Eklenti Olmadan WordPress Ajax Arama Nasıl Eklenir?
Yayınlanan: 2023-04-13Arama işlevi, ziyaretçilerin aradıkları bilgileri hızlı bir şekilde bulmalarını sağlayan herhangi bir web sitesinin temel bir bileşenidir. WordPress yerleşik bir arama özelliği sunarken, her zaman tüm kullanıcıların ihtiyaçlarını karşılamayabilir. Ajax aramasını WordPress sitenize eklemek, sayfa yenilemeye gerek kalmadan gerçek zamanlı arama sonuçları sağlayarak kullanıcı deneyimini önemli ölçüde artırabilir.
WordPress Ajax arama işlevi eklemek için pek çok eklenti mevcut olsa da, bunlar genellikle sitenizi yavaşlatabilir ve ihtiyaç duyduğunuz özelleştirme düzeyini sağlayamayabilir. Bu yazıda, WordPress Ajax aramasını eklenti olmadan nasıl ekleyeceğiniz konusunda size rehberlik edeceğiz. Makalenin sonunda, WordPress'e canlı arama eklemenin başka bir kolay yolunu da sunuyoruz. Adım adım ilerleyen sürecimizi takip ederek, arama işlevini ihtiyaçlarınıza göre özelleştirebilecek ve ziyaretçileriniz için daha iyi bir kullanıcı deneyimi sağlayabileceksiniz.
- WordPress Ajax Araması nedir?
- WordPress Sitenize Neden Canlı Ajax Araması Eklemelisiniz?
- Eklentiler Olmadan WordPress Ajax Arama Nasıl Eklenir?
- WordPress sitenize canlı bir Ajax araması eklemek için kod kullanmanın avantajları ve dezavantajları
- Avantajlar:
- Dezavantajları:
- WordPress sitenize Ajax araması eklemek için kod kullanırken nelere dikkat edilmelidir?
- Kodu kullanarak WordPress sitenize manuel olarak canlı bir Ajax araması ekleyin
- WordPress sitenize canlı bir Ajax araması eklemek için kod kullanmanın avantajları ve dezavantajları
- Woostify'ın Ajax Arama Eklentisi ile sitenize canlı bir Ajax araması nasıl eklenir?
- WordPress sitenize canlı bir Ajax araması eklemek için Woostify'ın Ajax Arama eklentisini kullanmanın Avantajları ve Dezavantajları
- Woostify'ın Ajax Arama eklentisini kullanarak WordPress sitenize canlı bir Ajax araması eklemek için Ayrıntılı İşlem
- Son sözler,
WordPress Ajax Araması nedir?
Ajax araması, sayfa yenilemeye ihtiyaç duymadan gerçek zamanlı arama sonuçları sağlamak için Ajax (Eşzamansız JavaScript ve XML) teknolojisini kullanan bir tür arama işlevidir. Ajax, kullanıcı sayfayla etkileşime devam ederken arama sorgularının arka planda sunucuya gönderilmesine izin verir. Arama sonuçları daha sonra sayfaya dinamik olarak yüklenerek daha sorunsuz ve daha hızlı bir kullanıcı deneyimi sağlar.
WordPress bağlamında, Ajax araması, yerleşik arama işlevini geliştirmek veya tamamen daha sağlam ve özelleştirilebilir bir arama özelliği ile değiştirmek için kullanılabilir. Ajax araması ile kullanıcılar, sorgularını yazarken anında sonuç alabilir, bu da aradıkları içeriği daha kolay ve daha hızlı bulmalarını sağlar. Bu, özellikle geleneksel arama işlevlerinin alakasız sonuçları yüklemesinin veya döndürmesinin daha uzun sürebildiği, çok miktarda içeriğe veya ürüne sahip web siteleri için yararlı olabilir.
WordPress Sitenize Neden Canlı Ajax Araması Eklemelisiniz?
Aşağıda, WordPress sitenize canlı Ajax araması eklemeniz için bazı önemli nedenler bulunmaktadır.
- Kullanıcı deneyimini geliştirir: Ajax araması, sayfa yenilemeye gerek kalmadan gerçek zamanlı arama sonuçları sağlayarak kullanıcıların ihtiyaç duydukları bilgileri bulmasını daha hızlı ve verimli hale getirir.
- Hemen çıkma oranını düşürür: Kullanıcılar aradıklarını hızlı bir şekilde bulamazlarsa sitenizden ayrılabilirler. Ajax araması, alakalı sonuçları anında sağlayarak kullanıcıların sitenizden çıkma olasılığını azaltarak bunu önlemeye yardımcı olabilir.
- Özelleştirilebilir: Ajax arama ile, filtre ekleme veya arama sonucu sıralamalarını ayarlama dahil olmak üzere özel gereksinimlerinizi karşılamak için arama işlevini özelleştirebilirsiniz.
- Daha doğru arama sonuçları: Ajax araması, ek arama kriterleri dahil edilerek veya bulanık arama algoritmaları kullanılarak daha doğru arama sonuçları sağlayacak şekilde ayarlanabilir.
- Site arama işlevini geliştirir: WordPress yerleşik bir arama işlevi sağlarken, her zaman tüm kullanıcıların ihtiyaçlarını karşılamayabilir. Ajax araması eklemek, sitenizin arama işlevini iyileştirebilir ve daha iyi bir kullanıcı deneyimi sağlayabilir.
Eklentiler Olmadan WordPress Ajax Arama Nasıl Eklenir?
WordPress sitenize canlı bir Ajax araması eklemek için kod kullanmanın avantajları ve dezavantajları
WordPress sitenize canlı bir Ajax araması eklemek için kod kullanmayı düşünüyorsanız, aşağıdaki artıları ve eksileri daha yakından inceleyin.
Avantajlar:
- Özelleştirme: WordPress sitenize canlı bir Ajax araması eklemek için kod kullandığınızda, arama özelliğinin işlevselliği ve tasarımı üzerinde tam kontrole sahip olursunuz. Özel ihtiyaçlarınıza ve tercihlerinize uyacak şekilde özelleştirebilirsiniz.
- Hız: Kod tabanlı Ajax araması, eklenti kodundan ek yük olmadığından, bir eklenti kullanmaktan daha hızlı olabilir.
- Bağımlılık yok: Bir eklentiye güvenmeyerek, diğer eklentilerle olası çakışmaları veya gelecekteki WordPress güncellemeleriyle uyumluluk sorunlarını ortadan kaldırırsınız.
- Öğrenme fırsatı: WordPress sitenizde Ajax aramasını uygulamak için kod yazmak, web geliştirme ve Ajax'ın nasıl çalıştığı hakkında daha fazla bilgi edinmek için harika bir fırsattır.
Dezavantajları:
- Gerekli teknik bilgi: Kod kullanarak Ajax aramasını uygulamak, web geliştirme ve WordPress konusunda belirli teknik bilgi gerektirir.
- Zaman alıcı: Ajax araması eklemek için kod yazmak, özellikle sürece aşina değilseniz veya herhangi bir hata ayıklamanız gerekiyorsa, zaman alıcı olabilir.
- Hata riski: Kod doğru yazılmazsa veya test edilmezse sitenizde hatalara veya güvenlik açıklarına neden olabilir.
- Sınırlı destek: Kod kullanırken, ek zaman ve kaynak gerektirebilecek arama özelliğini korumanız ve güncellemeniz gerekir.
Özetle, WordPress sitenize canlı bir Ajax araması eklemek için kod kullanmak, mükemmel özelleştirme ve kontrol sunar. Yine de, uygulanması ve sürdürülmesi teknik bilgi ve zaman gerektirir. Web geliştirme hakkında daha fazla bilgi edinmek isteyenler ve gerekli zaman ve kaynakları yatırmak isteyenler için iyi bir seçenek olabilir.
WordPress sitenize Ajax araması eklemek için kod kullanırken nelere dikkat edilmelidir?
Eklenti olmadan WordPress sitenize canlı Ajax araması eklerken aklınızda bulundurmanız gereken bazı şeyler şunlardır:
Sitenizi yedekleyin : Sitenizde herhangi bir değişiklik yapmadan önce, bir şeyler ters giderse diye sitenizin yedeğini almanız önemlidir.
Kod özelleştirme : Ajax arama işlevi eklemek biraz kodlama bilgisi gerektirir, bu nedenle temel HTML, CSS, JavaScript ve PHP bilgisine sahip olduğunuzdan emin olun.
Kapsamlı test edin : Doğru çalıştığından ve beklenen sonuçları sağladığından emin olmak için kodu uyguladıktan sonra arama işlevini kapsamlı bir şekilde test ettiğinizden emin olun.
Gelecekteki güncellemeler : Temanızdaki veya WordPress çekirdek dosyalarınızdaki herhangi bir güncellemenin, özel Ajax aramanızın işlevselliğini etkileyebileceğini unutmayın. Herhangi bir güncellemeyle uyumluluk sağlamak için kodu düzenli olarak kontrol ettiğinizden ve güncellediğinizden emin olun.
Tema uyumluluğu : Ajax araması ekleme kodu, temanıza bağlı olarak değişebilir. Belirli temanızla çalıştığından emin olmak için önce kodu bir hazırlama sitesinde test ettiğinizden emin olun. Bu nedenle, eklentisiz WordPress Ajax arama eklemeye başlamadan önce, sitenizde kullanmakta olduğunuz mevcut temanın bir alt temasını oluşturmanız ve sitenizde etkinleştirmeniz gerekir.
Kodu kullanarak WordPress sitenize manuel olarak canlı bir Ajax araması ekleyin
WordPress sitenize canlı bir Ajax araması eklemek için aşağıdaki ayrıntılı süreci izleyin.
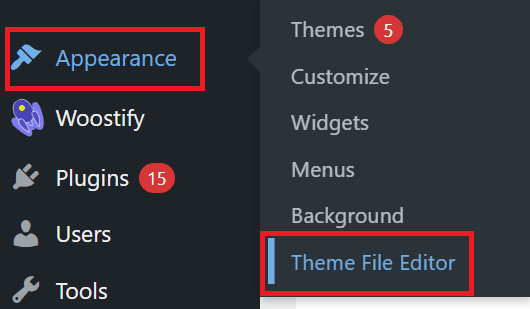
- 1. Adım: Tema Dosyası Düzenleyicisine Erişin
WordPress kontrol panelinizden Görünüm > Tema Dosyaları Düzenleyici'ye gidin.

- 2. Adım: WordPress'te Ajax aramasını görüntüleyen ana kodu kopyalayın
Aşağıdaki kodu kopyalayın. Gönderi sorgusunda, HTML'nizi istediğiniz gibi özelleştirebilirsiniz. Bu kod, eklenti olmadan WP Ajax araması oluşturmanıza yardımcı olmak için HTML ile etkileşime girecektir.
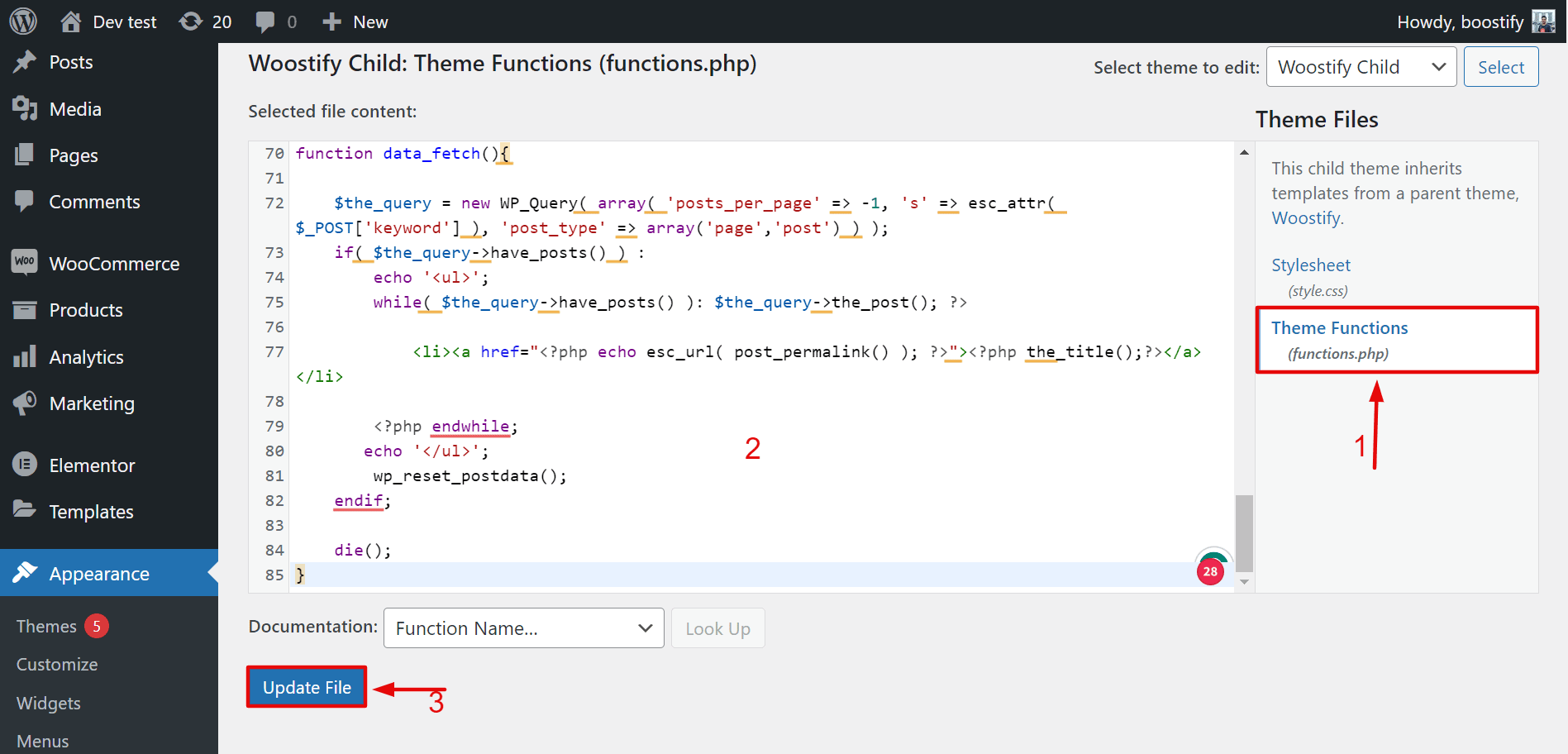
} // the ajax function add_action ( 'wp_ajax_data_fetch' , 'data_fetch' ); add_action ( 'wp_ajax_nopriv_data_fetch' , 'data_fetch' ); function data_fetch () { $the_query = new WP_Query ( array ( 'posts_per_page' => - 1 , 's' => esc_attr ( $_POST [ 'keyword' ] ), 'post_type' => array ( 'page' , 'post' ) ) ); if ( $the_query -> have_posts () ) : echo '<ul>' ; while ( $the_query -> have_posts () ): $the_query -> the_post (); ?> <li><a href= "<?php echo esc_url( post_permalink() ); ?>" > <?php the_title (); ?> </a></li> <?php endwhile ; echo '</ul>' ; wp_reset_postdata (); endif ; die (); }- Adım 3: Ajax arama kodunu functions.php tema dosyasına ekleyin.
Kod düzenleme sayfasında, sağ menüden functions.php'ye gidin. Ve kopyaladığınız kodu kod düzenleyici alanına yapıştırın.


- 4. Adım: Değişikliklerinizi kaydedin
Alt sayfadaki Dosyayı Güncelle butonuna tıklamayı unutmayınız.
Bu kadar. Eklenti olmadan WordPress'e canlı Ajax araması getirdiniz.
Ziyaretçilerinize anında arama sonuçları sağlayacak ve sayfa görüntüleme sayısını artıracaktır.
Karmaşık buluyorsanız ve başka bir yaklaşım denemek istiyorsanız, Woostify temasını indirip yükleyelim ve bunu Woostify'ın Ajax Ürün Arama eklentisiyle yapalım.
Woostify'ın Ajax Arama Eklentisi ile sitenize canlı bir Ajax araması nasıl eklenir?
Eklenti olmadan WordPress Ajax araması eklemenin yolu budur. WordPress sitenize özel kod eklemeyi çok zor buluyorsanız ve sitenizi yavaşlatmamak için üçüncü taraf bir eklenti yüklemek istemiyorsanız, Woostify temasını kullanabilirsiniz.
Bildiğiniz gibi, bir çevrimiçi mağaza işletmek için bir WooCommerce temasına ihtiyacınız var. Satış artırma özellikleri olmayan basit bir WordPress WooCommerce teması kullanmak yerine, Woostify'a gitmelisiniz. Woostify WooCommerce premium teması, e-Ticaret sitenizi çalıştırmanız ve geliştirmeniz için size çok sayıda kullanışlı işlev sunar. Woostify teması ayrıca, harici bir eklenti kurmadan WordPress Ajax arama ekleme işlemini daha kolay hale getiren Ajax Ürün Arama eklentisini de sağlar.
Woostify Pro'yu Şimdi Kurun
WordPress sitenize canlı bir Ajax araması eklemek için Woostify'ın Ajax Arama eklentisini kullanmanın Avantajları ve Dezavantajları
Woostify'ın Ajax Search eklentisi, Woostify temasını kullanarak WooCommerce mağazalarına Ajax destekli arama işlevselliği ekleyen bir eklentidir. Eklenti, sayfa yenilemeye ihtiyaç duymadan gerçek zamanlı arama sonuçları sağlamak için Ajax teknolojisini kullanır ve kullanıcıların aradıkları ürünleri bulmasını daha hızlı ve verimli hale getirir.
Bu Ajax Arama eklentisi, Woostify teması ve WooCommerce eklentisi ile sorunsuz çalışacak şekilde tasarlanmıştır ve ürün resmi görüntüleme, otomatik öneriler ve ürün SKU'su, kategorisi veya etiketine göre arama yapma yeteneği gibi gelişmiş arama özellikleri sağlar. Eklenti ayrıca arama çubuğu düzenini, renkleri ve yazı tiplerini sitenizin tasarımına uyacak şekilde özelleştirme seçenekleri içerir.
Ajax Arama eklentisini kullanmak, WooCommerce mağazanızın arama işlevini geliştirebilir, kullanıcı deneyimini iyileştirebilir ve müşterilerin ürünleri bulmasını ve satın almasını kolaylaştırarak potansiyel olarak satışları artırabilir. Eklenti, ek premium özellikler ve destek içeren Woostify Pro paketinin bir parçası olarak mevcuttur.
Bu yaklaşımın tek dezavantajı, Woostify theme pro'yu 1 site için yılda 49 dolardan başlayan fiyatlarla satın almanız gerekmesidir. Elbette Woostify temasını kullanıyorsanız WordPress sitenizde başka bir temaya ihtiyacınız yok. Ve bu tema en çok fiziksel çevrimiçi mağazalar için uygundur.
Woostify'ın Ajax Arama eklentisini kullanarak WordPress sitenize canlı bir Ajax araması eklemek için Ayrıntılı İşlem
Bu, özellikle WooCommerce siteleri için WordPress sitenize canlı Ajax araması eklemenin en basit yöntemidir.
Woostify'ın Ajax Arama eklentisini kullanarak WooCommerce sitelerinde WordPress Ajax araması uygulamak için aşağıdaki adımları izlemelisiniz.
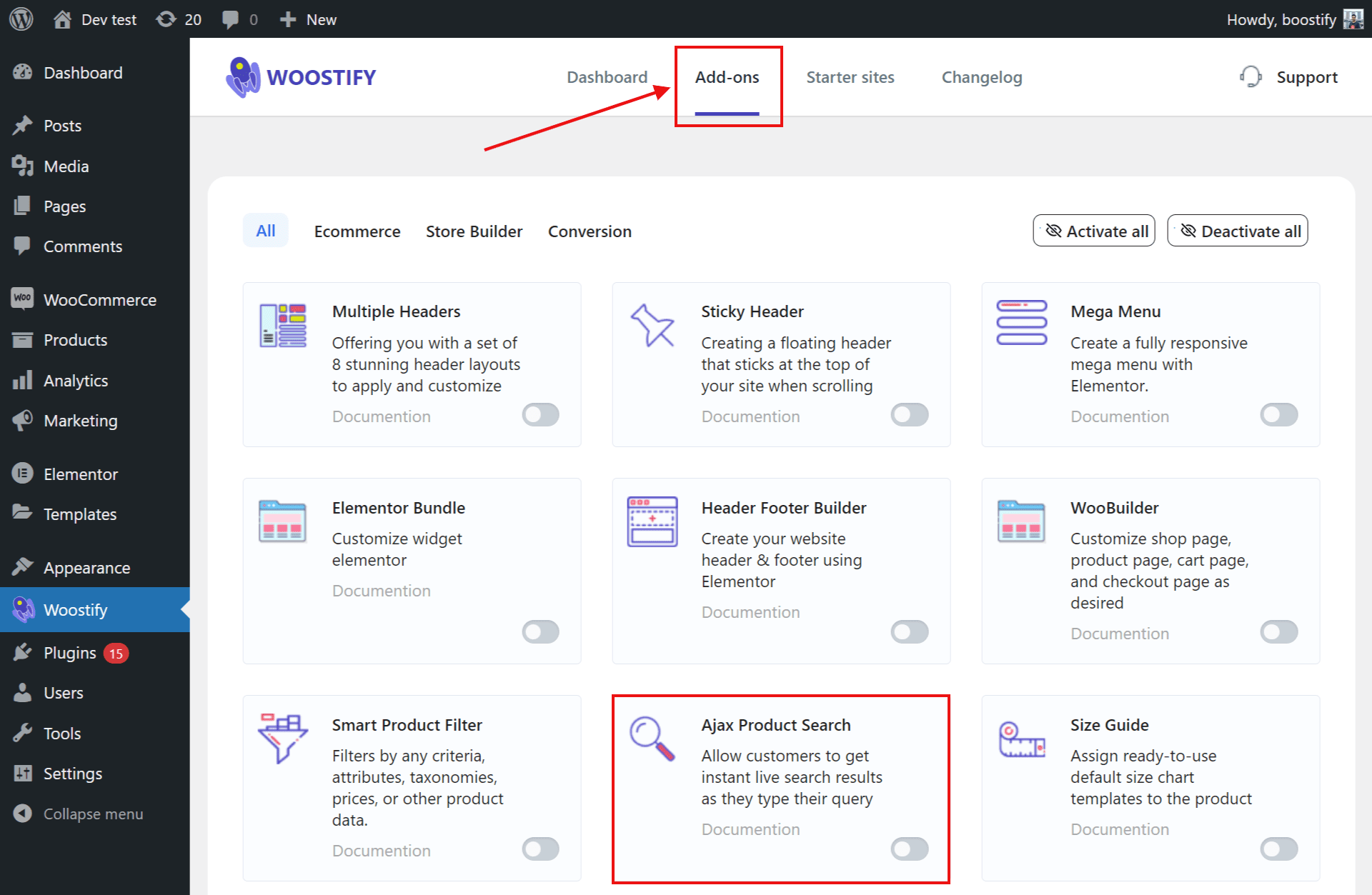
- 1. Adım: Woostify'ın Ajax Arama eklentisini etkinleştirin
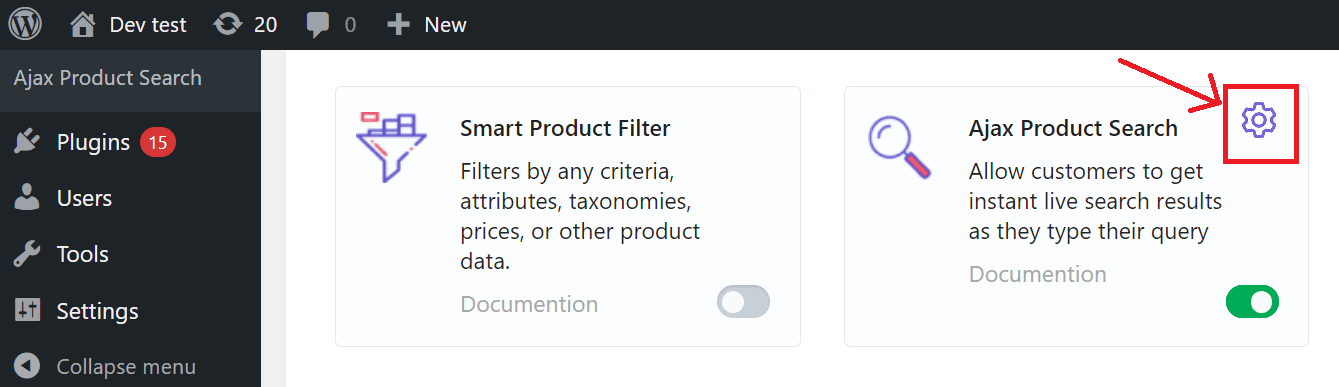
WooCommerce sitenize Woostify theme pro yüklediğinizi varsayalım. Bu yüzden ilk adım, Woostify'ın Ajax Ürün Arama eklentisini etkinleştirmektir. WordPress kontrol panelinizden Woostify'a gidin.
Ardından, üst menüden Eklentiler sekmesine gidin. Bundan sonra, orada Woostify premium eklentilerinin bir tablosunu göreceksiniz.

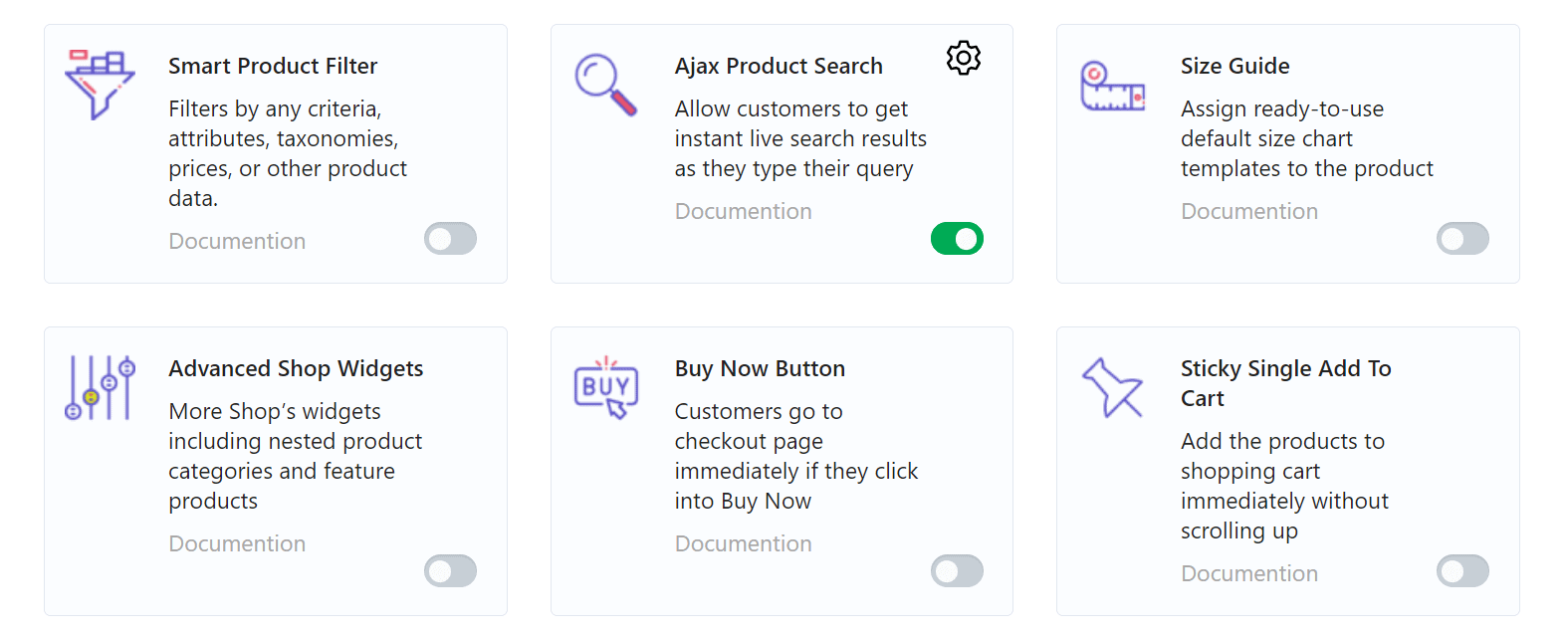
Ajax Ürün Arama eklentisini bulmak için farenizi hareket ettirin ve Etkinleştir Düğmesini aşağıdaki gibi yeşil ışığa çevirin.

- Adım 2: WooCommerce sitenizde Ajax aramasını kurun.
Ajax Ürün Arama eklentisinin ayar sayfasına erişmek için aşağıdaki gibi kutunun köşesindeki Ayar simgesine basmalısınız:

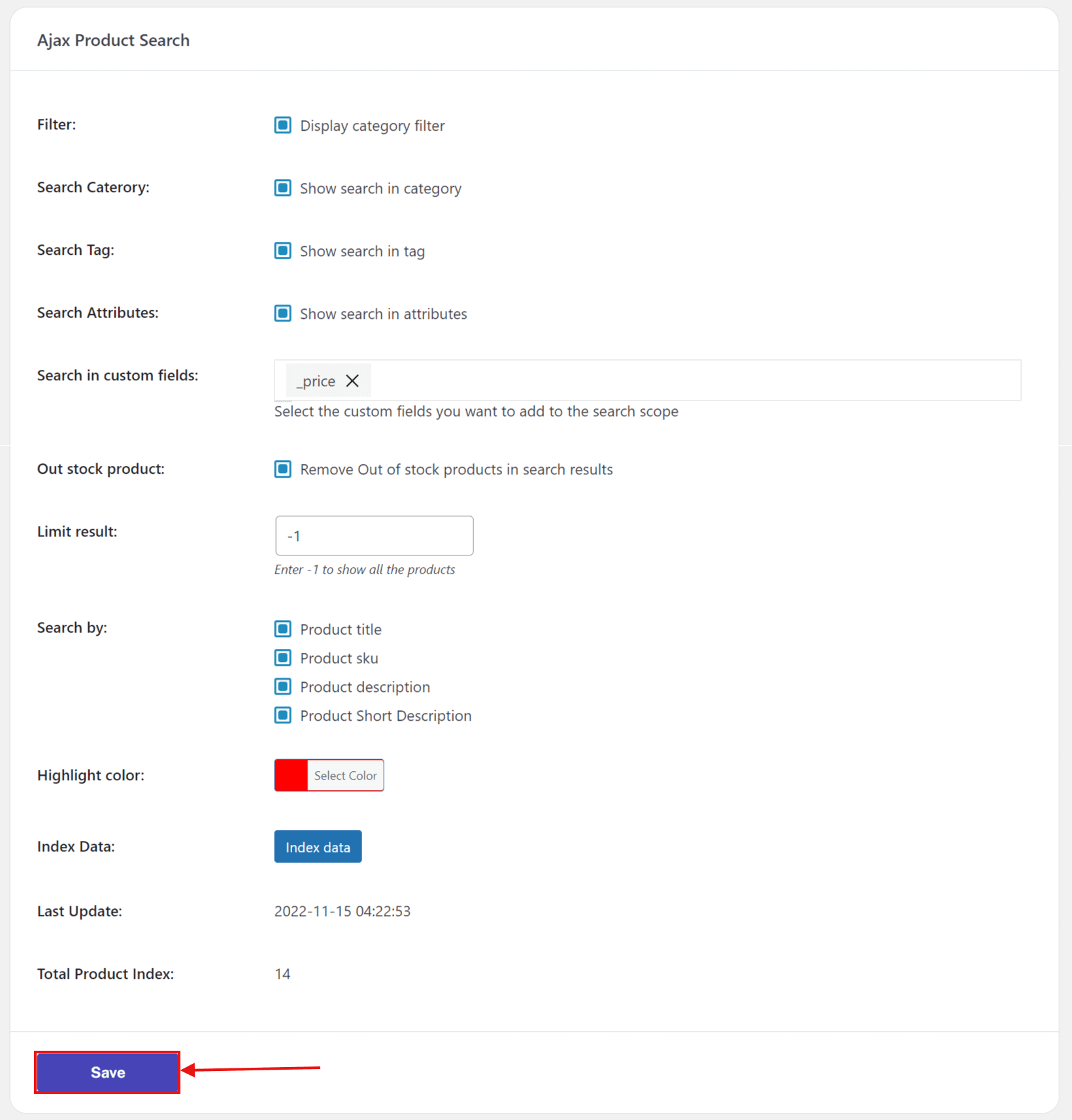
Artık Ajax Ürün Arama eklentisini kurmanız için ayar sayfasına ulaştığınıza göre.

Gördüğünüz gibi bu bölümde aşağıdaki elemanlar ile ayarları yapabilirsiniz.
– Filtre : bir kategori filtresi görüntülemek istiyorsanız bu seçeneği işaretleyin.
– Arama Kategorisi : aramayı kategorilerde göstermek istiyorsanız bu seçeneği işaretleyin.
– Etiket Ara : aramayı etiketlerde gösterecekseniz bu kutuyu işaretleyin.
– Arama Nitelikleri : Aramayı ürün özelliklerinde göstermek istiyorsanız bu kutuyu işaretleyin.
– Özel alanlarda arama : Bu bölümde, arama kapsamına eklemek istediğiniz özel alanları seçebilirsiniz.
– Stokta olmayan ürünler : Stokta olmayan ürünleri arama sonuçlarından çıkarmak istiyorsanız bu seçeneği işaretleyin.
– Sonucu sınırla : Tüm arama sonuçlarını göstermek için "-1" girin
– Arama ölçütü : Bu bölümde, Ürün başlıklarına/ ürün SKU'suna/ Ürün Açıklamasına/ veya Ürün kısa açıklamasına göre arama yapmayı seçebilirsiniz. Ancak müşterilerinizin aklındaki her şeyle mağazanızdaki ürünleri kolayca bulabilmeleri için hepsini seçmenizi öneririz.
– Vurgu Rengi : arama sonuçlarındaki metnin rengini özelleştirebilirsiniz.
– Verileri Dizinle : Ajax Arama Eklentisinin WooCommerce sitenizdeki tüm verileri dizine eklemesini sağlamak için bu kutuyu işaretleyin.
– Son Güncelleme : Bu, ayarların en son güncellemelerini gösterir.
– Toplam Ürün İndeksi : Bu, indekslenen toplam ürün sayısını gösterir.
- 3. Adım: Kaydedin ve önizleyin
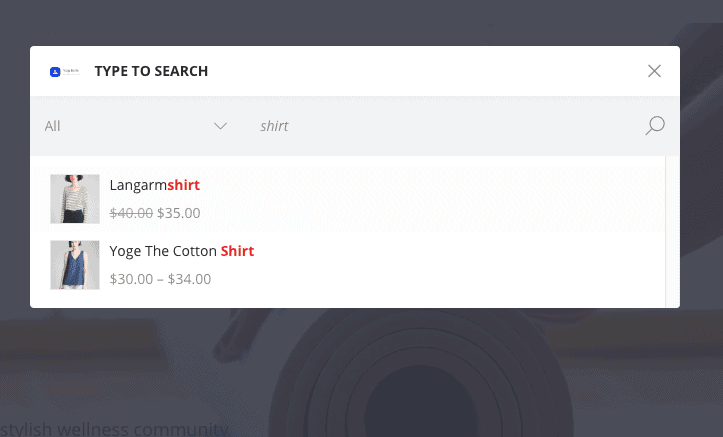
Son adımda, Kaydet düğmesine basmayı unutmayın ve ajax aramanızın düzgün çalışıp çalışmadığını kontrol etmek için önünüzdeki mağazanızı ziyaret edin.

Son sözler,
Eklenti olmadan WordPress sitenize canlı Ajax araması eklemek, kullanıcı deneyimini geliştirmenin ve ziyaretçilerin aradıkları içeriği herhangi bir ücret ödemeden bulmalarını kolaylaştırmanın harika bir yolu olabilir. Biraz kodlama bilgisi gerektirse de, özel bir Ajax aramasının faydaları önemli olabilir. Sitenizi yedeklemeyi, kapsamlı bir şekilde test etmeyi ve temanızda veya WordPress çekirdek dosyalarınızda gelecekte yapılacak güncellemelerle kodunuzu güncel tutmayı unutmayın.
Alternatif olarak, kodlama konusunda rahat değilseniz, sitenizi, özellikle e-Ticaret sitesini tasarlamak için Woostify premium temasını seçebilirsiniz. Woostify'ın Ajax Ürün Arama eklentisi ile canlı Ajax arama ekleme sürecini çok daha basit hale getirirken daha az çabayla daha iyi sonuçlar elde edersiniz.
Eklenti olmadan WordPress Ajax aramasının nasıl ekleneceğine dair herhangi bir sorunuz veya öneriniz varsa, lütfen aşağıda bir yorum bırakarak bize bildirin.
