Adobe Photoshop ve SVG Dosyaları
Yayınlanan: 2022-12-23Adobe Photoshop'ta bir SVG katmanı eklemeye çalışıyorsanız ve görünmüyorsa, bunun nedeni muhtemelen yazılımın eski bir sürümünü kullanıyor olmanızdır. SVG formatı ilk olarak Photoshop CC 2015.5'te tanıtıldı, bu nedenle bundan önceki hiçbir sürüm SVG dosyalarını okuyamaz veya içe aktaramaz.
SVG kullanmak istiyorsanız, *img src=image özniteliğine sahip olduğunuzdan emin olun. Bir svg görüntüsü veya bir CSS arka plan görüntüsü gibi görünüyor ve her şey doğru bir şekilde bağlantılı ve doğru görünüyor, ancak tarayıcı bunu göstermiyor, bunun nedeni sunucunuzdaki yanlış içerik türü olabilir.
Bir svg kaynak kodu , nitelik için bir değer içermiyorsa, Chrome tarayıcısı bunu göstermez. SVG kaynak kodunuzu değiştirebilir ve genişlik özelliği için bir değer ekleyebilirsiniz.
Svg Neden WordPress'te Görünmüyor?

WordPress'te görüntülemeye çalıştığınızda bir SVG dosyasının görünmemesinin birkaç olası nedeni vardır. Dosya bozuk olabilir veya WordPress'in barındırıldığı sunucu SVG dosyalarını görüntülemek için gerekli izinlere sahip olmayabilir. Başka bir olasılık da WordPress temanızın SVG dosyalarıyla uyumlu olmamasıdır. Sorunun ne olduğundan emin değilseniz, WordPress destek forumlarında yardım istemeyi deneyebilirsiniz.
WordPress, PNG, JPG ve GIF dahil olmak üzere çok çeşitli resim formatlarını kullanmanıza izin verir. Her ikisi de rasterleştirilmiş görüntüler olan JPEG ve PNG'lerin aksine Ölçeklenebilir Vektör Grafikleri dosyaları gri tonlamalıdır. SVG kullanmanın dezavantajı, güvenlik kaygılarıyla tanınmalarıdır. Vektör dosyaları bir vektör biçiminden oluşur ve herhangi bir boyuta veya boyuta ölçeklendirilebilir. JPG ve PNG dosyalarının boyutu genellikle bu dosya türünden daha büyüktür. Mimarileri piksel içermediğinden, pikseller yerine vektörleri kullanarak çok fazla bilgi tasarrufu sağlarlar. Yüksek kaliteli görüntüler söz konusu olduğunda, SVG dosyalarını kullanmak kolay değildir.
Daha büyük bir dosya boyutuna sahip olmalarına rağmen, JPG ve PNG'lerden daha düşük kaliteli bir görüntü sağlarlar. Blog gönderileri gibi çok fazla ayrıntı içeren büyük resimleriniz varsa, JPG veya PNG kullanmaya devam etmelisiniz. Bir görüntünün mevcut bir piksel versiyonuna sahip olduğunuzda, onu bir vektöre dönüştürmek için Vector Magic'i kullanabilirsiniz. WordPress web siteniz için ücretsiz vektör simgeleri bulabileceğiniz birkaç çevrimiçi kitaplık vardır. Bir vektör dosyasını indirdikten sonra, nasıl göründüğünü görmek için onu çeşitli web tarayıcılarında açabileceksiniz. Gutenberg'de, SVG Destek eklentisini kullanarak görüntü boyutunu, ALT metnini ve URL yapısını ve diğer özellikleri özelleştirebilirsiniz. Kullanımı basittir ve gerekli herhangi bir ek ayar yoktur.
Kullanmak istemiyorsan, lütfen kullanma. Bir SVG destek çözümü oluşturmak için bir eklenti oluşturmak kolaydır. Başlamak için, WordPress etkinleştirilmelidir. Vg desteğini kullanmak için sadece temanızın dosya sistemindeki functions.php dosyası gereklidir. Lütfen bunun ciddi güvenlik sorunlarına yol açabilecek dosya temizlemeyi içermediğini unutmayın. SVG desteğini manuel olarak etkinleştirmeden önce ücretsiz olan ve WordPress güvenlik eklentileri için kullanılabilen iThemes Security Pro'yu mutlaka denemelisiniz.
SVG seçeneği kullanılamıyorsa, Photoshop > Tercihler > Dışa Aktar'a gidip "Eski Dışa Aktarmayı Farklı Kullan"ın yanındaki kutuyu işaretleyerek formatı kullanılabilir hale getirmek için eski dışa aktarmayı kullanabilirsiniz. SVG resimlerini doğrudan HTML belgelerinde kullanmak için gövdeye *svg etiketini ekleyin. Bunu, SVG görüntüsünü VS kodunda veya tercih edilen bir IDE'de açıp kodu kopyalayıp HTML belgenizdeki body öğesinin içine yapıştırarak yapabilirsiniz. Her şey yolunda giderse, aşağıdaki demo tam olarak sizinki gibi görünmelidir.
Elemento'da Svg Sorunları Nasıl Onarılır
Bunun neden meydana geldiğine dair birkaç olasılık var. Bir SVG kullanıyorsanız, biçimlendirmeniz gerekebilir. Dosyada herhangi bir etiket varsa, iyi biçimlendirilmiş ve uygun şekilde etiketlenmiş olmalıdır.
SVG'niz düzgün yüklenmemişse, bu bir sorun olabilir. Dosyayı doğru yöntemi ve konumu kullanarak doğru bir şekilde yükleyip yüklemediğinizi kontrol edin.
Elementor'unuz yoksa, SVG'nizle ilgili bir sorununuz olabilir. SVG dosyanızın XML uyumlu olduğundan ve Elementor'un güncel olduğundan emin olun.
SVG dosyalarıyla ilgili sorun yaşamaya devam ederseniz, bir WordPress eklentisi kullanmayı düşünebilirsiniz. Şu anda birkaç tanesi mevcuttur ve hepsi benzer şekilde çalışır. Bunları bulmak için, Silverlight eklentilerini aramak için WordPress eklenti havuzunu kullanabilirsiniz. Size uygun eklentiyi bulduktan sonra, eklentinin sayfasındaki formu ayrıntılarla doldurun ve ardından "yeni ekle" düğmesini tıklayın.
Sorunu kendiniz çözemezseniz Elementor'un geliştiricisiyle iletişime geçebilirsiniz.
Svg Katmanlarını Nasıl Açarım?

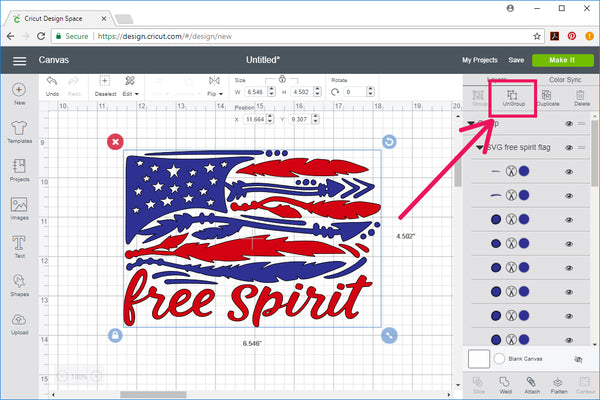
SVG katmanlarını açmanın birkaç farklı yolu vardır. Bunun bir yolu, Adobe Illustrator, Inkscape veya CorelDRAW gibi bir vektör düzenleme programı kullanmaktır. Başka bir yol da Photoshop veya GIMP gibi bir raster düzenleme programı kullanmaktır. Son olarak, SVG kodunu doğrudan açıp düzenlemek için Notepad++ gibi bir metin düzenleyici kullanabilirsiniz.
Bu eğitimde, Ölçeklenebilir Vektör Grafiklerini (SVG) açmak için Photoshop'u nasıl kullanacağınızı göstereceğim. Adobe Illustrator genellikle belge oluşturmak ve düzenlemek için kullanılır. Ancak bazı durumlarda ek bilgi gerekebilir. SVG dosyalarınızı kaydetmek için Photoshop kullanabilirsiniz. Online hesap açmak iki şekilde mümkündür. Bu dosya rasterleştirilmiş bir katman olabilir veya vektörleştirilmiş bir katman olabilir. Açılan pencereden sağ alt köşeye yerleştirmek istediğiniz dosyayı seçerek bulunuz.
Vektör katmanı açıksa, katmanın açılışında görünür olacaktır. Boyutunu veya çözünürlüğünü değiştirmek için görüntüyü sürükleyebilirsiniz. Bir katmanı rasterleştirmek için sağ tıklayın ve Katmanı Rasterleştir'i seçin. Raster katmanları yollardan oluşur, bu yüzden piksel olarak adlandırılırlar. Yol, görüntüyü manipüle etmeye izin veren matematiksel formüllerden oluşur. Herhangi bir bulanık öğeye neden olmadan bir vektör katmanını herhangi bir boyuta ölçeklemek mümkündür. Tasarımcılar, net ve keskin kalırken en büyük boyuta kadar büyütülebilen logolar ve simgeler oluşturmak için bu yöntemi kullanabilir.
Kesme sekmesi, SVG dosyasını kesmek için kullanılır. Kesmek istediğiniz katmanı ve istediğiniz kesim türünü seçebilirsiniz. Tek seferde bir yapraktan kesmek için birden fazla katman seçebilir veya istediğiniz kesimi seçebilirsiniz.
Katmanları Tut onay kutusu, katmanların dosyada bulunmasını sağlamak için kullanılabilir. Katmanları silmek için, Katmanları Tut kutusunun işaretini kaldırın ve ardından Katmanları Sil düğmesini tıklayın.

Bir Svg Dosyasının Katmanları Var mı?
"Katman", SVG'nin bir özelliği olmadığı gibi derinlik kavramı da yoktur. SVG, CSS'nin z-index özelliğini desteklemediğinden, şekiller yalnızca x/y düzleminde düzenlenir. Elemanların derinlik sırası, yerleştirildikleri kodlanmış sıraya göre belirlenir. Kodda ilk önce mor kareler göründüğü için önce bunların işlenmesi gerekir.
Svg'yi Photoshop'ta Açabilir miyim?
Birçok grafik programının SVG dosyalarını desteklemesine rağmen, Photoshop bunlardan biri değildir. Kullanıcıların bir SVG dosyasının içeriğini açıp görüntülemesine izin verir, ancak yerel olarak düzenleyemez veya kaydedemez.
Photoshop'ta Svg Dosyasını Düzenleyebilir miyim?
Photoshop'ta, Dosya menüsünden SVG dosyasını seçmeniz yeterlidir. Photoshop, herhangi bir görüntüyü otomatik olarak bir piksel görüntüye dönüştürür, böylece onu başka herhangi bir görüntü gibi düzenleyebilirsiniz.
Svg Neden Chrome'da Görünmüyor?
Bir SVG dosyasının Chrome'da düzgün görünmemesinin olası bir nedeni, dosyanın UTF-8 ile kodlanmamış olmasıdır. SVG dosyalarının tüm tarayıcılarda doğru görüntülenmesi için UTF-8 olarak kodlanması gerekir. Diğer bir olası neden, dosyanın doğru MIME türüyle sunulmamasıdır. SVG dosyalarının tüm tarayıcılarda doğru görüntülenmesi için MIME türü “image/svg+xml” ile sunulması gerekir.
Treehouse Topluluğu'nun bir üyesi olarak, fikirleri ve çözümleri tartışmak için her beceri seviyesinden diğer geliştiriciler, tasarımcılar ve programcılarla buluşabilirsiniz. Öğrencilerimiz ve mezunlarımız artık toplum içinde ömür boyu sürecek arkadaşlar edinebilirler. Hizmete ilk kez kaydolan öğrenciler, yedi günlük ücretsiz deneme süresine erişebilecek. Benzer düşünen insanlardan oluşan bir topluluğa ve binlerce saatlik içeriğe erişiminiz olacak. Yüksek bir tarayıcı uyumluluk derecesine sahiptir. Görüntünüzün bir görüntü gibi davranmasını istiyorsanız, Şekil 1'de gösterildiği gibi görüntünün merkezini açık bir kenar boşluğuna ayarlayabilirsiniz; veya bir görüntü gibi davranmasını istiyorsanız div'in görüntüsünü satır içi olarak ayarlayabilirsiniz. Bu sorunu çözmezse veya bunu zaten yaptıysanız, svg'yi yerleştirmek için kullandığınız kodu yapıştırabilir misiniz?
Web sitenizde veya web uygulamanızda SVG (temel destek) kullanıyorsanız, test etmek için Google Chrome 94'te LambdaTest'i kullanarak URL'yi tekrar kontrol edebilirsiniz. Özellikleri kullanabilmeniz gerekir.
SVG'nin temel desteğiyle (basit destek), web sitelerinde ve web uygulamalarında kullanılabilecek grafikler oluşturmak basittir. Görüntülenmesi ve gezinmesi basit olan grafikler bu destek kullanılarak oluşturulabilir. Bu programı kullanarak web sitenizde veya web uygulamanızda kullanılabilecek logolar, simgeler ve diğer grafikler oluşturabilirsiniz.
Google Chrome ve Svg
Henüz Google Chrome tarafından desteklenmeyen SVG özelliklerini kullanmak istiyorsanız çoklu doldurmayı etkinleştirebilirsiniz. Nicolas Gallagher'ın Chrome SVG polyfill'i iyi bir seçimdir.
Neden Svg Photoshop'ta Bir Seçenek Değildir?
SVG'nin Photoshop'ta bir seçenek olmamasının birkaç nedeni vardır. İlk olarak, SVG bir vektör grafik formatıdır ve Photoshop öncelikle bir raster grafik düzenleyicidir. İkincisi, SVG dosyaları genellikle raster dosyalardan çok daha büyüktür, dolayısıyla çok fazla disk alanı ve bellek kaplayabilirler. Üçüncüsü, Photoshop'un SVG dosyalarını düzenlemek için yerleşik desteği yoktur. Son olarak, birçok Photoshop kullanıcısı SVG'ye aşina değildir, dolayısıyla onu etkili bir şekilde kullanamazlar.
Ölçeklenebilir Vektör Grafikleri veya SV, vektör grafiklerinin oluşturulması için çerçevedir. Tanımlayıcı grafikler, pikseller yerine matematiksel şekiller kullanılarak tanımlanır. Kalitelerinden ödün vermeden ne kadar küçük olursa olsun her boyuta ölçeklendirilebilirler. Inkscape veya Adobe Illustrator gibi bir SVG düzenleyici kullanabilir veya kendinizinkini oluşturup düzenleyebilirsiniz.
Adobe Photoshop Svg Dosyalarını Desteklemez
Adobe Photoshop, SVG dosyalarını hiç desteklemez. Illustrator, SVG dosyalarını dışa aktarabilir, ancak bunlar genellikle raster görüntü verilerinden daha fazla vektör görüntü verisi içerir. Photoshop'ta kullanmak için önce bir SVG dosyası indirmeniz veya oluşturmanız gerekir. Dosyayı Photoshop'ta açarsanız ve aç düğmesine basarsanız, program onu otomatik olarak bir piksel görüntüsüne dönüştürür. Görüntüyü normalde başka herhangi bir dosyada yaptığınız gibi düzenlemek için doğrudan HTML kodunuza bir katıştırma kodu da ekleyebilirsiniz. Photoshop'ta bir PNG görüntüsünü SVG'ye dönüştürmek istediğinizde Görüntü > Görüntü Katmanına Dönüştür menü öğesini kullanabilirsiniz. Ortaya çıkan görüntünün boyutu PNG olacaktır, ancak aynı zamanda in.sva olacaktır.
Photoshop Svg Eklentisi
Adobe Photoshop, Windows ve macOS için Adobe Inc. tarafından geliştirilen ve yayınlanan bir raster grafik düzenleyicisidir. İlk olarak 1988'de Thomas ve John Knoll tarafından oluşturuldu. O zamandan beri, yazılım, adının jenerik bir ticari marka haline geldiği noktaya kadar, raster grafik düzenleme için endüstri standardı haline geldi. Photoshop, raster görüntüleri birden çok katmanda düzenleyebilir ve oluşturabilir ve maskeleri, alfa birleştirmeyi ve RGB, CMYK, CIELAB, nokta rengi ve çift ton dahil olmak üzere çeşitli renk modellerini destekler. Photoshop, bu özellikleri desteklemek için kendi PSD ve PSB dosya biçimlerini kullanır. Raster grafiklere ek olarak, Photoshop'un metin, vektör grafikleri, 3B grafikler, video ve animasyonu düzenleme veya işleme konusunda sınırlı yetenekleri vardır.
Adobe Illustrator, SVG'yi destekleyen bir vektör dosya biçimidir. Adobe Creative Suite, kullanıcıların bu tür dosyaları Photoshop gibi diğer Adobe uygulamalarında açmasını gerektirebilir. En basit çözüm, SVG Kiti olarak bilinen üçüncü taraf aracını kullanmaktır. InDesign veya Photoshop'u başlattıktan sonra kaydetmek için bir SVG dosyası seçin.
Adobe Photoshop, Png Dosyalarını Svg Olarak Dışa Aktarabilir
PNG dosyaları, Adobe Photoshop kullanılarak SVG'lere dönüştürülebilir. Photoshop vektör düzenleme için kullanılabilse de görüntü düzenleme için kullanılamaz. Sonuç olarak, sistem SVG dosyalarını doğrudan düzenleyemez veya oluşturamaz. Bunun yerine Photoshop, PNG dosyalarını SVG'lere dönüştürerek codec bileşeninden yararlanabilir.
