği kullanabilirsiniz. Örneğin, bağlantılı kaynak hakkında ek bilgi sağlayabilirsiniz.
bahseder
Bahsedilenler özelliği, bağlantılı içeriğin belirli bir varlık veya konudan bahsettiğini belirtmek için kullanılır. Örneğin, kar amacı gütmeyen kuruluşlar hakkında bir makale yazıyorsanız, ilgili web sitelerine bağlantı verirken bu özelliği kullanabilirsiniz.
UGC (Kullanıcı Tarafından Oluşturulan İçerik)
Bu özellik, kullanıcı tarafından oluşturulan içeriğe yönlendiren bağlantıları işaretlemek için kullanılabilir. Buna yorumlar, gönderiler ve medya dahil olabilir.
Hedef özellikler
Hedef nitelikleri, tarayıcıya bağlantılı içeriğin nasıl görüntüleneceğini söyler. Genellikle aşağıdakilerden birini kullanırsınız:
_boş . _blank hedef özelliği, bağlantılı içeriği yeni bir tarayıcı sekmesinde veya penceresinde açar. Yeni bir sekmede üçüncü taraf içeriğine erişmelerine izin verirken kullanıcıları sitenizde tutmak için bunu kullanabilirsiniz.
_self . Bu, bağlantılar için varsayılan davranıştır. Bağlantılı içeriği geçerli tarayıcı sekmesinde veya penceresinde açar.
Aşağıda bir hedef özelliği örneği verilmiştir:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Bir blog yazarıysanız, tarayıcıya üçüncü taraf bağlantılarını yeni bir tarayıcıda açması talimatını vermek çok yararlı olabilir. Kullanıcı deneyimini kesintiye uğratmaz ve okuyucuların içeriğinizle etkileşimde kalmasına yardımcı olabilir.
Yönlendiren politikası
Bu özellikler, kullanıcı bir bağlantıyı tıkladığında tarayıcının "yönlendiren" bilgilerini (bağlantıyı içeren sayfanın URL'si) nasıl göndereceğini kontrol eder.
Bir bağlantıdaki referrerpolicy özelliğinin bir örneğini burada bulabilirsiniz:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Birkaç yaygın seçeneğe bakalım.
yönlendirmeyen
Bu ayar, bağlı kaynağa hiçbir yönlendiren bilgisinin gönderilmeyeceğini belirtir. Bu, kullanıcı bağlantıyı tıkladığında hedef URL'nin yönlendiren sayfa hakkında bilgi almayacağı anlamına gelir.
yönlendirme yok-ne zaman-düşürme
Bu varsayılan ayardır. Bu, yönlendiren bilgilerinin, güvenli (HTTPS) bir sayfadan daha az güvenli (HTTP) bir sayfaya geçildiğinde gönderildiği, ancak bir HTTPS sayfasından başka bir HTTPS sitesine geçildiğinde gönderilmediği anlamına gelir.
Menşei
Bu özellik sayesinde, yönlendiren URL'nin yalnızca kaynak kısmı bağlı kaynağa gönderilir. Kaynak bilgisi protokol (HTTP veya HTTPS), etki alanı ve bağlantı noktası numarasından oluşur.

menşe-ne zaman-çapraz menşe
Bağlantı aynı kaynaktan (aynı etki alanından) ziyaret edildiğinde yönlendiren bilgisinin tamamı gönderilir. Ancak bağlantı farklı bir alana yönlendiriyorsa yönlendiren URL'nin yalnızca kaynak kısmı gönderilir.
aynı kökenli
Bu durumda yönlendiren bilgisinin tamamı yalnızca bağlantı aynı kaynaktan (aynı alan adı) bir sayfaya yönlendirdiğinde gönderilir. Örneğin, bu özelliği dahili bağlantı stratejinizde kullanabilirsiniz.
güvenli olmayan URL
Bu ayar, kaynak ve güvenlik bağlamından bağımsız olarak tam yönlendiren URL'sini gönderir. Ancak hassas bilgilerin sızdırılmasına neden olabileceğinden bu özelliğin kullanılması önerilmez.
Diğer özellikler
Kullanabileceğiniz diğer birkaç HTML bağlantı özelliğine bakarak konuyu bitirelim.
indirmek
İndirme özelliği, bağlantının hedefinin ona gitmek yerine tıklandığında indirilmesi gerektiğini belirtmek için kullanılır. Bu özelliği PDF'ler, resimler veya belgeler gibi dosyalar için kullanabilirsiniz.
Örnek : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
Daha önce de belirttiğimiz gibi href özelliği en kritik bağlantı özelliğidir. Bağlantının işaret ettiği URL'yi belirtir ve tüm bağlantı (<a>) öğeleri için gereklidir.
Örnek : <a href="https://example.com"</a>
medya
Bu, bağlantılı kaynağın amaçlandığı ortam türünü belirtir (örn. cep telefonu ekranları). Web geliştiricileri bunu genellikle sayfanın <head> bölümünde, stil sayfaları için <link> öğeleriyle birlikte kullanırlar.
İşte bir örnek:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>Bu durumda söz konusu stil sayfası, kullanıcının cihazının ekran genişliği 768 piksel veya daha fazla olduğunda uygulanır.
tip
Media özelliği gibi type özelliği de <link> öğesiyle birlikte kullanılır. Bağlantılı kaynağın türünü, genellikle bir CSS veya JavaScript dosyasını tanımladı.
Bir örneğe bakalım:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Burada type özelliği bize bağlantılı kaynağın bir CSS dosyası olduğunu söyler. JavaScript dosyaları için “text/javascript”, XML dosyaları için “application/xml” kullanabilirsiniz.
HTML bağlantı niteliklerini doğru şekilde kullanmaya başlayın
HTML bağlantı özellikleri, bağlantılı kaynak hakkında temel bilgileri sağlar. Hem web geliştiricileri hem de blog yazarları bunları daha sorunsuz bir kullanıcı deneyimi sağlamak için kullanabilir. Ayrıca, doğru HTML bağlantı niteliklerini uygulamak, arama motorlarının sayfalarınızı daha etkili bir şekilde taramasına ve dizine eklemesine olanak tanır.
Örneğin, kullanıcılara bu bağlantıyı görüntülemek için size ödeme yapıldığını bildirmek için sponsored rel özelliğini kullanabilirsiniz. Bu arada, _blank target özelliği, tarama deneyimini kesintiye uğratmamak için bağlantıyı yeni bir sekmede açar. Sitenizle ilgili hangi bilgilerin bağlantılı kaynağa aktarılacağını belirtmek için referrerpolicy özelliğini de kullanabilirsiniz.
HTML bağlantı niteliklerini kullanma konusunda hâlâ sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
