Animatör İncelemesi: Tek Tıklamayla Bir WordPress Animasyon Eklentisi
Yayınlanan: 2023-02-27Animator, ısmarlama WordPress animasyonları oluşturmak için kod içermeyen bir işaretle ve tıkla arayüzüdür. CSS Hero ile aynı ekip tarafından oluşturulmuştur ve kullanımı kolaydır – kapsamlı Animatör incelememizde daha fazlasını öğrenin.
Değerlendirme
Animator, teknik olmayan kullanıcılar için oldukça yeterli olsa da, ileri düzey kullanıcılar, süreci hızlandırabileceği için fayda sağlayabilir. Kendi CSS'inizi geliştirme konusunda yetenekli olsanız bile, zaman kazanmak için Animator'u kullanmak isteyebilirsiniz.
Animatör Bulmak
WordPress sitenize ilgi çekici kaydırma ve zamana dayalı animasyonlar vermek ister misiniz?
Bir CSS meraklısıysanız, bu animasyonları kendiniz oluşturabilirsiniz. Yine de, geri kalanımız için, WordPress'teki içeriğe animasyon eklemenin basit bir yolu yok.
CSS Hero ekibinin yeni bir bağımsız eklentisi olan Animator, WordPress sitenizde çeşitli animasyon türlerini ayarlamak için basit bir işaretle ve tıkla arayüzü sağlayarak bunu değiştirir. sayfa oluşturucu eklentisi.
Bu, teknik olarak bilgili olmasanız bile sitenizde animasyonlar oluşturmaya devam etmenizi sağlar. Kendi CSS'nizi yazabilseniz de, Animator'ın kullanıcı arayüzü iş akışlarınızı hızlandırmanıza yardımcı olabilir.
Animatör Ne Sunar?

Animator'ın ana avantajı, herhangi bir CSS, JS veya diğer derinlemesine teknik bilgi gerektirmeden sitenize çok çeşitli animasyonlar eklemenize izin vermesidir.
Bunun yerine, animasyonlarınızı bir animasyon zaman çizelgesi içeren işaretle ve tıkla arayüzüyle kontrol edebilirsiniz.
Popüler CSS Hero eklentisine aşina iseniz, Animator'ı tanıyacaksınız. Tek kelimeyle, Animator, CSS Hero'nun CSS stil eşdeğeridir.
En önemli yönlerden bazılarını daha derinlemesine inceleyelim.
İşaretle ve Tıkla özelliğini kullanan arayüz
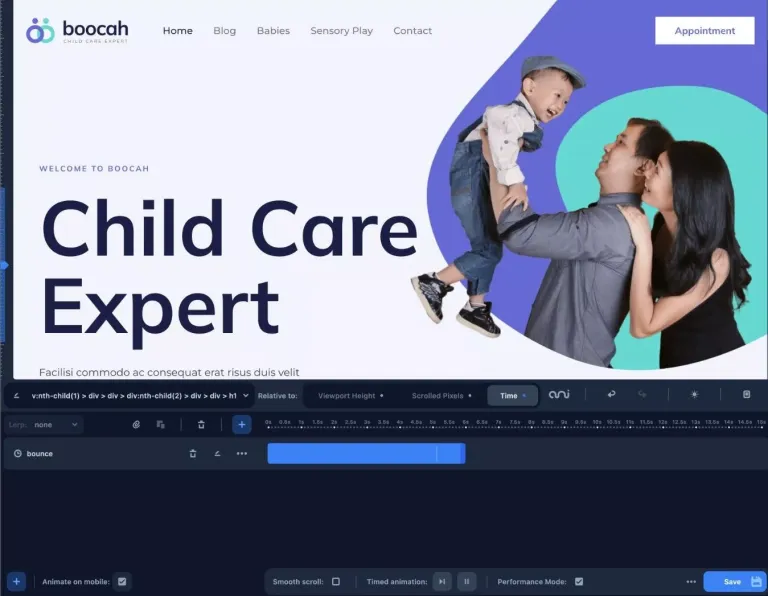
Animator, animasyonlarınızı kontrol etmenize yardımcı olacak basit bir işaretle ve tıkla arayüzüne sahiptir.
İki ana bileşen vardır:
- Sitenizin tam genişlikte görsel önizlemesi – animasyon eklediğinizde, canlı önizlemede nasıl göründüklerini hemen görebilirsiniz. Bu, sürekli olarak farklı bir önizlemeyi yeniden yüklemek zorunda kalmadan küçük ince ayarlar yapmak için oldukça kullanışlıdır.
- Bir animasyon zaman çizelgesi – Kullanıcının kaydırma davranışına veya zamanına bağlı olarak bir veya daha fazla animasyon oluşturmanıza olanak tanır. İstediğiniz efekti elde etmek için nesneleri hareket ettirebilir ve ayarları değiştirebilirsiniz.
Uygulamalı kısımda, bu arayüze çok daha kapsamlı bir bakış elde edeceksiniz…
Yine de kullanımı oldukça basittir.

Çok Sayıda Animasyon Özelliğine Sahip 3+ Üst Düzey Animasyon Modu
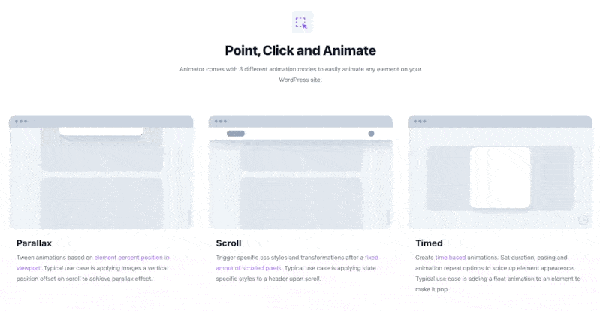
Animator, animasyonlarınızı ayarlarken size yardımcı olacak üç üst düzey seçeneğe sahiptir:
- Paralaks – görünüm alanındaki bir öğenin yüzde konumuna dayalı “ara” animasyonları. Ara, aradaki kısaltmadır ve ana fikir, paralaks kaydırma efektleri oluşturmanıza izin vermesidir.
- Kaydırma – Kullanıcı belirli bir miktarda piksel kaydırdıktan sonra, ilgili CSS stilleri veya animasyonları tetiklenir. Örneğin, ziyaretçi sayfayı aşağı kaydırdığında, başlığınıza duruma özel stiller uygulayabilirsiniz.
- Zamanlı – Animasyonlar önceden belirlenmiş bir zaman çizelgesine göre oluşturulur. Örneğin, öne çıkması için bir öğeye bir yüzme hareketi eklemek.
Çeşitli animasyon modlarını gösteren bazı genel Animatör örnekleri şunlardır:

Üst düzey animasyon seçeneklerinin yanı sıra, aşağıdakiler de dahil olmak üzere çok çeşitli CSS niteliklerini canlandırabilirsiniz:
- Arka plan rengi
- Arka plan konumu
- Kutu gölgesi
- Yazı Boyutu
- Harf boşluğu
- opaklık
- Perspektif
- X, Y veya Z'yi döndürün
- Ölçek
- X veya Y'yi Eğrileştir
- Genişlik
- …çok daha fazlası
Animator, işleri kolaylaştırmak için bunların çoğu için ön ayarlar içerir:

Bununla birlikte, gerekirse hazır ayarların ötesine geçmenize olanak tanıyan kendi animasyonunuzu da oluşturabilirsiniz.
Yerel Düzenleyici, Temalar ve Sayfa Oluşturucularla uyumlu
Animator, temel WordPress düzenleyicisine ek olarak üçüncü taraf temalar ve sayfa oluşturucu eklentileriyle çalışır.
Bu, aşağıda listelenen araçları içerir, ancak bunlarla sınırlı değildir:
- elementor
- Kunduz Oluşturucu
- Divi
- WPBakery Sayfa Oluşturucu
- avada
- Astra
- Oksijen
Animatör, nereden geldiğine bakılmaksızın sitenizdeki herhangi bir öğe üzerinde çalışabilmelidir.
Örneğin, tasarım için Beaver Builder'ı beğenebilir, ancak animasyon olanaklarının ihtiyaçlarınız için çok kısıtlayıcı olduğuna inanabilirsiniz.
Animator'u Beaver Builder ile birlikte yükleyerek Beaver Builder tasarımlarınıza daha karmaşık animasyonlar ekleyebilirsiniz.
Animasyonları manuel olarak değiştirin veya dışa aktarın (Daha İleri Düzey Kullanıcılar İçin)
Animator, teknik bilgisi olmayan kullanıcıların işaretle ve tıkla arabirimiyle animasyonlar oluşturmasına izin verecek şekilde tasarlanmış olsa da, daha uzman kullanıcılar, doğrudan değişiklikler yapmak istiyorsanız, Animator'ın temeldeki koda erişmenize hâlâ izin vermesini takdir edebilir.
Gerekirse, uygulama verilerini de dışa aktarabilirsiniz.

Bağımsız Eklenti
Animator, CSS Hero ekibi tarafından oluşturulurken, kullanmak için CSS Hero'nun kurulu olması gerekmez.
Yani, Animator bağımsız bir eklentidir.
Bununla birlikte, Animator hala CSS Hero ile iyi çalışıyor, bu nedenle sitenizin stili üzerinde kodsuz kontrol istiyorsanız her ikisini de kullanabilirsiniz.
WordPress Animasyonları Yapmak İçin Animatör Eklentisi Nasıl Kullanılır?
Artık Animator'ın neler sunabileceğini bildiğinize göre, onu sitenizde kullanmanın nasıl bir şey olduğuna bakalım.
Ardından, Animator ve Astra teması ve yerel WordPress editörü ile oluşturulmuş bir demo sitesi ile WordPress animasyonları oluşturma sürecinde size yol göstereceğiz.
1 numara. Canlandırmak istediğiniz sayfada Animatör Arayüzünü etkinleştirin.
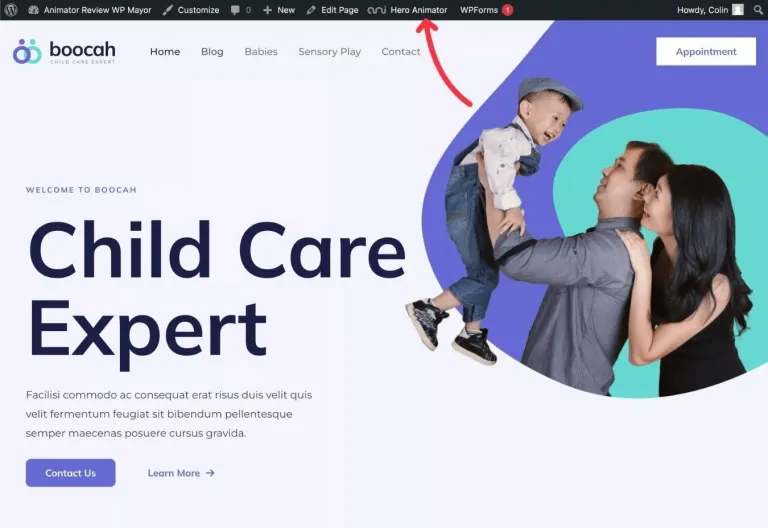
Başlamak için, canlandırmak istediğiniz materyali içeren sayfada Animatör arayüzünü açın.
Site çapında bir öğeye (başlık gibi) animasyon uygulamak istiyorsanız, başlığınızı içeren herhangi bir sayfayı açmanız yeterlidir. Oluşturduğunuz animasyonlar ne olursa olsun, o başlığın tüm örneklerine uygulanacaktır.

Animatör arayüzüne erişmek için, uygun sayfayı görüntülerken WordPress araç çubuğundaki Hero Animator seçeneğine tıklamanız yeterlidir.

2 numara. Canlandırmak İstediğiniz Öğeyi Seçin.
Animator arayüzünü başlattığınızda, alt kısımda sayfanızın ve Animator arayüzünün görsel bir ön izlemesini görmelisiniz.
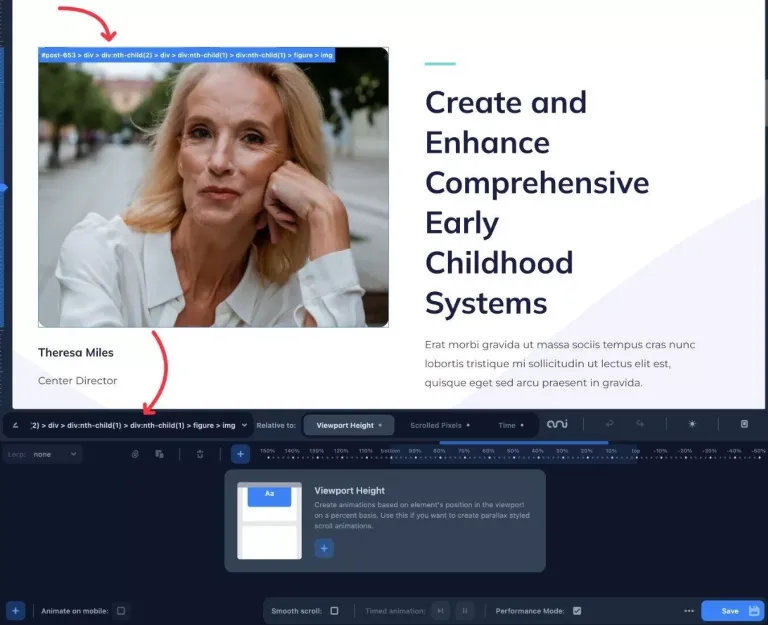
Başlamak için, canlı önizlemede canlandırmak istediğiniz öğeye tıklayarak seçin.
Canlı ön izlemenin üzerine geldiğinizde Animator, doğru parçayı seçmenize yardımcı olacak şekilde her bir parça hakkında bazı ek bilgiler gösterecektir.
Örneğin, test tasarımında bir görüntüyü canlandırmak için, basitçe onu seçeceğiz:

Bazı arka plan resimleri için gerekli olabilecek bir CSS sınıfını veya kimliğini manuel olarak da girebilirsiniz.
#3. Bir Animasyon Modu seçin
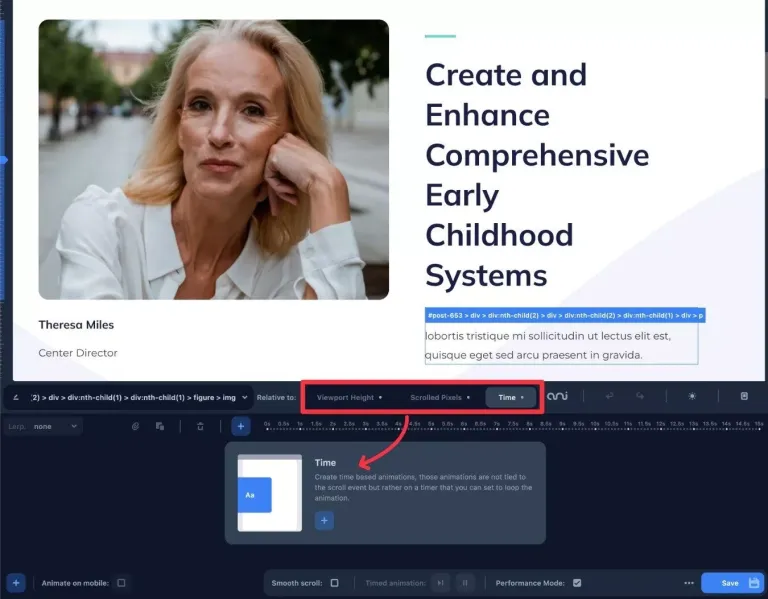
Animasyon yapılacak öğeyi seçtikten sonra, animasyon modunu seçmek için Göreceli kutusunu kullanın.
Bir kez daha üç seçeneğiniz var:
- Görüntü Alanı Yüksekliği (AKA paralaks)
- Kaydırılan Pikseller
- Zaman
Esasen, "[bu öğeyi] [bu animasyon modu] ile ilgili olarak canlandırmak istiyorum" gibi bildirim niteliğinde bir açıklama yapıyorsunuz.

İpucu – Tek bir öğeye çok sayıda animasyon türü uygulayabileceğiniz unutulmamalıdır. Örneğin, hem zamana dayalı bir animasyon hem de bir paralaks animasyonu (görüntü alanı yüksekliği) dahil edebilirsiniz.
#4. Zaman Çizelgesini Kullanarak Animasyonunuzu Oluşturun
Artık neyi canlandıracağınıza karar verdiğinize göre, animasyonunuzu oluşturmak için zaman çizelgesini kullanabilirsiniz.
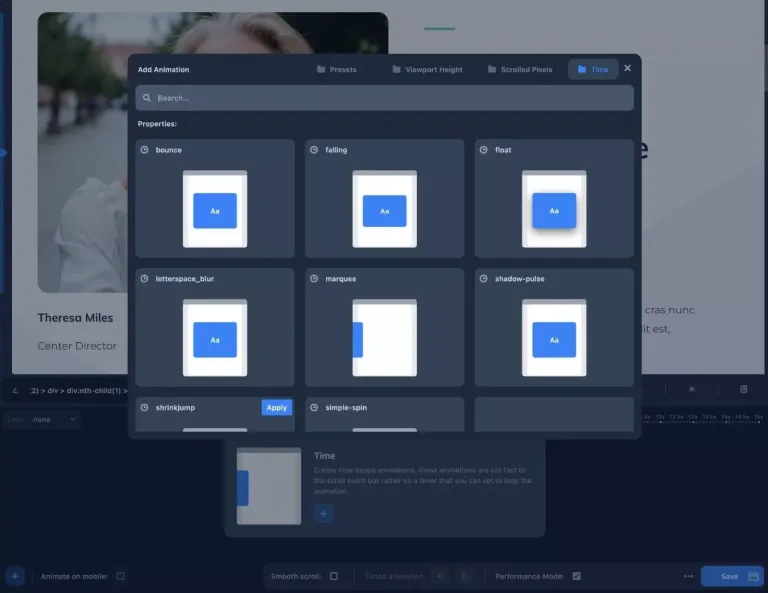
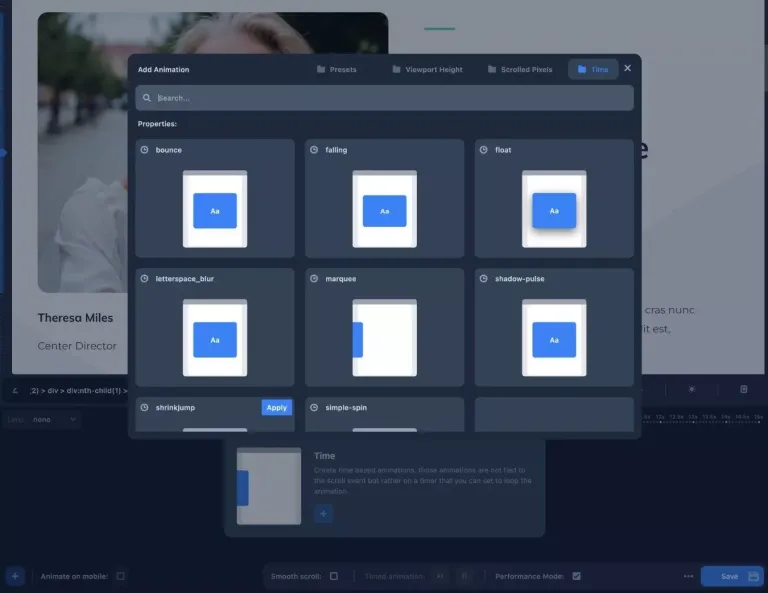
Bunu yapmak için Animasyon Ekle'nin yanındaki artı işaretini tıklayın :
Bu, o animasyon moduyla kullanılabilecek birçok animasyon türünü içeren bir açılır pencere açacaktır.
Örneğin, zamana dayalı bir animasyon için ön ayarlı parametrelerden bazıları aşağıdakileri içerir.
- Sıçrama
- Düşen
- Batmadan yüzmek
- Harf alanı bulanıklığı
- kayan yazı
- Gölge darbesi
- Atlamayı küçültmek
- Basit dönüş
Mükemmel animasyonu seçmede gerçekten yardımcı olan, animasyonun nasıl görünebileceğine dair animasyonlu önizlemeler alabilirsiniz.

Önceden tanımlanmış listede olmayan herhangi bir şeyi gerçekleştirmek istiyorsanız, kendi animasyon türünüzü de tasarlayabilirsiniz.
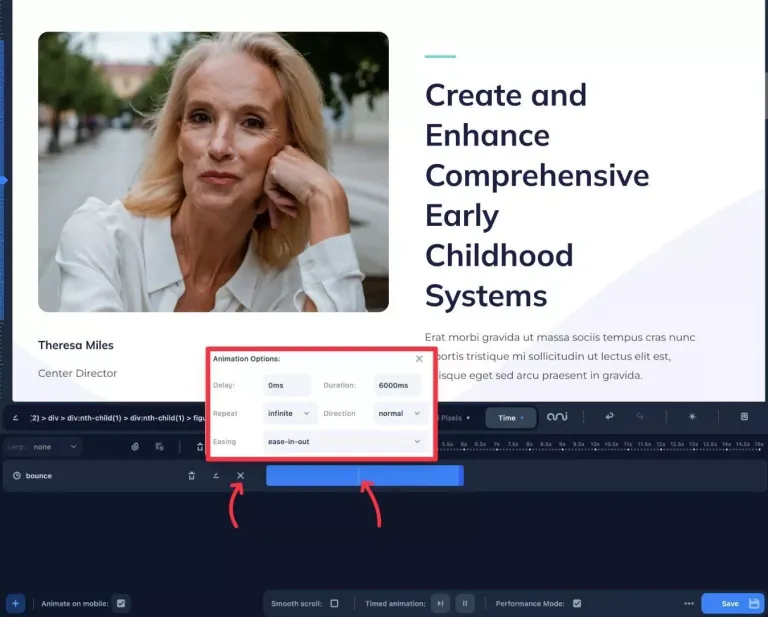
Bir animasyon seçtiğinizde, zaman çizelgesinde görünecektir. Animasyon ayrıca canlı önizlemeye uygulanarak sitenizde tam olarak nasıl görüneceğini görmenizi sağlar.
Zamana dayalı bir animasyon kullandığınızda, animasyon tamamlandığında zaman çizelgesi çubuğunda bir çizgi görüntülenecektir, bu oldukça kullanışlıdır.
Zaman çizelgesindeki çubuğu sürükleyerek animasyonun uzunluğunu değiştirebilirsiniz.
Ayrıca, animasyonun döngüye alınıp alınmaması (ve eğer öyleyse, ne kadar süreyle) gibi üç nokta sembolüne tıklayarak daha karmaşık ayarlara erişebilirsiniz.

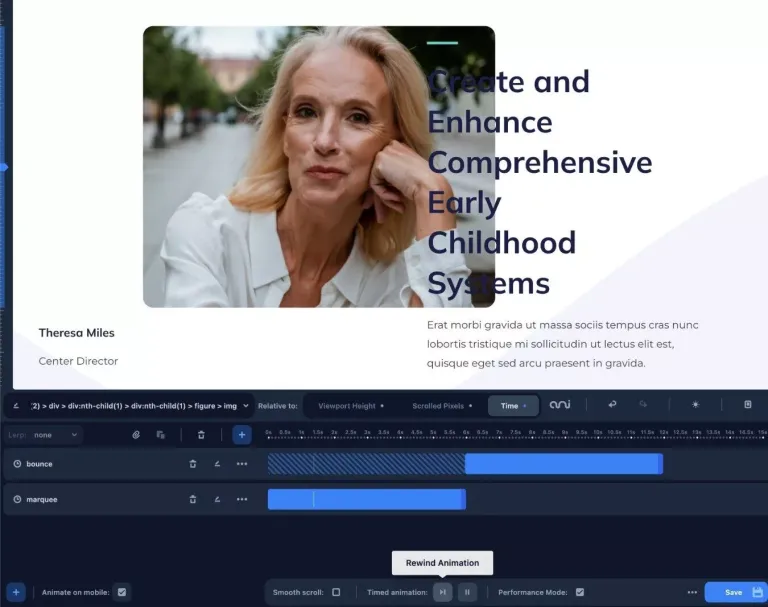
Çok sayıda animasyon oluşturmak istiyorsanız, her animasyon için prosedürleri tekrarlamanız yeterlidir.
Animasyonlar daha sonra istenen etkiyi elde etmek için zaman çizelgesinde düzenlenebilir.
Çok sayıda zamana dayalı animasyon kullanmak istiyorsanız, sonsuz döngüyü devre dışı bıraktığınızdan emin olun.

Aynı animasyon stilini yapmakla da sınırlı değilsiniz. Teknik olarak, aynı öğeye hem zaman hem de kaydırma tabanlı animasyonlar uygulayabilirsiniz.
Animatör, paralaks kaydırılan öğelerin kaydırma davranışlarını yumuşatmak için LERP'yi (Doğrusal enterpolasyon) kontrol etmenizi sağlar.
Bunu değiştirmek için ekranın sol tarafındaki Lerp açılır menüsünü kullanın.
# 5. Animasyonlarınızı Yükleyin
Animasyonlarınızdan memnun kaldıktan sonra, onları sitenizde yayınlamak için Kaydet düğmesine tıklamanız yeterlidir.
Animasyonlarınızı sitenizin mobil sürümünde yayınlayıp yayınlamayacağınızı seçmenize olanak tanıyan yararlı bir özellik de vardır.
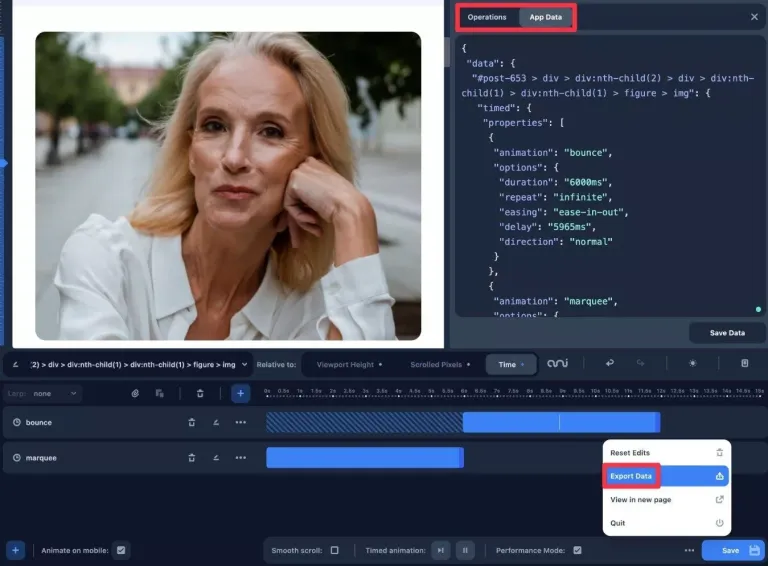
Kodunuzu Doğrudan Düzenleme, Dışa Aktarma veya Değiştirme
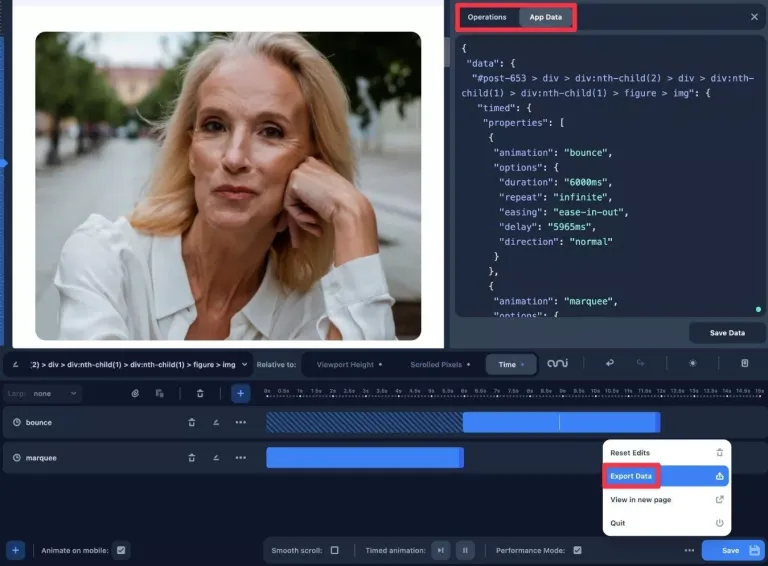
Animator, ileri düzey kullanıcıların animasyonlarının ham JSON verilerine erişmesine de olanak tanır. Animasyonlarınızı yeniden düzenlemek için bunu kullanabilir veya mevcut animasyonların tam bir anlık görüntüsünü almak için onu bir metin dosyasına kopyalayabilir/yapıştırabilirsiniz.
Daha teknik kullanıcılar için, kendi javascript kodunuzu ekleyerek eklentinin veri JSON nesnesini dinamik olarak değiştirmenize olanak tanıyan bir İşlemler paneli de vardır. Ben bir geliştirici değilim, bu yüzden bunun ne gibi bir potansiyel getirdiğinden emin değilim, ancak geliştiricilerin artan kontrolü memnuniyetle karşılayacağından eminim.
Bu seçeneklere, Kaydet düğmesinin yanındaki üç nokta simgesine tıklayarak ve Verileri Dışa Aktar öğesini seçerek erişilebilir.

Fiyatlandırma
Animator yalnızca premium bir sürüme sahiptir, ancak sunduklarına göre makul fiyatlıdır.
Sınırsız site ve normal fiyat üzerinden bir yıllık bakım ve güncellemeler için 49 ABD Doları tutarındadır.
Sarma
Animator, kullanımı kolay işaretle ve tıkla animasyonları sağlama vaadini yerine getiriyor. Zaman çizelgesi tabanlı arayüzü, animasyonların zahmetsizce düzenlenmesine ve yönetilmesine olanak tanır ve görsel önizleme özelliği, web sitesini yeniden yükleme ihtiyacını ortadan kaldırarak zaman kazandırır.
Animator, teknik bilgisi olmayan kişiler için kullanıcı dostu olmasına rağmen, deneyimli kullanıcılar bile, kendi CSS'lerini geliştirme becerisine sahip olsalar bile, zaman kazandıran özelliklerinden yararlanabilir.
Animator'ı denemek istiyorsanız, başlamak için aşağıdaki bağlantıları tıklayın:
