WordPress'te Alt Menüler Ekleme
Yayınlanan: 2022-09-05WordPress'e alt menüler eklemek, WordPress yönetici arayüzünü temel düzeyde anlayan herkes tarafından kolayca gerçekleştirilebilecek basit bir işlemdir. Hem üst düzey menüye hem de alt menüye alt menüler eklenebilir. WordPress yöneticisinde Görünüm > Menüler'e gidin. Açılır menüden alt menü eklemek istediğiniz menüyü seçin. Üst düzey menüye bir alt menü eklemek istiyorsanız, alt menünün ebeveyni olmasını istediğiniz menü öğesini seçin. Bir alt menüye alt menü eklemek istiyorsanız, yeni alt menünün ebeveyni olmasını istediğiniz alt menü öğesini seçin. "Menüye Ekle" düğmesini tıklayın. "Menü öğeleri ekle" kutusunda, alt menüye eklemek istediğiniz sayfaları veya gönderileri seçin. "Menüye Ekle" düğmesini tıklayın. Alt menünüz artık WordPress yöneticisinde görünecek.
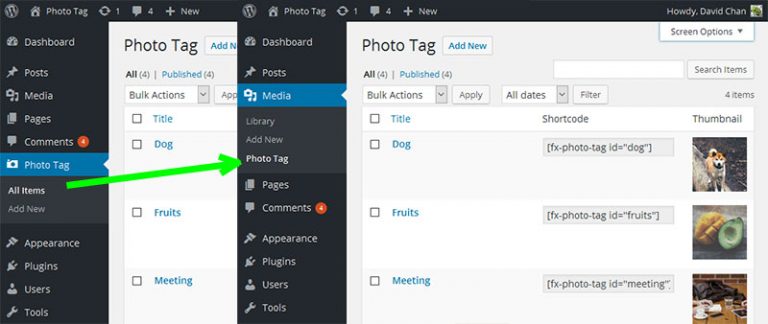
WordPress'te Nasıl Açılır Liste Eklerim?
WP Admin'de, açılır menüler oluşturmak için Görünüm > Menüler'e gidin. Bir öğenin sırasını menüden sürükleyip bırakarak değiştirebilirsiniz. Açılır menüler oluşturmak için her öğeyi, doğrudan üstündeki öğenin altına "yerleştirmek" için sağa sürükleyin; tekrar sola sürükleyerek bunu geri alabilirsiniz.
WordPress'te açılır menüyü nasıl ekleyebilirim? Bunu hızlı ve kolay bir şekilde yapmanın birkaç yöntemi vardır. Açılır bir gönderi listesi oluşturmanın iki yolu vardır. Önce daha teknik olan yöntem (kod), ardından daha basit olan yöntem (WordPress admin) gösterilir. WordPress, yeni bir açılır menü oluşturmayı kolaylaştırır. Sayfaları sürüklemeye veya bırakmaya gerek yoktur. Bir sayfayı alt menü olmasını istediğiniz sayfaya sürüklerseniz, anında bir alt menüye dönüştürülür. Menüleri yöneticiden düzenleyerek WordPress'in herhangi bir yerinden değiştirebilirsiniz.
WordPress'te Üst Düzey Menü Nasıl Eklerim?
 Kredi: WordPress
Kredi: WordPressWordPress Yönetimine yeni bir menü eklemek, add_menu_page() işlevini kullanmak kadar basittir.
WordPress Yönetimine yeni bir Üst Düzey menü eklemek için add_menu_page() işlevini kullanabilirsiniz. Parametrelerin ve ne yaptıklarının bir listesini almak için lütfen referanstaki addMenu() işlevine bakın. En iyi uygulama olarak, taşınabilir kod oluştururken PHP dosyanızı eklemenize ihtiyaç duyan/izin veren bir geri arama oluşturabilirsiniz. menu_page_url'nin ilk değeri, seçenekler sayfasının $menu_slug parametresidir. Başka bir deyişle, üzerine tıkladığınızda, otomatik olarak varsayılan olarak URL'den kaçacak ve sizi forma yönlendirmek için yankılanacaktır. Sayfa eklendikten sonra, belirttiğiniz $işlevi, ekranında kullanılacaktır.
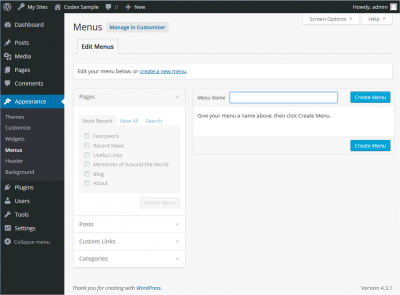
WordPress'te Menü Nasıl Oluşturulur WordPress'te Menü Nasıl Oluşturulur
Menü öğesi için bir başlık resminin yanı sıra bir başlık da ekleyebilirsiniz. Bitirdikten sonra ekranın alt kısmındaki Kaydet düğmesine tıklayarak verilerinizi kaydedebilirsiniz. Yeni oluşturulan menüyü blogunuzun ön ucuna eklemek için ön uca gidin ve aşağı sürükleyin.
WordPress Eklentisinde Menü ve Alt Menü Nasıl Eklenir
 Kredi bilgileri: shellcreeper.com
Kredi bilgileri: shellcreeper.comWordPress eklentinize bir menü ve alt menü eklemek oldukça basit bir işlemdir. İlk olarak, eklentinizin menu.php adlı dizininde yeni bir dosya oluşturmanız gerekir. Bu dosyaya aşağıdaki kodu eklemeniz gerekecek: // AddMenu.php // Eklenti Adı: Menü Ekle // Eklenti URI'si: http://example.com/ // Açıklama: Bu eklenti bir menü ve alt menü ekleyecektir. WordPress sitenize. // Sürüm: 1.0 // Yazar: John Doe // Yazar URI: http://example.com/ // Lisans: GPLv2 // Menü ve alt menü eklemek için işlevi çağırın add_action('admin_menu', 'add_menu_and_submenu') ; // fonksiyon fonksiyonunu tanımlayın add_menu_and_submenu() { // Üst düzey menüyü ekleyin add_menu_page('Menü Ekle', 'Menü Ekle', 'manage_options', 'add-menu', 'add_menu_display'); // Alt menüyü ekleyin add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > Yukarıdaki kodda önce menü ve alt menü ekleme fonksiyonunu tanımladık. Daha sonra yeni oluşturduğumuz işlevi çağırmak için add_action() işlevini kullandık. Daha sonra, üst düzey menüyü eklemek için add_menu_page() işlevini kullandık. İlk parametre sayfa başlığı, ikincisi menü başlığı, üçüncüsü menüye erişmek için gereken yetenek ve dördüncüsü menü bilgisidir. Son olarak, alt menüyü eklemek için add_submenu_page() işlevini kullandık. İlk parametre ana menü bilgisi, ikincisi sayfa başlığı, üçüncüsü menü başlığı, dördüncüsü menüye erişmek için gereken yetenek ve beşincisi menü bilgisidir. Artık menü ve alt menüyü oluşturmak için kodu eklediğimize göre, her sayfanın içeriğini görüntülemek için işlevleri oluşturmamız gerekiyor. Bunu add-menu-display.php ve add-submenu adlı iki yeni dosya oluşturarak yapacağız.
Başka bir eklenti menüsüne yeni bir özel alt menü ekleme adımları nelerdir? Submenu-slug dosyasını kullandığınızda, geçersiz izinler hatası görünür. add_action'ınızın önceliğini azaltan add_submenu_page() işlevini kullanarak eklentinin üst menüsünü kullanabilirsiniz. Mevcut özel menüye (diğer eklenti tarafından eklenen) biraz zor bir şekilde alt menüler ekleyebilirsiniz. Bu eklentiler menüsünün dışında başka eklentilere giremezsiniz. Görünüm ekranın sol tarafından erişilebilir. Sol menüden Özel Bağlantılar'ı seçerek sağ tarafta yeni bir menü oluşturabilirsiniz. Bunu üst menüye sürükleyin ve bitirdiniz.

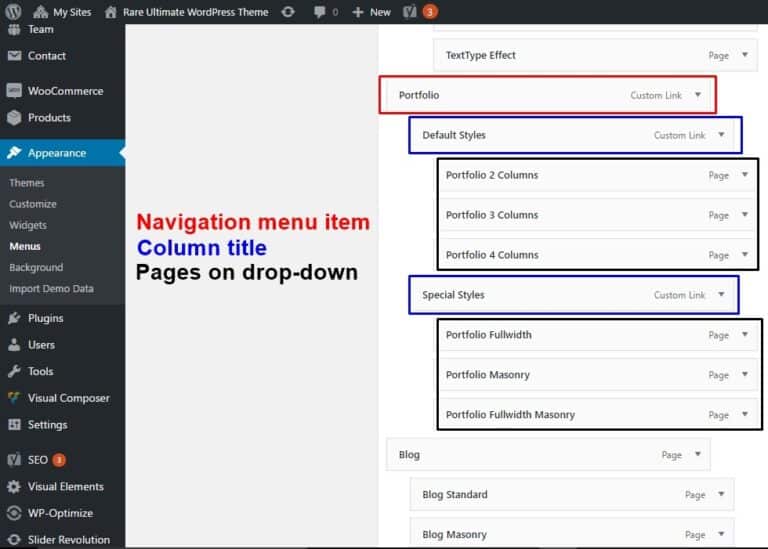
WordPress'te Alt Menü Nasıl Gidilir?
 Kredi bilgileri: visualmodo.com
Kredi bilgileri: visualmodo.comWordPress menünüze bir alt menü eklemek, içeriğinizi düzenlemenin ve ziyaretçilerin aradıklarını bulmasını kolaylaştırmanın harika bir yoludur. WordPress menünüze alt menü eklemek için dört kolay adım: 1. Alt menü öğelerinizin ebeveyni olmasını istediğiniz menü öğesini seçin. WordPress Yönetici Panosu'nda Görünüm > Menüler'e gidin. 2. Menü öğesini genişletmek için yanındaki oka tıklayın. 3. “Öğe ekle” bölümünün altında, alt menünüze eklemek istediğiniz sayfaları veya gönderileri seçin. 4. “Menüye ekle” düğmesine tıklayın. Alt menü öğeleriniz artık ana menü öğesinin altında görünecektir.
WordPress Alt Menü Öğesini Programlı Olarak Ekleme
Mevcut menüye yeni bir öğe eklendiğinde, wp_nav_menu_objects kancası kullanılarak erişilebilir. Mevcut menü yapısı kullanılarak alt başlıklar oluşturulabilir. Snippet'teki belirli bir menünün çocuğu olmak için kimliği eklemeliyiz.
Bir alt menü oluşturmak için WordPress'teki mevcut menü alınabilir. Her alt menü öğesi, onu o öğenin alt öğesi yapmak için belirli bir öğenin kimliğini kullanır. $vehicles dizisi, bir alt menü öğesinin adını tanımlar. Menüde açılır öğeler olduğunda Elektrikli Araçlar başlığı görüntülenecektir. wp_nav_menu_objects işlevi, hangi menünün değiştirildiğini belirlemek için kullanılabilir. Bu işlevdeki her öğe, özgüllüğüne göre sıralanır. Bunun için snippet'i beğendim, ama oldukça eski bir tane.
Bir alt menü oluşturmak için alternatif bir yol bulmak çok da kötü değil. WP_update_menu_item çağrıldığında, herhangi bir menü öğesine bir alt öğe ekler. Bir alt menü öğesi eklemek, öğenin başlığını, URL'sini ve kimliğini içeren bir dizinin oluşturulmasını gerektirir. Sıfırdan bir WordPress teması oluşturduktan sonra, yeni bir öğe oluşturmak için fazladan bir CSS stil sayfası ekleyebilirsiniz.
WordPress Elementor'da Alt Menü Nasıl Eklenir
Sayfaya gitmek için Sayfalar'a gidin. Kontrol panelinin sol köşesinde yeni bir sekme oluşturabilirsiniz. Ardından, Elementor ile Düzenle'nin altında Düzenle'ye tıklayın. Yeni bölüm ekle'yi tıkladığınızda, yapısını tanımlamanız gerekir. Bir kesit yapısı oluşturmak için bölümlerden birini seçin.
WordPress Alt Menüsü Çalışmıyor
WordPress alt menünüzün çalışmamasının birkaç olası nedeni vardır. Temanızla ilgili bir sorun olabilir veya yüklediğiniz bir eklenti ile çakışma olabilir. Başka bir olasılık da WordPress menünüzün doğru şekilde kurulmamış olmasıdır. Hâlâ sorun yaşıyorsanız, barındırma şirketinizle iletişime geçebilir veya WordPress destek forumlarında yardım isteyebilirsiniz.
Oyunun alt menüsü neden ekranımın sağ üst köşesinde görünmüyor? Magicex21, yardıma ihtiyacım olan bir blog. 1 Ağustos 2012 saat 01:51'de bir makale yazdım. Gösterge Tablosunda Görünüm sekmesini ve ardından Manu sekmesini bulacaksınız. Futbol alt menü öğenizi Tutku menü öğesine taşıdıysanız ve kaydetmek istiyorsanız, taşıdığınız kutuda Menüyü Kaydet'e tıklayın. Futbol alt menüsünün dört öğesinin tümünü içeren bir menü öğesi tutkusuna ihtiyacınız olacak. Beş menü öğesi olduğu için temamda onlar için alt menüler var, eminim siz de yapabilirsiniz. Lütfen blogunuzu sağlayın, 5 menünüzü görmek istiyorum. Alex, teşekkürler!
WordPress'te Alt Menünün Arka Plan Rengi Nasıl Değiştirilir
Sitelerim > Kişiselleştir > Özelleştir'e tıklayarak menünüzün arka plan rengini değiştirebilirsiniz. CSS'yi tıkladıktan sonra Özelleştirici yüklenmeye başlayacaktır. Menüye sağ tıklayıp İncele'yi seçerek navigasyon sisteminizi inceleyebilirsiniz. Denetçi paneli ekranın alt kısmında yer alacak ve web sitenizin kod öğelerinin bir listesini görüntüleyecektir.
Alt başlıklar, belirli bir seçenek veya kategorinin üzerine geldiğinizde veya üzerine tıkladığınızda görüntülenen ikincil seçeneklerin listeleridir. Alt menüler, belirli bir başlıkla ilişkili seçenekleri gizlemenin mükemmel bir yoludur. WordPress'te alt menü rengini değiştirmenin iki yolu vardır. Alt menü için bir renk seçtiğinizde kod otomatik olarak değişir. Bu yöntemi kullanan herkesin kullanabileceği genel bir çözüm yoktur. Temel bir CSS anlayışı, alt menünüzün rengini kolayca değiştirmenize olanak tanır. Kodu yazdıktan sonra sayfanın en altına gidin ve Menüyü Kaydet düğmesine tıklayın. Arka plan rengi düzgün ayarlanamadığı için bu yöntem zordur.
Astra'da Alt Menü Rengini Nasıl Değiştiririm?
Alt menü seçenekleri Görünüm'e gidilerek özelleştirilebilir. Ayırıcı boyutu, üst ofset, alt menü animasyonu , kenarlık ve alt menü rengi gibi bir dizi stil seçeneği mevcuttur.
Tarihlerin Üzerinde Gezinmek
Farenizi rengin üzerine getirirseniz, koyu bir renk olarak görünecektir. -Metadata sonrası #ebebeb arka planda görünür.
Meta veri sonrası bulmak için, meta veri sonrası bağlantısına gidin ve tarihe tıklayın. Bu renk #333 numaralıdır.
Tarihiniz, meta verilere dayalıdır. Lütfen resmi img olarak kaydedin. Bu durumda sınır yoktur. Tarih ve saat aşağıdaki gibidir:.post-metadata.date:hover.
Görselde arka plan rengi #fff, metin ise br.
