WordPress ve WooCommerce – özel kod nasıl eklenir?
Yayınlanan: 2020-12-11WordPress ve WooCommerce ile ilgili en iyi şeylerden biri, web sitenizi istediğiniz şekilde değiştirip özelleştirebilmenizdir. Çok sayıda eklenti, farklı tema veya uzantı kullanabilirsiniz. Hatta tam olarak ihtiyaçlarınıza uygun bir çözüm oluşturmak için kodunuzu yazabilirsiniz. Bu yazıda size WooCommerce ve WordPress'e özel kod eklemenin üç yolunu göstereceğim.
WooCommerce ve WordPress'e özel kod eklemenin üç yolu
- Eklenti Kullanmak
- Alt Temanızı Kullanma Functions.php
- Must Use Plugins Kullanmak
Hangi yöntemi kullanmalısınız?
Her üç yöntem de çalışıyor, ancak karmaşıklık ve güvenlik açısından farklılık gösteriyorlar. Her birini detaylı olarak anlatacağım ancak hangi çözümü kullanacağınızı bilmiyorsanız lütfen önce bu paragrafı okuyun .
WordPress'te yeni başlayan biriyseniz ve özel kod ekleme düşüncesi sizi korkutuyorsa, WooCommerce ve WordPress'e özel kod eklemek için bir eklenti seçebilirsiniz . Bu, herhangi bir kod bilgisi becerisi gerektirmeyen en basit çözümdür. Ancak, bu eklentilerin web sitenize yapılan saldırıların hedefi olabileceğini lütfen unutmayın.
En güvenli çözümü arıyorsanız ve temanıza bağımlı olmak istemiyorsanız, Must Use Plugins'i seçin . Must Use Plugins eklemek karmaşık görünüyor, ancak bu işlevi öğrenirseniz, başka bir özel kod eklemek çok kolay olacaktır. Bunun geliştiricilerimiz tarafından önerilen yol olduğunu da ekleyebilirim.
Must Use Plugin oluşturmak size biraz fazla geldiyse, alt temanızın function.php dosyasını kullanabilirsiniz . Aynı zamanda iyi bir çözümdür, ancak dikkatli olun ve birkaç kurala uyun. Hepsinden önemlisi, kodunuzu bir Çocuk temasına eklemeyi unutmayın .
Eklenti ile WordPress'e özel kod ekleyin
WordPress'e özel kod eklemek için bir eklenti kullanabilmeniz gerçeğiyle kimseyi şaşırtacağımı sanmıyorum. WordPress deposunda bunlardan epeyce var. Bu yazımda sizlere Code Snippets eklentisini nasıl kullanacağınızı göstereceğim.
Kolay çözüm…
Bu çözüm giderek daha popüler hale geliyor. Nedenmiş? Her şeyden önce, en basit olanıdır. Çoğu durumda, tek yapmanız gereken ek bir eklenti yüklemek, kodu yapıştırmak ve her şey hazır. Herhangi bir kod bilgisi ve ekstra dikkat gerektirmez. Dahası, tüm eklentiler ücretsizdir ve WordPress deposunda mevcuttur.
Sadeliği, onu yeni başlayan WordPress kullanıcıları için son derece cazip bir çözüm haline getirir. Anladım. Tam bir acemi iseniz, muhtemelen özel kodunuzu eklemek için bir eklenti kullanmak doğru harekettir . Ne yazık ki, bu çözümün dezavantajları vardır.
…ama güvenli değil.
Bunun en güvenli çözüm olmadığını unutmayın. Kod Parçacıkları gibi eklentiler, belirli özelliklerine göre web sitenize yapılan saldırıların hedefi olabilir . Bu seçeneği kullanmak istiyorsanız, düzenli olarak güncellenen eklentileri kullanmayı ve ayrıca web sitenizin güvenliğini sağlamayı unutmayın. Ancak, o makalede sunulan diğer çözümlerden birini kullanırsanız en iyisi olacaktır.
Tüm açıklamalar ve teoriler ile bu kadar. Uygun bir rehbere geçmenin zamanı geldi.
Code Snippets eklentisi ile özel kod nasıl eklenir?
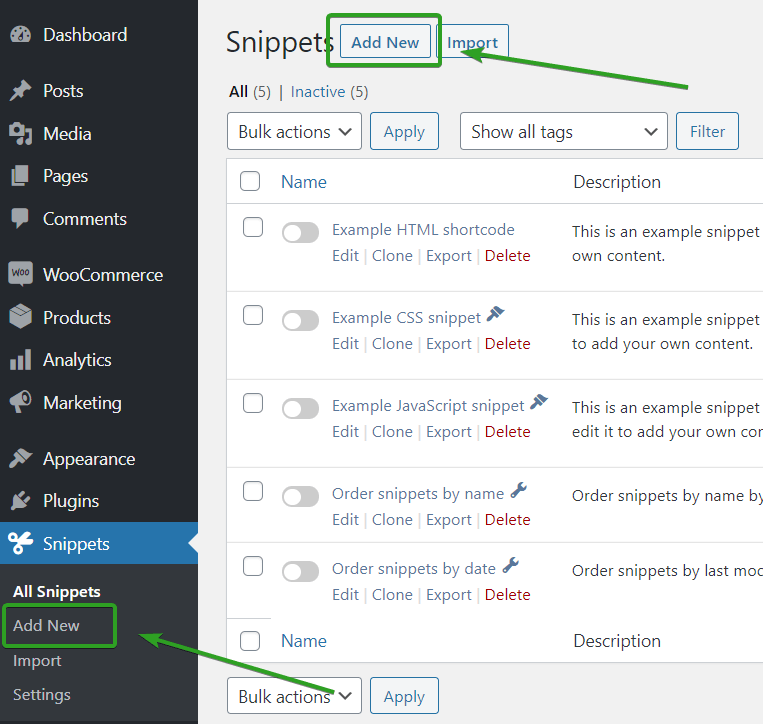
Yeni bir snippet eklemek için WordPress menüsündeki Snippet'lere gidin ve Yeni Ekle düğmesini tıklayın. Ayrıca doğrudan WordPress menüsündeki Yeni Ekle bağlantısını da kullanabilirsiniz.

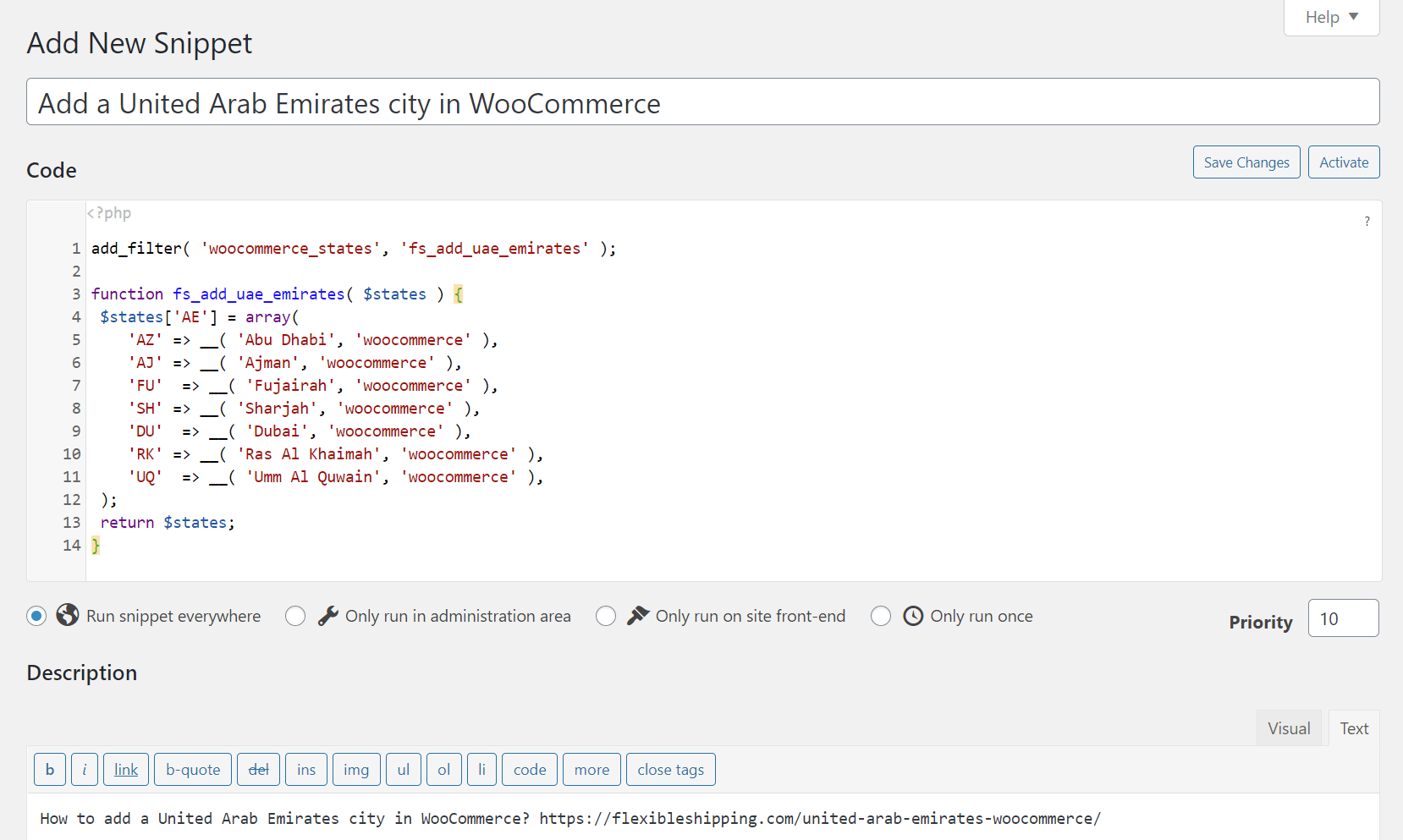
Yeni bir sayfada snippet'inizi ekleyebilirsiniz. Bu örnekte, WooCommerce'de Birleşik Arap Emirlikleri şehri nasıl eklenir hakkındaki önceki makalemde bulunan özel kodu kullanacağım.
Özel kodunuzun Başlığını girin. Nasıl çalıştığını kolayca belirleyebilmeniz için kendi kendini açıklayıcı olmalıdır. Ek bilgi için bir Açıklama ekleyebilirsiniz.

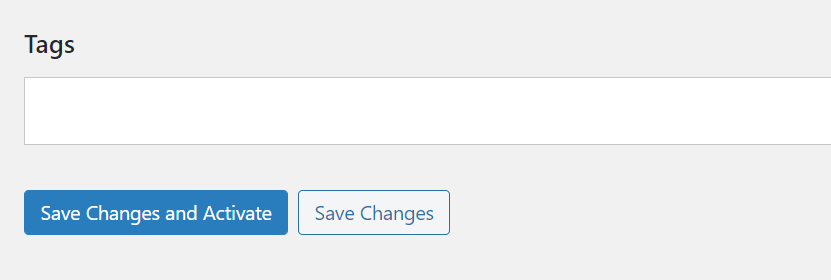
Ayrıca bazı etiketler ve öncelik ekleyebilirsiniz. Her şey tamamlandıysa, değişiklikleri kaydedin ve snippet'i etkinleştirin .

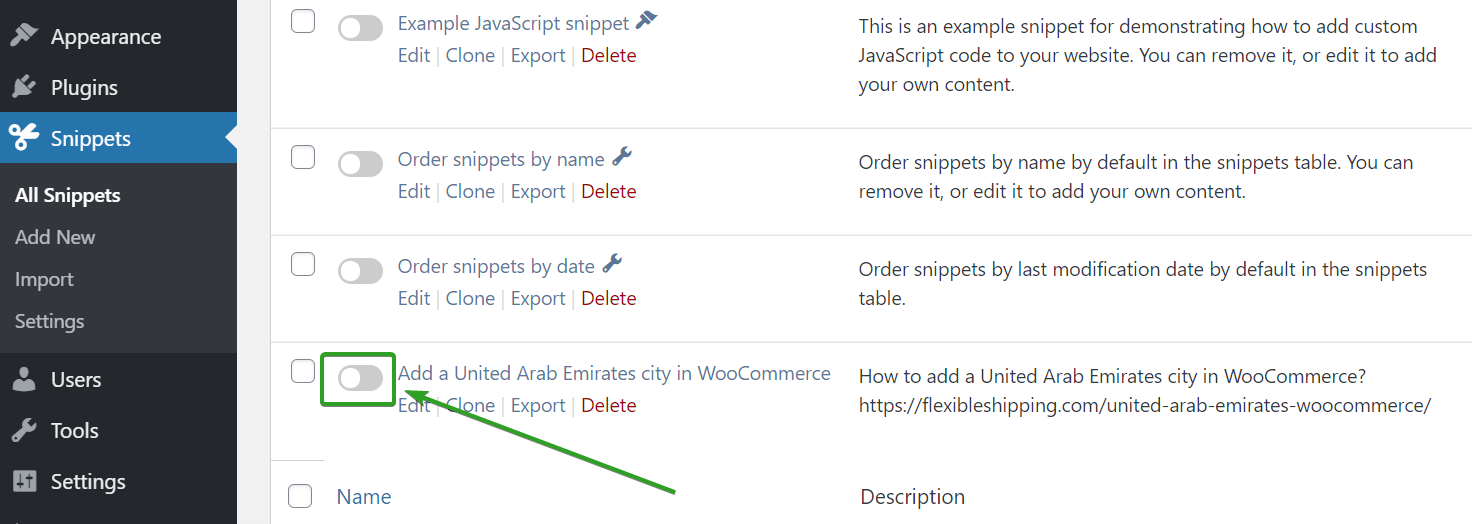
Bunu aynı sayfada veya Tüm Parçacıklar listesinde yapabilirsiniz.

Snippet doğruysa, özel kodunuz iyi çalışmalı ve web sitenizde etkin olmalıdır.
WordPress'te function.php'ye Özel Kod ekleyin
Bu kesinlikle WordPress'e özel kod eklemek için en popüler çözümdür. Birçok makale veya belgede, temanızın function.php dosyasına belirli bir kod eklemek için bilgiler bulabilirsiniz. Nasıl yapılır? O kadar karmaşık değil.
Çocuk Temasını kullanmayı unutmayın
Özel kodunuzu orijinal Temanız yerine Child Theme functions.php dosyasına eklemenizi şiddetle tavsiye ederiz. Bunu yapmanın iki ana nedeni var. Özel kodunuzu normal temanızın functions.php dosyasına eklerseniz, temanın her güncellemesinde tüm değişiklikler kaybolur. Dahası, kodda bir hata yaparak veya önceden eklenen kodun önemli bir öğesini silerek web sitenizin çökmesi çok daha olasıdır.

Temanızın function.php dosyasına kod eklemenin sizi ona bağımlı hale getireceğini unutmayın. Temanızı değiştirmeye veya başka bir temadaki bir hatayı gidermeye karar verirseniz, daha önce eklenen kod çalışmayacaktır. Bu nedenle bu çözüm, web sitesi işlevselliğine değişiklik eklemek yerine temanıza değişiklik eklemek için en iyisidir.
WordPress'te function.php'ye Özel Kod nasıl eklenir?
Kodu WordPress Dashboard'dan Temanıza Functions.php Ekleyin
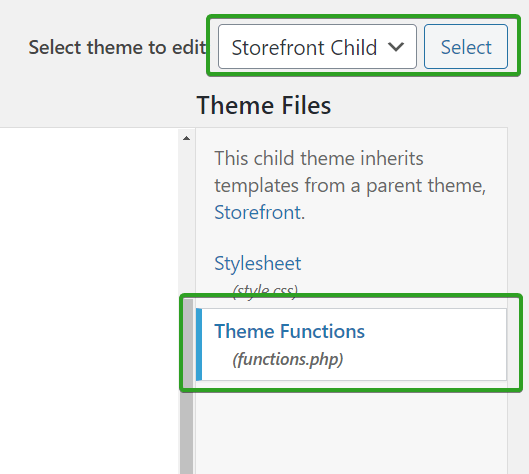
Sadece Görünüm > Tema Düzenleyici'ye gidin. Alt Temanızı düzenlediğinizden emin olun ve Tema İşlevleri (functions.php) öğesini seçin.

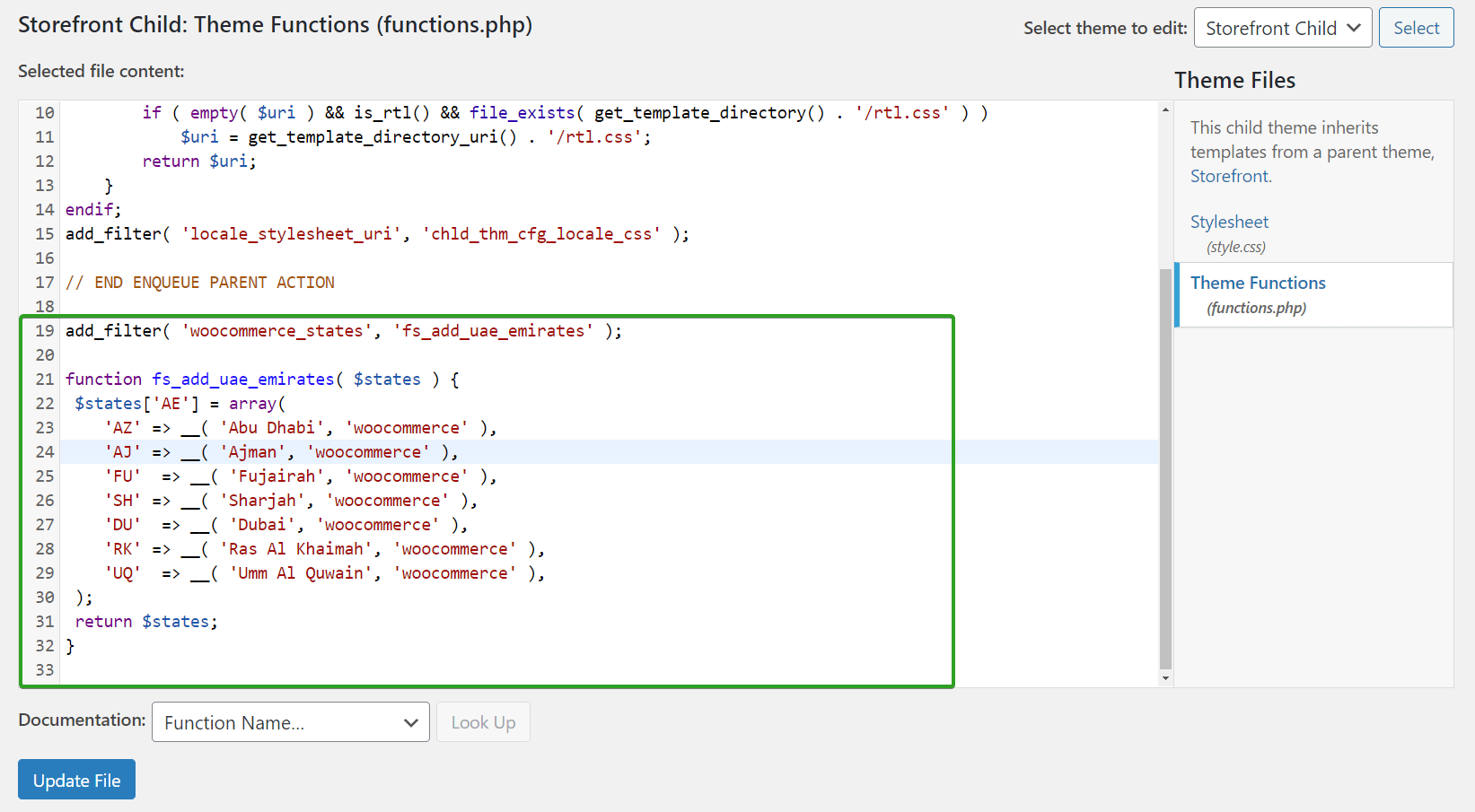
Buraya özel kodunuzu yapıştırabilirsiniz.

Kapanış ?> etiketi ve Güncelleme Dosyası olmadığından emin olun.
Kodu cPanel veya FTP'den Temanıza Functions.php Ekleyin
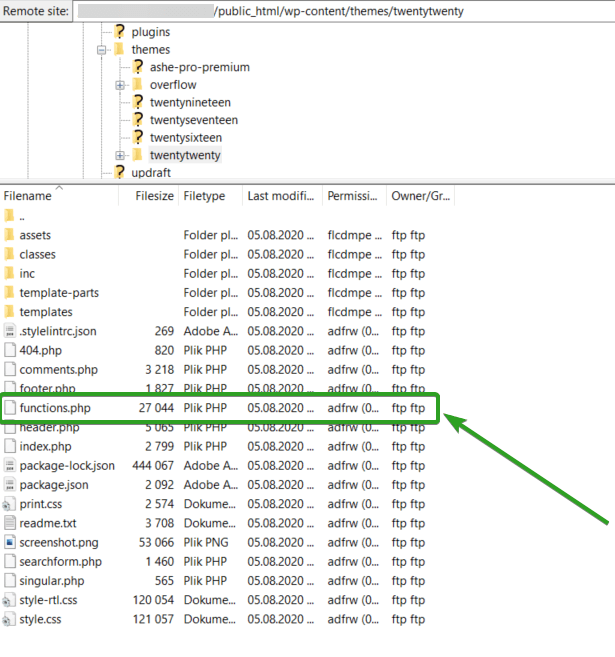
Bunu yapmak için cPanel veya FTP istemcinizin Dosya Yöneticisini kullanın. Her iki durumda da public_html klasörü > [WordPress Klasörü] > wp-content > theme > [theme folder] > functions.php öğesine gidin .

O dosyayı açın ve düzenleyin. Dosyanın sonuna kadar aşağı kaydırın, kodu yapıştırın ve kaydedin. Bu yöntem, WordPress Dashboard'u kullanmaktan daha iyidir . Koddaki herhangi bir şey yanlışsa ve web sitenizde herhangi bir soruna neden olacaksa, kolayca geri alınabilir.
Kullanılması Gereken Eklentileri Kullanarak Özel Kod Ekleme
Must Use Plugins veya basitçe mu-plugins , normal eklentilerden farklı olarak yüklenen eklentilerdir. wp-content/mu-plugins dizinine kurulurlar. Must Use Plugins'in etkinleştirilmesi gerekmez (ve olamaz). Onlar da devre dışı bırakılamaz. Eklentiler etkindir ve mu-plugins dizininde oldukları sürece çalışırlar.
Must Use Plugins, siteyle ilgili ek işlevler, temanızı değiştirseniz bile her zaman çalışması gereken şeyler eklemenin ideal bir yoludur. Aynı zamanda çok güvenli bir çözümdür. Geliştiricilerimiz tarafından Must Use Plugins kullanılarak Özel Kod eklenmesi önerilir.
Must Use Plugin nasıl eklenir?
Göreceğiniz gibi Must Use Plugin eklemek o kadar da zor değil. İlk olarak, wp-content dizininde yeni bir mu-plugins klasörü oluşturun. cPanel veya FTP istemcinizin Dosya Yöneticisini kullanabilirsiniz. Yeni dizinde yeni bir dosya oluşturun. Sadece custom_code.php dosyasını ekledim. Düzenlemek için dosyayı açın ve özel kodunuzu ekleyin. <?php ile başlamayı unutmayın, ancak kapanış ?> etiketini eklemeyin. Kodunuz şöyle görünmelidir:
<?php
//your custom code
Dosyayı kaydedin ve Must Use Plugin etkin ve çalışıyor olmalıdır. Temel olarak, WooCommerce ve WordPress'e özel kod eklemek için eski bir function.php gibi mu-eklentilerini kullanabilirsiniz. Snippet'lerimizin çoğunu hatta tamamını tek bir dosyaya ekleyebilirsiniz.
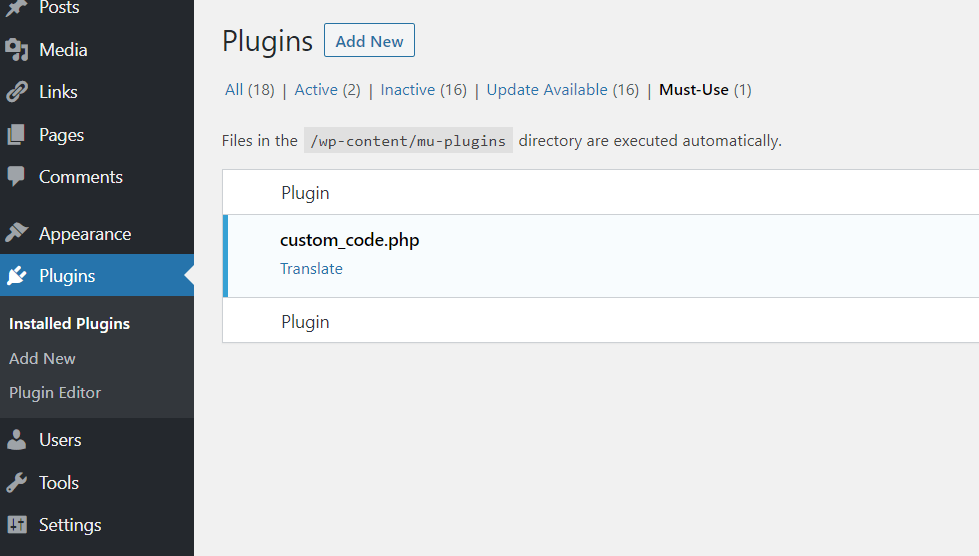
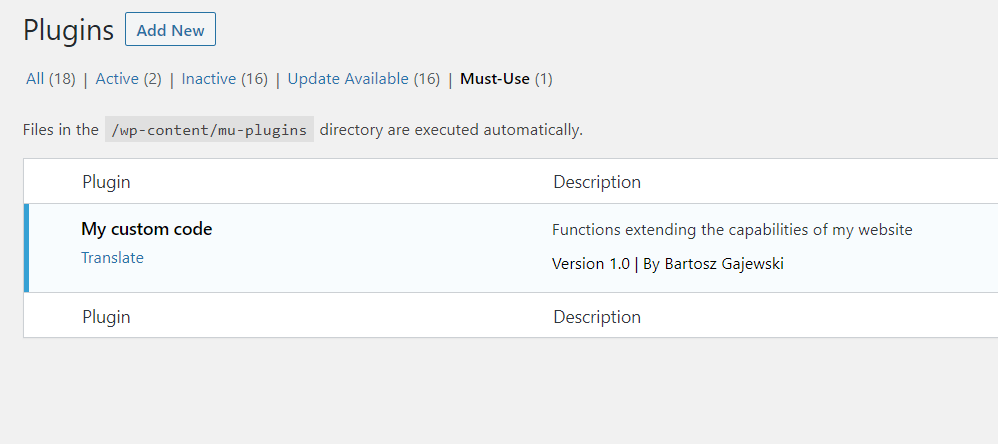
Kullanılması Gereken Eklentilerinizi WordPress Kontrol Panelinde bulabilirsiniz. Eklentiler > Yüklü Eklentiler > Kullanılmalı'ya gidin. Yalnızca eklediğiniz dosyanın adı olacaktır.

WordPress'teki özel kod hakkında ek bilgi eklemek istiyorsanız, dosyanın başına ad, yazar ve sürüm hakkında bilgi içeren tipik bir eklenti yorumu ekleyebilirsiniz:
/*
Plugin Name: My custom code
Description: Functions extending the capabilities of my website
Version: 1.0
Author: Bartosz Gajewski
*/
Bu ek yorumla, mu-eklentiniz şöyle görünmelidir:

Özet
Umarım WooCommerce ve WordPress'e hangi yöntemi seçerseniz seçin , bu makale sizin için yararlı olmuştur. Bu makalede sunulan öneriler, yalnızca özel kod eklemenize değil, aynı zamanda eklemeyle ilişkili riski de azaltmanıza yardımcı olacaktır.
