WooCommerce ödeme sayfasına nakliye bildirimi ekleyin
Yayınlanan: 2019-08-19WooCommerce ödeme sayfasına nakliye bildirimi eklemek, mağazanızda terk edilen alışveriş sepetlerini azaltabilir. Bazı WordPress temaları bu özelliği sunar, ancak temanız bunu desteklemiyorsa ve müşterilerinizi bilgilendirmek istiyorsanız? Bu makalede, ücretsiz ve ücretli çözümler kullanarak bunu yapmanın üç farklı yolunu göstereceğim.
Elbette, PHP işlevinizi kullanabilir ve WooCommerce'de nakliye bildirimi ekleyebilirsiniz, ancak bu bir geliştiricinin çalışmasını gerektirir. Bunun yerine tek satır kod yazmadan bunu yapmanıza yardımcı olacak hazır çözümler kullanabilirsiniz. Bu makalede, WooCommerce'deki ödeme sayfasında gönderim mesajlarını görüntülemek için üç farklı yaklaşım göstereceğim:
- ücretsiz eklenti ile ücretsiz gönderim için kalan miktar
- ücretsiz eklenti ile hiçbir gönderim yöntemi olmadığında özel mesaj
- ücretli eklenti ile tamamen özelleştirilebilir bildirim.
Ücretsiz gönderim için kalan tutarı göster
Gönderi bildirimlerinin birincil kullanımlarından biri, ücretsiz gönderim için eksik olan miktarı görüntülemektir. Bu tür bir mesaj , dönüşüm ve müşterilerin alışveriş sepetinin değerini artırmak için harika çalışır . Birçok çalışma bu tür çözümlerin etkinliğini doğrulamıştır, bu nedenle giderek daha fazla çevrimiçi mağazanın bu tür mesajları kullanması şaşırtıcı değildir.
Ücretsiz gönderim için eksik olan miktar hakkında bir mesaj eklemek zahmetsizdir. Tek yapmanız gereken ücretsiz Esnek Gönderim eklentisini kurmak ve etkinleştirmek. Dünya çapında 130.000'den fazla mağaza günlük olarak kullanıyor. Ücretsiz sürüm, temel bir hesaplayıcısı olarak harika çalışacaktır. ve sepet toplamına göre ayarlamanıza olanak tanır. Ek olarak, kalan tutarı ücretsiz gönderim için görüntülemek için yerleşik bir özelliğe sahiptir.
Esnek Gönderim WooCommerce
WooCommerce için en iyi Tablo Ücreti Nakliye. Dönem. Ağırlığa, sipariş toplamlarına veya ürün sayısına göre nakliye kuralları oluşturun.
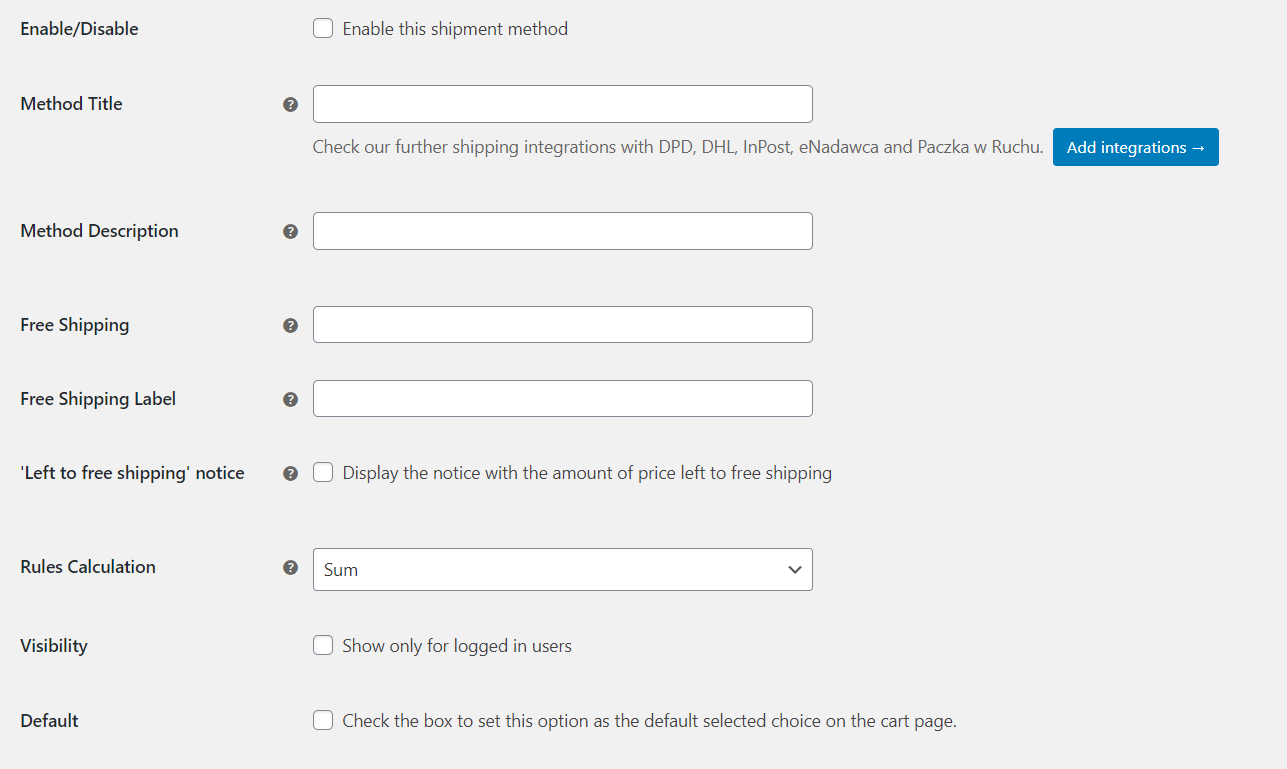
Ücretsiz indirin veya WordPress.org'a gidinÜcretsiz gönderim için kalan tutarı görüntülemek için Esnek Gönderim yöntemi eklemeniz, ücretsiz gönderim eşiğini ayarlamanız ve 'Soldan ücretsiz gönderime' bildirim kutusunu işaretlemeniz gerekir.

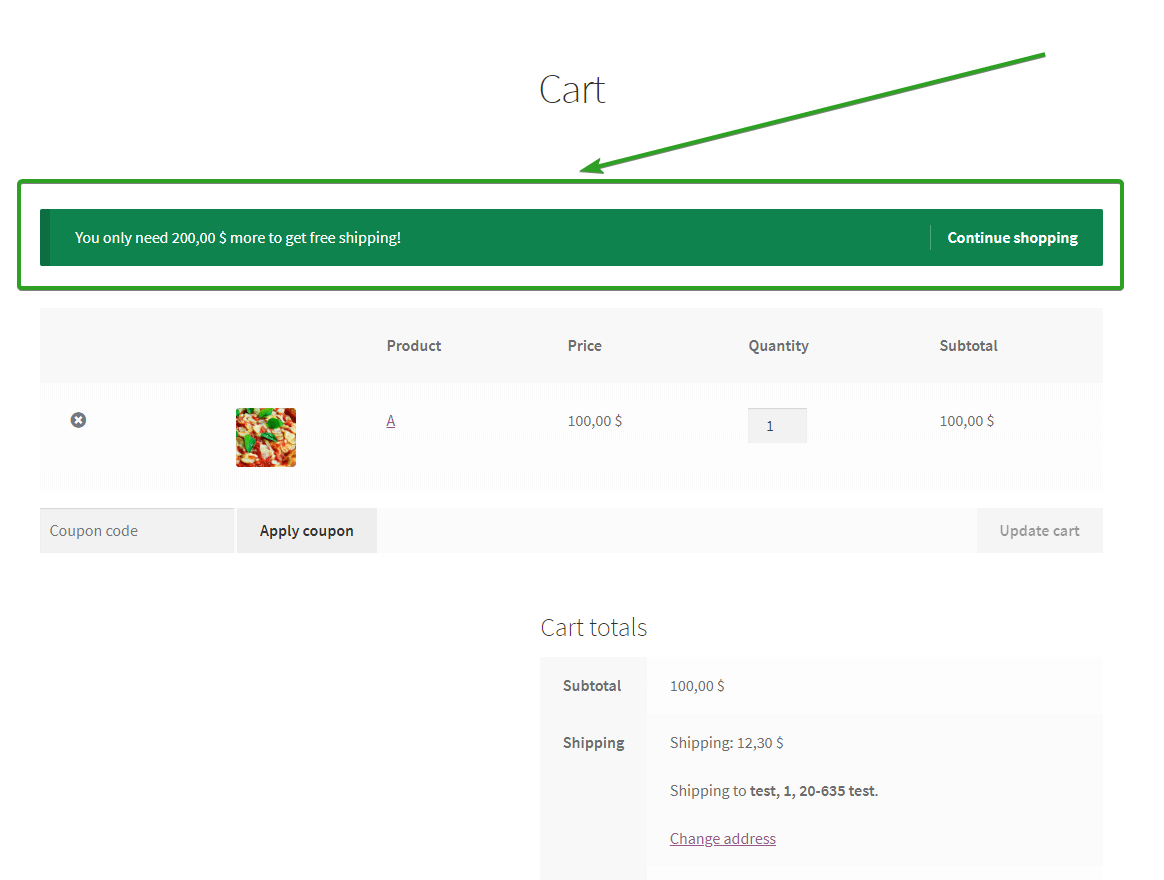
Böyle bir çözüm, alışveriş sepetinde ve ödeme sayfasında otomatik olarak uygun bir mesaj gösterecektir. Storefront temasında bu mesaj şöyle görünür:

Eksik miktar, sepetin değerine göre dinamik olarak değiştirilecektir. Mağazanızdaki tüm gönderim yöntemlerinin aynı ücretsiz gönderim tutarına sahip olması önemlidir.
Gönderim yöntemi olmadığında özel mesaj
Başka bir iyi uygulama, herhangi bir nedenle nakliye yöntemlerinden hiçbiri mevcut olmadığında uygun bir mesaj oluşturmaktır. WooCommerce'in kendisinde, varsayılan "Gönderim seçeneği bulunamadı" mesajını değiştirme seçeneği yoktur. Standart bildirimi alan müşterilerin alışveriş sepetini terk etme olasılığı daha yüksektir. Sebebini açıklayan ve sepet içeriğini değiştirmelerini veya mağazayla iletişim kurmalarını kolaylaştıran özel bir mesaj oluşturarak, birçok terk edilmiş alışveriş sepetini kaydedebilirsiniz.
WooCommerce'de Gönderi Bildirimleri adlı ücretsiz bir eklentiyi kullanarak "Nakliye seçeneği bulunamadı" mesajını kolayca değiştirebilirsiniz. Varsayılan "Nakliye bulunamadı" bildirimini özel metninizle değiştirmenize olanak tanır. Bildirimin nerede görüntüleneceğine bile karar verebilirsiniz: sepet, ödeme veya her ikisi.

Ücretsiz Gönderi Bildirimleri Eklentisi Alın →
Tamamen özelleştirilebilir nakliye bildirimi
Daha gelişmiş bir çözüme ihtiyacınız varsa Esnek Ödeme Alanlarının PRO sürümünü kullanmalısınız. Bu eklenti ile ödeme sayfasına HTML alanı ekleyebilir ve CSS ile ayarlayabilirsiniz.
Esnek Ödeme Alanları
Esnek Ödeme Alanları, ödeme formuna yeni alanlar eklemenize, mevcut olanları düzenlemenize ve hatta gizlemenize olanak tanır. Sipariş, fatura veya nakliye bölümünde nereye eklemek istediğinize karar verebilirsiniz. Dahası, özel bölümler ekleyebilirsiniz, bu nedenle temel olarak bu eklenti WooCommerce ödeme sayfanızı tamamen kontrol etmenizi sağlar.
Esnek Ödeme Alanları eklentisini indirin
WooCommerce ödeme sayfasına gönderi bildirimi eklemek, Esnek Ödeme Alanları eklentisiyle yapabileceğiniz birçok yararlı şeyden yalnızca biridir. Esnek Ödeme Alanları hakkında daha fazla bilgi edinmek istiyorsanız, varsayılan WooCommerce ödeme sayfasının nasıl değiştirileceğiyle ilgili makalemizi okuyun.
WooCommerce ödeme sayfasına nakliye bildirimi nasıl eklenir?
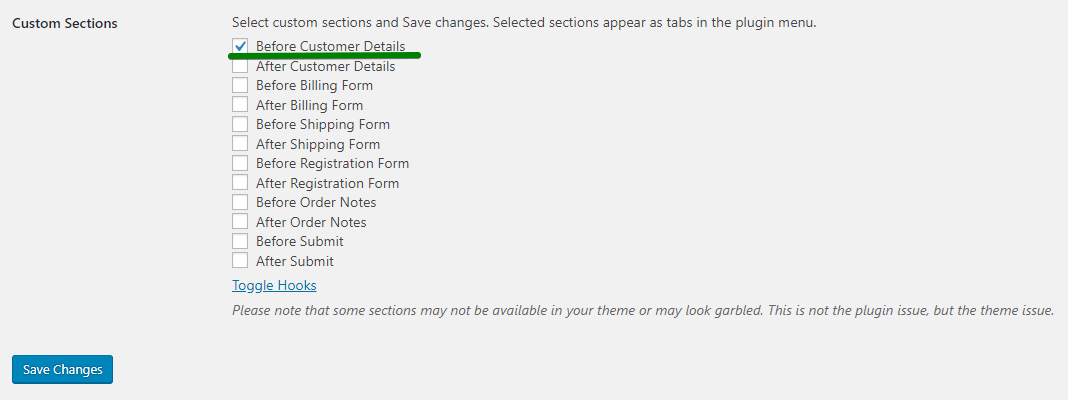
WooCommerce → Ödeme Alanları → Ayarlar'a gidin. Özel Bölümlerde , Müşteri Ayrıntılarından Önce ve Değişiklikleri Kaydet'i etkinleştirin.

Artık, WooCommerce ödeme sayfasının üst kısmında müşteri ayrıntılarından önce HTML alanı ekleyebilirsiniz. Farklı bir yere eklemek isterseniz, kalan alanlardan birini etkinleştirebilir veya fatura, kargo ve sipariş bölümlerinden birini seçebilirsiniz. CSS ile değiştirebileceğinizi unutmayın ama bence müşteri detaylarından önce eklemek en basit çözüm.
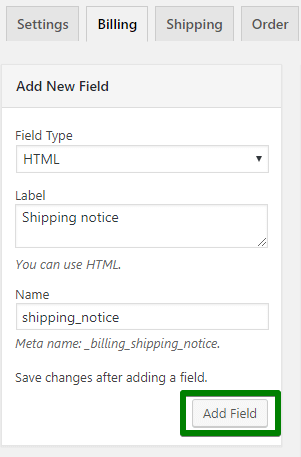
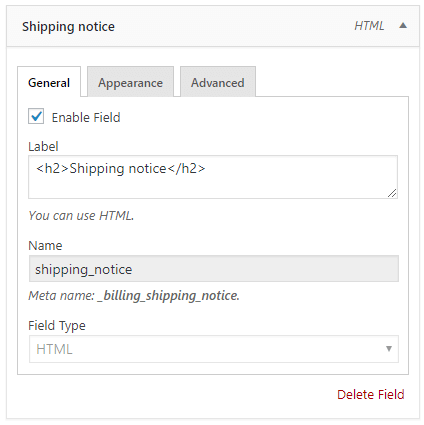
Müşteri Ayrıntılarından Önce bölümüne gidin ve Yeni Alan Ekle . Alan türü olarak HTML'yi seçin ve Etiket alanına sevkiyat bildiriminizi yazın. Burada HTML kullanabilir ve stil verebilirsiniz, ancak bunu CSS ile yapmanızı tavsiye ederim. Şimdilik, etiketinizi girin ve Alan Ekle 'yi tıklayın .

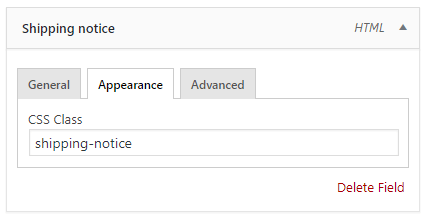
Şimdi, gönderi bildiriminiz Bölüm Alanlarında görünecek . Bu onların sonuncusu olacak. Daha fazla seçenek görmek için üzerine tıklayın.

Burada bu alana CSS Sınıfı ekleyebilir ve mağazanıza göre ayarlamak için CSS'nin büyüsünü kullanabilirsiniz. Varsayılan olarak, diğer alanlar gibi bir form-satır sınıfı olacaktır. Yeni sınıfınıza değiştirin ve Değişiklikleri Kaydet . Artık girilen CSS Sınıfını kullanarak CSS ile ayarlayabilirsiniz.

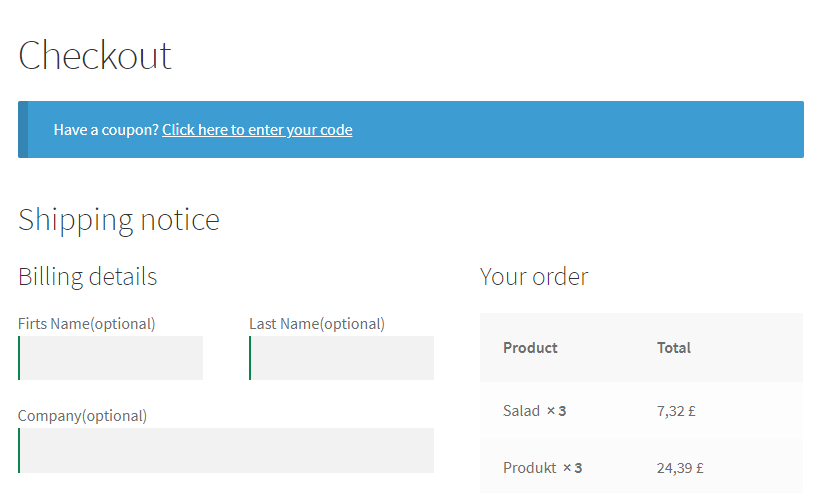
Storefront temasını kullanıyorum, bu nedenle varsayılan olarak şöyle görünüyor:

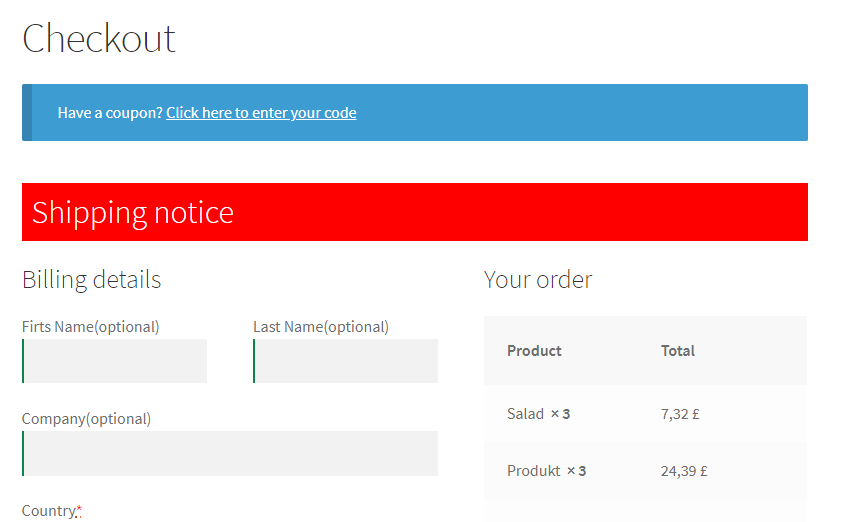
Sadece birkaç satır CSS ve şunu aldım:

Gönderim bildiriminiz temanıza bağlı olacaktır, ancak nasıl görüneceği tamamen size kalmış.
Özet
Bu makalede, WooCommerce ödeme sayfasına kargo bildirimi eklemenin üç farklı yolunu gösterdim. Umarım yardımcı olur ve gönderim bildiriminizi eklersiniz. İyi şanlar!
