Site Erişilebilirliğini Geliştirmek için 5 Harika Erişilebilir WordPress Eklentisi
Yayınlanan: 2022-10-06Erişilebilirlik, genel olarak, engelli kişiler için ürünlerin, cihazların, hizmetlerin veya ortamların tasarımıdır. Birçok web sahibi, site erişilebilirliğine öncelik vermez, ancak bunu dikkate almak için birçok neden vardır.
Erişilebilirlik sitesine sahip olmak, sörf deneyimlerini kolaylaştırabilecek engelli ziyaretçileri desteklemek anlamına gelir.
Sitenizi erişilebilir kılmak yalnızca engelli kişilere fayda sağlamakla kalmaz, aynı zamanda iyi bir iş imajı da oluşturur. Sitenizi tüm ziyaretçiler için uygun hale getirmek, fiziksel rahatsızlıkları olanlara yardımcı olur ve memnuniyet düzeylerini artırır. Sonuç olarak, web sitenizi başkalarına tavsiye edeceklerdir.
Sitenizin mevcut erişilebilirliğini nasıl test edeceğinizi ve nasıl iyileştireceğinizi görmek ister misiniz? Okumaya devam et!
- Sitenizin Erişilebilirliğini Nasıl Test Edebilirsiniz?
- Eklentileri Kullanarak Site Erişilebilirliğinizi Nasıl Artırırsınız?
- Erişilebilir En İyi 5 WordPress Eklentisi
Sitenizin Erişilebilirliğini Nasıl Test Edebilirsiniz?
ACHECKS, FAE veya WAVE gibi çeşitli web tabanlı erişilebilirlik değerlendirme araçlarını kullanarak web sayfalarınızı erişilebilirlik açısından test edebilirsiniz. Bunlardan bazılarını sizin için kısaca gözden geçireceğiz.
#1 ÇEKLER

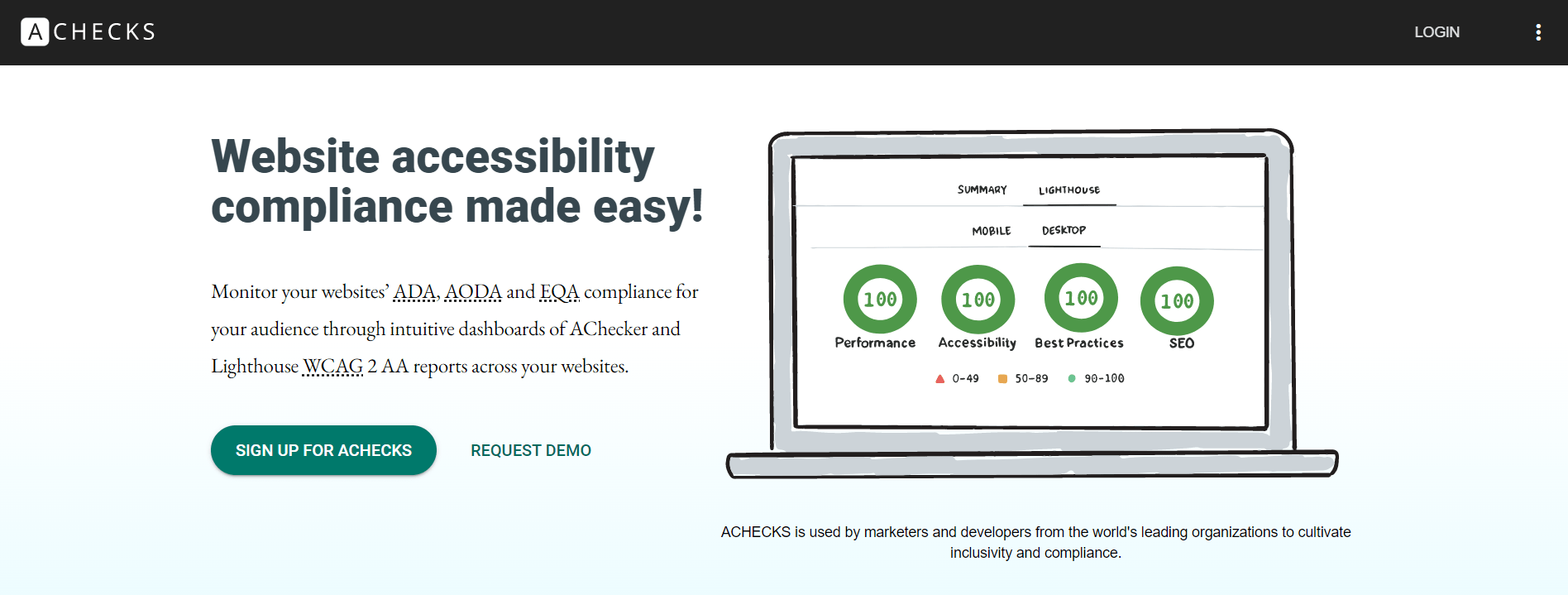
ACHECKS AODA erişilebilirlik portalı, kuruluşların birden çok web sitesinde erişilebilirliği yönetmesine yardımcı olur. ACHECKS aracı, web sayfalarınızı ve PDF belgelerinizi tarayarak otomatik değerlendirmeyi kolaylaştırır. Web sitelerinizin genel metriklerini anlamanıza ve erişilebilirliklerinin tam bir resmini elde etmenize olanak tanır.
Sağladığı gösterge panosu ile ACHECKS, piyasadaki en güçlü erişilebilirlik portallarından biridir.
#2

FAE, web sayfalarının World Wide Web Consortium tarafından tanımlanan erişilebilirlik gereksinimlerine uygunluğunu ve özelliklerinin doğru kullanımını analiz eden açık kaynaklı bir web uygulamasıdır.
Site sahiplerinin bir web sitesi tasarlarken hangi erişilebilirlik sorunlarını göz önünde bulundurmaları gerektiğini anlamalarına yardımcı olmak için tasarlanmıştır. Manuel kontroller, web kaynaklarının erişilebilir olduğundan emin olmak için erişilebilirlik hakkında ne öğrenmeleri gerektiğini belirlemelerine olanak tanır.
#3 DALGA

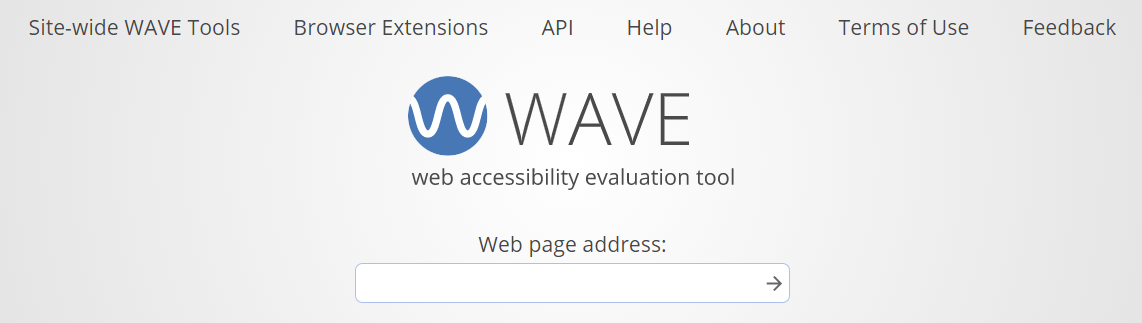
WAVE, yazarların web içeriklerini engelli kişiler için daha erişilebilir hale getirmelerine yardımcı olan bir değerlendirme araçları paketidir.
Sayfanıza simgeler ve göstergeler ekleyerek web içeriğinizin erişilebilirliği hakkında görsel geri bildirim sağlar. Hiçbir otomatik araç size sayfanızın erişilebilir olup olmadığını söyleyemese de, insan değerlendirmesini kolaylaştırır ve erişilebilirlik sorunları konusunda eğitim verir.
Sitenizin erişilebilirliğini yeterli bulmazsanız, sitenizi nasıl yükselteceğimizi biliyoruz! Önümüzdeki bölümlerde sizin için en iyi erişilebilirlik eklentilerini listeleyip inceleyeceğiz. O zaman devam edelim.
Eklentileri Kullanarak Site Erişilebilirliğinizi Nasıl Artırırsınız?
Sitenizin erişilebilirliğini artırmanın birçok yolu vardır. Erişilebilirliği iyileştirmek için alternatif metin ekleyebilir, yüksek renk kontrastını kontrol edebilir, metin boyutunu kontrol edebilir ve numaralı ve metinle işaretlenmiş listeler vb. kullanabilirsiniz. Bu yazıda, eklenti yöntemine odaklanıyoruz.
Erişilebilirliği artırmak veya erişilebilirlikle ilgili genel sorunlardan bazılarını düzeltmek için çeşitli araçlara sahip olabilirsiniz. Sitemize bir aracın nasıl kurulacağını açıklarken, potansiyel olarak en iyi eklentilerden biri olarak kabul edilen WP Erişilebilirlik kullanıyoruz.

WP Erişilebilirlik eklentisi, yöneticilerin kod yazmasına gerek kalmadan birçok erişilebilirlik geliştiricisi ekler ve WordPress temalarındaki çeşitli yaygın erişilebilirlik sorunlarına yardımcı olur.
Erişilebilirlik sorunlarının çoğu temanızı doğrudan değiştirmeden çözülemese de, WP Erişilebilirlik, minimum miktarda kurulum ve uzman bilgisi ile bir dizi kullanışlı erişilebilirlik özelliği ekler.
Tüm özellikler, temanızın ihtiyaçlarına göre ayarlardan etkinleştirilebilir veya devre dışı bırakılabilir. Stil sayfalarını değiştirmeye dayalı tüm işlevler, uygun stil sayfasını tema dizininize yerleştirerek kendi özel stilleriniz kullanılarak özelleştirilebilir.
Temel Özellikler: Bazı özelliklere daha yakından bakalım:
- Sayfanın farklı bölgelerine atlama bağlantıları ekleyin.
- Sayfanızın dilini belirtin.
- Uzun resim açıklamaları ekleyin.
- Odaklanabilir öğelerin etrafına bir anahat ekleyin ve rengini sitenize uyacak şekilde özelleştirin.
- "Daha fazla oku" bağlantılarına yazı başlıkları ekleyin.
Peki bir eklenti ile erişilebilirliği nasıl artırırız?
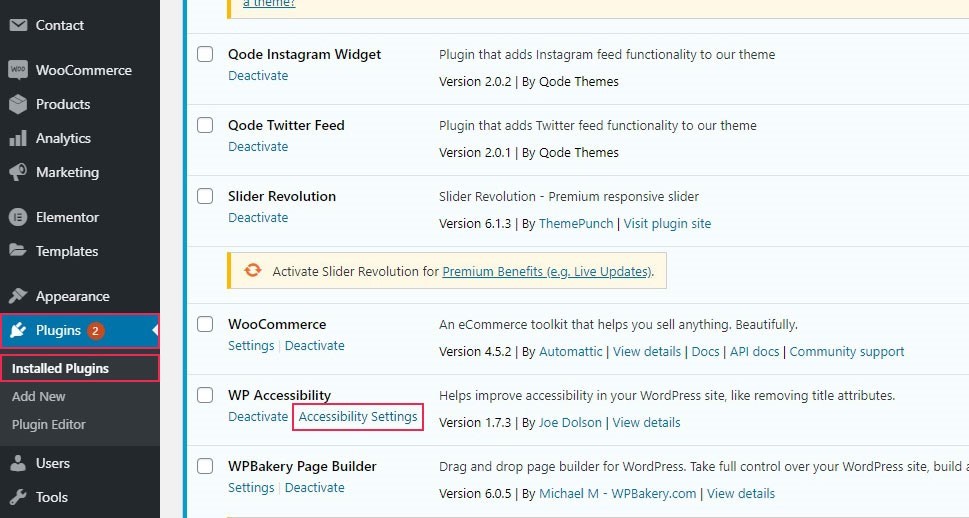
Talimatlar: Eklentiyi kurup etkinleştirdikten sonra, Eklentiler bölümünden WP Erişilebilirliğini yapılandırmanız ve Erişilebilirlik Ayarlarına gitmeniz gerekir.

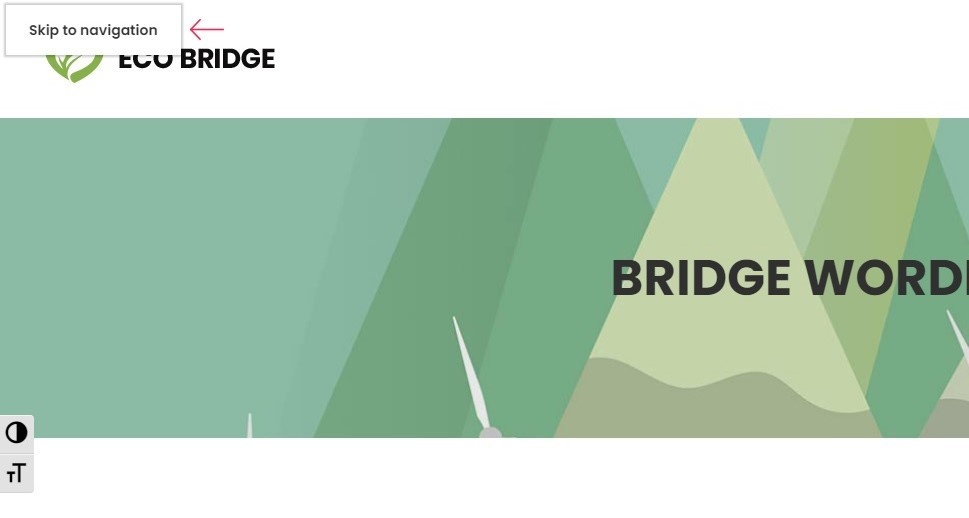
Atlama bağlantıları ekleyerek sitenizde değişiklikler yaparak erişilebilirliğinizi artırabilirsiniz. Jump bağlantıları, okuyucuların önce tüm menüleri ve başlık verilerini okumak yerine içeriğe odaklanmasına olanak tanır. Kullanıcılarınıza gereksiz içeriği atlama ve doğrudan konunun kalbine gitme seçeneği sunar.
Bağlantının ziyaretçilerinizi götürmesini istediğiniz yere bağlı bir kimlik özelliği atamanız yeterlidir.

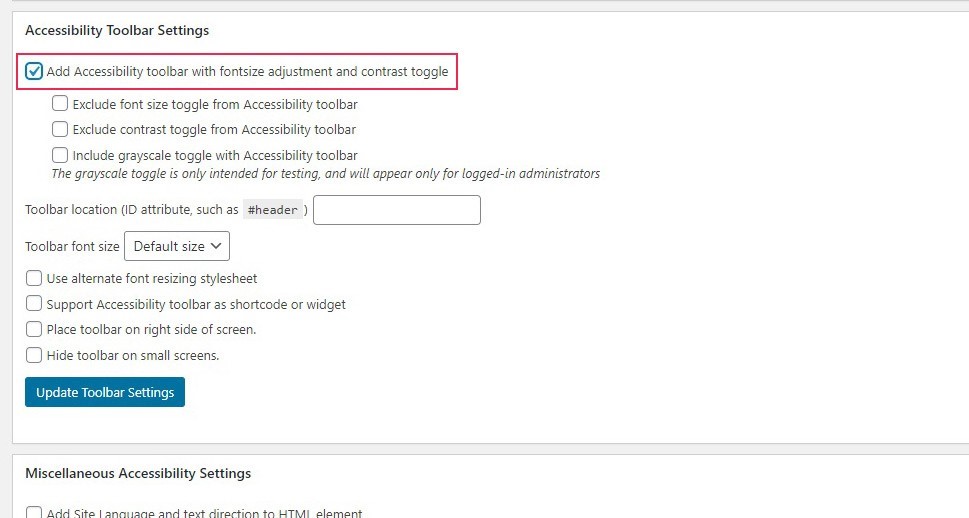
Ardından, Erişilebilirlik Araç Çubuğu Ayarları'ndan erişilebilirlik araç çubuğunu ekleyin.

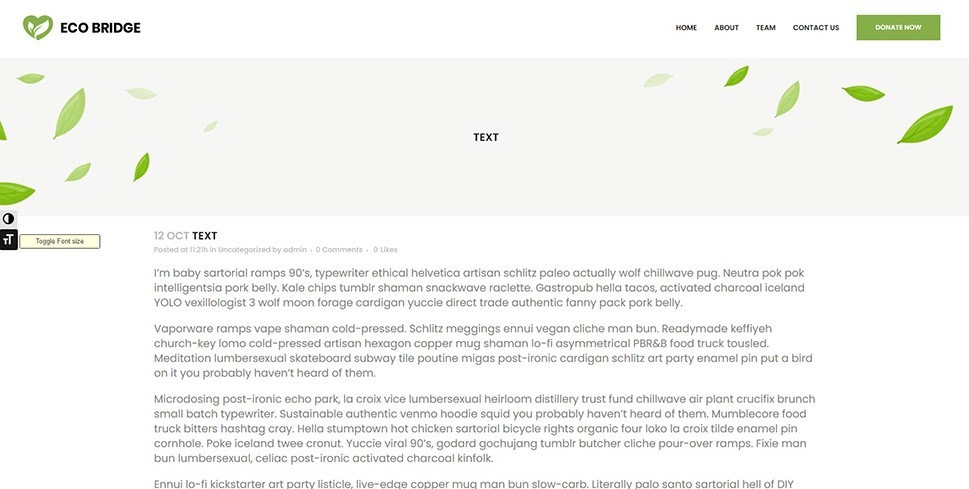
Burada yazı tipi boyutunu ve kontrast geçişini kontrol edebilirsiniz.

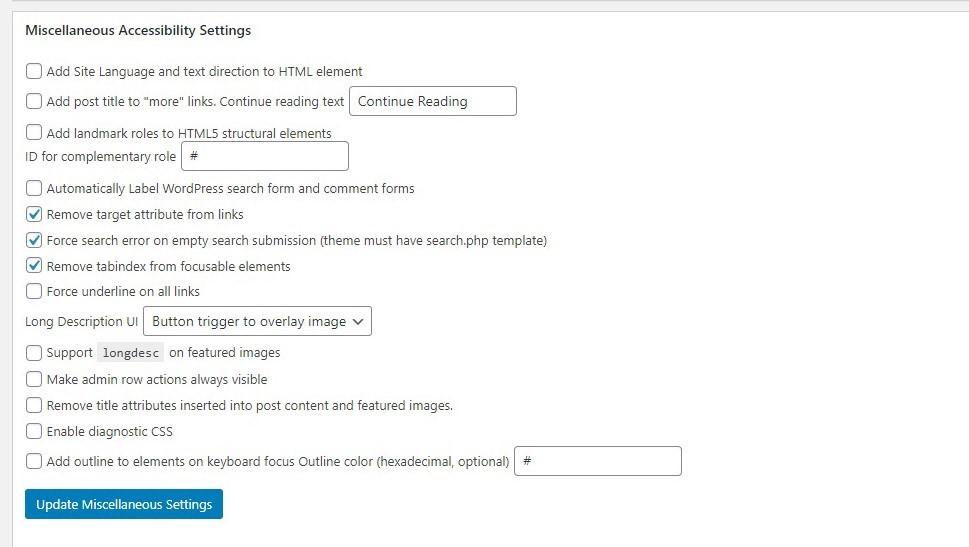
Ayrıca Erişilebilirlik Ayarları'nda Çeşitli Ayarlar'ı da göreceksiniz.

Burada, bu seçeneklerin her birini ayrı ayrı inceleyebilir ve hangilerinin web siteniz için en uygun olduğuna karar verebilirsiniz. Örneğin, site dili ekleyebilir ve resimlerinizin daha uzun açıklamalara sahip olmasını sağlayabilirsiniz.
Bu onay kutularından üçü varsayılan olarak işaretlidir: bağlantılardan hedef özniteliği kaldır , boş arama gönderiminde arama hatasını zorla ve odaklanılabilir öğelerden tabindex'i kaldır .
Gösterdiğimiz gibi, bu eklenti sayesinde web sitenizi daha erişilebilir hale getirmek için yapabileceğiniz birçok şey var. Ancak, diğer potansiyel eklentilere bir şans vermek isteyebilirsiniz. Bu yüzden sizin için en iyi 5 eklentinin bir listesini yaptık.
Erişilebilir En İyi 5 WordPress Eklentisi
#1 AccessiBe

AccessiBe, web erişilebilirliği söz konusu olduğunda endüstri standartlarıyla eşleşen üstün özellikler sunar. Bu sayede içeriğinizin mümkün olan en geniş kitleye ulaşmasını ve web erişilebilirliğinizin artmasını sağlarsınız.
AccessiBe, daha iyi ekran okuma ve klavye gezinme ayarları için yapay zeka destekli erişilebilirlik sağlar.
Başka bir deyişle, siteniz otomatik olarak etiketler ve simgelerle desteklenir, böylece görme engelli kullanıcılar sitenizdeki her bir öğeyi tanıyabilir. Bu erişilebilirlik seçenekleri, görüntü tanıma ve makine öğrenimi algoritmalarından yararlanır.

Benzer şekilde, AccessiBe, içerik ayarını bile geride bırakmak için makine öğrenimi ve bilgisayar vizyonunu kullanan yapay zeka destekli arka plan işlemlerine sahiptir.
Son olarak AccessiBe, sitenizin ne kadar erişilebilir olduğunu 1 dakika içinde kontrol etmenizi de sağlar. Başka? Bu hizmet ücretsizdir!
Artıları
- Sitenizin erişilebilirlik gereksinimlerini sürekli olarak karşıladığından emin olmak için düzenli denetimler ve günlük izleme sağlar.
- Bağlamsal anlama ve görüntü tanıma seçeneklerinden tam olarak yararlanan, yapay zeka destekli otomatik ekran okuyucu ayarlamaları sunar.
- Daha fazla erişilebilirlik özelleştirmesi sağlamak için çok çeşitli seçeneklerle tamamen özelleştirilebilir.
- Kurulumu ve kullanımı çok kolaydır.
Eksileri
- Premium planlar küçük siteler için oldukça maliyetlidir.
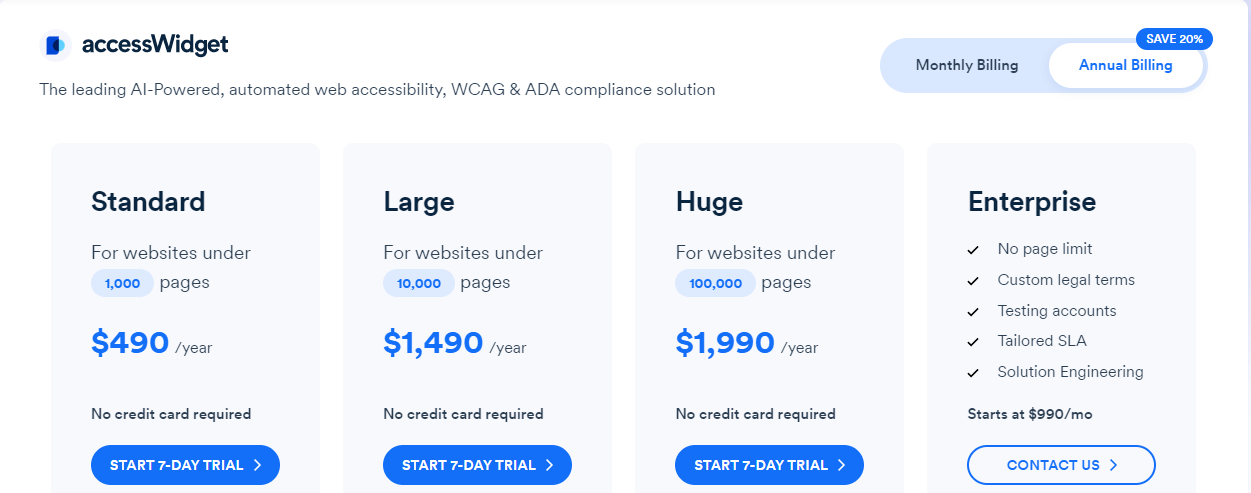
fiyatlandırma
Eklentinin ücretsiz bir sürümü ve farklı işletmelere ve ihtiyaçlara uygun dört farklı premium planı vardır. Fiyatlandırma yıllık 490 dolardan başlıyor. Her plan için 7 günlük ücretsiz deneme sunulur.

#2 Tek Tıkla Erişilebilirlik

Tek Tıkla Erişilebilirlik, içeriğinizi değiştirmeden web siteniz için maksimum erişilebilirliğe izin verme seçenekleri sunar. Zor veya karmaşık bir kurulum süreci yoktur. Eklentiyi kurmanız yeterlidir ve web siteniz için birçok erişilebilirlik seçeneğini etkinleştirebilirsiniz.
AccessiBe gibi, Tek Tıkla Erişilebilirlik, web sitenizi donatmak için şık bir erişilebilirlik araç çubuğu içerir. Araç çubuğu, yazı tipi yeniden boyutlandırma, kontrast ayarı, site haritalarına/yardım sayfalarına bağlantı gibi öğeler ve hatta hafif bir tane ayarlamak gibi arka plan seçenekleriyle birlikte gelir.
Ek olarak, istediğiniz içeriğe atlama, odaklanabilir ve etkileşimli öğelerin ana hatlarını belirleme, tüm web sitesi bağlantılarından hedef nitelikleri kaldırma ve çok daha fazlası gibi web sitelerinizin içerik erişilebilirliğini geliştirmek için özgürce özellikler ekleyebilirsiniz. Ayrıca tüm bu öğeleri özelleştirebilirsiniz.
Artıları
- Erişilebilirlik Araç Çubuğunu birçok erişilebilirlik seçeneğiyle özelleştirebilirsiniz.
- Tek tıklamayla etkinleştirilebilen erişilebilirlik seçenekleri vardır.
- Kurulumu ve kullanımı kolaydır.
- Araç tamamen ücretsizdir.
Eksileri
- Ayrıntılı ADA/WCAG standart özelliklerinden yoksundur.
#3 WP Erişilebilirlik Yardımcısı

Bir sonraki önerimiz WP Erişilebilirlik Asistanı. Bu kullanıcı dostu eklenti, site görünürlüğünü ve gezinmeyi artırmak için tüm uygun özelliklerle birlikte gelir.
Web sitenizi olabildiğince erişilebilir kılmak için tasarlanmış özellikleri etkinleştirmenizi/devre dışı bırakmanızı teşvik eden bir yönetici paneline sahiptir. Buna kontrast ve renk varyasyonları, yazı tipi yeniden boyutlandırma ve bağlantı vurgulama için erişilebilirlik ayarları dahildir.
Bu eklentinin harika bir özelliği, tek bir tıklamayla bir sayfadan stilleri ve animasyonları kaldırabilmenizdir. Sıfır kafa karıştırıcı dikkat dağıtıcı, tam okunabilirlik. Gri tonlama ve rengi tersine çevirme, tanımlama bilgilerini temizleme ve stil ve animasyonları kaldırma gibi çeşitli seçenekleri etkinleştirerek özel widget'ların keyfini çıkarabilirsiniz.
Ve elbette, premium sürümle logo özelleştirici, ek özel modlar/pencereler ve daha fazlası gibi birçok ek özellikten yararlanabilirsiniz.
Artıları
- Erişilebilirlik seçeneğini etkinleştirmek/devre dışı bırakmak için basit ve şık widget'lara sahiptir.
- Kurulumu/özelleştirilmesi çok basit
- Tonlarca özel belge ve video eğitimi mevcuttur.
Eksileri
- Tam web erişilebilirliğini garanti etmez, WCAG ve ADA standartlarını karşılamaya yetmez.
fiyatlandırma
WP Erişilebilirlik Asistanı, temel özelliklere sahip ücretsiz bir plana ve bir yıl için 199 dolardan başlayan çeşitli premium planlara sahiptir.

#4 UserWay ile Erişilebilirlik

UserWay ile erişilebilirlik, web sitenizin web erişilebilirlik standartlarıyla daha uyumlu olmasını sağlayan gerekli özellikleri sağlar. Eklenti, web erişilebilirliğini iyileştirmenin karmaşık görevlerini çok daha sorunsuz hale getirmek için geliştirilmiştir.
Bu eklenti sayesinde web siteniz ağır engelli kişiler için bile okunabilir hale gelir. Bunun da ötesinde, sadece klavyenizi kullanarak web sitenizi tamamen gezilebilir hale getirebilirsiniz.
Eklentiniz için klavyede gezinme, yazı tipini yeniden boyutlandırma, bağlantı vurgulama gibi erişilebilirlik özelliklerini içeren özel bir menüyü etkinleştirebilirsiniz. Ayrıca, sitenin okunabilirliğini iyileştirmeye gelince güzel çalışan bir ekran okuyucu da getiriyor.
Artıları
- Kullanıcı dostu bir kuruluma sahiptir.
- Kısayol tuşuyla etkinleştirilen bir erişilebilirlik menüsü ve bir ekran okuyucu ile birlikte gelir.
- Tam metin/yazı tipi okunabilirlik seçenekleriyle web sitenizi tamamen klavye dostu hale getirir.
Eksileri
- İçerik özelleştirme ve web erişilebilirlik sorunlarını izleme seçeneklerinden yoksundur.
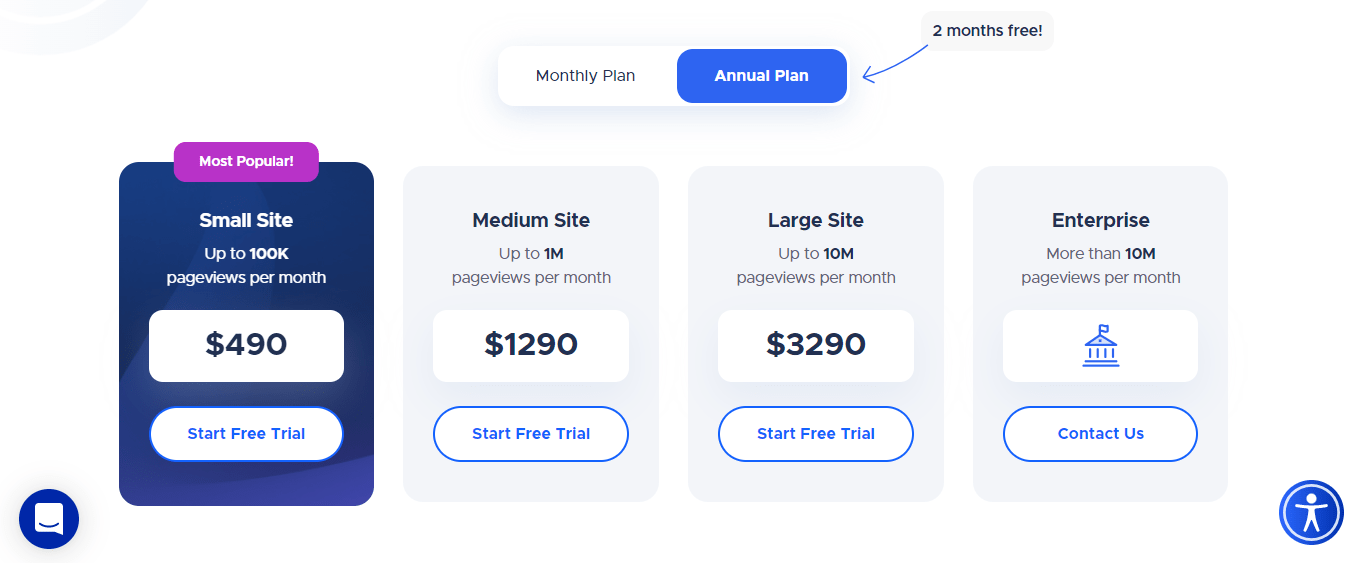
fiyatlandırma
Bu eklentinin sınırlı özelliklere sahip ücretsiz bir sürümü ve gelişmiş özelliklere sahip üç profesyonel planı vardır. Fiyatlandırma yıllık 490 dolardan başlıyor. Yıllık plan için size 2 ay ücretsiz teklif verilir.

#5 ErişilebilirWP Araç Çubuğu

AccessibleWP Araç Çubuğu, web sitenize erişilebilirlik araç çubuğu eklemenizi sağlayan basit bir WordPress eklentisidir.
Bu eklenti sayesinde kullanıcılar, klavyede gezinme (gelişmiş klavye işlevselliği ile), animasyonları devre dışı bırakma, yazı tiplerini yeniden boyutlandırma, koyu kontrast, başlıkları ve bağlantıları işaretleme ve daha fazlasını içeren bir dizi erişilebilirlik seçeneğine erişebilecekler.
Artıları
- Temeldir ancak web sitenize yararlı bir erişilebilirlik araç çubuğu ekler.
- Araç tamamen ücretsizdir.
Eksileri
- Ayarlar sayfalar arasında kalıcı değil.
Erişilebilirlik Harika Bir Artı!
Açıkçası, erişilebilirlik son yıllarda beklenen bir uygulama haline geldi. Web'de gezinen kullanıcıların yaklaşık %20'sini temsil eden engelli kullanıcılara doğru şekilde içerik sunmak, sitenize birçok fayda sağlayacaktır.
Sadece engelliler topluluğu değil, aynı zamanda yaşlılar ve daha az yetenekli birçok grup, harika web sitenizle etkileşim kurma fırsatlarına sahip olacak, bu da web sitenizin trafiğini artıracak ve daha fazla kişiye tanıyacaktır.
Web sitenizin web erişilebilirlik standartlarına uymasını sağlamak ve işletmenizi gereksiz risklerden veya davalardan korumak için erişilebilirliğe odaklanmak da önemlidir.
Bahsettiğimiz eklentilerin bazılarının ücretsiz sürümleri var, bu yüzden ihtiyaçlarınıza en uygun olana karar vermeden önce mutlaka onları denemelisiniz.
Mükemmel çözümü ararken herhangi bir sorunla veya kafa karışıklığıyla karşılaşırsanız, aşağıdaki yorum bölümünde bize birkaç kelime bırakın.
7 harika WordPress e-posta günlüğü eklentisi ilginizi çekebilir.
