WP Formlarını ve İletişim Formunu Kullanarak WordPress'e İletişim Formları Eklemenin En İyi Yolları 7
Yayınlanan: 2021-01-14Ulaşılabilir ve kullanıcılar veya müşterilerle iletişim halinde olmak, herhangi bir web sitesinin başarısının temel taşıdır. E-posta adreslerinin yanı sıra, bir iletişim formu kullanmak, ziyaretçilerin size ve hizmetlerinize her an ulaşmasını sağlamanın en basit ve en etkili yoludur.
Bu makalede, WordPress sitelerine nasıl iletişim formu ekleyeceğinizi öğreneceksiniz. İletişim formunu kullanmanın akıllıca bir fikir olmasının nedenleriyle başlayacağız, ardından WPForms ve Contact Form 7 eklentilerinin yardımıyla WordPress'e iletişim formlarının nasıl ekleneceğine dair adım adım kılavuzlarla devam edeceğiz.
Bu makalenin sonunda şunları bileceksiniz:
- İletişim Formları ve Doğrudan E-posta Gönderimi: Hangisi Daha İyi?
- WordPress'e İletişim Formları Eklemenin 2 Yolu
- WPForms'u kullanma
- İletişim Formu 7'yi Kullanma
İletişim Formları ve Doğrudan E-posta Gönderimi: Hangisi Daha İyi?
Birçoğunuz e-posta gönderirken neden iletişim formlarını kullanmanız gerektiğini merak ediyor olabilirsiniz. WordPress sitelerinde iletişim formlarını kullanmak, düşündüğünüzden daha faydalı olabilir.
Bunların arasında bahsetmek gerekirse en büyük faydası sitenizi spamlardan korumaktır. E-posta adresinizi bir WordPress sitesinde yayınlamak, e-posta spam listesine dahil olma olasılığını kolayca artırır. Şahin gözlü spam gönderenler genellikle korumasız e-posta adresleri aramak için web sitelerini tarar ve onları gereksiz mesajlarla doldurur. Bir iletişim formu neyse ki bir spam filtresi görevi görür ve e-postalarınızı gizli tutar.
Dahası, kullanıcı bilgilerini düzenlemekten zaman kazandırır. İletişim formları, kullanıcılardan ihtiyacınız olan belirli ve alakalı bilgileri göndermelerini akıllıca istemenize olanak tanır. Doğrudan e-posta göndermenin yapamayacağı bilgileri sınıflandırmanıza yardımcı olmak için filtre sorguları da sağlanır.
Son olarak, bir iletişim formunun varlığı sitenize profesyonel bir hava ve daha iyi müşteri katılımı sağlar. E-posta adresinizi kopyalamak, metin yazmak ve e-posta göndermek gibi sıkıcı, eski moda bir süreç, potansiyel müşterileri uzaklaştırabilir. Doğru bir iletişim formu bilgisi ile, mesaj girebilir ve hemen gönder tuşuna basabilirler, bu çok daha uygun ve zaman kazandıran bir yöntemdir.
Bir iletişim formunun ne kadar yararlı olduğundan etkilendiniz mi? Ardından, WordPress sitelerine iletişim formlarının nasıl ekleneceğini keşfedelim.
WordPress'e İletişim Formları Eklemenin 2 Yolu
WordPress varsayılan olarak herhangi bir yerleşik iletişim formu sağlamaz, bu nedenle bu görevi kolaylaştırmak için iletişim formu eklentilerinin desteğine ihtiyacımız var. Bu eğitimde, WPForms ve Contact Form 7 kullanacağız. Bunlar, bu alandaki en özellikli, zengin ve güvenilir WordPress iletişim formu eklentilerinden biridir.
WPForms'u kullanma
WPForms kullanarak WordPress'te bir iletişim formu ekleme işlemi temel olarak 5 adımdan geçer:
- Adım 1: WPForms'u yükleyin
- 2. Adım: Bir iletişim formu oluşturun
- 3. Adım: Form bildirimlerini ve onay ayarlarını yapın
- Adım 4: WordPress sayfalarına iletişim formları ekleyin
- Adım 5: Bir kenar çubuğuna bir iletişim formu gömün
Hadi atlayalım!
Adım 1: WPForms'u yükleyin
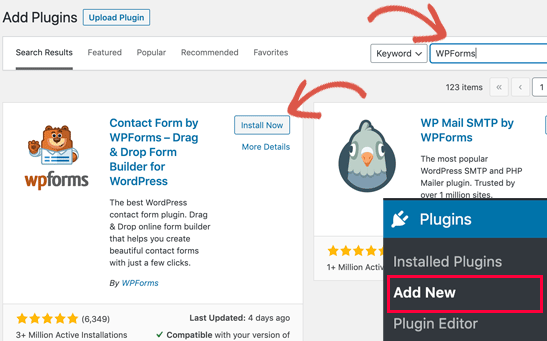
- Öncelikle, WordPress kontrol panelinizi açın, “Eklentiler”e gidin, “Yeni Ekle”yi seçin.
- Arama kutusunda “WPForms”u arayın ve “Şimdi Kur” düğmesini tıklayın.

- Kurulum tamamlandıktan sonra “Etkinleştir”e tıklayın.
2. Adım: Bir İletişim Formu Oluşturun
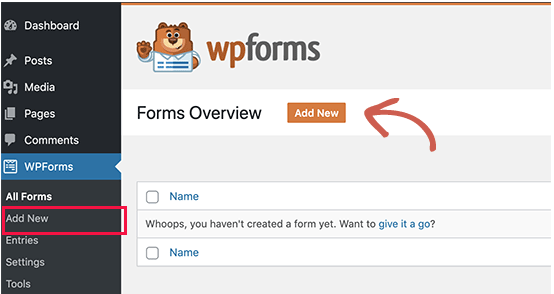
- WordPress kontrol panelinizde fareyi “WPForms” üzerine getirin, “Yeni Ekle”yi seçin.

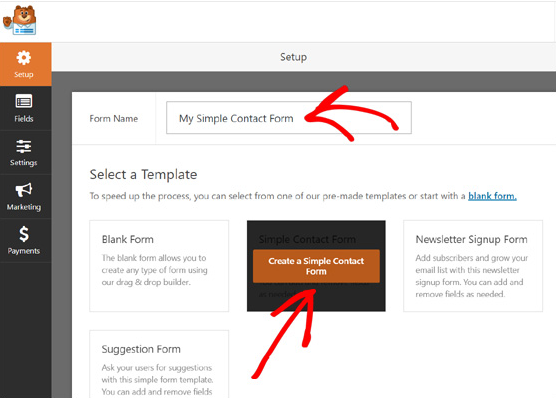
- Form kurulum sayfası açılacaktır. Form adınızı doldurmanız ve “Basit İletişim Formu”nu seçmeniz gerekiyor.

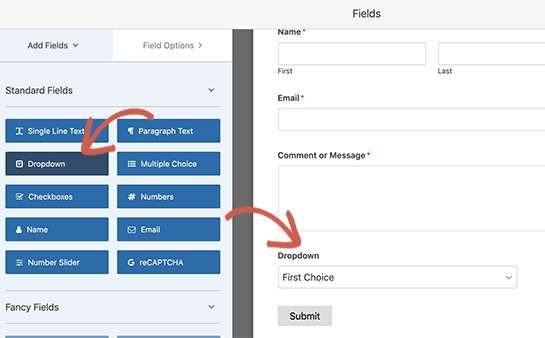
- WPForms sürükle ve bırak form oluşturucu görünecektir. Bunun yanında, "Ad", "E-posta" ve "Mesaj" kutusu gibi temel alanlarla birlikte gelen önceden oluşturulmuş bir iletişim formu vardır. Sol kenar çubuğunda ek alanlar seçerek veya alan sırasını sürükleyip bırakarak formunuzu ihtiyaçlarınıza göre özelleştirebilirsiniz. Düzenlemeyi bitirdikten sonra, üst kısımdaki "Kaydet" düğmesine basın.

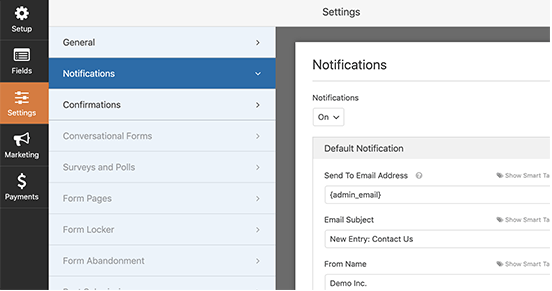
3. Adım: Form Bildirimlerini ve Onay Ayarlarını Ayarlayın
Form bildirimleri, insanlar sitenizdeki iletişim formlarını her gönderdiğinde aldığınız e-postadır. Form onayları, form gönderimlerinden sonra teşekkür sayfasına veya yönlendirme sayfasına atıfta bulunur.
- Form bildirimlerini ayarlamak için WPForms menüsünde “Ayarlar”ı seçin, “Bildirimler”e tıklayın. Yapmanız gereken, e-posta adresinizi, form adınızı ve e-posta konusunu ayarlamaktır. Varsayılan olarak, bildirimler sitenizde ayarladığınız yönetici e-postasına gönderilir. Özel e-postanızla değiştirebilirsiniz. Birden fazla e-postaya bildirim göndermek istiyorsanız, e-posta listesini doldurun ve her birini virgülle ayırın.

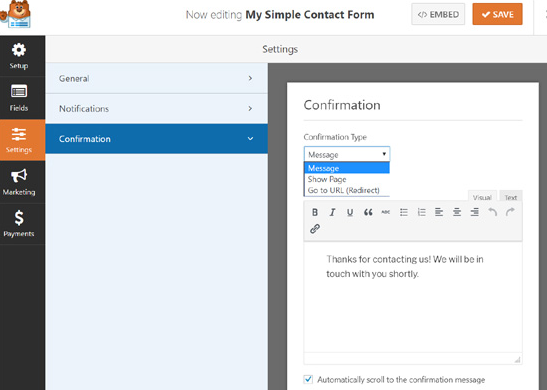
- Form onayları için bir teşekkür mesajı görüntülemeyi veya kullanıcıları başka bir sayfaya yönlendirmeyi seçebilirsiniz. “Ayarlar”a tıklayın, “Onaylar”ı seçin ve form onaylarınızı yapılandırmaya başlayın.

- Her iki ayarda da “Kaydet”e tıklamayı unutmayın.
Adım 4: WordPress Sayfalarına İletişim Formları Ekleyin
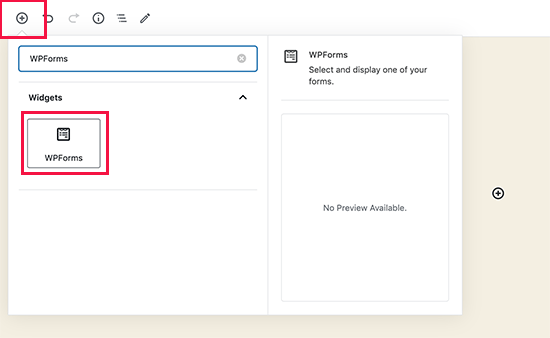
- WPForms düğmesini kullanarak bir iletişim formunu bir sayfaya gömmek için, mevcut bir sayfayı açabilir veya yeni bir tane oluşturabilir, ardından artı simgesini bulup üzerine tıklayabilirsiniz.
- Bu bir arama kutusu açacaktır. WPForms'u arayın ve sayfanıza ekleyin.

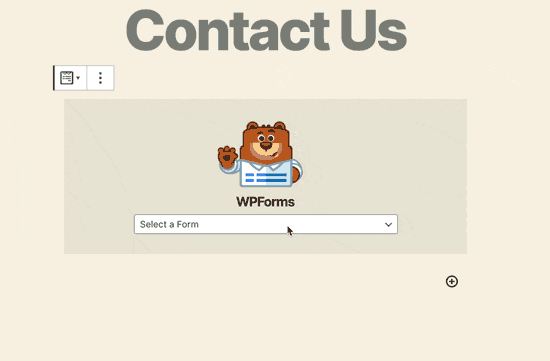
- Ardından, içerik alanınızda WPForms bloğu görünecektir. Açılır menüden önceden oluşturduğunuz iletişim formunu seçin.

- “Yayınla”ya basın ve sayfanıza yerleştirilmiş bir iletişim formu görmelisiniz.
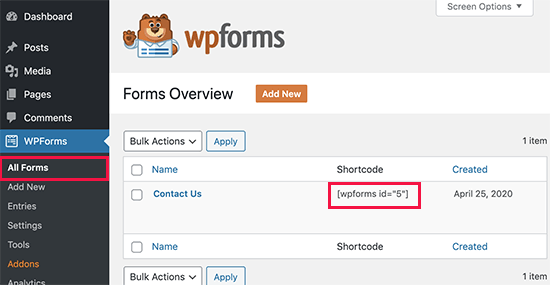
- WPForms kısa kodlarıyla birlikte gelen bir WordPress sayfası için WPForms menüsüne gidin ve iletişim formu kısa kodunu aramak için “Tüm Formlar”a tıklayın.

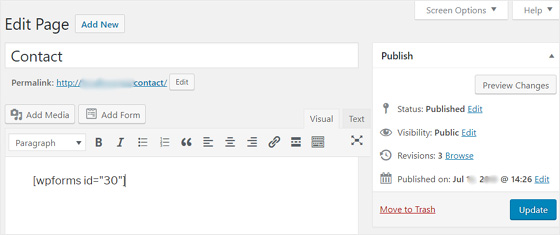
- Bu kodu kopyalayıp WordPress yayınınıza ve sayfanıza yapıştırın.

- Sayfanızı kaydedin.
WordPress'te iletişim formları oluşturma işlemi neredeyse tamamlandı. Ancak, WordPress kenar çubuklarına veya herhangi bir widget'a hazır alanlara iletişim formları eklemek istiyorsanız, son adıma geçin.

Adım 5: Kenar Çubuğuna Bir İletişim Formu Yerleştirin (İsteğe Bağlı)
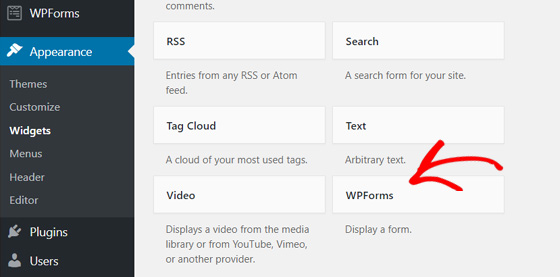
- WordPress yönetici alanınızda "Görünüm"e gidin, "Widget'lar"ı seçin ve WPForms widget'larını seçin.

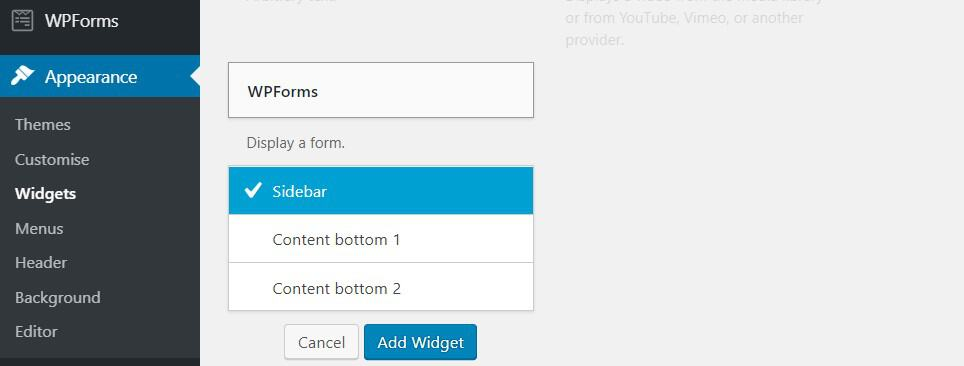
- Bundan sonra, beliren açılır menüden “Kenar Çubuğu”nu seçin.

- “Widget Ekle” düğmesine basın ve WPForms kullanarak WordPress'te bir iletişim formu eklemeyi tamamlayın.
İletişim Formu 7'yi Kullanma
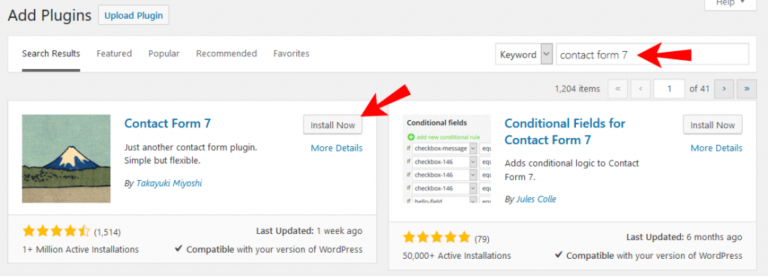
WPForms için başka bir harika alternatif, İletişim Formu 7'dir. WPForms'a benzer şekilde, önce WordPress sitenize İletişim Formu 7'yi yüklemeniz gerekir. Sitenize giriş yapın, "Eklentiler"e gidin, "Yeni Ekle"yi seçin ve adını arama çubuğuna yazın. Bundan sonra, yükle'yi tıklayın ve eklentiyi etkinleştirin.

Kurulumu biter bitmez, gitmeye hazırsınız!
4 basit adımda size yol göstereceğiz:
- Adım 1: İletişim formunuzu oluşturun
- 2. Adım: E-posta ayarlarını düzenleyin ve iletileri oluşturun
- 3. Adım: WordPress sitelerine iletişim formları ekleyin
- 4. Adım: Kenar çubuğuna bir iletişim formu ekleyin (isteğe bağlı)
Adım 1: İletişim Formunuzu Oluşturun
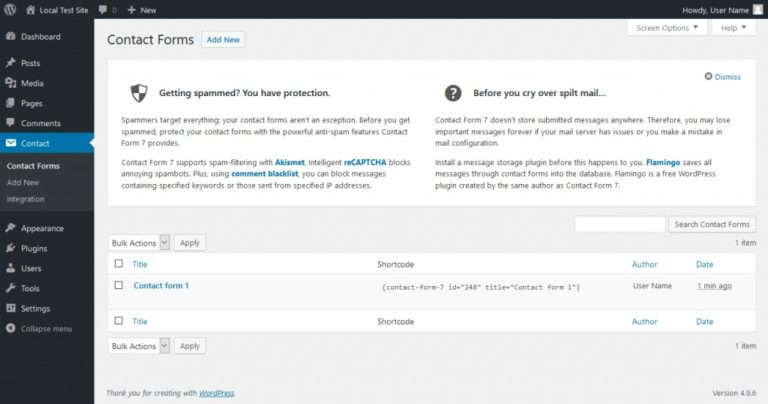
- WordPress kontrol panelinizi açın ve kenar çubuğunda bir “İletişim” sekmesi göreceksiniz. Üzerine tıklamak sizi aşağıdaki ekrana götürür.

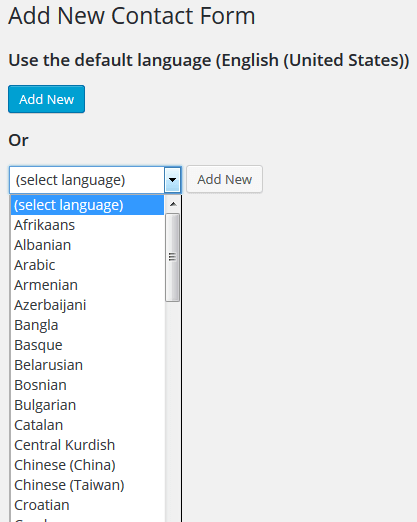
- Tüm temel alanları içeren ve herhangi bir gönderiye veya sayfaya eklenebilen, “İletişim Formu 1” adında, kullanıma hazır, varsayılan bir iletişim formu vardır. “Yeni Ekle” ye tıklayarak ve dilinizi seçerek onu kullanabilir veya sıfırdan yeni bir tane oluşturabilirsiniz.

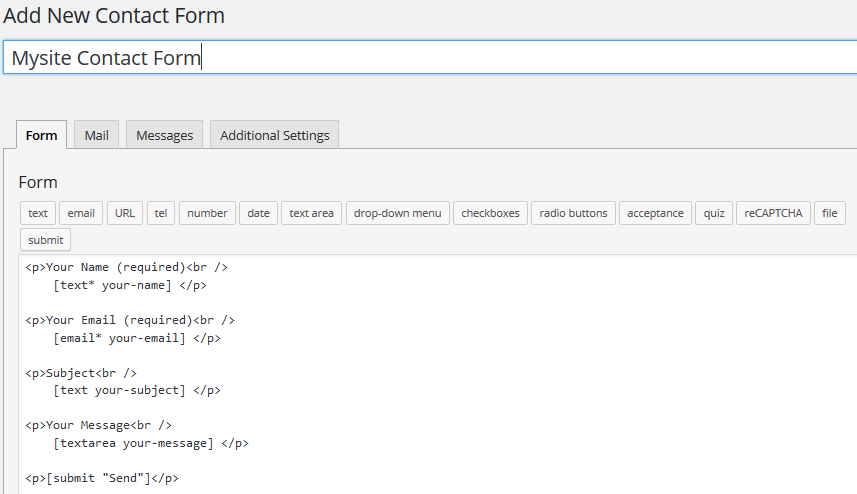
- Bundan sonra, yeni bir iletişim formu düzenleyicisine yönlendirileceksiniz. Formunuzun başlığını yazın ve formunuzu zevkinize göre düzenlemeye başlayın.

- Yeni form zaten ad, e-posta, mesaj ve gönderme gibi temel alanları içeriyor. Form alanı bölümünde mevcut birçok etiketi seçerek tüm bu alanları tutabilir ve fazladan alanlar ekleyebilirsiniz. Diyelim ki formunuza bir koruma katmanı eklemek istiyorsunuz, “reCaptcha” etiketini seçmeniz gerekiyor. Bundan sonra, "Etiket Ekle" ye tıklayın. Son olarak, "Kaydet" düğmesine basın.
2. Adım: E-posta Ayarlarını ve Form Mesajlarını Düzenleyin
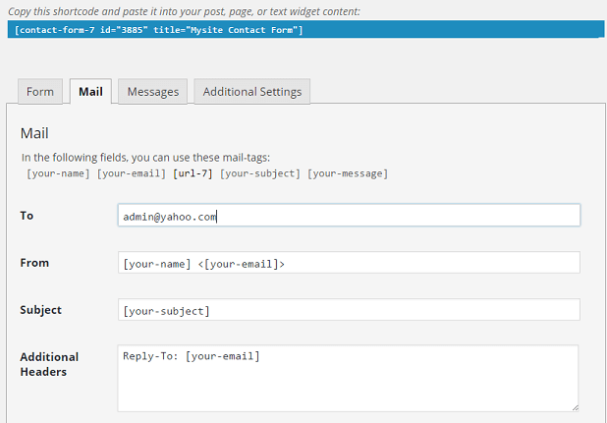
- E-posta bildirimlerini ayarlamak için "Form" sekmesinin yanındaki "Posta" sekmesine tıklayın. “Kime” alanına mesajların gönderileceği e-posta adresini yazın. İşiniz bittiğinde “Kaydet”e tıklayın.

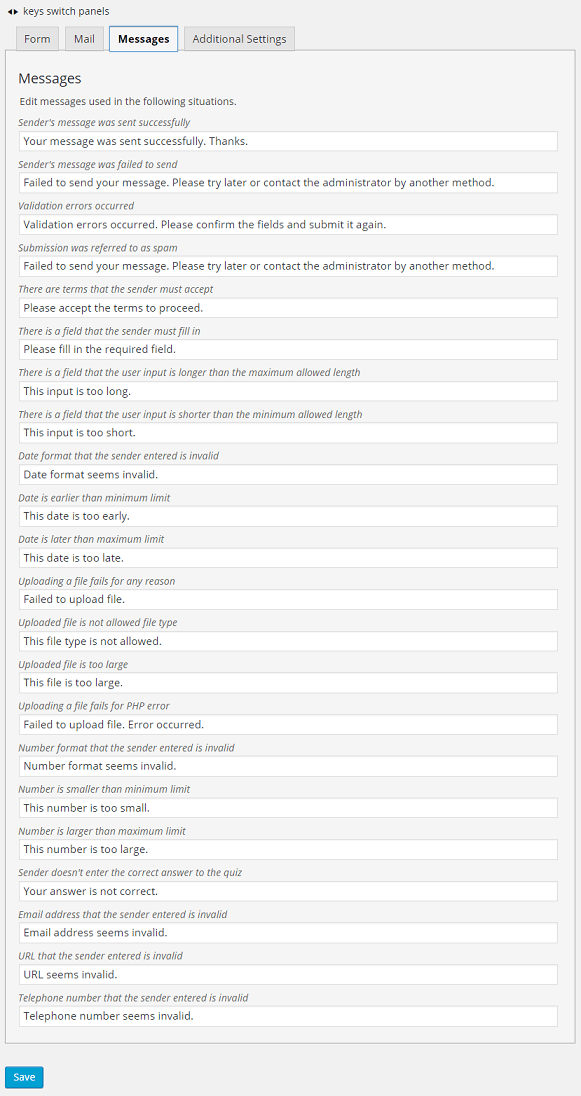
- Form mesajlarını düzenlemek için “Mesajlar” sekmesine gidin. İletişim Formu 7, varsayılan hata mesajlarının, başarılı gönderimin veya yalnızca yol gösterici mesajların bir listesini görüntüler. Bunlardan herhangi birini web sitenizin stiline uyacak şekilde değiştirebilirsiniz. Ardından, tüm özelleştirmeleri bitirdikten sonra “Kaydet”e tıklayın.

3. Adım: WordPress Sitelerine İletişim Formları Ekleyin
Formu yapılandırmayı tamamladığınıza göre, şimdi sitenize ekleme zamanı.
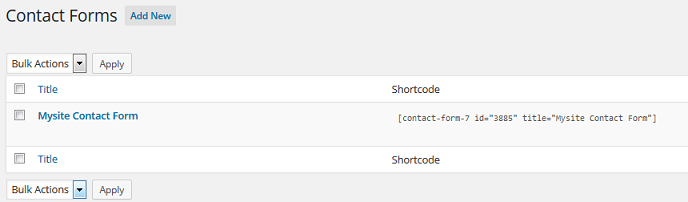
- WordPress kontrol panelinize dönün, “İletişim”e gidin, “İletişim Formları”nı seçin. Sitenizde görüntülemek istediğiniz iletişim formunun kısa kodunu kopyalayın.

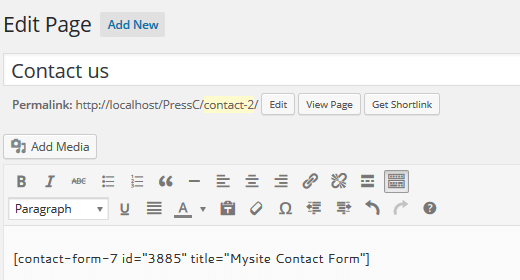
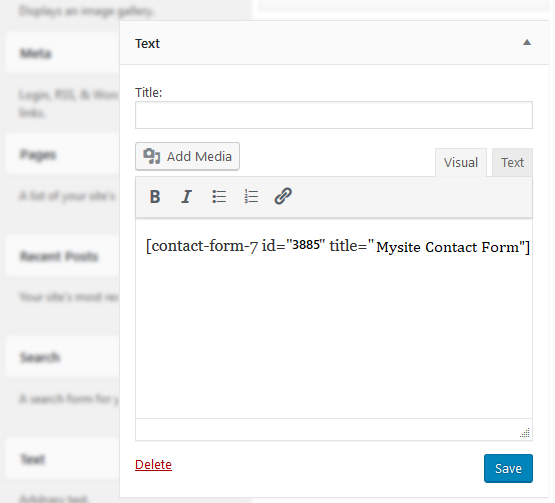
- İletişim formunu eklemek istediğiniz sayfayı açın ve bu kısa kodu sayfa düzenleyicinizin metin alanına yapıştırın.

- Sayfanızı yayınlayın ve iletişim formunuzu ön uçta görüntüleyin. Formun düzgün çalışıp çalışmadığını kontrol etmelisiniz. Normalde, iletişim formundan gelen mesajlar doğrudan “Mail” ayarlarında daha önce belirttiğiniz e-posta adresine gönderilecektir.
4. Adım: Kenar Çubuğuna bir İletişim Formu ekleyin (İsteğe bağlı)
Bu eğlenceli adım size fazla zaman almayacak.
- "Görünüm"e gidin, "Widget'lar"ı seçin ve iletişim formunun kısa kodunu widget'ınızın metin alanına yapıştırın. Widget'ı kaydedin ve işiniz bitti!

İletişim Formunuzu Oluşturmaya Hazır mısınız?
WordPress iletişim formları oluşturma konusunda son derece yetenekli olmak, herhangi bir WordPress sitesi sahibi için bir zorunluluktur. Bir iletişim formu yalnızca istenmeyen postaları filtrelemekle kalmaz, kullanıcılarla daha iyi iletişim kurmanızı sağlar, aynı zamanda sitenize profesyonel bir görünüm sunar.
Bu makalede, WPForms ve Contact Form 7 kullanarak WordPress sitelerine nasıl iletişim formları oluşturulacağını ve ekleneceğini ele aldık. Sağlanan 2 seçenek arasından hangisini tercih edersiniz?
Lütfen düşüncelerinizi aşağıdaki yorumlarda paylaşın!
Bu makaleyi beğendiyseniz, web sitemizi ziyaret edin ve daha fazla yardımcı eğitim için Youtube kanalımıza abone olun.
