Divi vs Avada: Nihai Karşılaştırma Kılavuzu
Yayınlanan: 2021-11-08WordPress web siteniz için Divi ve Avada arasında karar vermeye mi çalışıyorsunuz?
Divi ve Avada, son derece popüler iki premium çok amaçlı WordPress temasıdır. Her ikisi de inanılmaz özelleştirilebilirlikle birlikte gelir.
Ancak hem Avada hem de Divi mükemmel temalar olsa da, yine de çok farklılar.
Bu yazıda, bir sonraki WordPress web siteniz için hangi temayı seçeceğinizi daha iyi anlayabilmeniz için iki WordPress temasını, güçlü ve zayıf yönlerini analiz edip karşılaştırıyoruz.
Başlayalım!
- Divi vs Avada WordPress Temasına Genel Bakış
- Avada vs Divi Teması: Kullanım Kolaylığı
- Divi vs Avada: Şablon Kitaplığı
- Divi Hazır Düzenler
- Sayfa Oluşturucu
- Belgeler ve Destek
- Divi Teması vs Avada Teması: Fiyatlandırma
- Gereksinimler
- Divi vs Avada: Sayfa Hızı (Performans)
- Arama Motoru Optimizasyonu (SEO)
- WordPress Gutenberg Düzenleyicisi ile Uyumluluk
- Divi ve Avada ile Oluşturulan Web Sitelerine Örnekler
- Lehte ve aleyhte olanlar
- Musteri degerlendirmeleri
- Divi vs Avada Teması Üzerine Son Düşünceler!
- Avada vs Divi – SSS
🛠️ WordPress Sayfa Oluşturucularının tam listesini buradan kontrol edin ➡️
Divi vs Avada WordPress Temasına Genel Bakış
Divi nedir?
Divi ve Avada arasındaki bu karşılaştırmalı kılavuza başlamak için Divi'nin ne olduğu hakkında konuşmaya başlayalım.
Divi, 700.000'den fazla web tasarım uzmanı ve işletme sahibinden oluşan bir kullanıcı tabanına sahip Elegant Themes'in amiral gemisi bir WordPress temasıdır.

Divi'yi harika bir WordPress teması yapan şey, sayısız özelleştirme seçeneği, yüzlerce şablon paketi ve tam tema oluşturma özelliği ile gerçek bir çok amaçlı tema olmasıdır.


Avada nedir?
Avada nedir? 620.000'den fazla satışla ThemeForest'in en çok satan WordPress temasıdır.

Divi gibi, Avada da herhangi bir tür WordPress web sitesi oluşturmak için kullanabileceğiniz çok amaçlı bir temadır.
İkisi arasındaki en büyük fark , Divi'nin tam özellikli bir web sitesi oluşturucu (Divi Builder) ile birlikte gelmesi, Avada'nın henüz Divi Builder kadar gelişmiş olmayan web sitesi oluşturucu güncellemesini henüz yeni başlatmasıdır.

Ücretsiz Divi Test Sürüşü
Divi Visual Builder'ın şaşırtıcı gücünü keşfedin
İşte Divi Theme ve Avada Theme'nin hızlı bir karşılaştırma tablosu …
| Divi Teması | Avada Teması | |
| İndirme sayısı | 700.000 | 620.000 |
| Kurulum kolaylığı | ✔️ | ✔️ |
| Düzenleme Modları | Ön ve Arka uç | Ön ve Arka uç |
| Önceden Oluşturulmuş Şablonlar | 800+ | 70+ |
| Destek olmak | 7/24 Canlı Sohbet | Destek Forumu |
| Maliyet | 89$/yıl | 60$/lisans |
Şimdi iki tema arasındaki bazı temel farklılıklara bakalım.
⚡ Şuna da bakın: Beaver Builder vs Divi
Avada vs Divi Teması: Kullanım Kolaylığı
Bu oluşturucular, insanların bir programcının yardımı olmadan web sitelerini oluşturmalarına izin vermeleriyle bilinir.
Bu Avada vs Divi karşılaştırmalı kılavuzuna devam etmek için, onları kullanmanın ne kadar zor olduğunu inceleyelim.
Böl
Divi, çok kolay bir kurulum süreci ile yeni başlayanlar için uygun bir temadır.
Divi'yi kurmak için tek yapmanız gereken Elegant Themes web sitesine kaydolmak ve tema dosyalarını indirmek.
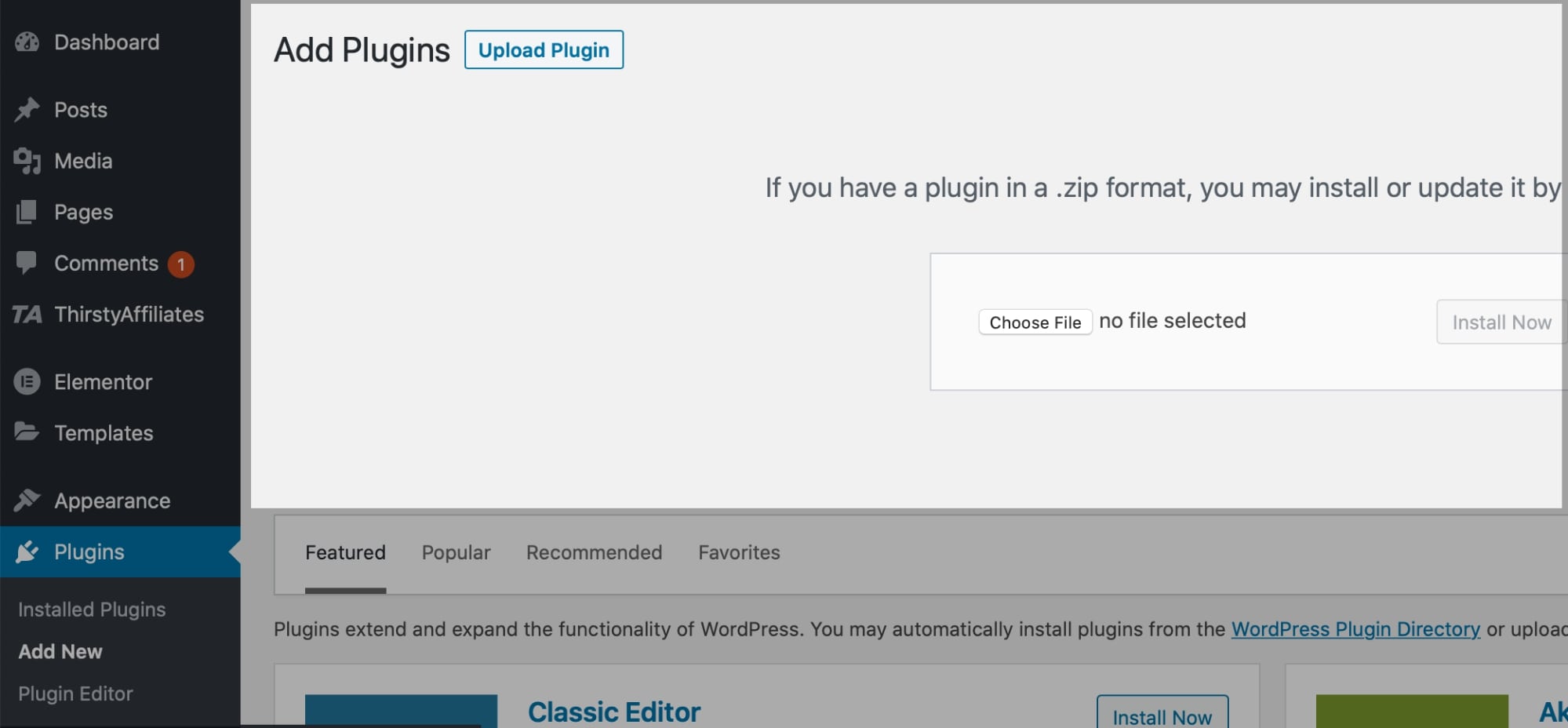
Ardından WordPress panonuz > Eklentiler'e gidin, tema dosyalarını yükleyin ve temayı lisans anahtarıyla etkinleştirin.

Şimdi web sitenizi kurmak için Divi'nin önceden oluşturulmuş şablonlarından herhangi birini içe aktarabilirsiniz ve siteniz dakikalar içinde hazır olacaktır.

Divi temasını nasıl kurabileceğinizi görmek için bu hızlı videoyu izleyebilirsiniz:
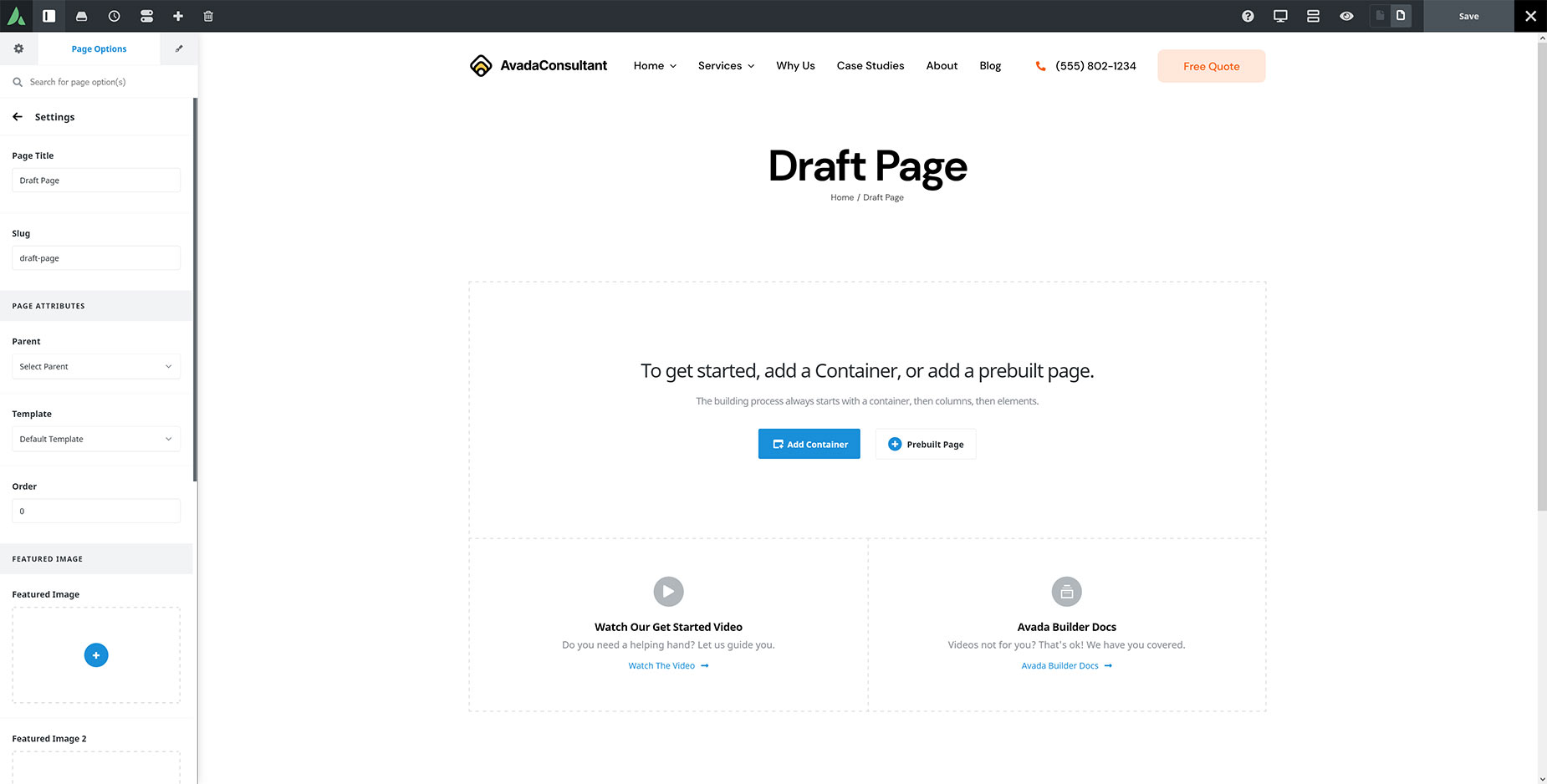
Avada
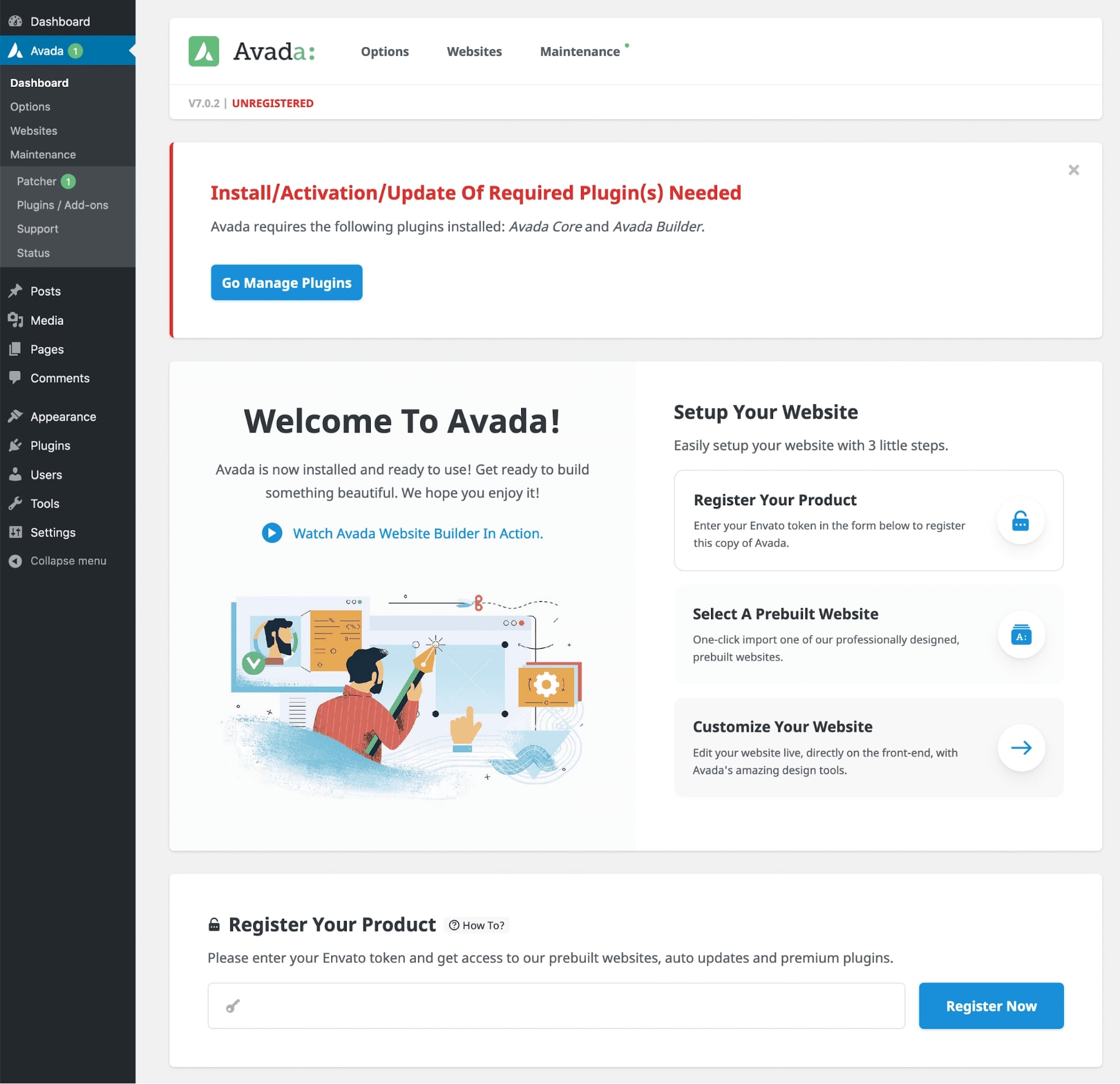
Avada ayrıca ilk başta biraz karmaşık görünebilecek bir ton özellikle birlikte gelir, ancak tema içindeki her şeyin kullanımı kolaydır.
Avada'yı kurduktan ve etkinleştirdikten sonra, daha sonra yapabileceklerinize ilişkin adımlarla tüm tema temellerinin açıklandığı bir karşılama ekranı göreceksiniz.

Temaya, sitenizdeki demo içeriğini içe aktarmak için kullanabileceğiniz bir demo yükleyici de dahildir.
🔔 Not:
Avada'nın bir dezavantajı, düzgün çalışması için birden fazla üçüncü taraf eklentisi (LayerSlider WP, ACF Pro, Slider Revolution, Convert Plus, vb.) kullanmasıdır. Artık ek eklentiler için ekstra lisans gerekmiyor, ancak bunlar sebepsiz yere web sitesi kaynaklarını tüketiyorlar.
Avada temasına geçmeden önce her şeyi kontrol ettiğinizden emin olun!
⚡ Ayrıca kontrol edin: Divi ve Elementor
Divi vs Avada: Şablon Kitaplığı
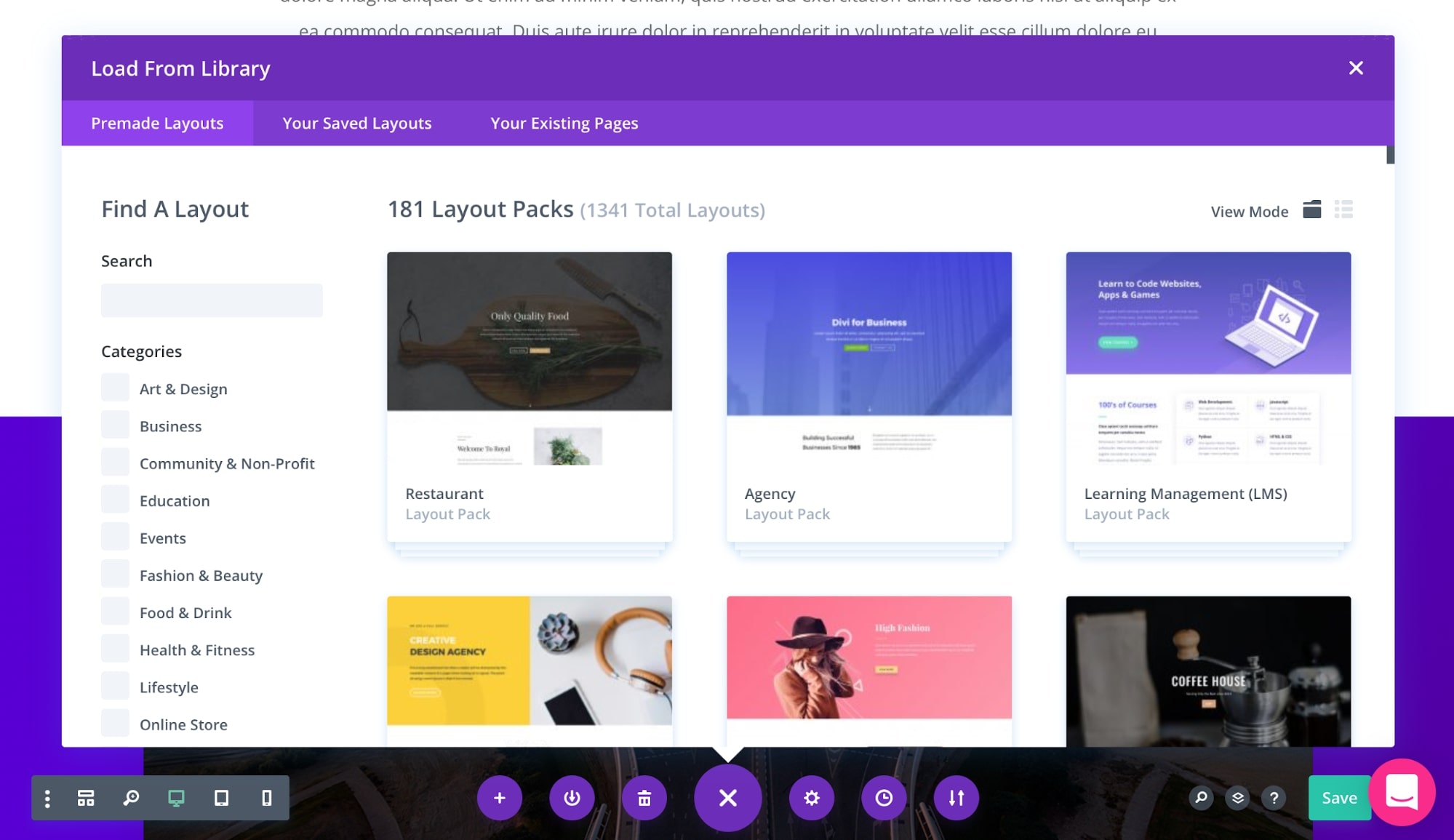
Hem Divi hem de Avada, profesyonel görünümlü bir web sitesi oluşturmak için içe aktarabileceğiniz birçok şablon sunar.
Ancak Divi ile 100'ün üzerinde tam web sitesi paketine ve 800'den fazla önceden oluşturulmuş şablona erişebilirsiniz.
Bu çok büyük!

Divi'de kendi tasarımlarınızı oluşturabilir ve bunları aynı web sitesinde yeniden kullanmak veya istediğiniz başka bir web sitesinde kullanmak üzere dışa aktarmak için şablon olarak kaydedebilirsiniz.

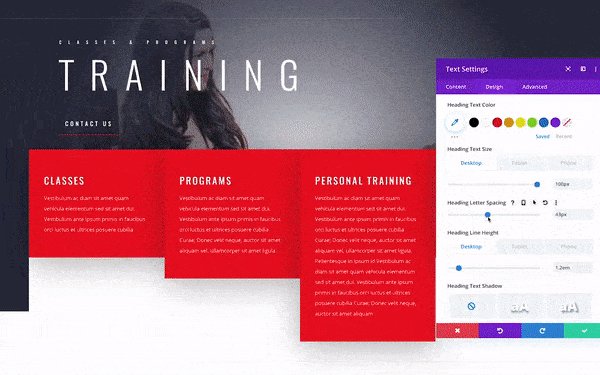
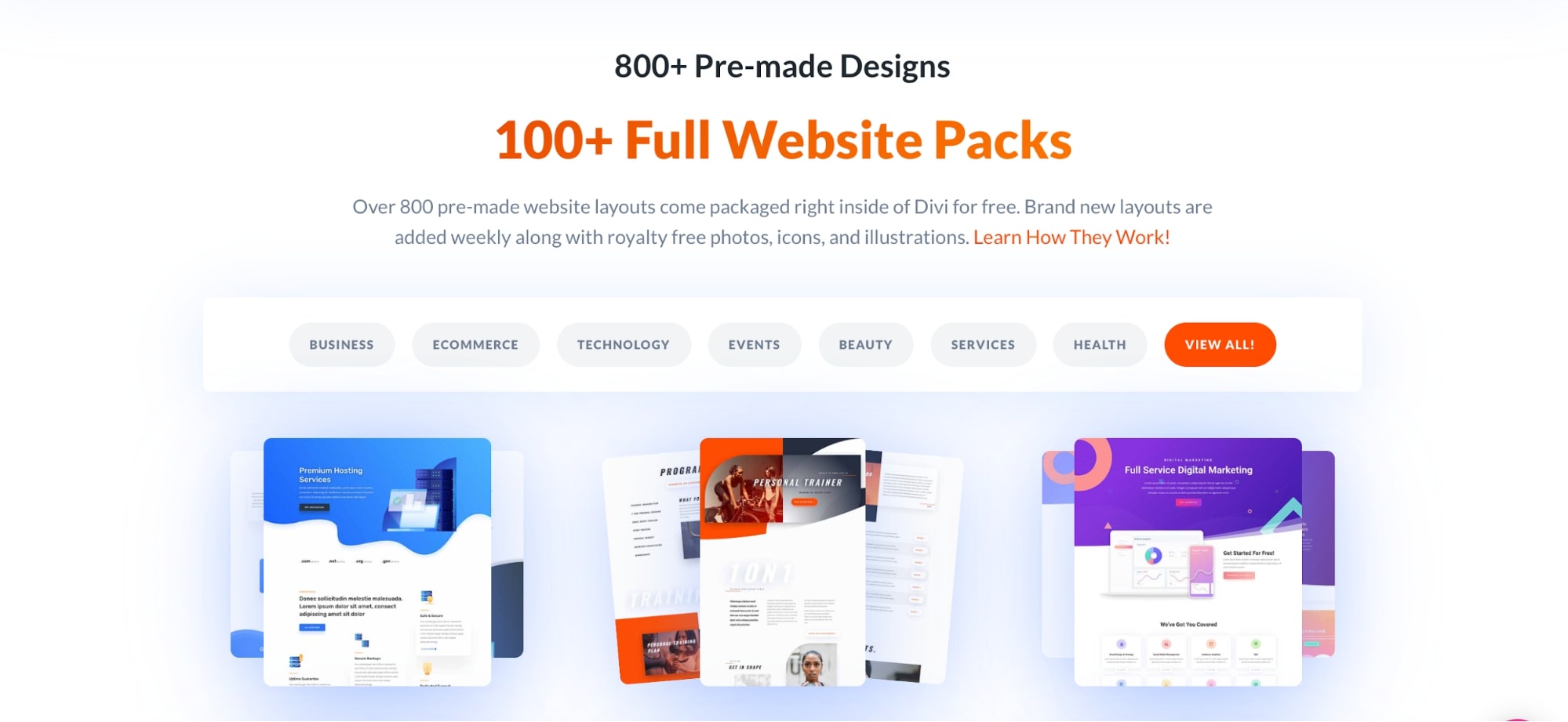
Divi Hazır Düzenler
Elegant Themes tarafından birinci sınıf tasarım
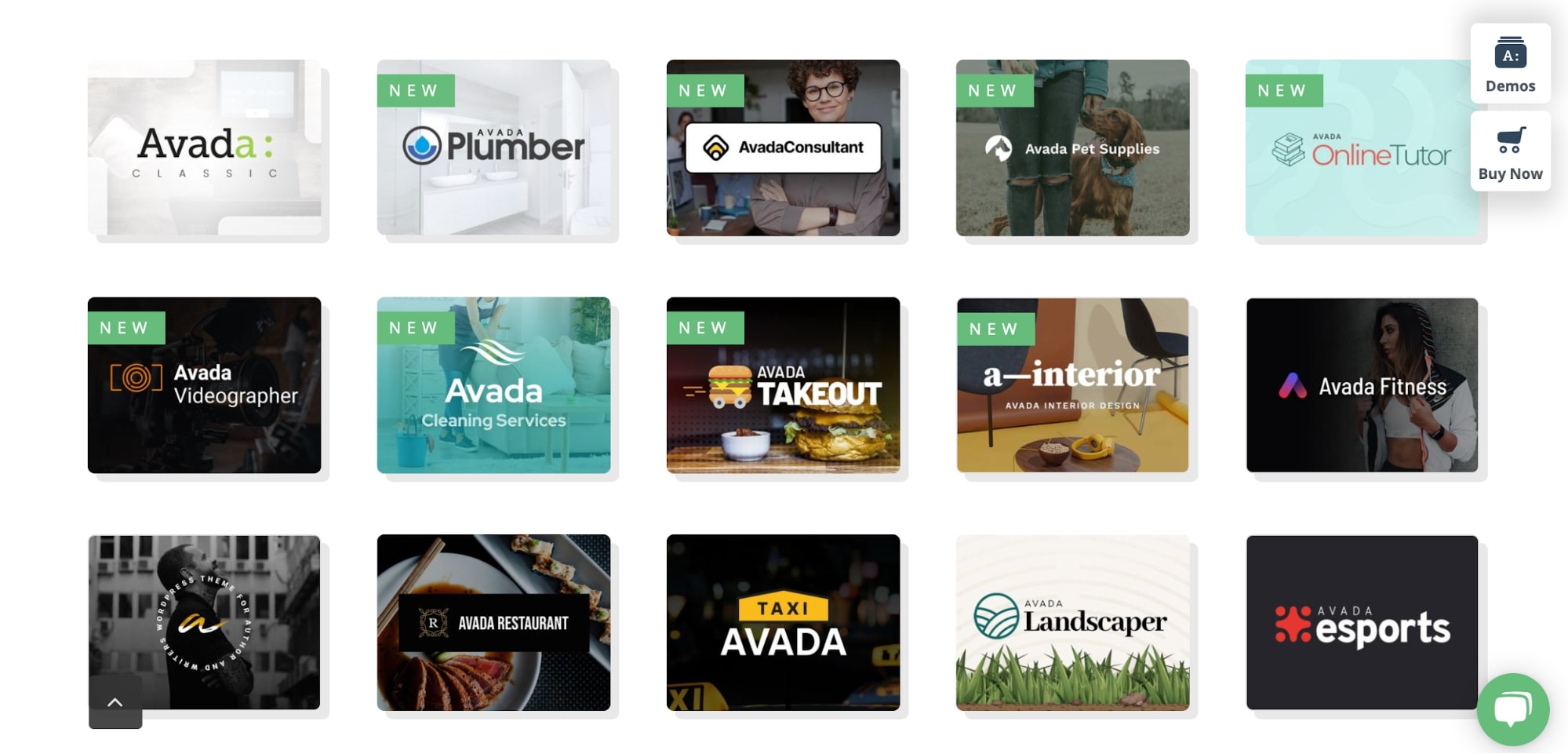
Buna karşılık Avada, hemen hemen her tür WordPress sitesi için uygun, yalnızca yaklaşık 70 önceden oluşturulmuş şablon sunar.
Tek bir tıklamayla tam bir şablonu veya herhangi bir şablonun parçalarını içe aktarabilir ve içeriği anında düzenleyebilirsiniz.

Avada şablonları iş, fitness, spor, eğitim, restoran, inşaat ve seyahat gibi tüm ana kategorilerde mevcuttur.
Genel olarak, Divi'nin şablon kitaplığı hem miktar hem de kalite açısından çok daha iyidir . Hemen hemen her tür proje için Divi'de bir şablon bulabilirsiniz.
🔔 Not:
Bir web sitesi paketi, bir konu hakkında pakete yaklaşık 5 ila 10 sayfanın dahil edildiği bir dizi temalı şablondur.
Örneğin, Divi'nin Dijital Pazarlama düzen paketinde 8 tam olarak oluşturulmuş sayfa (blog, kariyer, iletişim, ev, açılış, portföy ve hizmetler) alacaksınız (bu düzen paketinin canlı demosunu buradan kontrol edin). Çoğu durumda, web sitenizi dakikalar içinde çalışır duruma getirmek için ihtiyacınız olan tek şey budur.
Sayfa Oluşturucu
Sayfa oluşturucular, herhangi bir kodlama olmadan , sürükle ve bırak içerik modülleriyle sayfaları sıfırdan tasarlamanıza olanak tanıyan araçlardır .
Hem Divi hem de Avada, farklı yaklaşımlarla sayfa oluşturucular sunar .
Divi ve Avada WordPress sayfa oluşturucuları arasındaki farkları görelim.
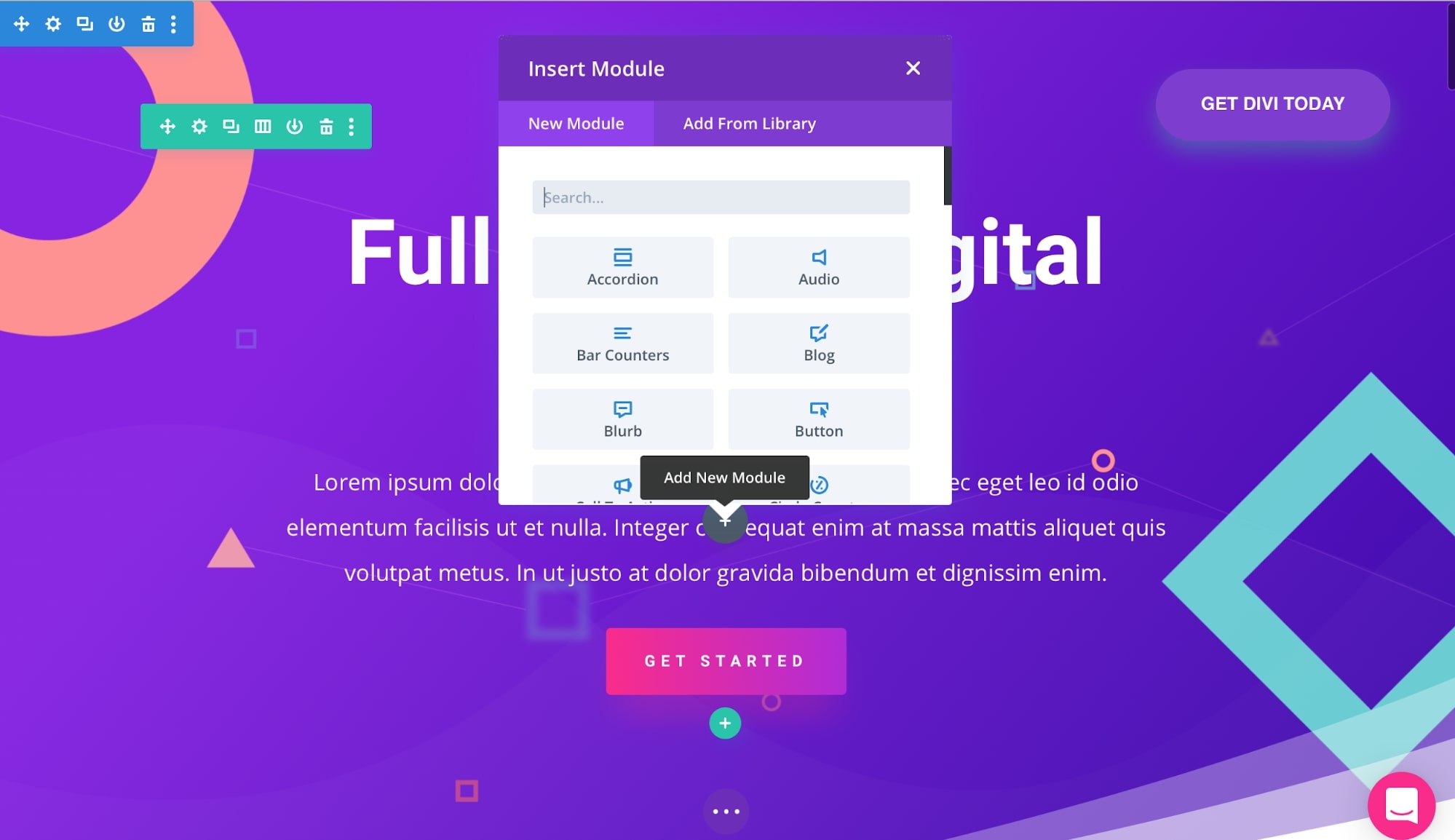
Divi Oluşturucu
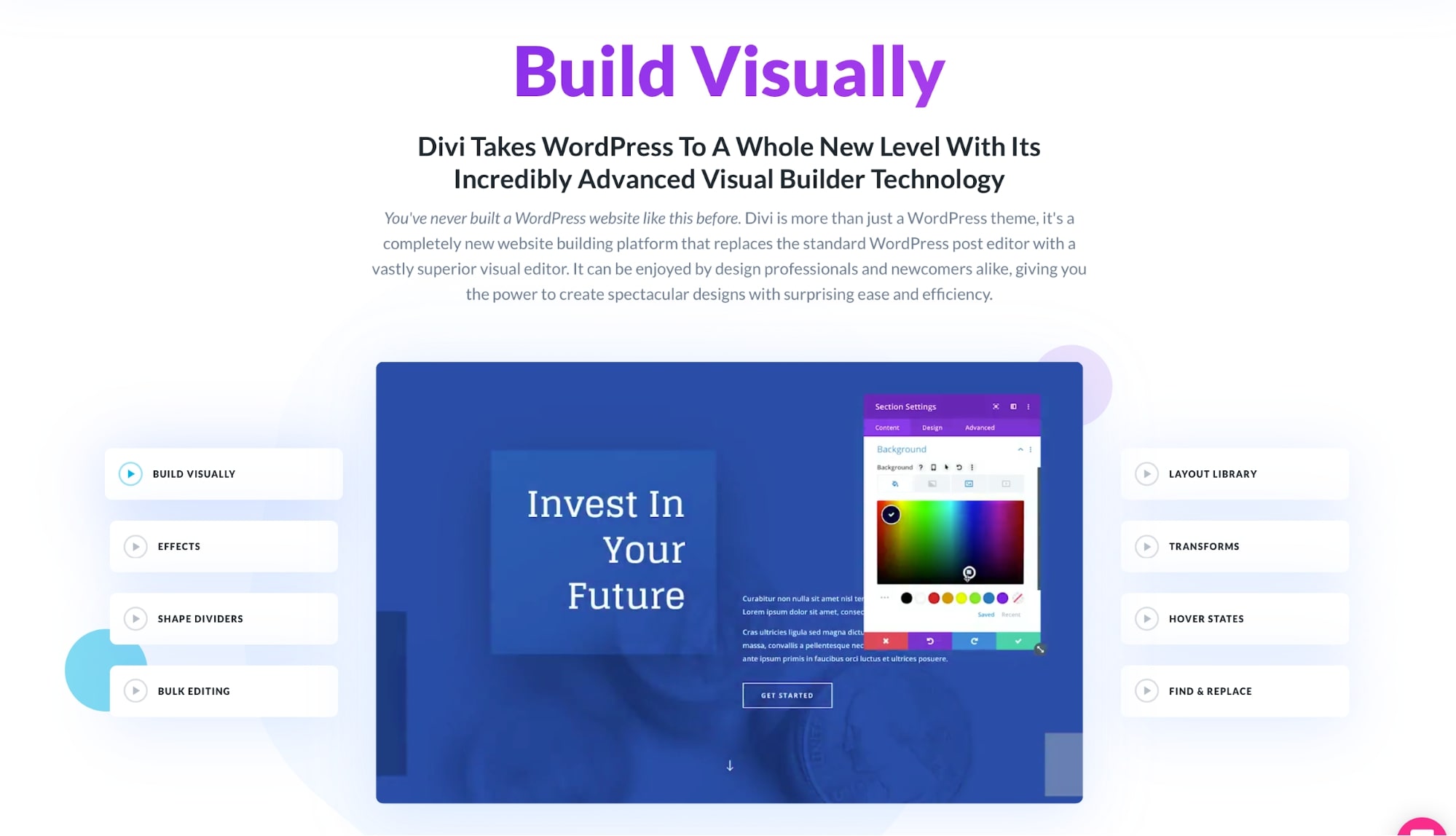
Divi, Divi Builder olarak da bilinen sayfa oluşturucuyla önceden paketlenmiş olarak gelir ( burada gözden geçirilmiştir ). %100 duyarlı düzenler tasarlamak için kullanabileceğiniz bir WYSIWYG sürükle ve bırak WordPress sayfa oluşturucudur.

Divi Builder iki düzenleme modu sunar: ön uç modu ve arka uç (tel kafes) modu .
Ön uç modu, size gerçek zamanlı olarak görsel olarak bir web sitesi oluşturma özgürlüğü verir. Divi Builder ile bir web sitesinde üstbilgiler, altbilgiler, tek gönderiler, sayfalar, arşivler ve kategori/etiket sayfaları dahil her şeyi tasarlayabilirsiniz.
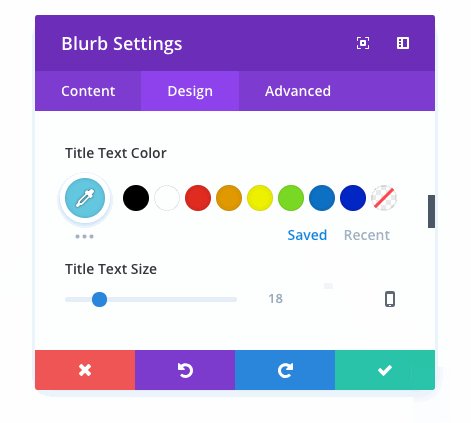
Divi Builder'da ayrıca son derece özelleştirilebilir 40'tan fazla içerik modülü bulunmaktadır .

Dahil edilen modüllerin bazı örnekleri şunlardır:
- Başlık ve metin blokları
- Düğmeler ve CTA kutusu
- İçerik kaydırıcıları
- İletişim Formu
- Medya ve galeriler
- referanslar
- ve Blog gönderileri ızgaraları
En son Divi sürümü Divi 4.0, Divi Builder'ı tek satır kod yazmadan baştan sona bir web sitesi tasarlamak için kullanmanıza olanak tanıyan, ezber bozan bir güncellemedir. Avada ile mümkün olmayan web sitesi tasarımınız üzerinde tam kontrol sağlar.
Divi Builder'ın nasıl çalıştığını görmek için bu videoyu izleyin…
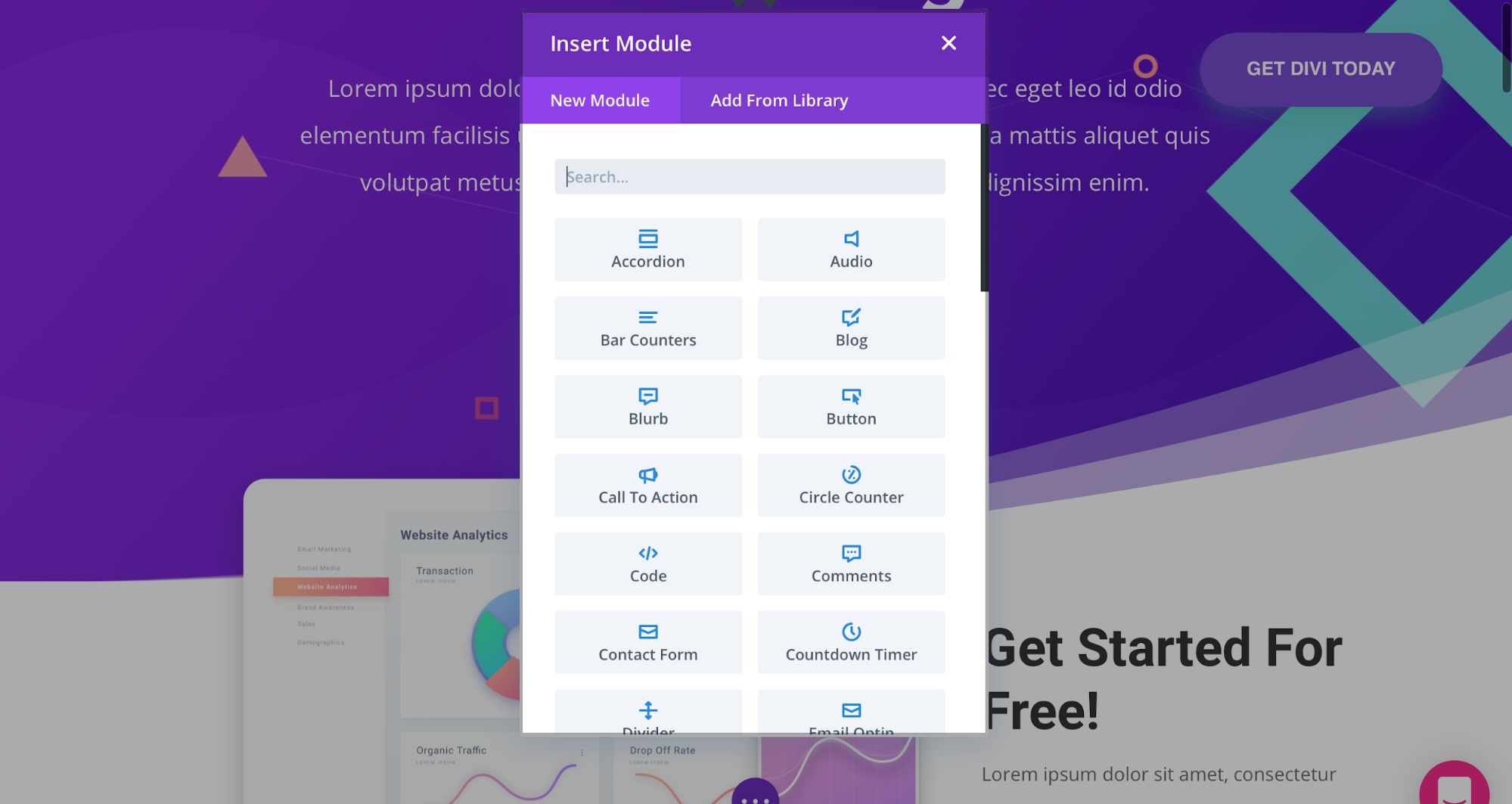
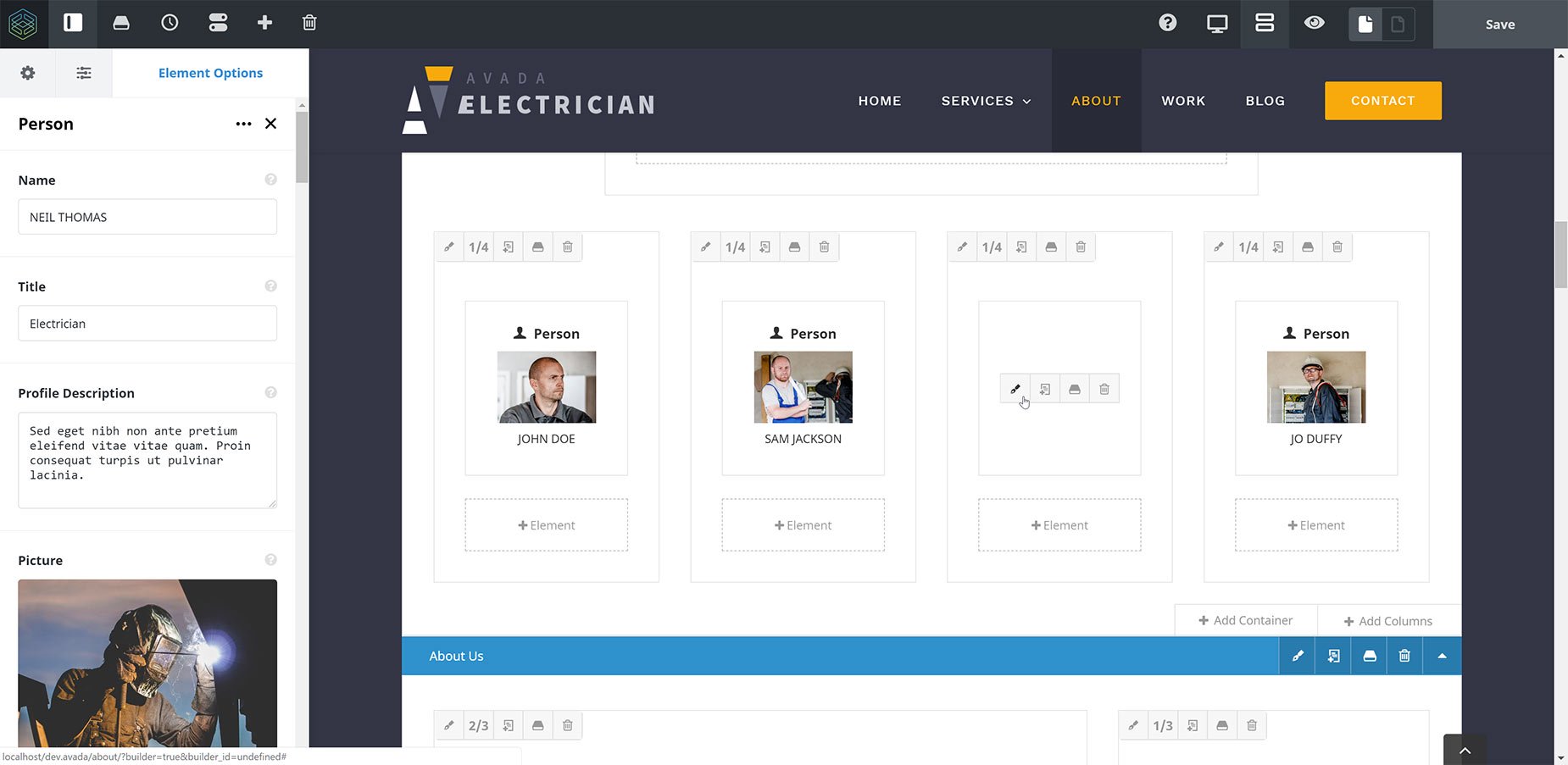
Füzyon Oluşturucu
Divi Builder'a benzer şekilde, Avada'da gönderiler, sayfalar, üstbilgiler ve altbilgiler tasarlamak için kullanabileceğiniz bir Fusion Builder (şimdi Avada Web Sitesi Oluşturucusu) vardır. Fusion Builder/Avada Builder hızlıdır, gezinmesi kolaydır ve 70'den fazla tasarım öğesi sunar .
Performansa gelince, Divi Builder'a kıyasla biraz daha hızlı.

Avada Builder'da bulacağınız içerik öğelerinden bazıları şunlardır:
- Metin
- Buton
- Çizelge
- kontrol listesi
- Kod Bloğu
- Kolon
- geri sayım
- kaydırıcı
- Sosyal Bağlantılar
- Slogan Kutusu
- referanslar
- ve Galeri
Avada Builder ayrıca, arka uç düzenleyiciyi kullanarak sayfa düzenini görüntüleyen bir tel kafes moduna (Divi Builder tel kafes görünümüne benzer) sahiptir.
Açılış veya satış sayfaları gibi uzun sayfalar oluşturmak ve yönetmek için kullanışlı bir özelliktir.

Avada Builder'ın nasıl çalıştığı hakkında daha fazla bilgi edinmek için bu videoyu izleyebilirsiniz…
🔔 Not:
Hem Divi Builder hem de Avada Builder, ön uç ve arka uç düzenleme, satır içi düzenleme, genel renkler, gelişmiş özelleştirme seçenekleri ve yüzlerce şablon gibi benzer özellikler içerir.
İkisi arasındaki en büyük fark , düzenleme arayüzüdür. Hangisinin daha iyi olduğu konusunda kafanız karıştıysa, nasıl çalıştıklarını görmek için yukarıda eklediğimiz videoları izleyin.
Belgeler ve Destek
Destek söz konusu olduğunda Divi çok daha iyidir, Avada ise özellikle WordPress'te yeniyseniz sınırlayıcı olabilir.
Böl
Divi ile, temalar veya eklentilerle ilgili tüm sorularınızı sorabileceğiniz Elegant Themes (Divi'nin yaratıcıları) belgelerine, destek forumuna ve 7/24 canlı sohbet desteğine erişebilirsiniz.

Elegant Temalar , temanın gelişmiş özellikleriyle ilgili herhangi bir yardıma ihtiyaç duymanız durumunda geliştirici belgelerine bile sahiptir.
Avada
Avada, ThemeForest aracılığıyla erişilebilir olduğundan, tüm kullanıcıları için yalnızca belgeler ve bir destek forumu sağlar. Ve yeni tema satın alma desteği sadece 6 aydır (Divi'nin 1 yıllık desteğine kıyasla).
Ayrıca, canlı sohbet desteği yoktur, bu nedenle WordPress'e yeni başlayan biriyseniz, sorularınıza daha hızlı yanıt alacağınız için Divi daha iyi bir seçenek olabilir.
Divi Teması vs Avada Teması: Fiyatlandırma
Şimdi Divi ve Avada fiyatlandırması arasındaki farkları inceleyelim.
Eğer iki temadan hangisinin daha ucuz olduğunu düşünüyorsanız… o zaman bu, onu kaç sitede kullanmanız gerektiğine bağlıdır.
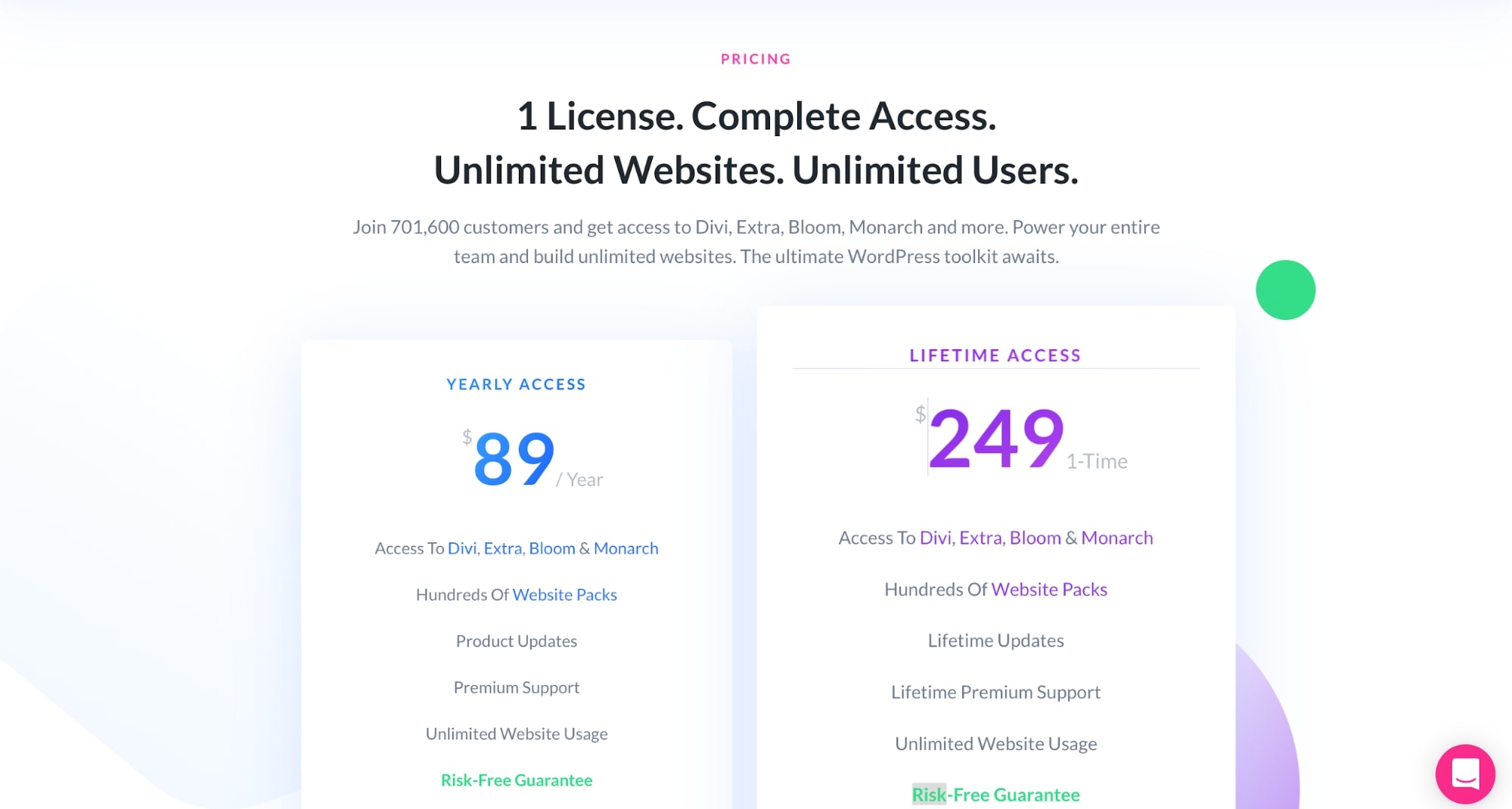
İlk olarak, Divi'nin tüm Elegant Themes ürünlerini yıllık üyelik veya tek seferlik ödeme seçeneğiyle alabileceğiniz basit bir fiyatlandırma modeli vardır:

- Yıllık erişim yılda 89 ABD doları .
- 249$ tek seferlik ödeme ile ömür boyu erişim.
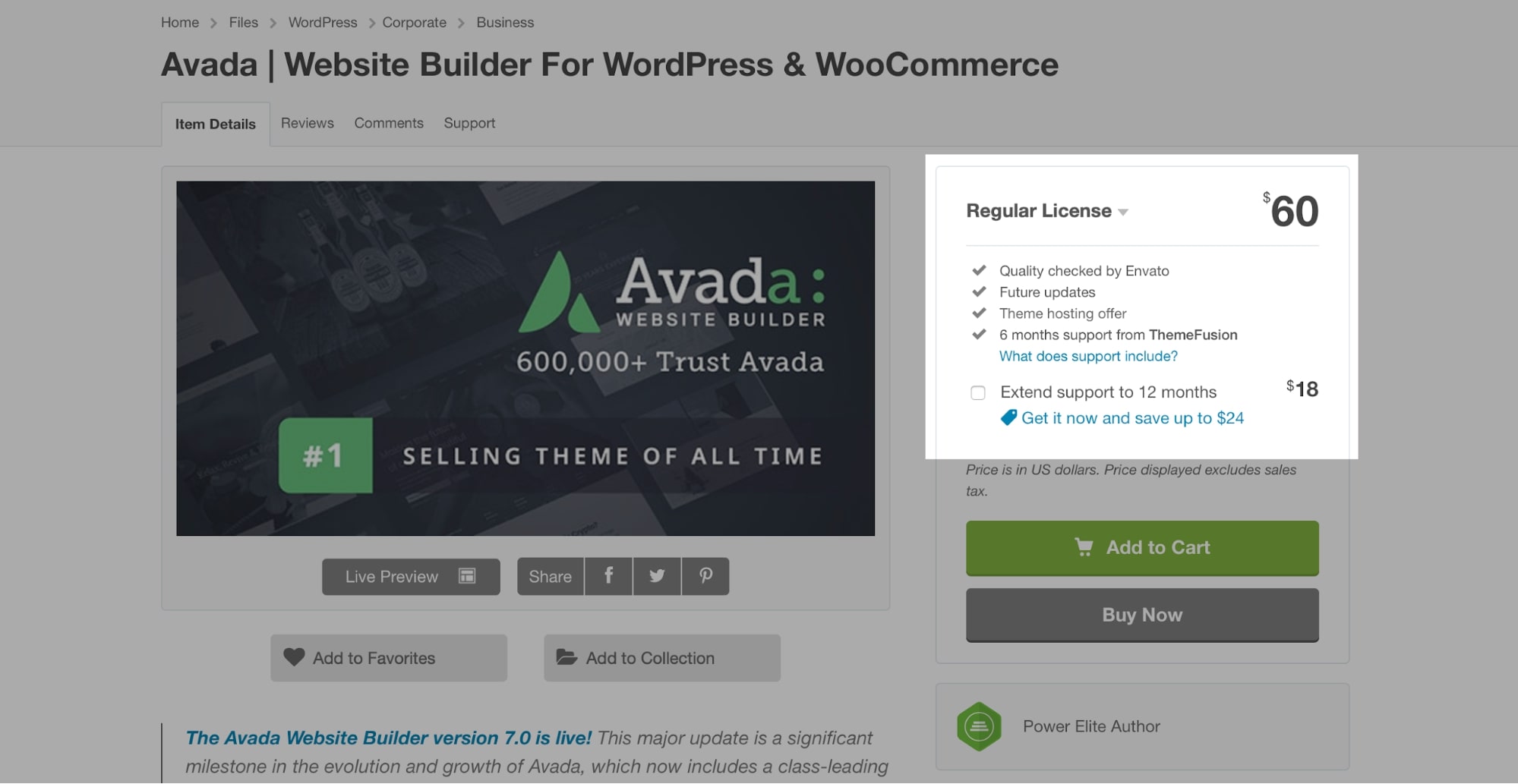
Avada'nın fiyatlandırması, yalnızca ThemeForest'ta mevcut olduğu için farklıdır, bu nedenle yılda yalnızca 60 ABD Doları tutarında normal bir lisans sunar .

Buna altı aylık destek, tema güncellemeleri ve tüm Avada tema özellikleri dahildir. Ek 18 $ ödeyerek tema desteğini 1 yıla kadar uzatabilirsiniz.
Ancak Avada'nın normal lisansı yalnızca bir web sitesinde kullanılabilirken Divi'nin planları size sınırsız web sitesi kullanımına erişim sağlar .

Dolayısıyla, tek bir sitede kullanmak için bir tema arıyorsanız, Avada daha ucuz olacaktır… ancak birden fazla web sitesi için Divi size çok daha az maliyetli olacaktır - özellikle ömür boyu erişim planını alırsanız.
🔔 Not:
Divi, 30 gün boyunca soru sorulmadan iade politikası sunar, bu nedenle temayı beğenmezseniz geri ödeme isteyebilirsiniz.
Buna karşılık, Avada'nın iade politikası Theme Forest tarafından kontrol edilir ve yalnızca temayla ilgili bir sorun olması durumunda geri ödeme talebinde bulunabilirsiniz. Bu nedenle, herhangi bir nedenle Avada'yı beğenmezseniz, geri ödeme talebinde bulunamazsınız.
Gereksinimler
Avada veya Divi ile bir WordPress web sitesi tasarlarken göz önünde bulundurulması gereken bir diğer önemli şey, kurulum gereksinimlerini anlamaktır.
İşte Divi temasının Avada temasına karşı gereksinimleri.
Divi WordPress Tema Gereksinimleri
Bu bölüm, Divi teması gereksinimlerine genel bir bakış sağlar. Temanın WordPress web sitenize başarılı bir şekilde yüklenmesini sağlamak için ihtiyacınız olan her şeyi içerir.
Divi Tema Barındırma
Divi teması için önerilen barındırma platformlarından bazıları Flywheel, Pressable, Siteground ve WordPress kurulumlarına izin veren diğer kaliteli barındırma platformlarıdır.
Ancak, hangi barındırma hizmetini seçerseniz seçin, uyumluluk sorunlarını önlemek için barındırma sunucunuzun doğru şekilde yapılandırıldığından emin olmanız önemlidir.

Divi PHP Sürüm Gereksinimleri
PHP'nin en son (kararlı) sürümünün kullanılması her zaman tavsiye edilir. Ancak, daha açık olmak gerekirse, Divi, PHP 7.2 ve üstü ile mükemmel çalışır.
Divi Eklentisi Gereksinimleri
En son WordPress sürümüne sahipseniz, Divi'yi kullanırken herhangi bir sorun yaşamazsınız.
Avada WordPress Tema Gereksinimleri
Bu bölüm, Avada teması gereksinimlerine genel bir bakış sağlar. Temanın WordPress web sitenize başarılı bir şekilde yüklenmesini sağlamak için ihtiyacınız olan her şeyi içerir.
Avada Tema Barındırma
Avada, iki barındırma sağlayıcısı Bluehost ve WPEngine önerir, ancak genellikle herhangi bir kaliteli WordPress barındırma ile çalışması gerekir.
Avada PHP Sürüm Gereksinimleri
Avada, minimum 7.3 PHP sürümü gerektirir. Avada 7.2+, PHP 8.0 ile çalışır.
Avada Eklentisi Gereksinimleri
Avada Builder, Avada Core ve Avada Builder olmak üzere iki eklentiyle birlikte gelir. Temayı yükledikten sonra, bu iki eklentiyi yüklemeniz istenecektir. Tüm eklenti paketlerini Avada > Eklentiler > Eklentiler'de görebilirsiniz.
Avada Builder, sayfa oluşturucu eklentisidir ve Avada Core, Avada Builder'ın doğru çalışması için yüklenmesi gereken ikincil bir eklentidir.
Avada MySQL Sürüm Gereksinimleri
Avada, MySQL sürüm 5.6 veya üzerinin (MariaDB sürüm 10.1+) yüklenmesini önerir.
Divi vs Avada: Sayfa Hızı (Performans)
Hem Avada hem de Divi, birçok performans optimizasyon özelliğine sahiptir. Doğru kullanılırsa, bu sayfa oluşturucular gerçekten hızlı olabilir, bu nedenle sayfa yükleme hızı bir sorun olmamalıdır.
İşte sayfa hızı perspektifinden Avada ve Divi arasındaki farklara bir bakış.
☝ Not: En Büyük İçerikli Boyama (LCP), bir sayfada görünen en büyük öğenin (resim veya metin bloğu) yüklenmesi için geçen süreyi bildiren kullanıcı merkezli bir ölçümdür.
Oluşturucular Olmadan Performans Testi
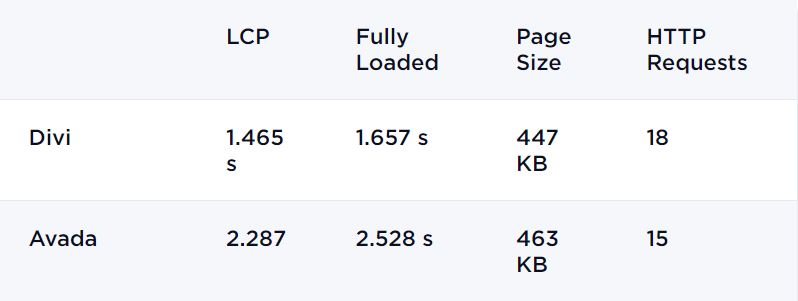
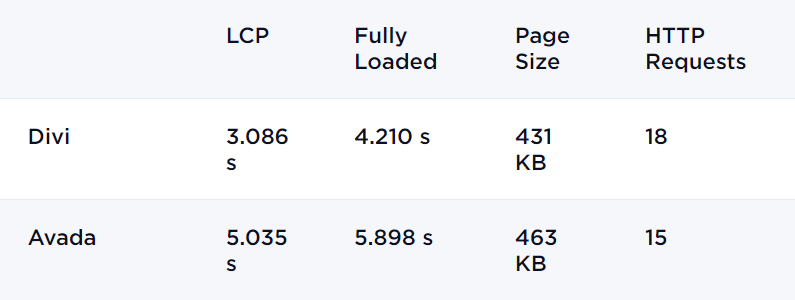
Aşağıdaki tablo, görsel oluşturucularını kullanmadan her iki temayı da test ettikten sonra elde edilen sonuçları göstermektedir. Ayrıca veriler, temaların hem masaüstü hem de mobil üzerindeki performansını yansıtır.
masaüstü

mobil

İnşaatçılar ile Performans Testi
Her iki WordPress oluşturucunun performansını test etmek için, görsel oluşturucular kullanılarak oluşturulmuş yaklaşık olarak aynı modüllere ve tasarım öğelerine sahip benzer sayfalar kullanıldı.
Kullanılan tasarım minimaldi , işleri olabildiğince basit tutmak için yalnızca üç öğe eklendi.
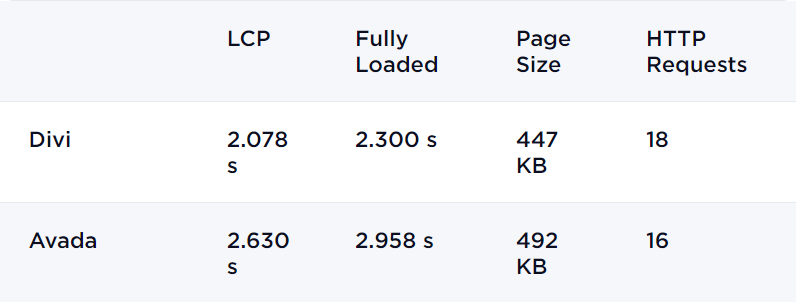
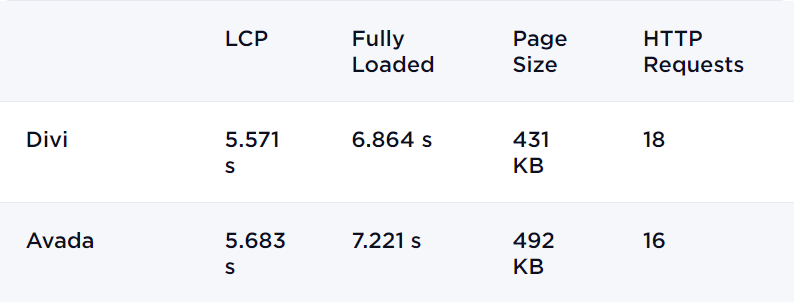
İşte tema oluşturucu özellikleri yüklü olan Divi vs Avada'nın sayfa yükleme hızları.
masaüstü

mobil

Test sonuçları
Divi ve Avada hız karşılaştırma verileri, Divi'nin daha küçük bir sayfa boyutuna ve LCP gibi daha iyi kullanıcı odaklı bir metriğe sahip olması nedeniyle Avada'ya göre hafif bir üstünlüğü olduğunu gösteriyor.
Ancak, web sitenizi tasarlarken bu farklılıkların büyük bir etki yaratmasının olası olmadığını unutmayın.
Arama Motoru Optimizasyonu (SEO)
Günümüzde SEO, işinize potansiyel olarak büyük faydalar sağlayabilecek bir kanal olduğu için göz ardı edilemeyecek bir şeydir.
Bu nedenle, bir WordPress teması seçerken, bu temanın SEO özelliklerine sahip olması veya en azından Yoast SEO veya Rank Math gibi başlıca SEO eklentileriyle uyumlu olması gerçekten önemlidir.
Bu bölümde Divi ile Avada arasındaki mevcut SEO özelliklerini karşılaştıracağız.
Böl
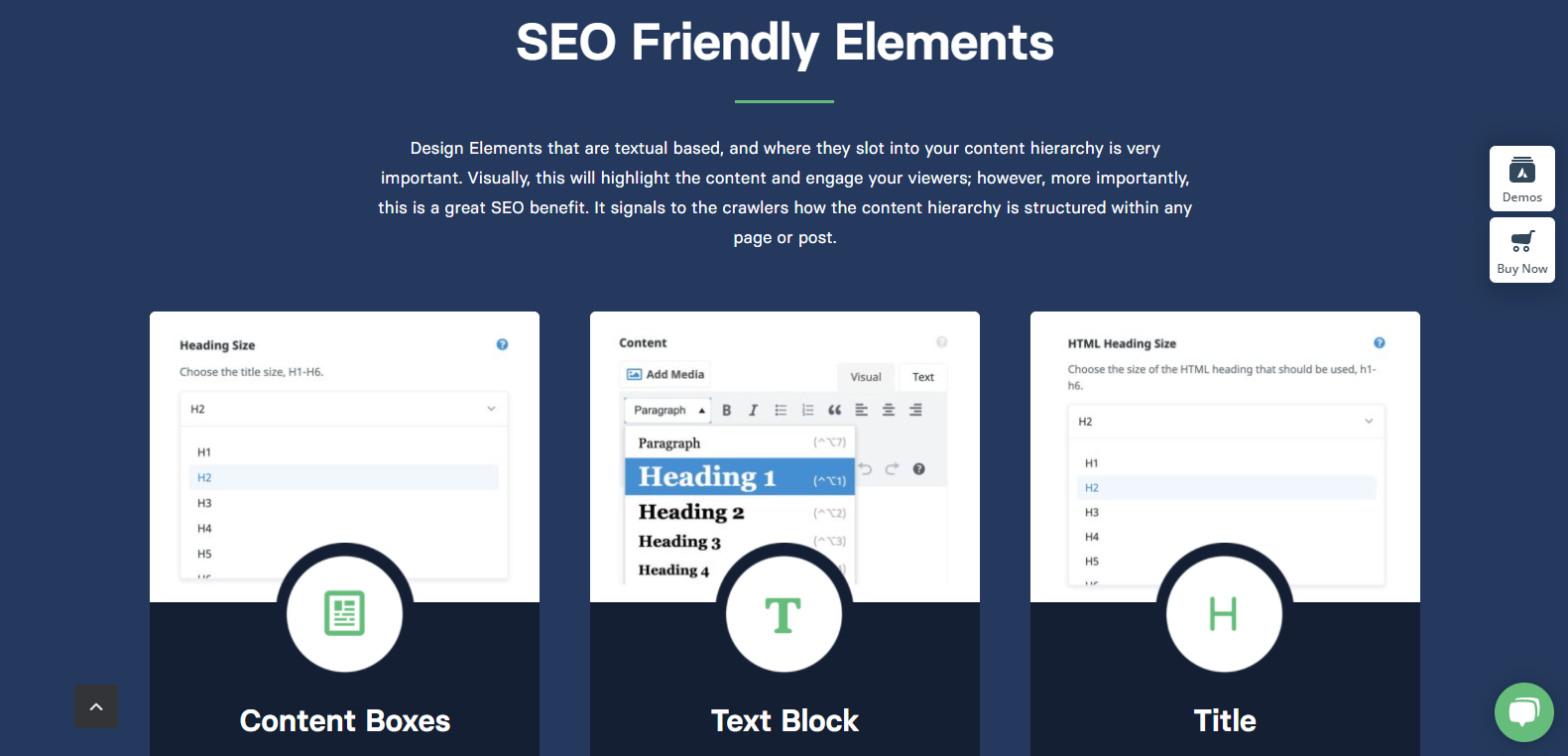
Divi teması, web sitenizi arama motorları için oldukça kolay bir şekilde optimize etmenize olanak tanıyan çeşitli ayarlarla birlikte gelir. Divi ile özel başlıklar, açıklamalar, standart URL'ler ve çok daha fazlasını ayarlayabilirsiniz.
Web siteniz için daha fazla SEO işlevi istiyorsanız, Rank Math veya Yoast SEO gibi bir SEO eklentisi yükleyebilirsiniz. Neyse ki, Divi çoğu ile uyumludur.
Avada
Avada, %100 SEO dostu bir web sitesi oluşturmanız için size birçok ayar sunar. Avada ile sayfa başlıklarını, metin bloklarını, zengin parçacıkları, açık grafik meta etiketlerini ve daha fazlasını özelleştirebilirsiniz.
Divi gibi Avada da çoğu SEO eklentisi ile uyumludur .

WordPress Gutenberg Düzenleyicisi ile Uyumluluk
WordPress Gutenberg blok düzenleyicisi, birçok web geliştiricisi için oyunun kurallarını değiştirmiştir , kullanımı kolaydır ve esnektir. Ancak, oldukça basit olabilir ve gelişmiş tasarım özelliklerinden yoksun olabilir.
Bu yüzden kendinize şunu sorabilirsiniz: Divi veya Avada kullanarak Gutenberg editörüme daha fazla işlevsellik ekleyebilir miyim?
Hadi bulalım.
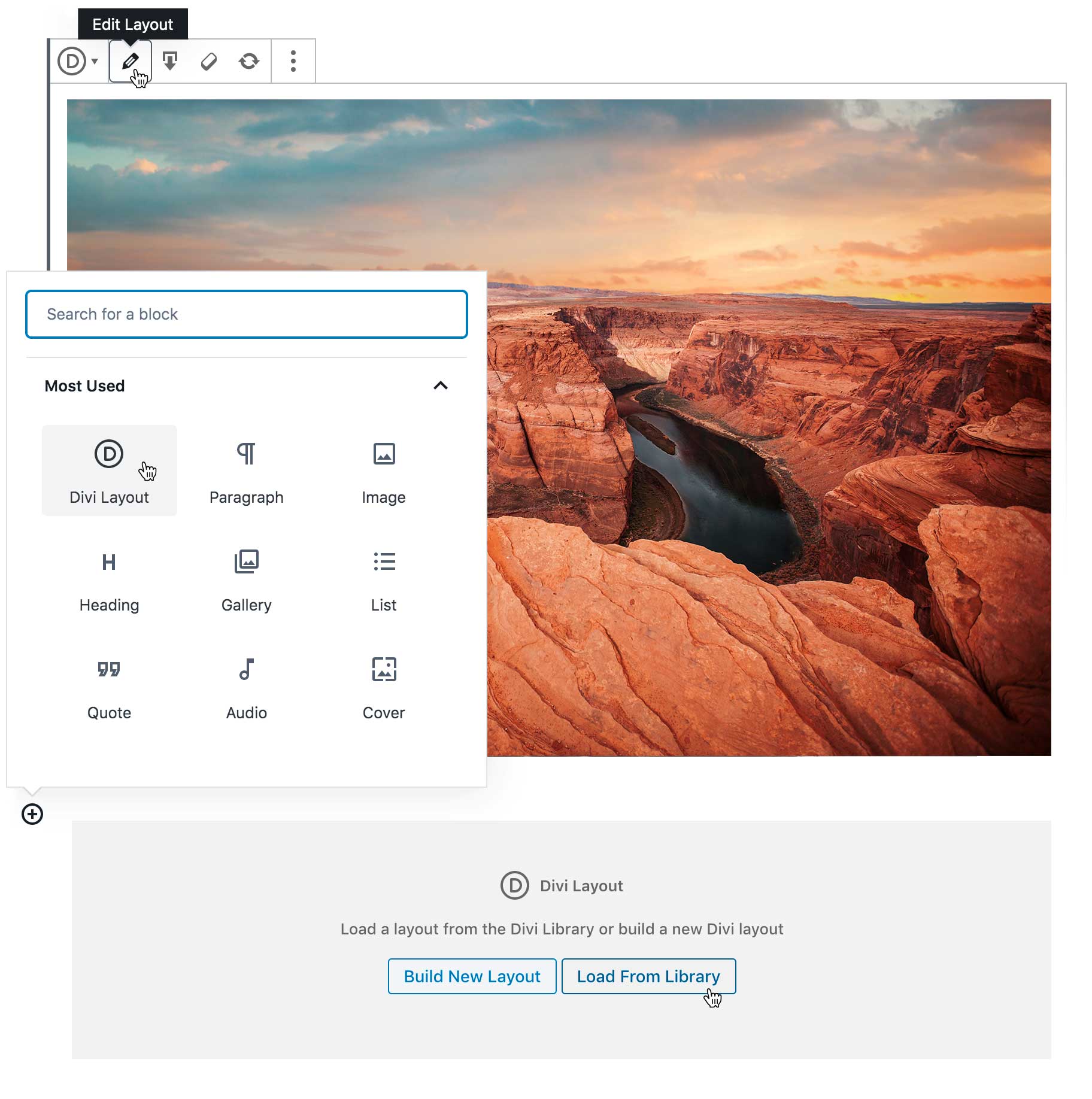
Divi ve Gutenberg
WordPress Gutenberg düzenleyicisini beğendiyseniz, Divi web geliştirme araç setinize iyi bir katkı olacaktır.
Divi, Gutenberg blok düzenleyicisi ile tamamen uyumludur, ancak uyumluluk sorunlarından kaçınmak için WordPress ve Divi'yi en son sürümlerine güncellemeyi unutmayın .

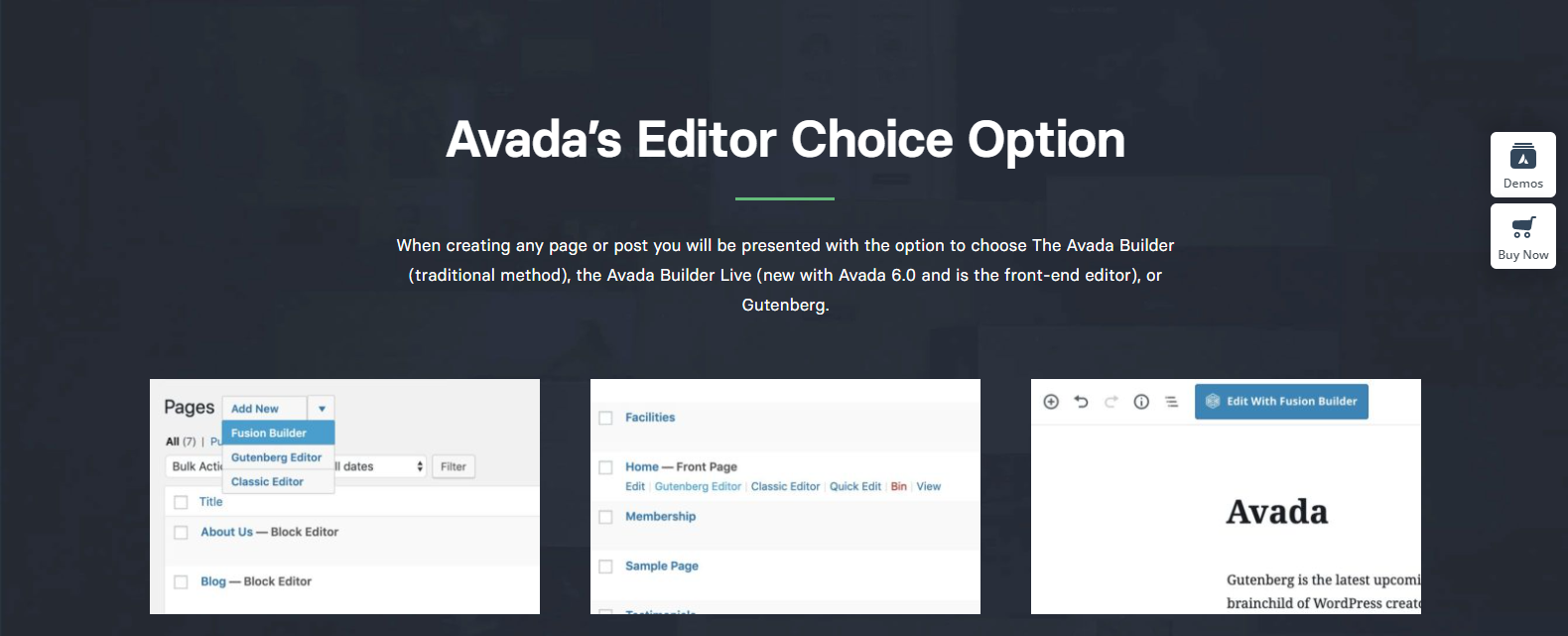
Avada ve Gutenberg
Avada teması, WordPress Gutenberg editörüyle mükemmel bir uyum içindedir. Yeni bir sayfa veya gönderi oluşturmadan önce Avada Builder'ı mı yoksa Gutenberg düzenleyicisini mi seçeceğinizi seçebilirsiniz.
Ayrıca Avada, Gutenberg bloklarının hem ön uç hem de arka uç stil seçeneklerini destekler, bu nedenle olanaklar sınırsızdır.

Divi ve Avada ile Oluşturulan Web Sitelerine Örnekler
İşte Divi ve Avada web sitesi temalarıyla oluşturulmuş birkaç web sitesi.
Bölme Örnekleri
1. Suşi a la Maison
Sushi a la Maison, Kanada'da bulunan ve evde yemek, gizemli paket servis ve şef hizmeti sunan özel bir suşi restoranıdır. Web siteleri, Divi temasıyla desteklenen esnek düzenler ve içerik modüllerine sahiptir.
2. Uyumlu Mekanlar
Spaces with Harmony web sitesi dengeli görseller, metinler ve beyaz boşluklarla güzel bir şekilde düzenlenmiştir. Web sitesi, ikna edici alıntılar, başlıklar ve güzel ev resimleri içeren potansiyel müşterileri müşterilere dönüştürmek için tasarlanmıştır.
3. 9AM Sinematografi
Büyük Meksika şehrinde bulunan bir sinematografi ajansı olan 9AM web sitesi, ülkedeki ve komşu ülkelerdeki fotoğraf yönetmenlerinin endüstrilerinde gelişmelerine yardımcı olmak için tasarlanmıştır.
Avada Örnekleri
Avada ile oluşturulmuş web sitelerine örnekler:
1. Manny ve Ben
Bir bakıcı ajansı. Manny & Me Londra merkezlidir ve müşterilerinin uzman öğretmenler, öğretmenler ve dadılar ile ilişki kurmasına yardımcı olur. İşletme web sitesinde, tam genişlikte cesur bölümler ve müşterilerini yönlendirmeye yardımcı olan net bir harekete geçirici mesaj bulunur.
2. Glace Paysanne
Fransa merkezli bir dondurma ve tatlı şirketi olan Glace Paysanne'nin sitesi, ürünlerini öne çıkarmak için renkli resimler, beyaz alanlar ve metinlerle oynuyor.
3. Spohn Tasarımı
Spohn Design web sitesi, minimalist ve anlaşılır gezinme ile temiz ve çekici bir ana sayfa, hoş bir özellikli görüntü ve kullanıcılarının dikkatini çeken diğer bazı grafiklere sahiptir.
⚡ Ayrıca kontrol edin: Visual Composer vs Divi
Lehte ve aleyhte olanlar
Bu bölüm, Divi temasını ve Avada temasını kullanmanın artılarını ve eksilerini inceleyecektir.
Divi'nin Artıları ve Eksileri
Divi Artıları
- Endüstri lideri sürükle ve bırak oluşturucu
- Sezgisel ve temiz kullanıcı arayüzü
- 100'den fazla mükemmel şablonla birlikte gelir ve Bloom ve Monarch gibi diğer faydalı eklentilerle birlikte gelir
- Ömür boyu güncellemelerle olağanüstü değer
- Tam WooCommerce desteği
- Sınırsız tasarım olanakları
Divi Eksileri
- Yüksek öğrenme eğrisi
- Bazen arka uçta yavaş olabilir
- Satır içi düzenleme seçeneğinde iyileştirmeler gerekiyor
Avada'nın Artıları ve Eksileri
Avada'nın Artıları
- Gelişmiş dahili arama seçenekleri
- Performans optimizasyon seçenekleri
- Avada Website Builder ile yerleşik sürükle ve bırak sayfa oluşturucu
- Başlamanız için 30'dan fazla demo
- Sınırsız tasarım seçeneği
Avada Eksileri
- Site başına fiyatlandırma ile pahalı olabilir
- Belirteç anahtarı aracılığıyla lisans almak zor
- Yüksek öğrenme eğrisi
Musteri degerlendirmeleri
Divi Tema Müşteri Yorumları
"Güzel web sitelerini hızlı ve kolay bir şekilde oluşturmak için mevcut birçok seçeneği seviyorum."
Matt H. – G2
“İletişim formumu işime yarayacak şekilde oluştururken çok zorluk çekiyordum. Makaleleri okudum – hatta bir video izledim ve hala “tıklama” yapmıyordu, bu yüzden müşteri desteğiyle iletişime geçtim. Drin harika oldu! Alanı benim için düzeltti ve özelleştirmek istediğim bir alan konusunda bana yardımcı olacak bir dış kaynak verdi. Elegant Theme's Divi'ı kullandığım için memnunum.”
Jessi – Güven Pilotu
Avada Tema Müşteri Yorumları
“Avada'yı seviyorum! Onu çalıştıran birkaç web sitesinin bakımını aldıktan sonra temaya eğilmek konusunda biraz isteksizdim, ancak bir yılı hızlı bir şekilde ileri sardım ve şimdi Avada'yı tüm yeni site geliştirmem için özel olarak kullanıyorum. Avada Website Builder bir oyun değiştiriciydi. Rakip site oluşturuculara göre kullanımı çok daha kolay buldum. Demo ithalatını kullanarak geliştirme süresinin azalması nedeniyle gelirim önemli ölçüde arttı….”
shealth1 – Avada
“AVADA Temamdan memnun kaldım ve bir sorunum olduğunda süper müşteri hizmeti aldım! Kolay olmakla gelişmiş özelliklere sahip olmak arasındaki ince çizgi. Seçeneklerim olmasını seviyorum ve video eğitim kitaplıkları bir zorunluluktur!”
Üçgen – Trustpilot
Divi vs Avada Teması Üzerine Son Düşünceler!
Avada harika bir WordPress temasıdır, ancak sayfa oluşturucu ile yolculuğuna yeni başlamıştır ve Divi'nin sahip olduğu birçok farklı özellikten yoksundur.
Ayrıca, Divi'den farklı olarak Avada, düzgün çalışması için birçok üçüncü taraf eklentiye güvenir ve bu da zamanla kod şişmesine neden olur.
WordPress web sitenizi tam tasarım ve içerik kontrolü ile oluşturmak için eksiksiz bir çözüm arıyorsanız, Divi (Divi Theme + Divi Builder + Bloom ve Monarch gibi herhangi bir Divi planında yer alan diğer harika ürünler ve özellikler) daha iyi bir seçenek olacaktır. senin için.
Neredeyse hiçbir tasarım sınırlaması olmayan gerçek bir çok amaçlı temadır.

Ayrıca Divi Teması, yalnızca bir site için lisans ve 6 aylık destek içeren Avada'dan daha fazla paranızın karşılığını verir.
Divi yıllık planı ile yalnızca bir yıllık destek ve güncelleme almakla kalmaz, aynı zamanda tüm Elegant Themes premium temalarına ve eklentilerine (Ekstra, Bloom ve Monarch) erişebilirsiniz.
Divi, yalnızca bir WordPress teması ve sayfa oluşturucusundan daha fazlasıdır, eksiksiz bir WordPress pazarlama ve tasarım araç setidir .
O halde Divi Teması ile yolculuğunuza şimdi başlamak için burayı tıklayın veya önce ücretsiz Divi demosunu deneyin .
Avada'nın canlı ön izlemesini kontrol etmek için buraya tıklayarak Theme Forest web sitesini ziyaret edebilirsiniz.
Avada vs Divi – SSS
🎨 Nihai Divi incelemesine buradan göz atın ➡️
🔔 Ayrıca Kontrol Edin:
- Divi vs Elementor
- Görsel Besteci vs Divi
- Kunduz Oluşturucu vs Divi
- Divi, Wix'e karşı
- Divi vs Themify
- Divi vs Thrive Architect
- Divi vs Genesis
