Breadcrumbs Widget'ını Kullanarak Elementor Web Sitenize Breadcrumbs Nasıl Eklenir
Yayınlanan: 2021-06-22Elementor web sitenizde Breadcrumbs görüntülemek istiyor musunuz? Doğru yere geldiniz. Burada, bu eğitimde, Breadcrumbs widget'ını kullanarak Elementor web sitenize Breadcrumb'ları nasıl ekleyeceğiniz konusunda size rehberlik edeceğiz.
PowerPack'in Breadcrumbs Widget'ını kullanarak, Elementor ile oluşturulan sayfalarda gezinme bağlantılarının hiyerarşik bir temsilini görüntüleyebilirsiniz. İçerik kırıntıları eklemek, ziyaretçilerinizin sitede gezinmesi için kolay bir yol sağlar ve site yapısını kolayca anlamalarına yardımcı olur.
PowerPack'in Breadcrumbs Elementor widget'ını incelemeden önce, ilk olarak kırıntıları ve neden yararlı olduklarını anlayalım.
Ekmek kırıntıları nedir?
Breadcrumb, genellikle sayfanın en üstünde bulunan küçük bir metin yoludur. Bir kullanıcının sitede nerede olduğunu ve onları o anda görüntüledikleri sayfaya/gönderiye yönlendiren üst düzey kategorileri gösterir. Bir kırıntı, daha önce ziyaret edilen sayfalara kolay gezinmeyi de sağlar.
Bir örnek yardımıyla kırıntıları anlayalım:

Bu, PowerPack'in Breadcrumbs Elementor widget sayfasıdır. Kırmızı ile işaretlenmiş kısım (Ana Sayfa > Elementor Widget'ları > Breadcrumbs Widget'ı) Breadcrumb olarak bilinir. Breadcrumb, görüntülediğimiz geçerli sayfayı vurgular. Ayrıca, mevcut sayfamıza (Breadcrumbs Widget) ulaştığımız sayfalara (Ana Sayfa > Elementor Widget'ları) geri bağlantı verir.
Bu, kullanıcıların geri düğmesine basmak, ana sayfa veya arama sayfası üzerinden geri dönmek yerine yapılandırılmış bir şekilde geldikleri sayfaya kolayca geri dönmelerine yardımcı olur. Ekmek kırıntıları çoğunlukla, çok sayıda ürün veya arşiv sayfası bulunan e-ticaret web sitelerindeki sayfalar arasında veya çeşitli kategoriler ve gönderi içeriği içeren bir blogda gezinmek için kullanışlıdır.
Ekmek kırıntıları türleri
Genellikle 3 çeşit ekmek kırıntısı vardır:
- Hiyerarşiye Dayalı Kırıntılar: Bunlar en yaygın kırıntı türüdür. Sitemizde de bunu kullanıyoruz. Hiyerarşiye dayalı içerik haritaları, kullanıcının o anda bulunduğu sayfayı vurgularken, aynı zamanda kullanıcının mevcut sayfaya geldiği sayfaya geri bağlanır.
- Geçmişe Dayalı Kırıntılar: Adından da anlaşılacağı gibi, geçmişe dayalı kırıntılar, kullanıcının ziyaret ettiği sayfalara göre oluşturulur.
- Özniteliğe dayalı içerik haritaları: Özniteliğe dayalı içerik haritaları en yaygın olarak e-ticaret sitelerinde görünür. Bu içerik haritaları, bir kullanıcının aradığı ve sonunda belirli bir ürün sayfasına götüren niteliklere dayalı olarak oluşturulur.
Ekmek kırıntıları neden faydalıdır?
Ekmek kırıntıları, siteniz için birçok farklı şekilde faydalıdır. Bununla birlikte, Breadcrumb'ların sitenizin kullanılabilirliğini artırmaya yardımcı olduğu en önemli üç yolu tartışacağız:
- Sitenin SEO'sunu iyileştirir: Google, Breadcrumbs'ı sever! Breadcrumb'lar sitenizin içeriğine navigasyon bağlantıları verir, böylece Google botlarının/tarayıcılarının genel sitenizin nasıl yapılandırıldığını anlamasına yardımcı olur. Ayrıca Google, arama sonuçları sayfasında Ekmek Kırıntılarını da görüntüler, böylece sitenizde bulunan ek bilgilerle kullanıcıya yardımcı olur.
- UX'i İyileştirir: Breadcrumbs, sitenizin UX'ini iyileştirmeye yardımcı olur. Kullanıcılar genellikle sitede nerede olduklarını ve nasıl geri gidileceğini veya ileriye nasıl gidileceğini anlamanın bir yolunu ararlar. Breadcrumb gezinme bağlantıları öğesi, kullanıcıların tam olarak nerede olduklarını ve neye baktıklarını bilmelerini sağlayarak bu amaca hizmet eder. Bu, sitenin UX'ini büyük ölçüde iyileştirir .
- Hemen Çıkma Oranını Azaltın: Çoğu kullanıcı sitenize organik aramalar yoluyla gelir. Bu genellikle kullanıcıların doğrudan aradıkları bilgileri içeren bir sayfaya atladıkları anlamına gelir. Şimdi, belirli bir sayfa ihtiyaçlarına uymadığı veya sayfayı beğendikleri ve daha fazlasını öğrenmek istedikleri için web sitenize daha fazla göz atmak isteyebilirler. Ancak web sitenizde ne olduğu hakkında nasıl bir fikir edinebilirler? Ekmek kırıntılarına girin! Ekmek kırıntıları gezinme bağlantıları, kullanıcıların sitenizin farklı sayfalarına gitmesine yardımcı olur.
Ekmek kırıntıları eksikse, kullanıcı kaybolabilir ve google arama sonuçlarına geri dönebilir. Bu, sayfanın hemen çıkma oranını artıracaktır, ancak, içerik kırıntıları varsa, kullanıcıların web sitenize göz atma ve bu nedenle hemen çıkma oranlarını düşürme olasılıkları vardır.
Artık ekmek kırıntılarını yeterince anladığımıza göre, PowerPack'in Breadcrumb Elementor Widget'ını kullanarak Elementor web sitenize Breadcrumb'ları nasıl ekleyebileceğinizi açıklayacağım.
Breadcrumbs Widget'ını kullanarak Elementor Web Sitenize Ekmek Kırıntıları ekleyin
Breadcrumbs eklemek için Breadcrumbs widget'ını sitedeki herhangi bir sayfaya eklememiz gerekecek. Ayrıca sitede hem Elementor hem de PowerPack Elementor Pro eklentisini kurmanız ve etkinleştirmeniz gerekecektir.
Elementor Düzenleyiciyi Başlat
Siteye hem Elementor hem de PowerPack Eklentilerini yükledikten ve etkinleştirdikten sonra, lütfen WordPress Kontrol Paneli > Sayfalar'a gidin . Şimdi Breadcrumbs widget'ını eklemek istediğiniz sayfayı seçin ve "Elementor ile Düzenle" düğmesine tıklayın.
Ardından, Breadcrumbs widget'ını Elementor düzenleyicisine sürükleyip bırakın. Ekmek kırıntıları pencere aracını ekler eklemez, içerik haritalarının varsayılan ayarlarla göründüğünü göreceksiniz.
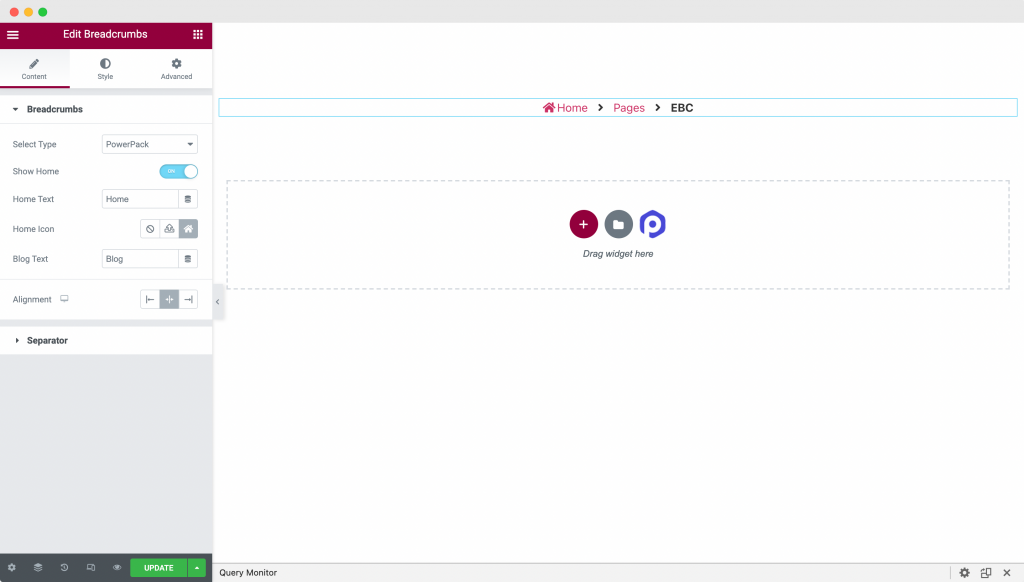
Aşağıdaki ekran görüntüsü, Breadcrumbs widget'ını ekledikten sonra sayfanızın nasıl görüneceğini gösterir.

İçerik Sekmesinde PowerPack'in Breadcrumbs Widget Özelleştirmesi
Breadcrumbs: Bu, Breadcrumbs widget'ının ilk bölümüdür. Burada, içerik haritaları navigasyonundaki Ekmek Kırıntıları, Ana Sayfa bağlantısını Göster/Gizle ve ana sayfa simgesini seçme seçeneklerine sahip olacaksınız. Ayrıca, kırıntıları sayfanın soluna/sağına/ortasına hizalayabilirsiniz.

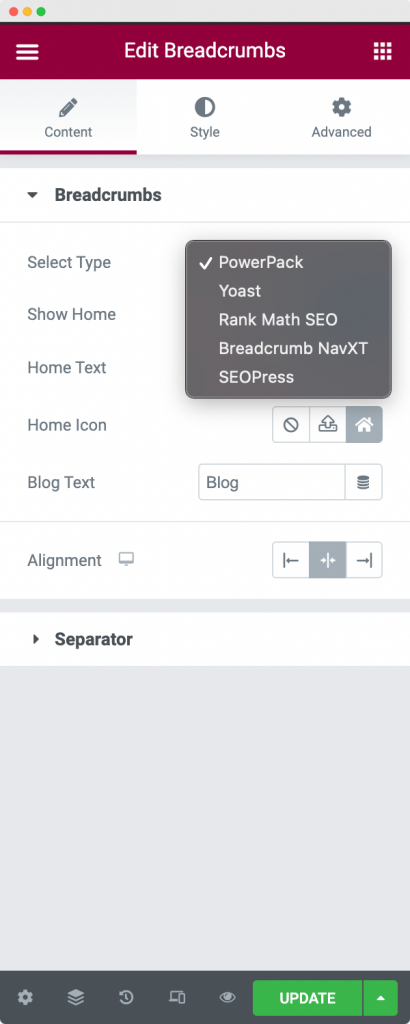
İlk adım, sitenizde görüntülemek istediğiniz içerik haritası türünü seçmektir . Aşağıdaki resimde görebileceğiniz gibi, PowerPack'in Breadcrumb widget'ı siteniz için kırıntıları oluşturmanıza ve özelleştirmenize yardımcı olur. Bunun yanı sıra, Yoast, Rank Math, Breadcrumb NavXT ve SEOPress gibi diğer eklentiler tarafından oluşturulan kırıntıları görüntülemeyi seçebilirsiniz.

Başka bir eklenti kullanarak kırıntıları görüntülemeyi seçmeniz durumunda, PowerPack'in Breadcrumb widget'ı size bu gezinme bağlantılarına stil verme seçeneği sunar. Bir sonraki bölümde stil seçeneklerini daha ayrıntılı tartışacağız.
Ancak, "Tür Seç" sekmesinde PowerPack'i seçerseniz, kırıntılarınızın yapısını özelleştirebilirsiniz.
Ekmek kırıntılarınızı özelleştirmek için kullanabileceğiniz Ana Sayfayı Göster , Ana Metni , Ana Sayfa Simgesi ve Blog Metni gibi seçenekler sunulur. Şimdi bu seçenekleri aşağıda açıklayacağız:
- Ana Sayfayı Göster: Varsayılan olarak bu seçenek etkindir. “Ana Sayfayı Göster” seçeneğini etkinleştirirseniz, içerik haritası gezinme bağlantılarınızda Ana Sayfa Bağlantısını görüntüler. Benzer şekilde, devre dışı bırakırsanız Ana Sayfa bağlantısı, kırıntı gezinti bağlantılarınızda gösterilmez.
- Ana Metni: Bu seçeneği kullanarak önceki sekmede etkinleştirdiğiniz Ana Bağlantı metnini daha fazla değiştirebilirsiniz.
- Ana Sayfa Simgesi: İsterseniz, içerik haritası gezinme bağlantılarında Ana Bağlantı ile birlikte bir simge görüntüleyebilirsiniz.
- Blog Metni: PowerPack'in Breadcrumb widget'ı, sitenizin blog sayfasında görüntülenen “Blog” sayfası gezinme bağlantısının metnini değiştirme seçeneği sunar.
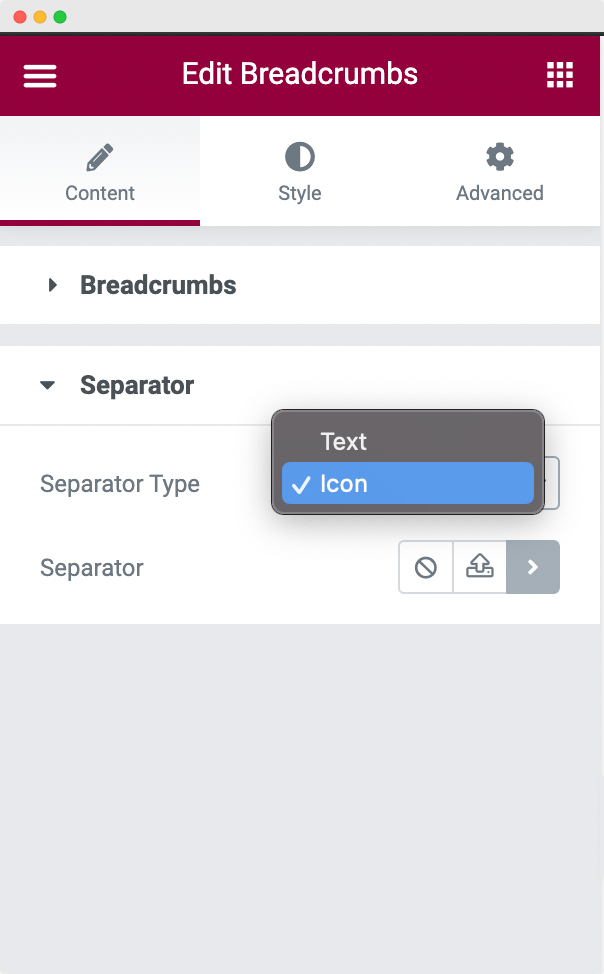
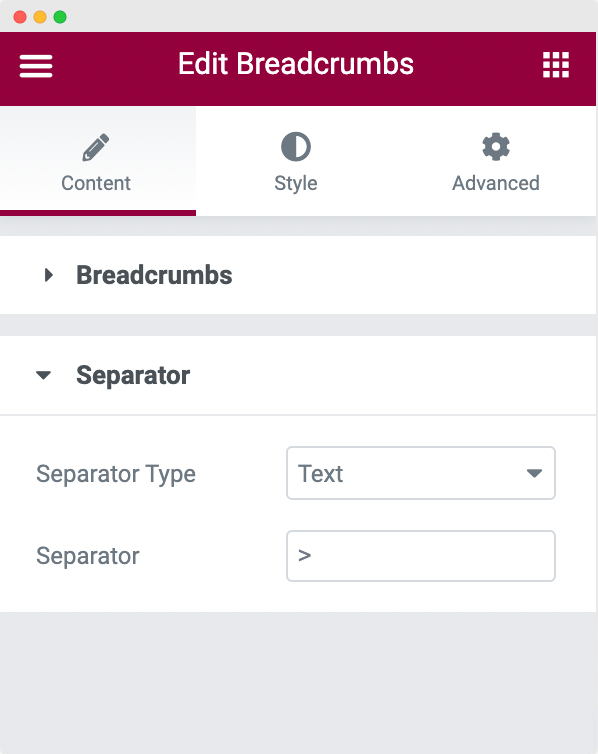
Ayırıcı: Bu, Breadcrumbs widget'ının sonraki bölümüdür. Burada, “Ayırıcı” tipini seçme seçeneğine sahip olacaksınız. Aralarından seçim yapabileceğiniz iki tür Ayırıcı vardır: Metin ve Simge .

Ayırıcı türünü “Simge” olarak seçerseniz, bir simgeyi SVG dosyası olarak yükleme veya önceden tanımlanmış simgeyi kullanma ya da yalnızca içerik haritaları gezinme bağlantılarında herhangi bir simge kullanma seçeneklerine sahip olursunuz.
Ancak Ayırıcı tipini “Metin” olarak seçerseniz gezinme linkleri arasında istediğiniz ayırıcıyı tanımlayabilirsiniz.

Bu, PowerPack'in İçerik Sekmesinde Breadcrumbs Widget Özelleştirmesi ile ilgiliydi. Şimdi, PowerPack'in Breadcrumbs Widget'ını nasıl şekillendirebileceğimizi görelim.
PowerPack'in Breadcrumbs Widget'ı Stil Sekmesinde Şekillendirme
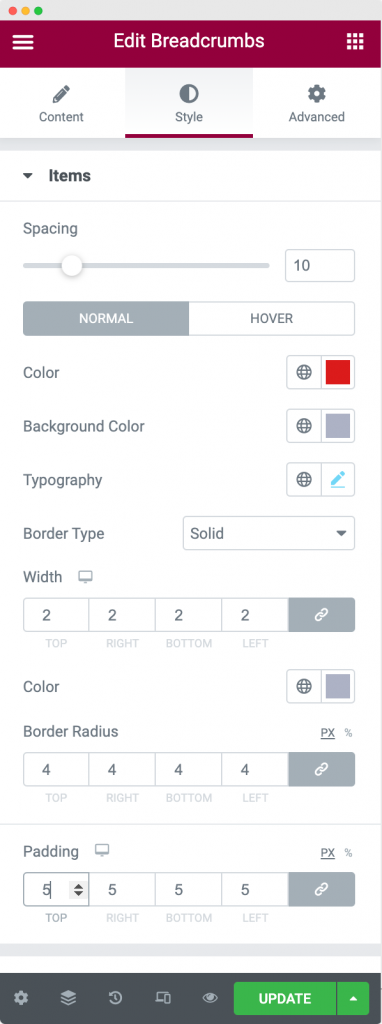
Öğeler: Bu, PowerPack'in Breadcrumbs Widget Stil Sekmesinin ilk bölümüdür. Burada, gezinme bağlantılarındaki öğeler için renkler, tipografi, kenarlıklar ve dolgu ile birlikte gezinme bağlantılarındaki 2 öğe arasındaki boşluğu ayarlayabilirsiniz.

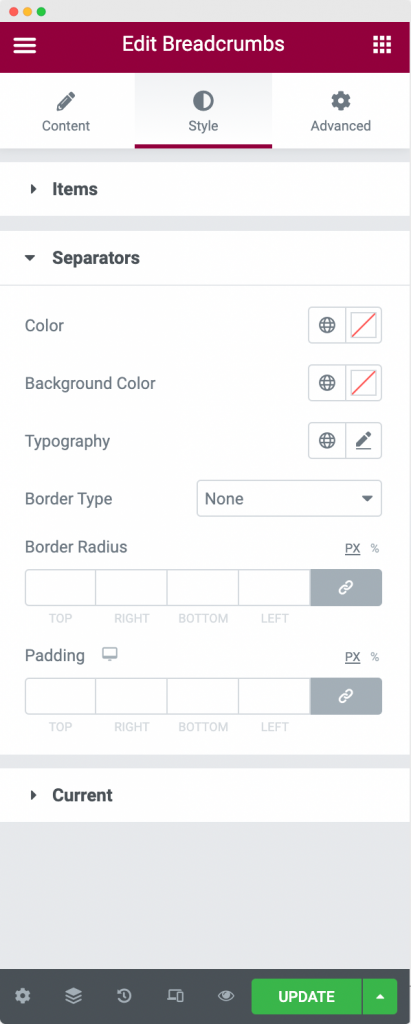
Ayırıcılar: Bu, PowerPack'in Breadcrumbs Widget Stil Sekmesinin sonraki bölümüdür. Burada, gezinme bağlantıları arasındaki ayırıcılar için renkleri, tipografiyi, kenarlıkları ve dolguları ayarlayabilirsiniz.

Current : Bu, PowerPack'in Breadcrumbs Widget Stili Sekmesinin son bölümüdür. Burada, görüntülemekte olduğunuz sayfanın renklerini, tipografisini ve kenarlıklarını ayarlayabilirsiniz. İsterseniz, mevcut sayfanın kırıntıları stilini diğer gezinme bağlantılarından tamamen farklı olacak şekilde ayarlayabilirsiniz.
Sarmalamak!
Umarım bu makaleyi faydalı bulmuşsunuzdur. Gördüğümüz gibi, Breadcrumbs Widget'ını kullanarak sitenize Breadcrumbs ekleme işlemi oldukça kolaydı. Sitemizde kullanabileceğimiz kırıntıların önemini ve çeşitlerini de anladık.
Breadcrumbs'ın sitenizde nasıl görüneceği hakkında bir fikir edinmek için PowerPack'in Breadcrumbs Elementor Widget'ının demosuna bir kez bakmanızı öneririm.
Bu makaleyi beğendiyseniz, düşüncelerinizi aşağıdaki yorumlar bölümünde paylaşın. Daha fazla PowerPack eğitimi için lütfen YouTube Kanalımıza abone olun.
Ayrıca Twitter ve Facebook'ta da bize katılabilirsiniz.
