Kanvas Öğesine SVG Ekleme
Yayınlanan: 2023-02-20Bir Canvas öğesine SVG eklemek çok basittir. Canvas.drawImage() işlevini kullanmanız yeterlidir. Canvas.drawImage(resim, dx, dy); image bağımsız değişkeni bir img, video veya canvas öğesi olabilir. dx ve dy bağımsız değişkenleri, görüntünün tuval üzerinde çizilmesini istediğiniz yerin x ve y koordinatlarını temsil eder.
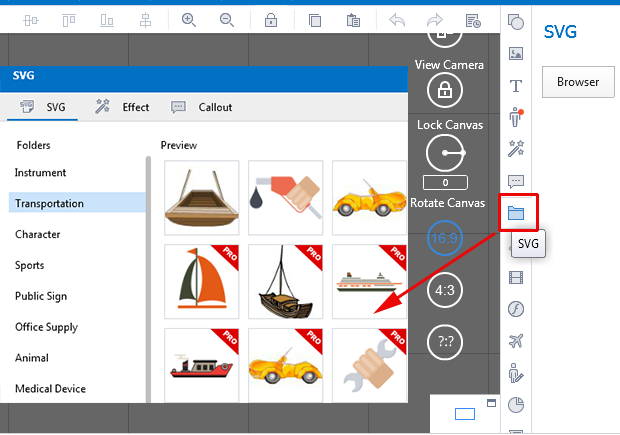
Canvas Workspace'i çevrimiçi açın ve bir. VG veya. FCM dosyasını buna ekleyin. Giriş bilgilerinizi ve şifrenizi ekranın alt yarısına girin. Kullanabileceğiniz projeler ekranda görüntülenecektir ve Ücretsiz projeler butonuna tıklayarak bunları seçebilirsiniz. Çoğu zaman, adım adım talimatlar içeren bir PDF'in yanı sıra takip etmek için kullanabileceğiniz bir video eğitimi bulabilirsiniz. 'Dosya seç' işlevini kullanarak projenize eklemek için bir dosya seçmeniz istenecektir.
Üçüncü adım, tasarımı yeniden boyutlandırmak, döndürmek, çoğaltmak ve yeniden adlandırmaktır. Aşağıdaki videoda tasarımımı büyütüp gruplandırarak belirli bir düzende yerleştirdim. Tasarım elinize ulaştıktan sonra kaydedebilir veya indirebilirsiniz. Aşağıdaki videoda, belgeyi doğrudan indirmek için Scan N Cut makinemi kullanmaya karar verdim. Projenizi kaydedildikten sonra adlandırmak isterseniz, menü çubuğundaki ilk kutuya gidin. Proje, daha sonra görüntüleyebileceğiniz 'Projeniz' klasörüne kaydedilecektir.
XML'deki 2B grafikler, SVG veya Canvas komut dosyası dilleri kullanılarak XML'de açıklanabilir. Canvas, anında (JavaScript kullanarak) 2D grafiklerin oluşturulmasını sağlar. Bir SVG DOM'daki her öğe XML tabanlıdır, yani her an erişilebilir. Bir JavaScript olay işleyicisi yazarak bir öğe için olay işleyicileri alabilirsiniz.
Küçük nesneler veya daha büyük yüzeyler için daha uygundur, çünkü onları daha etkili bir şekilde işleyebilir. Tuval, yüzey daha küçük olduğunda veya nesne sayısı daha fazla olduğunda daha iyi performans gösterir. Komut dosyası ve CSS kullanarak SVG'yi kolayca değiştirebilirsiniz. Canvas yalnızca bir komut dosyasıyla değiştirilebilir.
Canvas Svg'yi Kabul Ediyor mu?

Evet, Canvas SVG'yi kabul eder.
Ölçeklenebilir Vektör Grafikleri (SVG), vektör grafiklerinin en yaygın biçimidir. Bir web sayfasında grafik çizmek için canvas adı verilen HTML öğeleri kullanılır. İki seçenek arasındaki önemli farklardan birkaçına bakalım. İnfografiklere ve karşılaştırma tablolarına ek olarak, bunların nasıl farklılaştığına da bakacağız.
Kanvasa Svg Koyabilir misiniz?
Önce HTML/CSS Kursu 2022'yi indirmeli ve ardından bir resim kullanarak tuval üzerine SVG çizmelisiniz. Lütfen *yabancı Nesne'de bulunan HTML öğesini ekleyin SVG görüntüsünü tuval üzerine çizerken, içe aktarılması gerekir.
Svg Dosyalarını Nasıl Eklerim?

Web sitenize bir SVG dosyası eklemek için, bir HTML kod düzenleyicisi kullanmanız ve aşağıdaki kodu dosyanızdaki uygun yere eklemeniz gerekir: "filename.svg" ifadesini SVG dosyanızın adı ve konumu ile değiştirin. "alt" özelliğinde görselin kısa bir açıklamasını da eklediğinizden emin olun.
Ölçeklenebilir Vektör Grafikleri (SVG) dosya formatı web dostudur ve tek bir dosya ile grafikler oluşturmanıza olanak tanır. Bir nokta ve çizgi ızgarası tarafından oluşturulan matematiksel formüllere dayalı görüntüleri saklarlar. Sonuç olarak, kalitelerinden hiçbir şey kaybetmeden önemli ölçüde ölçeklendirilebilirler. SVG'leri oluşturmak için kullanılan XML kodu şekil tabanlı değil gerçek bilgidir, bu nedenle herhangi bir metin bilgisi değişmez metin olarak tutulur. Chrome, Edge, Safari ve Firefox dahil olmak üzere başlıca tarayıcıların tümü açmanıza izin verir. Vz dosyaları. Yerleşik bir program yardımıyla bilgisayarınızdaki bir görüntüyü açmak kadar basittir.
Web grafiklerinize hareketli öğeler eklemenize yardımcı olabilecek çeşitli çevrimiçi araçları keşfedin. Bir vektör dosyası bir vektör dosyasıdır, raster dosyası ise bir vektör dosyasıdır. Bir SVG, piksel içermediğinden hiçbir zaman çözünürlüğü kaybetmez. Çok uzatılmış veya çok sıkılmış PNG dosyaları bulanıklaşır ve piksellenir. Karmaşık grafiklerdeki yolların ve bağlantı noktalarının sayısı, daha fazla depolama alanı gerektirecektir.
Geniş bir uygulama yelpazesine sahiptir, bu da onu çok yönlü bir grafik formatı yapar. İster logolar, ister çizimler oluşturun, ister sadece biraz yaratıcılıktan tasarruf etmek isteyin, sabit sürücünüzde yerden tasarruf etmenin SVG kullanmaktan daha iyi bir yolu yoktur. Sonuç olarak kullanımı basittir; destekleyen birçok tarayıcı var. Neden bir şans vermiyorum?
Svg Dosyalarıyla Ne Yapabilirim?
Bir SVG dosyası, web sayfalarına logolar, çizimler ve çizelgeler gibi grafikler eklemenin harika bir yoludur. Düşük çözünürlüklerine rağmen, piksel eksikliği, yüksek kaliteli dijital fotoğrafların görüntülenmesini zorlaştırır. Ayrıntılı bir görüntüye sahip iyi bir fotoğraf genellikle bir JPEG dosyasına daha uygundur. SVG görüntüleri yalnızca en modern tarayıcılar kullanılarak görüntülenebilir.
Svg Dosyalarını Kullanmanın Faydaları
Ölçeklenebilir Vektör Grafikleri (SVG) standardı, kaliteden ödün vermeden büyütülebilen veya azaltılabilen vektör tabanlı bir görüntü formatıdır. Bu şablonu, resimlerinizin fazla yer kaplamasını istemediğiniz web sayfalarında ve haber bültenlerinde kullanabilirsiniz. Ayrıca çoğu tarayıcı, SVG dosyalarını başka bir biçime dönüştürmeden doğrudan açacaktır. Tarayıcınızın müdahale etmesine gerek kalmadan bir dosyayı orijinal biçiminde görüntülemeniz gerekiyorsa, bu iyi bir seçenektir. Adobe Photoshop ve GIMP, SVG dosyalarıyla da uyumlu olan iki popüler resim düzenleme programıdır. Bir SVG dosyasını göndermeden önce yapmanız gerekiyorsa, yazıcınıza göndermeden önce değiştirmek için Inkscape gibi programları kullanabilirsiniz. SVG dosya biçiminde gezinmenize yardımcı olmak için, onu tarayıcınızda nasıl açacağınız ve gerekirse diğer biçimlere nasıl dönüştüreceğiniz konusunda adım adım talimatlar sağladık. Sva dosyalarını kendi projelerim için nasıl kullanırım? Bir web geliştiricisi olarak, muhtemelen sitenizin içeriğinde sva resimleri kullanmaya aşinasınızdır. Simgeler, logolar ve diğer grafik öğeler bir SVG dosyasında kolayca oluşturulabilir ve ayrıca 3 boyutlu modelleri görüntülemek için kullanılabilirler. Bir grafik tasarımcı olarak, muhtemelen yazı karakterlerinde ve logolarda vektör grafiklerinin kullanımına aşinasınızdır. SVG dosyalarıyla alt gölgeler, gradyan efektleri ve diğer grafik efektleri dahil olmak üzere çok çeşitli metin efektleri oluşturabilirsiniz. SVG görüntü formatı çeşitli amaçlar için kullanılabilir ve çeşitli amaçlar için kullanılabilir. Popüler SVG resim formatının yardımıyla her formatta güzel resimler oluşturabilirsiniz.

Svg Yükleyebilir miyim?
Bunları Medya Kitaplığınıza yüklemek ve hatta herhangi bir JPEG veya PNG dosyasında olduğu gibi önizlemek basit olmalıdır. Eklentilerle, SVG'lerinizi tıpkı JPEG'lerde ve PNG'lerde olduğu gibi Medya Kitaplığınıza kolayca yükleyebilirsiniz.
Svg Dosyalarını Kullanmak Güvenli mi?
SVG dosyalarını herhangi bir amaçla kullanmak, onları güvende tutmak için önlem aldığınız sürece bir risk oluşturmaz. Kendi SVG dosyalarınızı oluşturuyorsanız, dosyaları yalnızca kendi sunucunuzda saklamanız gerekir. Diğer kaynakların SVG dosyalarını kullanmak, kötü amaçlı komut dosyalarını tanımlamayı kolaylaştırır, bu nedenle önce kaynak kodunu arayın.
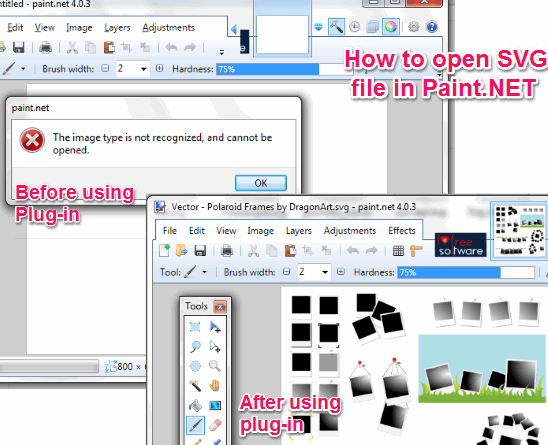
Paint'te Svg Dosyasını Açabilir miyim?

Bir SVG resim formatı kullanıyorsanız, indirdiğiniz formata sağ tıklayın. / paint.net ile aç diyerek paint dosyasına ulaşabilirsiniz. NET SVG ile dosyaları.Vs formatında görüntüleyebilirsiniz. Daha önce belirtildiği gibi, SVG dosyaları ihtiyaçlarınıza uyacak şekilde ölçeklenebilir ve bu dosyaları istediğiniz kadar büyük boyamanıza olanak tanır. NET hizmeti size bir SVG belgesi oluşturmak için ne kadar alana ihtiyacınız olduğunu soracaktır.
Paint.net platformu, uygulamaya yeni efektler, ayarlamalar ve dosya türü işlevleri ekleyen eklentileri etkinleştirir. Paint.net'in varsayılan menüde Ölçeklenebilir Vektör Grafiklerini destekleyememesi en iyi bilinen sınırlamalardan biridir. Neyse ki, bu tür dosyaları içe aktarmanıza izin veren bir eklenti var.
Bir vektör grafiği, Ölçeklenebilir Vektör Grafikleri (SVG) olduğu için vektör grafiği olarak adlandırılır. Bu dosya biçimi, ayrıntıları kaybetmeden ölçeklenebilen görüntüler oluşturmak için kullanılır. Bu, web grafiklerinde ve logolarda kullanım için mükemmel bir seçimdir. Resimlere ve haritalara ek olarak, ayrıntılı çizimler oluşturmak için bir SVG dosyası kullanılabilir. Adobe Illustrator, SVG dosyaları oluşturmak için mükemmel bir araçtır. Özelleştirme ve katmanlama gibi çeşitli özellikler sunar. Photoshop ve Photoshop Elements'a ek olarak SVG dosyalarını destekler. Google Chrome, Firefox, IE ve Opera dahil olmak üzere popüler tarayıcıların çoğu SVG görüntülerinin oluşturulmasını destekler. SVG dosyalarını destekleyen metin editörleri CorelDRAW ve diğerlerini içerir. Proje ne kadar büyük veya küçük olursa olsun, logolar ve çizimler oluşturmak için mükemmel bir araçtır.
Svg: Web Tasarımı İçin Çok Yönlü Bir Dosya Formatı
SVG dosya formatı, en popüler tarayıcıların ve metin editörlerinin desteği sayesinde web sayfalarını tasarlamak için kullanılabilen esnek bir dosya formatıdır. Inkscape ve Illustrator, SVG dosyalarını düzenleme ve PaintShop Pro'da açma yeteneğine sahiptir. Bir SVG'yi kaydetmeniz gerekiyorsa, önce [Dosya] menüsünden seçerek onu vektör katmanına kaydedin. [Vektör Dışa Aktarma]'yı kullanarak, katmandaki görüntüyü bir SVG dosyası olarak dışa aktarabilirsiniz.
Tuvale Satır İçi Svg
Satır içi SVG, geliştiriciler tarafından Web'de vektör grafikleri oluşturmak için kullanılabilen XML işaretlemesidir. Bu, HTML ve CSS gibi diğer XML dilleri ve teknolojileriyle karıştırılabilir. Bir DOM (Document Object Model) arabirimi kullanılarak, satır içi SVG kodlanabilir ve dinamik hale getirilebilir. Geliştiriciler, HTML ve CSS gibi diğer teknolojilerle karıştırıldığında güçlü web uygulamaları oluşturabilir.
Temel bir HTML5 şablonu için, HTML düzenleyicide her zaman oraya yazdığınız HTML5 etiketleri vardır. Belgenin tamamı üzerinde etkisi olacak sınıfların ekleneceği yer burasıdır. CSS, Kalem oluşturmak için kullanılabilen tarayıcı tabanlı bir uygulamadır. Kaleminiz için İnternet üzerindeki herhangi bir yerden bir komut dosyası ayarlayabilirsiniz. JavaScript'in belirttiğiniz sırada eklendiğinden emin olmak için URL'yi buraya eklememiz yeterlidir. Önişlemci uzantısına sahip bir komut dosyasına bağlanırsanız, uygulamadan önce onu işlemeye çalışırız.
Düğüm tuvali Svg
node-canvas, svg görüntüleri oluşturmak için kullanılabilen bir kitaplıktır. Web sitelerinde veya uygulamalarda kullanılabilecek görüntüler oluşturmak için kullanılabilir.
