6 Adımda WooCommerce'de Değişken Ürünler Nasıl Eklenir?
Yayınlanan: 2023-03-20Dünyanın önde gelen e-Ticaret platformlarından biri olan WooCommerce, müşterilerini muhteşem fırsatlarla büyüler ve her zaman yeni özellikler sunar.
WooCommerce ile çevrimiçi satış yaparken, beden veya renk gibi farklı varyasyonlarda ürünler sunmak istiyorsanız, şüphesiz ideal yaklaşım değişken ürünler uygulamaktır. Bu, daha fazla müşteri çekmenin ve ürünlere eksiksiz bir genel bakış sunarak satışları artırmanın nihai yöntemidir.
Neyse ki Woostify ile tek bir ürüne zahmetsizce renk, boyut ve fotoğraf ekleyerek web sitenize profesyonel bir görünüm kazandırabilirsiniz. Bu yazıda, Woostify Varyasyon Renk Örnekleri eklentisiyle WooCommerce'de ürün varyasyonları ekleme konusunda nihai bir kılavuz sunuyoruz. Gönderinin sonunda, dönüşüm oranlarını artırmak için WooCommerce değişken ürünlerini optimize etmeye yönelik bazı yararlı ipuçlarını da sizinle paylaşacağız.
İçindekiler
WooCommerce'deki değişken ürünler nelerdir?
WooCommerce'deki değişken ürünler, tek bir ürünü, her biri farklı fiyat, stok durumu, resimler, nakliye sınıfı vb. ile birden çok varyasyonda satmanıza olanak tanır. Her ürün farklı şekilde yönetilebilir. Her seferinde sıfırdan başlamak zorunda kalmadan tek bir ürünün birkaç varyasyonunu oluşturabilirsiniz.
Değişken ürünler, müşterilerinize boyut, renk ve malzeme açısından çok çeşitli seçenekleri farklı fiyatlara sunmanıza olanak tanır.
Değişken ürünler çeşitli endüstrilerde kullanılabilir. En temel örneklerden bazıları aşağıda verilmiştir.
- T-shirt, mont, jean, pantolon gibi kıyafetleri müşterilerinizin seçebileceği çeşitli bedenlerde.
- Pizzanız için farklı malzeme seçenekleri.
- Hareketli kılıflar, kitap kapağı malzemeleri vb. için birçok ürün malzeme alternatifi.
WooCommerce'e neden değişken ürünler eklemelisiniz?
Bir ürün satın alma söz konusu olduğunda, müşteriler her zaman seçenekler ister. Ne satıyorsan onunla ilgileniyorlar. Çünkü herkes mümkün olan en iyi malları almak ister. Değişken ürünler, tek bir ürün için birden fazla seçenek sunmanıza olanak tanır.
Bu, müşterilerinizin kendileri için en iyi ürünü seçmelerine olanak tanıyan renk, boyut vb. WooCommerce değiştirilebilir ürün renk örnekleriniz için farklı fiyatlandırma da yapılandırılabilir. Bunun dışında, WooCommerce varyantının başka avantajları da vardır. WooCommerce'e ürün varyasyonları eklemenin bazı avantajları şunlardır:
Ürün çeşitlendirmesi ile tüketiciye birçok seçenek sunarak arzu ettiği ürünleri seçmesine olanak sağladığı için tüketici mutluluğunu artırmaktadır .
Bu WooCommerce işlevini dahil ederek, çevrimiçi mağazanızı rakiplerinden farklı hale getirebilirsiniz.
Olumlu bir alışveriş deneyimi yaşayan müşteriler, mağazanızı arkadaşlarına ve ailelerine önerecektir. WooCommerce varyantlarını eklemek, ağızdan ağza pazarlama yapmanıza da olanak tanır.
Bu, şirketinizin satışlarını ve gelirini artıracaktır çünkü müşterileriniz birden fazla seçeneğe sahip olduklarında çeşitli şeyler satın alabileceklerdir.
Müşterileriniz tam olarak arzu ettikleri ürünü aldıklarında, ürün çeşitliliği işletmenizin marka değerini artıracaktır .
Bunlar, e-Ticaret mağazanız için ürün çeşitliliğinin avantajlarıdır. Şimdi bu değişken ürünleri WooCommerce mağazanıza nasıl ekleyeceğinize bakalım.
WooCommerce, varsayılan olarak ürün varyasyonları oluşturmanıza izin veriyor mu?
WooCommerce, varsayılan olarak mağazanıza altı farklı ürün özelliği eklemenizi sağlar. Yalnızca değişken ürünler, mağazanızda sattığınız ürünler için sayısız satın alma alternatifi sunmanıza olanak tanır.
Örneğin, bir elektronik mağazası aynı cep telefonunu çeşitli saklama ve renk seçenekleriyle taşıyabilir.
Müşterilerinize birden çok ürün varyasyonu (öznitelikler olarak da bilinir) arasından seçim yapma seçeneği sunmak için, ürünü WooCommerce mağazanıza eklerken Değişken Ürün seçeneğini işaretlemeniz yeterlidir.

Varsayılan WooCommerce özelliğini kullanarak mağazaya nitelikler ve varyasyonlar ekledikten sonra, aşağıdaki resimde olduğu gibi varyasyon seçeneklerini içeren bir açılır menüye sahip olacaksınız. Bir sonraki bölümde tanıtacağımız bir varyasyon eklentisi tarafından oluşturulan seçeneklerden çok farklı. Lütfen görmek için okumaya devam edin.

WooCommerce, varsayılan olarak ürün varyasyonları için büyük ölçüde esneklik ve fayda sağladığından, ekstra eklentiler, değişken ürünlerinize daha da fazla işlevsellik eklemenize yardımcı olabilir. Bu örnekte, bu görevi yerine getirmenize çok yardımcı olacak güçlü bir araç öneriyoruz. Bu, Woostify Varyasyon Renk Örnekleri.
Woostify Varyasyon Renk Örneklerini kullanarak WooCommerce'de değişken ürünler ekleme
Woostify Varyasyon Renk Örnekleri, Woostify tarafından oluşturulan profesyonel bir eklentidir. Görüntüler, renkler, boyutlar ve etiketler gibi birden çok türde ürün özelliği oluşturmanıza olanak tanır. Bu özellikleri varyasyonlara eklediğinizde, mağazanızda değişken ürünler çok daha güzel bir şekilde sergilenecektir.
Varyasyon renk örnekleri, WooCommerce varsayılanıyla oluşturulan bir varyasyon açılır menüsünden daha kolay müşteri etkileşimi oluşturacaktır. Yalnızca ürün sayfalarını daha dikkat çekici kılmakla kalmaz, aynı zamanda varyasyonların görünmesi için açılır menüyü tıklamaları gerekmeyeceğinden müşteri deneyiminin iyileştirilmesine de yardımcı olurlar.
Ayrıca, kullanıcılar için en uygun hale getirmek için eklenti, onlara stili ve boyutu özelleştirme, hızlı görüntüleme ve araç ipucunu etkinleştirme ve mağaza sayfasında görüntüleme seçenekleri sunar.
Woostify Varyasyon Renk Örneklerini kullanarak, WooCommerce ürünlerinize varyasyon eklemek için kodlamaya veya herhangi bir özel teknik beceriye ihtiyacınız olmayacak.
WooCommerce'de değişken ürünlerin nasıl ekleneceğine ilişkin video kılavuzumuz
Bu video, kullanıcıların ürün varyasyonlarını nasıl ekleyeceğini öğrenmelerine yardımcı olmak için hazırlanmıştır. Adım adım kılavuzu net bir şekilde görmek istiyorsanız hemen izleyelim. Video şunları kapsayacaktır:
- Woostify Pro'yu indirin ve yükleyin
- Woostify Varyasyon Renk Örneklerini Etkinleştir
- Woostify Varyasyon Renk Örneklerini Ayarlama
- Ürün özellikleri oluşturun
- Ürünlere varyasyon ekleme
Eklenti ile WooCommerce'de değişken ürünlerin nasıl ekleneceğini öğrenmek için aşağıdaki ayrıntılı süreci izleyin.
1. Adım: Mağazanızda Woostify Varyasyon Renk Örneklerini etkinleştirin
İlk adım, mağazanızda Woostify Varyasyon Renk Örneklerini etkinleştirmektir. Tabii ki, WooCommerce sitenize Woostify Pro'yu zaten kurmuş olmanız gerekir.
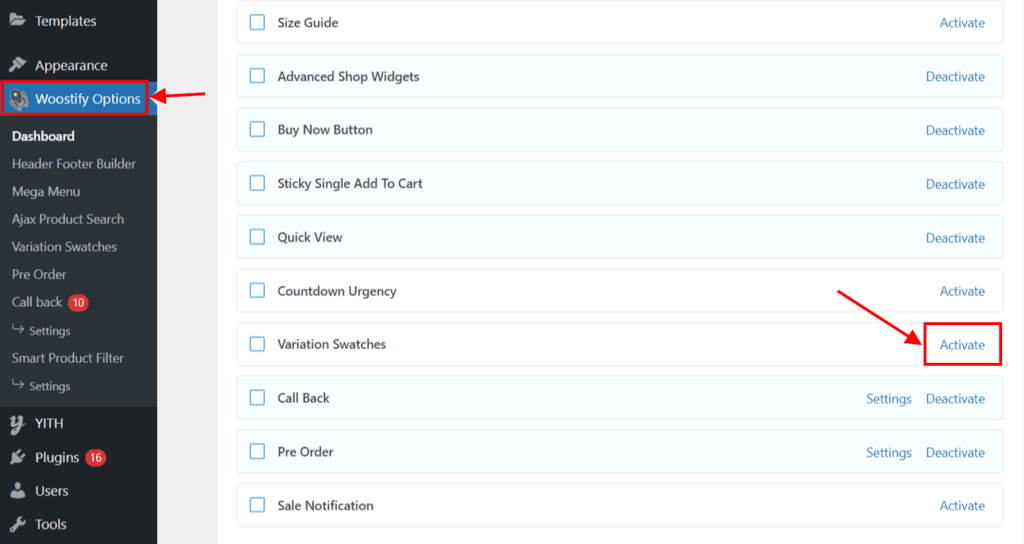
WordPress panonuza giriş yapın ve Woostify Seçeneklerine gidin. Ardından, Woostify premium eklentilerinin bir listesini göreceksiniz. Varyasyon Renk Örneklerini bulmanız ve Etkinleştir bağlantı metnine tıklamanız gerekir.

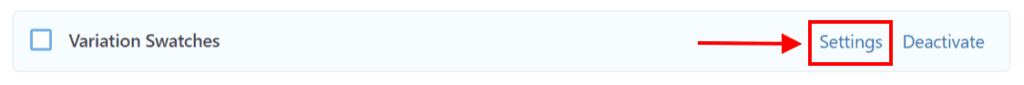
Ardından, ürün çeşitleri oluşturmaya başlamak için Ayarlar'a tıklayın.

2. Adım: Woostify Varyasyon Renk Örneklerini Ayarlama
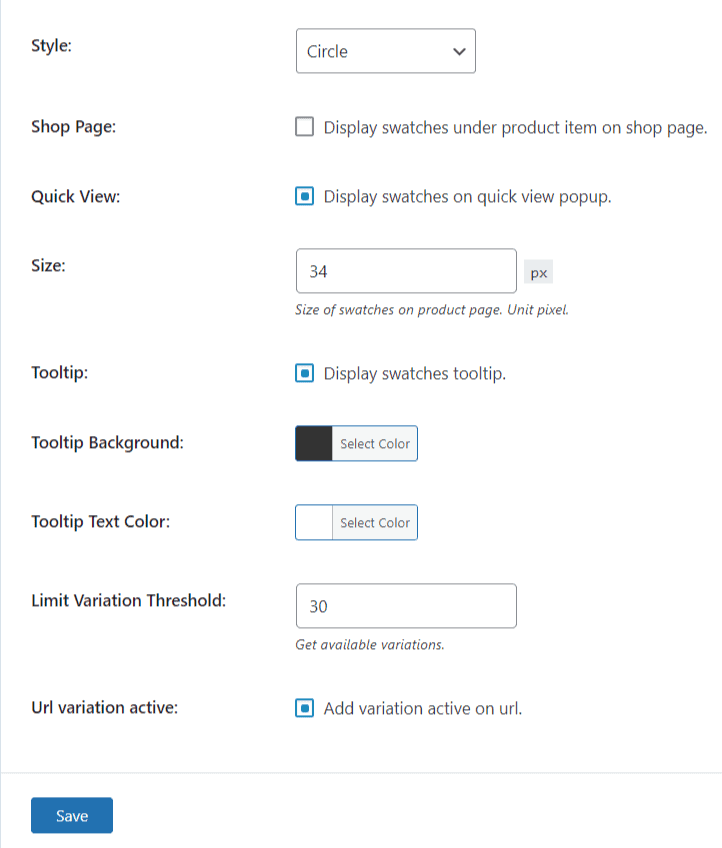
Bu adımda, Woostify Varyasyon Renk Örneklerindeki bazı ayarları özelleştirmelisiniz.

- Stil : Bu bölümde, öznitelik stilini Yuvarlak veya Kare şekil olarak ayarlayabilirsiniz.
- Mağaza sayfası : Kategori sayfası veya ürün arama sonuçları sayfası olabilecek mağaza sayfasındaki öğenin altında renk örneklerini görüntülemek istiyorsanız bu seçeneği işaretleyin.
- Hızlı görünüm : Renk örneklerini hızlı görünüm açılır penceresinde göstermek istiyorsanız bu kutuyu işaretleyin.
- Beden : Tek ürün sayfasındaki swatchların ebatlarını bu kısımdan sabitleyebilirsiniz. Birimi pikseldir.
- Araç ipucu : Bu seçeneği işaretleyerek, her ürün özelliğinde bir renk örnekleri araç ipucu gösterebilirsiniz.
- Araç ipucu arka planı : Burada, araç ipucunun arka planının rengini değiştirebilirsiniz.
- Araç ipucu metin rengi : Burada, araç ipucu metninin rengini değiştirebilirsiniz.
- Limit varyasyon eşiği : Bu bölüm, mevcut varyasyonların sayısını gösterir.
- URL varyasyonu etkin : Müşteriler bu varyasyonu seçtiğinde ürünün varyasyonunu URL'de görüntülemek istiyorsanız bu kutuyu işaretleyin.
Bitirirken sayfanın en altında bulunan Kaydet butonuna basmayı unutmayınız.
3. Adım: Genel Nitelik Varyasyonları Oluşturun
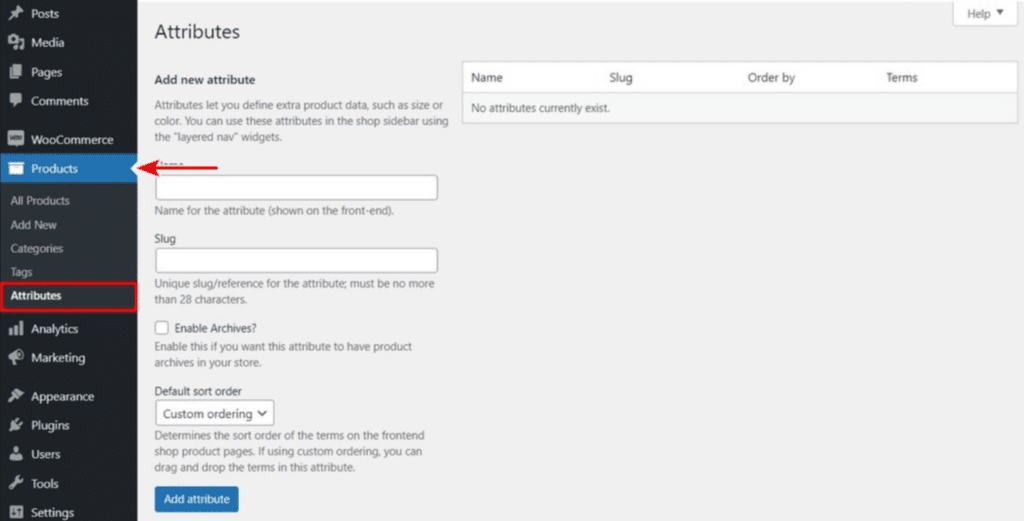
Ayar aşamasını tamamladıktan sonra, artık Ürünler menüsüne gidip Nitelikler 'e tıklayarak çevrimiçi mağazanız için küresel özellikler oluşturmanız gerekir.

Bu ayarlar sayfasında, yeni genel özelliğinizin tüm özelliklerini oluşturabilir ve özelleştirebilirsiniz:
- Ad : Bu, sitenizin ön ucunda görünen özelliğin başlığıdır ('Renk' veya 'Boyut' gibi). Site ziyaretçilerinizin etkileşime geçeceği ilk mülktür.
- Bilgi : Ana özellik adına ek olarak, özelliğinizin başka bir varyasyonunu belirtebilirsiniz. Varsa, bilgi, Evrensel Kaynak Bulucudaki (URL) öznitelik adının yerine geçer.
- Arşivleri Etkinleştir : Tanımladığınız öznitelik için arşivleri de etkinleştirebilirsiniz. Bu seçenek etkinleştirildiğinde, WooCommerce bu özellikle bağlantılı tüm ürünleri içeren bir sayfa oluşturur. Ardından, sayfanın URL'sini takip ederek ürünleri görüntüleyebilirsiniz (örneğin, https://yourstorename.com/color/red/).
- Varsayılan sıralama düzeni : Bu bölüm, bu öznitelikteki terimlerin ön uçta nasıl sıralanmasını istediğinize karar verecektir. Ad , Ad (Numeric) , Terim Kimliği ve Özel sıralama gibi seçebileceğiniz 4 seçenek vardır. Örneğin, Ad seçimine gidebilirsiniz. Bu, bir "Boyut" özelliğinin "Küçük", "Orta" ve "Büyük" gibi değerlere sahip olması durumunda bu terimlerin alfabetik sırayla listeleneceği anlamına gelir. Aynı şekilde, şartları bir sonraki sayfada sürükleyip bırakmak için Özel sıralama'yı seçebilirsiniz.

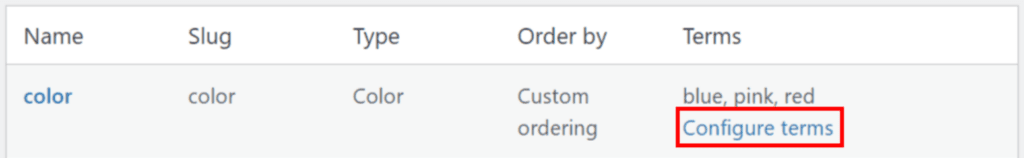
Tüm değişiklikleri tamamladığınızda, seçimlerinizi kaydetmek için sayfanın sol alt kısmındaki Özellik Ekle düğmesine basın. İlk genel özelliğinizi oluşturduktan sonra gerekli değerleri eklemek için Terimleri yapılandır'ı tıklayın.

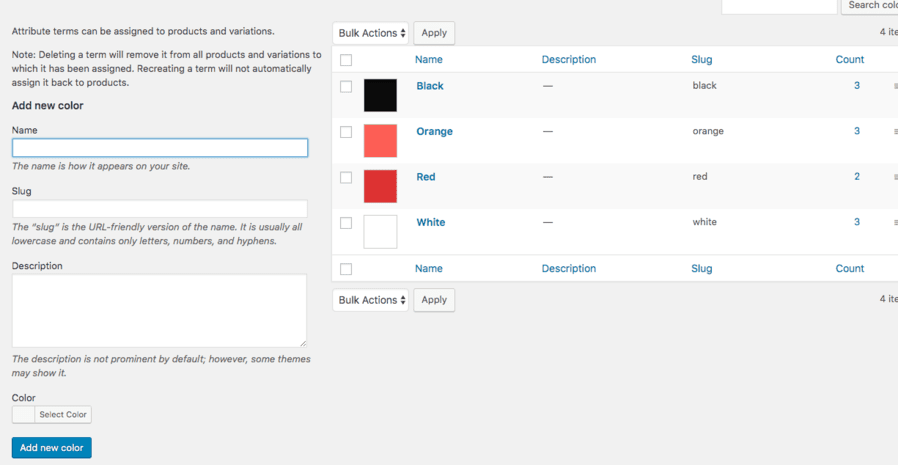
Bundan sonra, yeni terimler eklemeye veya mevcut olanları düzenlemeye başlayabilirsiniz. Formun sonunda, rengi seçmenize, resim yüklemenize veya bu terimler için etiket yazmanıza olanak tanıyan yeni bir seçenek olacaktır.

WooCommerce mağazanız için başka küresel ürün özellikleri oluşturmak için bu adımı tekrarlayabilirsiniz.
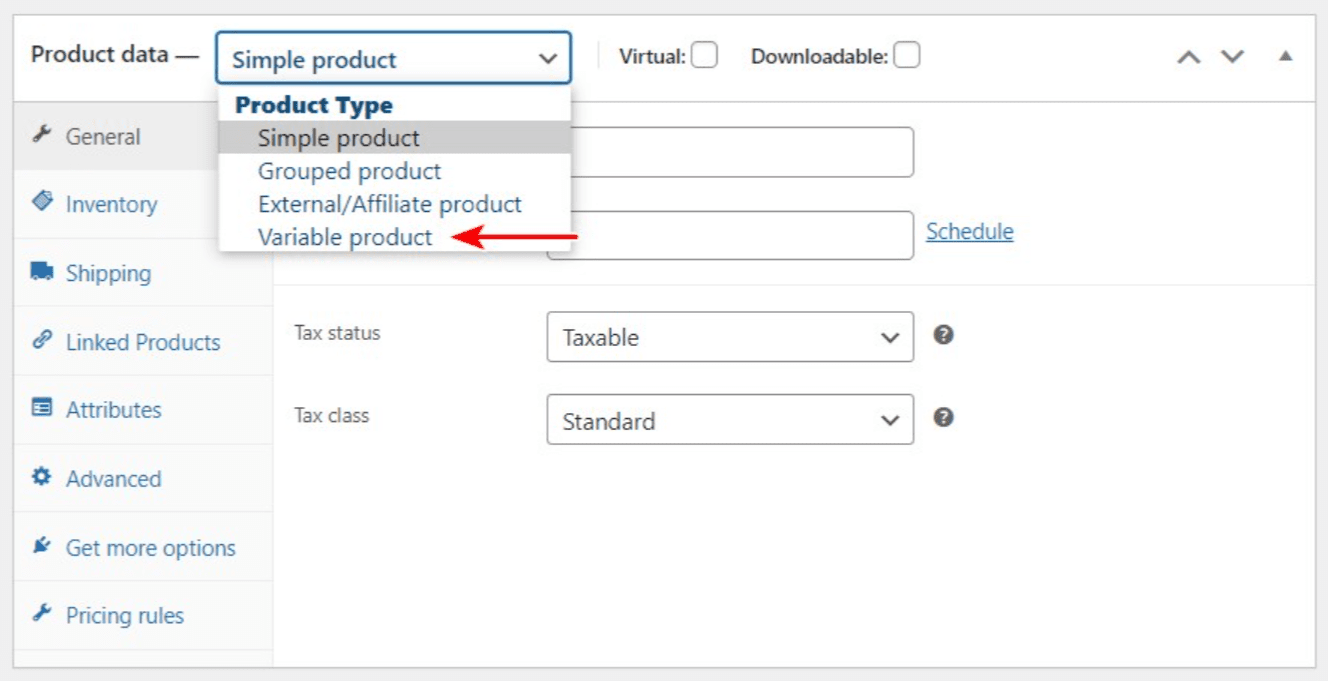
4. Adım: Ürün tipini Değişken Ürün olarak ayarlayın
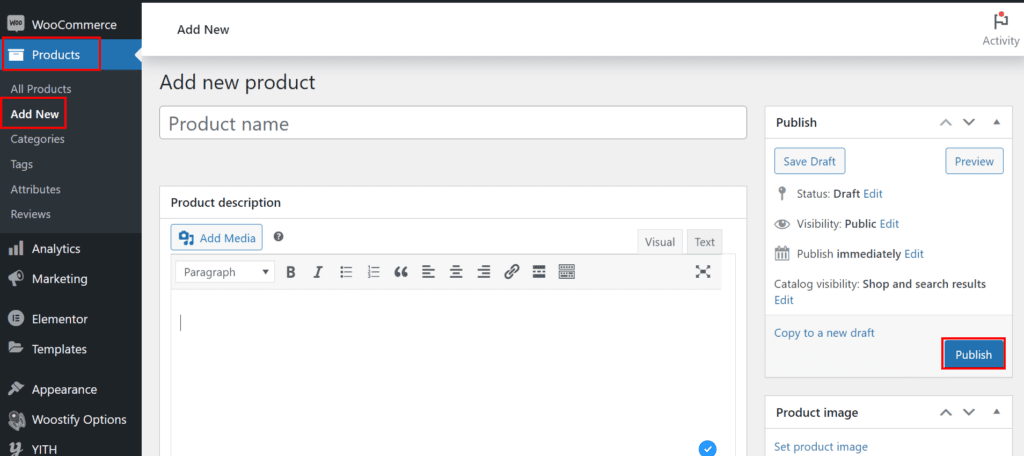
Bu bölümde varyasyon eklemek istediğiniz ürünü seçmelisiniz. Ürünler mağazanıza eklenmemişse, Ürünler > Yeni Ekle düğmesine giderek ve ardından "Yeni ürün ekle" sayfasını Ürün Adı , Ürün gibi gerekli ürün bilgileriyle doldurarak WooCommerce sitenize kolayca eklemeniz gerekir. Açıklama , Ürün Resmi ve daha fazlası. Son olarak, Yayınla düğmesine basarak yeni ürünü kaydetmeyi unutmayın.

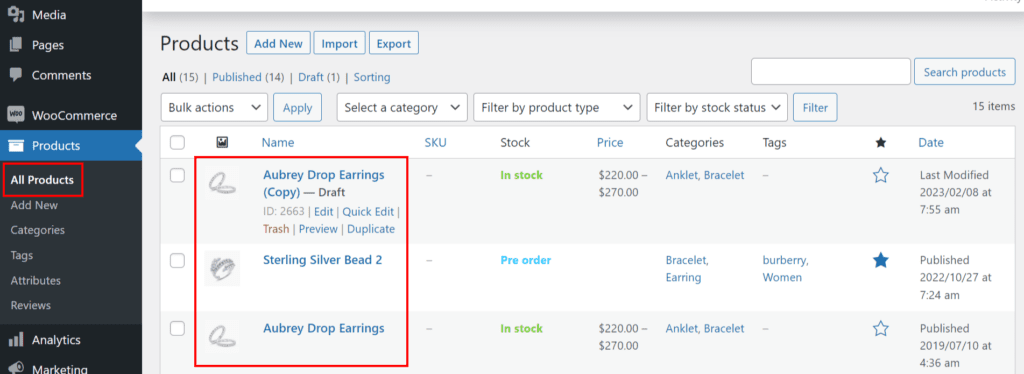
Ürünlerinizi zaten WooCommerce mağazanıza eklediyseniz veya içe aktardıysanız, soldaki menüden Ürünler > Tüm Ürünler'e gidin ve ardından özellik eklemek istediğiniz ürünün altındaki Düzenle bağlantı metnine tıklayın.

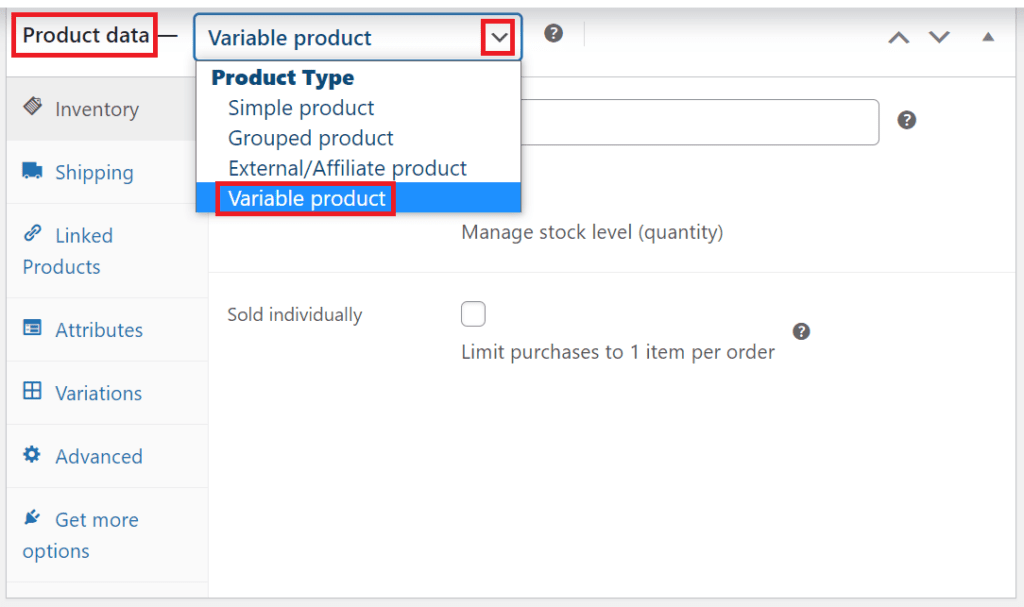
Ürün ayarı sayfasında, Ürün Verileri bölümüne gidin. Ürün Tipini görebilirsiniz, sadece açılır seçeneklerden Değişken ürünü seçin.

Değişken ürününüzü yapılandırmanıza yardımcı olmak için seçenekler menüsü hemen değiştirilir. Gönderim , Bağlantılı Ürünler , vb. dahil olmak üzere farklı sekmeleri kullanarak ürünü tanımlayabilirsiniz.
Nitelikler ve Varyasyonlar açısından beşinci adımda bunları ayrıntılı olarak okuyalım.
Adım 5: WooCommerce Değişken Ürününde Öznitelik Varyasyonunu Etkinleştirin
Bir sonraki adım Attributes and Variations bölümü ile bazı ayarlar yapmaktır.
Nitelikler sekmesi
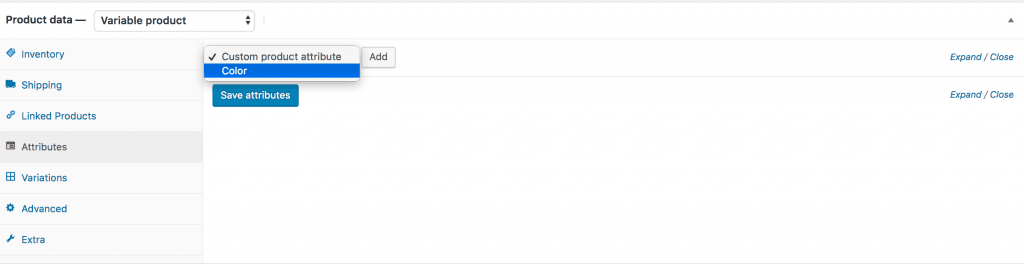
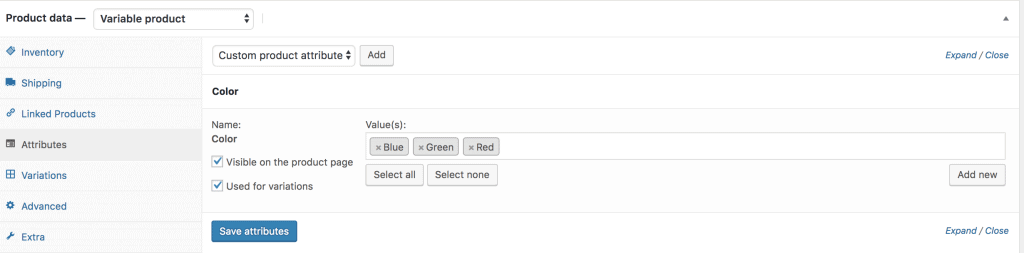
Öncelikle, Ürün verileri bölümünün altındaki Özellikler Sekmesine gitmelisiniz. Açılır seçeneklerden Özel ürün özelliğini seçin. Bundan sonra, 3. adımda oluşturduğunuz tüm global nitelikleri göreceksiniz. Yalnızca bir renk özelliği eklediğimiz için, şimdi aşağıdaki resimde gösterilen Renk özelliğini gösteriyor.

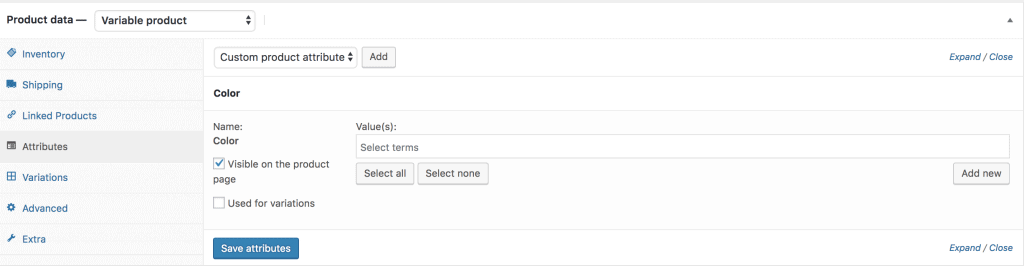
Şimdi, Renk niteliğini seçebilir ve Ekle düğmesine tıklayabilirsiniz. Ardından, aşağıdaki ekranın göründüğünü görebilirsiniz. Ürüne farklı varyasyonlar atamak için yapabileceğiniz bazı yollar vardır.

Ürüne renk özelliğinin mevcut tüm varyasyonlarını atamak istemeniz durumunda, tümünü seç düğmesine basmanız yeterlidir.
Fikrinizi değiştirirseniz ve seçtiğiniz tüm varyasyonları bir kerede seçmek istemezseniz, Hiçbirini seçme düğmesine tıklamanız yeterlidir.
Ayrıca, mağazanızın ön yüzünde müşterilere ürün özelliklerini göstermek için ürün sayfasında görünür ve Varyasyonlar için kullanılır seçeneğini işaretlemeniz gerekir.

Bitirdikten sonra, Öznitelikleri Kaydet düğmesine tıklamayı unutmayın.
Varyasyonlar sekmesi
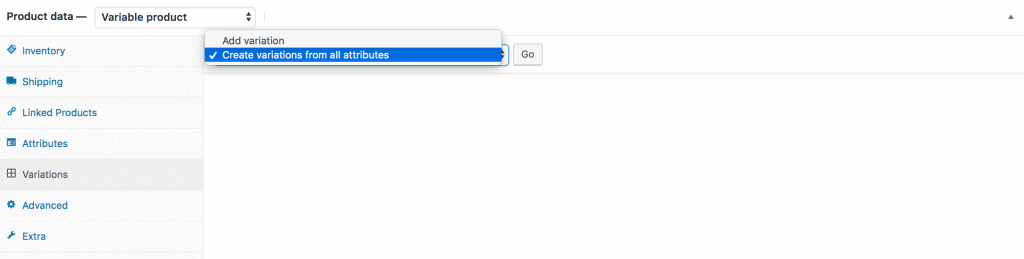
Şimdi Varyasyonlar sekmesine giriyorsunuz. Varyasyon Ekle açılır menüsüne basın. Aralarından seçim yapabileceğiniz 2 seçenek vardır, bunlar Varyasyon Ekle ve Tüm özniteliklerden varyasyonlar oluştur.

Bu yazıda, oluşturduğum tüm özelliklerden varyasyonlar oluşturmak istiyorum, bu nedenle Create varyasyons from all property seçeneğini işaretleyeceğim ve ardından Git düğmesine basacağım. Daha sonra mevcut tüm varyasyonları aşağıdaki gibi ekleyecektir.

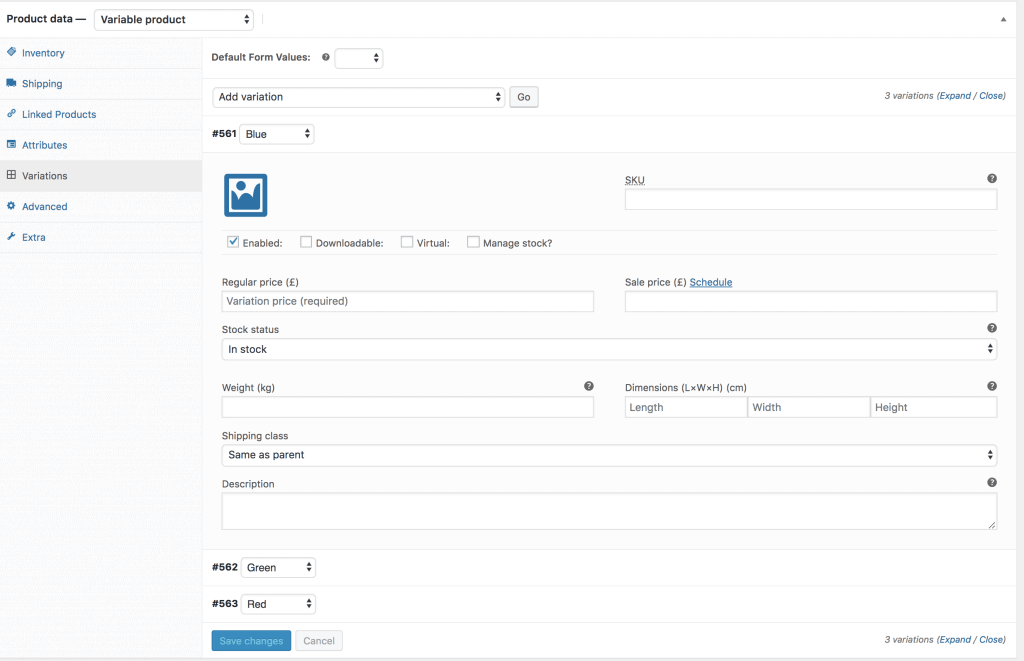
Gördüğünüz gibi, Mavi , Yeşil ve Kırmızı renk varyasyonlarının hepsi orada. Her bir renk varyasyonu için, ürün resimleri (ilgili varyasyonla birlikte), fiyatlar (normal ve bu ürün varyantında indirim sunuyorsanız indirimli fiyat), stok durumu, Ağırlık (kg) gibi varyasyon bilgilerini eklemeniz gerekir. , ürün boyutu (cm), Nakliye sınıfı, ürün açıklaması ve diğer ayrıntılar. Önemli NOT: Her varyasyonda ürünün fiyatını belirtmeyi unutmayınız; aksi takdirde varyasyon, ürün sayfasının ön yüzünde görünmez.
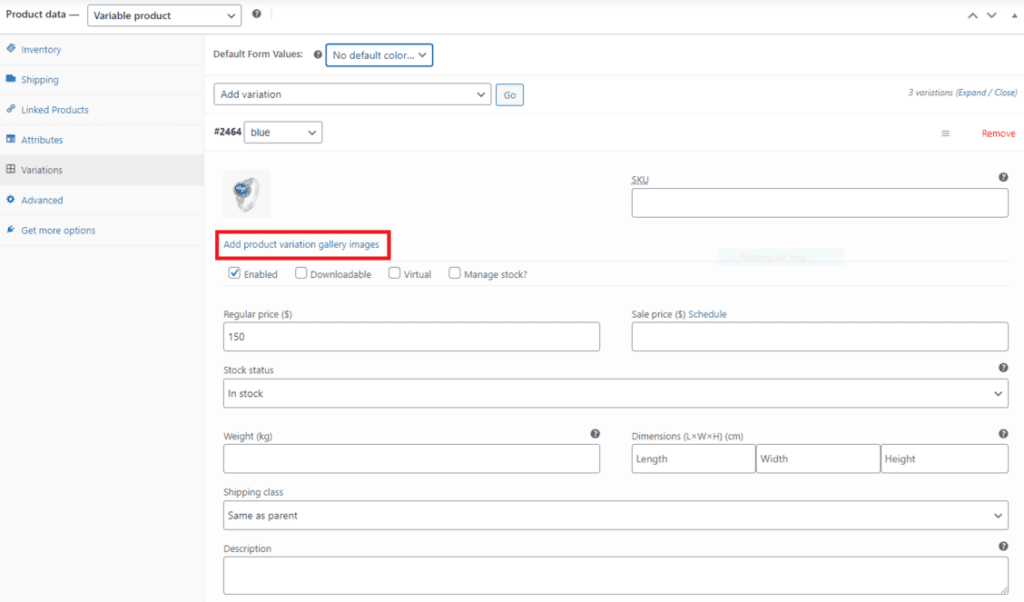
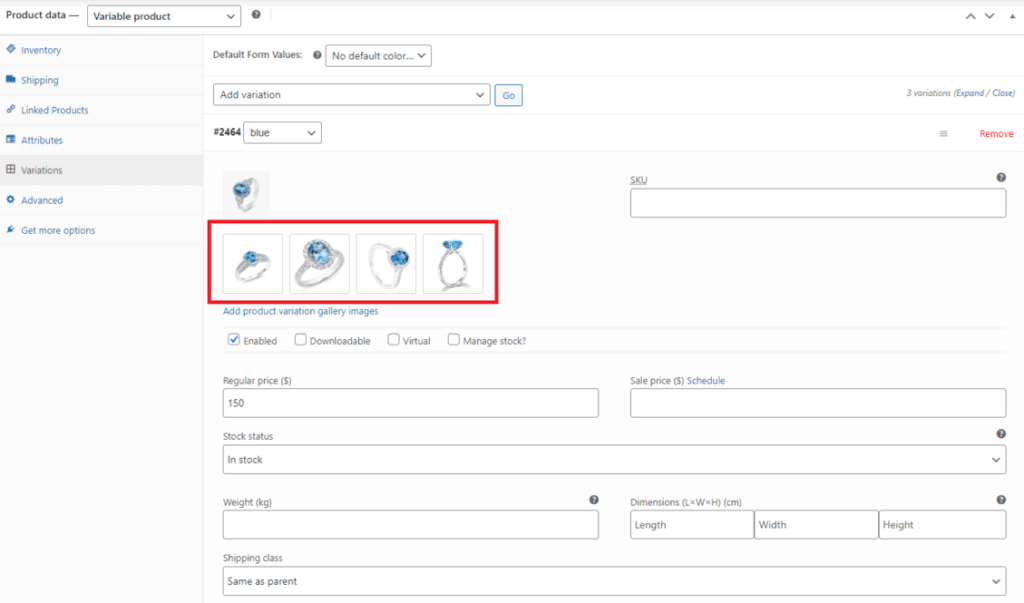
Yukarıda belirtilen bilgilere ek olarak, Woostify Varyasyon Renk Örnekleri ile her varyasyon için ürün varyasyon galeri görselleri ekleyebilirsiniz. Her bir varyasyona bir resim ekledikten sonra, aşağıda gösterilen Ürün varyasyonu galeri resimleri ekle seçeneğini görebilirsiniz:

Bir ürün resim galerisi eklemek istiyorsanız tek yapmanız gereken, o seçeneğe tıklamak ve ardından bilgisayarınızdan galeri resimlerini yüklemek. İlginç bir şekilde, resim sayısı sınırsız olduğu için istediğiniz kadar resim ekleyebilirsiniz.
Son olarak, yaptığınız tüm değişiklikleri kaydetmek için sayfanın altındaki Değişiklikleri Kaydet düğmesine tıklayın.

6. Adım: Kaydedin ve Önizleyin
Son adımda, WooCommerce'de değişken ürün ekleme işlemini tamamlamak için sayfanın sağ tarafındaki Güncelle düğmesine basın.
Şimdi, değişken ürününüzün beklendiği gibi çalışıp çalışmadığını kontrol etmek için mağaza ön ucuna bir göz atmalısınız.

Sonuçtan memnun değilseniz veya WooCommerce'de değişken ürünler ekledikten sonra daha fazla özelleştirme yapmak istiyorsanız, bu kılavuzu kontrol ederek kolayca yapabilirsiniz.
Dönüşümü artırmak için Ürün Varyasyonlarınızı Görüntülemeye Yönelik En İyi Uygulamalar
Müşterileri çekmek ve satışlarınızı artırmak istiyorsanız, çevrimiçi mağazanızdaki ürün çeşitlerini optimize etmelisiniz.
Aşağıda, çevrimiçi satışlarınızı artırmak için deneyebileceğiniz değişken ürünleri göstermek için en iyi tekniklerden altı tanesi bulunmaktadır.
Nitelikler için etiketlerin net olduğundan emin olun
WooCommerce mağazanız için özellikler oluştururken ilk öneri, özellik etiketlerinin açık, bariz, anlaşılır ve basit olmasını sağlamaktır. Örneğin, bir ürün çeşidinin rengini açıklamak için “mavi” yerine “lacivert” kullanmalı veya “uzun” yerine “40 inç” veya “20 cm” gibi net bir ölçü birimi kullanmalısınız. bir öğenin.
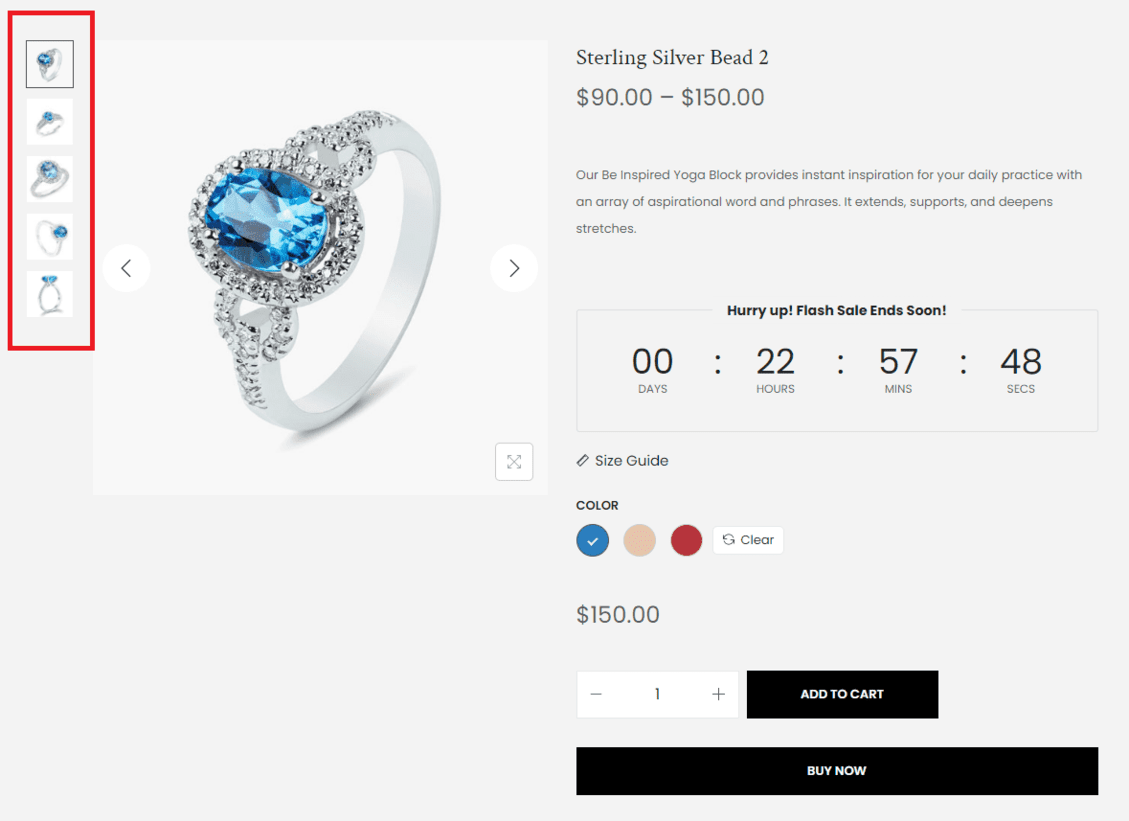
Müşterilerin bir resimle her bir değişken ürünü net bir şekilde görmelerine izin verin
WooCommerce değişken ürünlerinizi daha iyi hale getirmek için deneyebileceğiniz bir sonraki öneri, önizlemesi kolay, doğru, ayrıntılı ve yüksek kaliteli bir görüntü sunarak alıcılara her değişken ürünün daha net bir görünümünü vermektir.
Bu, müşterilere ürünün net bir resmini verir çünkü ürünün gerçek renginden farklı bir pembe tonu hayal ediyor olabilirler.
Daha önce 5. adımda belirttiğim gibi, her ürün çeşidine kolayca bir ürün resim galerisi ekleyebilirsiniz. Bu, WooCommerce mağazanıza değişken ürünler eklemek için Woostify'ı kullanmanızın da bir nedenidir.
Müşterilerin alışveriş sepetlerine aynı anda birkaç ürün eklemelerini sağlayın
Müşterilerin alışveriş sepetlerine aynı anda birkaç ürün eklemelerine izin vermek, onları tek bir işlemde birden fazla çeşit satın almaya teşvik edecektir. Bu aynı zamanda satışlarınızı artırmanıza ve size çok daha fazla gelir getirmenize yardımcı olabilir.
Her varyanta göre stok yönetimi
WooCommerce'de stoğu, örneğin ürünlerinizin sayısını ve ön sipariş hizmetini yönetebilirsiniz.
Bir değişken ürünü, Ürün verileri bölümünün altındaki Envanter sekmesi altında veya her varyant içinde düzenleyebilirsiniz.
Envanter seçeneği yerine her varyantta stok yönetimi seçeneğinin kullanılması tercih edilir. Çünkü bu, her varyanttan kaç öğenin mevcut olduğunu kontrol etmenizi sağlar. Bir çeşit tükenirse, mağazanıza not edebilirsiniz. O varyant tükeniyorsa Ön Sipariş veya Stokta Yok gibi bir not bırakabilirsiniz.
Ayrıca, Envanter sekmesinden miktarları kontrol ederseniz, alıcılar belirli bir çeşidin mevcut olup olmadığını bilemezler.
Varyasyonlarınızın fiyatları arasındaki farklılıkları açıklayın
Varyasyonların fiyatları aynı değilse neden olduğunu açıklamanız gerekir. Tüketiciler neye para ödediklerini bilmek ve paralarının karşılığını aldıklarını hissetmek isterler. Bu ürün çeşidinin neden diğer seçeneklerden daha pahalı olduğunu açıklayın. Daha iyi malzemelerden yapıldığı için mi? Yoksa daha güzel bir tasarıma sahip olduğu için mi? Yoksa farklı bir yerden mi gönderiliyor? Veya diğer seçeneklerden daha olumlu eleştiriler aldığı için mi? Böyle bir şeffaflığa sahip olmak, sonunda mağazanızın müşterilerin güvenini kazanmasına yardımcı olacaktır.
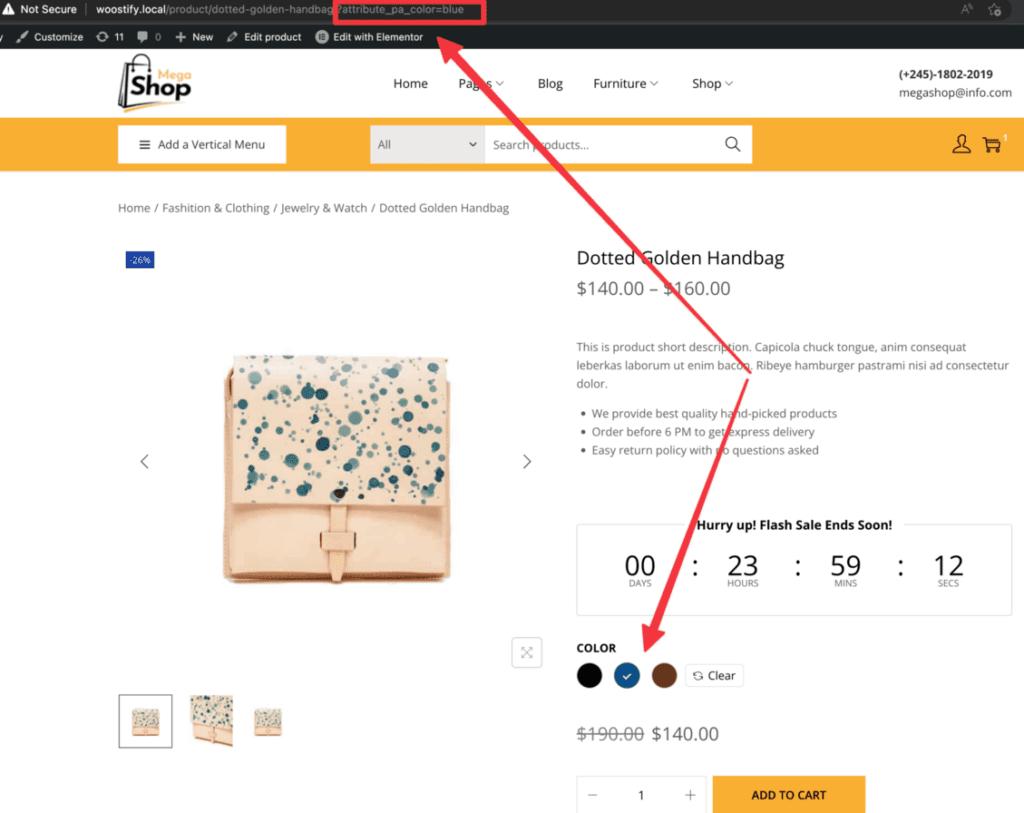
Ana ürün varyasyonuna uyması için bilgi parçasını ayarlayın
Bu özellik, Woostify teması kullanılarak kolayca elde edilebilir. WooCommerce'de Woostify Varyasyon Renk Örneklerini kullanarak değişken ürünler eklerken, yukarıda paylaşılan eğitimin 2. adımında URL Varyasyonu Aktif seçeneğini işaretlemeniz ve sonucu kontrol etmek için ön izleme yapmanız yeterlidir.

Alt satırlar,
Ürün varyasyonları, müşterilerin hangisini tercih edeceklerini seçebilmeleri için tek bir ürün için birçok seçenek sunmanıza olanak tanır. Bu özelliği kullanmanın birkaç sırrı olsa da, alıştıktan sonra istediğiniz kadar çeşidi olan ürünleri listelemek basitleşiyor.
WooCommerce'e değişken ürünler eklemek, bir Woostify premium özelliği olan Varyasyon Renk Örnekleri eklentisini kullanarak oldukça basit hale gelir. Sadece açıklanan yöntemleri takip edin ve ürün varyasyonlarını optimize edebilecek ve daha fazla satış oluşturabileceksiniz.
Umarız bu çözüm işe yaramıştır ve şirketinizin başarısına biraz katkıda bulunmuştur. WooCommerce'e değişken ürünler eklemekle ilgili başka sorularınız veya önerileriniz varsa, lütfen aşağıdaki bölüme bir yorum yazarak veya bana bir e-posta göndererek bize bildirin.
