WooCommerce mağazaları için AJAX araması nasıl eklenir
Yayınlanan: 2023-04-23Bir WooCommerce mağazası sahibi olarak, kullanıcıların arama deneyimini geliştirmenin en iyi yolunu bulmak isteyeceksiniz, değil mi? Dolayısıyla, WooCommerce için AJAX araması eklemek, mağazanız için harika bir yöntemdir.
Bu eğitimde, AJAX aramanın mağazanıza nasıl fayda sağladığını görmenize izin vereceğiz. WooCommerce mağazaları için AJAX aramasını nasıl ekleyebileceğinizi kesinlikle merak edeceksiniz. Sabırsız olmayın! Tüm bu tür bilgileri makalemizde bulacaksınız.
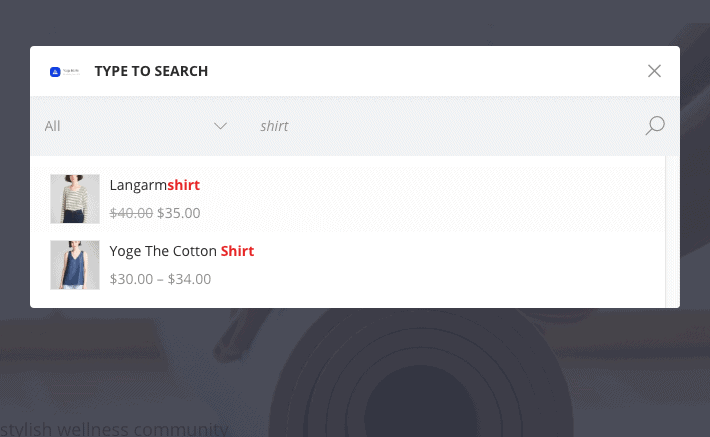
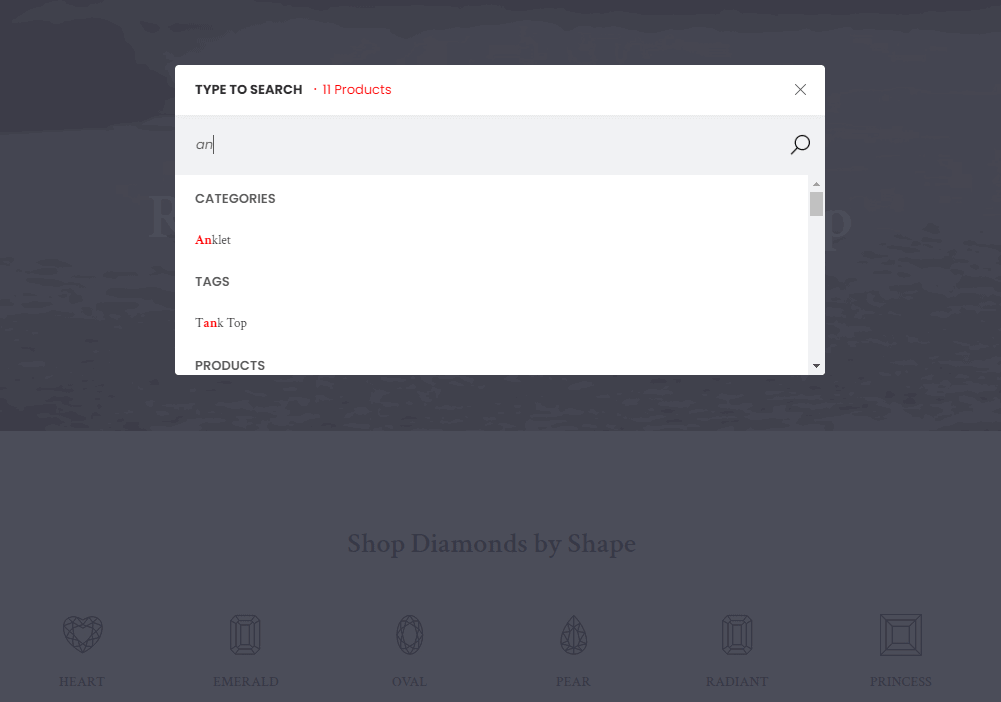
Başlamadan önce, lütfen AJAX aramasının nasıl göründüğüne bakın.

Şimdi içine dalalım!
- AJAX ürün arama nedir?
- WooCommerce için AJAX aramasını kullanmanın faydaları
- Kullanıcıların arama deneyimini geliştirin
- Web siteleri için SEO'yu iyileştirin
- Woostify Ajax Search: En iyi WooCommerce AJAX arama eklentisi
- Woostify Ajax Search ile WooCommerce AJAX ürün araması ekleyin
- Adım 1: Woostify'da Ajax Ürün Aramasını Etkinleştirin
- 2. Adım: Ajax Ürün Aramayı Kurun
- 1. Arama sonuçlarını kategoriye göre filtreleyin
- 2. Kategori, Etiket ve Niteliklere Göre Arama
- 3. Özel alanlarda arama yapın
- 4. Başlığa, SKU'ya, açıklamaya ve kısa açıklamaya göre arama yapın
- 5. Ürün arama için diğer seçenekler
- 6. Ajax araması için ürün verilerini indeksleyin
- Bugün WooCommerce için AJAX aramasını kurun
AJAX ürün arama nedir?
Sayfada küçük bir değişiklik istendiğinde, sitenin birçok gereksiz şeyi yeniden yüklemesine neden olduğu için tüm sayfayı yeniden yüklemeye gerek yoktur . AJAX'ın ortaya çıkmasının nedeni budur.
Ajax, eşzamansız JavaScript ve XML anlamına gelir. JavaScript'te yazılan AJAX, kullanıcıların arama kutusuna karakter yazarken canlı arama sonuçlarını görmelerine olanak tanır.
WooCommerce siteleri için AJAX ürün arama, alışveriş deneyimini iyileştirmede önemli bir rol oynar. Müşterilerin zamandan tasarruf etmesine ve ürünleri hızlı bir şekilde bulmasına yardımcı olur.
AJAX araması, müşteri deneyimini geliştirmenin yanı sıra, WooCommerce siteleriniz için size başka birçok avantaj sağlar. Bunları ayrıntılı olarak öğrenmek için lütfen okumaya devam edin.
WooCommerce için AJAX aramasını kullanmanın faydaları
AJAX araması web sitenize uygulandığında birçok avantaj elde edeceksiniz. Özellikle:
Kullanıcıların arama deneyimini geliştirin
Online alışverişte her saniye değerlidir. Bu nedenle, arama motorunuz ne kadar akıllı olursa, mağazanız ziyaretçilerin gözünde o kadar çekici hale gelir. AJAX araması, arama sürecini optimize etmenin harika bir yoludur.
AJAX özelliğini kullanarak ziyaretçiler, baştan aramayı düşünmedikleri ilgili öğe dahil olmak üzere ürün aramaları için canlı öneriler göreceklerdir. Anında arama sonuçları, resimler ve fiyatlar gibi ürün bilgilerini gösterir. Sadece seçeneğe tıklayın ve ziyaretçiler sonuçları göstermeden önce arama sayfasının yeniden yüklenmesini beklemek yerine hemen ürünü ziyaret etmeye gider.
Böylesine heyecan verici bir özellik kesinlikle ziyaretçileri tatmin edecek. Arama süreci sorunsuz bir şekilde gerçekleştiğinden, ziyaretçileri hızlı bir şekilde satın almaya ve satın alma işlemlerini tekrarlamaya teşvik ederek gelirinizin artmasına katkıda bulunabilir.
Web siteleri için SEO'yu iyileştirin
AJAX, kullanıcıların sayfayı yeniden yüklemeden web sitesiyle etkileşime girmesine izin verdiği için, sayfanın tüm içeriği yerine yalnızca gerekli içeriği alır. Bu nedenle, AJAX kullanmak, bant genişliği kullanımını azaltmaya yardımcı olacak ve böylece web performansınızı artıracaktır.
Google her zaman kullanıcı deneyimine odaklanmak ister; bu nedenle optimize edilmiş sayfa hızına sahip web siteleri Google tarafından tercih edilecektir. AJAX işlevselliğini web sitenize dahil ettiğinizde, web siteniz için dolaylı olarak SEO'yu geliştirirsiniz.
AJAX aramasının getirdiği avantajlarla, WooCommerce mağazaları için vazgeçilmez bir şey haline gelir. Peki AJAX'ın mağazanız için nasıl arama yapmasını sağlayabilirsiniz? Lütfen okumaya devam edin. Size hemen çözümü göstereceğiz.
Woostify Ajax Search: En iyi WooCommerce AJAX arama eklentisi
WooCommerce varsayılan olarak AJAX işlevi sunmaz; bu nedenle, bu özelliği oluşturmak için destekleyici bir araca ihtiyacınız olacak. Bu yazıda size, güçlü bir AJAX ürün arama eklentisi beklentisini karşılayabilecek olan Woostify Ajax Search'ü tanıtıyoruz. Neden burada anılmayı hak ettiğini ve nasıl çalıştığını görelim.
AJAX destekli kullanıcı dostu bir arama formuyla Woostify Ajax Search, ziyaretçilere harika arama deneyimleri sunacak. Woostify AJAX Search çalıştığında, ziyaretçilere herhangi bir ürün verisine göre arama yapabilecekleri ve inanılmaz bir hızla sonuçlara ulaşabilecekleri canlı bir arama çubuğu sağlar.
Woostify Ajax Search aşağıdaki özelliklerle birlikte gelir:
- Kategorilere, etiketlere, niteliklere, başlıklara, SKU'lara ve açıklamalara göre arama yapın.
- Fiyatlar, derecelendirmeler, tarihler vb. gibi özel alanlarda arama yapın
- Anahtar kelime otomatik tamamlama dahil
- Arama sonuçları için özel renk
- Değişken ürün desteği
- Canlı arama sonuçlarında gösterilen ürün resimleri ve fiyatları
- Stokta olmayan ürünlerin kaldırılması
Bir sonraki bölümde Woostify Ajax Search'ün nasıl kullanılacağını anlatırken her bir özelliği ayrıntılı olarak açıklayacağız. Başlayalım!
Woostify Ajax Search ile WooCommerce AJAX ürün araması ekleyin
Woostify Ajax Search'ü ayarlamak birkaç dakika sürer. Eklentinin WooCommerce mağazanız için çalışması için aşağıdaki adımları izleyin.

Adım 1: Woostify'da Ajax Ürün Aramasını Etkinleştirin
Woostify Pro'yu kurduktan sonra, kontrol panelinizde sol menüde Woostify seçeneği olacaktır.
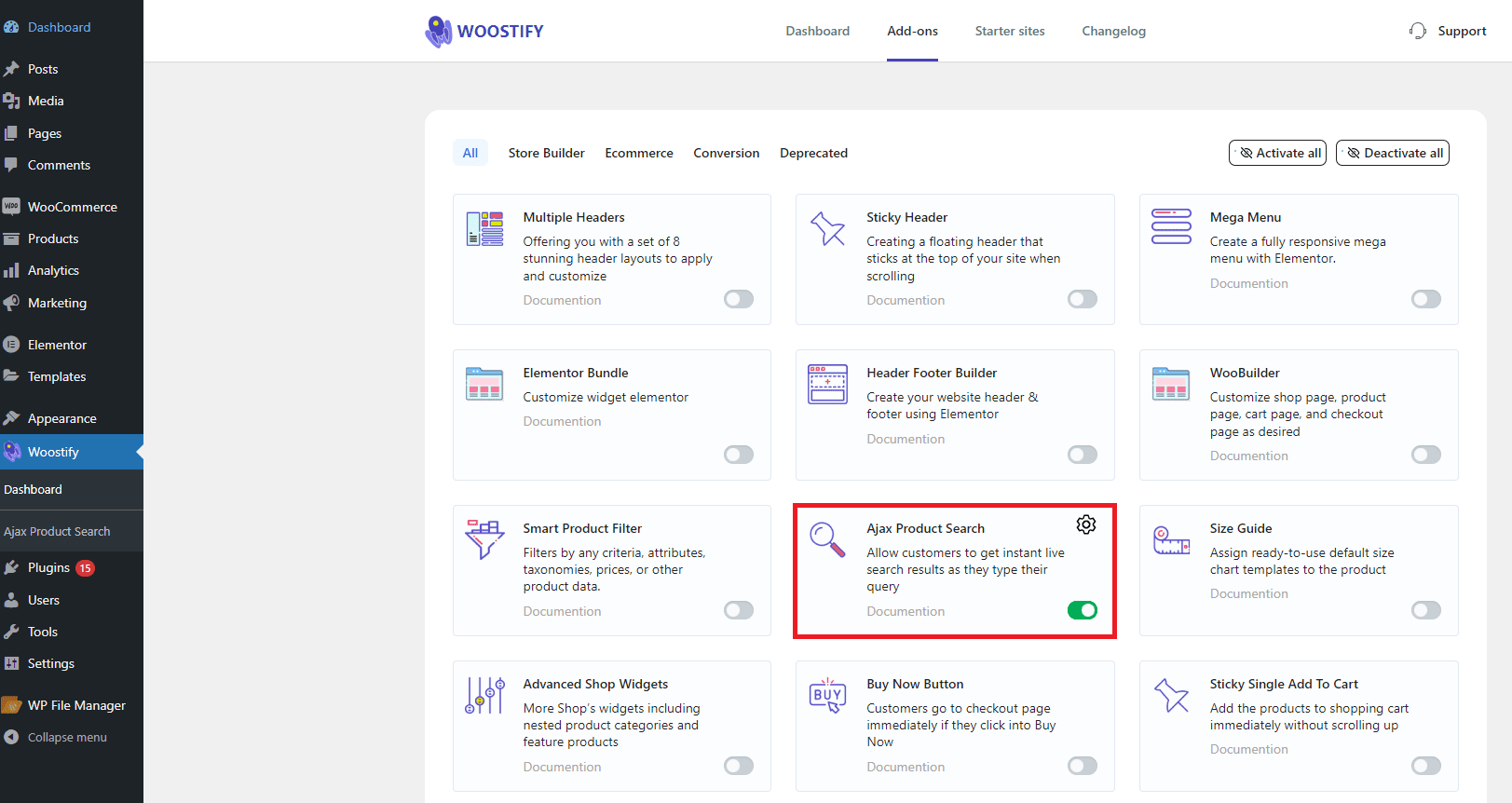
Kontrol panelinden, Ajax Ürün Arama eklentisini bulmak için Woostify'a gidip Eklentiler sekmesini ziyaret edersiniz.
Etkinleştirmek için eklentinin sağ alt köşesindeki düğmeye dokunun.
Ardından, eklenti ile WooCommerce için Ajax aramasını kurmaya başlamak için ayar simgesine tıklayın.

2. Adım: Ajax Ürün Aramayı Kurun
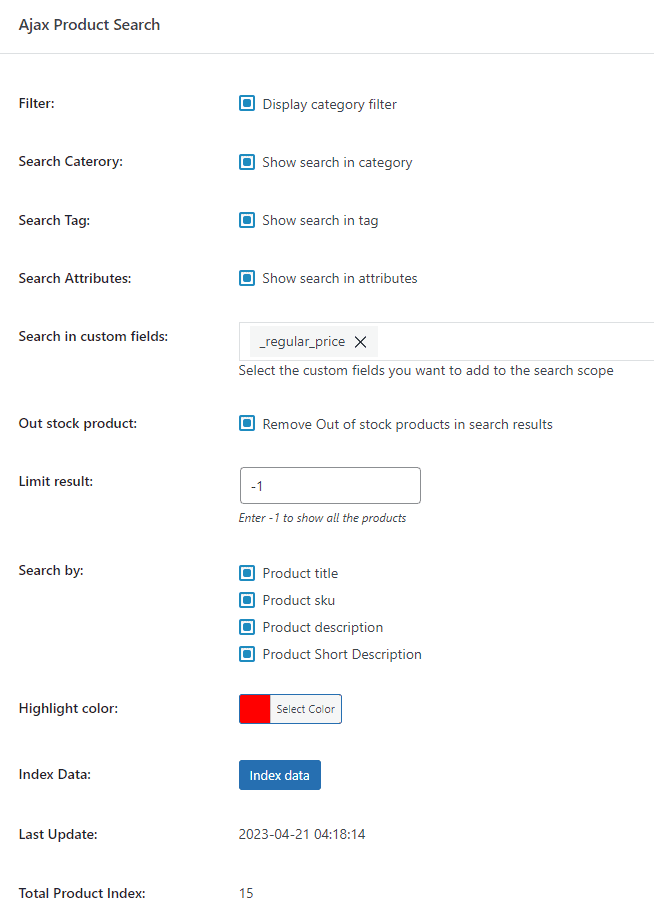
Eklenti kurulumu için ele almanız gereken tüm parçalar burada. Şimdi her bir parçanın işlevselliğini ve mağazanız için nasıl çalıştığını keşfetmeye geleceğiz.

1. Arama sonuçlarını kategoriye göre filtreleyin
İlk olarak Filter kısmına gelin.
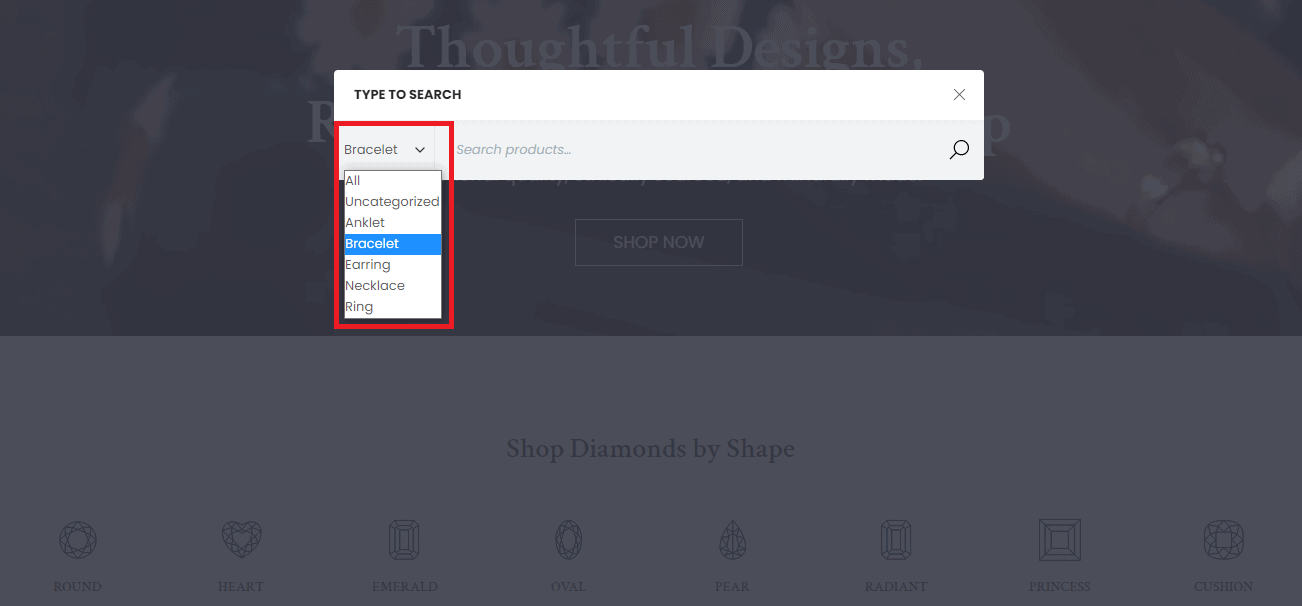
Kategori filtresini görüntüle kutusunu işaretlediğinizde, arama çubuğunuzda aşağıdaki görüntüdeki gibi bir kategori filtresi görünecektir:

Ziyaretçiler belirli bir kategoriyi seçip Ürün Ara kutusuna bir harf girdiklerinde, arama çubuğu yalnızca bu kategoriye ait ürünleri önerecektir. Bu filtre, ziyaretçilerin kategorilerin tam listesini görmelerine ve istedikleri öğeleri daha hızlı bulmak için aramalarını daraltmalarına olanak tanır.
2. Kategori, Etiket ve Niteliklere Göre Arama
Bu seçenekler, arama sonuçlarında ürünlerle birlikte kategorilerin, etiketlerin ve niteliklerin görüntülenmesini sağlar.

Aramayı kategoride göster , Aramayı etikette göster ve Niteliklerde aramayı göster seçildiğinde sonuçların nasıl görüntülendiğini görelim.

Gördüğünüz gibi, ziyaretçiler arama kutusuna harfleri yazdıklarında, kategoriler ve etiketler görüntülenmek üzere önceliklendirilecektir. Ürünler için sonuçların üzerine yerleştirilirler.
Benzer şekilde, arama önerilerinde ürünlerin üzerinde "mavi" özelliğinin göründüğünü göreceğiz.
Öznitelik resmi
3. Özel alanlarda arama yapın
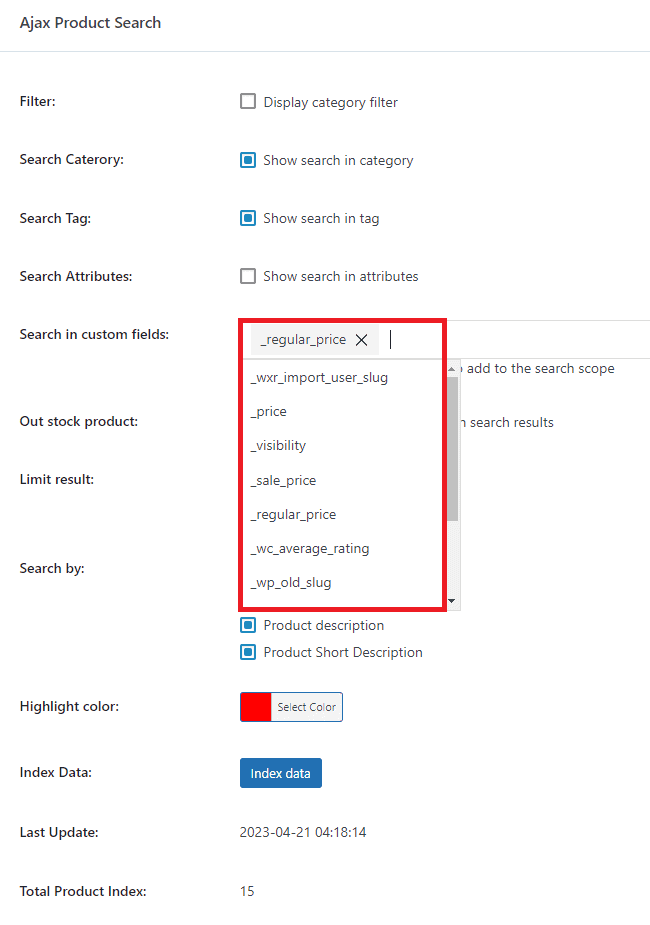
Ajax Ürün Arama, kategoriler, etiketler ve özniteliklerin yanı sıra fiyatlar, satış fiyatları, ön siparişler ve derecelendirmeler gibi ek alanlarda arama yapmanızı sağlar.

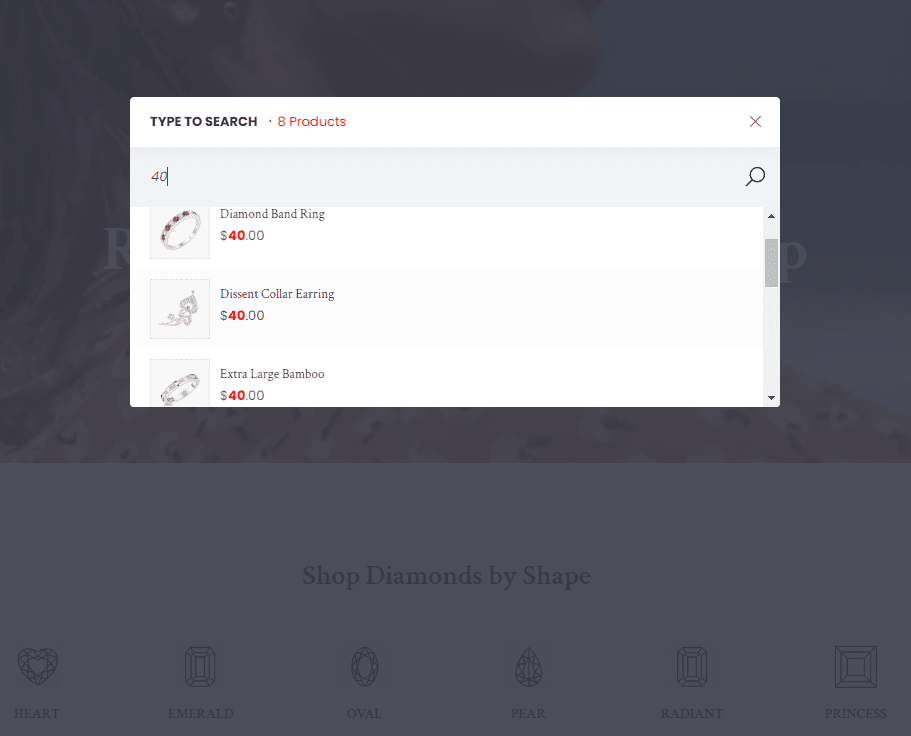
Örneğin, özel alan olarak _regular_price'ı seçiyoruz. Ziyaretçiler bir sayı yazdığında, aşağıdaki resimdeki gibi önerilen sonuçları alacaksınız:

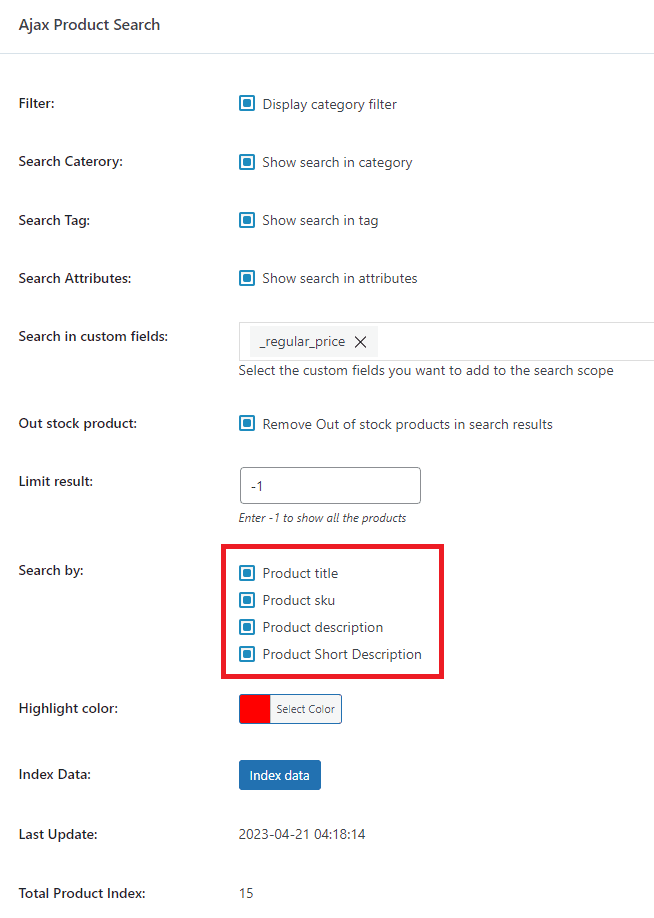
4. Başlığa, SKU'ya, açıklamaya ve kısa açıklamaya göre arama yapın
Ziyaretçilerin ayrıntılı bilgileri kullanarak belirli ürünleri bulmasını sağlamak istiyorsanız, bu seçenekler çok yardımcı olabilir. Ürünün adını veya SKU'sunu bildiklerinde, Ürün başlığına veya SKU'ya göre Arama yapabilirler. Bazı durumlarda, ziyaretçiler yalnızca bazı ürün özelliklerini hatırlar, ardından arama kutusuna Ürün Açıklaması veya Ürün Kısa Açıklaması yazarak aradıkları ürünleri kolayca bulurlar.

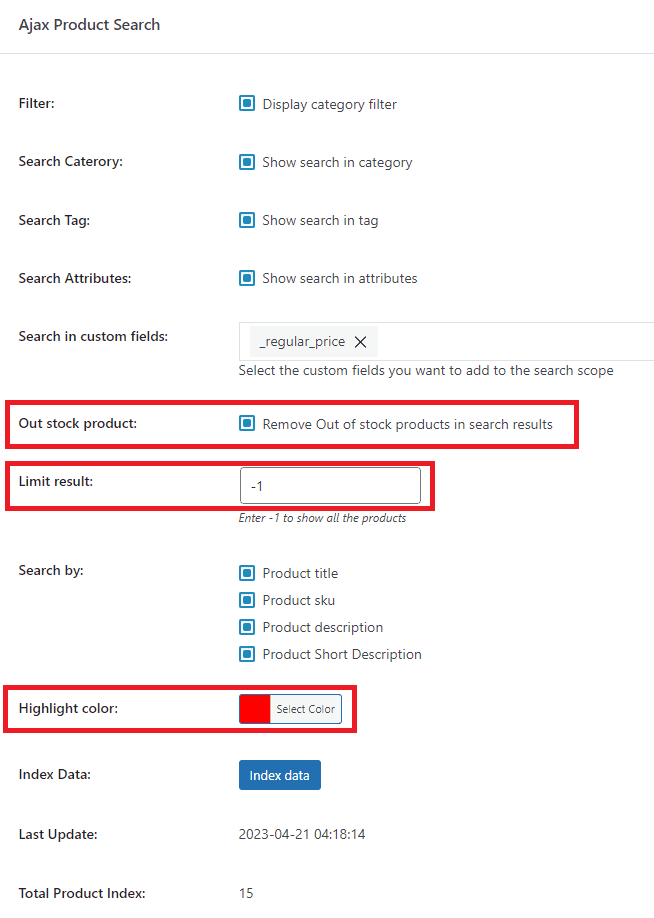
5. Ürün arama için diğer seçenekler
Eklenti ayrıca size aşağıdakiler gibi başka seçenekler de sunar:
- Stokta olmayan ürün: Stokta olmayan ürünlerin arama sonuçlarından çıkarılmasına izin verir.
- Sonuçları sınırla: tüm ürünleri göstermek için -1 girin
- Vurgu rengi: görüntülenen öneriler için rengi ayarlayın

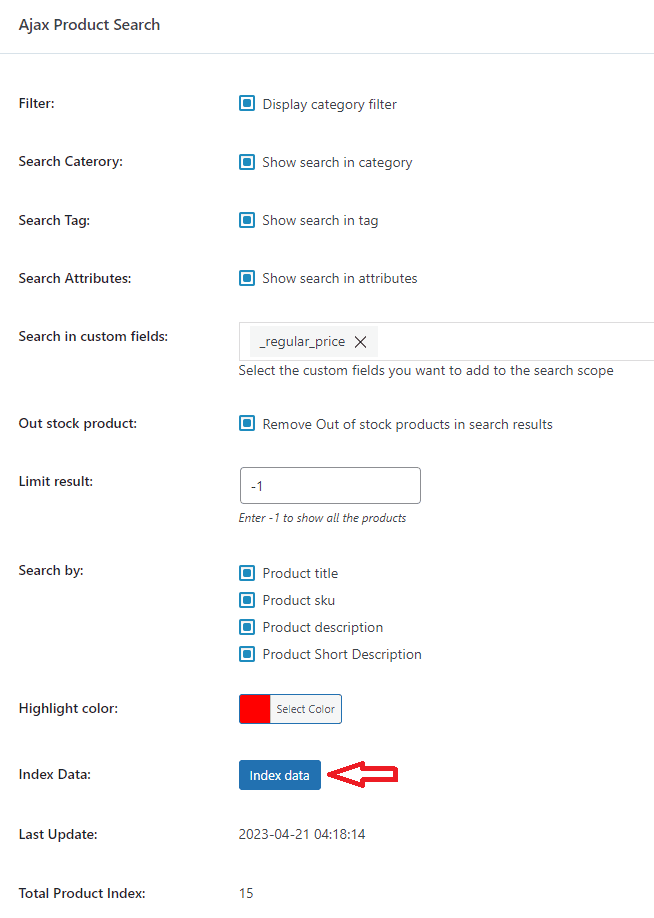
6. Ajax araması için ürün verilerini indeksleyin
Ajax Ürün Arama için tüm alanları doldurduktan sonra, mağazanızdaki tüm ürünler için kurulumu güncellemek üzere verileri dizine eklemeniz gerekir.

Eklenti hakkında daha fazla ayrıntı almak için Ajax Arama belgelerinde daha fazlasını okuyabilirsiniz.
Bugün WooCommerce için AJAX aramasını kurun
Güçlü bir WooCommerce Ajax ürün arama eklentisi ile müşterilere daha iyi bir alışveriş deneyimi sunabilir ve web siteleri için SEO'yu iyileştirebilirsiniz. Ajax arama, bu büyük avantajlarla birlikte geliri artırmaya da yardımcı olur. Pek çok fayda, değil mi?
Ajax destekli bir araca sahip olmak istiyorsanız, Woostify Ajax Ürün Arama, mağazanız için ideal bir seçimdir. Sadece Woostify Pro'ya yükseltin ve bu işlevi Akıllı Ürün Filtresi, Üstbilgi Altbilgi Oluşturucu ve WooBuilder gibi diğer birçok heyecan verici Woostify özelliğiyle birlikte kullanma şansı elde edin.
