Web sitenizi ADA uyumlu hale getirin (kontrol listesi)
Yayınlanan: 2022-04-30Web sitenizi herkes için uygun bir yer haline getirmek, daha geniş İnternet kullanıcıları kitlesini kapsamak ve müşteri memnuniyetini sağlamak anlamına gelir. Web erişilebilirliği, WCAG 2.0, sitenizin erişilebilir olup olmadığının nasıl kontrol edileceği ve engelli kullanıcılar için nasıl erişilebilir hale getirileceği hakkında zaten konuştuk. Bugün bu konuya devam etmek ve web siteleri için ADA uyumluluğuna ve olası üç uyumluluk düzeyine odaklanmak istiyoruz.
Hedef kitleniz arasında tamamen sağır veya kör çok fazla insan olmadığını düşünebilirsiniz ve web siteniz onları hiçbir kayıp olmadan görmezden gelebilir. Ancak, web erişilebilirlik gereksinimleri daha birçok sorun için geçerlidir. ADA uyumluluğu ayrıca miyop (benim gibi), ileri görüşlü insanlar ve daha yaygın sınırlamaları olan diğer birçok kullanıcıya da yardımcı olur. Her türden kullanıcı - ve siz - web sitenizi ADA uyumlu hale getirmekten yararlanacaksınız. Bu nedenle, web siteleri için ADA uyumluluğunun ne olduğunu ve web kaynağınızın neden ve nasıl en az A düzeyi uyumluluğunu sağlayacağını öğrenin.
ADA (Engelli Amerikalılar Yasası) nedir?
Engelli Amerikalılar Yasası (ADA), George H. W, Bush tarafından 26 Temmuz 1990'da imzalanan bir medeni haklar yasasıdır. Bu yasa, farklı biçimlerdeki işitsel, görsel, motor ve diğer engelleri olan kişilere karşı ayrımcılık yapılmasını yasaklar ve engelliler için eşit fırsatlar sağlar. barınma, ulaşım ve istihdam dahil olmak üzere kamu hizmetlerine ve yerlerine erişmelerini sağlar.
1991'de ADA Ulusal Ağı, tüm ABD'deki 10 bölgesel ADA merkezinden oluşturuldu. Temsilcileri, yüz yüze ve e-postalar, telefon görüşmeleri, podcast'ler, web seminerleri ve web kursları aracılığıyla danışmanlık ve eğitim sağlar. Hem ADA kapsamında korunan engellilere hem de ADA kapsamındaki görevleri engellilerin ihtiyaçlarını karşılamaya yönelik kuruluşlara hizmet vermektedir.
WCAG (Web İçeriği Erişilebilirlik Yönergeleri) nedir? WCAG, ADA ile nasıl bağlantılı?
ADA hayatın tüm yönlerini kapsar ve gereksinimleri tekerlekli sandalye rampalarını, yaya geçitlerindeki sesli ipuçlarını vb. kapsarken, WCAG yalnızca İnterneti engelliler için daha erişilebilir hale getirmekle ilgili şeyleri ayrıntılı olarak kapsar ve gereksinimleri yalnızca web içeriği iyileştirmeleriyle ilgilidir , bu makalede daha fazla odaklanacağız.
A, AA ve AAA uygunluk seviyeleri nelerdir?
Üç uygunluk düzeyi, A'nın en düşük ve AAA'nın en yüksek düzey olduğu web sitesi erişilebilirlik derecesini ifade eder. Her web içeriği erişilebilirlik kılavuzu için test edilebilir bir başarı kriteri vardır, bu nedenle bir web sayfasının kriteri üç uygunluk seviyesinden birinde karşılayıp karşılamadığını belirlemek mümkündür.
Bu , web siteniz AAA düzeyi için tüm başarı kriterlerini karşılıyorsa, yüksek düzeyde erişilebilir olarak kabul edilir ve farklı türden engelli kullanıcıların en geniş kitlesinin web sitenizin içeriğini kullanabileceği anlamına gelirken , web sitenizi ADA yapmak için A düzeyi toplantı minimumdur. uyumlu ve erişilebilir .
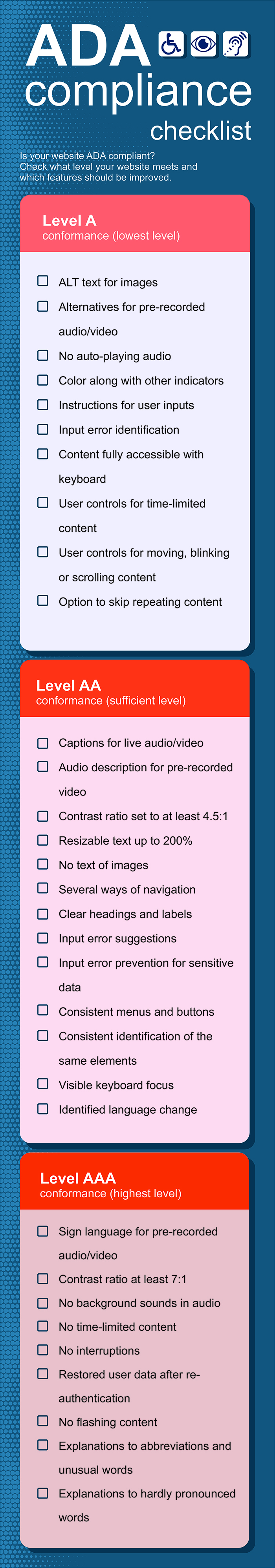
ADA uyumluluğu web sitesi kontrol listesi
Web siteniz ADA uyumlu mu? Web sitenizin hangi seviyeye ulaştığını ve hangi özelliklerin iyileştirilmesi gerektiğini kontrol edin.
A Düzeyi uygunluk (en düşük düzey) kontrol listesi
Resimler için ALT metni
Görme engelli kullanıcılar resimlerinizi göremediğinden, ekran okuyucular tarafından okunabilecek alternatif metinler sağlayın. Resimlerde neyin tasvir edildiğini ve captcha'ların, giriş alanlarının ve diğer metin dışı içeriğin amacını açıklayın.
Önceden kaydedilmiş ses/video için alternatifler
Tüm ses ve videolar için metin dökümleri, altyazılar veya alt yazılar yazın. Yalnızca video medyası için sesli açıklama içeren bir ses parçası kaydedin.
Otomatik oynatılan ses yok
Sesinizi ne zaman dinlemeye başlayacaklarına siz değil, kullanıcılarınızın karar vermesine izin verin veya en azından ses çalmayı otomatik olarak durdurup duraklatmalarına ve ses düzeyini genel ses sisteminden ayrı olarak kontrol etmelerine izin verin.
Diğer göstergelerle birlikte renk
Web sayfalarınızı renk körü insanları göz önünde bulundurarak tasarlayın ve renkleri bilgi aktarmanın tek yolu yapmayın. Örneğin, metnin geri kalanından farklı olması için bağlantı bağlantılarını renkli yaparsanız, yalnızca renge güvenmeyin ve bunların da altını çizin. Ancak, kullanıcıları yanıltmamak için bağlantı sağlamayan diğer metinlerin altını çizmeyin.
Kullanıcı girişleri için talimatlar
Arama kutuları, web formları, captcha'lar ve kullanıcı girişi gerektiren diğer alanlar, etiketler ve kılavuzlarla sağlanmalıdır.
Giriş hatası tanımlama
Kullanıcıların girdiği bilgiler genellikle hatalar ve yazım hataları içerir ve bunların en yaygınları otomatik olarak tespit edilip tanımlanabilmektedir. Kullanıcılarınızın neden gerekli sonuca ulaşamadıklarını ve ne tür bir hata yaptıklarını anlamalarına yardımcı olun. Hata türünü belirten hata açıklamalarını hata konumunun yanına koyun.
İçeriğe klavye ile tamamen erişilebilir
Görme ve motor bozuklukları olan kullanıcılar, fare ve dokunmatik ekranı kullanmayı zor veya imkansız bulur ve genellikle bir klavye çözümdür. Tüm web sitenizin yalnızca klavyeyle çalıştırılabildiğinden ve gezinebildiğinden emin olun. Ayrıca, zamanlı tuş vuruşlarından kaçının.
Zaman sınırlı içerik için kullanıcı kontrolleri
Formları doldurmak veya diğer işlevler için zaman sınırlamaları ayarlarsanız, kullanıcılarınızın bir süre sınırını uzatmasına veya başlamadan veya süresi dolmadan önce kapatmasına izin verin.
İçeriği taşımak, yanıp sönmek veya kaydırmak için kullanıcı kontrolleri
Kullanıcılara, gerçek zamanlı spor skorları gibi kendi kendini güncelleyen içerikler de dahil olmak üzere, otomatik olarak 5 saniyeden fazla hareket etmeye başlayan içeriği durdurma, duraklatma veya gizleme seçeneği sunun.
Yinelenen içeriği atlama seçeneği
Başlığa bir "Atla..." köprüsü ekleyin veya kullanıcıların tekrarlayan içerik bloklarını atlamasına olanak tanıyan başka bir seçenek sağlayın. Bu, web sitesinde gezinmeyi iyileştirecektir.
AA düzeyi uygunluk (yeterli düzey) kontrol listesi
Canlı ses/video için altyazılar
A düzeyi, sağlanması kolay olan yalnızca önceden kaydedilmiş ses ve video içeriği için altyazı gerektirirken, daha gelişmiş olan AA düzeyi, video akışı ve yayınları için metin alternatifleri gerektirir. Tabii ki, gerçek zamanlı olarak hızlı bir şekilde yazıya dökmek zor. Ancak, bir tören veya seminerde canlı yayın yapıyorsanız, muhtemelen sunucunun sunmayı planladığı hazırlanmış bir metniniz vardır. Böylece, işitsel bozukluğu olan kullanıcılara yardımcı olmak için web sitenizde kullanabilirsiniz.
Önceden kaydedilmiş video için sesli açıklama
Sesli açıklama içeren bir film müziği kaydedin ve orijinal video içeriğinin yanına bir bağlantı yerleştirin. Bu, göremeyen ancak duyabilen kişilerin videonuzda neler olduğunu anlamasına yardımcı olur.
Kontrast oranı en az 4,5:1 olarak ayarlandı
Metniniz ve arka planınız arasındaki kontrast oranı 4,5:1'den az olmamalıdır. Aslında, yüksek kontrast tüm kullanıcılar için sağlıklıdır, ancak görüşü zayıf olan bazılarının metninizin okunabilir olması için daha güçlü bir kontrasta ihtiyacı vardır.

%200'e kadar yeniden boyutlandırılabilir metin
Görme bozukluğu olan kullanıcıların okuyabilmeleri için metninizi büyütmeleri gerekebilir. Metninizin tüm tarayıcılarda yatay kaydırmaya gerek kalmadan ve herhangi bir içerik ve işlev kaybetmeden kolayca yeniden boyutlandırılabildiğinden (bunu yakınlaştırma ile karıştırmayın) %200 ve daha fazlasına kadar değiştirebildiğinizden emin olun.
Görüntü metni yok
Metni basit metin yerine resim olarak kullandığınızda, ekran okuyucular tarafından yorumlanamaz, yeniden boyutlandırıldığında bulanıklaşır ve yüklenmesi daha uzun sürer. Bu nedenle web sitenizde görseller üzerinde metin kullanmaktan kaçınmalısınız.
Navigasyonun birkaç yolu
Web sitenizde gezinmek için çeşitli yollar sunun. Tüm kullanıcılarınız, sayfalarınıza istedikleri şekilde erişme seçeneğine sahip olmaktan memnun kalacaklardır. Her web sayfasına bir navigasyon menüsü, arama çubuğu ve A seviyesinde belirtilen “atla” seçeneğini koyabilirsiniz.
Başlıkları ve etiketleri temizle
Amaçlarını tanımlamak için web bileşenleri (web formları, arama alanları, kenar çubuğu öğeleri) için etiketler kullanın. Ekran okuyucusu olan kullanıcıların başlıklar arasında geçiş yapmasına ve genel olarak daha iyi gezinmesine yardımcı olmak için ait oldukları konuları doğru bir şekilde tanımlayan tutarlı, net ve bilgilendirici başlıklar ve alt başlıklar kullanın.
Giriş hatası önerileri
AA seviyesi için sadece bir hatayı tanımlamak için yeterli değildir. Girişlerinde hata yapan kullanıcılara bir hatayı nasıl düzelttiğine dair önerilerde bulunmalı ve sorunu çözmelisiniz.
Hassas veriler için giriş hatası önleme
Kullanıcıların finansal, yasal ve diğer hassas verileri girmesi gerektiğinde hata risklerini azaltın. Web siteleri için bu ADA gereksinimini, tersine çevrilebilir web formu gönderme, verileri hatalara karşı kontrol etme, düzeltilmesine izin verme ve son kullanıcı onayını ekleyerek uygulayabilirsiniz.
Tutarlı menüler ve düğmeler
Tutarlı gezinme için, birçok sayfada tekrar eden menüleri ve diğer öğeleri aynı sayfa konumuna ve aynı sırada yerleştirin.
Aynı unsurların tutarlı bir şekilde tanımlanması
Web sitenizdeki aynı resim, simge, düğme veya diğer öğe, farklı bağlamlarda ortaya çıktığında farklı anlamlara gelebilir. Bu durumda, her bir aynı öğe için uygun ve tutarlı bir şekilde farklı etiketler ve metin alternatifleri gerektirirler.
Görünür klavye odağı
Klavye odak göstergesi, tüm arabirimlerdeki tüm öğelerde açıkça görülebilmelidir. Web siteleri için bu ADA gereksinimini karşılamak için bir alt çizgi, kenarlık veya başka bir teknik kullanabilirsiniz.
Tanımlanan dil değişikliği
Bu ADA gereksinimi, çok dilli web sitelerini ifade eder. Web sayfanız, ana sitenin dilinden farklı bir dilde sunulan içerik parçaları içeriyorsa, bu sayfa bölümleri kodda bir dil özelliği ile tanımlanmalıdır. Bu, ekran okuyucular gibi teknolojilerin dildeki değişikliği belirlemesine ve tüm içeriği kullanıcılara uygun şekilde yorumlamasına olanak tanır.
Seviye AAA uygunluk (en üst seviye) kontrol listesi
Önceden kaydedilmiş ses/video için işaret dili
Önceden kaydedilmiş ses ve videonuzu sesli olarak sağır kullanıcılar için erişilebilir hale getirin. Bunu başarmak için, işaret dili tercümanıyla yalnızca bir video kaydedin ve orijinal içeriğin yanına onu veya bir bağlantı yerleştirin.
Kontrast oranı en az 7:1
AA düzeyi için ADA gereksinimi, metin ve arka plan arasındaki kontrast oranı en az 4,5:1 iken, en yüksek düzeyde AAA uygunluk için daha güçlüdür - 7:1. İstisna, büyük ölçekli metinler, büyük ölçekli metin görüntüleri (4,5:1 oranına sahip olabilen) ve yalnızca tasarım amacına hizmet eden metinlerdir.
Seste arka plan sesi yok
Kaliteli ses, tüm izleyiciler için iyi bir kullanıcı deneyimi sağlar. Web sitenizi ADA uyumlu hale getirmek için konuşma içeren önceden kaydedilmiş ses içeriğinizde (bir şarkı değilse) arka planda gürültü veya başka sesler olmamalıdır. Varsa, ön plan sesinden en az 20 dB daha düşük olmalıdır.
Zaman sınırlı içerik yok
A düzeyi için zamanlamaya ilişkin bir gereksinim, kullanıcılara zaman sınırlarını değiştirme veya kapatma seçenekleri sunarken, AAA düzeyinde hiçbir zaman sınırı belirlemezsiniz. İstisna, canlı akış veya açık artırma teklifi veya maç skorları gibi gerçek zamanlı olayları görüntüleyen içerik olabilir.
Kesinti yok
Site ziyaretçilerinin web sitenizle doğal bir şekilde etkileşime girmesine izin verin ve bir güvenlik uyarısı olmadıkça, kendiliğinden açılır pencereler ve diğer kesintiler yoluyla deneyimlerine müdahale etmeyin.
Yeniden kimlik doğrulamadan sonra geri yüklenen kullanıcı verileri
Bazı durumlarda güvenlik nedeniyle, bir oturum sona erdikten sonra kullanıcılardan kimliklerini yeniden doğrulamalarını isteyebilirsiniz (zaman sınırları için kullanıcı kontrolleri sağlamayı unutmayın.) Yeniden kimlik doğrulamadan sonra, alışveriş sepeti içeriğini, web formlarına girişi veya herhangi bir girişi kaybetmeden kullanıcının etkinliğini geri yükleyin. diğer veriler, böylece kullanıcılar kaldıkları yerden devam edebilirler.
Yanıp sönen içerik yok
Flaşlar bazı kullanıcıların gözlerine ve ruh sağlığına zarar verebilir. Web sayfalarınızın saniyede 3 defadan fazla yanıp sönen içerik içermediğinden emin olun.
Kısaltmalara ve olağandışı kelimelere ilişkin açıklamalar
Kısaltmalar, akronimler ve deyimler ve jargon gibi olağandışı kelime ve deyimler kullanmaktan kaçınmaya çalışın. Yapamıyorsanız, metindeki anlamlarını (parantez içinde veya olmadan) açıklayın veya dipnotta veya başka bir sayfada tanımın bağlantısını koyun.
Zor telaffuz edilen kelimelerin açıklamaları
Heteronimler gibi (aynı şekilde yazılan ancak farklı telaffuzları ve anlamları olan) bazı kelimeler belirsizdir ve doğru telaffuz edilene kadar kullanıcılar için net değildir. Ekran okuyucuların ve kullanıcıların içeriğinizi yanlış telaffuz etmesini ve yanlış anlamasını önleyin. Bu kelimelerden kaçının veya fonetik bir transkripsiyon, ses kaydı veya bir telaffuz kılavuzuna bağlantı sağlayın.
Özetle
Kullanıcıların içeriğinizi birden fazla duyusal kanalla algılamasını sağlamak için içeriğinizi sunmanın birden fazla yolunu sağlayın. Çeşitli seçenekler sunmak, ne olursa olsun UX için harikadır. Kullanıcılarınızın kendileri için en uygun yolu veya belki de web sitenizle etkileşime girebilecekleri tek yolu seçmelerine izin verin ve minnettarlıklarını kazanın.
BT uzmanlarımız, web kaynağınızın her türlü uygunluk seviyesindeki gereksinimleri nasıl karşılayacağını bilir. Web sitenizi ADA uyumlu ve engelli kullanıcılar için erişilebilir hale getirmek için bizimle iletişime geçin.