Web Sitenize Inkscape SVG Kodu Ekleme
Yayınlanan: 2023-01-22Bir web sitesine Inkscape SVG kodu eklemek, sitenize ilgi çekici ve etkileşimli içerik eklemenin harika bir yoludur. Inkscape, çok çeşitli grafikler oluşturmak için kullanılabilen güçlü bir vektör grafik düzenleyicisidir. Inkscape ile ilgili harika olan şey, grafikleri SVG de dahil olmak üzere çeşitli biçimlerde dışa aktarabilmesidir. SVG, çözünürlükten bağımsız olduğu için web grafikleri için harika bir formattır. Bu, grafiklerinizin ekran boyutundan bağımsız olarak herhangi bir cihazda harika görüneceği anlamına gelir. Ek olarak, SVG grafikleri dosya boyutunda küçük olduğundan web sitenizi yavaşlatmaz. Inkscape SVG kodunu web sitenize eklemek için HTML veya CSS gibi bir web geliştirme aracı kullanmanız gerekecektir. Kodu web sitenize ekledikten sonra, görüntülemek istediğiniz grafikleri oluşturmak için Inkscape'i kullanabilirsiniz. Inkscape, web sitenizde harika görünecek yüksek kaliteli grafikler oluşturmayı kolaylaştırır.
Basit renk ve şekillere sahip logo, simge ve diğer düz grafikler SVG ile oluşturulabilir. Ayrıca, modern tarayıcıların çoğu SVG'yi desteklerken eski tarayıcılar desteklemeyebilir. Bir web sitesinin hala onu kullanan kişilere eski veya güncel görünmemesine neden olabilirsiniz.
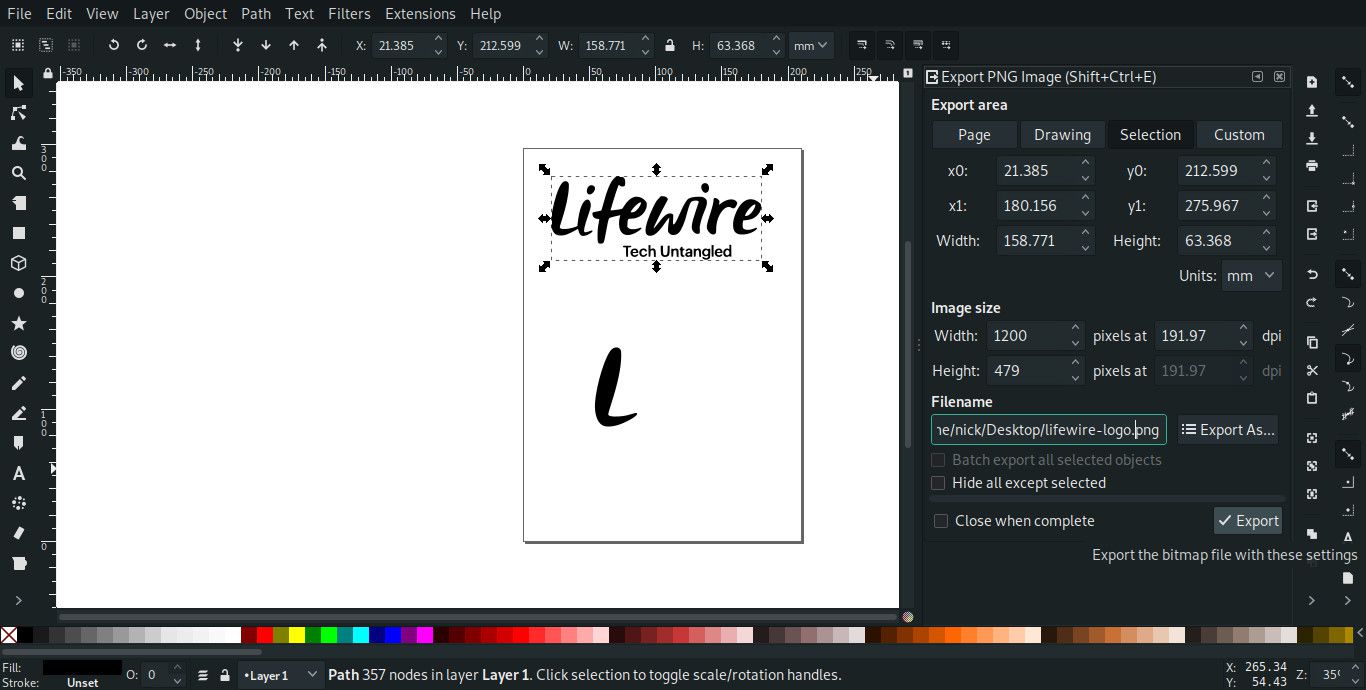
Dosya menüsünden Dosya > Farklı Dışa Aktar'ı seçin. Dosyanızı kaydetmek için, Dosya Ayarlarında dışa aktar düğmesine tıklayın ve SVG olarak Biçimlendir seçeneğini seçin. SVG biçimini kullanılabilir hale getirmek için Photoshop'a gidin ve Tercihler'in Tercihler bölümünde "Eski Dışa Aktarımı Farklı Kullan"ı seçin.
Bir Svg Dosyasını Web Siteme Nasıl Gömürüm?

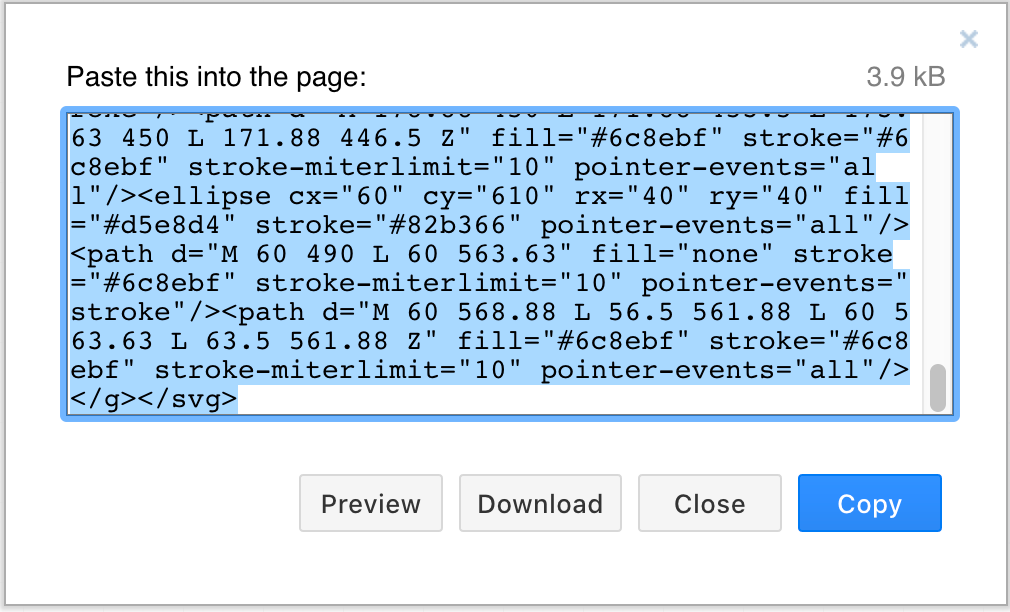
SVG resimlerini doğrudan HTML belgesine dahil etmek istiyorsanız *svg etiketini kullanın. Bunu, SVG görüntüsünü VS kodunda veya tercih ettiğiniz IDE'de açarak, kodu kopyalayarak ve HTML belgenizin gövde öğesine ekleyerek yapabilirsiniz. Her şey planlandığı gibi giderse, web sayfanız aşağıda gösterilenle tamamen aynı görünmelidir.
Modern tarayıcılarda ve teknolojilerde <object> etiketini kullanmak hala gerekli mi yoksa bunun yerine <img> kullanabilir miyiz? Artıları ve eksileri nelerdir? Nasıl farklılık gösterirler? Görüntü etiketini kullanarak yazı tiplerini Nano ile etiketleyin ve gömün. Mümkünse, svega'nızı sıkıştırmak için statik sıkıştırma ve brotli ile sıkıştırma kullanın. Sonuç olarak, web sitelerimizdeki görsellerin sayısı arttıkça tespit edilmesi zor olan görüntüleme sorunlarıyla karşılaşacağız. Sonuç olarak görselleri arama motorlarına gömdüğümüzde görsellerde listeleyebiliyoruz.
SVG'yi HTML'ye eklemenin en basit yolu <img> etiketini kullanmaktır. Görüntü dosyalarınızda etkileşim istiyorsanız, <nesne> gibi bir anahtar kelime kullanabilirsiniz. Resimlerinizi önbelleğe almadığınız sürece, geri dönüş olarak <img> etiketini kullanmak çift yüklemeye neden olur. SVG temelde bir DOM olduğundan, harici CSS, yazı tipleri ve betikler kullanarak bağımlılıkları kolayca yönetebilirsiniz. Kimlikler ve sınıflar hala dosyada kapsüllenmiş olduğundan, nesne etiketlerinin kullanılması SVG görüntülerinin bakımını kolaylaştırır. Satır içi gömmek için tüm kimlikler ve sınıflar benzersiz olmalıdır. Kullanıcı etkileşimine yanıt olarak SVG'nizde yapılan dinamik değişiklikler için yalnızca bir istisna vardır. Sayfaların önceden yüklenmesi dışında, çoğu zaman satır içi SVG kullanmanız önerilmez. Iframe'ler bakımı zorlaştırır, arama motorlarında iyi indekslenmez ve SEO için kötüdür.
Bu biçim, HTML sayfalarınıza doğrudan gömülerek grafikleri doğrudan sayfalarınıza eklemenize olanak tanır. Bu tekniği kullanırsanız web sitelerinizde ve uygulamalarınızda kullanılabilecek yüksek kaliteli grafikler üretebileceksiniz. SVG, Windows, Linux ve macOS dahil olmak üzere çok çeşitli platformlarda kullanılabilir. SVG dosyanızı istediğiniz çıktı formatına dönüştürdüyseniz, bundan sonra HTML dosyanızı indirebilirsiniz.
Ölçeklenebilir Vektör Grafiklerini Kullanmak İçin 7 Neden
*svg* öğesini destekleyen modern bir tarayıcı kullanıyorsanız, onu bir SVG'yi gömmek için kullanabilirsiniz. Tüm doğal özelliklerini çevreleyerek doğru öznitelikleri kontrol etme veya uygun dosyaları bulma ihtiyacını ortadan kaldırır. xmlns niteliğini sağlayarak, gömmek istediğiniz şekli tanımlayabilir ve svg öğesini dahil edebilirsiniz. Bir SVG'nin boyutunu belirlemek için yükseklik ve genişlik gibi diğer faktörleri de dahil edebilirsiniz. Görünümünüzün boyutunu değiştirmek istiyorsanız, görünüm alanı özelliğini belirtebilirsiniz. Bir öğe gömüldüğünde, öğenin orijinal en boy oranının sabit kalmasını sağlamak için korumaAspectRatio özniteliğini de kullanabilirsiniz. Ölçeklenebilir Vektör Grafiklerini (SVG) neden kullanmalısınız? Bu SEO dostu sitelerde anahtar kelime önerilerini, açıklamaları ve doğrudan işaretlemeye bağlantılar ekleyebilirsiniz. SVG, HTML'ye gömülebildiği için önbelleğe alınabilir, doğrudan düzenlenebilir ve erişilebilirliği artırmak için dizine eklenebilir. SVG kullanmanın akıllıca bir karar olduğuna inanıyorum. Bir SVG'yi bir HTML öğesi aracılığıyla gömmek için bir img> öğesi kullanırken, src özniteliğinde ona başvurmanız yeterlidir. Baskın bir en boy oranınız yoksa, bir yükseklik veya genişlik özelliğine (veya her ikisine birden) ihtiyacınız olacaktır. Henüz yapmadıysanız, HTML'de Görseller konusuna bakabilirsiniz. Kısa yol, uzun vadeli Öğeniz olarak.svg'yi kullanmaktır.

Html'de Bir Svg Dosyasına Nasıl Referans Verebilirim?

HTML'de bir SVG dosyasına başvurmanın birkaç farklı yolu vardır. İlk yol kullanmaktır eleman. Bu öğe, bir SVG dosyasını bir HTML belgesine gömmenizi sağlar. bu eleman kullanılabilir
veya bir HTML belgesinin HTML'de bir SVG dosyasına başvurmanın ikinci yolu,SVG'deki grafikler, bir vektör grafik formatı olan XML kullanılarak tanımlanabilir. Çoğu web tarayıcısı, tıpkı PNG, GIF ve JPG gibi SVG'yi destekler. Grafik çizmek için JavaScript, HTML canvas öğesinden yararlanır. Tuval, piksellerden oluşan raster tabanlı bir format kullanılarak görüntülenebilir. Vektör grafikleri kalite kaybı olmadan ölçeklenebildiğinden, raster ile yakalanan görüntülerden daha karmaşık grafikler oluşturmak için kullanılabilirler. SVG dosya biçimini kullanmak, başka türlü raster görüntülerle elde edilmesi imkansız olan yüksek boyutlu grafikler oluşturmanın harika bir yoludur. SVG kullandığınızda, Raster görüntüler kullanılarak oluşturulanlardan daha kesin ve ayrıntılı grafikler oluşturabilirsiniz. Ayrıca, SVG gibi vektör formatları, kalitenin düşmesine neden olmadan ölçeklenebilir.
Yeniyi Kullan
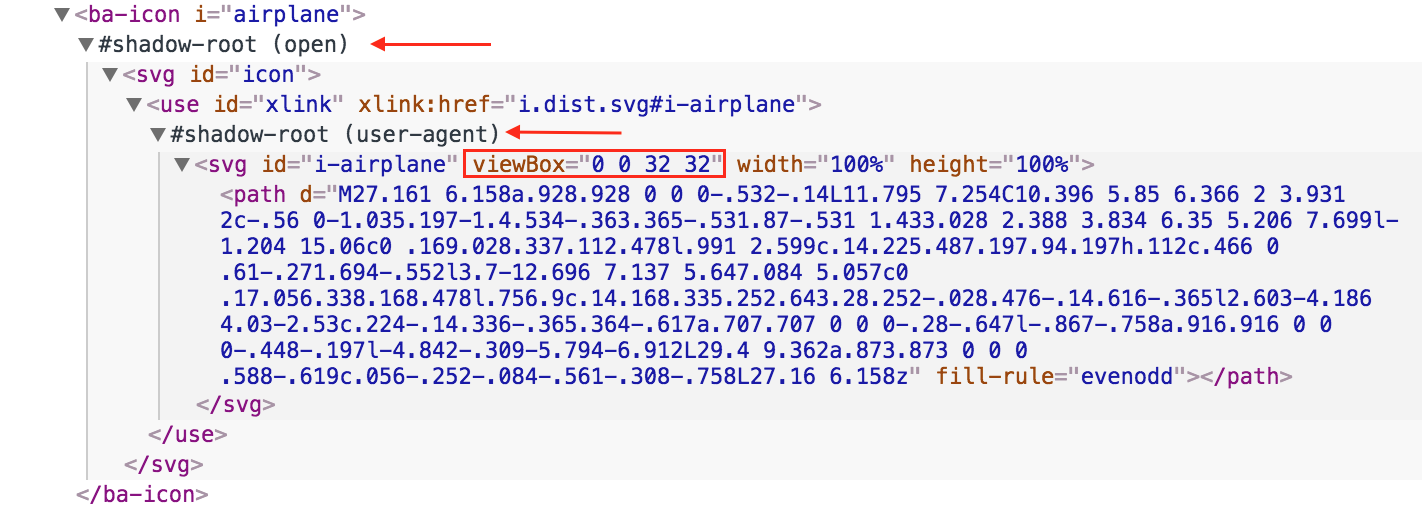
Use öğesi, sva 2'deki yeni bir özelliktir ve parça tanımlayıcıları gerektirmeden tüm bir SVG belgesine başvurmanıza olanak tanır. Bu, kök öğe kimliğini bilmek zorunda kalmadan bütün bir SVG belgesine nasıl başvurulacağına bir örnektir. Bir parça olmadan bir href değeri belirttiğinizde, bunu bir SVG belgesindeki bir öğeye veya parçaya başvurmak için kullanabilirsiniz.
Inkscape'i Html'den Nasıl Dışa Aktarırım?

Inkscape'i HTML'den dışa aktarma işlemi, kullandığınız yazılıma ve kişisel tercihlerinize bağlı olarak değişeceğinden, bu sorunun kesin bir yanıtı yoktur. Bununla birlikte, Inkscape'i HTML'den dışa aktarmayla ilgili bazı ipuçları, Inkscape dosyanızı bir SVG dosyası olarak kaydetmeyi ve ardından dosyayı HTML kodunuza gömmek için bir HTML düzenleyici kullanmayı içerir. Inkscape dosyanızı daha sonra bir web tarayıcısında açılabilen bir HTML dosyası olarak kaydetmek için bir dosya dönüştürücü de kullanabilirsiniz.
Inks.cape kullanarak web tasarımı projelerinde Inkscape Post'tan Slicing and.html dosyasını dışa aktarabilirsiniz. Python ve xslt kodlu atramentum uzantısını kullanarak HTML'ye bir görüntü gönderebilir, .svg'yi ayrı dosyalara bölebilir ve nesneleri PNG'ye aktarabilirsiniz. Şu anda, bir üretim kalitesi yöntemi gibi görünmüyor, ancak bu fikirle ilgilenen varsa bilmek isterim. Inkscape'i bir zip (kurulumsuz) sürüm kullanarak bir üretim sürümüne yüklemekten kaçınmanız önerilir. Kod daha önce Linux'ta hiç kullanılmadığından, Linux'ta düzgün çalışması için değiştirilmesi gerekebilir.
Inkscape Svg Html
Inkscape, ücretsiz ve açık kaynaklı bir vektör grafik düzenleyicisidir; çizimler, logolar ve hat sanatı gibi vektör grafikleri oluşturmak veya düzenlemek için kullanılabilir. Inkscape'in birincil vektör grafik formatı Scalable Vector Graphics'tir (SVG), ancak diğer birçok format içe ve dışa aktarılabilir. Inkscape, grafikleri PNG, JPEG ve TIFF gibi bir dizi popüler tarama biçimine de aktarabilir.
SVG dosyalarını yüklemek için img> öğesini kullanın. CSS'de SVG dosyalarını arka plan olarak kullanmak mümkündür. CSS'de arka plan görüntüsü olarak bir SVG dosyası kullanıyorsanız, ancak tarayıcınız bunu göstermiyorsa bunun nedeni, sunucunuzun kullandığınızdan farklı türde bir dosya sunmuş olması olabilir. Verilerin hangi dosya türü olduğunu belirlemek için HTTP başlık içerik türünü kullanın. Bu örnekte, bir dosyanın içerik tipini belirlemek için içerik tipi HTTP başlığına sahip bir HTTP başlığı kullanacağız. HTTP içerik türü başlığı application/svg-enabled ise, dosya büyük olasılıkla bir SVG'dir. İçerik türü HTTP başlığı metin veya düz belirtirse, dosya büyük olasılıkla bir metin dosyası olacaktır. HTTP içerik türü bir görüntü/png yolu belirtiyorsa, dosya büyük ihtimalle apng dosyası içerir.
