WordPress Sitenize Widget Eklemek Çok Kolay!
Yayınlanan: 2022-09-11WordPress'e widget eklemek kolaydır. Bunları, WordPress panonuzdaki Görünüm > Widget'lar menüsünden web sitenizdeki kenar çubuklarınıza veya widget'a hazır diğer alanlara ekleyebilirsiniz. Bir kenar çubuğuna bir widget eklemek için, onu istediğiniz alana sürükleyip bırakmanız yeterlidir. Ayrıca widget'larınızın sırasını, yerlerine sürükleyip bırakarak da yeniden düzenleyebilirsiniz.
WordPress kenar çubuklarına, altbilgilere ve diğer widget alanlarına içerik blokları eklenebilir. Bu makalede, mümkün olduğunca çabuk özelleştirebilmeniz için WordPress sitenizde widget'ları nasıl oluşturacağınızı ve kullanacağınızı göstereceğiz. Widget'ı yerleştirebileceğiniz her alan, kullandığınız tema tarafından tanımlandığından, widget'ın görünümü diğer alanınkinden farklı olabilir. Kenar çubuğunuza bir widget yerleştirmek için "Sağ Kenar Çubuğu" menüsüne gidin ve "Widget'lar"ı seçin. Bir widget bloğu seçtikten sonra, otomatik olarak eklenecektir. Widget'ları 'Widget'lar' listesinden 'Bloğu kaldır'ı seçerek silebilirsiniz. Bu widget'ı tekrar kullanmak istiyorsanız, onu 'Etkin olmayan widget'lar' bölümüne taşıyın.
Bir WordPress kurulumu, son gönderiler, etiketler, arama çubuğu, kategoriler ve takvimler gibi yerleşik widget'larla birlikte gelir. Genel olarak, WordPress eklentileri ve temaları, sitenize ekleyebileceğiniz kendi widget bloklarını içerir. Özel bir WordPress widget'ının nasıl oluşturulacağı hakkında daha fazla bilgi edinmek için kılavuzumuza bakın.
Markalı Web Yöneticisi'nde oturum açın, ardından widget kodunuzu almak için sayfanın üst kısmındaki Widget'lara tıklayın. Dağıtmak için widget sayfasına gidin ve dişli simgesini seçin. Widget kodunu web sitenize de yapıştırabilirsiniz.
WordPress'te Widget Kodu Nerede?
 Kredi bilgileri: HostPapa
Kredi bilgileri: HostPapaWordPress widget'larının kodu WordPress Kodeksinde bulunabilir. WordPress Codex, yazılımla ilgili çeşitli konuları kapsayan WordPress için çevrimiçi bir kılavuzdur.
WordPress'in metin widget'ına nasıl işlevsellik eklerim? Bu öğreticinin amacı, size özel bir WordPress widget'ının nasıl oluşturulacağını göstermektir. Programlamaya yeni başlıyorsanız, bu eğitim fiyat aralığınızın biraz dışında olabilir. Ancak, WordPress hakkında daha fazla bilgi edinebileceğiniz Yeni Başlayanlar için WordPress Geliştirme serisi vardır. Widget'a, yapıcı işlevi aracılığıyla bir kimlik, bir başlık, bir sınıf adı ve bir açıklama atanır. Widget'ınızın gerçek içeriği, widget() yöntemleri kullanılarak oluşturulur. Widget'ın başlığını görüntülemek için örneğimizde get_bloginfo() kullanacağız.
Bu durumda, WordPress'in metin widget'ı yeterli olacaktır. Widget() yöntemini iç içe yerleştirmek için onu jpen_example_Widget içine koyun. Bir pencere öğesindeki alanları ayarlarken, form() yöntemi kullanılacaktır; bu alanlar WordPress yönetici alanında görüntülenecektir. Bu widget türlerinin çoğu, çok fazla bilgi gerektirir. Örnek widget'ımız ise, gerçekleştirmemiz gereken tek şey, kullanıcıların özel bir başlık oluşturmasına izin vermek. Bir eğitimde size herhangi bir HTML5 şablonunu bir WordPress temasına nasıl dönüştüreceğinizi göstereceğim. Tüm kategorilerin bir listesini oluşturmalı, alfabetik sıraya göre sıralamalı ve ardından iki listeye ayırmalıyız.
Blog Yazısı HTML5 Şablonunu kullandıktan sonra ikinci örneğimizde ikinci bir pencere öğesi görüntülenecektir. Özel bir kenar çubuğu widget'ı oluşturmak için önce diğer widget sınıflarından çok daha karmaşık olan WP_Widget sınıfını uygulamanız gerekir. Özel widget'lar oluşturmak, nispeten küçük bir beceri seti gerektirir. Başlangıç olarak, yukarıda listelenen beş işlevi göz önünde bulundurun ve sıfırdan bir WordPress widget'ının nasıl oluşturulacağını öğrenin.
WordPress Kod Widget'ı Nedir?
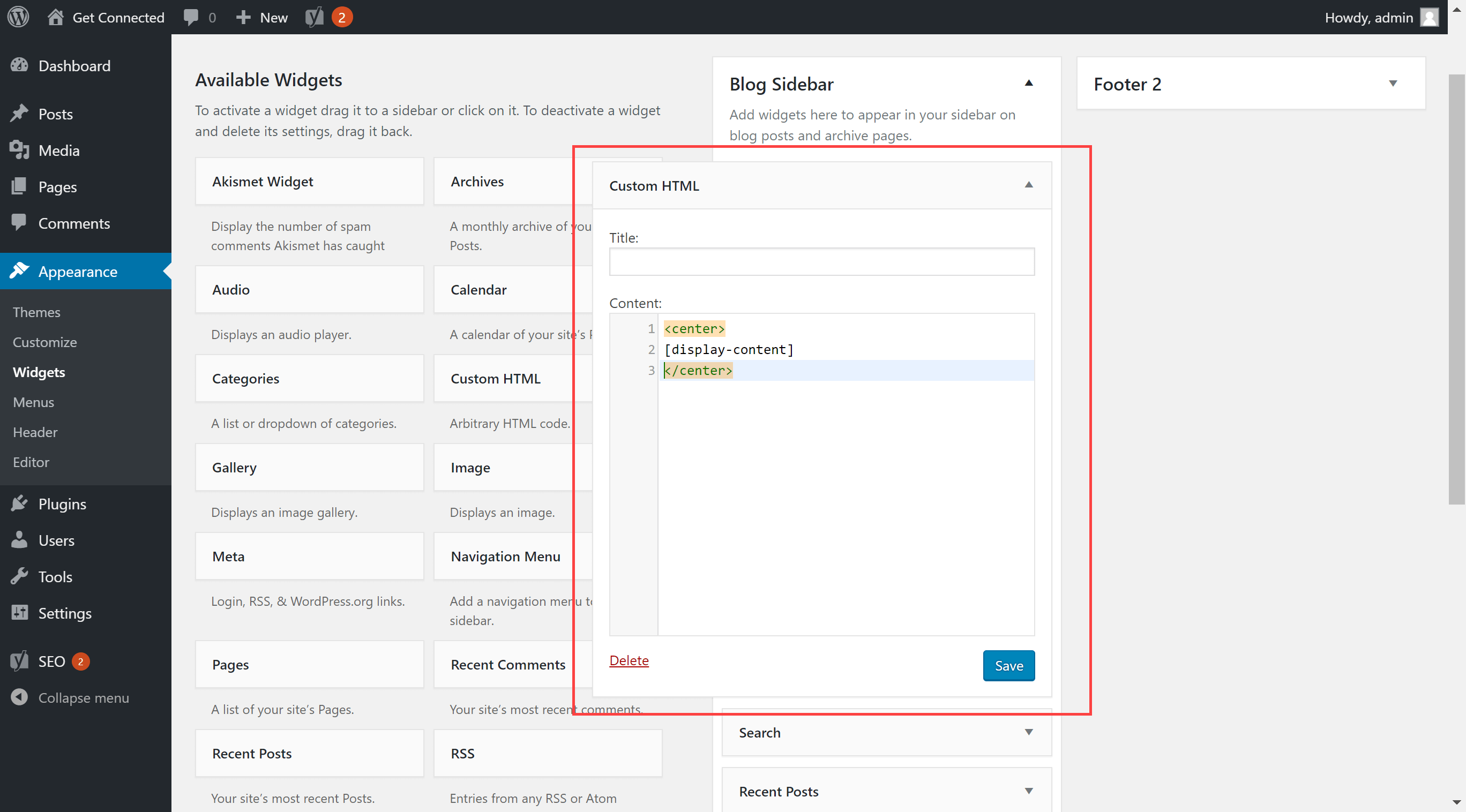
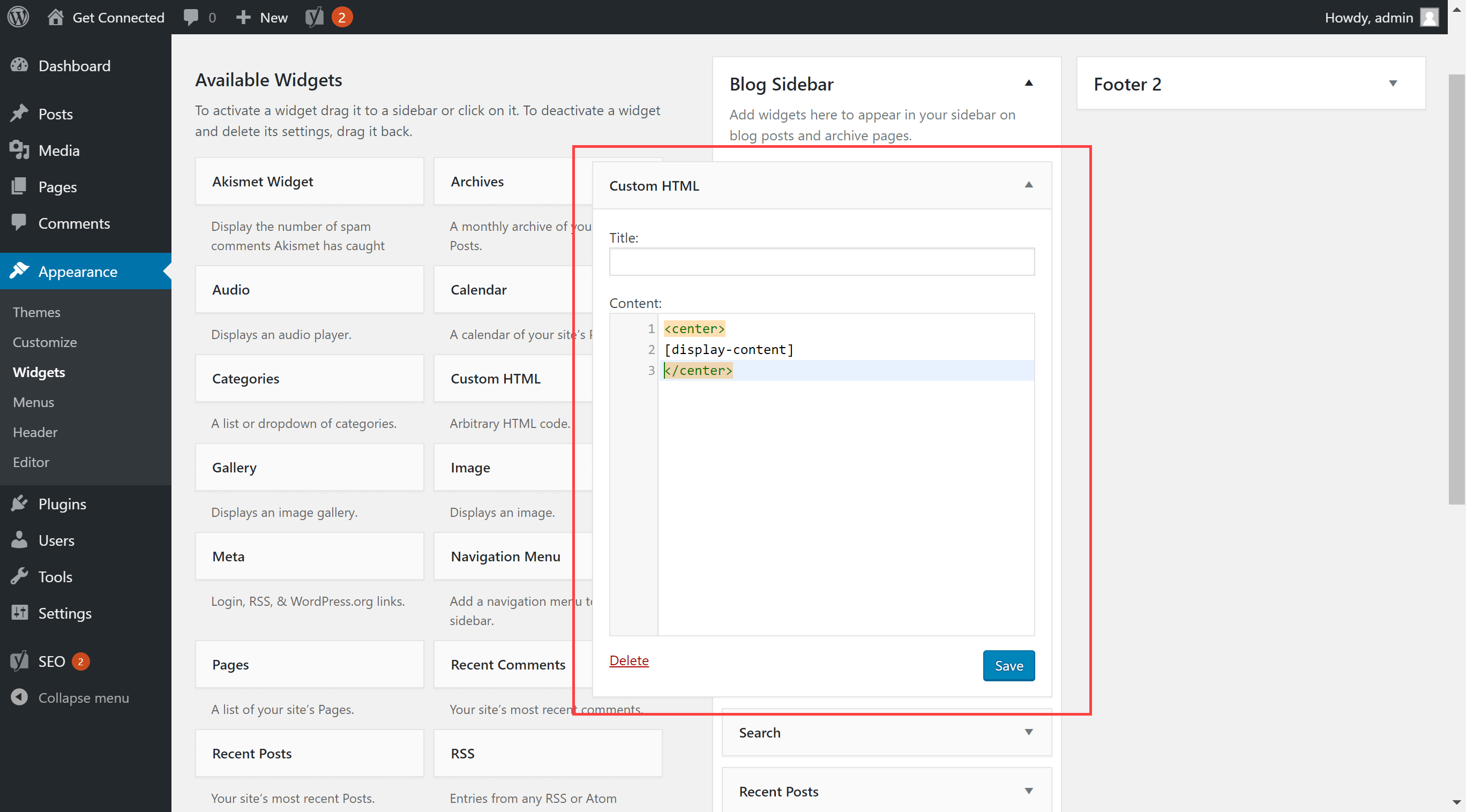
herhangi bir PHP koduna veya kısa kod widget'ına herhangi bir rastgele Metin veya HTML gömebilirsiniz. PHP kodu, aynı zamanda bir metin düzenleyicisi olarak da hizmet veren Widget tarafından basit metne ayrıştırılır. Yalnızca filtrelenmemiş_html rollerine sahip kullanıcıların filtrelenmemiş HTML girmesine izin verilecektir.
WordPress'te Bir Widget Alanını Nasıl Kaydedebilirim?
 Kredi bilgileri: qodeinteractive.com
Kredi bilgileri: qodeinteractive.com'Widget 1' kutusu, başlık özelleştiricide bulunabilir ve bir widget alanı eklemenizi sağlar. Artık Widget ekle düğmesini tıklatarak bir widget ekleyebilirsiniz. 'Artı' blok ekle simgesi soldaki menüde bulunabilir. Şimdi gördüğünüz açılır pencere, başlığınıza eklenecek bir widget seçmenize olanak tanır.
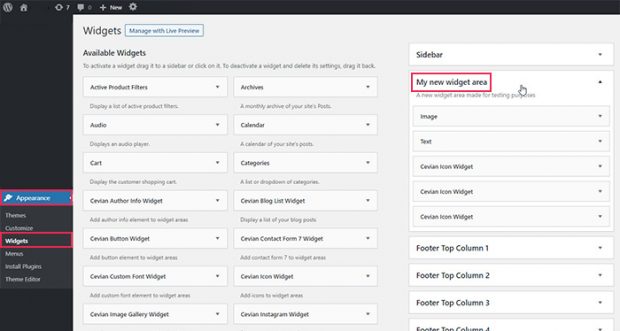
Bir WordPress widget alanının nasıl oluşturulacağına dair adım adım bir kılavuz var. Bu kılavuzun amacı, mümkün olduğu kadar çok widget alanı ekleme adımlarında size yol göstermektir. WordPress'e yeni bir widget alanı eklemek iki adımdan oluşur. Bir widget Alanı kaydederek, WordPress'i bu konuda bilgilendirmeniz yeterlidir. Bir widget alanı kaydettikten sonra, WordPress bunu yönetici bölümünüzde Görünüm – Widget'lar altında bir seçenek olarak ekler. Doğru izinlerle, ek widget alanlarının kaydedilmesi kolaydır. Bu yazıda WordPress widget alanını iki yerel işlevle kullanacağım: dinamik kenar çubuğu ve is_active_sidebar.
Belirli bir sayfada belirli bir pencere öğesi alanının görünmesini sağlamanın iki yolu vardır. İlk durumda, widget alanlarını yerleştirmek için PHP WordPress'in manuel olarak uygulanması gerekir. İkinci seçenek, Kolay Özel Kenar Çubukları gibi bir kenar çubuğu eklentisi kullanmaktır. Bu eklenti ile artık herhangi bir widget alanı kullanmanıza gerek kalmayacak ve sayfalar, gönderiler, kategoriler veya diğer seçilebilir öğeler gibi çeşitli faktörlere dayalı olarak içeriği görüntüleyen yeni bir dinamik widget alanı görünecektir. Geçmişte, aralarından seçim yapabileceğiniz çok çeşitli widget alanlarına sahip olduğunuz Joomla gibi diğer CMS platformlarıyla çalışmış olabilirsiniz. Aynı şey WordPress ile de yapılabilir, ancak biraz daha fazla çabayla. Ancak, sonuç sonunda çok daha yapılandırılmış ve yönetilebilir olacaktır. Bu widget alanı, biz bunu yapacak şekilde yapılandırana kadar sayfalarda görünmeyecektir.
Widget'ınızın Görünümünü Değiştirin
Ek olarak, widget'ın görünümü değiştirilebilir. Farenizi widget'ın üzerine getirin, ardından listeden Görünüm sekmesini seçin. Bu düğmeye tıklayarak uygulamanın yazı tipini, boyutunu ve rengini değiştirebilirsiniz.
WordPress Widget Kodu
 Kredi bilgileri: hostpapasupport.com
Kredi bilgileri: hostpapasupport.comWidget, web sitenize yerleştirebileceğiniz küçük bir içerik bloğudur. Widget'lar genellikle web sitenizin ana içeriği için kritik olmayan bilgileri görüntülemek için kullanılır. Örneğin, bir hava durumu widget'ı, bulunduğunuz yerin mevcut hava koşullarını görüntüler. WordPress web sitenize bir widget eklemek için, widget kodunu web sitenize eklemeniz gerekir. Her bir widget'ın kodu farklıdır, bu nedenle eklemek istediğiniz widget'ın kodunu bulmanız gerekir. Kodu aldıktan sonra, WordPress kontrol panelinizin Widget'lar bölümüne giderek web sitenize ekleyebilirsiniz.
Widget'ı Programlı Olarak Ekleyin WordPress
WordPress sitenize bir widget eklemek, daha fazla özellik ve işlevsellik eklemenin harika bir yoludur. Sitenize bir widget eklemenin iki yolu vardır: WordPress yönetici paneli aracılığıyla veya widget kodunu temanızın functions.php dosyasına ekleyerek.
Özel bir sayfa şablonuna dayalı özel yapılmış bir pencere öğesini programlı olarak görüntülemenin en iyi yolu nedir? The_widget() işlevi benim için doğru çalışmıyor. Yerleşik widget'larla çalıştığını düşünüyorum, ancak register_sidebar işleviyle kayıtlı parametreleri buna nasıl aktaracağımdan emin değilim. Bunu nasıl yaparım? Widget, yalnızca ürün sayfasında kaydedilmeli ve görüntülenmelidir. İşlev dosyanızda işlevinizin ilk satırı zaten varsa, bunu işlevler.php dosyasına yerleştirin. Bu kod, yukarıda belirtilen kodun yanı sıra Ürün adlı sayfada yukarıdakileri görüntülemek için kullanılır.
WordPress Widget Listesi
Bir WordPress widget'ı, belirli bir işlevi yerine getiren küçük bir bloktur. Bu widget'ları, web sayfanızda widget'a hazır alanlar olarak da bilinen kenar çubuklarına ekleyebilirsiniz. WordPress widget'ları, başlangıçta, WordPress temasının tasarım ve yapı kontrolünü kullanıcıya vermenin basit ve kullanımı kolay bir yolunu sağlamak için oluşturuldu.
WordPress widget'ları, web sitelerinin kenar çubuklarına çok çeşitli özellikler eklemesine olanak tanıyan yazılım bileşenleridir. Bir takvim, galeri, son gönderilere bağlantılar ve sosyal bağlantılar, sunulan özelliklerden sadece birkaçıdır. Genel olarak bir WordPress widget'ı, medya, gezinme bağlantıları veya gönderi veya sayfayla ilgisi olmayan ek bilgiler içeren web sitesi arayüzünün bir bileşenidir. WP Çağrı Düğmesi ile WordPress kullanarak sitenize bir tıkla ve ara düğmesi widget'ı ekleyebilirsiniz. WordPress sitenize bir ışık kutusu veya küçük harita widget'ı eklemek, bir Google Haritalar Widget'ı eklemenin en etkili yoludur. Harita için özel bir simge olarak kullanılan görüntünün yanı sıra yakınlaştırma düzeyini de değiştirebilirsiniz. Küçük resim harita pininin rengini, boyutunu, türünü ve etiketini seçmenin yanı sıra, kullanıcılar başka ayrıntıları da belirtebilir.
Google Haritalar Widget'ının kullanımı ücretsizdir, ancak birden fazla haritayı sabitleme ve Google Analytics entegrasyonu gibi bazı ek özelliklerle birlikte gelir. Bu eklenti, bir sürükle ve bırak oluşturucu ile pop-up pazarlama kampanyaları oluşturmanıza olanak tanır. WordPress eklentisi, referans toplamak için özel alanlar oluşturmanıza olanak tanır. Kolay İçindekiler Tablosunu kullanarak sayfalara, gönderilere veya widget alanlarına kolayca içindekiler tablosu ekleyebilirsiniz. Bir etkinlik takvimi oluşturmanıza ve yönetmenize izin veren duyarlı bir WordPress eklentisidir. Web siteniz, Google Dil Tercüman widget'ını kullanarak diller arasında geçiş yapabilecektir. Simple Social Icons, sosyal medya profillerinizi sosyal simge widget'ları ile web sitenize bağlamanıza izin veren ücretsiz bir WordPress widget eklentisidir .

Ultimate geri sayım sayacını kullanarak widget alanlarınıza, gönderilerinize veya sayfalarınıza bir geri sayım sayacı ekleyebilirsiniz. Eklenti, Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter ve YouTube dahil olmak üzere 30'dan fazla dijital platformla uyumludur. GiveWP, web sitenizin widget alanlarına bağış formları eklemenizi sağlayan güçlü bir WordPress eklentisidir. GiveWP, kullanıcıların özel bağış formları oluşturmasına, bağış formu şablonlarını kullanmasına veya eski bağış formlarını kullanmasına olanak tanır. Eklentilerin bağış yönetim sistemi, bağışçıların ve bağış etkinliği geçmişini takip eder. Quiz and Survey Master eklentisini kullanarak, temalar widget alanınıza etkileşimli testler veya anketler ekleyebilirsiniz. Ücretsiz, basit ve kullanışlı Hava Atlası widget'ıyla web sitenizin widget alanına bir hava tahmini widget'ı ekleyin.
Eklentinin tüm yeteneklerinin kilidini açmak için bir lisans gerekir. Premium eklentiler arasında reCAPTCHA, Flashcards, Google Analytics Tracking ve Advertisement Be Gone bulunur. Widget Importer/Exporter eklentisi, pencere öğelerinizi şu faktörlere göre içe aktarır: Bu özellik, eklentinin etkin pencere öğelerini doğrudan eklentiye aktarmak yerine tescilli.wie uzantısını kullanarak JSON biçiminde dışa aktarmasına olanak tanır. Bu eklentinin dışa aktarma dosyası, diğer eklentilerdeki tüm dosyaları içerir. WordPress Gutenberg editörü, belirli bir WordPress sitesine bir widget eklemek için kullanılabilir. Bir WordPress widget'ı, sayfanın veya gönderinin ana içeriğinden farklı olan ekstra içerik veya bilgiler sunan bir web sitesinin bir bileşenidir. Bir web sitesine WordPress widget'ları eklemenin en yaygın üç yolu şunlardır: widget eklentileri , daha fazla widget türü eklemek için kullanılabilir ve ayrıca widget türleri eklemek için kendi kodunuzu da kullanabilirsiniz. Web sitenizde bunlardan çok fazla olduğunda, ziyaretçileriniz aradıkları içerikten bunalmış veya şaşırmış olabilir.
WordPress Widget Blokları
WordPress widget'ları, orijinal olarak web sitenize içerik ve özellik eklemek için basit ve kullanımı kolay bir yol sağlamak üzere tasarlanmıştır. Zamanla, WordPress'in en popüler özelliklerinden biri haline geldiler.
Artık basit metin ve resim widget'larından sosyal medya entegrasyonu, iletişim formları ve e-ticaret işlevselliği gibi güçlü özellikler sunan karmaşık eklentilere kadar binlerce widget mevcut. WordPress widget'ları, kenar çubuğu, üstbilgi ve altbilgi dahil olmak üzere web sitenizdeki herhangi bir widget'a hazır alana eklenebilir.
Çok tartışılan WordPress blok widget'ları , orijinal WordPress özelliklerinin en son sürümüdür. Bu kısa kılavuzda blok tabanlı widget'ların nasıl çalıştığını açıklıyoruz ve bunları nasıl verimli bir şekilde kullanacağınızı gösteriyoruz. Blok widget'larının çalışabilmesi için en önemli unsurlardan birkaçının sitenizde bulunması gerekir. Görünüm, WordPress 5.8 ve uyumlu bir temanız varsa kullanılabilir. Aşağıdaki blok widget'ları için yeni arayüze bakın. Blok widget'ı orada değilse, eklentilerinizden herhangi birinin blok widget'larını devre dışı bırakıp bırakmadığını iki kez kontrol edin. Geliştiriciler, çözümlerini, şu anda tüm eklentiler tarafından desteklenmeyen blok pencere öğelerinin işlevleriyle kademeli olarak entegre edecekler.
Henüz kullanmıyorsanız, bazı durumlarda klasik widget'ları kullanmaya devam etmek isteyebilirsiniz. Classic Widgets eklentisini kurmanın ve etkinleştirmenin en basit yolu WordPress panonuzdur. Bunu yaptığınızda, eski widget'lar arayüzü geri dönecektir.
WordPress'te Widget Blokları Nasıl Kullanılır
Widget bloklarını kullanarak WordPress için etkili bir içerik yönetim sistemi oluşturabilirsiniz. Birçoğu iç içe geçebilir, istiflenebilir, bağlanabilir ve yüzlerce benzersiz tasarım oluşturmak için bir araya getirilebilir, bu da onları eğlenceli ve zorlu bir set haline getirir. Yaratıcı meydan okumalara katılma ve bunu yaparken çok eğlenme fırsatına sahip olacaksınız. WordPress Yönetim Ekranlarında, Seçenekler menüsünden Görünüm > Özelleştir'i seçin. Widget özelleştirme ekranına Tema Özelleştirici'nin widget menüsü tıklanarak erişilebilir. Widget Alanında aşağı oka tıklayarak kayıtlı tüm widget alanlarını görebilirsiniz. Bir widget eklemek için kenar çubuğunun altındaki Widget Ekle düğmesini tıklayın. Widget bloğunu seçtikten sonra, uygun gördüğünüz şekilde özelleştirebilirsiniz. Kullanıcılarınızın belirli widget türlerini engelleyebilmesini istiyorsanız Classic Widgets eklentisini kurun ve etkinleştirin. Bu eklentinin yüklenmesiyle, Widgets Block Editor, devre dışı bırakılarak ve etkinleştirilerek açılabilir veya kapatılabilir.
WordPress Widget'ı
Bir WordPress widget'ı, belirli bir işlevi yerine getiren küçük bir bloktur. Bu widget'ları, web sitenizdeki widget'a hazır alanlar olarak da bilinen kenar çubuklarına ekleyebilirsiniz. WordPress widget'ları orijinal olarak, kullanıcıya kenar çubuğunun tasarım ve yapı kontrolünü vermenin basit ve kullanımı kolay bir yolunu sağlamak için oluşturulmuştur.
Widget, web sitenizin kenar çubuklarına, altbilgilerine ve diğer içerik alanlarına eklenebilen bir içerik blokları koleksiyonudur. Menüler, popüler gönderi listeleri, takvimler, başlık reklamları, sosyal simgeler vb. yaygın widget'ların yalnızca birkaç örneğidir. Blog gönderilerinizi daha alakalı hale getirmek için üstbilgi, altbilgi, kenar çubuğunda veya WordPress temanızın herhangi bir yerindeki widget alanlarını kullanabilirsiniz. Bir pencere öğesi ekledikten sonra, pencere öğesi kendi ayar kümesini görüntüler. Bir widget'ı soldaki menüden sağa sürükleyerek sitenizdeki bir widget alanına ekleyebilirsiniz. WordPress widget'larının nasıl ekleneceği ve kullanılacağına ilişkin kılavuzumuzda daha ayrıntılı talimatlar bulunabilir.
HTML Widget'ları , diğer web sitelerinden içeriği daha kolay görüntülemenize olanak tanır. Etkileşim öğeleri olsaydı, aksi takdirde bir sayfanın gövdesine dahil edilmesi çok uzun veya yasak olarak zor olacak içeriği görüntülemek için de kullanılabilirler. HTML widget'ını kullanmaya gelince, akılda tutulması gereken bazı şeyler vardır. İçe aktarmadan önce, içe aktardığınız içeriğin doğru şekilde biçimlendirildiğinden emin olun. Üçüncü taraf içeriği kullanıyorsanız, kodunuzun uygun izinlere sahip olduğundan emin olun. Son olarak, widget'ınızı yüklemeden önce test etmek iyi bir fikirdir. HTML Widget'ları, bir sayfaya etkileşim eklemek veya sayfanın gövdesine dahil edilmesi çok uzun veya çok zor olacak içeriği görüntülemek için mükemmel bir yoldur. Widget'ı yüklemeden önce, işlevsel olduğundan emin olmalısınız.
WordPress'teki Widget'lar Nerede?
Widget alanınızı bulmak için Görünüm'e gidin. WordPress kontrol panelinizde WordPress widget'ları vardır. Hangi widget alanına erişiminiz olduğunu buraya tıklayarak öğrenebilirsiniz. Kenar çubuğunu, üstbilgiyi ve altbilgiyi içeren Astra temasını kullanırken, çeşitli yerlere widget ekleyebilirsiniz.
Elementor: Web Sitenize Özel Widget Eklemenin En İyi Yolu
Web tabanlı bir araç olan Elementor, web siteniz için özel widget'lar oluşturmak için kullanılabilir. Bir Widget, bunları web sitenizdeki herhangi bir sayfaya eklemenize olanak tanır. Örneğin, dinamik veriler ekleyerek veya metin ekleyerek web sitenize işlevsellik eklemek için kullanılabilirler. Widget şablonlarını özel ihtiyaçlarınızı karşılayacak şekilde özelleştirmek de kolaydır. Web sitenize öğeler eklemek, ekstralar eklemenin ve onu kendinize ait hale getirmenin mükemmel bir yoludur.
Kenar Çubuğu Widget Bölümü
Kenar çubuğu pencere öğesi bölümü, bir web sitesinde pencere öğeleri içeren bir kenar çubuğudur. Widget'lar, bir web sitesine işlevsellik katan küçük kod parçalarıdır. İçeriği görüntülemek, kullanıcıların siteyle etkileşime girmesine izin vermek veya kullanıcılara deneyimlerini özelleştirmeleri için bir yol sağlamak için kullanılabilirler.
WordPress Widget'ları ile kenar çubukları ekleyin ve düzenleyin Kenar çubuklarını kullanarak web sitenize ekstra işlevsellik ve içerik eklemenin harika bir yoludur. Kenar çubuğu, ana sayfayla doğrudan ilgili olmayan içeriği görüntüleyebileceğiniz, WordPress web sitenizin widget'lı bir alanıdır. Web sitenizin kenar çubukları, seçtiğiniz WordPress temasına bağlı olarak farklı olacaktır. Widget başlığındaki metni değiştirmenin veya tamamen kaldırmanın birkaç yolu vardır. Vanilya WordPress'te bulunanlardan daha fazla widget istiyorsanız, bir WordPress widget eklentisi kullanabilirsiniz. WordPress'te bir dizi yerleşik widget vardır, ancak daha fazlasını eklemek için eklentiler de yükleyebilirsiniz. Aşağıdaki bölüm, ücretsiz Özel Kenar Çubukları eklentisiyle nasıl yeni bir özel kenar çubuğu oluşturacağınızı gösterecektir.
Özel bir kenar çubuğu oluşturduğunuzda, kendi URL'sini verene kadar web sitenizde göremezsiniz. Web sitenizde bu kenar çubuğunun yerini ve amacını seçmek iyi bir fikirdir. Yalnızca Gönderiler'e bakıyorsanız, Gönderiler için Altbilgi 1'i, Haber olarak sınıflandırılan tüm Gönderiler için Altbilgi 2'yi seçmek isteyebilirsiniz. Kenar çubuğunuzu yapılandırmayı bitirdikten sonra, Değişiklikleri Kaydet sayfasına gidin ve kaydedin.
Kenar Çubuklarının Gücü
Aksi takdirde sayfada küçük bir alanla sınırlı olacak içeriği görüntülemek için bir kenar çubuğu kullanmak da mümkündür. Bir kenar çubuğunun bir blog gönderileri listesi veya bir resim koleksiyonu içermesi mümkündür.
Kenar çubukları, kullanıcılarınızı bilgilendirmenin yanı sıra uygulamalarınızı düzenlemenin etkili bir yolu olabilir. Onlara bilgilerini saklayacakları bir yer sağlarsanız, günlük aktivitelerini takip etmeleri daha kolay olabilir. Kenar çubuğu ekranları, temanızı veya içeriğinizi tanıtmanın harika bir yolu olabilir. Web sitenizdeki bir kenar çubuğuna içerik yerleştirmek, sitenizin daha fazla trafik alma şansını artırır.
Kenar çubukları, bir tema için son derece güçlü bir araç olabilir. Temanıza bir kenar çubuğu ekleyerek, içeriğinizi ve temanızı tanıtmanın yanı sıra kullanıcılarınıza bilgi depolamak için bir yer sağlayabilirsiniz. Kenar çubukları, kullanıcılarınızı bilgilendirmenin ve organize etmenin harika bir yoludur.
