Ultimate WordPress Erişilebilirlik Kontrol Listesi (2022)
Yayınlanan: 2022-01-04Nihai kontrol listemizle, web sitenizde kısa sürede mükemmel WordPress erişilebilirliğine sahip olacaksınız! Tüm erişilebilirlik teknikleri, araçları, eklentileri ve püf noktaları hakkında bilgi edinin.
Erişilebilirliğin Önemi
WordPress , birçok nedenden dolayı en saygın platformlardan biridir. Dünya çapında yüz binlerce insan her gün WordPress kullanıyor. Bunun nedeni, WordPress'in benzersiz özelleştirilebilirlik, kontrol, erişilebilirlik, fiyatlandırma ve güvenilirlik sunmasıdır. Çok az sorunla yüksek kaliteli bir web sitesi oluşturmanıza olanak tanır.
Sundukları en önemli şeylerden biri, başka hiçbir yerde görmediğiniz yüksek derecede kontrol . WordPress'in özelleştirmenize izin verdiği çok sayıda seçenek ve özellik bunaltıcı olabilir. Çoğu durumda, bu kontrol düzeyi kötü bir şey olabilir. Birçok yeni başlayan, bunaldıklarında sitelerinin özelliklerini gözden kaçırır.
İyi bir WordPress web sitesinin yaygın olarak gözden kaçan bir yönü erişilebilirliktir . Erişilebilirlik, kullanıcı deneyimlerini büyük ölçüde etkilediği için WordPress sitenizin çok önemli bir özelliğidir. Günümüzde erişilebilirlik, web siteleri için bir ayrıcalıktan çok bir zorunluluktur. Bu nedenle, web sitenizi oluştururken odaklanacağınız ilk şeylerden biri olmalıdır.
Erişilebilirlik, doğru yapıldığında web sitenize sayısız şekilde fayda sağlayabilir . Erişilebilir bir web sitesi, daha fazla trafik ve kullanıcıyı elde tutma olanağı sağlar. Ayrıca, insanların sitenizi yaşamalarına ve geri gelmelerine yardımcı olabilir. Erişilebilir web siteleri de erişilemeyen sitelere göre daha optimize edilmiş ve güvenlidir. Yine de umursamanız gereken daha büyük bir neden var .
Her yıl işletmelerde ve web sitelerinde erişilebilirlikle ilgili yüzlerce dava açılıyor . Erişilebilirlik yönergelerini takip etmeyen web siteleri, işletmelerine mal olan davalarla karşı karşıya kaldı. Başarılı bir web sitesi işletmek istiyorsanız, bu yönergeleri takip etmek mutlak bir zorunluluktur. Bu nedenle erişilebilirliği kesinlikle kaçıramazsınız
Erişilebilirlik sıkıcı bir konu gibi görünse de öyle değil. Tüm yeni başlayanlar ve uzmanlar için hazırlanmış bu kılavuz, ihtiyacınız olan her şeyi kapsayacaktır . Bu nihai kontrol listesinin sonunda, her büyük erişilebilirlik özelliğine ve ince ayara sahip olacaksınız. Basit erişilebilirlik kontrol listemizi takip edin, web sitenize tamamen erişilebilir olacaktır.
Erişilebilirlik, karmaşıklık bakımından çeşitlilik gösteren geniş bir konu ve özellik kategorisidir. Erişilebilirliği artırmak için web sitenizde ince ayar yapabileceğiniz ve ayarlayabileceğiniz sayısız şey var. Bu özellikler ve ayarlar, temanızın tamamını değiştirmekten birkaç bağlantı eklemeye kadar değişebilir. Ancak, sizin için mükemmel bir çözümümüz var!
Labinator , sitenizi sizin için iyileştirebilecek birinci sınıf WordPress hizmetleri sunar. Labinator'ın web uzmanları, herhangi bir iş yapmanıza gerek kalmadan web sitenizin erişilebilirliğini mükemmele ulaştırabilir. Tüm WordPress ihtiyaçlarınız için en uygun fiyata en iyi otomatik pilot hizmetidir. Otomatik pilot hizmetini buradan kontrol edebilirsiniz.
Temeller
Başlamadan önce, birkaç temel kavramı ve ön koşulu açıklamalıyım. Worldwide Web Consortium (W3C) , internet üzerinden web sitesi erişilebilirliği ile ilgili tüm konuları ele alır. Tüm erişilebilirlik uygulamaları ve politikaları için temel yönergeleri oluşturmuşlardır. Bu kılavuz, WCAG 2.0 AA almak için altın standartlarını izleyecektir.
WCAG 2.0 AA, web siteleri için W3C erişilebilirlik derecelendirme sisteminin ikinci düzeyidir . Tüm web sitelerinin erişilebilirliklerini iyileştirmeleri önerilen gereksinimdir . İsterseniz AAA Seviyesini almayı deneyebilirsiniz, ancak AA Seviyesi çoğu web sitesi için yeterli olacaktır. Bu kılavuz, WCAG 2.0 AA'ya uyum sağlamak için geliştirmeniz/düzeltmeniz gereken her şeyi kapsayacaktır.
Erişilebilirlik kontrol listesine başlamadan önce , aşağıdaki önkoşulları izlemelisiniz , çünkü bunlar web sitenizin güvenliğini sağlar. Bu kılavuzda bahsedilen değişiklikler ve ince ayarlar sitenizi büyük ölçüde etkileyebilir. Kontrol listesinde belirtilen adımlar dikkatli ve güvenli bir şekilde atılmalıdır . Bu nedenle, tüm bu ön koşullara uyduğunuzdan emin olun.
İlk olarak, içindeki herhangi bir şeyi değiştirmeden önce tüm WordPress web sitenizi yedekleyin . Basit bir yedekleme, çoğu sorunu çözebilir ve bir şeyler ters giderse geri dönmeniz için size bir kontrol noktası verebilir. Yedeklemeler, web sitenizdeki herhangi bir şeyi değiştirmeden önce her seferinde attığınız bir adım olmalıdır. Bunu, varsayılan WordPress yedeklemelerini veya bir eklentiyi kullanarak yapabilirsiniz.
Web siteniz zaten yayınlanmışsa ve trafiği varsa, WordPress'te bakım moduna geçmelisiniz. Bakım modu, siz üzerinde çalışırken web sitenizi kullanıcılar için erişilemez hale getirir. Web sitenizin değiştirildiğini gösteren bir açılış sayfası oluşturur ve kullanıcıları durumdan haberdar etmenize olanak tanır. Bakım modunun nasıl etkinleştirileceğini öğrenmek istiyorsanız, bakım moduyla ilgili bu kılavuzu izleyin.

Son olarak, cPanel ve barındırma hesabınıza giriş ve erişimi bulmalısınız. Web sitenizde değişiklik yapmak için sağlanan araçları kullanacağımız için bu iki hesap gerekli olacaktır. Web sitenizde önemli değişiklikler yaparken cPanel'deki ayarlar ve araçlar bir zorunluluktur . Barındırma hesabınız ayrıca hayati ayarlara ve araçlara erişim sağlayabilir.
Artık web erişilebilirliğinin temellerini bildiğinize ve ön koşulları yerine getirdiğinize göre, kontrol listesiyle başlayabiliriz. Bir sonraki bölümde, erişilebilirlik için optimize etmek için değiştirdiğiniz en basit şeyi ele alacağım. Küçük bir adım gibi görünebilir, ancak web sitenizin erişilebilirliği üzerinde en büyük etkiye sahip olacaktır.
Temanız
Erişilebilirlik kontrol listemizdeki ilk şey, WordPress web sitenizin teması olacaktır. Temalar, WordPress web sitelerinin temelidir ve siteniz üzerinde en fazla etkiye sahiptir. Bir temanın kalitesi, iyi bir web sitesi ile mükemmel bir web sitesi arasındaki fark olabilir. Bu nedenle, erişilebilirlik özelliklerine sahip bir tema seçmek web siteniz için çok önemlidir.
Gezinmesi kolay ve basit düzen ve tasarımlara sahip temalar aramalısınız. WordPress temanız tüm cihazları ve kullanıcıları desteklemelidir. Seçtiğiniz temanın WCAG 2.0 AA ile uyumlu olması gerekmektedir. WordPress Temalarında bir tema seçerken, veritabanındaki temaları “erişilebilirliğe hazır” olanlara göre filtreleyebilirsiniz.
Bir tema seçerken, her tür cihaz, dil ve eklenti ile uyumlu bir tema bulmalısınız. RTL (Sağdan Sola) Dil desteği, neredeyse tüm diller için kullanılabilen bir web sitesi oluşturmanıza olanak tanır. AMP Desteği , web siteniz için mobil desteğin kullanımını daha kolay hale getirebilir.
Son olarak, temanız Elementor gibi sayfa oluşturucularla uyumlu olmalıdır. Bu bir gereklilik değildir, ancak web sitenizi oluştururken ve tasarlarken yardımcı olur . İyi optimize edilmiş performansın yanı sıra ekstra özelleştirme desteği de temanızı seçmek için çok önemli olabilir . Erişilebilir bir tema, aynı zamanda iyi kodlanmamış ve performans için optimize edilmemişse iyi değildir.
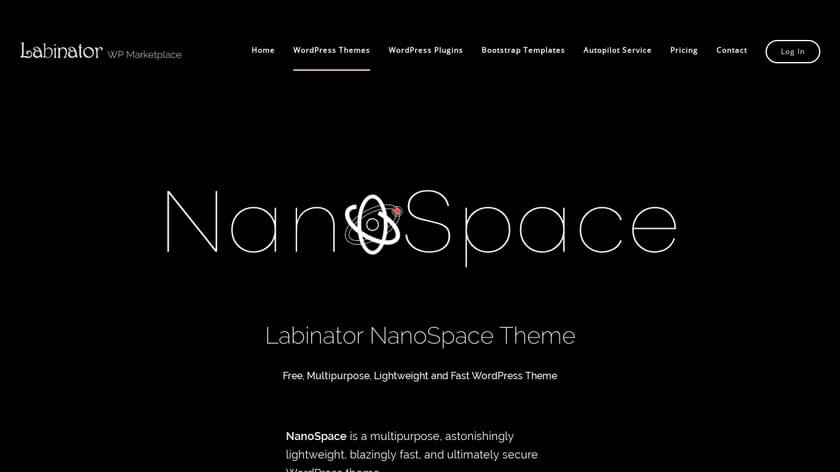
Web siteniz için erişilebilir bir tema arama konusunda hala sorun yaşıyorsanız, sizin için mükemmel bir çözümüm var. Labinator's Nanospace , her tür WordPress web sitesi için mükemmel bir temadır . Eşsiz erişilebilirlik, performans, güvenlik, optimizasyon ve özelleştirme sağlar. Bu temanın en iyi yanı? Tamamen ücretsizdir.

Temiz ve kullanımı kolay bir tasarımın yanı sıra gezinmesi kolay bir düzen sağlar. Nanospace'in düzeni/tasarımı , mağazalardan sanat galerilerine kadar çoğu WordPress web sitesi için mükemmeldir . Ayrıca WCAG 2.0 AA derecelendirmesi ve RTL dilleri desteği ile ışık hızında performans sağlar. Öyleyse neden bu çarpıcı temayı tamamen ücretsiz denemiyorsunuz?
Bir sonraki bölümde, web sitenizin genel erişilebilirliğini iyileştirmek için temanızla birlikte yüklemeniz gereken çeşitli araçlar ve eklentilerden bahsedeceğim. Bunlara çeşitli eklentiler, test araçları ve diğer çeşitli şeyler dahildir. Web sitenize eklemeden önce kaçınmanız gereken bazı şeyler de vardır.
Ekstra Araçlar
İyi bir tema, web sitesi erişilebilirliği için işin %85'ini yapacaktır . Ancak, web sitenizi geliştirmenize daha fazla yardımcı olacak erişilebilirlik eklentileri ve araçlarından da yararlanmalısınız. Bu araçlar, web sitenizi daha verimli bir şekilde oluşturmanıza ve web sitenizin genel erişilebilirliğini iyileştirmenize büyük ölçüde yardımcı olabilir. Bu araçlar, test kullanıcılarından eklentilere ve çok daha fazlasına kadar değişebilir.
Erişilebilirlik eklentileri , WordPress'in erişilebilirlik özelliklerini doğrudan iyileştirdikleri için en büyük yardımcı olacaktır. Yüzlerce iyi erişilebilirlik eklentisi var, ancak yalnızca birkaçına ihtiyacınız var. Bu eklentileri bulmanın harika bir yolu, resmi WordPress Eklentileri sayfasına gitmek ve ardından eklentileri “Erişilebilirlik” e göre sıralamaktır.
Aramanız gereken bir sonraki şey , erişilebilirlik için bir test eklentisi veya aracıdır . Bu test cihazları, web sitenizin hangi bölümlerinin ekran okuyucu, yalnızca klavye, yalnızca fare ve daha fazlasını kullanan kullanıcılar için çalışacağını gösterdikleri için faydalı olacaktır. Neleri geliştirmeniz ve değiştirmeniz gerekebileceği konusunda size iyi bir fikir verebilirler. Başlangıç için çok iyi bir araç axe DevTools'tur , çünkü çok çeşitli hayati özellikler sağlar.
İyi bir eklenti setiniz ve bir test aracınız olduğunda, web sitenizi değiştirmeye neredeyse hazır olacaksınız. Yine de web sitenizi oluştururken dikkat etmeniz gereken birkaç şey olsa da. Sayfa oluşturucuları ve WordPress eklentilerini ararken, erişilebilirlik için optimize etmek için kaçınmanız gereken şeyler vardır .
Bir sayfa oluşturucu ararken, Elementor gibi iyi kodlanmış ve güvenilir bir tane kullandığınızdan emin olun. Tamamen taahhütte bulunmadan önce her zaman sayfa oluşturucuyu ve özelliklerini test etmelisiniz. Ayrıca, açılır menüler, animasyonlar ve açılır pencereler gibi etkileşimli özelliklerden her zaman kaçınmalısınız . Bu statik olmayan özellikler her zaman bazı erişilebilirlik sorunlarına neden olacaktır , bu yüzden bunlardan kaçınmanızı öneririm.
Ayrıca, statik olmayan özellikler ekleyen birçok etkileşimli ve dekoratif eklenti için de aynı şeyi söyleyebilirim. Kesintiye neden olan veya hareket gösteren herhangi bir şey, yardımcı cihaz kullanan kişilerde sorunlara neden olabilir. Ayrıca, kullanıcının okuma ve görüntüleme deneyimini de azaltırlar . Bu eklentileri kullanmak istiyorsanız, onlara çok sayıda test ve yapılandırma sağlamanız gerekir.
Son olarak, form eklentileri de erişilebilirlik söz konusu olduğunda gerçek bir güçlük olma eğilimindedir. Formlarınızı web sitenizde yayınlamadan önce kapsamlı bir şekilde test etmeniz ve yapılandırmanız gerekir . Formlarınızdaki doğru özellikleri devre dışı bırakmanız ve yardımcı cihazlar tarafından okunabilir hale getirmeniz gerekir. Özel kodlanmış formlar bu nedenle web sitelerinde yaygındır, ancak iyi test ederseniz yine de bir eklenti kullanabilirsiniz.
Bir sonraki bölümde, web sitenizin düzenini ve menülerini ele alacağım. Web sitenizin düzeni ve menüleri, gezinme ve organizasyon için çok önemlidir. Web sitenizde kullanımı kolay bir arayüz sağlayarak erişilebilirliğe yardımcı olabilirler. Tema, oradaki işin büyük kısmını yapıyor, ancak erişilebilirliğinizi daha da geliştirmek için yine de çok fazla değişiklik yapabilirsiniz.
Düzen ve Gezinme
Bu kılavuzda ele alacağım üçüncü şey, web sitenizin düzeni ve navigasyonudur . Bu iki konu, herkesin erişebileceği ve kullanabileceği bir site oluşturmak için hayati öneme sahiptir. Hem kolay hem de sezgisel bir kullanıcı deneyimi yaratmak için el ele giderler. Bunları geliştirmek için, web sitenizdeki menülerin ve içeriğin genel düzeniyle başlamalıyız.
İyi bir tema bu işi çok kolaylaştıracaktır ama her zaman geliştirebileceğiniz bir şeyler vardır . İlk olarak, web siteniz açık, basit ve anlaşılması kolay bir düzene sahip olmalıdır. Diğer web siteleri gibi sezgisel olmalıdır, böylece insanlar web sitenizi ziyaret etmeden bile neyi nerede bulacaklarını bilirler. Web sitenizin düzeni geleneksel olmalı ve birisi sitenizi ziyaret ettiği andan itibaren anlaşılması kolay olmalıdır.
Ayrıca, web sitenizdeki menüleri geliştirmeye odaklanmalısınız . Web sitenizdeki menüler, kolay anlaşılır bir şekilde kategorilere ayrılmalı ve web sitenizden kolayca erişilebilir olmalıdır. Yalnızca üzerine geldiğinizde görünen bir menü yaparsanız, klavye kullanıcıları onu kullanamaz ve erişilemez hale gelir.
Menülerinize hem fare hem de klavye kullanıcıları tarafından erişilebildiğinden emin olun. Gezinmeyi kolaylaştırmak için arama çubuğu gibi şeyler de içermelidirler. Ancak, menünüzü gereksiz bağlantılar ve sayfalarla da kirletmemelisiniz. Karışıklığı önlemek için, yalnızca kullanıcıların ihtiyaç duyacağı önemli düğmeleri ve sayfaları koymalısınız.
Klavye kullanıcıları bunlara erişemediğinden , web sitenizde gezinme seçeneklerini veya metinleri kullanan herhangi bir menü olmadığından emin olun. Açılır menüler iyi bir seçim olabilir, ancak bazen yalnızca klavye kullanan kullanıcılar için de başarısız olabilir. Bu özellik temel olarak temanıza bağlıdır , bu nedenle klavyeler için açılır menüleri destekleyen birini seçtiğinizden emin olun.
Ayrıca, web sitenizin düzeni her türlü açılır pencereden ve gereksiz bildirimlerden kaçınmalıdır . Bunlar, içeriğe erişmeye çalışan kullanıcıların önüne geçebilir. Okuyucular için çok müdahaleci olabilirler ve kullanıcı deneyimlerini azaltabilirler. Web sitenize reklam yerleştirirseniz, bunların ayrıca pop-up'lar veya kullanıcının deneyimine müdahaleci olmadıklarından emin olun.
Web siteniz ayrıca her sayfada uygun başlıklardan yararlanmalıdır . Başlıklar, bir sayfadaki içeriği kolayca düzenlemenin bir yoludur. Ayrıca, kullanıcılara bir sayfanın her bölümünün ne hakkında olduğunu daha iyi anlamalarını sağlar. Her sayfada, sayfanın o bölümünde ne olduğunu doğru bir şekilde açıklayan uygun başlıklar bulunduğundan emin olun.
Son olarak, web sitenizin iyi kodlanmış bölüm bölümleri olmalıdır. Bu, bir sayfadaki her bölümün doğru HTML ve CSS etiketleriyle işaretlenmesi gerektiği anlamına gelir. Bir sayfadaki bölümler doğru bir şekilde bölünmeli ve etiketlenmelidir. Her bölümde ARIA etiketlerinin kullanılması , insanların gezinebileceği yer işaretlerine olanak tanır.
Tüm düğmelerinizin ve bağlantılarınızın ekran okuyucular ve yardımcı cihazlarla kullanılabildiğinden emin olun. Önemli düğmeler ve bağlantılar erişilebilir yerlerde olmalı ve kolayca bulunabilmelidir. Web sitenizdeki bağlantılar, nereye bağlantı verdiklerini açıkça belirtmelidir . Kullanıcıların gezinmesini kolaylaştırmak için temanızın bir "İçeriğe Geç" bağlantısına sahip olduğundan emin olun.

Tasarım ve İçerik
Bu bölümde, web sitenizin gerçek tasarımı/içeriği üzerinden geçeceğim. Size nasıl kullanıcı dostu bir deneyim yaratmaları gerektiğini göstereceğim. Yazı tiplerinden metin boyutuna, renk kontrastından alt metne kadar pek çok şey ele alınacaktır. En büyük bölüm olacak ve en derinlemesine ayrıntıları içerecek, ancak en iyi sonuçları sağlayacaktır .
Burada ele alacağım ilk şey, web sitenizde kontrast kullanımı . İnsanların arka planı ve metinleri seçebilmesi için web sitenizin renk kontrastı oldukça güçlü olmalıdır . Yeterli kontrast bir zorunluluktur çünkü birçok insan farklı türde monitörlere ve görme sorunlarına sahiptir. Diğer alanlarda da kontrast kullanmalısınız.

Web sitenizde bir bağlantı veya özel metin oluşturduğunuzda, algılanabilir bir fark göstermesi için metnin geri kalanından öne çıkması gerekir . Bu bir bağlantıysa, renkleri değiştirmek yeterli değildir . Belirli metinleri veya bağlantıları vurgulamak için kalın ve italik metin kullanmalısınız . Bu, insanların metnin bölümlerini birbirinden kolayca ayırt etmelerine yardımcı olabilir. Arka plan ve düğme arasındaki kontrastı kullanmak, düğmelerin öne çıkmasına da yardımcı olabilir.
Erişilebilirlik kontrol listesindeki bir sonraki şey metnin kendisidir . Web siteniz için doğru yazı tiplerini seçerek başlamalısınız. Yazı tipleriniz her zaman sans veya sans-serif olmalıdır çünkü en okunaklı oldukları için. Logolar dışında çoğu şey için çizgi film ve bitişik eğik yazı tiplerinden kaçınmalısınız . Google Fonts koleksiyonundan yazı tiplerini seçmenizi tavsiye ederim.

Yazı tipi boyutu da çok önemli bir konudur çünkü okunabilirliği büyük ölçüde etkiler. Metninizin çoğu 16px yazı tipi boyutunda olmalıdır, ancak yeniden boyutlandırılabilir yazı tiplerini kullanmanızı öneririm. Düzeni bozmadan metnin yeni boyutlara yeniden boyutlandırılmasını destekleyen bir tema seçmelisiniz. Bu, web sitenizi açarsanız ve tarayıcınızın metin yeniden boyutlandırma aracını kullanırsanız test edilebilir.
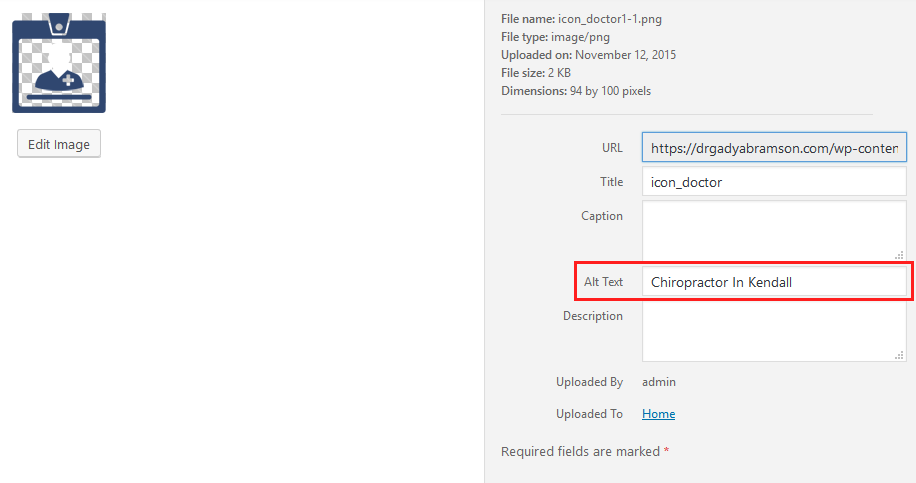
Geliştirmeniz gereken metinle ilgili bir sonraki şey alt metindir . Çoğu web sitesi çok sayıda resim, ses ve video kullanır. Medya klasörlerinize gitmeli ve medyaya alternatif metin atamalısınız . Görüntülenen medyayı açıklayan alt metin sağlamalısınız. Web sitenizde kullanılan görsellerin ve medyanın çoğu için alternatif metin bulunmalıdır.

Bununla birlikte, herhangi bir dekoratif medya parçasında alt metin kullanımına gerek yoktur. Basit bir logo veya arka plan gibi bir şeyin alt metni olmamalıdır. Bir şey yararlı bilgiler veya değerli bir şey gösteriyorsa, ona alt metin atamanız gerekir. Web tarayıcınızdaki resimleri kapatarak alt metninizin doğru çalıştığından emin olun.
Metin için ele alacağım sonraki birkaç şey kısa eller, kısaltmalar ve kısaltmalardır . Web sitenizi yazarken bunlardan mümkün olduğunca azını kullanmanızı öneririm. Çoğu yeni okuyucu terminolojiyi bilmeyebileceğinden, yalnızca okuyucu için daha fazla kafa karışıklığı sağlarlar . Ekran okuyucular da bunları okurken çok fazla sorun yaşıyor. Net bir şekilde yazmaya odaklanmalısınız .
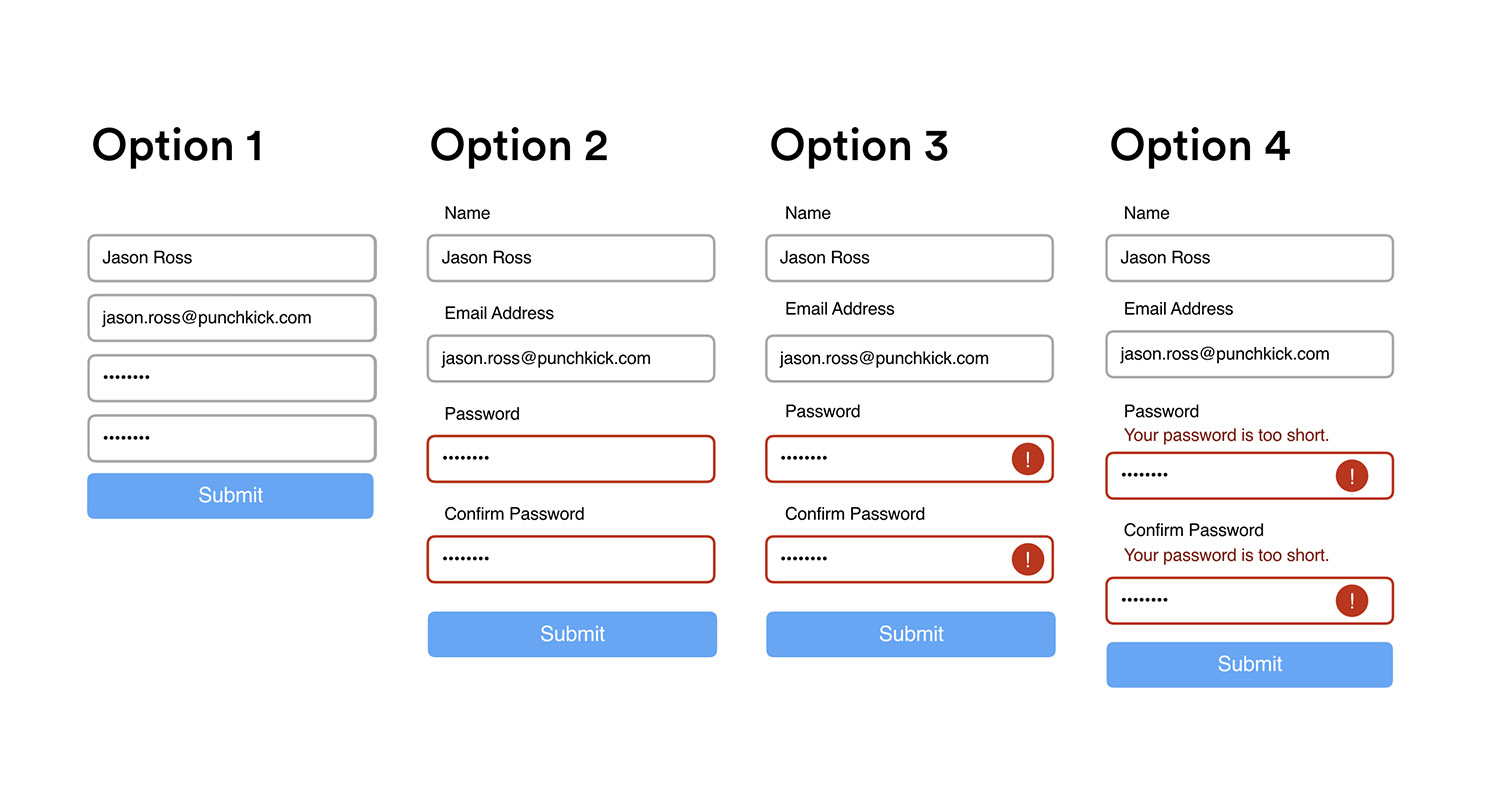
Listedeki sonraki şeyler iletişim formlarıdır . Bugünlerde hemen hemen her web sitesinde kullanılıyorlar, bu yüzden kendinizinkini geliştirmelisiniz. Çoğu iletişim formu eklentisi ve sayfa oluşturucu sizin için ağır işleri halleder, ancak ben yine de onları geliştirmeye çalışırdım. Form aracında her alanı açıklamalı ve doldurmayı kolaylaştırmalısınız. Daha büyük yazı tipleri ve daha fazla kontrast için özel stil de eklemelisiniz. Son olarak, formu sayfanızın erişilebilir bir bölümüne yerleştirmelisiniz.
Bu resimdeki Seçenek 4'e benzer bir şey için çaba göstermelisiniz:

Sırada videolar, animasyonlar ve ses dosyaları var. Bu öğeleri her zaman alt metinle de sağlamalısınız. Ardından, sayfa görüntülendiğinde asla otomatik olarak oynatılmadıklarından emin olun. Oynatma, duraklatma ve ses düzeyi için her zaman denetimler eklemelisiniz. Ayrıca web sitenizdeki tüm videolar için altyazı eklemelisiniz .
Son olarak, web sitenizde kesintiye veya yanıp sönmeye neden olan her şeyi devre dışı bırakmalısınız. Yanıp sönme, görme sorunları olanlar için çok tehlikeli bir tehdittir. Bildirimler, belirli reklamlar, yeni pencereler ve açılır pencereler gibi müdahaleci ve kesintiye neden olan özellikler çok sorunludur. Bunları her zaman sitenizden mümkün olduğunca sınırlamaya çalışın .
Son bölüme geçmeden önce , belgelerle ilgili son endişelerinizi ele almalısınız. WordPress ve W3C, WordPress'te erişilebilirlik hakkında bilmeniz gereken her şeyi kapsayan belgeler oluşturmuştur. Tema Erişilebilirlik Standartları ve Erişilebilirlik Kodlama Standartları , muhtemelen ihtiyacınız olan her şeye sahiptir.
Test ve Sonuç
Bu nihai kılavuzda ele alacağım son şey , web sitenizi test etmektir . Web sitenizi oluştururken herhangi bir alanda başarı için test etmek çok önemlidir . Web sitenizi kapsamlı bir şekilde test ettikten sonra , erişilebilir olup olmadığını anlayabilirsiniz . Bir test eklentiniz yoksa zor görünebilir, ancak tek yapmanız gereken web sitenizi test etmek için bu basit teknikleri takip etmektir.
Web sitenizi test etmek için en iyi şey bazı özellikleri devre dışı bırakmak ve yalnızca klavyenizi kullanmaktır . Tarayıcınızın Ayarlar sayfasına gidin, ardından resimleri ve videoları devre dışı bırakın. Ardından tarayıcınızın Stil Sayfalarını devre dışı bırakması için bir eklenti edinin. Son olarak, sayfada gezinmek için farenizi bir kenara koymalı ve yalnızca klavyenizi kullanmalısınız .
Daha önce bahsedilen test eklentilerinden de yararlanabilirsiniz . Neleri geliştirmeniz gerektiği konusunda size bazı yararlı bilgiler verebilirler. Yine de daha önce bahsedilen teknikleri kullanmanızı şiddetle tavsiye ediyorum çünkü size web sitenizin birisine nasıl görünebileceği konusunda en iyi fikri veriyorlar. Web sitenizin okunabilir olup olmadığını görmek için NVDA gibi bir seslendirme programı kullanmanızı da tavsiye ederim.
Sonuç olarak, erişilebilirliğin zor bir süreç olduğunu düşünebilirsiniz ama öyle değil. Dikkate alınması gereken birçok adım ve şey olmasına rağmen, tek yapmanız gereken basit kılavuzumuzu takip etmek. Bu kılavuzu tamamladıktan sonra, web sitenize neredeyse tüm kullanıcılar için tamamen erişilebilir olmalıdır.
WordPress için En İyi Yer
Bu nihai rehber size yardımcı olduysa, burada daha harika olanlara göz atın! Yüksek kaliteli WordPress ürünleri ve hizmetleri istiyorsanız, sizin için mükemmel bir çözümümüz var.
Labinator , tümü uygun fiyatlarla çarpıcı temalar, zengin özelliklere sahip eklentiler, uzman hizmetler ve daha fazlasını sunar. Ayrıca size 7/24 müşteri desteği ve ömür boyu güncellemelerle birlikte gelen 30 günlük para iade garantisi veriyorlar.
WordPress Kılavuzları
En İyi WordPress Kılavuzları ve Kontrol Listeleri Koleksiyonu
WordPress web sitenizden en iyi şekilde yararlanmak için ihtiyacınız olan her şeyi kapsayan eksiksiz ve en yeni WordPress kılavuzları ve kaynakları koleksiyonumuz.








Hepsini İndirin!
Tüm rehberlerimiz gelen kutunuza gönderilecek
