İlk İzlenim Sayısı: Ana Sayfanızla Yeni Dinleyicileri Nasıl Çekersiniz (5 İpucu)
Yayınlanan: 2021-11-10Podcast web siteniz, podcast'iniz ve bölümleriniz kadar önemlidir, bu yüzden onu mükemmelleştirin ve güzel olduğundan emin olun ve hızlı bir şekilde yüklenmesi harika bir fikir. Ziyaretçilerinizin çoğu sitenize ulaşır ulaşmaz siteden mi ayrılıyor? Eğer öyleyse, ana sayfanız doğru ilk izlenimi vermiyor olabilir. Kullanıcılar genellikle bir web sayfası hakkında 50 milisaniye içinde fikir oluştururlar. Bu, ortalama insan göz kırpmasından iki ila üç kat daha hızlı.
Neyse ki, ana sayfa tasarımınızda kullanabileceğiniz, ziyaretçileri yerinde kalmaya ve harekete geçmeye teşvik eden stratejiler var. Göreceğimiz gibi, bir tutam psikoloji ve bir tutam metodik test uzun bir yol kat edebilir.
Bu yazıda, harika bir ilk izlenimin podcasting işiniz için neler yapabileceğini tartışacağız. Ardından, ana sayfanızı iyileştirmenin ve daha fazla dinleyici çekmenin beş yolunu inceleyeceğiz. Başlayalım!
İlk İzlenimler Neden Önemlidir?
Sitenizin görsel tasarımı, ziyaretçilerin siteyi nasıl algıladığını ne kadar etkiler? Cevap oldukça az.
Sayfaya yüklenen ilk içerikten itibaren, ziyaretçiler web siteniz ve podcast'iniz hakkında ilk izlenimi edinebilirler. Esasen onlara kendi hikayeniz için hızlı bir arka plan sağlar.
Dışarıdaki iki milyondan fazla podcast ile bu alan çok kalabalık hale geliyor. Siteniz dinleyicileri hemen cezbetmezse, onları rekabette kaybedebilirsiniz.
Ana Sayfanızla Yeni Dinleyicileri Nasıl Çekersiniz (5 İpucu)
Ana sayfanız, ziyaretçileriniz kadar sizinle ilgili değildir . Web'de gezinme deneyimlerinizi düşünün. Yeni bir web sitesine girdiğinizde, her kelimeyi okur musunuz?
Cevap büyük ihtimal ile hayır. Büyük olasılıkla, sitenin sizin için neler yapabileceğini arıyorsunuz. Bunu çabucak çözemezsen, ayrılacaksın.
Bununla birlikte, size faydası açıksa, kalma, keşfetme ve dinleyici olma olasılığınız daha yüksektir. Podcast sitenizin ziyaretçileri için bunu gerçekleştirmenin beş yolu.
1. Kahraman Afişinizi Kahramanca Yapın
Kahraman afişi, sayfanın üst kısmında veya yakınında, genellikle bazı bindirmeli metin içeren büyük bir resimdir:

Kahraman afişi, bir ton belirlemek ve marka hikayenizi sergilemek için harika bir yerdir. Bunu, net bir Harekete Geçirici Mesaj (CTA) ekleyerek ziyaretçilerin ilgisini çekmek için de kullanabilirsiniz.
Hangi görüntüyü seçerseniz seçin, görsel olarak çekici olduğundan ve çağrışım yoluyla düşünce veya duygular uyandırdığından emin olun. Örneğin, yüzünüz en iyi pazarlama araçlarınızdan biri olabilir.
İnsan yüzleriyle anında duygusal bağlantılar kurarız. Bu nedenle, yüzünüzü (ve eğer uygunsa birlikte oynadığınız yıldızların yüzünü) belirgin bir şekilde gösteren yüksek kaliteli bir kahraman afişi fotoğrafı çekmeyi düşünün.
2. Hem İşitsel hem de Görsel İçeriği Sergileyin
Bir podcast'in evi olarak web siteniz, diğer birçok sitenin sahip olmadığı bir avantaja sahiptir: hem görsel hem de işitsel içeriği birleştirir. Bu, aynı anda iki duyuyu etkileyen güçlü bir kombinasyondur.
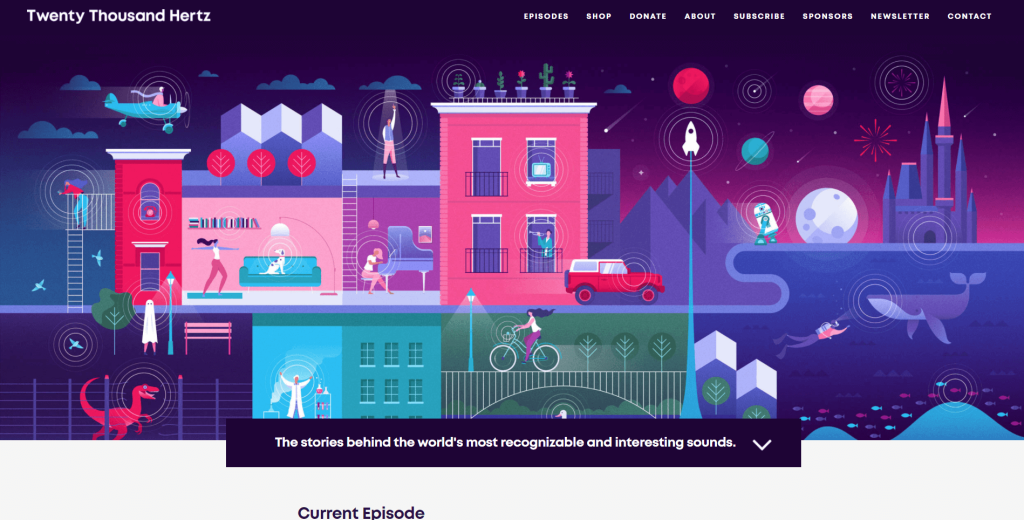
Örnek olarak, Twenty Thousand Hertz podcast'inin güçlü görsel öğelerine göz atın:

Bu görseller, podcast'in tonunun ne olacağını çok net bir şekilde ortaya koyuyor ve ziyaretçinin daha fazlasını öğrenmek istemesini sağlıyor.
Bu kadar ayrıntılı görsellere ihtiyacınız yok. Ancak, kolay yolu seçip platformunuzun varsayılan stilini kullanmamak en iyisidir. Bunun yerine, podcast'inizin temasını ve tonunu güçlendiren renkleri ve görüntüleri bilinçli olarak seçin.
Ücretsiz görsel ve videolara ihtiyacınız varsa, Pixabay ve Pexels gibi telifsiz görsel sitelerine göz atarak başlayabilirsiniz.

3. Ekranın Üstünde Güçlü Bir Harekete Geçirme Çağrısı Öne Çıkarın
Sınırsız seçeneklerin insanları mutlu ettiğini düşünebilirsiniz, ancak kararsızlık yaratabilir. Bir web sitesi, kullanıcıları için net bir eylem planı sunmadığında, kafaları karışabilir ve siteden ayrılabilirler.
Neyse ki, ziyaretçilere bir sonraki adımı atmaları gerektiğini belirtmek için bir Harekete Geçirici Mesaj (CTA) kullanabilirsiniz. En etkili ana sayfa CTA'ları genellikle basittir. “Şimdi dinle”, “Podcast'imize abone olun” ve “İletişime geçin” gibi ifadeler kullanabilirsiniz.
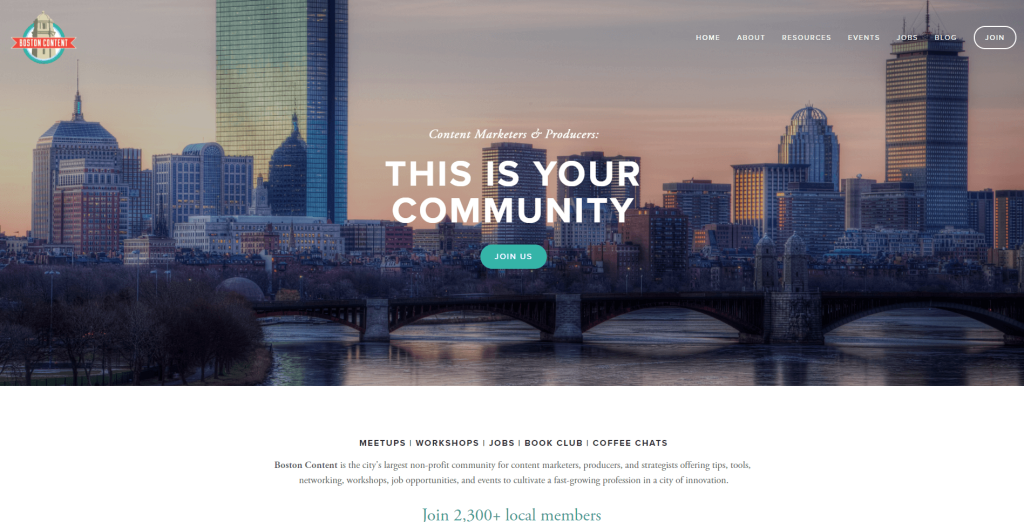
Bir sitenin ana CTA'sı genellikle 'ekranın üst kısmındaki' bir düğmeye yerleştirilir. Bu, web sitesinin ziyaretçilerinin kaydırmadan görebilecekleri kısmıdır:

Bu CTA açık ve özlüdür. Ayrıca, harekete geçmenin faydalarını çok net bir şekilde ortaya koyuyor.
Podcast sitenizle ilk etkileşimlerinden itibaren ziyaretçilerinizin ilgisini çekmek için CTA'lar yapabilirsiniz. Bunları kısa ve basit tutun, ancak kullanıcıların bağlantıyı veya düğmeyi tıkladıklarında ne olacağının açık olduğundan emin olun.
4. Kullanılabilirliği Düşünerek Tasarım
Kullanılabilirlik, bir kullanıcının bir arayüzle etkileşime girme kolaylığı anlamına gelir. Web sitenizi ilk kez gelen bir ziyaretçinin anlaması kolay mı? Etkileşimler hızlı ve sürtünmesiz midir? Sayfalar etkileşim kurmak için hoş mu?
Bunların hepsi kullanılabilir bir arayüze giren faktörlerdir. Siteniz kullanılabilir değilse, ziyaretçilerinizin kalma ve hayran olma olasılığı daha düşüktür.
Neyse ki, kullanılabilir bir web sitesi oluşturmak için uzman olmanıza gerek yok. Temel bir anlayış uzun bir yol kat edebilir.
Her şeyden önce, düzeninizin evrensel olarak tanıdık olduğundan emin olun. Örneğin, ana gezinmeyi sayfanın altına veya kullanıcıları onu aramaya zorlayan herhangi bir yere koymayın. Tekerleği yeniden icat etmeye çalışmamak en iyisidir. Basit düğmeler ve bağlantılar onlarca yıldır çalışıyor, bu nedenle yeni süslü etkileşim şemaları oluşturmanıza gerek yok.
En önemlisi, düzeninizi basit ve düzenli tutun. Ziyaretçilerinizin istediklerini elde etmek için nereye tıklayacaklarını bulmaları her zaman kolay olmalıdır.
5. Sitenizi A/B Testi
Son olarak, web sitenizin tasarımını test etmeyi unutmayın. A/B testi veya bölünmüş test, sitenizde nelerin işe yarayıp nelerin yaramadığını keşfetmeye yönelik bir yöntemdir. Bir sayfanın iki (veya daha fazla) sürümünü oluşturur ve her ziyaretçiye rastgele birini veya diğerini sunarsınız.
Oradan, hedeflerinize göre neyin işe yaradığını belirleyebilirsiniz. Sitenizin hangi sürümü daha fazla dönüşüm alıyor? Kullanıcılar en çok hangisiyle etkileşime giriyor? En az?
A/B testi yapmak için birçok kullanıcı dostu araçtan birini kullanabilirsiniz. Bazıları ücretsizdir ancak yalnızca temel işlevler sunar. Çoğu durumda, basit bir podcasting sitesi için ihtiyacınız olan tek şey budur.
Çözüm
Ziyaretçilerin ilgisini çeken web sitesi içeriği oluşturmak göz korkutucu olmak zorunda değildir. Ana sayfanızda birkaç ince ayar yaparak insanları çekebilir ve onları uzun vadede tutabilirsiniz.
Özetlemek gerekirse, podcast web sitenizin ana sayfasıyla dikkat çekmek için en iyi stratejiler şunlardır:
- Etkili bir kahraman afişi oluşturun.
- Hem işitsel hem de görsel içerik kullanın.
- Ekranın üst kısmında güçlü bir CTA'ya sahip olun.
- Ana sayfanızı kullanılabilir hale getirin.
- A/B testi gerçekleştirin.
Podcast web sitenizi nasıl başlatacağınız ve çalıştıracağınız hakkında daha fazla bilgi için blogumuza göz atabilirsiniz!
