Blog Yazılarınıza Bir WordPress Yazar Kutusu Nasıl Eklenir
Yayınlanan: 2020-01-28Yani WordPress blogunuza bir yazar kutusu eklemekle mi ilgileniyorsunuz? Pekala, doğru yere geldiniz.
Yazar kutusu, blog ana sayfanızın siz, yani yazar hakkında bazı bilgileri görüntüleyen bir bölümüdür.
Web sitenizde herhangi bir kodlamaya girmeden bir yazar kutusu görüntülemenize izin veren birçok tema ve eklenti var. Ama korkma; Sizin tarzınıza uygunsa, kodlu bir yazar kutusunun nasıl ekleneceğini de ele alıyoruz.
Bu makalede, sitenizde bir yazar kutusu göstermenin 3 yolunu adım adım inceleyeceğiz.
Size yardımcı olmak için, doğrudan istediğiniz bölüme atlayabilmeniz için bu içindekiler tablosunu oluşturduk:
- Yazar kutusu nedir?
- Yazar kutusunun faydaları
- Yazar kutusu nasıl eklenir
- WordPress yazar kutusu eklemek için bir tema kullanma
- Kodu kullanarak bir WordPress yazar kutusu ekleyin
- WordPress yazar kutusu eklemek için bir eklenti kullanma
- Kapatmak?
Henüz sitenizi oluşturmadıysanız, başlamadan önce bir WordPress blogunun nasıl başlatılacağına ilişkin bu makaleye göz atın!
Yazar Kutusu Nedir?
Yazar kutusu, size yazar hakkında biraz bilgi veren bir blog gönderisinin altında görünen bir bölümdür. Sitenizde çok sayıda yazar varsa, yazar kutularını kullanmak harika bir fikirdir.
Tipik olarak bir yazar kutusu, yazar hakkında aşağıdakiler gibi ilginç bilgileri paylaşır:
- İsim
- Konum
- Sosyal medya bağlantıları
- resim
…ve bazen şuna benzer şeyler bile:
- Yaş
- Hobiler
- Son iş
- Yazar web sitesi
Bu özellik, ihtiyaçlarınıza bağlı olarak oldukça sağlam veya basit ve basit olabilir. Her şey kişisel tercihinize ve web sitenizin hissine bağlıdır.

Örneğin WPHacks, yalnızca yazarın resmini ve adını görüntüler. Ve ad, size yazarın WPHacks üzerindeki çalışmalarının bir koleksiyonunu gösteren web sitesindeki yazarın sayfasına bağlantı verir. Oldukça havalı, değil mi?
Yazar Kutusunun Faydaları
Bir WordPress blogu çalıştırıyorsanız, ancak tek yazar sizseniz, o zaman üzerinde benzerliğinizin olduğu bir hakkında sayfası oluşturmak daha faydalı olabilir.
Bununla birlikte, sitenizde içerik yayınlayan çok sayıda yazar varsa, bir yazarın yüzünü görebilmek, okuyucularla iyi ilişkiler kurmaya çalışmak için mükemmel bir yoldur.
Bir yazar kutusuna sahip olmak, yazarlarınıza çalışmaları için kredi vermenin ve aynı zamanda kimlik bilgilerini ve yayın içindeki konumlarını göstermenin harika bir yoludur. Ayrıca, siteniz için daha fazla konuk yazarın yazmasına kapı açar.
Yazar Kutusu Nasıl Eklenir
Web sitenize bir WordPress yazar kutusu eklemenin üç yöntemi vardır. Bir tema, kod veya eklenti kullanmayı içerirler.
Bir WordPress yazar kutusu eklemenin en popüler ve basit yöntemi bir eklenti kullanmaktır.
Ayrıca birçok tema, özellikle blog için tasarlanmış olanlar, herhangi bir eklenti yüklemeye gerek kalmadan yazar kutularını destekler. Ancak, özelleştirmeler söz konusu olduğunda sınırlı olacaksınız, bu da bu yöntemi özelliklerle dolu bir eklenti kullanmaktan daha az popüler hale getirecek.
Son olarak, yapmayı sevdiğiniz bir şeyse, kod kullanarak web sitenize her zaman bir WordPress yazar kutusu ekleyebilirsiniz.
Öyleyse, her bir yönteme bir göz atalım.
1. WordPress Yazar Kutusu Eklemek için Bir Tema Kullanın
Siteniz bu yöntemi destekliyorsa, iyi haber şu ki, kurulumu ve çalışmaya başlaması oldukça basit.
Öncelikle, temanızın bir WordPress yazar kutusu eklemeyi desteklediğinden emin olmanız gerekir. Yazar kutusunda geçiş yapmak kadar basit olabilir. Veya gerçekten şanslıysanız, temanızla birlikte varsayılan olarak bir yazar kutusu gelebilir.
Bunu anlatmanın en kolay yolu bir blog yazısı oluşturmak ve onu yayınlamaktır. Altta daha önce WPHacks için gördüğünüz gibi bilgiler varsa, o zaman şanslısınız demektir. Sen tema yazar kutularını destekliyor.
Başlamak için WordPress kontrol panelinize gidin. Site URL'nizin sonuna '/wp-admin' ekleyerek oraya ulaşabilirsiniz.
Oradayken, Kullanıcılar'ı seçin. Ardından, hakkında bilgi eklemek istediğiniz kullanıcının üzerine gelin. “Düzenle” düğmesini gördüğünüzde, tıklayın.

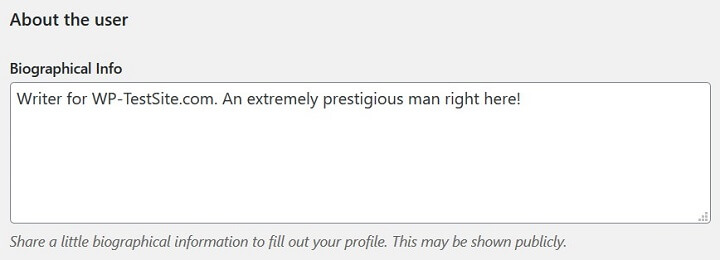
Bu sizi onların kullanıcı profiline götürür. Buradan “Biyografik Bilgi” bölümüne ulaşana kadar aşağı kaydırın. Yazar kutunuzda görünmesini istediğiniz bilgileri girin ve ardından kaydedin.

Burada herhangi bir yazar kutusu işareti bulamazsanız, bir sonraki adım, bu bilgileri görüntülemenize izin veren bir bölüm olup olmadığını görmek için Canlı Tema Özelleştirici'deki özelleştirme ayarlarına bakmaktır.
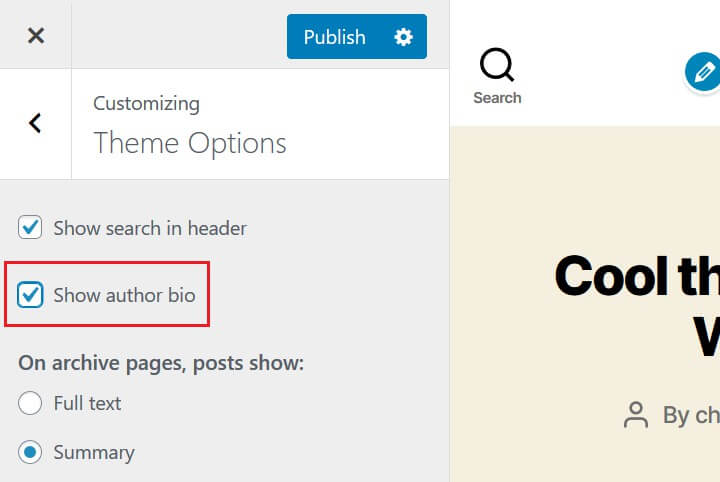
Bunu yapmak için Görünüm > Özelleştir > Tema Seçenekleri öğesine tıklayarak başlayın.

Ardından, WordPress yazar kutusunu açıp kapatan onay kutusunu seçin.
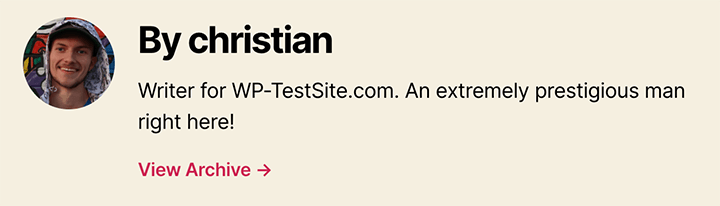
Twenty Twenty temasını kullanıyorsanız bu şekilde görünür.

Bu kadar kolay. Tüm temalar bu işlevi desteklemese de, bir yazar kutusu eklemeyi kolaylaştıranlar.
2. Bir WordPress Yazar Kutusu Eklemek için Bir Eklenti Kullanın
Bir eklenti kullanmak, WordPress web sitenize bir yazar kutusu eklemenin açık ara en popüler yoludur. Bahsetmemek gerekirse, birçok yazar kutusu eklentisinin kullanımı ücretsizdir.
En popüler yazar kutusu eklentilerinden biri olan Author Bio Box'ı kullanacağız. Bu eklenti, siteniz için mükemmel bir uyummuş gibi hissettirmek için yazar kutunuzda istediğiniz çeşitli özellikleri özelleştirmenize olanak tanır.

Başlamak için yukarıdaki bağlantıya tıklayın veya WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin. Ardından, “Yazar Biyo Kutusu”nu arayın. Sonuç ilk çıkan olmalı ve yazar ThematoSoup olmalıdır. Bu eklentiyi kurun ve etkinleştirin.
Daha önce hiç eklenti yüklemediyseniz veya bir özete ihtiyacınız varsa, burada bir WordPress eklentisinin nasıl kurulacağına dair mükemmel bir kılavuz var.
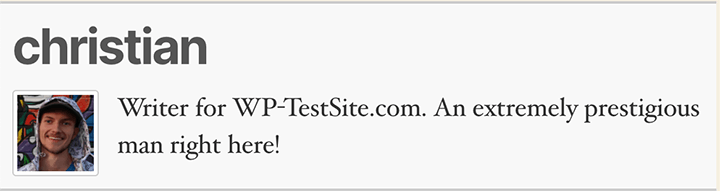
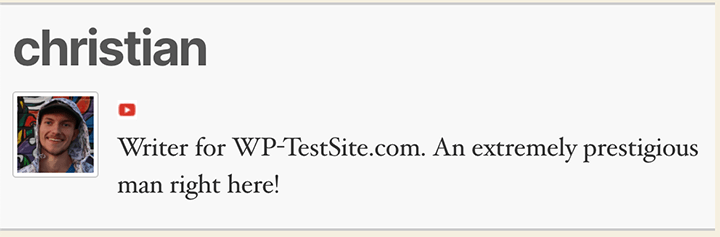
Bunu yaptıktan sonra, eklentiniz artık web sitenizde etkindir. Yeni parlak yazar kutunuzu görmek için gönderilerinizden birine ( en altta ) göz atın.

Artık bu eklentiyi doğru şekilde çalıştırdığınıza göre, şimdi onu nerede özelleştirebileceğinizi kontrol etme zamanı.
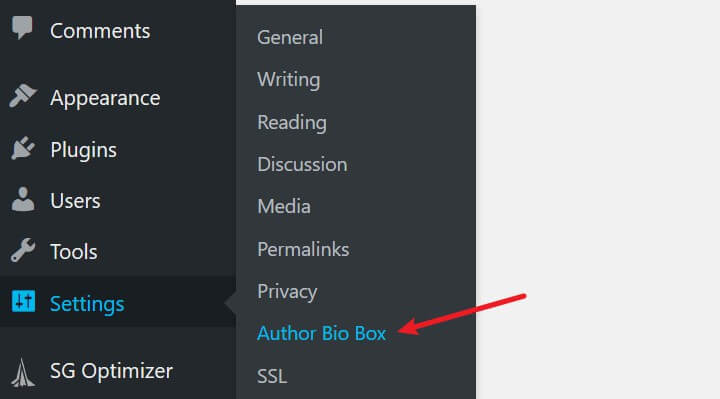
WordPress kontrol panelinizde Ayarlar'a gidin ve “Yazar Biyo Kutusu” başlığına tıklayın.

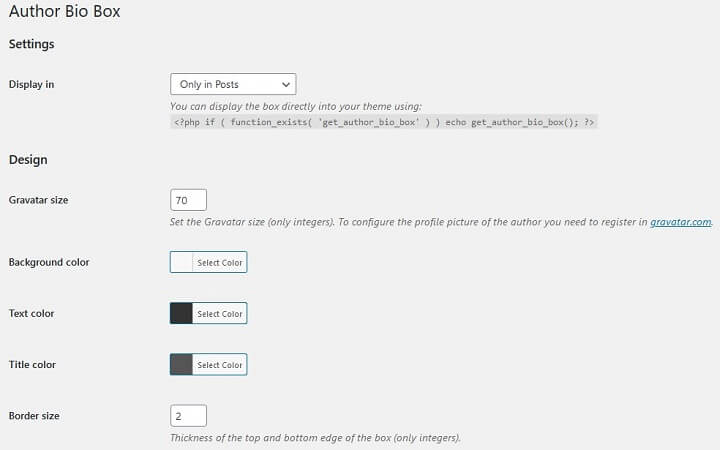
Bunu yaptığınızda, eklentinin ayarlar sayfasını göreceksiniz. Burada renk şemaları, kenarlık boyutu ve diğer stil seçenekleri gibi görüntüleme seçeneklerini değiştirebilirsiniz.

Yazar Bio Box'ın ayarlar bölümüne görüntüleme bilgilerini ekleyemeyeceğinizi unutmayın. Yalnızca görsel çekiciliğini özelleştirebilirsiniz.
WordPress yazar kutunuza daha fazla bilgi eklemek istiyorsanız, Kullanıcılar > Tüm Kullanıcılar'a gidin ve düzenlemek istediğiniz profili seçin.

Burada biyografik bilgiler, sosyal medya ağları ve imaj gibi alanları göreceksiniz.
Örneğin, YouTube kanalımın bağlantısını iletişim bilgilerime eklersem, yazar kutusuna da ekleyecektir!

İyi çalışan sezgisel bir sistem!

3. Kod Kullanarak Bir WordPress Yazar Kutusu Ekleyin
Web sitenize kod eklemeyi tercih edeceğiniz bir zaman gelebilir. Durum buysa, okumaya devam edin.
WordPress sitenize kod kullanarak bir yazar kutusu eklemek için, function.php dosyamıza oldukça büyük bir kod bloğu ekleyeceğiz. Bunu yapmak, gönderilerinizin altına bir WordPress yazar kutusu ekleyecektir.
Başlamak için WordPress panosunda Görünüm > Tema Düzenleyici'ye gidin.

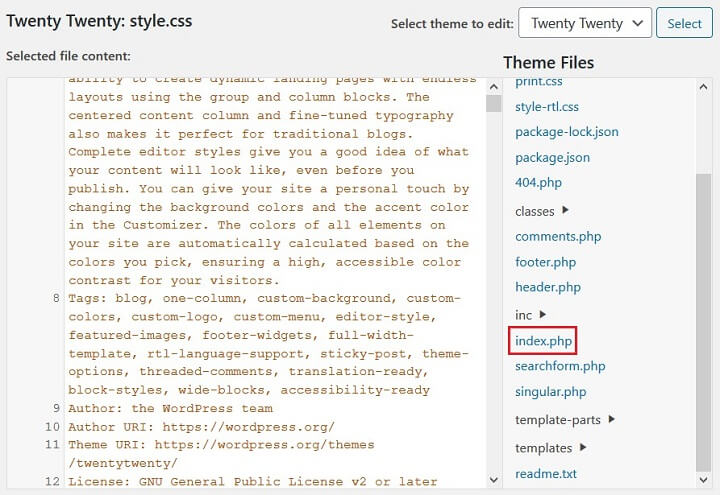
Ardından, single.php dosyasını bulmak isteyeceksiniz. Bu dosya, Tema Düzenleyici'deki dosya gezgininin üst kısmında olmalıdır.
Single.php dosyanız yoksa bunun yerine index.php dosyasını kontrol edin.

Ardından, bu kodu kopyalayın ve single.php dosyanızdaki bir fonksiyonun dışına yapıştırın:
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>Bu biraz zor olabilir ve dikkatli olmazsanız sitenizi bozabilirsiniz. Bu nedenle, bu yöntemi yalnızca sitenizde kod düzenleme konusunda rahatsanız deneyin. Ayrıca sitenizin kodunda herhangi bir değişiklik yapmadan önce sitenizin yedeğini aldığınızdan emin olun.
Ve gerçekten dikkatli olmak istiyorsanız, sitenizde kodla uğraşmak istediğinizde bir çocuk teması kullanmanızı öneririz.
Kodu doğru dosyaya ekledikten sonra sıra CSS'yi eklemektir. Bunu önce style.css dosyasına gidip aşağıdaki kodu ekleyerek yapacaksınız.
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}Bu kodu eklemek, oluşturduğunuz yazar kutusunu, single.php dosyasına eklenen önceki kodla biçimlendirir.
Bu yöntem uygulanabilir; ancak, oldukça karmaşıktır. Sorun giderme gerektiren sorunlara neden olabilir, bu nedenle sabırlı olun ve işler yolunda gitmezse, bunun üstesinden gelmeye hazır olun.
Toplama
Sonunda, eklenti yöntemi, bir web sitesine bir WordPress yazar kutusu eklemek için WordPress kullanıcıları arasında açık ara en yaygın ve favori yöntemdir. Eklenti yöntemini kullanmak, yalnızca WordPress siteniz için harika bir yazar kutusu oluşturmanıza değil, aynı zamanda bunu hızlı ve kolay bir şekilde yapmanıza da olanak tanır.
Bununla birlikte, diğer iki yöntem hala geçerli seçeneklerdir, bu yüzden daha çok ilgilendiğiniz bir şeyse, onları deneyin.
WordPress web sitenizin seviyesini yükseltmenin daha fazla yolunu arıyorsanız, o zaman "Gururla WordPress tarafından desteklenmektedir" altbilgi bağlantısını sitenizden kaldırmak, web siteniz için önemli bir kozmetik yükseltme olabilir!
Web siteniz için hiç bir WordPress yazar kutusu oluşturdunuz mu? Aşağıdaki yorumlarda bununla ilgili her şeyi duymak isteriz!
