Gerçekten Ne Kadar İyi Olduğuna Uygulamalı Bir Bakış
Yayınlanan: 2023-10-02Divi, web sayfalarınızı hızlı ve kolay şekilde özelleştirmenizi sağlayan yerleşik görsel, sürükle ve bırak oluşturucuya sahip popüler bir WordPress temasıdır. Ancak siteniz için mutlaka en iyi seçenek olmayabilir. Bu nedenle başlamadan önce Divi tema incelememize göz atmak iyi bir fikirdir.
Örneğin, düzenleri değiştirmek için tonlarca tasarım seçeneği vardır ancak bu, yeni başlayanlar için bunaltıcı olabilir. Bu arada, pek çok eklenti ve özel özellik nedeniyle performanstan ödün vermek zorunda kalabilirsiniz.
Divi temasına giriş
Divi, tam olarak istediğiniz web sitesini tasarlamayı kolaylaştırmayı amaçlayan en popüler WordPress temalarından biridir. Bunun nedeni, Divi'nin sayfalarınızı görsel olarak tasarlayabilmeniz için gelişmiş bir sürükle ve bırak oluşturucu içermesidir.
Bunu etkinleştirdiğinizde Divi oluşturucu, söz konusu içerik için varsayılan WordPress Blok düzenleyicisinin yerini alır ve sezgisel görsel kontrolleri kullanarak web sayfaları tasarlamanıza olanak tanır:

Böylesine gelişmiş bir düzenleyiciyle yazı tipleri ve metin stili, şekil bölücüler, filtreler ve efektler gibi birçok özelleştirme seçeneğine erişebileceksiniz.
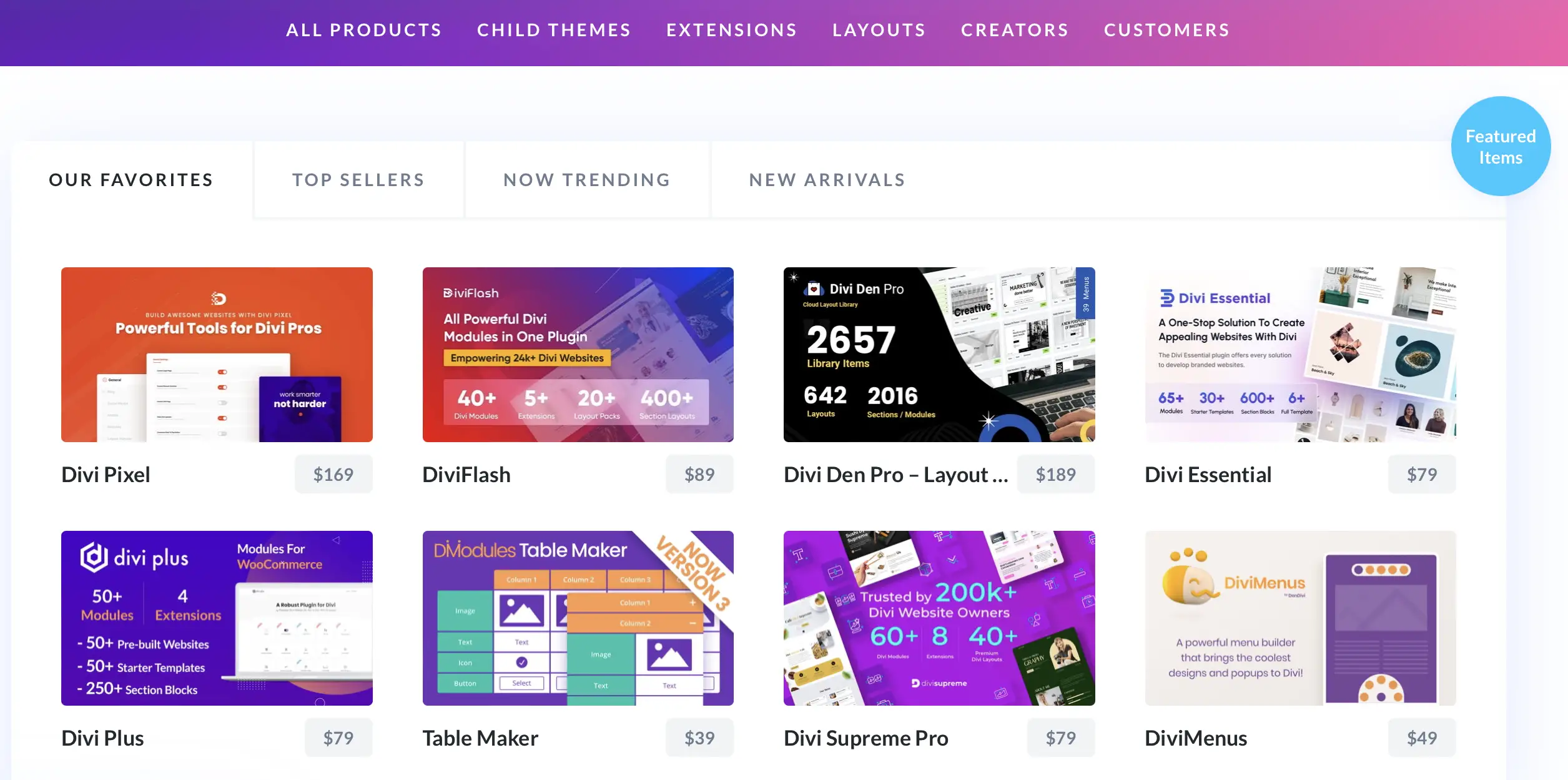
Yeni başlayan biriyseniz Divi'nin tam web sitesi paketlerinden birini kullanmayı tercih edebilirsiniz. Bu, 2.000'den fazla önceden hazırlanmış tasarım, telifsiz fotoğraf, simge ve illüstrasyonla web sitenizi oluşturmanızı süper hızlı hale getirir.
Ayrıca sitenizin üstbilgisini, altbilgisini, blog yazısı şablonunu ve daha fazlasını kolayca özelleştirmenize olanak tanıyan oluşturucuyu kullanarak temanızın şablonlarını da tasarlayabilirsiniz.
Bu ekstra tasarım araçları sayfaya ekstra ağırlık katsa da Divi ekibi son birkaç yıldır Divi'nin performansını artırmak için yoğun bir şekilde çalışıyor. Divi hala piyasadaki en hızlı tema olmasa da ( istediğiniz buysa Neve temasına göz atın ), artık hızlı yüklenen bir site oluşturmanıza fazlasıyla yardımcı olabilir.
Divi tema incelemesi: WordPress web siteleri için uygun mu?
Artık Divi teması hakkında biraz daha fazla bilgi sahibi olduğunuza göre, bu Divi teması incelemesine başlayalım.
- Şablonlar
- Kullanım kolaylığı
- Divi Tema Oluşturucu
- Tema ve kişiselleştirici seçenekleri
- Verim
- Ek temalar, eklentiler ve eklentiler
1. Şablonlar
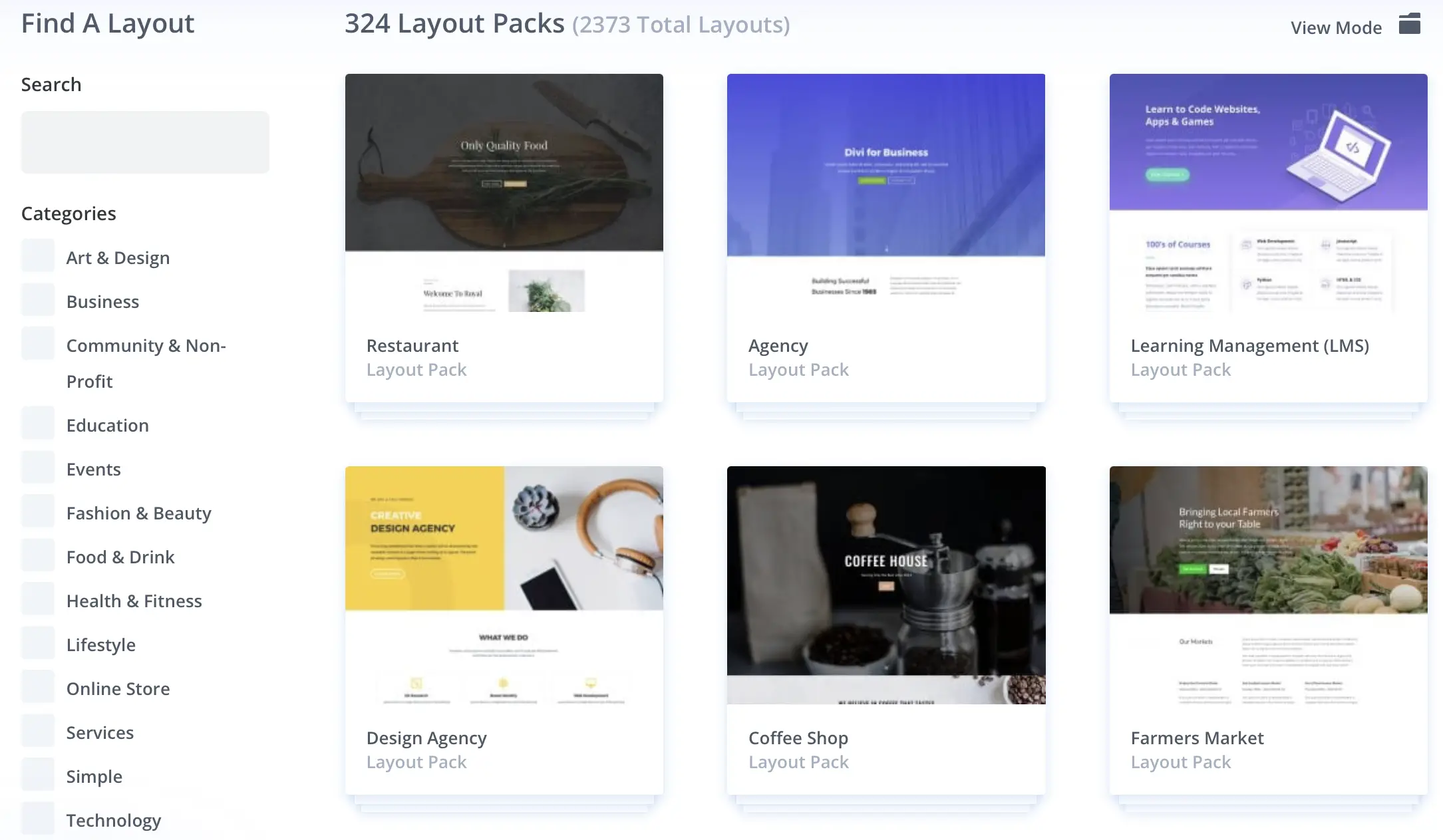
Tasarım becerilerinize güveniyorsanız boş bir tuvalle başlamayı tercih edebilirsiniz. Ancak ekstra yardıma ihtiyaç duyanlar için Divi 320'den fazla tam düzen paketi sunuyor. Toplamda 2.300'den fazla ayrı sayfa tasarımına erişim elde edersiniz.
Bir "düzen paketi", tümü tek bir site olarak çalışacak şekilde tasarlanmış birden fazla ayrı sayfa tasarımından oluşan bir koleksiyondur. Örneğin, düzen paketi ana sayfa, "Hakkında" sayfası, "İletişim" sayfası vb. için tasarımlar içerebilir .
Bu, ziyaretçilerinizi kesinlikle etkileyecek profesyonel görünümlü bir düzen elde etmenizi son derece kolaylaştırır:

Daha da iyisi, iş, teknoloji ve sağlık dahil çok çeşitli sektörlere yönelik şablonlar bulabilirsiniz.
Ayrıca Divi'nin tüm şablonları tamamen duyarlı olduğundan siteniz masaüstü, mobil ve tablet cihazlarda harika görünecektir.
2. Kullanım kolaylığı ️
Divi, sayfalarınızı tasarlamanız ve özelleştirmeniz için kolay bir yol sağlar. Mizanpajınızı görsel olarak oluşturup düzenleyebileceğiniz sezgisel bir sürükle ve bırak oluşturucuya erişim elde edeceksiniz.
Ayrıca Divi, web sitenizi tasarlamanıza yardımcı olacak tonlarca özellik ve öğe sunar. Ancak bu yeni başlayanlar için biraz göz korkutucu olabilir.
Örneğin Divi'yi Elementor'un ücretsiz sürümüyle karşılaştırırsanız, ikincisi daha basittir ve yalnızca temel modüller sunar. Bu her kullanıcıya uygun olmasa da yeni başlayanlar için harika bir başlangıç noktası olabilir.
Elementor Pro kullanıyorsanız Elementor, Divi ile aynı düzeyde çok daha gelişmiş işlevler sunar .
Daha karmaşık ve gelişmiş bir çözüm arıyorsanız Divi harika bir seçenektir.
Divi'nin oluşturucusunun diğer sürükle ve bırak düzenleyiciler kadar hassas olmadığını unutmamak önemlidir. Örneğin, öğeleri yanlış yere bırakmak veya metin formatını kaybetmek (özellikle önceden hazırlanmış tasarımlar kullanıldığında) kolay olabilir.
3. Divi Tema Oluşturucu
Divi Tema Oluşturucu, Divi temasını kullanmayı düşünmenin en önemli nedenlerinden biridir. Burada görsel oluşturucuyu kullanarak web siteniz için yeni tema şablonları oluşturabilirsiniz.
Örneğin, sitenizin başlığını, blog gönderilerinizi listeleyen sayfayı (“Arşiv”), bireysel blog gönderilerinin kullandığı varsayılan şablonu (“Tek”), arama sonuçları sayfasını ve daha fazlasını özelleştirebilirsiniz.
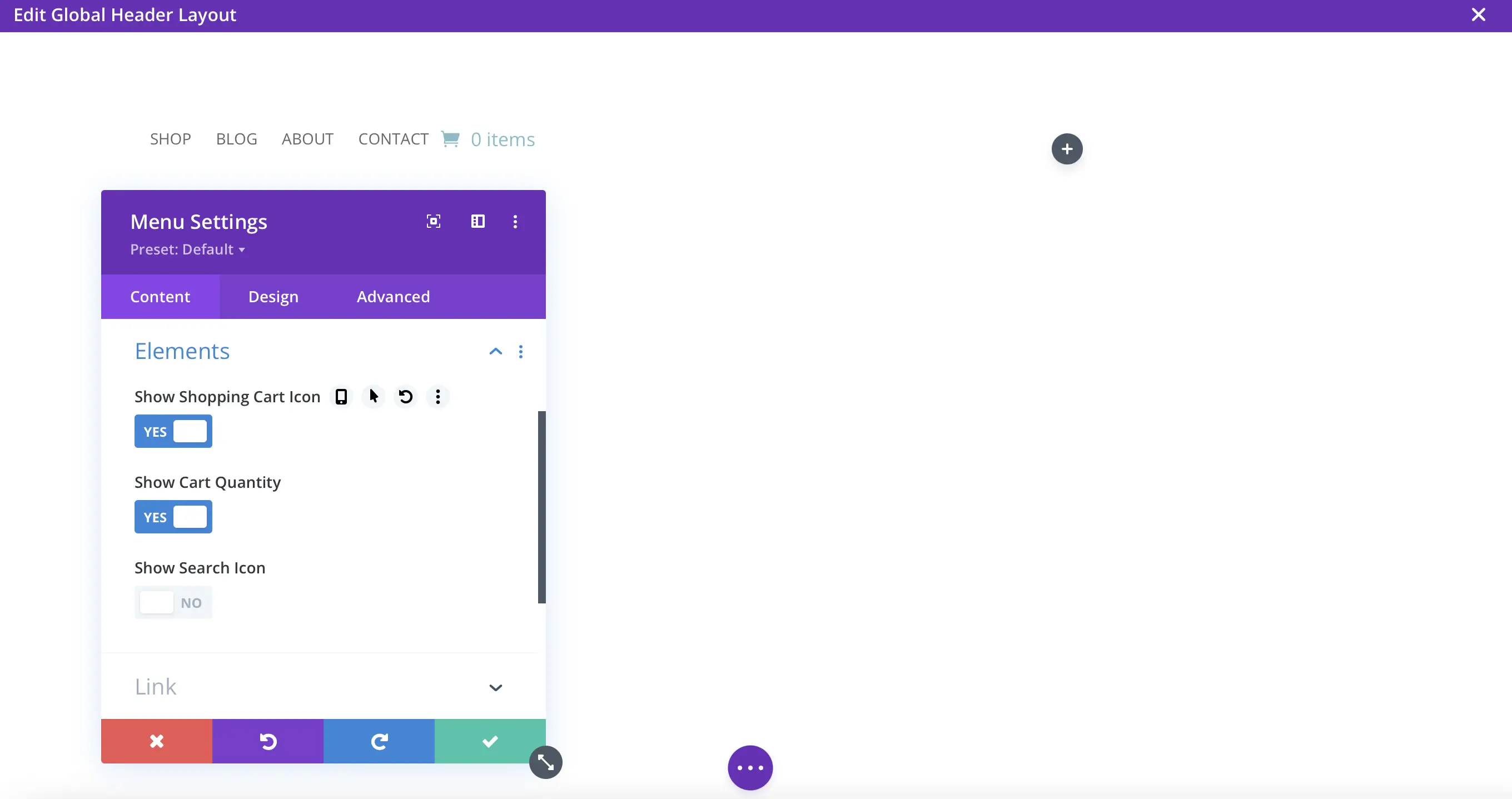
Yeni bir şablon oluşturmayı seçerseniz görsel oluşturucuya yönlendirileceksiniz. Örneğin, yeni bir başlık şablonu oluşturmayı seçebilirsiniz.
Başlamak için şablonunuz için bir düzen seçeceksiniz (satırlar ve sütunlar) ve ardından modüller ekleyebilirsiniz. Başlık düzeniyle menüler, logolar ve arka plan rengi ekleyebilirsiniz.
Ayrıca arama simgesi, sepet simgesi veya sepet miktarı gibi öğeleri de ekleyebilirsiniz:

Bu arada Tasarım sekmesinde hizalamayı değiştirebilir ve hatta açılır menünün yönünü değiştirebilirsiniz. Gelişmiş sekmesi ise mobil, tablet veya masaüstü cihazlardaki kullanıcılar için görüntüleme koşulları eklemenize, kaydırma efektleri eklemenize ve şablonu devre dışı bırakmanıza olanak tanır.
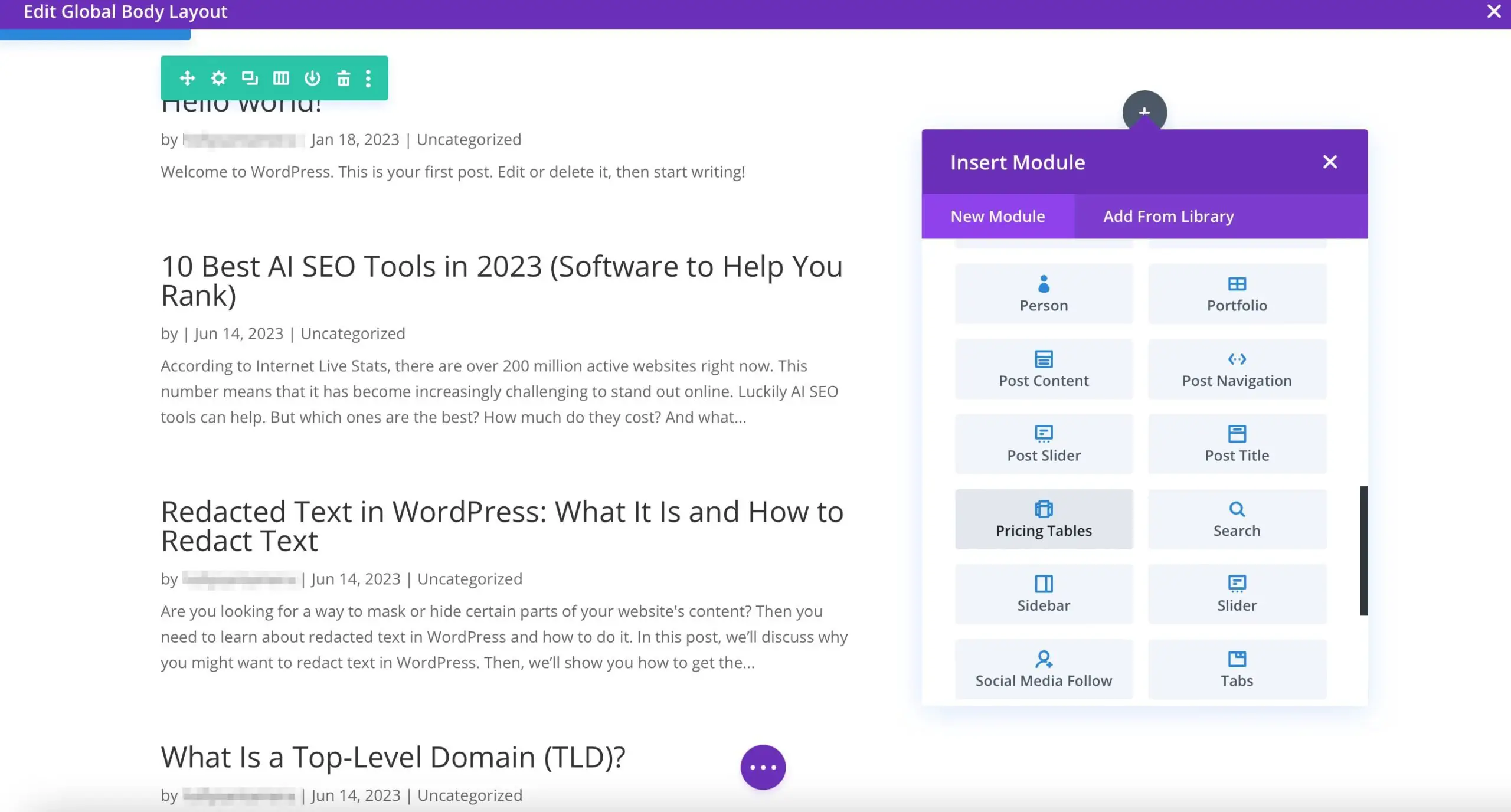
Ancak alt bilgi şablonları ve gövde düzenleri gibi tema şablonları da oluşturabilirsiniz. Küresel bir gövde düzeni oluşturmayı seçerseniz filtrelenebilir portföyler, bloglar ve fiyat tabloları gibi daha da gelişmiş modüllere erişebilirsiniz:

Ayrıca ürün stoğu, ürün derecelendirmeleri ve ürün satışları gibi özel WooCommerce modülleriyle sayfanızı özelleştirebilirsiniz. Daha da iyisi, bu şablonları daha sonra kullanmak üzere Divi kitaplığına kaydedebilirsiniz.
4. Tema ve kişiselleştirici seçenekleri ️
Divi tema incelememizin öne çıkan noktalarından biri, düzenin tam site özelleştirmesi sunmasıdır. Örneğin renk paletleri oluşturabilir ve saklayabilirsiniz. Ayrıca Divi, animasyonları ve etkileşimli öğeleri özelleştirmek için fareyle üzerine gelme seçenekleri ve alt gölgeler içeren gelişmiş seçenekler sunar.
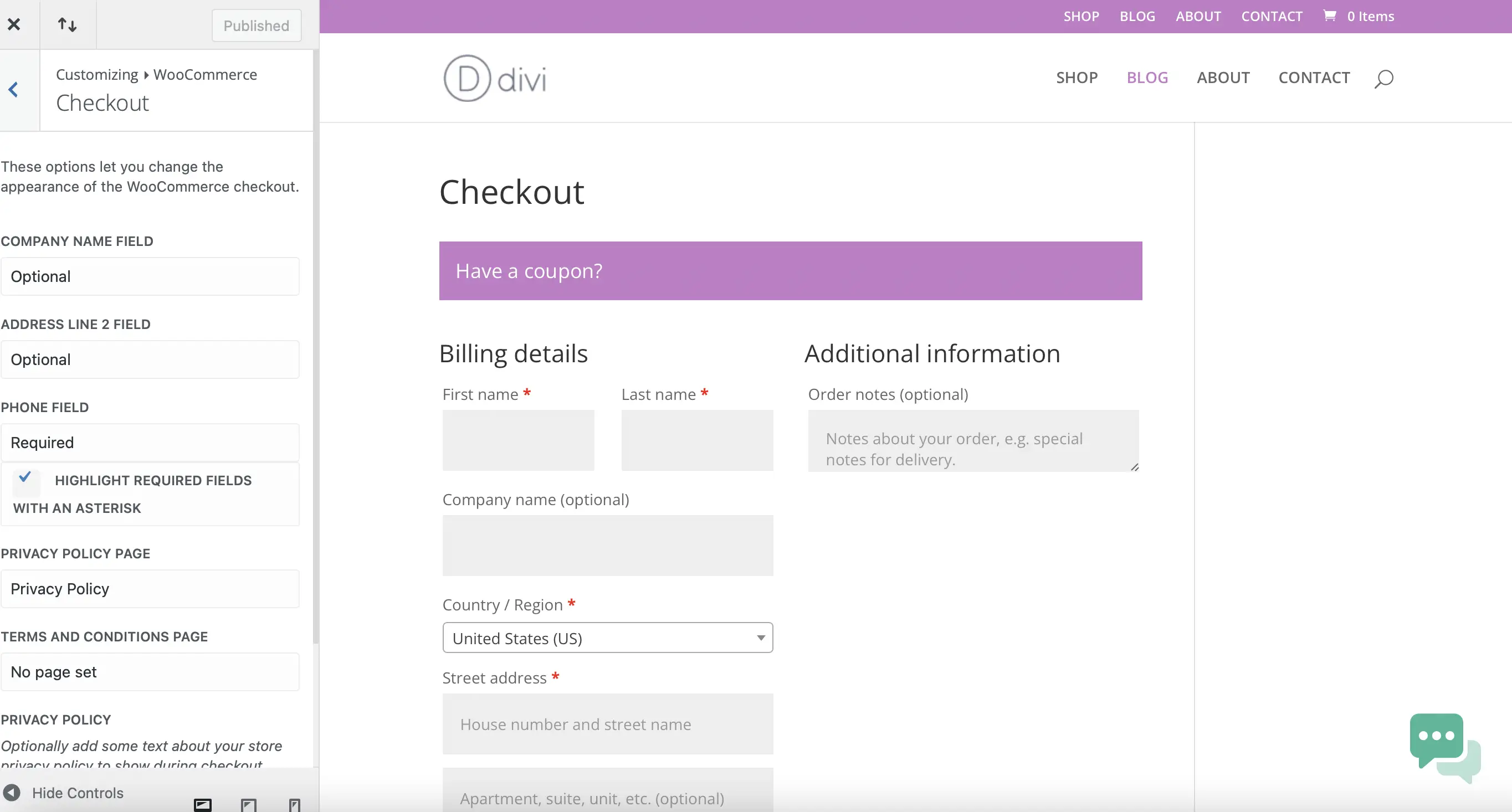
Dahası Divi, WooCommerce ile sorunsuz bir şekilde entegre olur, bu nedenle mağaza sahipleri için harikadır. Örneğin, ödeme sayfasını doğrudan Özelleştirici içinden özelleştirebilirsiniz:

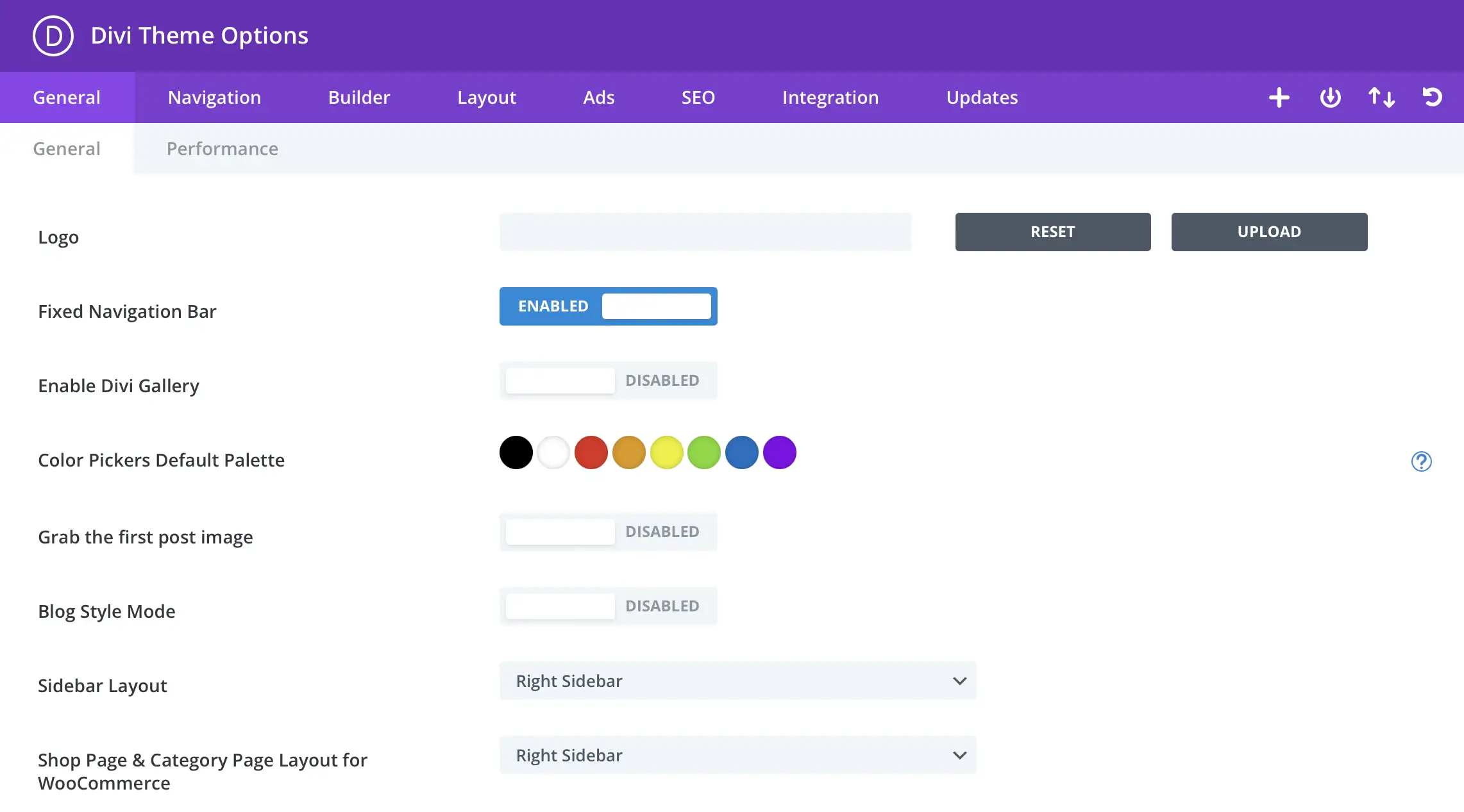
Değişikliklerinizin çoğunu sürükle ve bırak düzenleyiciyle yapabilseniz de, kapsamlı Tema Seçeneklerini kullanarak sitenizin birçok bölümünü de yapılandırabilirsiniz:

Burada sabit bir gezinme çubuğunu etkinleştirebilir, bir kenar çubuğu düzeni seçebilir, varsayılan bir renk paleti belirleyebilir ve daha fazlasını yapabilirsiniz.

5. Performans
Performansın Divi tema incelememizin gecikeceği yer olduğunu düşünebilirsiniz. Genellikle sayfa oluşturucular, şablonlar ve eklentilerle birlikte gelen temalar web sitenizi şişirebilir ve yavaşlatabilir.
Ancak daha önce de belirttiğimiz gibi Divi ekibi bu ekstra tasarım araçlarının performans etkisini en aza indirmek için gerçekten çok çalıştı.
Hiçbir zaman yerel WordPress düzenleyicisiyle Neve gibi hafif bir tema kullanmak kadar hızlı olmayacak olsa da Divi, hızlı yüklenen bir site oluşturmanıza yine de yardımcı olabilir. Ayrıca sitenizin performansını optimize etmek için birçok yerleşik özellik içerir.

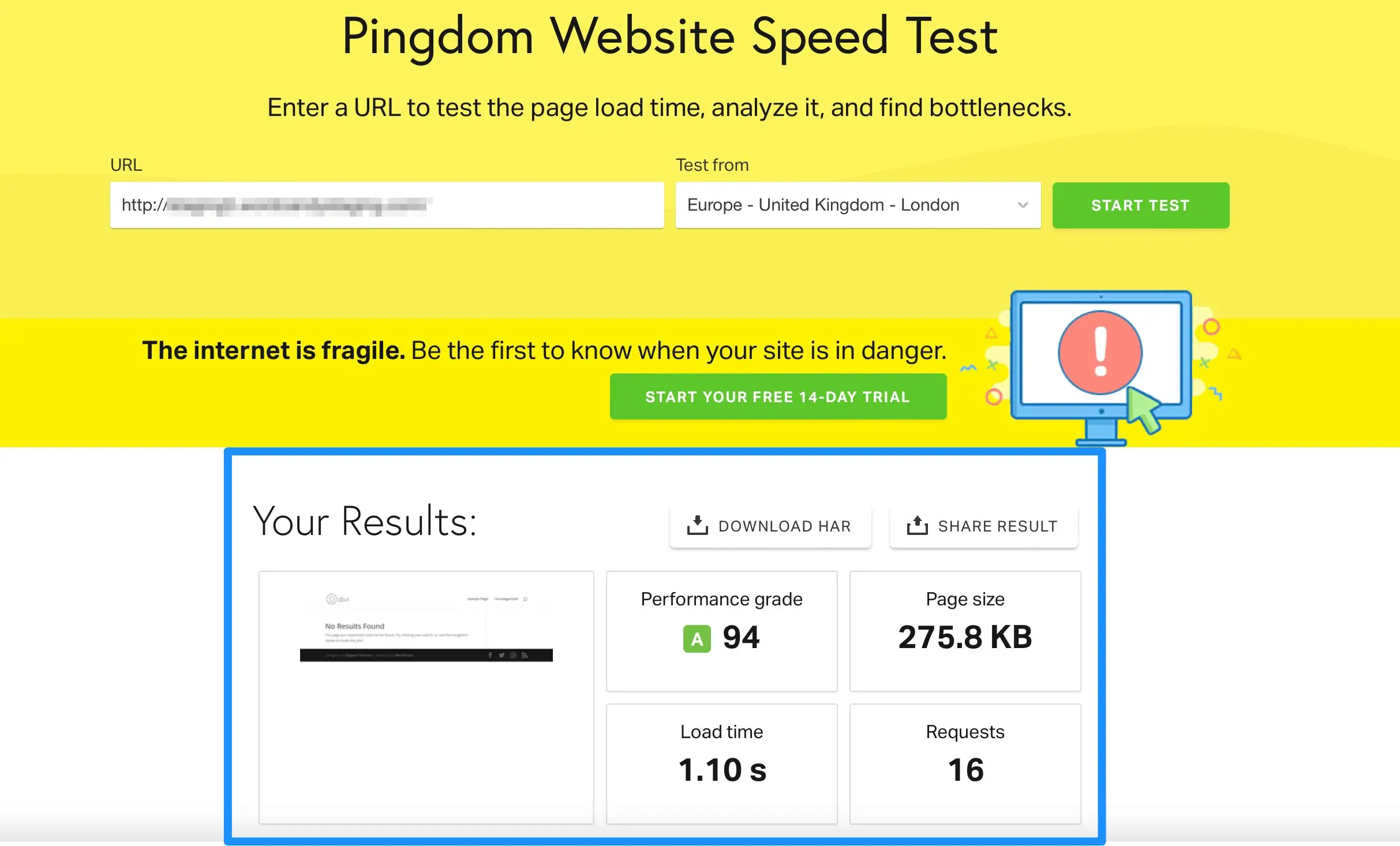
Örneğin Divi'yi Japonya, Almanya ve Washington dahil altı yerde test ettik. Her konum, mevcut özelliklerin sayısı göz önüne alındığında etkileyici olan 94 genel performans notuyla sonuçlandı:

Divi'nin bunu başarmasının yollarından biri, kullanmadığınız kaynakları otomatik olarak kaldırmaktır. Örneğin Divi, yalnızca kullandığınız özellikler ve modüller için CSS'yi yükler. Ayrıca yalnızca sayfanızı oluşturmak için gereken PHP işlevlerini işler.
Üstelik Divi, ziyaretçilerinizin içeriğinize anında erişebilmesi için oluşturmayı engelleyen kaynakları ortadan kaldırır. Ayrıca, yükleme sürelerinizi daha da iyileştirmek için yerleşik JavaScript erteleme ve Google Fonts önbelleğe alma özelliklerine de erişebileceksiniz.
6. Ek temalar, eklentiler ve eklentiler
Bu Divi tema incelemesinde dikkat edilmesi gereken bir diğer önemli faktör, temanın sitenizin işlevselliğini genişletmek için büyük bir üçüncü taraf eklenti kitaplığı sunmasıdır. Örneğin etkinlik takvimleri ekleyebilir, daha karmaşık menüler ve galeriler oluşturabilir ve bir SSS bölümü ekleyebilirsiniz.
Ancak bu eklentilerin yalnızca küçük bir kısmı ücretsizdir. Bunun yerine, fazladan ödeme yapmanız gerekecek; en pahalı eklentilerin maliyeti 200 ABD Dolarıdır, ancak çoğu 30-50 ABD Doları aralığındadır:

Bahsettiğimiz gibi Divi, WooCommerce ile sorunsuz bir şekilde bütünleşerek ürünleri listelemeyi ve satmayı kolaylaştırır. Ayrıca özel mağaza sayfaları tasarlamak için gelişmiş Woo Builder'a da erişebileceksiniz.
Ayrıca Divi'yi kurduğunuzda Bloom ve Monarch'ı kullanabilirsiniz. Bloom ile sitenizin herhangi bir yerine bir katılım formu yerleştirebilirsiniz. Ayrıca Bloom, Mailchimp gibi popüler e-posta pazarlama hizmetleriyle entegre olur.
Monarch ise web sitenizi sosyal medyaya bağlamanın kolay bir yolunu sağlar. Örneğin, platformlar arasında görünürlüğü artırmak için Paylaş düğmeleri veya Beğen düğmeleri ekleyebilirsiniz.
Divi temasıyla ilgili son düşünceler
Divi, web sitenizin neredeyse her bölümünü özelleştirmenizi sağlayan güçlü bir WordPress temasıdır. Daha da iyisi, tonlarca şablon, özellik ve eklenti sağlar.
320'den fazla tam web sitesi paketine erişim elde edeceksiniz ve gelişmiş görsel oluşturucuyu kullanarak yeni şablonlar oluşturabilirsiniz. Bu arada, tonlarca modül, özel efekt ve eklenti ile özelleştirme seçenekleri neredeyse sınırsızdır. Ancak yeni başlayanların temayı kavraması biraz zaman alabilir.
Güçlü tasarım araçlarına tek bir birleşik pakette erişmek istiyorsanız, dikkate almanız gereken harika bir seçenek olabilir.
Ancak başka bir oluşturucu (Elementor gibi) kullanmak istiyorsanız veya mümkün olan en hızlı web sitesini oluşturmak istiyorsanız Neve, Astra, OceanWP, GeneratePress veya Kadence Theme gibi bağımsız bir tema seçmek isteyebilirsiniz. Örneğin, Neve ile yerel WordPress düzenleyicisini veya Elementor veya Beaver Builder gibi favori sayfa oluşturucu eklentinizi kullanabilirsiniz. ️
Divi tema incelememiz hakkında sorularınız mı var? Aşağıdaki yorumlarda bize bildirin!
Ücretsiz rehber
Hızlanmak için 4 Temel Adım
WordPress Web Siteniz
4 bölümlük mini dizimizdeki basit adımları izleyin
ve yükleme sürelerinizi %50-80 oranında azaltın.
Eksileri
Yeni başlayanlar için bir öğrenme eğrisi içerir
Çoğu uzantı ekstra ücrete tabidir
