Hover Efektli Animasyonlu SVG Simgeleri
Yayınlanan: 2023-02-26Animasyonlu SVG simgeleri, herhangi bir web projesine harika bir katkı olabilir. Küçüktürler, retinaya hazırdırlar ve CSS ile şekillendirilebilirler. Bu eğitimde, SVG simgelerini kullanarak bir dizi animasyonlu simge oluşturacağız ve fare imleci üzerlerine geldiğinde simgelerin üzerine gelme etkisi olacak.
HTML düzenleyicide, yazdığınız HTML kodu, temel HTML5 şablonunun head etiketi içinde görünen koddur. Web'de bulduğunuz herhangi bir stil sayfasında Kaleminize CSS uygulanabilir. Özellik ve değer özelliklerine, düzgün çalışması için her zaman satıcı önekleri atanmalıdır. Web tarayıcısı olan herhangi bir bilgisayardan hızlı ve kolay bir şekilde komut dosyası oluşturabilirsiniz. Lütfen Kalem için bir URL belirtin ve JavaScript Kalemde kullanılabilir olur olmaz okunabilmesi için belirttiğiniz sıraya yerleştirelim. Komut dosyanızın dosya uzantısı bir ön işlemci içeriyorsa, uygulamadan önce onu işlemeye çalışırız.
Svg'de Nasıl Gezinirim?

SVG'de gezinme, CSS :hover sözde sınıfı kullanılarak yapılabilir. Bu, bir SVG içindeki herhangi bir öğeye uygulanabilir ve kullanıcı fareyi öğenin üzerine getirdiğinde tetiklenir. :hover sözde sınıfının etkisi, diğer herhangi bir öğe gibi, CSS özellikleri kullanılarak özelleştirilebilir.
Format nedeniyle, SVG ile CSS kullanarak simgelerin özelliklerini değiştirebiliriz. Artık bizimle, sinsi CSS hileleri yaptığı veya tüm görüntü dosyalarını değiştirdiği eskiye göre daha rahat ve doğrudan bir şekilde etkileşim kurabilir. Bir SVG'ye sahip bir URL eklemek istiyorsanız, onu bir <img> etiketiyle gövdeye ekleyin. Bir elemanın üzerine yerleştirilen ve ona uygulanan bir mercektir. CSS filtresi olmadığı için ekranımızın rengini özelleştirmek imkansız. Bir öğeye uygulanabilen filtreler, işlevlerine göre gruplandırılabilir. Renk, çıktının başlangıç ton değeri tarafından belirlenir.
Filtreler, bir SVG'nin >defs> bölümünün içeriğine dahil olan bir>filter öğesi kullanılarak tanımlanabilir. CSS filtresi, SVG filtresinin bir alt kümesi olduğundan, yalnızca bir CSS sayfasına belirli bir değer kümesi eklemenin hızlı bir yolu olarak kullanılır. Filtre efektleri için renk alanı doğrusaldır, CSS için renk alanı ise sRGB'dir. Aşağıdaki gibi bir CSS RGBA renk bildirimi oluşturmak basit olacaktır: Renkler, 0 ile 255 arasında değişen tamsayılar (kırmızı, yeşil ve mavi) olarak saklanır. renk kanalı. Sonuç olarak, RGB değeri olan herhangi bir renk için bir renk filtresi oluşturabiliriz.
Svg Görüntü Kutusu Nedir?

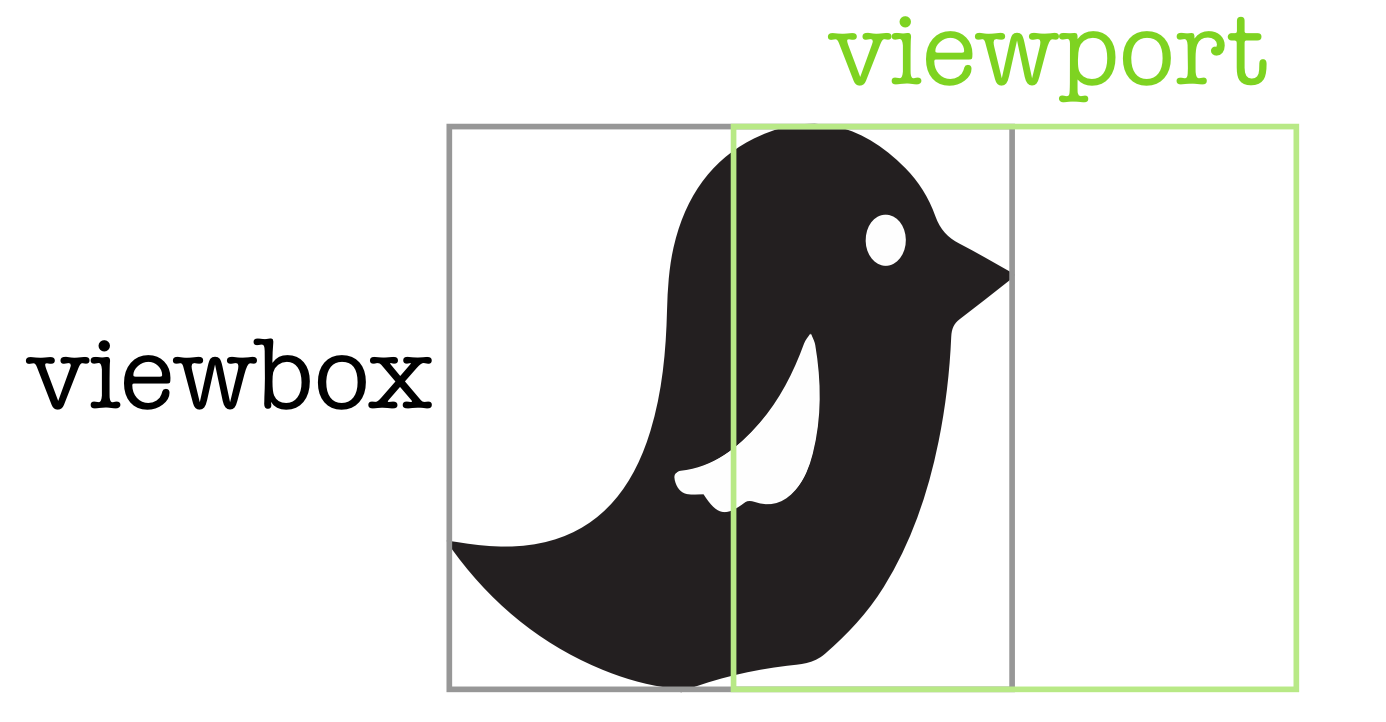
Bir svg görüntüleme kutusu, bir svg öğesinin koordinat sistemini belirtmenize izin veren bir özniteliktir. Svg öğesinin boyutunu ve konumunu kontrol etmek için kullanılabilir.
SVG'lerimiz söz konusu olduğunda, diyelim ki bir kuş resmimiz var ve onu bir kapsayıcıda kullanmak istiyoruz: Eğer viewBox doğru bir şekilde ayarlanmışsa, görüntünün boyutları kendi kabının boyutlarına göre ölçeklenecektir. ViewBox, bir görüntünün bir bölümünü gizlemek için de kullanışlıdır ve bu, animasyonlar için çok faydalı olabilir. ViewBox, resimlerimizi kırpmak için mükemmel bir araçtır. Projemizin bir parçası olarak gökyüzünde hareket eden bir bulutun animasyonunu oluşturmak için kullanacağız. Animasyon yapmak için sadece viewBox min-x değerini değiştirmemiz gerekiyor. Sonuç olarak PreserveRatioAspect, ezici doğası nedeniyle bu makaleden çıkarıldı.
Bir Görüntü Kutusuna Sahip Svg'nin Manipüle Edilmesi Çok Daha Kolay
ViewBox, bir SVG'yi çok daha kolay kullanmanızı sağlar. Bir SVG yapmak isteseydim, bir tane olmadan asla mümkün olmazdı. viewBox, esasen SVG'deki tüm vektörler tarafından yüksekliklerini, genişliklerini vb. temsil etmek için kullanılan ikinci bir sanal koordinatlar kümesidir. SVG'nin gerçek yükseklik, genişlik ve yükseklik özelliklerini, içini etkilemeden değiştirebilseniz de, viewBox yalnızca bir kümeyi temsil edebilir. bir viewBox'a sahip olmak.
Bir SVG öğesini ortalamak için birkaç yöntem vardır. Bunu yapmak için metni, ortalanmasını istediğiniz öğenin mutlak merkezine yerleştirin. Metnin viewBox'taki konumunu merkeze ayarlayın (SVG ile aynı konum).
Css Kullanarak Fareyle Üzerine Geldiğinizde Svg Görüntü Rengi Nasıl Değiştirilir
Css kullanarak fareyle üzerine gelindiğinde svg görüntü rengi nasıl değiştirilir? Bir svg görüntüsünün rengini css kullanarak değiştirmek için :hover sözde sınıfını kullanabilirsiniz. Bu, kullanıcının faresi üzerindeyken görüntüyü hedeflemenize ve rengini buna göre değiştirmenize olanak tanır. Örneğin: .svg-image:hover { fill: #ff0000; }
Bir programcının becerilerini ve mantığını kullanarak, Css Kullanarak Vurgulu Svg Görüntü Rengi Nasıl Değiştirilir programlama bulmacasını nasıl çözeceğinizi göstereceğiz. Bir sorunu çözmek için pek çok farklı yöntem vardır, ancak sorunu çözmek için hepsi birlikte çalışabilir. Rengi değiştirmek istiyorsanız, bunu CSS kullanarak veya öğenin color özelliğini ebeveynine atayarak yapabilirsiniz. Satır içi SVG'leri kullandığınızda, SVG'nin dolgusunu ve diğer öğelerini ihtiyaçlarınıza göre özelleştirebilirsiniz. Filtre özelliğindeki opaklık ve gölge fonksiyonlarını birleştirerek CSS'deki görüntü rengini değiştirebiliriz. CSS'yi SVG'nizden çıkarabilir ve stil sayfası olarak kullanabilirsiniz.
Fareyle Üzerine Geldiğinizde Bir Svg Görüntüsünün Rengini Nasıl Değiştirirsiniz?
Fareyle üzerine gelindiğinde SVG görüntülerinin renklerini değiştirmek için CSS kullanılabilir. CSS, HTML dosyanıza veya harici bir dosyaya eklenebilir. HTML dosyanıza CSS eklemek için *style* etiketini kullanın. style> etiketini HTML'nin gövdesine yazarak HTML dosyanıza ekleyebilirsiniz.
:hover Pseudo-sınıfını Background-image Özelliğiyle Nasıl Kullanılır?
Bir background-image özelliği olarak: hover sözde sınıfını kullanırken akılda tutulması gereken birkaç şey vardır. Kullanmayı düşündüğünüz görüntüyü HTML belgesine eklemelisiniz. Ek olarak, resimle ilgili:hover sözde sınıfını kullanırken, farklı bir src özniteliği eklemelisiniz. Son olarak, görüntünün fareyle üzerine gelinecek kadar büyük olduğundan emin olun.
Svg'yi Css ile Değiştirebilir misiniz?
SVG'ler, CSS anahtar kareleri ve animasyon özellikleri veya CSS geçişleri kullanılarak HTML öğeleriyle aynı şekilde canlandırılabilir.
Animasyonlu Svgs'nin Gücü
Web sitenize etkileşim ve animasyon eklemek istiyorsanız, animasyonlu SVG'ler etkili bir araç olabilir. Biraz CSS kullanarak, özel ihtiyaçlarınızı karşılamak için değiştirilebilen ve özelleştirilebilen basit animasyonlar oluşturabilirsiniz. Daha karmaşık animasyonlara ek olarak, hedeflerinize ulaşmak için başka araçlar kullanmayı da düşünebilirsiniz. Örneğin JavaScript, gerçeğe yakın daha karmaşık animasyonlar oluşturmak için kullanılabilir. CSS ve sva, temel animasyonlar veya daha karmaşık animasyonlar oluşturmanın güçlü yollarıdır, bu nedenle istediğiniz sonuca nasıl ulaşacağınızı düşünün.

Svg Yolu Üzerine Vurgulu
Bir SVG yoluna fareyle üzerine gelme efekti eklemek istiyorsanız, CSS :hover sözde sınıfını kullanabilirsiniz. Bu, kullanıcı fareyi öğenin üzerine getirdiğinde öğeye vurgulu efekti ekleyecektir.
CodePen'i kullandığınızda, HTML düzenleyici kodunuz, temel bir HTML5 şablonunun gövdesine giren şeydir. HTML etiketi gibi daha üst düzey öğelere erişmek istiyorsanız burası tam size göre. Web'de bulduğunuz herhangi bir stil sayfası kullanılarak Kaleminize CSS uygulanabilir. Kaleminizi kullanarak doğrudan web'den bir komut dosyası oluşturabilirsiniz. Bu konuma bir URL yerleştirirseniz, bunu JavaScript'inizle aynı sıraya koyarız. Bağlantınız ön işlemci içeren bir dosya uzantısı içeriyorsa, uygulamadan önce onu işlemeye çalışırız.
Svg Hover Çalışmıyor
Svg hover'unuzun çalışmamasının birkaç olası nedeni vardır. svg dosyanızın HTML dosyanıza doğru şekilde bağlandığından emin olmak için kontrol edin. Ayrıca, fareyle üzerine gelmenin CSS'nizde doğru şekilde kodlandığından emin olun. Her ikisi de doğruysa, CSS kodunuza bir z dizini eklemeyi deneyin.
Bu yazıda, bilgisayar dilini kullanarak Change Svg Color On Hover, Css doğru cevabını nasıl keşfedeceğimizi öğreneceğiz. Daha sonraki bir bölümde daha ayrıntılı olarak tartışılacak olan aynı problemle başa çıkmak için yeni bir yöntem uygulanabilir. Bir SVG'nin rengi, aşağıdaki adımlar izlenerek React'te değiştirilebilir: SVG'deki dolgu ve kontur nitelikleri ayarlanmamalıdır. Ölçeklenebilir Vektör Grafiklerini (SVG) içeren XML metin dosyası, bu grafikleri tanımlamak için kullanılır. Sonuç olarak, renkleri üzerlerine tıklayarak ve bir metin düzenleyici ekleme seçeneği olan CTRL tuşunu basılı tutarak değiştirebilirsiniz. Bir SVG dosyasında, sunum nitelikleri için hem stil niteliğini (dolgu ve kontur özellikleri) hem de dolgu ve kontur niteliklerini belirleyebilirsiniz.
Css Hover Durumları Nasıl Onarılır
Bir kullanıcı, CSS'de birden fazla bilgi parçasının üzerine geldiğinde, CSS'nin üzerine gelme durumu bunları görüntülemede yararlı olabilir. CSS üzerine gelme durumunuz çalışmıyorsa, kontrol edebileceğiniz birkaç şey vardır. Başlamadan önce, CSS seçicinizin doğru öğeyi hedeflediğinden emin olun. İkinci tavsiye, CSS stilinizin doğru formatta olduğundan emin olmaktır. Son olarak, emin olun! önemli kural, kullanıcı öğenin üzerine geldiğinde CSS stilinizin uygulanmasını sağlamak için kullanılır. Fareyle üzerine gelme durumunun her zaman çalışacağının garantisi yoktur.
Svg Görüntü Renk Değiştirme Css
SVG görüntülerinin rengi CSS kullanılarak değiştirilebilir. Bu, "fill" özelliğini istenen renge ayarlayarak yapılır.
Bazı işaretçiler ve öğreticiler içeren bir web sitesi geliştirme sürecindeyim. Bir SVG satır içi oluşturmadan önce, CSS'nin öğelerinin hiçbirine dokunmadığından emin olun. SVG dosyasında hangi değişiklikleri yaptığınızın önemli olmadığı konusunda netim. Ancak, CSS'de neden renk değiştirmediği konusunda kafam karıştı. Denetçi tarafından sağlanan CSS ile bir satır içi SVG'nin iç öğelerini değiştirebilirsiniz ve bunu başarmak için bu CSS'yi nasıl kullanacağınızı öğrenmeniz yeterlidir. Bu, örneğin, işe yaramazsa başarısız olur. Sınıfınız şu öğeleri içerir: your-svg-class – * fill – red.
Eldeki yüce bir hedef var gibi görünüyor. Zaten hangi rengin kullanılacağını belirliyor. asvg kullanıyorsanız, kullanmak istediğiniz renkleri zaten biliyorsunuzdur.
Css'de Bir Resmin Rengini Nasıl Değiştiririm?
Bir görüntünün rengini CSS Stillerini kullanarak değiştirebilirsiniz: filtre: yok | bulanıklık() | parlaklık() | kontrast() | gölge() | gri tonlamalı() | hue-döndür() | ters çevir() | opaklık() | doymuş(), | sepya() | url() | ilk
Görüntüleri Yeniden Renklendirmek İçin 3 Harika Web Sitesi
Görüntüleri yeniden renklendirmek için birkaç mükemmel web sitesi var.
Bu web sitesi şu adreste bulunabilir: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
Css'de Svg Rengini Değiştirmek İçin Hangi Özellik Kullanılır?
Doldurma özelliği, bir sunum niteliğindeki bir SVG şeklinin rengini belirler.
Kalem Arka Planı Svg Gezintileri
Kalem arka plan svg vurguları, web sitenize biraz ekstra yetenek katmanın harika bir yoludur. Sitenize biraz kişilik katmak veya sitenizi daha etkileşimli hale getirmek için kullanılabilirler. Bunları, sayfanızdaki herhangi bir öğeye fareyle üzerine gelme efekti eklemek veya kendi web siteniz için özel bir fareyle üzerine gelme efekti oluşturmak için kullanabilirsiniz.
CodePen'in HTML düzenleyicisi, temel bir HTML5 şablonunda bulunan gövde ve etiketlerle ilgili tüm ayrıntıları içerir. Belgenin tamamı üzerinde önemli bir etkiye sahip olabilecek bazı sınıflar vardır ve bu da burayı başlamak için ideal bir yer yapar. Web'de bulunan herhangi bir stil sayfasından Kaleminize CSS uygulanabilir. İnternetteki herhangi bir yerden Kaleminiz için bir komut dosyası oluşturabilirsiniz. JavaScript'i Pen'e ekleyebilmemiz için, burada sahip olduğunuz belgelerin sırasına göre URL'yi belgeye ekleyeceğiz. Komut dosyasının dosya uzantısı önişlemciye özel ise, uygulamadan önce bağlantınızı işlemek için işlemeye çalışacağız.
Css Önişlemcileri Css Önişlemcileri
Bir CSS ön işlemcisi, ön işlemcinin kendi benzersiz sözdiziminden CSS oluşturmanıza izin veren bir programdır. Aralarından seçim yapabileceğiniz birçok farklı CSS ön işlemcisi vardır, ancak en popüler olanları Less ve Sass'tır. Önişlemciler, değişkenler, karışımlar ve yuvalama gibi özellikler sağladıkları için bir web geliştiricisi olarak hayatınızı çok daha kolay ve hızlı hale getirebilir.
Daha sonra CSS ön işlemcileri kullanılarak düz eski CSS'de derlenen dillerde yazabilirsiniz. CSS benzeri diller, değişkenleri, karışımları, matematik işlemlerini, renk işlemlerini ve diğer çeşitli şeyleri desteklemek için kullanılabilir. Hangi önişlemcinin css için en iyi olduğu konusunda pek çok tartışma var. SASS'in şu anda en iyi seçim olduğuna inanıyorum, ancak gelecekte LESS'te güncellenmesi gerekecek. SASS için bir Compass For LESS öğesi, bir LESSHat öğesi ve bir LESS Elements öğesi vardır. LESS ve SASS, CodePen'e ihtiyaç duymadan tarayıcıda test edilebilir. Henüz kullanmadığım Stylus'a ek olarak, yetenekleri açısından yorum yapamayacağım Implicit adında bir önişlemci daha var.
Farklı Css Ön İşlemci Türleri ve En İyisi
Önişlemciler ve çok yönlü araçlar, harika yardımcı programlara örnektir. Web geliştiricileri arasında çok popüler oldukları için bunlardan en az birini öğrenmeniz önemle tavsiye edilir.
CSS'nin bazı ön işlemcileri nelerdir?
CSS önişlemcileri açısından en popüler ve kararlı üç tanesi Sass, LESS ve Stylus'tur, ancak daha küçük olanları da vardır. Her önişlemcinin sözdizimi değişir, ancak hepsi aynı şekilde çalışır.
En iyi CSS ön işlemcisi hangisidir?
Yalnızca popülaritesi nedeniyle değil, aynı zamanda onu 2006'da Hampton Catlin ve Natalie Weizenbaum oluşturduğu için dünyanın en popüler CSS Ön İşlemcilerinden biri olarak adlandırılmıştır. Ön derleyiciler LibSass, Sass'ı Ruby'den ayırmaz, ancak diğer diller ve Ruby'den ayrıldı. Sağlam ve zengin özelliklere sahip bir CSS Ön İşlemcisi arıyorsanız, Sass tam size göre.
