Elementor Kullanarak WordPress'te Resim Kaydırıcısı Nasıl Eklenir
Yayınlanan: 2022-06-23Elementor ile oluşturulmuş bir WordPress web siteniz varsa ve resimlerinizi bir kaydırıcı veya karusel biçiminde sergilemenin basit bir yolunu arıyorsanız, özel bir resim kaydırma eklentisi veya resim kaydırma widget'ı yardımcı olacaktır.
Görüntü kaydırıcıları, birden çok görüntüyü arka arkaya veya bir sütunda sırayla görüntüler. Ziyaretçilerinizin dikkatini hızla çekmenize yardımcı olabilecek resim kaydırıcıları aracılığıyla web sitenize güzel resimler ekleyin.
Bu öğretici blogda, PowerPack Image Slider widget'ını ve Elementor'u kullanarak etkileşimli bir görüntü kaydırıcısı eklemek için size ayrıntılı talimatlar sağlayacağız.

Elementor için PowerPack Görüntü Kaydırıcı Widget'ı
PowerPack Elementor Eklentileri, Elementor için en iyi Eklentidir. Başlangıç seviyesinden profesyonele kadar bir WordPress web sitesini profesyonelce tasarlamak için eksiksiz bir paket sunar.
PowerPack, Elementor web sitelerinizi zahmetsizce tasarlamanıza yardımcı olmak için 80'den fazla yaratıcı widget ve 150'den fazla önceden tasarlanmış şablon sunar. Ve PowerPack Elementor Eklentileri ile ilgili en iyi şey, kodsuz bir oluşturucu olmasıdır.
PowerPack Image Slider widget'ı, karmaşık talimatlar gerektirmeyen %100 duyarlı ve uyumludur . Kullanıcı dostudur ve web siteniz için güzel bir kaydırıcı oluşturmak için harika işlevsel özellikler içerir.
Video izlemeyi tercih ediyorsanız, Elementor kullanarak bir Görüntü Kaydırıcısının nasıl oluşturulacağına ilişkin bir eğitim burada.
Elementor Kullanarak WordPress Web Sitenize Bir Resim Kaydırıcı Bölümü Ekleyin
WordPress web sitenize bir Görüntü Kaydırıcı widget'ı eklemek için Elementor ve PowerPack Eklentilerini yüklemeniz ve etkinleştirmeniz gerekir.
WordPress web sitenize resim slaytları eklemek için PowerPack Image Slider widget'ını nasıl kullanabileceğinizi görelim.
Yani, daha fazla uzatmadan, hemen öğreticiye geçelim.
Sürükle ve Bırak PowerPack Görüntü Kaydırıcı Widget'ı
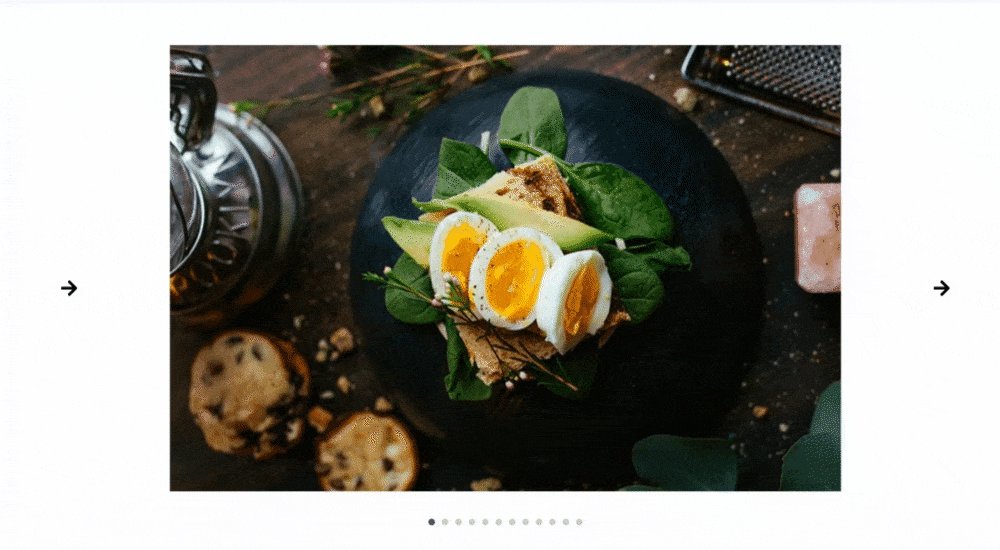
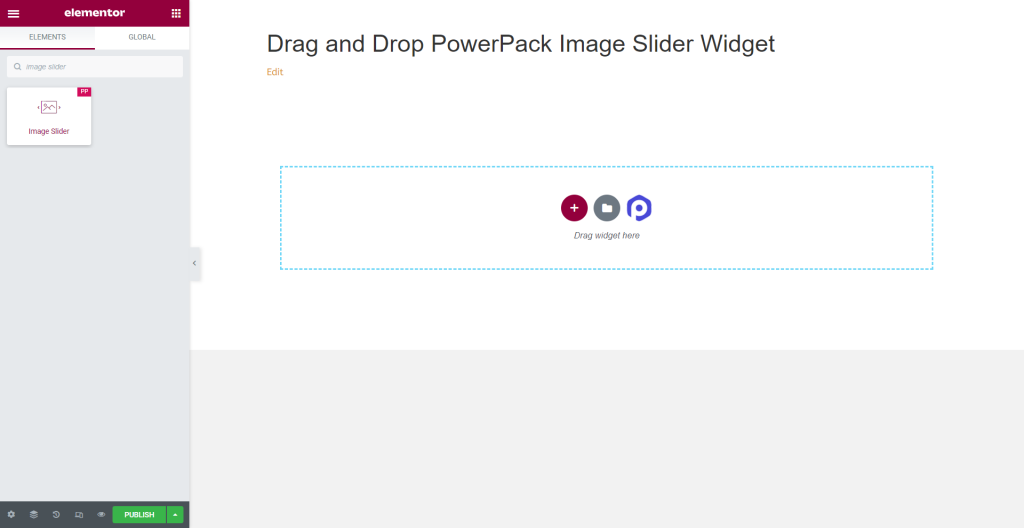
Bir görsel kaydırıcı eklemek için, önce Elementor düzenleyicisini kullanarak sayfayı açın, ardından arama çubuğuna 'Görüntü Kaydırıcısı' yazın ve widget'ı sayfaya sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack ' PP ' işaretini kontrol ettiğinizden emin olun.

Görüntü Kaydırıcı Widget'ının İçerik Sekmesi
Görüntü Kaydırıcı widget'ının İçerik Sekmesine gidin ve dört bölüm bulacaksınız:
- Galeri
- küçük resim
- Özellik Resmi
- Ekstra seçenekler
İşlevlerine ayrıntılı bir göz atalım:
Galeri
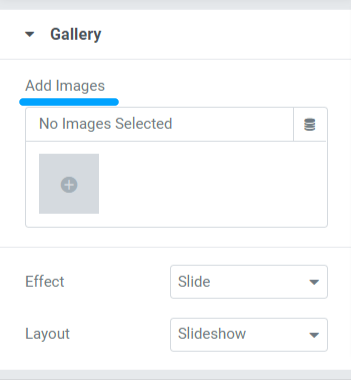
İçerik Sekmesinin galeri bölümü, bir resim galerisi eklemenize ve onu özelleştirmenize olanak tanır.

Bu bölüm, sayfanızdaki Görüntü Kaydırıcısında görüntülenen görüntüleri özelleştirmek için üç alt bölüm içerir.
Her birini ve sundukları seçenekleri görelim:
- Görüntü Ekle : Görüntü kaydırıcısında görüntülenmesini istediğiniz kadar görüntü ekleyebilirsiniz. Dosyaları yerel veya medya kitaplıkları aracılığıyla yükleyin.
- Efekt: Bu özellik, görüntü grubuna uygulamak istediğiniz efekti seçmeniz için size iki seçenek sunar; kaydır ve soldur.
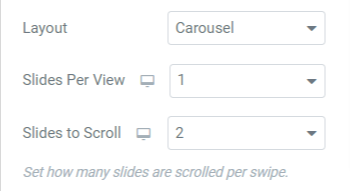
- Düzen: Burada, kaydırıcı düzenini seçmek için iki seçeneğiniz olacak. 'Slayt gösterisi' veya 'atlıkarınca'yı seçin. Dönen seçeneğin seçilmesi, iki seçeneği daha özelleştirmenize olanak tanır. Görünüm başına slayt sayısını ve kaydırılacak slayt sayısını ayarlayabilirsiniz.

küçük resimler
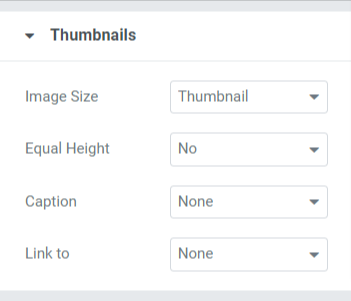
Bu bölüm, PowerPack Image Slider Widget'ın küçük resimlerini özelleştirme seçenekleri alacağınız dört alt bölüm içerir.

Bu seçeneklere hızlıca bir göz atalım:
- Görüntü Boyutu: Bu seçeneği kullanarak tüm görüntülerin görüntü boyutunu ayarlayabilirsiniz. Burada çok çeşitli görüntü boyutu seçenekleri elde edeceksiniz; tercihinize göre boyutu seçin.
- Eşit Yükseklik: Görüntülerin yüksekliklerini eşitleyip eşitlememek için burada verilen seçeneklerden birini seçin. Evet'i seçerseniz, görüntülerin "özel yüksekliğini" ayarlama seçeneği görünecektir.
- Altyazı: Bu özellik, resimlere resim yazısı eklemenizi sağlar. Herhangi bir içerik görüntülemek istemiyorsanız 'hiçbiri' seçeneğini belirleyebilirsiniz. Resim yazısı, başlık ve açıklama arasından hangisinin resmin üzerinde görüntülenmesini istediğinizi seçin.
- Link to: Burada, resimlere linkler ekleyebilirsiniz. Her seçeneğin seçilmesi, resimleri diğer ürününüze/sayfanıza bağlamak için size ek seçenekler sunar.
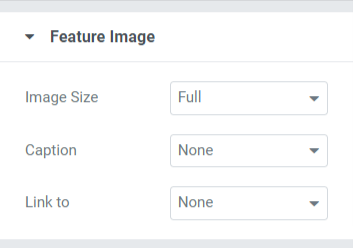
Özellik Resmi
Bu özellik, özellik görüntüsünü tüm yönleriyle özelleştirmenize olanak tanır.

Özellik Resmi seçeneklerine hızlıca bir göz atalım:
- Görüntü Boyutu: Bu seçeneği kullanarak özellik görüntü boyutunu ayarlayabilirsiniz.
- Altyazı: Bu seçenek, resimlere bir başlık, başlık veya açıklama eklemenizi sağlar. Herhangi bir içerik görüntülemek istemiyorsanız ' yok ' seçeneğini seçebilirsiniz.
- Bağlantı: Bu seçenekle diğer ürünlerinize/sayfanıza bağlantı ekleyin.
Not: Görüntü Kaydırıcı widget'ının galeri bölümünde Slayt Gösterisi düzenini seçerseniz, Görüntü Kaydırıcınıza öne çıkan bir görüntü ayarlayabilirsiniz.
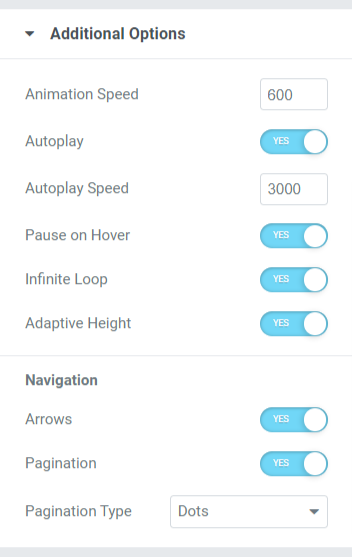
Ekstra seçenekler
Bu özellik, etkinleştirme/devre dışı bırakma seçenekleriyle birlikte çok çeşitli stil seçeneklerini içerir.

Ek seçenekler bölümünün içerdiği tüm bu özellikleri görelim:
- Animasyon Hızı: Bu seçeneği kullanarak Görüntü Kaydırıcısına bir animasyon hızı ayarlayabilirsiniz. Tercihinize göre herhangi bir özel hız ayarlayabilirsiniz.
- Otomatik Oynat: “Otomatik oynatmayı” Görüntü Kaydırıcınıza ayarlamak için bu seçeneği açın.
- Otomatik Oynatma Hızı: Otomatik oynatma seçeneğini etkinleştirdiyseniz, "otomatik oynatma hızını" buradan ayarlayabilirsiniz.
- Hover'da Duraklat: Kaydırıcıyı duraklatmak istemiyorsanız bu seçeneği devre dışı bırakın.
- Sonsuz Döngü: Bu seçeneği etkinleştirmek, kaydırma için sonsuz bir döngü oluşturmanıza olanak tanır.
- Uyarlanabilir Yükseklik: Kaydırıcıdaki tüm görüntüler için duyarlı bir yükseklik ayarlamak için bu seçeneği etkinleştirin.
- Navigasyon: Bu özellik navigasyon amacıyla kullanılır; Kaydırıcıyı şekillendirmek için “ oklar” ve “ sayfalandırma ” gibi seçenekler verilmiştir.
- Oklar: Kaydırıcının her iki kenarında bir ok çubuğu görüntülemek için bu ok seçeneğini etkinleştirin.
- Sayfalandırma: Kaydırıcınız için “ noktalar/kesir ” görüntülemek için bu seçeneği etkinleştirin.
- Sayfalandırma Türü: Burada, sayfalandırma türünden seçim yapabileceğiniz seçenekler sunulur: nokta veya kesir.
Görüntü Kaydırıcı Widget'ının Stil Sekmesi
Stil sekmesi, Görüntü Kaydırıcı widget'ının tüm stil bölümlerini içerir. Bu sekme dört bölüm içerir:

- küçük resimler
- Küçük Resimler Altyazısı
- oklar
- Sayfalandırma: Noktalar
Stil seçeneklerini içeren her bölümü ayrıntılı olarak inceleyelim.
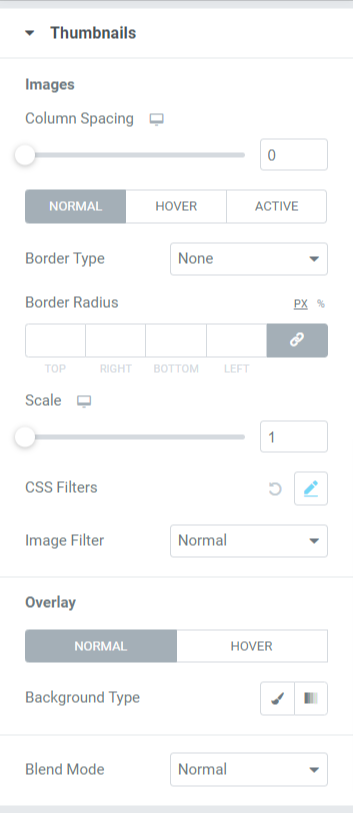
küçük resimler
Bu bölüm iki alt bölüm içerir: Görüntüler ve Yer Paylaşımı. Her alt bölümü daha ayrıntılı olarak görelim.

- Görüntü: Görüntülerle ilgili tüm stil seçenekleri burada yapılabilir. Bu alt bölüm, aşağıdakiler gibi stil seçeneklerini içerir:
- Sütun Aralığı: Görüntüler arasında sütun aralığına izin vermek için ölçeği ayarlayın.
- Kenarlık Türü: Düz, çift, noktalı, kesikli ve oluk gibi seçeneklerden herhangi bir kenarlık türünü seçebilirsiniz.
- Kenar Yarıçapı: Kenarlığı uyguladıysanız, buradan yarıçapını ayarlayabilirsiniz.
- Ölçek: Burada, kaydırıcınızın görüntüsünü mükemmel bir oranda ölçekleyebilirsiniz.
- CSS Filtresi: Bu özellik, CSS filtresini bulanıklık, parlaklık, kontrast, doygunluk ve renk tonu gibi çeşitli şekillerde ayarlamanıza olanak tanır.
- Görüntü Filtresi: Bu seçenekte bulunan çok çeşitli filtreler arasından seçim yaparak Görüntü Filtresini değiştirebilirsiniz.
- Kaplama: Görüntülere kaplama uygulamak için bu özelliği kullanabilirsiniz. Bu özellik, bir stil seçeneği daha içerir:
- Arka Plan Türü: Burada, görüntüler için bir arka plan türü belirleyebilirsiniz. Bir arka plan türü uygulamak için degrade veya klasik arasından seçim yapın.
- Karışım Modu: Burada bulunan çeşitli seçeneklerden, tercihinize göre herhangi birini uygulayarak kaydırıcının resimlerini karıştırabilirsiniz.
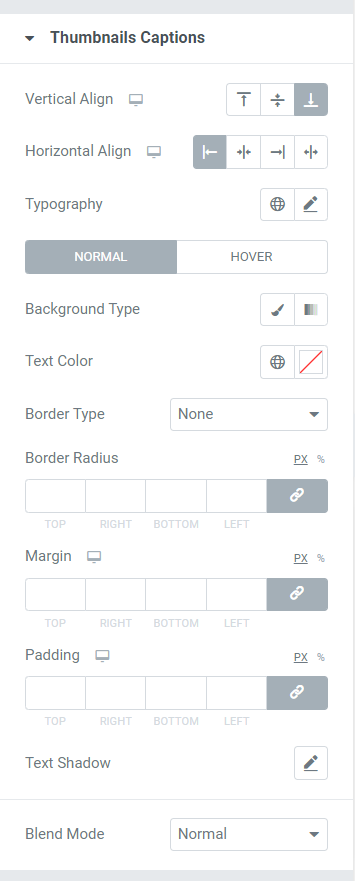
Küçük Resim Başlıkları
Bu bölümde, görüntü üzerinde görüntülenen içerik bölümüyle ilgili tüm stil seçeneklerini alacaksınız.

Görsellerin içerik kısmını şekillendirmek için bu bölümde mevcut olan seçeneklere bakalım.
- Dikey Hizala: Adından da anlaşılacağı gibi, bu seçeneği kullanarak görüntüleri dikey olarak hizalayabilirsiniz.
- Horizontal Align: Adından da anlaşılacağı gibi, bu seçeneği kullanarak görüntüleri yatay olarak hizalayabilirsiniz.
- Tipografi: Bu özellik, metnin tipografisini mümkün olan her açıdan özelleştirmenizi sağlar. Yazı tipi türünü, boyutunu, harf aralığını ve sözcük aralığını seçebilirsiniz.
- Arka Plan Türü: Burada, görüntüde görüntülenen metin bölümü için bir arka plan türü seçme seçeneğine sahip olacaksınız.
- Metin Rengi: Metnin rengi buradan seçilebilir.
- Kenarlık Türü: Düz, çift, noktalı, kesikli veya oluk gibi mevcut seçeneklerden herhangi bir kenarlık türünü seçin.
- Sınır Yarıçapı: İçerik bölümünde bir kenarlığa izin verdiyseniz, yarıçapını buradan ayarlayın. Uygulanan kenarlığın düzgün kenarlarının görüntülenmesine yardımcı olur.
- Kenar Boşluğu : Bu seçeneği kullanarak içerik bölümü için kenar boşluğunu ayarlayabilirsiniz.
- Doldurma: Bu, kenarlık ve içerik arasında boşluk sağlar. Görüntü Kaydırıcısında düzgün organize edilmiş içeriği görüntülemek için bu seçeneği ayarlayın.
- Metin Gölgesi: Bir metin gölgesi uygulamak için bu seçeneği kullanabilirsiniz. Rengi seçme ve gölgeyi bulanıklaştırma seçeneklerine sahip olacaksınız. Ayrıca metin gölgesini yatay ve dikey olarak özelleştirin.
- Karıştırma Modu: Karıştırma modunda bulunan çeşitli seçeneklerden, tercihinize göre herhangi birini uygulayarak kaydırıcının resimlerinde görüntülenen başlıkları karıştırabilirsiniz.
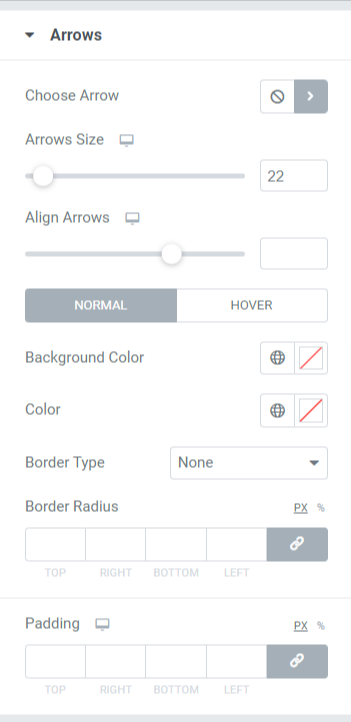
oklar
Bu bölümde, yalnızca Görüntü Kaydırıcısında görüntülenen oku biçimlendirmek için tüm seçenekleri alacaksınız.

Bu bölümdeki tüm seçenekleri ayrıntılı olarak görelim.
- Ok Seç: Bu seçenek oku seçmenizi sağlar. Simge kitaplığından tercihinize göre oku seçin.
- Ok Boyutu: Ok boyutu buradan ayarlanabilir.
- Okları Hizala: Bu seçeneği kullanarak her iki oku da hizalayın.
- Arka Plan Rengi: Bu seçenek, ok için bir arka plan rengi seçmenizi sağlar.
- Renk: Bu seçenek ile okun rengini değiştirebilirsiniz.
- Kenarlık Türü: Burada bulunan düz, çift, noktalı, kesikli ve oluk gibi seçeneklerden kenarlık türünü seçin.
- Kenar Yarıçapı: Oka bir kenarlık türü uyguladıysanız, yumuşak kenarlı bir kenarlığı görüntülemek için kenarlık yarıçapını ayarlayabilirsiniz.
- Dolgu: Ok ve kenarlık arasında yeterli boşluk bırakacak şekilde dolguyu ayarlayın.
sayfalandırma
Bu bölüm, kaydırıcınıza uyguladığınız sayfalandırmaya stil vermek için seçenekler içerir.
Görüntü Kaydırıcı widget'ının “Sayfalandırma Türü” alt bölümünde > Ek Seçenekler > İçerik Sekmesi'nde ' nokta ' veya ' kesir ' arasından seçiminizi yaptıktan sonra. Yaptığınız seçime bağlı olarak birden fazla seçenek elde edeceksiniz.
Kesir sayfalamasına izin verdiyseniz, bu bölümde sunulan seçenekler şöyle olacaktır:
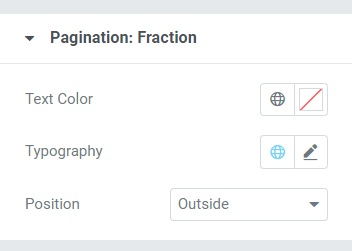
kesir

- Metin Rengi: Kaydırıcıda görüntülenmesini istediğiniz kesir sayfalandırması için metin rengini seçin.
- Tipografi: Bu seçenek ile yazı tipi stilini, yazı tipi boyutunu, satır yüksekliğini, harf aralığını, kelime aralığını vb. ayarlayabilirsiniz.
- Konum: Kesir sayfalandırmasının konumlandırması buradan yapılabilir.
Noktaların sayfalandırılmasına izin verdiyseniz, bu bölümde sunulan seçenekler şöyle olacaktır:
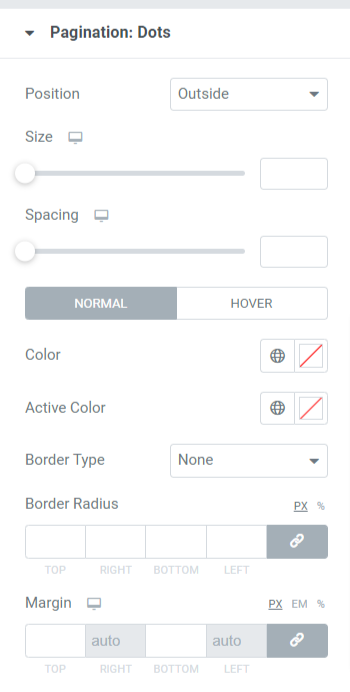
noktalar
Bu bölüm, Sayfalandırma: Nokta özelliklerini özelleştirmenizi sağlar.

Mevcut seçenekleri daha ayrıntılı olarak görelim.
- Konum: Noktaları konumlandırmak için bu seçeneği kullanabilirsiniz.
- Boyut: Adından da anlaşılacağı gibi, burada noktaların boyutunu ayarlayabilirsiniz.
- Aralık: Bu seçeneği kullanarak ardışık iki nokta arasında boşluk bırakabilirsiniz.
- Renk: Noktaların rengini seçin.
- Etkin Renk: Kaydırıcıda görüntülenen noktanın rengini seçin.
- Kenarlık Türü: Düz, çift, kesikli, noktalı ve oluk gibi mevcut seçeneklerden kenarlık türünü ayarlayın.
- Kenar Yarıçapı: Burada yumuşak kenarlık kenarlarını ayarlayabilirsiniz.
- Kenar Boşluğu: Bu, alt kaydırıcı ile noktalar arasında boşluk sağlar. Kenar boşluğunu tasarım tercihinize göre ayarlayın.
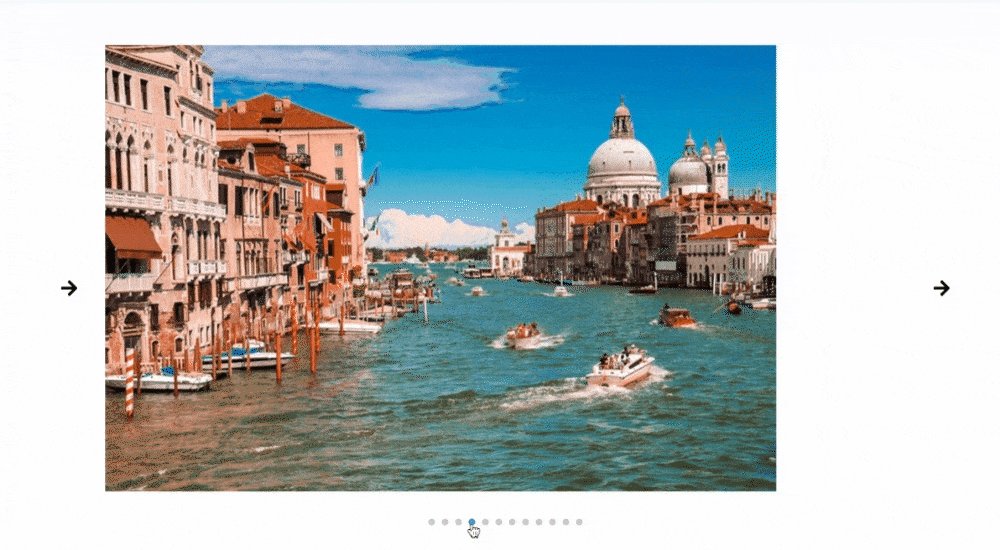
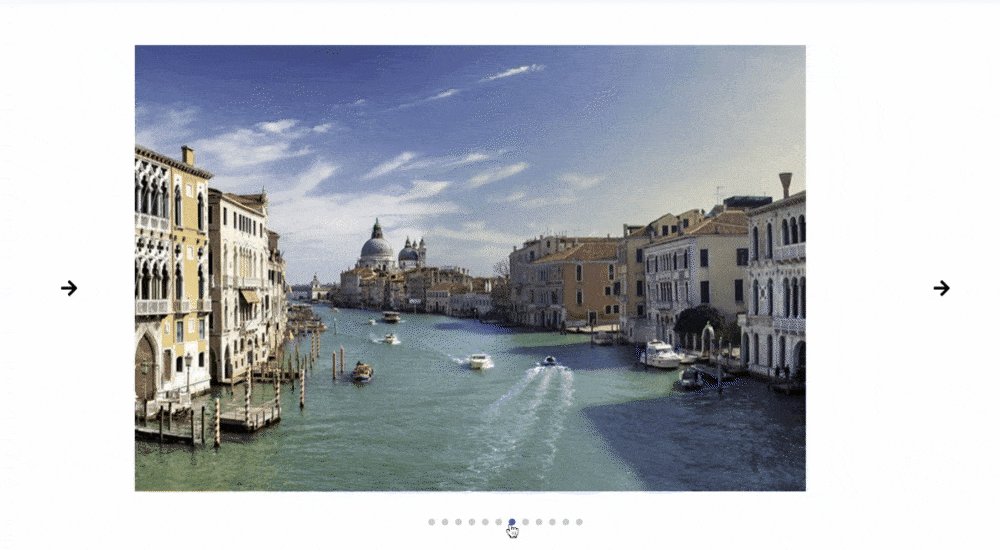
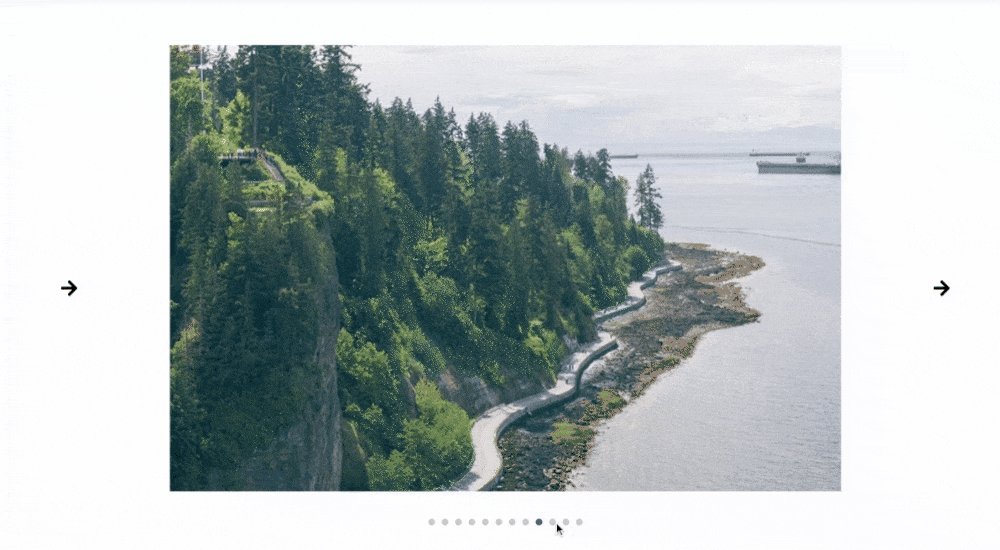
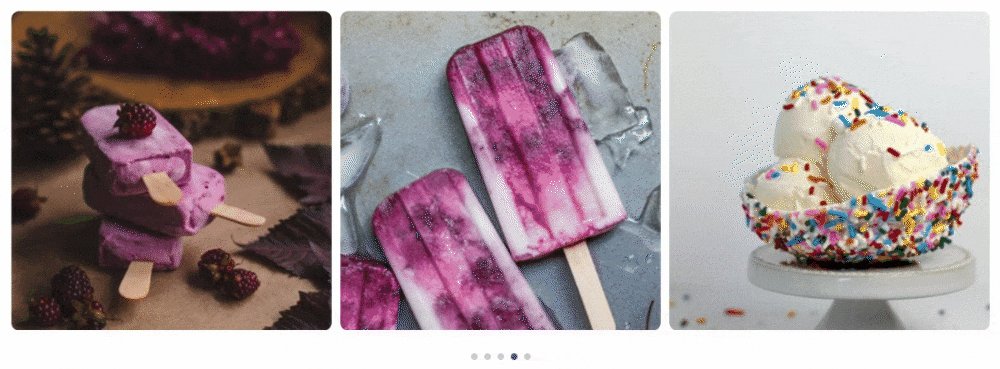
PowerPack Image Slider widget'ının içerik ve stil sekmesindeki tüm bu değişiklikleri uyguladıktan sonra, aşağıdaki gibi bir resim kaydırıcı bölümü alacaksınız:

Elementor için PowerPack Image Slider Widget'ınızı Alın
Resim Kaydırıcı widget'ı, içeriğinizin veya ürününüzün resimlerini tamamen vurgulamanın mükemmel bir yoludur. PowerPack Image Slider widget'ıyla, Elementor'ı kullanarak WordPress'e etkileşimli bir Image Slider ekleyebilirsiniz.
Bu eğitici blogun, WordPress web sitesi sayfanız için resim kaydırıcınızı oluşturmanıza yardımcı olduğunu umuyoruz. Bu makaleyi okumaktan zevk aldıysanız, diğer PowerPack öğelerimizi de deneyimlemeyi seveceğinizden eminiz.
Elementor için PowerPack Image Slider widget'ını edinmek için burayı tıklayın. Ayrıca, WordPress web sitesinde Elementor kullanarak bir Promosyon Kutusunun nasıl oluşturulacağını öğrenmek için yayınımıza göz atın.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; cevaplarınızı almayı çok isteriz.
Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
