Elementor'a SVG Eklemek: İki Yöntem
Yayınlanan: 2023-01-11Elementor'a bir SVG eklemek istediğinizde iki seçeneğiniz vardır: 1. Varsayılan görüntü widget'ını kullanın. 2. Safe SVG gibi bir eklenti kullanın. Varsayılan görüntü widget'ını kullanmak istiyorsanız, SVG'nin güvenli bir web sitesinde barındırıldığından emin olmanız gerekir. Ardından, herhangi bir görüntüde yaptığınız gibi SVG'yi ekleyebilirsiniz. Safe SVG gibi bir eklenti kullanmak istiyorsanız, SVG'yi doğrudan eklentiye yükleyebilirsiniz. Ardından, SVG'yi metin düzenleyici pencere öğesi gibi HTML'ye izin veren herhangi bir pencere öğesine ekleyebilirsiniz.
Elementor'da Svg Neden Gösterilmiyor?

SVG dosyanızın Elementor'da görünmemesinin birkaç olası nedeni vardır: -Dosya bozuk veya doğru biçimde olmayabilir. -Dosya linkinde sorun olabilir. -Dosya çok büyük olabilir. -Dosyanın dışa aktarılma şekliyle ilgili bir sorun olabilir. Hâlâ sorun yaşıyorsanız, destek ekibimiz bir göz atmaktan ve neler olup bittiğini anlayıp anlayamadıklarını görmekten memnuniyet duyacaktır.
Svg'yi WordPress Medyasına Yükleyebilir miyim?

Gönderi düzenleyicide, SVG dosyanızı diğer herhangi bir resim dosyasıyla aynı şekilde yükleyebilirsiniz. Düzenleyiciye bir resim bloğu yükleyerek SVG dosyasını içe aktarabilirsiniz. Svg dosyalarını WordPress'e yükleme ve gömme özelliği kullanıma sunuldu.
Bu, sayfalarınıza görsel ilgi katmanıza yardımcı olacaktır. SVG görüntüleri son derece çok yönlüdür ve çeşitli amaçlar için kullanılabilirler. Görseller, logolar, kullanıcı arayüzleri ve web sitelerinin tamamı dahil olmak üzere çeşitli şekillerde kullanılabilir. Kolayca oluşturulurlar ve tam olarak ihtiyaç duyduğunuz özelliklere göre uyarlanabilirler.
Svgs'yi Projenize Nasıl Aktarabilirsiniz?
Bir vektör biçimi olduğundan, daha az renk ve şekil kullanan logolar, simgeler ve diğer düz grafikler oluşturmak için kullanabilirsiniz. Modern tarayıcıların çoğunun SVG'yi desteklemesine rağmen, eski tarayıcılar bunu doğru şekilde yapamayabilir. SVG resimlerini doğrudan bir HTML belgesine yazmak için *svg* */svg* etiketini kullanabilirsiniz. Bu durumda, SVG görüntüsü kullanılabilir ve VS kodu veya tercih ettiğiniz IDE kullanılarak kod kopyalanıp HTML belgesindeki body> öğesine yapıştırılabilir. Her şey yolunda giderse, tam olarak aşağıda gösterilene benzeyen bir web sayfanız olmalıdır. SVG'leri projenize aktarırken birkaç seçeneğiniz vardır. SVG dosyasını Dosya> Sahne Alanına Aktar veya Kitaplığa Aktar'ı tıklatarak içe aktarmak da mümkündür; bu sizi Dosya İçe Aktar iletişim kutusuna götürür. Bir SVG dosyasını doğrudan sahneye sürükleyip bırakın. SVG varlıkları , CC kitaplığınızla birlikte kullanılabilir: Bir varlığı CC kitaplığından doğrudan belgenizin sahnesine veya kitaplığına sürükleyip bırakın.
Elementor Svg Yükleme Çalışmıyor

SVG'leri Elementor'a yüklemekte sorun yaşıyorsanız kontrol edebileceğiniz birkaç şey vardır. Öncelikle, dosya boyutunun 1 MB'den küçük olduğundan emin olun. Daha büyükse, sıkıştırmanız gerekir. Bunu ücretsiz bir çevrimiçi SVG dönüştürücü kullanarak yapabilirsiniz. Ardından, dosya türünü kontrol edin. Elementor yalnızca .svg uzantısını kullanan SVG dosyalarını destekler. Dosyanızın farklı bir uzantısı varsa, değiştirmeniz gerekecektir. Son olarak, dosyanızın bozuk olmadığından emin olun. Öyleyse, yeni bir kopya indirmeniz gerekecek.
WordPress Sitenizde Svg Dosyalarını Kullanmanın Avantajları ve Zorlukları
Dosyalarınızın boyutu veya çözünürlüğü hakkında endişelenmenize gerek kalmadan gönderilerinize ve sayfalarınıza resimler eklemek istiyorsanız, SVG dosyaları doğru yol olabilir. Elementor'un yeni özelliği, herhangi bir üçüncü taraf eklentisi kullanmadan projelerinize VGL dosyalarını dahil etmeyi kolaylaştırır. Çözünürlükleri ve boyutları nedeniyle herhangi bir cihazda görüntülenebilir ve harika görünebilirler. WordPress'in SVG dosyalarının işlevselliğini desteklememesi nedeniyle, bunları web sitenizde kullanmak zor olabilir. SVG dosyalarını web sitenize kurmanıza ve çalıştırmanıza yardımcı olacak çok sayıda kaynak vardır.
WordPress'te Svg Nasıl Yüklenir
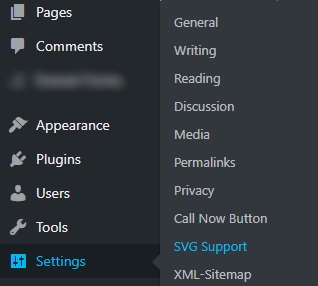
SVG dosyalarını WordPress'e yüklemenin birkaç yolu vardır. İlki, yerleşik medya yükleyiciyi kullanmaktır. WordPress yönetici alanınıza gidin ve “Medya” menü öğesini tıklayın. Daha sonra “Yeni Ekle” butonuna tıklayın. Artık SVG dosyanızı medya yükleyiciye sürükleyip bırakabilir veya dosyanızı bilgisayarınızdan seçmek için "Dosyaları Seç" düğmesine tıklayabilirsiniz. Dosyanız yüklendikten sonra, "Gönderiye ekle" düğmesini tıklayarak onu bir gönderiye veya sayfaya ekleyebilirsiniz. SVG dosyalarını WordPress'e yüklemenin başka bir yolu da bir eklenti kullanmaktır. SVG Support veya WP SVG Images gibi SVG dosyalarını yüklemenize izin veren birkaç eklenti vardır. Seçtiğiniz eklentiyi kurun ve etkinleştirin. Ardından WordPress yönetici alanınıza gidin ve “Ayarlar” menü öğesini tıklayın. Ardından, ayarlarını yapılandırmak için eklenti adına tıklayın. Eklenti ayarlarını yapılandırdıktan sonra, “Medya” menü öğesine gidip “Yeni Ekle” düğmesine tıklayarak SVG dosyalarınızı WordPress sitenize yükleyebilirsiniz.
WordPress ile SVG'yi kolayca uygulayabilirsiniz. PHP kodunu kullanmak için "Kod Parçacıkları" gibi bir kod yönetimi eklentisi kullanabilirsiniz. Yukarıda listelenen SVG destek eklentilerine ek olarak, dokunmatik kaydırma ve yakınlaştırma, jQuery inline, iSVG ve SVG path animasyon eklentisini kullanabilirsiniz.
Elementor İçin Svg'yi Dışa Aktar
Elementor'da kullanmak üzere bir SVG dosyasını dışa aktarmak istiyorsanız bilmeniz gereken birkaç şey var. Öncelikle, dışa aktarmak istediğiniz dosyayı tercih ettiğiniz vektör düzenleme programında açın. Bu eğitim için Adobe Illustrator kullanacağız. Dosyanız açıldıktan sonra Dosya > Farklı Kaydet'e gidin. Kaydet penceresinde, açılır menüden SVG formatını seçin ve Kaydet'e tıklayın. Artık dosyanız bir SVG olarak kaydedildiğine göre onu Elementor'da açabilirsiniz. Dosyayı Elementor arayüzüne sürükleyip bırakmanız yeterlidir ve gitmeye hazırsınız!

Satır İçi Svg Elementor
Satır içi svg öğesi, ayrı bir dosya olarak dahil edilmek yerine bir web sayfasının HTML kodu içinde satır içine yazılan öğedir. Bu, daha küçük resimler veya JavaScript ile manipüle edilecek resimler için yararlı olabilir.
Satır İçi Svg Nedir?
Bir web sayfasının satır içi SVG işaretlemesi , sayfanın HTML'sine dahil edilen bir işaretlemedir.
Svg: Grafikleri ve Metni Görüntülemek İçin Çok Yönlü Bir Araç
svg> etiketi, bir svg> etiketi içeriyorsa, bir HTML belgesinin sayfası içinde bir grafiği görüntülemek için kullanılır. Bir grafikte 'svg' etiketi kullanıldığında, içindeki herhangi bir içerik de işlenir. Her biri için ayrı resimler kullanmak zorunda kalmadan karmaşık grafikleri veya simgeleri bu şekilde görüntülemek uygun olabilir. Ancak, metin bloklarını veya diğer öğeleri görüntülemek istiyorsanız, *div etiketini kullanmalısınız. svg etiketi , metin veya diğer öğeler için bir kap oluştururken, div etiketi kabın düzenini tanımlar. Bir belge içinde birden çok kez yeniden kullanılabilen basit bir grafik düzeni oluşturmak için bu işlevi kullanabilirsiniz.
Satır İçi Svg İyi mi?
Satır içi bir SVG, gömülü bir dosyadan daha esnektir. Ayrıca SVG, bir belgedeki diğer herhangi bir öğeyle aynı şekilde ele alınabileceğinden, CSS ile etkileşim çok daha basittir. Vurgulu efektler gibi etkileşimlerde güçlü bir avantajdır.
Satır İçi Css'in Artıları ve Eksileri
Harici CSS dosyaları ise daha küçüktür ve tarayıcı tarafından önbelleğe alınır. Harici CSS dosyaları kaynak koddan derlendiğinden yüklenmeleri daha uzun sürebilir.
Hala bir web sayfasındaki öğelere stil vermenin geçerli bir yoludur, ancak artıları ve eksileri dikkate alınarak yapılmalıdır.
Elementor Svg Dosyasına Güvenlik Nedeniyle İzin Verilmiyor
Güvenlik nedeniyle Elementor svg dosyasına izin verilmiyor. Bunun nedeni, svg dosyalarının potansiyel olarak sitenizin güvenliğini tehlikeye atabilecek kötü amaçlı kod içerebilmesidir. Sitenizde svg dosyalarını kullanmanız gerekiyorsa, dosyaları sizin için barındıracak üçüncü taraf bir hizmet kullanabilirsiniz.
Svg Dosyaları Güvenlik Riskleri Sunar
XML tabanlı yapısı nedeniyle, SVG dosyalarına harici bir varlık saldırısı son derece zor olacaktır. Ayrıca, SVG dosyaları genellikle çözünürlüğe veya boyuta özel olduğundan, herhangi bir cihazda güvenlik risklerine eğilimlidirler. Sonuç olarak WordPress dosya tipi limiti oluşturarak kullanıcıların bu risklere maruz kalmasını engeller.
Elementor Svg Simgesi Gösterilmiyor
Açıklama bu cümle şeklinde verilmiştir. Simge kutusu bloğundaki bir resim, o blok düzenlenirken görünmez; siz farklı bir bloğa tıklayana kadar görünmez. Bazen uygulamayı yeniden yüklemek ve ardından görünür hale getirmek için bir güncelleme kullanmak gerekir.
Svg Neden WordPress'te Görünmüyor?
Örneğin WordPress, SVG dosyalarının kullanımını desteklemez. Sonuç olarak, bu dosyalar logoları ve diğer grafikleri görüntülemenin en iyi yolu olabilir. Favori geliştirici kaynaklarımızdan bazılarının yardımıyla artık sitenizde SVG dosyalarının kullanımını etkinleştirebilir ve güvenliğini sağlayabilirsiniz.
Svg Simge Özellikleri
SVG simgesini seçtiğinizde aşağıdaki özelliklere yönlendirileceksiniz: *br. Simge genişliği, piksellerin genişliğidir. Bu, simgenin piksel cinsinden yüksekliğidir. 1: Bu simgenin ölçeklendirme faktörü boyutunu belirlemek için kullanılır. Hizalamada aşağıdakiler belirtilmiştir. Simgenin hizalaması bu çizimde görülebilir.
Elementor Svg Arka Planı
Elementor, sürükleyip bırakarak güzel, duyarlı web siteleri oluşturmanıza olanak tanıyan güçlü bir WordPress eklentisidir. Elementor ile ilgili harika şeylerden biri, SVG arka planlarını desteklemesidir. Bu, herhangi bir cihazda kaliteden ödün vermeden mükemmel şekilde ölçeklenen vektör grafikleri oluşturabileceğiniz anlamına gelir.
Svg Resim Dosyası
Bir SVG görüntü dosyası, hem statik hem de animasyonlu görüntüleri destekleyen bir vektör görüntü dosyası biçimidir. SVG dosyalarının boyutu genellikle diğer görüntü dosyası formatlarından daha küçüktür ve bu da onları web grafikleri için ideal kılar.
Görüntüleri aynı vektör grafikleriyle kaydetmenize ve paylaşmanıza olanak tanıyan Ölçeklenebilir Vektör Grafikleri dosyası, görüntüleri kaydetmenin ve paylaşmanın mükemmel bir yoludur. Görüntüler, XML metin dosyalarında saklanır ve bir vektör grafik biçiminde tanımlanabilir. Bu özellikle, çözünürlüğü kaybetmeden bunları düzenlemek ve ölçeklendirmek kolaydır.
Bu, web siteleri ve diğer çevrimiçi uygulamalar oluşturmak için mükemmel bir çerçevedir. Ölçeklenebilirliği nedeniyle, bir SVG görüntüsü hemen hemen her cihazda kullanılabilir. Çözünürlüklerini kaybetmeden değiştirmek de mümkündür.
Oldukça kullanışlı ve kullanımı kolay bir program olan SVG ile görsellerinizi vektör formatında kaydedebilirsiniz. SVG dosyalarının basit bir düzenleme ve ölçeklendirme işlemi vardır, bu da onları internette çalışan uygulamalar için ideal kılar.
Svg Dosyaları Çok Yönlüdür ve En Yaygın Grafik Düzenleyicilerle Açılabilir.
Çoğu grafik düzenleyici, SVG dosyalarını açmanıza izin verir.
Svg Simgesi
Bir svg simgesi, kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilen vektör tabanlı bir görüntüdür. Web sitelerinde ve uygulamalarda yaygın olarak kullanılan, temiz ve canlı bir görünüm sundukları için giderek daha popüler hale geliyorlar.
SVG artık menü simgeleri oluşturmak için kullanılabilir.
Vektör grafikleri oldukları için bu simgeler web sitenizde harika görünecek. Kaliteden ödün vermeden vektör grafiklerini herhangi bir boyuta küçültmek mümkündür. Küçük oldukları ve iyi sıkıştırıldıkları için web sitenizin yükleme süresini yavaşlatmazlar.
Menü simgelerini dahil etmek istiyorsanız, Global Sekmesinden SVG'yi etkinleştirmeniz gerekir. Menü Yapısı sekmesine tıklayarak menü öğelerini görüntüleyebilirsiniz. Artık SVG setini menü öğelerinize ekleyebilir ve menü öğeleriyle en iyi eşleşen simgeyi seçebilirsiniz. Bundan sonra, devam etmek için Seç düğmesine tıklayın.
