WordPress Web Sitenize Şema İşaretleme Nasıl Eklenir
Yayınlanan: 2022-01-18Bir web sayfasının içeriğine daha fazla bağlam vermek için şema işaretlemesini kullanabilirsiniz. Bir web tarayıcısı bu bilgileri göremezken, arama motoru tarayıcıları görebilir. Bu bilgiler daha sonra arama sonuçlarında zengin snippet'ler olarak görüntülenebilir.
Arama motorları, bir sayfanın bir kişi, bir yer, bir ürün veya diğer çeşitli konular hakkında olup olmadığını belirlemek için şema işaretlemesini kullanabilir. Arama sonuçlarında şema işaretlemesi olan web siteleri öne çıkıyor. Sıklıkla rakiplerin sayfalarından daha yüksek tıklama oranlarıyla sonuçlanırlar.
Bu eğitimde şema işaretlemesini manuel olarak nasıl ekleyeceğinizi göstereceğiz. Bu en hızlı teknik olmasa da, size daha fazla kontrol sağlar ve herhangi bir ek eklenti yükleme ihtiyacını ortadan kaldırır.
Favori Formatınızı Seçin
Web sitenizin içeriğini işaretlemek için çeşitli farklı biçimler kullanabilirsiniz. Mikro veriler , RDFa ve JSON-LD en popüler olanlarıdır.
mikro veriler
Mikro veriler, doğrudan HTML bileşenlerine yapılandırılmış veriler eklemenize izin veren bir etiketler kümesidir. Bu etiketleri HTML'nize ekleyerek, onu daha makine tarafından okunabilir, arama motoru ve web tarayıcısı dostu hale getirirsiniz.
Bir itemscope, bir item type ve item props, her bir Mikro veri etiketi çiftini oluşturur. Bu kombinasyon, etiketlenen öğenin tanımlanmasına ve özelliklerinin tanımlanmasına yardımcı olur.
RDFa
Özniteliklerdeki Kaynak Açıklama Çerçevesi (RDFA), Özniteliklerdeki Kaynak Açıklama Çerçevesi'nin kısaltmasıdır. RDFa, onları daha makine tarafından okunabilir hale getirmek için Mikro Verilere benzer şekilde HTML bileşenlerine etiketler ekler. Bu çerçevede üç etiket vardır: vocab, typeof ve property. Bunlar, kullanılan kelime dağarcığının yanı sıra sayfa türü ve özelliklerini özetlemek için kullanışlıdır.
JSON-LD
Bağlantılı Veriler için JavaScript Nesne Gösterimi JSON-LD'dir. Google'ın önerilen şema biçimlendirme biçimidir. Tartışılan diğer biçimlerin aksine, JSON-LD bir satır içi biçim değildir. Sonuç olarak, HTML öğelerinin değiştirilmesi gerekmez. Bunun yerine, kodu web sitenizin başlığına yerleştirirsiniz. Bunu yapmak genellikle daha kolaydır.
Belgeyi bir metin düzenleyici veya Şema İşaretleme Oluşturucu ile işaretleyin
Tercih ettiğiniz şema kelimesini seçtikten sonra, işaretlemenizi oluşturmak için HTML'yi yazmaya başlayabilirsiniz. Daha deneyimli kodlayıcılar, bunu oluşturmak için en iyi ücretsiz kod düzenleyicilerinden herhangi birini kullanabilir.
Kodu sizin için otomatik olarak oluşturacak bir Şema İşaretleme Oluşturucu kullanın. En iyi oluşturuculardan ikisi Merkle'den Schema Markup Generator ve Hall Analysis'den JSON-LD Generator'dır.
Bu araçların her ikisinde de çok çeşitli şema sözlükleri mevcuttur. Tek yapmanız gereken birini seçip bilgileri doldurmak. Bundan sonra, araç sizin için kodu üretecektir. Oluşturulanı kopyalayınBir sonraki adım, şema işaretlemenizi adlandırmaktır. kodlayın ve web sitenize yapıştırın.
İstediğiniz web sayfasını işaretleme ile işaretleyin
Önceki adımlarda olduğu gibi, kodu web sitenize eklemek basittir. WordPress kontrol panelinize giderek ve şema işaretlemesi eklemek istediğiniz gönderiyi veya sayfayı açarak başlayın.

Önce Özel Alanlar seçeneğini etkinleştirin. Özel alanları etkinleştirirseniz, yalnızca belirli bir gönderi veya sayfa için geçerli olan çeşitli veri türleri ve meta veriler ekleyebilirsiniz. Bu durumda web sayfalarınıza bilgi eklemek için şema işaretlemesi kullanılabilir.
Sadece yeni bir özel alan eklemek yeterli olmayacaktır. Ek olarak, WordPress'e onunla ne yapacağını söylemek için bazı tema dosyalarınıza bazı kodlar eklemeniz gerekecek. Bazı durumlarda, okuyuculara daha fazla veri sağlamak için özel alanları kullanmak mümkündür. Bazıları gönderilerinize veya sayfalarınıza yeni davranışlar eklemek için kullanılabilir.
Arama motorları ve tarayıcılar bu durumda yalnızca bazı bilgilere ihtiyaç duyar.
İşte nasıl:

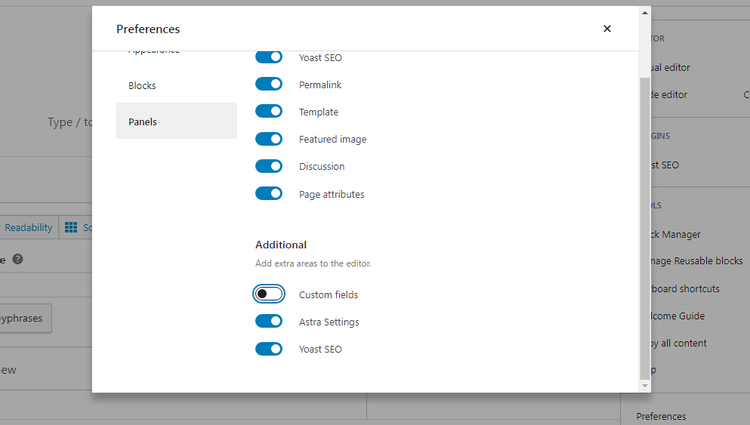
- Ekranınızın sağ üst köşesine gidin ve üç noktayı tıklayın.
- Tercihler'e tıklayın.
- Gelişmiş Paneller altında Özel Alanlar'ı seçin.

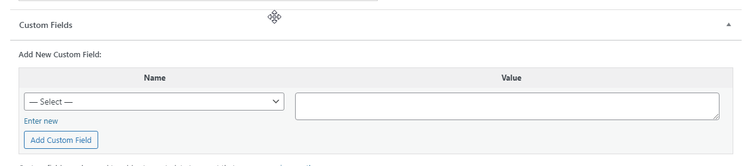
Özel Alanları etkinleştirdikten sonra, gönderinize veya sayfanıza gidin ve Özel Alan Ayarlarının görüneceği en alta gidin. Yeni Özel Alan Ekle altında Yeni Gir'i seçerek yeni bir özel alan ekleyin.

Sonraki adım şema işaretlemesini adlandırmaktır. Bir makale işaretlemesi eklemek istediğimizden, makalemize “Makale” adını verdik. Arama motorları ve tarayıcılar bunu bir makale olarak görecektir. Özel alanınızı nasıl adlandıracağınız tamamen size bağlıdır.
Okuyucular daha sonra ortaya çıkan zengin snippet'te yazarın adı gibi ek bilgileri görebilir. Bir konuda bilgi arayan insanlarda güven uyandırmak, o alanda uzmansanız faydalı olabilir.
Şema işaretlemenizi adlandırdıktan sonra kod parçacığınızı Değer alanına yapıştırabilirsiniz. Aynı sayfa veya gönderi için daha fazla şema işaretleme türü oluşturmak için ikinci kod bitini birincinin altına yapıştırmanız yeterlidir. Sevdiğin kadar.
Bitirdiğinizde, Özel Alan Ekle'yi tıklayın, sayfanın en üstüne gidin ve değişikliklerinizi kaydetmek için Güncelle'yi tıklayın. Gönderinize veya sayfanıza yeni bir özel alan ekledikten sonra, WordPress'e bununla ne yapacağını söylemelisiniz.
Bu durumda, WordPress'e özel alanlarınıza erişmesini söylemek için header.php dosyanıza kod eklemeniz gerekir.
Burada yapacağınız herhangi bir hata sitenizi bozabileceğinden, önce web sitenizi yedeklediğinizden emin olun. Ayrıca, temanızı güncellerken değişikliklerin kaybolmaması için bir alt tema oluşturmak en iyisidir.
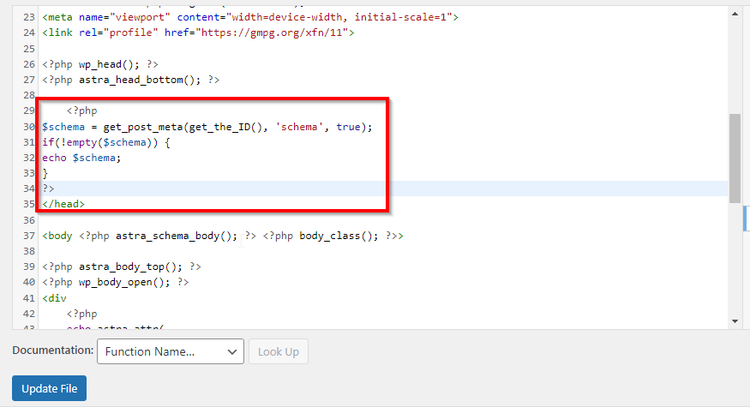
Lütfen aşağıdaki kodu header.php dosyanıza ekleyin:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>Header.php dosyanızı bulmak için Görünüm > Tema Düzenleyici'ye gidin. Sağ tarafta, header.php dosyası da dahil olmak üzere bir dizi dosya göreceksiniz.
Erişmek için buraya tıklayın. Dosyayı düzenleyebileceğiniz yeni bir pencere açılacaktır. Kodu, kapanış etiketinin hemen önüne yapıştırmalısınız.

Dosyayı Güncelle düğmesini tıkladıktan sonra sitenizi bir tarayıcıda yeniden yükleyin. Aferin! Web sitenize şema işaretlemesini başarıyla eklediniz.
Hata olmadığından ve işaretlemenin düzgün çalıştığından emin olmak için sayfanızı doğrulamanız gerekir.
Google'ın Yapılandırılmış Veri Test Aracını kullanarak yapılandırılmış verileri doğrulayın
Web sitenizin şema işaretlemesini test etmek için Google'ın Yapılandırılmış Veri Test Aracını kullanabilirsiniz. Tek yapmanız gereken aracı açıp test etmek istediğiniz sayfanın URL'sini girmek. Araç, sayfayı tarar ve bulduğu tüm yapılandırılmış verileri görüntüler. Ayrıca, herhangi bir hata olup olmadığını size söyleyecektir; bu, yapılandırılmış verilerinizi elle yazdıysanız kullanışlıdır.
Alternatif olarak, hataları web sitenize eklemeden önce kontrol etmek için işaretlemenizi doğrudan araca yapıştırabilirsiniz.
Şema İşaretleme Sizi Rekabette Öne Çıkarır
Bir web sitesi şema işaretlemesinden büyük ölçüde yararlanabilir ve genellikle uygulanması oldukça basittir. Bu makale, bir eklenti kullanarak veya bu makalede yaptığımız gibi manuel olarak web sitenize Şema işaretlemesini nasıl ekleyeceğinizi gösterir. Şema biçimlendirme, sitenizin tıklama oranını artırmanın mükemmel bir yoludur. Bütünsel bir SEO eklentisi kullanmak, daha da iyi SEO sonuçları elde etmenize yardımcı olabilir.
