Elementor Kullanarak Kalıcı Bir Açılır Pencere Aracılığıyla Teklifler, Duyurular veya Uyarılar Ekleyin
Yayınlanan: 2023-08-17WordPress web sitelerinizde Elementor kullanarak teklifleri, duyuruları ve uyarıları tanıtmak için kalıcı açılır pencereleri sergilemek mi istiyorsunuz? Harika! Doğru sayfaya geldiniz.
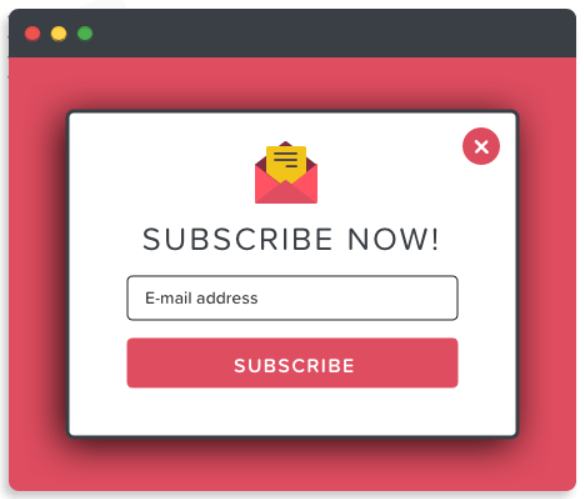
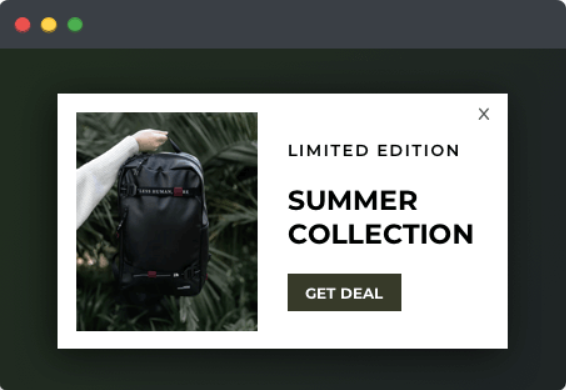
Kalıcı açılır pencereler, web sitelerinde kullanıcıların dikkatini önemli bir eyleme çekmek veya belirli bilgiler sağlamak için kullanılır.
Bu makalede, Elementor sayfa oluşturucuyu kullanarak modal açılır pencereler aracılığıyla nasıl teklif, duyuru veya uyarı ekleyebileceğiniz hakkında ayrıntılı bilgi vereceğiz.
Yani, daha fazla uzatmadan, devam edelim.

Elementor Sayfa Oluşturucu için En İyi Kalıcı Açılır Pencere Eklentisi
Elementor sayfa oluşturucu için düzinelerce WordPress açılır eklentisi olduğundan doğru eklentiyi seçmek zor olabilir. Ve araştırma yapılmadan yanlış seçilmiş bir eklenti, web sitenizin performansı ve kullanıcı deneyimi için riskli olabilir.
Bu nedenle, kullanıcı deneyimini bozmadan web sitenizin performansını etkili bir şekilde eşleştirebilen, ancak harika görünen, kullanışlı ve maksimum dönüşüm sağlayan bir eklenti seçmelisiniz.
En iyi kısma atlayarak, beklentilerinizi tam olarak karşılayan ve web sitenizin performansını inanılmaz derecede senkronize edecek kadar esnek olan, yani PowerPack Elementor Eklentileri tarafından sağlanan Popup Box Widget'ı bulduk.

PowerPack Elementor Eklentileri tarafından Açılır Kutu Widget'ı
Elementor için PowerPack Eklentileri, Elementor sayfa oluşturucu için en iyi eklentilerden biridir. Popup Box widget'ı da dahil olmak üzere 80'den fazla kullanışlı widget'a sahiptir.
PowerPack Açılır Kutu widget'ı, Elementor kullanarak WordPress web sitenize şık ve yaratıcı bir şekilde kalıcı açılır pencereler eklemenin inanılmaz bir yoludur. Açılır pencereleri özelleştirmek ve biçimlendirmek için birçok özellik sunar:
- Resim, video, özel içerik, kaydedilmiş sayfa şablonları, özel HTML ve çok daha fazlası gibi çeşitli içerik türleri desteği.
- Tıklama anında, zaman gecikmeli, çıkış amacı veya öğe sınıfı/kimliği gibi gelişmiş tetikleme seçenekleri parmaklarınızın ucunda.
- Yakınlaştırma, uzaklaştırma, gazete, 3B açılma, soldan sağa veya üstten hareket etme gibi açılır pencerelere uygulanacak harika animasyon efektleri.
- Ayrıca, kenarlıklar ve renkler eklemek, yüksekliği ayarlamak veya tüm düzeni özelleştirmek için diğer özellikleri kullanarak açılır pencerelerinizi şık bir şekilde özelleştirmenizi sağlar.
Elementor ve PowerPack Kullanarak WordPress Sitelerinize Açılır Pencereler Ekleyin
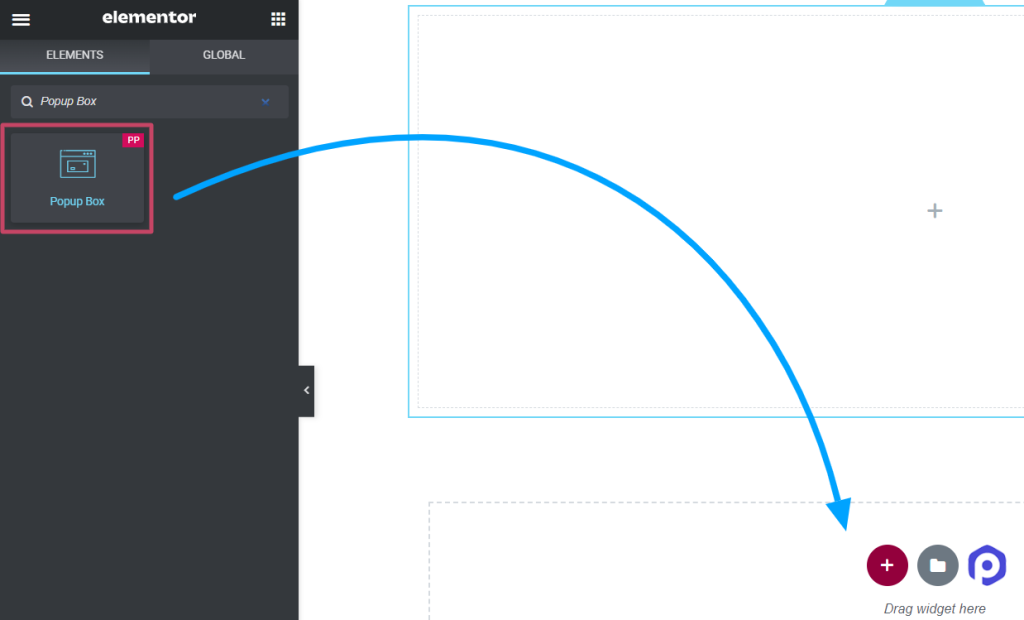
Öncelikle, WordPress web sitenizde açılır pencereleri görüntülemek için Elementor ve PowerPack Eklentilerini kurun ve etkinleştirin. Ardından, düzenleyicide sayfanızı açın, arama çubuğuna açılır kutu yazın ve widget'ı sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack “ PP ” işaretini kontrol ettiğinizden emin olun.

Açılır Kutu Widget'ının İçerik Sekmesini Özelleştirin
Açılır pencere widget'ının içerik sekmesi dört bölümden oluşur:
- İçerik
- Düzen
- Tetiklemek
- Ayarlar
Her bölüme tek tek bakalım.
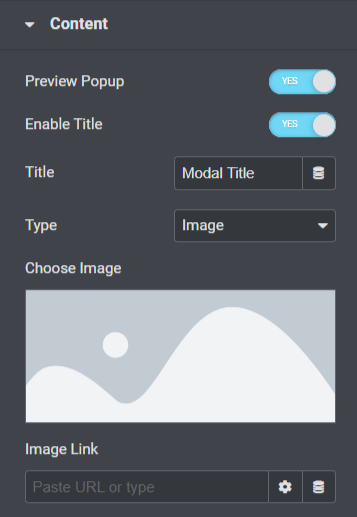
İçerik

Bu bölümde hangi özelliklerin mevcut olduğunu görelim:
- Açılır pencerenin sayfanızdaki canlı görüntüsünü görmek için “ Açılır Pencereyi Önizleme ” seçeneğini etkinleştirin.
- Açılır başlığı göstermek için “ Başlığı Etkinleştir ” seçeneğini açın.
- “ Başlık ” seçeneğinde açılır pencereniz için bir başlık ekleyin.
- Resim, bağlantı, içerik, kaydedilmiş şablonlar veya özel HTML gibi " Tür " seçeneğini kullanarak bir açılır pencere türü seçebilirsiniz.
- Açılır pencere türü olarak “ Görüntü ” seçeneğini seçtiyseniz, “ Görüntü Seç ” seçeneğini kullanarak ortam kitaplığından bir görüntü seçebilirsiniz.
- Ayrıca, " Görüntü Bağlantısı " seçeneğini kullanarak bir görüntüyü görüntülemek için doğrudan bir bağlantı bırakabilirsiniz.
- Açılır pencere türü olarak ' Bağlantı ' seçeneğini seçtiyseniz, açılır pencerede görüntülemek istediğiniz herhangi bir video, harita veya sayfa için " URL Girin " seçeneğini kullanarak doğrudan bir URL bırakabilirsiniz.
- Açılır pencere türü olarak ' İçerik ' seçeneğini seçtiyseniz, içeriğin tamamını “ İçerik ” seçeneğiyle özelleştirebilirsiniz.
- Açılır pencere türü olarak ' Kayıtlı Şablonlar ' seçeneğini belirlediyseniz, açılır kutunuz için şablonlar seçebilirsiniz.
- Açılır pencere türü olarak ' Özel HTML ' seçeneğini belirlediyseniz, özel HTML'yi girebilirsiniz.
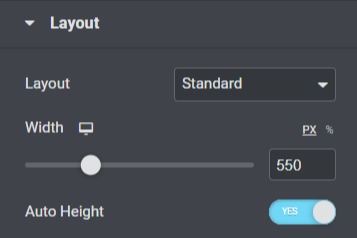
Düzen

Bu bölümde hangi özelliklerin mevcut olduğunu görelim:
- “ Düzen ” seçeneğini kullanarak açılır pencereniz için standart veya tam ekran bir düzen seçin.
- Açılan pencerenin genişliğini “ Genişlik ” seçeneği ile ayarlayabilirsiniz.
- Ayrıca, açılır kutunuz için “ Otomatik Yükseklik ” seçeneğini etkinleştirebilirsiniz.
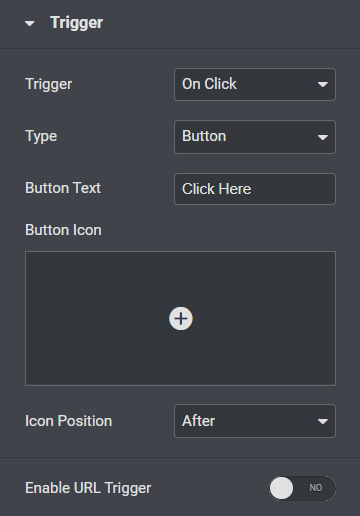
Tetiklemek

Bu bölümde hangi özelliklerin mevcut olduğunu görelim:
- " Tetikleyici " seçeneklerinden açılır pencere için, tıklama, zaman gecikmeli, çıkış amacı veya öğe sınıfı kimliği gibi tetikleme eylemini seçin.
- Açılır kutunuz için “ Düğme Metni ”ni özelleştirin.
- Açılır kutunuz için simge kitaplığından bir “ Düğme Simgesi ” seçin.
- Düğme metninden " önce " veya " sonra " "Simge Konumu "nu seçin.
- Açılır kutu için “ URL Tetikleyicisini ” de etkinleştirebilirsiniz.
- URL tetikleyici seçeneğini etkinleştirdiyseniz, "Öğe Kimliği" seçeneğine bir öğe kimliği girebilirsiniz.
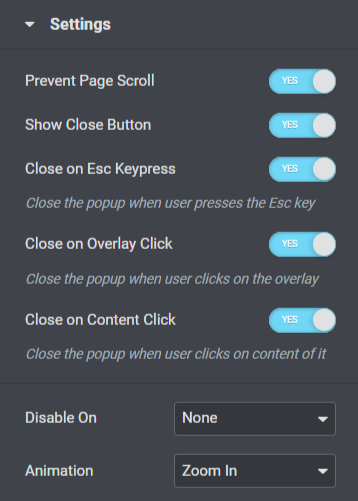
Ayarlar

Bu bölümde hangi özelliklerin mevcut olduğunu görelim:

- Bu bölüm, " Sayfa Kaymasını Engelle ", " Kapat Düğmesini Göster ", " ESC Tuşa Basmayı Kapat ", " Yer Paylaşımı Tıklandığında Kapat " veya " İçeriğe Tıklandığında Kapatma " gibi ayarlar için birden çok geçiş seçeneği içerir. İhtiyaç ve tercihlerinize göre bu seçenekleri etkinleştirin veya devre dışı bırakın.
- Duyarlı özellikler burada " Devre Dışı Bırak " seçeneğini içerir. Ayrıca tercihinize göre mobil & tablet, mobil veya hiçbirini seçebilirsiniz.
- Açılır pencere için “ Animasyon ” özellikleri burada mevcuttur; tüm bunlardan tercihinize göre birini seçebilirsiniz.
Açılır Kutu küçük aracının İçerik Sekmesinin özelleştirilmesi için hepsi bu kadar. Ardından, bir sonraki kısma, yani Stil Sekmesine geçeceğiz.
Açılır Kutu Widget'ının Stil Sekmesi
Açılır kutu widget'ının stil sekmesi beş bölümden oluşur:
- Aniden belirmek
- Kaplama
- Başlık
- Tetik Düğmesi
- Kapat Düğmesi
Kısaca her bölümü tek tek inceleyelim.
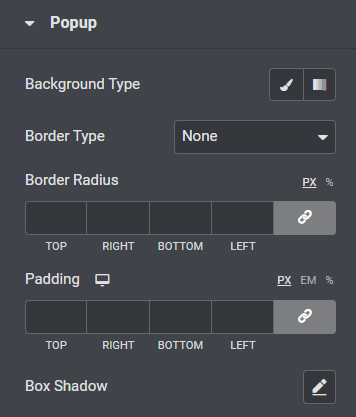
Aniden belirmek

Bu bölümde hangi özelliklerin mevcut olduğunu görelim:
- Açılan kutunun arka planını “ Arka Plan Türü ” seçeneğini kullanarak özelleştirebilirsiniz.
- Açılır kutu için düz, noktalı, çift, kesikli veya oluklu gibi seçenekler arasından bir " Kenarlık Türü " seçin.
- Bir kenarlık uyguladıysanız, açılır kutuya bir “Kenarlık Yarıçapı” kullanabilirsiniz. Kenarlığın her yerde kıvrımlı ve pürüzsüz kenarlar göstermesini sağlar.
- Açılır kutu için “ Padding ” ayarını yapın; açılır pencerenin düzenli görünmesi için içerik ile kenarlık arasındaki boşluğu koruyacaktır.
- Açılır pencerede bir gölge görüntülemek için “ Kutu Gölgesi ” seçeneğini özelleştirin.
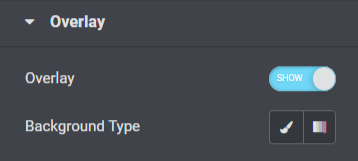
Kaplama

Bindirme bölümü, açılır kutuya bir " Kaplama " seçeneğini etkinleştiren ve " Arkaplan Türü "nü özelleştirmenizi sağlayan bir özellik içerir.
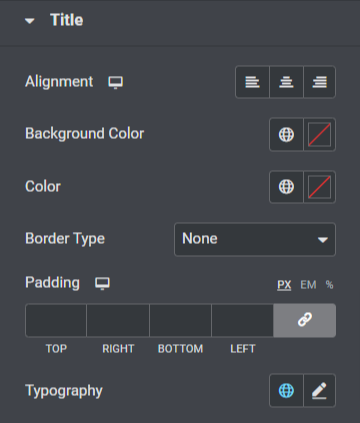
Başlık

Bu bölümde hangi özelliklerin mevcut olduğunu görelim:
- “ Hizalama ” seçeneğini kullanarak açılır kutu başlığının hizalamasını ayarlayın.
- Açılır kutu başlığı için " Arka Plan Rengi "ni özelleştirebilirsiniz.
- Ayrıca “ Renk ” seçeneğini kullanarak açılır başlık metni rengini seçebilirsiniz.
- Düz, noktalı, çift, kesikli veya oluklu gibi verilen kenarlık türü seçeneklerinden açılır kutu için bir " Kenarlık Türü " seçin.
- Açılır kutu başlığı için “ Padding ” ayarını yapın.
- “ Tipografi ” seçeneğini kullanarak açılır kutu başlık metnini özelleştirebilirsiniz.
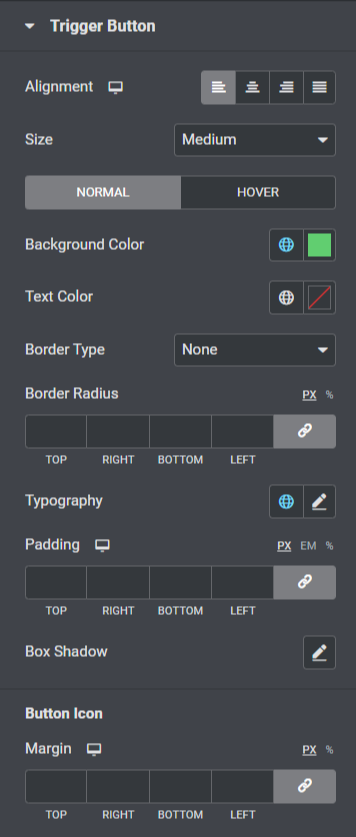
Tetik Düğmesi

Bu bölümde hangi özelliklerin mevcut olduğunu görelim:
- Açılır pencere için tetik düğmesinin “ Hizalamasını ” ayarlayabilirsiniz.
- Açılır pencere tetik düğmesi için uygun bir " Boyut " seçin.
- Tetikleme düğmesi için " Arka Plan Rengi "ni ve " metin rengini " özelleştirin.
- Tetikleme düğmesi için " Kenarlık Türü "nü seçin ve ayrıca " Kenarlık Yarıçapı " ve " Padding "i ayarlayın.
- " Tipografi " seçeneğini kullanarak tetik düğmesi metnini özelleştirin.
- Ayrıca, " Kutu Gölgesi " seçeneğini kullanarak açılır tetik düğmesinin gölge özelliğini özelleştirebilirsiniz.
- Tetikleme düğmesi simgesi için " Kenar Boşluğunu " ayarlamak için ek bir seçenek de bu bölümde mevcuttur.
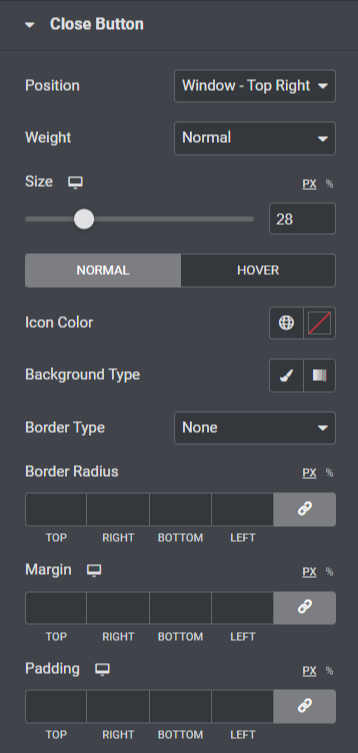
Kapat Düğmesi

Bu bölümde hangi özelliklerin mevcut olduğunu görelim:
- Açılır pencere için kapatma düğmesini konumlandırma seçenekleri, “ Konum ” seçeneği kullanılarak kullanılabilir. Tercihinize göre birini seçebilirsiniz.
- Kapat butonu için kalın , normal , ya da Ağırlık seçeneklerinden kalınlık seçebilirsiniz.
- Kapat düğmesinin " Boyutunu " ayarlayın ve bir " Simge Rengi " seçin.
- “ Arka Plan Türü ” seçeneğini kullanarak açılır pencereyi kapat düğmesi için bir ' gradyan ' veya ' klasik ' arka plan uygulayın.
- Kesintisiz, noktalı, çift, kesikli veya oluklu gibi " Kenarlık Türü " seçeneklerini kullanarak açılır pencereyi kapat düğmesine kenarlık uygulayın.
- Kapat düğmesine bir kenarlık uyguladıysanız, “ Kenarlık Yarıçapını ” ve onun “ Dolgusunu ” ayarlayabilirsiniz; her iki özelliğin ayarlanması, açılır pencere düğmesinin düzgün ve düzenli görünmesini sağlar.
- Açılır pencere kapatma düğmesi kenar boşluğunu “ Kenar Boşluğu ” seçeneğini kullanarak ayarlayabilirsiniz.
Hepsi bu kadar; inanılmaz değişiklikleri görmek için bu değişiklikleri Açılır Kutu widget'ınıza uygulayın.

Son sözler!
PowerPack Açılır Kutu widget'ını kullanarak, Elementor sayfa oluşturucuya inanılmaz kalıcı açılır pencereler ekleyebilirsiniz. Bu öğretici blogun, PowerPack Popup Box widget'ını kullanarak web siteniz için harika "açılır pencereler" oluşturmanıza yardımcı olduğunu umuyoruz.
Bu makaleyi okumaktan keyif aldıysanız, diğer PowerPack öğelerimizi de deneyimlemek istersiniz. Elementor sayfa oluşturucu için PowerPack Popup Box widget'ını almak için buraya tıklayın.
Lütfen yorumlarınızı buraya bırakın; Cevaplarınızı çok isteriz.
Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
