Kısa Zamanda Daha Büyük ve Daha İyi Siteler Oluşturabilmeniz İçin Elementor'a Daha Fazla Öğe Nasıl Eklenir
Yayınlanan: 2021-01-17Bugünlerde herkesin kendi web sitesi varmış gibi görünüyor. Her ürün, her hizmet, temelde sunulabilen ve para kazanılabilen her şey çevrimiçidir. İşlerin düzenlenme şekliyle, bu daha da belirginleşecek ve hepsi bizim sayemizde.
Daha fazla #Elementor öğesi ister misiniz? Sorun değil! Bu makale size bunları nasıl ekleyeceğinizi öğretebilir.
TWEET İÇİN TIKLAYINBir tamirciye ihtiyacımız var, internete bakıyoruz. Acıktık, sipariş vermek için internete gidiyoruz. Alışveriş yapmamız gerekiyor, mağazaların hepsi çevrimiçi. Rolodex'lerin telefon numaralarını ezberlediği ve cüzdanınızda kartvizit istiflediği günler geride kaldı. Perspektifteki bu değişim herkes için iyi oldu çünkü artık bilgi geniş çapta erişilebilir ve hızlı bir şekilde erişilebilir durumda.
Bununla birlikte, web'deki tüm bu sitelerin oluşturulması ve bakımının yapılması gerekir ve bundan sorumlu kişilerin yalnızca bir kısmı nasıl düzgün şekilde yapılacağını bilir. Bu nedenle, son yıllarda site oluşturucuların akını gördük.
Site oluşturucular klasik kod düzenleyiciden vazgeçerler. Bunun yerine, öğeleri ekleyip çıkardığınız, hareket ettirdiğiniz veya niteliklerini değiştirdiğiniz basitleştirilmiş, gerçek zamanlı bir görsel düzenleyici sunarlar. Tüm kodlama arka planda otomatik olarak yapılır ve kodlama bilgisi her zaman memnuniyetle karşılanırken, bir site oluşturucu kullanmak hiçbir şekilde gerekli değildir.
Etraftaki en popüler site oluşturuculardan biri Elementor'dur ve bugün Elementor'a nasıl daha hızlı ve çok yönlü bir şekilde öğeler ekleyebileceğinize odaklanacağız.
Elementor – Bir web sitesi oluşturmak için ihtiyacınız olan her şey
Elementor, en sık kullanılan içerik yönetim sistemi olan WordPress için bir sayfa oluşturucudur. Bu nedenle, WordPress'in sunduğu her şeyden, en belirgin şekilde eklentilerden ve eklentilerden yararlanır.

Elementor'un temel sürümünde (WordPress gibi) fazlasıyla yeterli özellik olsa da, paketin tamamını bir sonraki seviyeye yükselten, entegre edebileceğiniz içeriktir.
Ana formüle yapılan bu eklemeler, renk şemaları ve temalar eklemekten widget'lara ve sosyal ağ eklentilerine kadar çok farklı olabilir.
Dahası, Elementor'dan bağımsız olarak (genellikle daha küçük ekipler tarafından) geliştirildikleri için, dikkatlerini site oluşturma sürecinin belirli yönlerine odaklayabilirler, bu da orijinalinden çok daha kapsamlı özellikler anlamına gelir.
Elementor ile zaten çalıştıysanız, muhtemelen Elementor için Ultimate Eklentileri, Elementor Addon Elements veya ElementsKit'i duymuşsunuzdur. Ve bugün, ikincisine odaklanacağız.
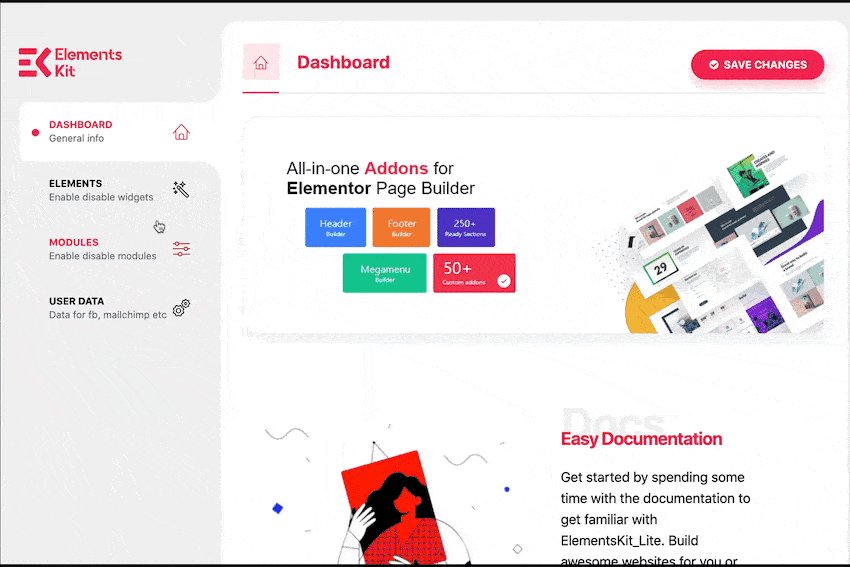
ElementsKit – Gerçeğinden bile daha iyi

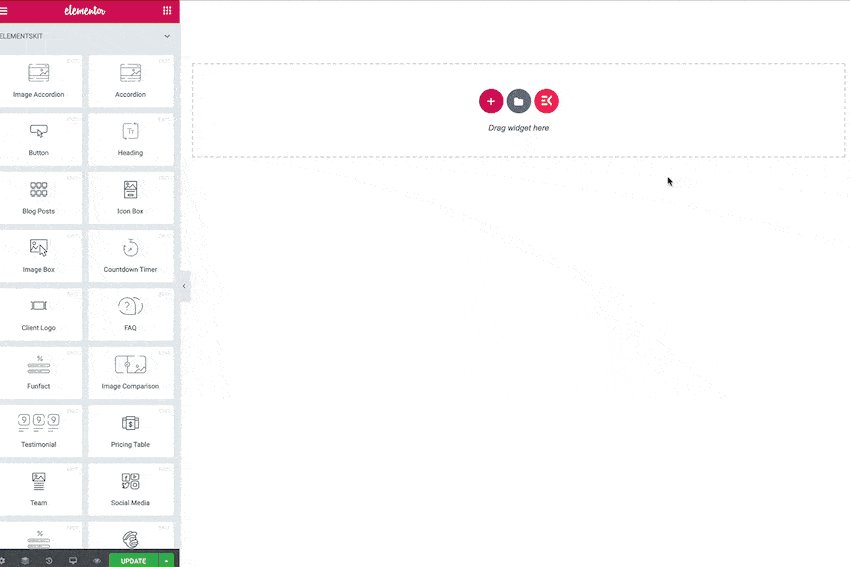
ElementsKit ile 60'tan fazla widget'a, 30'dan fazla şablona, 7 modüle ve 400'den fazla hazır bölüme erişebilirsiniz, ancak bundan çok daha fazlasıdır.
Elinizin altındaki veritabanı, şüphesiz, birlikte çalışmayı seveceğiniz bir şey olacaktır, ancak bu eklentinin gerçek gücü, yaratıcısındadır. Yani, henüz sahip olmadığınız her şeyi, sadece başlamak için gelişmiş bir kodlama dersi almak zorunda kalmadan oluşturabileceksiniz.
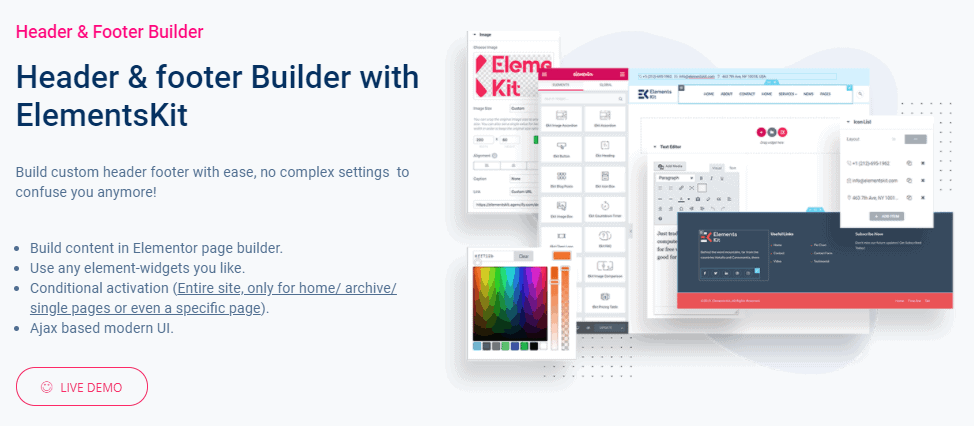
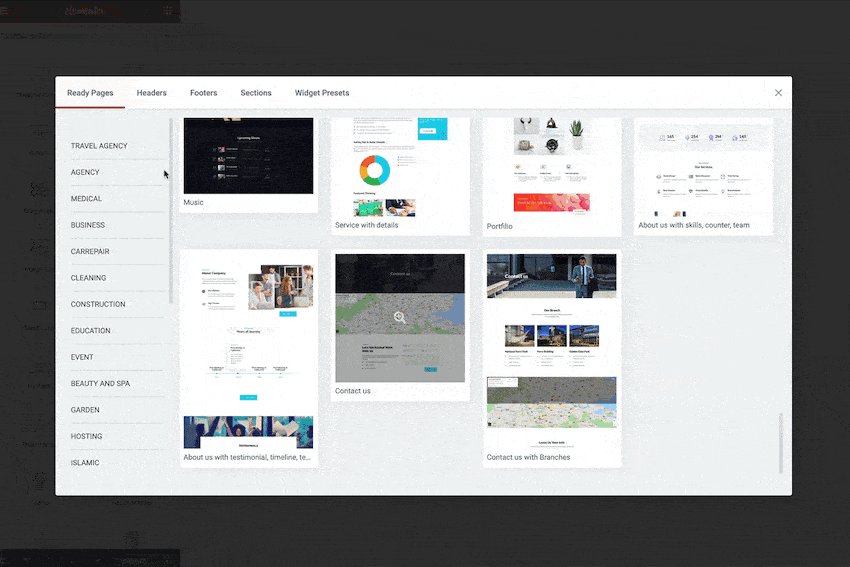
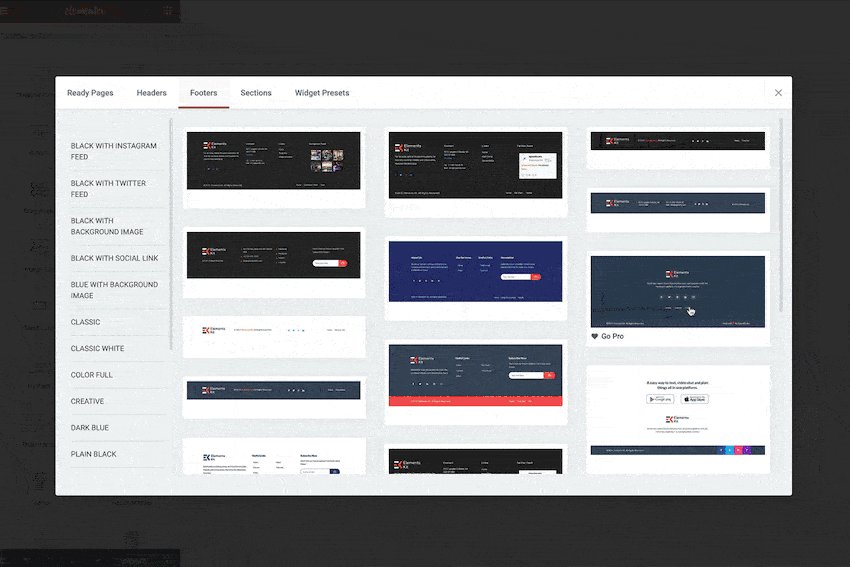
Sayfayı çerçevelemek
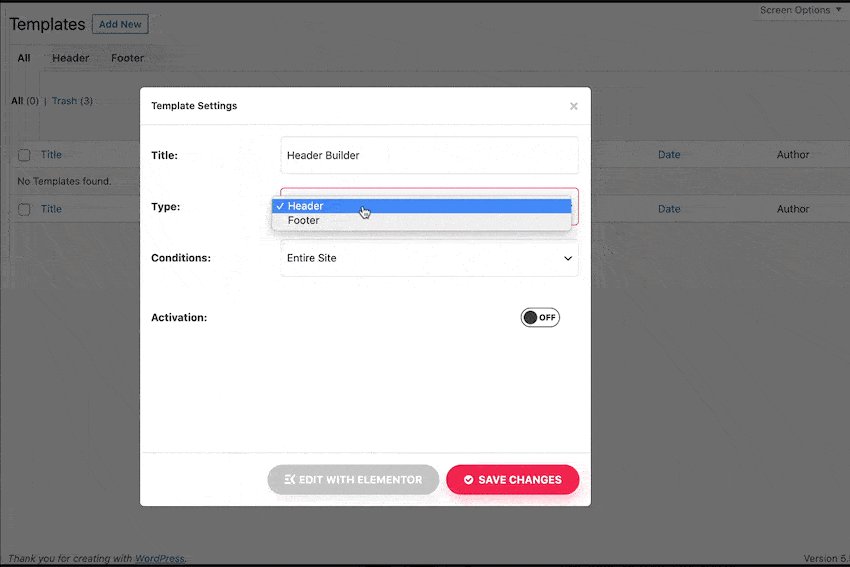
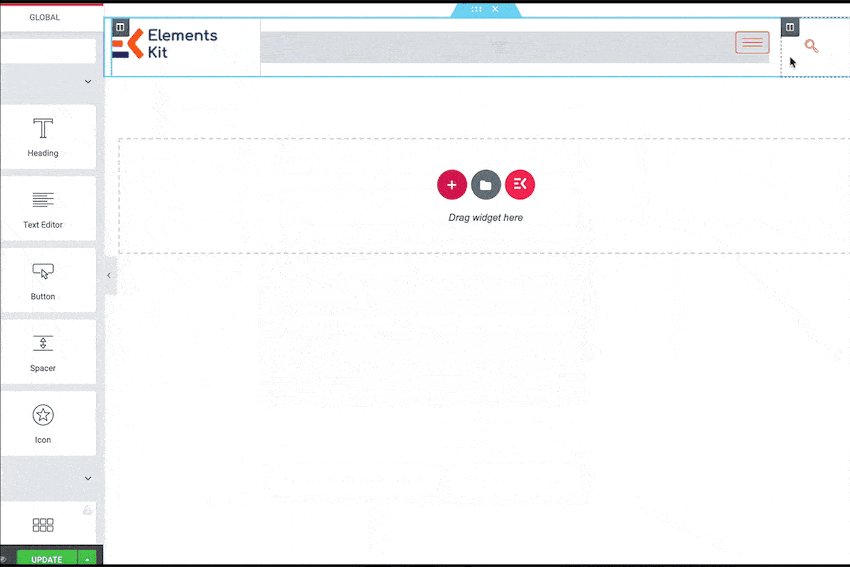
Başlamak için, sayfanızı çerçeveleyen öğeler olan üstbilgilerinize ve altbilgilerinize ihtiyacınız vardır. Bu özel durumda, onlarla birlikte menüler ve hatta mega menüler (hem yatay hem de dikey versiyonlarda) gelir. Bu elemanları veritabanından alıp tak-çalıştır şeklinde ekleyebilir veya yenilerini kendiniz oluşturabilirsiniz.
Menüler, ziyaretçilerinizin kullanacağı ana gezinme aracıdır, bu yüzden bunlara uyumayın. Onları kapsamlı yapın, ancak karmaşık değil. Sonuçta, işlevsel değilse bir menünün ne kadar iyi göründüğünün gerçekten bir önemi yoktur.

ElementsKit ile boyutlar, renkler ve opaklıktan yapışkan öğelere kadar her şey kullanımı kolay bir düzenleyici aracılığıyla ayarlanabilir. Çerçeve orada olacak; sadece içerikle doldurmanız gerekiyor.

Kullanıcı arayüzü, çözüm aramakla zaman kaybetmemenizi sağlayacak ve size editörün güvenli sınırları içinde kendinizi ifade etmeniz için yeterli özgürlüğü verecektir.
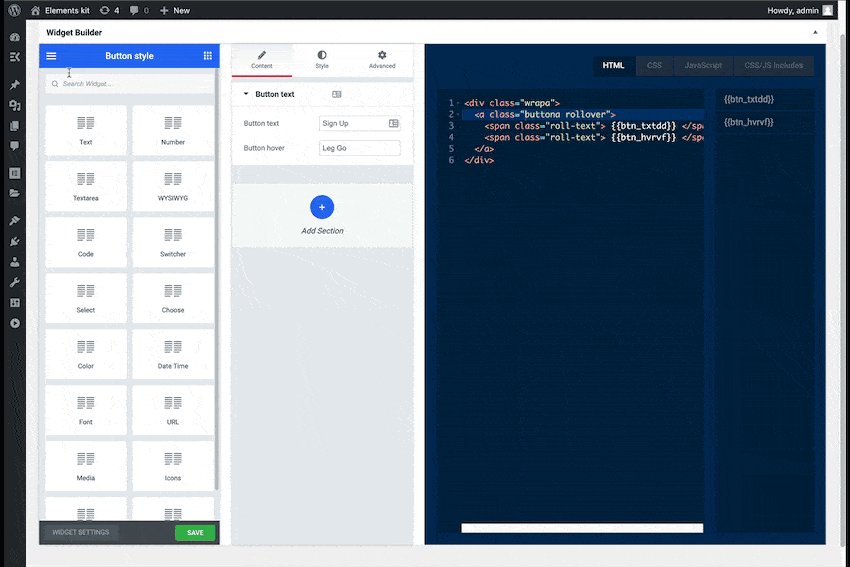
Widget'lar
Genellikle, belirli verilere hızlı erişim ve daha kolay gezinme sağlamak için bir siteye widget'lar eklenir. Ayrıca, çoğu zaman özel widget'lar oluşturmak, gelişmiş kodlama becerileri gerektirir ve yeni ve/veya sıradan kullanıcıları erteler.
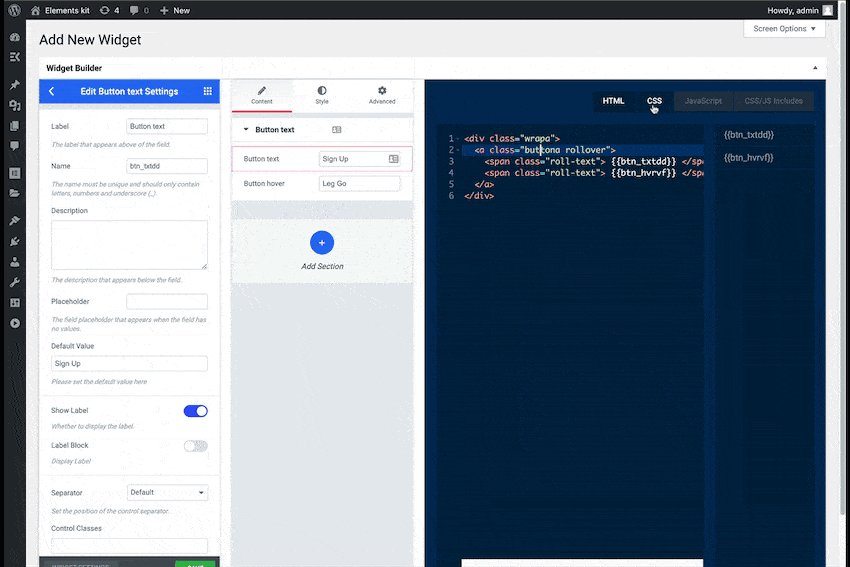
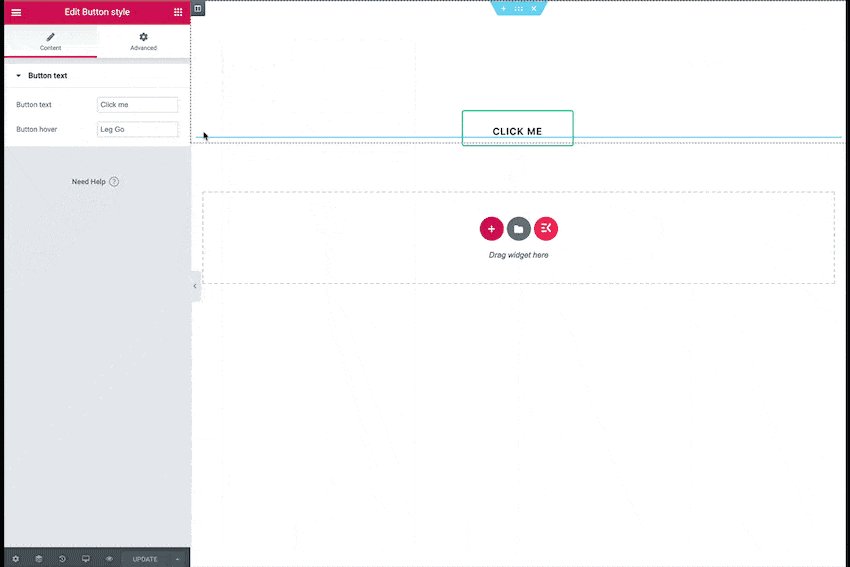
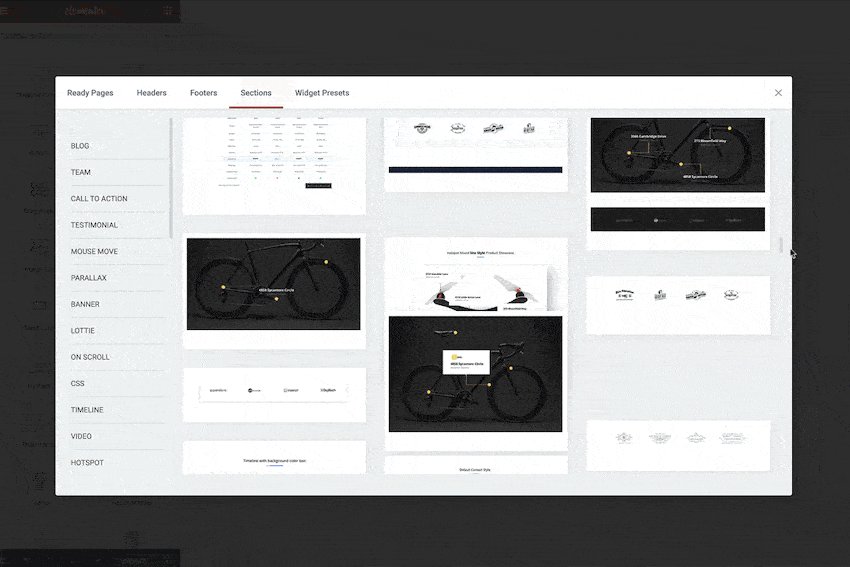
ElementsKit, süreci çok daha kolay işlenen parçalara bölerek beceriye dayalı engeli kaldırmayı hedefliyor. Gelişmiş widget oluşturucu size 30'dan fazla şablon ve 600'den fazla önceden oluşturulmuş bölüm/widget içeren bir düzen kiti kitaplığı sağlayacaktır.

Bu kitaplığı kullanarak, mükemmel bir bütün oluşturmak için farklı parçaları karıştırabilir ve eşleştirebilirsiniz. İşiniz bitene kadar parçaları eklemeniz, kaldırmanız veya değiştirmeniz yeterlidir; bu kadar kolay.
Doğal olarak, ne kadar çok bilirseniz, özel kodlama da dahil olmak üzere editörde o kadar çok şey yapabilirsiniz. Ancak bu, sitelerini ilk kez widget'larla donatmak isteyen herkes için mükemmel bir başlangıç noktasıdır.
Vücut
Sayfayı çerçevelemek ve pencere öğeleri eklemek yetmezmiş gibi, ElementsKit ayrıca kaydırma animasyonları ve dinamik vurgulu efektler gibi birden çok paralaks efekti arasından seçim yaparak sayfanın gövdesini özelleştirmenizi sağlar. Yine, bunlar sadece bir tıklama ile işaretlenerek ve istediğiniz yere yerleştirerek eklenir.

Efektler bir siteye zarafet katar, ancak özellikle basitliğin önemli olduğu telefon ekranlarının çoğu ziyaretçi için sitenize açılan kapı olduğu gerçeğini göz önünde bulundurduğunuzda aşırı kullanılmamalıdır.
dışarıdan yardım
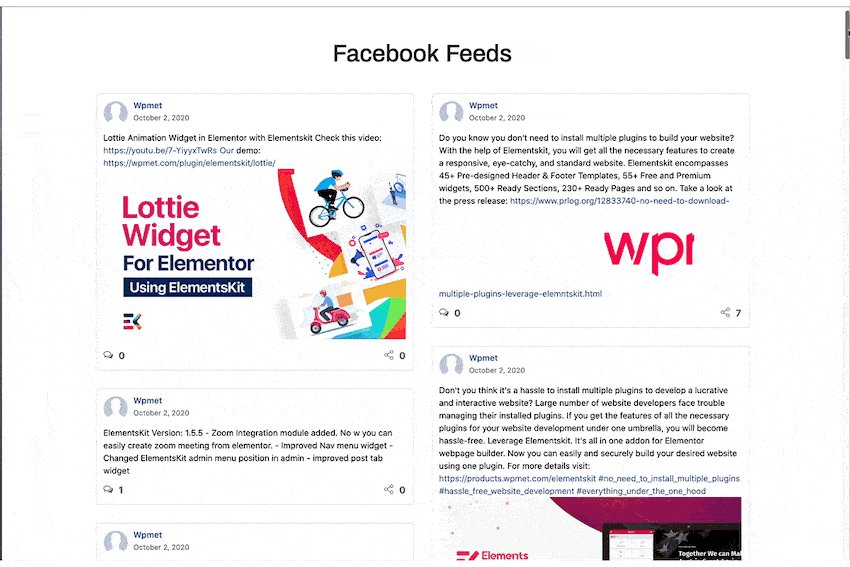
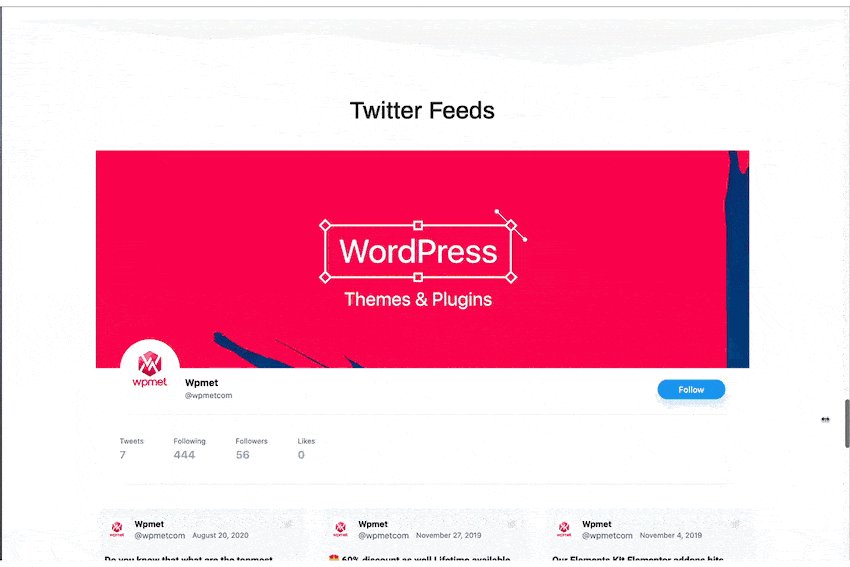
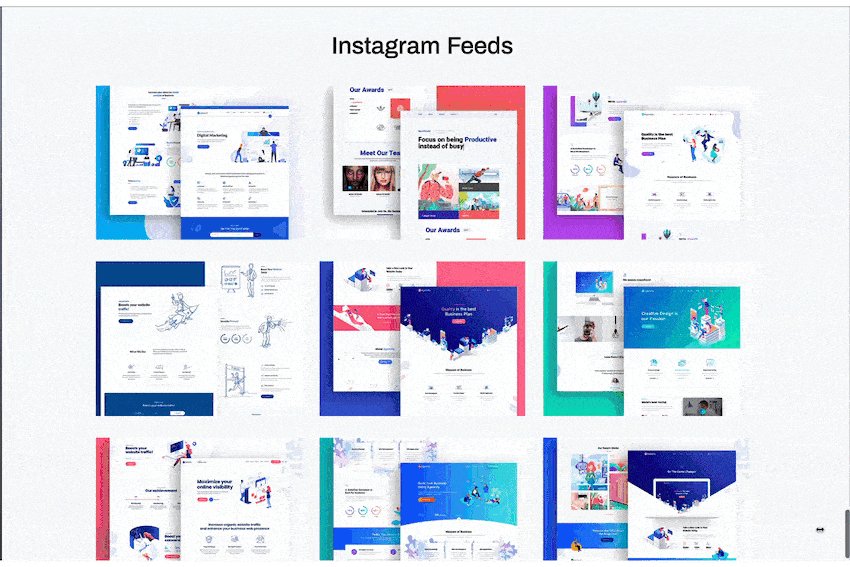
Uzun süredir devam eden bir kuralı yeniden ifade etmek gerekirse, “Yayınlanmadıysa ve paylaşılmadıysa, olmadı”. Sosyal medya bugünlerde her yerde, Facebook, Twitter, Instagram, TikTok veya oradaki sayısız platformdan herhangi biri olsun ve bu nedenle hesaba katılması gerekiyor.
Bu platformların bazılarını veya tümünü sitenize entegre etmek bu noktada pratik olarak zorunludur. Neyse ki, onların feed'lerini dahil etmek, ElementKit ile birkaç tıklamadan başka bir şey gerektirmeyen bir süreçtir, böylece markanızın her bir parçasını ana sayfaya bağlamanızı kolaylaştırır.

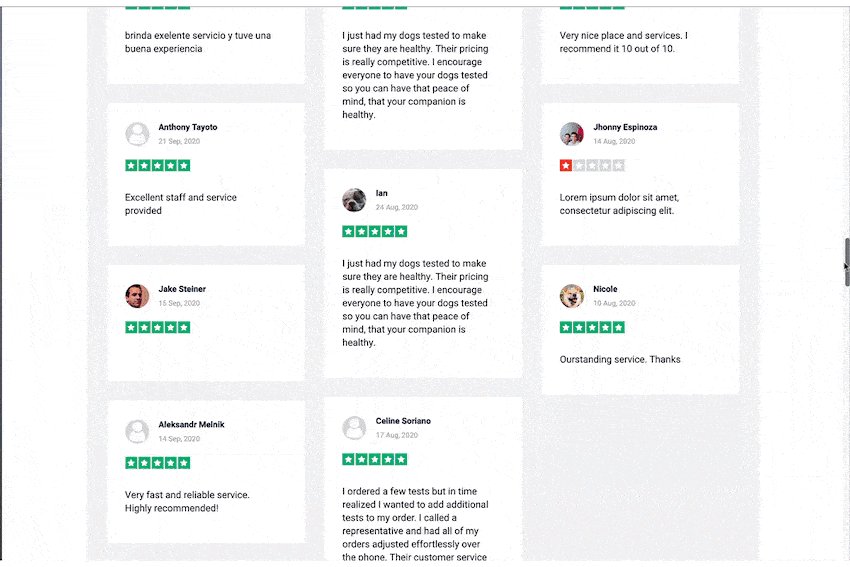
Ama sosyal medyada bitmiyor. Ayrıca Google veya Yelp'ten gelen yorumları da entegre edebilirsiniz ve hatta bir web mağazası işletenler için WooCommerce özellikleri mevcuttur.
Her şey emrinizdeyken markanızı birçok cephede oluşturmak ve ardından onları tüm içeriğin kaynaklandığı sitenize geri döndürmek şaşırtıcı derecede kolaydır.
İşleri küçültmek
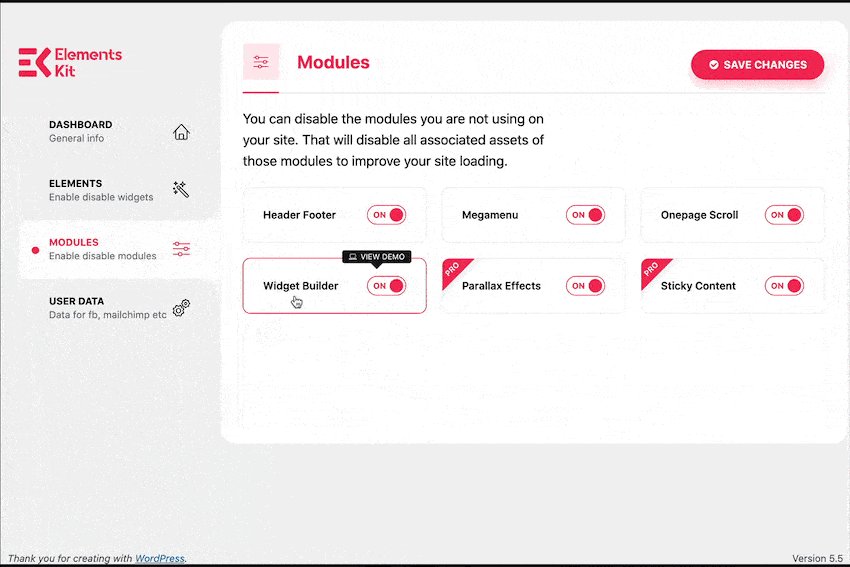
Tüm bu özellikler, tek bir sitenin üstesinden gelemeyecek kadar fazla gibi görünebilir, ancak endişelenmeyin. Eklediğiniz her şey, seçenekler panelinden herhangi bir zamanda etkinleştirilebilir veya devre dışı bırakılabilir. Aslında eklenti, sitenin her zaman hızlı çalışmasını sağlamak için işleri küçültecek şekilde ayarlanabilir.

Bu değişiklikler site genelinde veya yalnızca belirli öğeler üzerinde uygulanabilir, ancak amaç aynıdır - optimizasyon.
Özet
ElementsKit, yeni başlayanların sitelerini bir sonraki seviyeye taşımak için kullanabilecekleri mükemmel bir araç gibi görünüyor, ancak burada bitmiyor. Ne kadar ileri giderseniz, size o kadar fazla seçenek açılır. Bu nedenle, kodla çalışmaya alışmış ileri düzey kullanıcılar için bile harika bir araç haline gelir.
Bu nedenle, site düzenleyiciniz olarak Elementor kullanıyorsanız, temel platformun potansiyelini gerçekten ortaya çıkarmak için ElementsKit eklentisini denemenizi öneririz.
