Beaver Builder vs Divi: En Eksiksiz Karşılaştırma
Yayınlanan: 2021-11-23Bir WordPress sayfa oluşturucu arıyorsanız, Beaver Builder ve Divi Builder'ı duymuş olmalısınız, çünkü bu ikisi piyasadaki en popüler sayfa oluşturucular arasındadır.
Her iki sayfa oluşturucu da, tasarımın yeni başlayanlar ve deneyimli profesyoneller dahil tüm kullanıcılar için erişilebilir olmasını sağlamak için oluşturulmuştur.
Ama bu ikisinden hangisi daha iyi – Divi veya Beaver Builder? Karar vermenize yardımcı olmak için, her sayfa oluşturucuyu ayrıntılı olarak inceleyeceğiz ve görsel düzenleyici, kullanım kolaylığı, içerik modülleri ve önceden hazırlanmış şablonlar gibi ana özelliklerini tartışacağız.
Bu yazının sonunda, WordPress web siteniz için hangisinin en iyi sayfa oluşturucu olduğuna karar vermek için Beaver Builder ile Divi arasında tam bir karşılaştırma yapacaksınız.
Başlayalım!
- Genel Bakış: Beaver Builder vs Divi
- Ön Uç Arayüzü
- Kullanım Kolaylığı: Divi Builder vs Beaver Builder
- İçerik Modülleri
- Önceden Hazırlanmış Şablonlar
- Beaver Builder Teması vs Divi Teması
- Gereksinimler
- Performans Testi: Divi Builder vs Beaver Builder
- SEO: Divi vs Beaver Builder
- WordPress Gutenberg Düzenleyicisi ile Uyumluluk
- Divi ve Beaver Builder ile Oluşturulan Web Siteleri
- Devre Dışı Bırakma: Beaver Builder vs Divi Builder
- Belgeler ve Müşteri Desteği
- Kullanılabilir Ayarlar
- Üçüncü Taraf Eklentiler
- Mobil Duyarlılık
- Tema Uyumluluğu
- Lehte ve aleyhte olanlar
- Hangisini seçmelisin?
- Fiyatlandırma: Divi vs Beaver Builder
- Beaver Builder vs Divi Builder Üzerine Son Düşünceler
- Beaver Builder vs Divi – SSS
🛠️ WordPress Sayfa Oluşturucularının tam listesini buradan kontrol edin ➡️
Genel Bakış: Beaver Builder vs Divi
Divi ve Beaver Builder, WordPress için delicesine popüler sayfa oluşturuculardır.
Her ikisi de yeni başlayanların ilk sitelerini tasarlamalarına yardımcı olmak için özenle tasarlanmış ve üretilmiştir ve aynı zamanda ileri düzey kullanıcılara herhangi bir kısıtlama olmaksızın istediklerini oluşturabilmeleri için tam kontrol sağlar.
Divi Builder nedir?
2013 yılında piyasaya sürülen Divi Builder by Elegant Themes, WordPress web siteleri tasarlamak için birçok benzersiz çözüm sunan, yalnızca birinci sınıf bir sayfa oluşturucudur.

Divi, WordPress topluluğunda popüler olan ve sayfa oluşturucuyla birlikte gelen temasıyla da bilinir.
Elegant Theme'nin stratejik yaşam boyu Divi fiyatlandırması, WordPress web sitelerinde tek bir temaya ve sayfa oluşturucuya bağlı kalmak isteyen kullanıcılar için çok cazip hale getirir.

Ücretsiz Divi Test Sürüşü
Divi Visual Builder'ın şaşırtıcı gücünü keşfedin
Kunduz Oluşturucu nedir?
Beaver Builder, birçok özelleştirme seçeneğine sahip başka bir güvenilir WordPress sayfa oluşturucusudur ve temiz kod üretmesi, kullanım kolaylığı ve geliştirici dostu olmasıyla bilinir.
Beaver Builder aynı zamanda çoklu site özelliğine sahiptir, WooCommerce'i destekler ve SEO için optimize edilmiştir (Şema işaretlemesini ve kod sıkıştırmayı destekler).

Divi'den farklı olarak, Beaver Builder ücretsiz bir model kullanır ve yükseltme seçeneği olan ücretsiz bir eklenti sunar.
Beaver Builder'a hızlı bir giriş videosu:
Ön Uç Arayüzü
Hem Divi hem de Beaver Builder görsel ön uç düzenleme sunarken, farklı bir yaklaşım benimsiyorlar. Beaver Builder ile Divi'deyken işin çoğunu bir kenar çubuğundan yapacaksınız, kayan seçenekleri kullanmanız gerekecek.
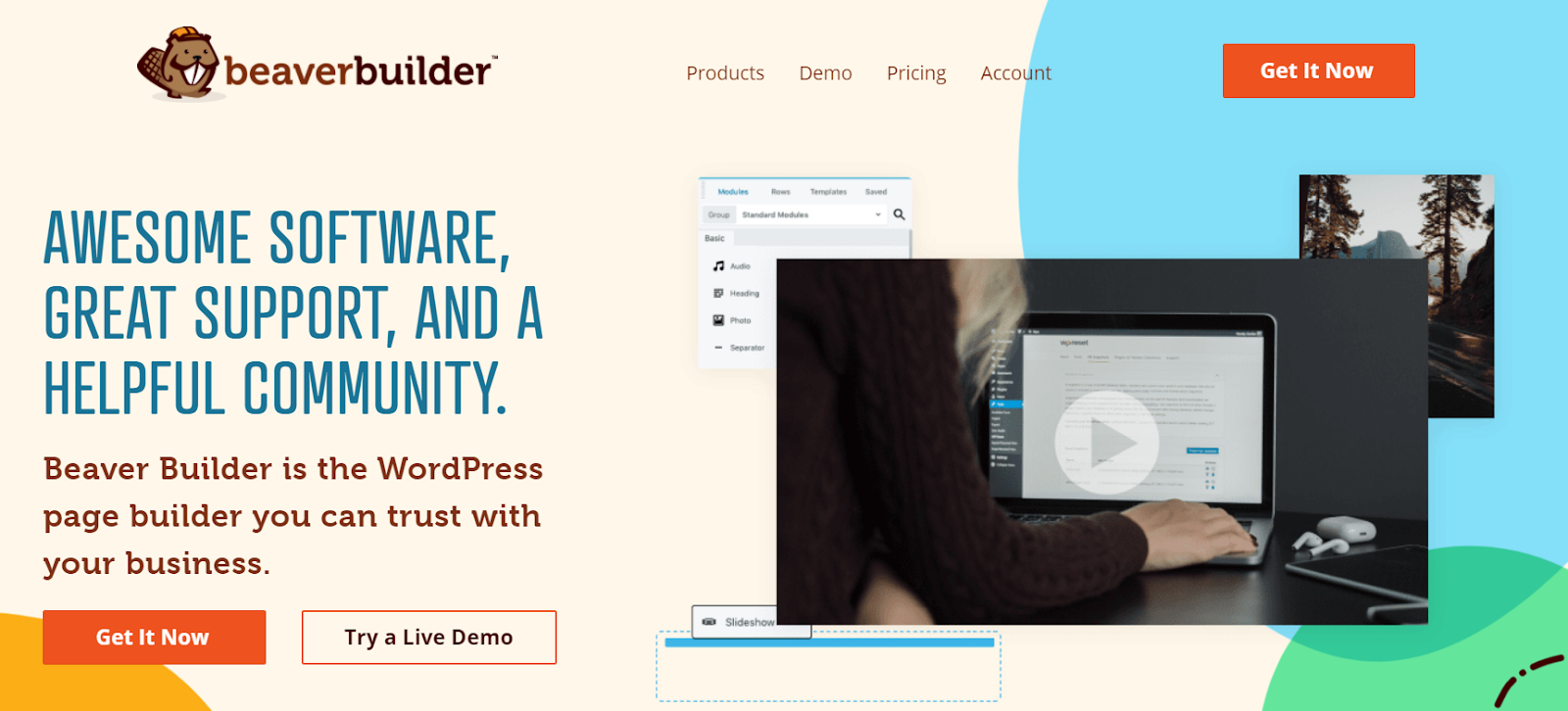
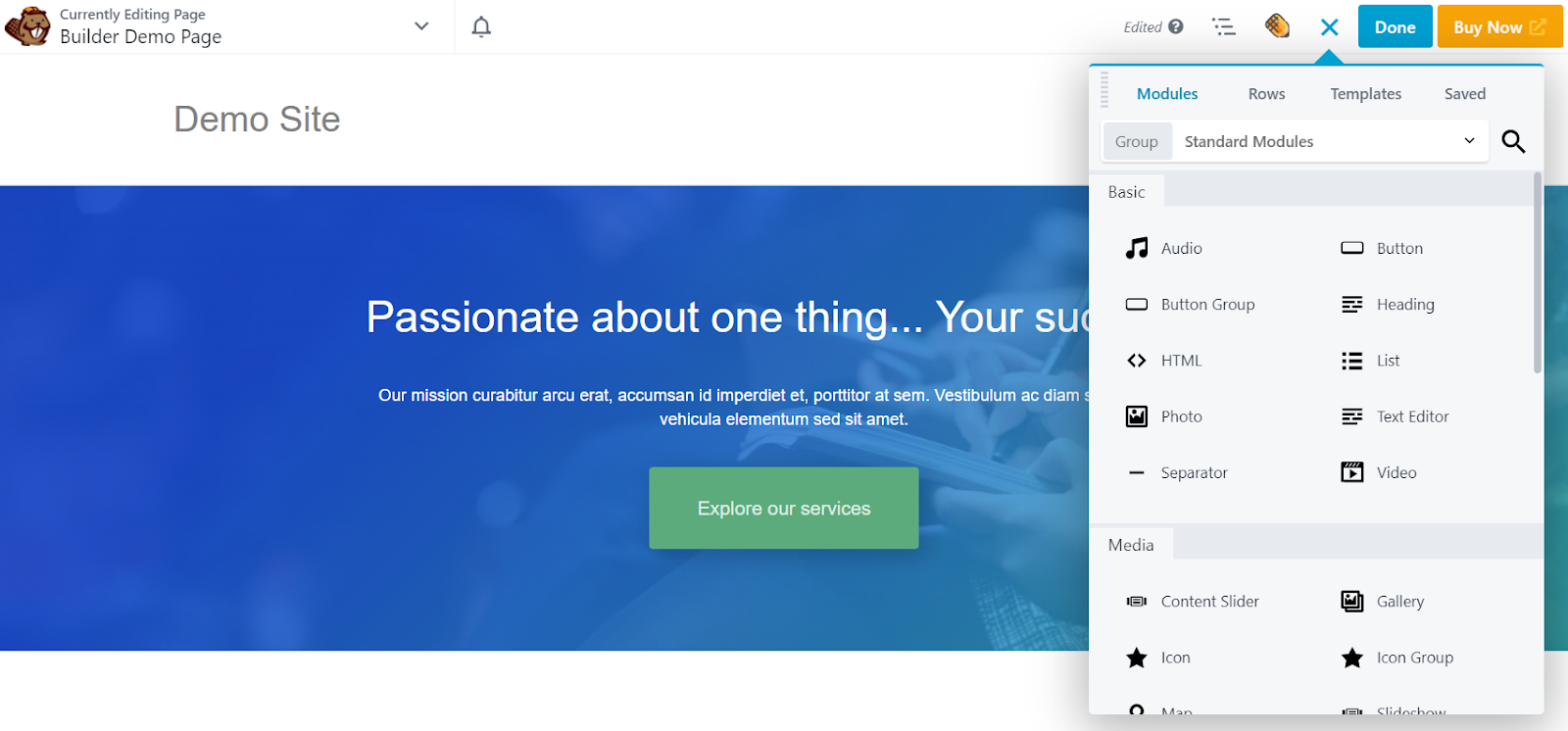
Beaver Builder Ön Uç Arayüzü
Beaver Builder, tüm içerik modüllerinin ve ilgili ayarların bir kenar çubuğunda gösterildiği bir kenar çubuğu biçimi kullanır.

Kenar çubuğunu ekranın soluna veya sağına taşıma seçeneği de vardır, bu benzersiz bir özelliktir ve iş akışını daha sorunsuz hale getirir .
Önceden, satır içi düzenleme yalnızca Divi tarafından destekleniyordu, ancak şimdi Beaver Builder bunu da destekliyor, böylece metni herhangi bir modülde kolayca düzenleyebilirsiniz (tıpkı bir MS Word veya Google belgesinde yaptığınız gibi).
Ayrıca Beaver Builder'da yeni sütunlar veya satırlar oluşturmak için içerik modüllerini sürükleyip bırakabilirsiniz, ancak Divi'de satırları manuel olarak oluşturmanız gerekir.
Genel olarak, Beaver Builder düzenleyicisi hızlıdır ve düzenleyicide mizanpajın tüm yönlerini şekillendirebilirsiniz. Beaver Builder'ı tanımanız zaman alacaktır, ancak öğrenme eğrisini geçtikten sonra işler çok daha kolay hale gelecektir.
Divi Builder Ön Uç Arayüzü
Divi, arka uç düzenleme desteğine sahip bir oluşturucudur, ancak sayfa oluşturucular görsel düzenleme için bilindiğinden, Divi Builder ile giderseniz kaçıracağınız bir şey değildir.
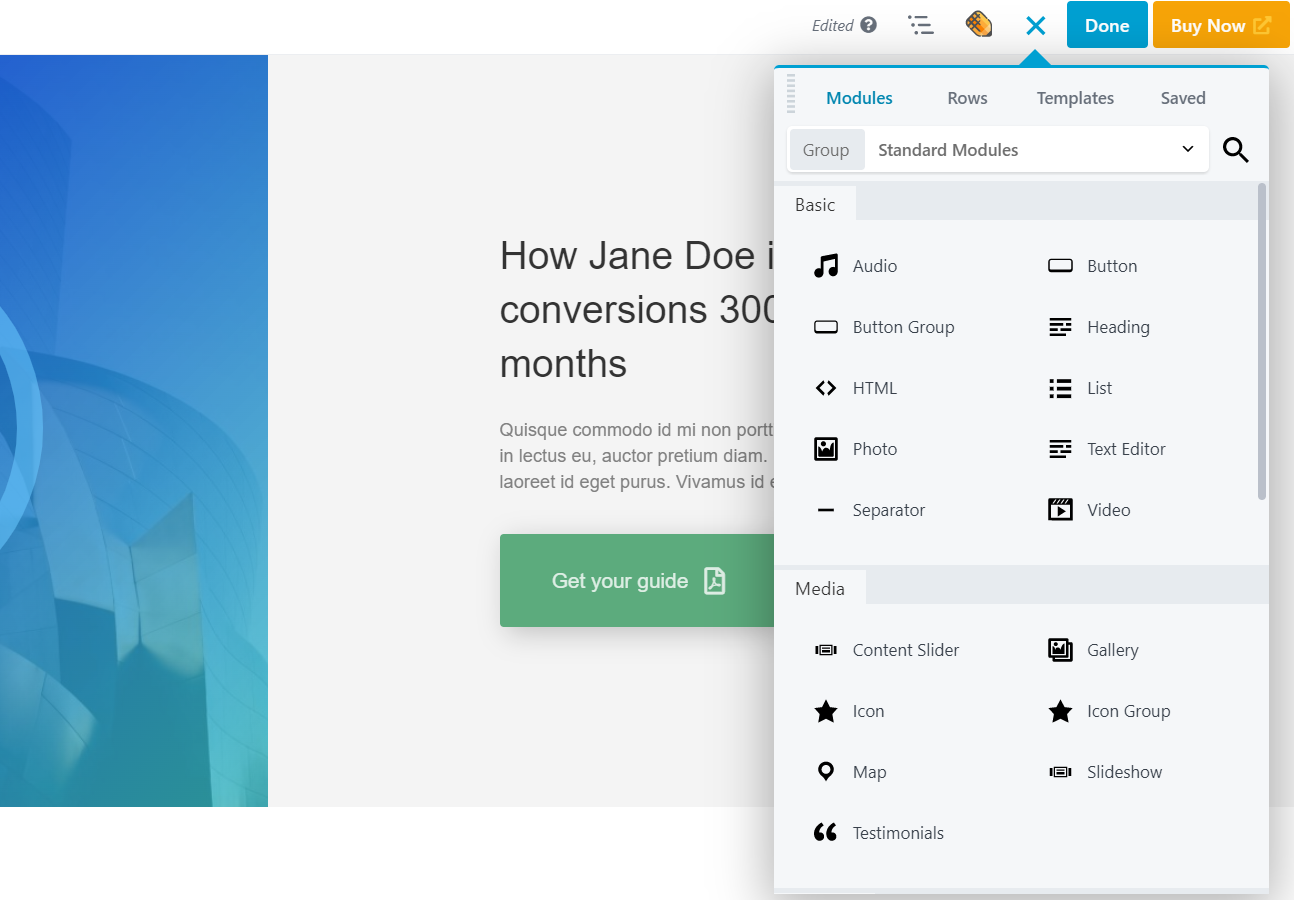
Divi ön uç arayüzüne gelince, kenar çubuğu yoktur ve tüm içerik ve ayar seçenekleri, site önizlemesinde yer paylaşımında bir açılır pencerede gösterilir.
Divi ile, site önizlemesini tam genişlikte kontrol etmek istediğiniz her zaman kenar çubuğunu açıp kapatmanız gerekmez.

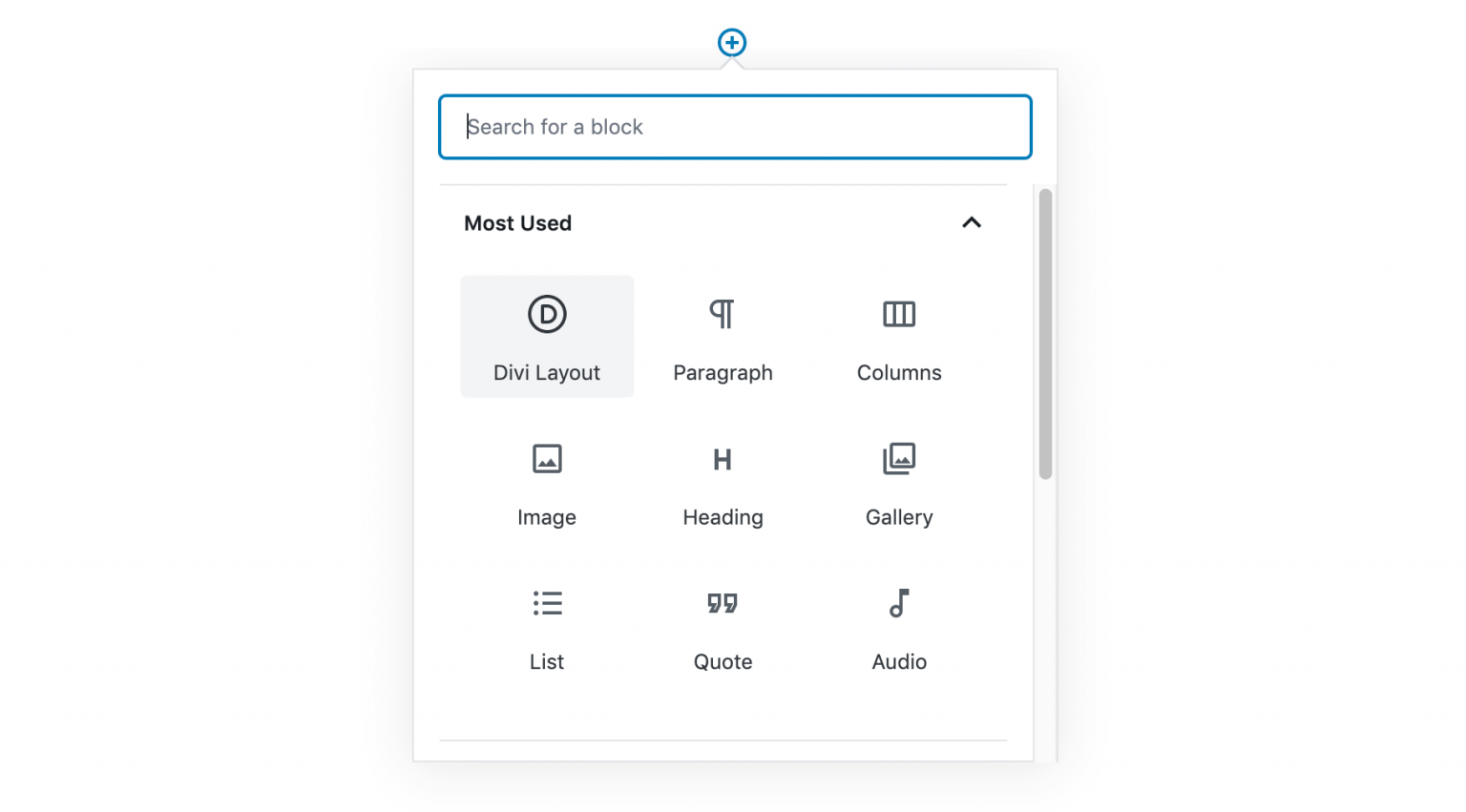
Yeni içerik modülleri eklemek için satırların ve sütunların üzerine gelmeniz, + simgesine tıklamanız ve istediğiniz Divi öğelerini sürükleyip bırakmanız yeterlidir.
🔔 Not:
Güçlü görsel düzenlemenin yanı sıra Divi, Divi Wireframe View adlı eşit derecede güçlü bir arka uç düzenleme seçeneği de sunar. Bize göre Divi Wireframe View, şu anda piyasada bulunan en iyi WordPress arka uç düzenleyicisidir.
⚡ Ayrıca kontrol edin: Divi ve Elementor
Kullanım Kolaylığı : Divi Builder vs Beaver Builder
Bu kısım, sayfa oluşturucuların tüm konsepti kullanım kolaylığı etrafında döndüğü için son derece önemlidir.
Sayfa oluşturucular, kullanıcıların hiçbir şey kodlamak zorunda kalmadan tamamen işlevsel web siteleri oluşturabilmeleri için özel olarak oluşturulmuştur.
Ve bu nedenle, birçok geliştirici artık sayfa oluşturucuları tercih ediyor çünkü bu araçlar web sitesi oluşturma sürecini geleneksel HTML/CSS kodlamasına kıyasla çok daha hızlı hale getiriyor.
Beaver Builder Kullanım Kolaylığı
Eklentiyi kurup etkinleştirdikten sonra, Beaver Builder sizi gerekli tüm bilgileri tek bir yerde vermek için tasarlanmış özel bir işe alım süreciyle karşılayacaktır.
Düzenlemeye başlamak için modülleri sürükleyip bırakabilir ve ardından bunları uygun şekilde özelleştirebilirsiniz.
Düzenlerken, üstteki + simgesinden modüller ekleyebilir ve bunları sayfanın herhangi bir yerine koyabilirsiniz.

Yukarıda daha önce bahsedildiği gibi, Beaver Builder çoklu site yapılandırmalarını destekler, bu nedenle herhangi bir çok siteli yüklemeyi yönetiyorsanız, değişiklikleri ağ genelindeki tek bir kontrol panelinden kolayca halledebilirsiniz.
Genel olarak, Beaver Builder, basit bir tasarım ve tüm içerik modüllerinin ve ayarlarının etkili bir şekilde yerleştirilmesiyle kullanımı kolaydır .
🔔 Not:
Beaver Builder'da bulacağınız bir sorun, tam genişlikli şablon için özel bir seçeneğin olmamasıdır, bu nedenle temanız tam genişlikte düzenlemeyi desteklemiyorsa, %100 tam genişlikte tasarlayamazsınız. sayfalar.
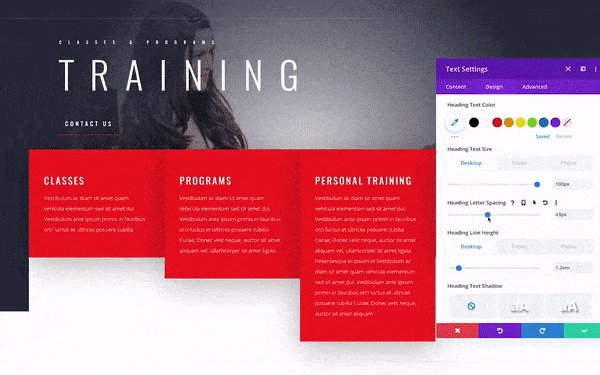
Divi Builder Kullanım Kolaylığı
Divi Builder ile başlamak için herhangi bir sayfaya veya gönderiye gidebilir ve Divi Builder'ı Kullan seçeneğini belirleyebilirsiniz.
Bundan sonra, üç seçeneğiniz olacak: sıfırdan oluşturun, önceden oluşturulmuş mizanpajları seçin veya mevcut bir sayfayı klonlayın.

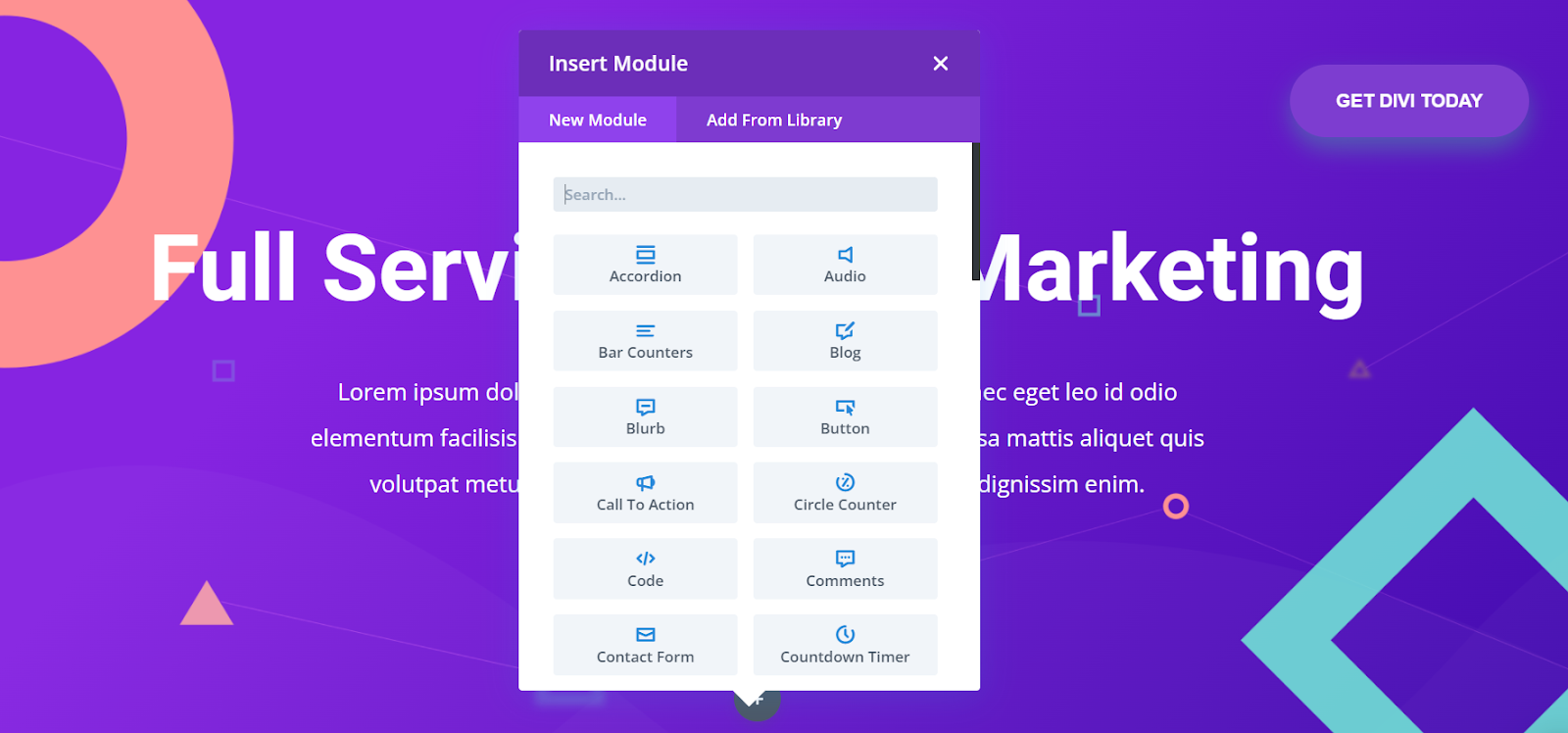
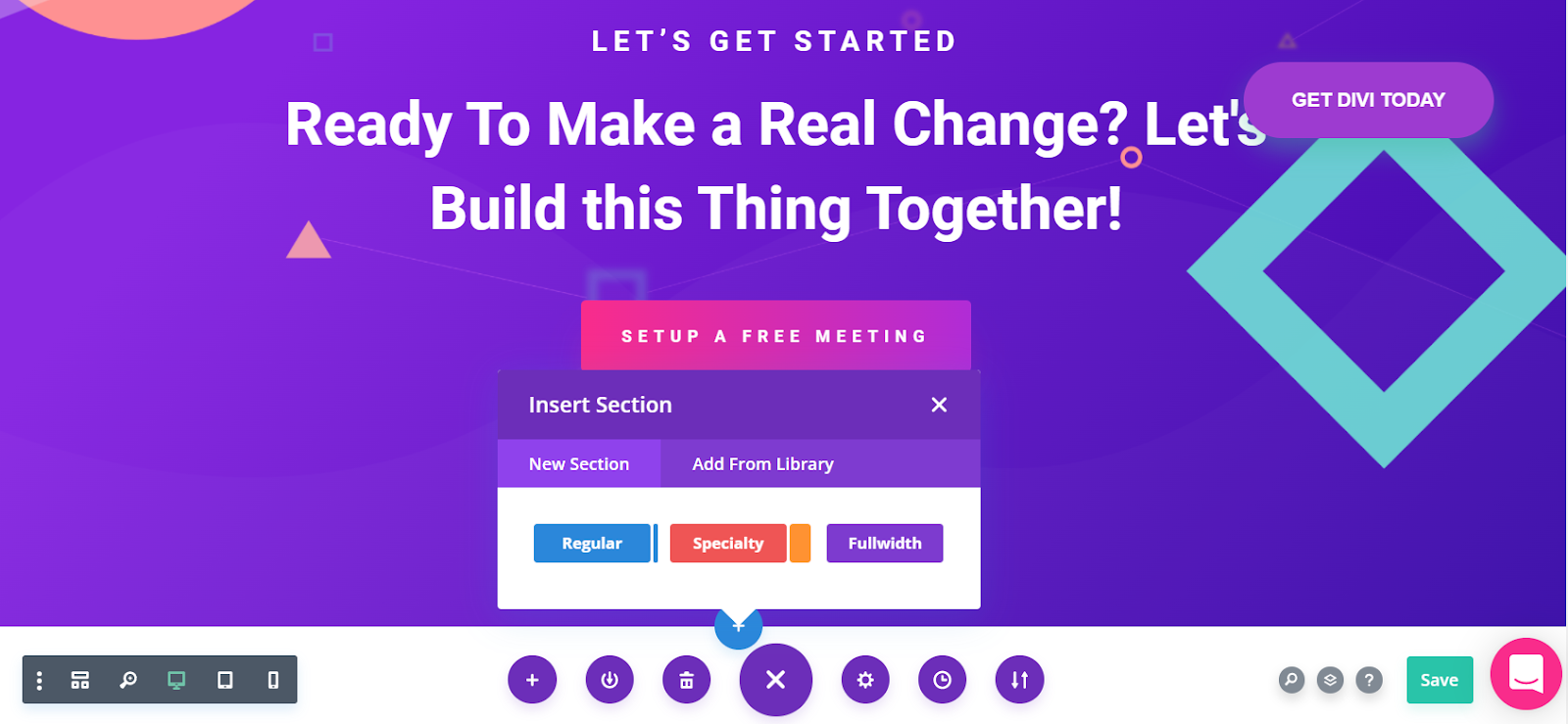
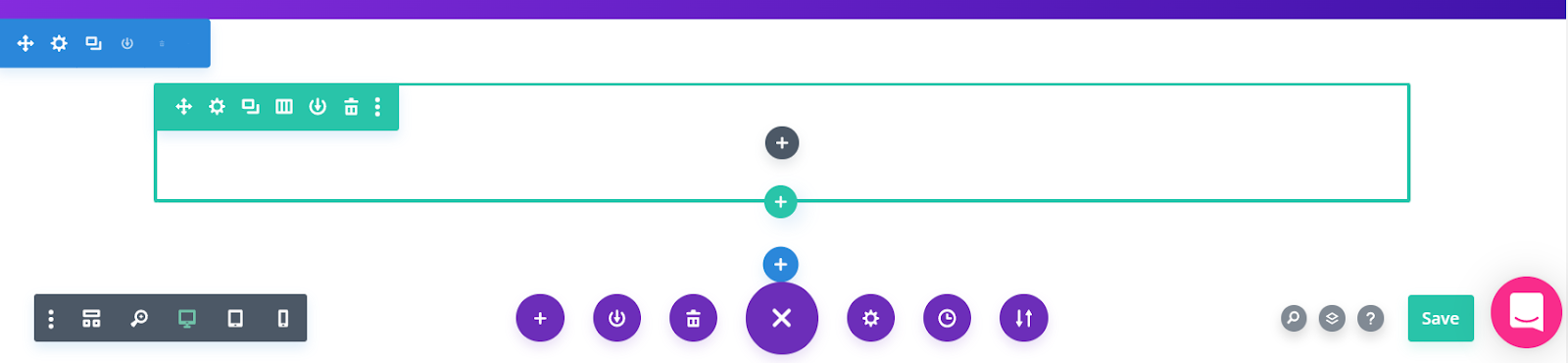
Sayfaya yeni Divi Builder modülleri eklemek için önce bir bölüm, sonra bir satır ve ardından modül ayarlamanız gerekir.
Bu biraz zor ve hatta kafa karıştırıcı gelebilir, ancak oluşturucuyu bir kez anladığınızda, düzenleme sırasında hiçbir sorun yaşamayacaksınız.

Yukarıda görebileceğiniz gibi, üç farklı + simgesi vardır - bölümler için mavi, sıralar için yeşil ve modüller için siyah.
Genel olarak, Divi Builder'ı çok sezgisel bulacaksınız, özellikle uzun karmaşık sayfalarda çalışırken, ön uç görsel düzenleyici ile tel kafes (arka uç) görünümü arasında rahatça geçiş yapabileceğiniz için.
İçerik Modülleri
İçerik modülleri veya öğeleri, tüm tipik WordPress WYSIWYG editörleri tarafından kullanılan yapı taşlarıdır.
Web sitenizi sayfa oluşturucularla oluşturmaya başlamadan önce, mevcut tüm modüllerine göz atmak ve neye sahip olduğunuzu görmek önemlidir.
Sayfa oluşturucuya dahil olmayan belirli bir şeye ihtiyacınız olması durumunda, bunu sizin için çözen bir üçüncü taraf eklenti veya eklenti aramanız gerekecektir (bu da ekstra güçlük anlamına gelir).
Kunduz Oluşturucu Modülleri
40'tan fazla Divi modülüne kıyasla biraz daha az olan Beaver Builder ile yaklaşık 30'dan fazla modül alacaksınız… ancak bu, Divi'nin özellikle daha iyi olduğu anlamına gelmez.

Akordeon, haritalar, gönderiler, başlıklar, düğmeler, CTA'lar, ayırıcı, resim, HTML kodu, galeri ve daha fazlası gibi tüm temel modüller Beaver Builder'a dahildir.
Bununla birlikte, belirli bir şeye ihtiyacınız varsa ve bunu yerleşik Beaver Builder modülleri arasında bulamazsanız, çoğu ücretsiz olarak sunulan üçüncü taraf eklentileri her zaman arayabilirsiniz.
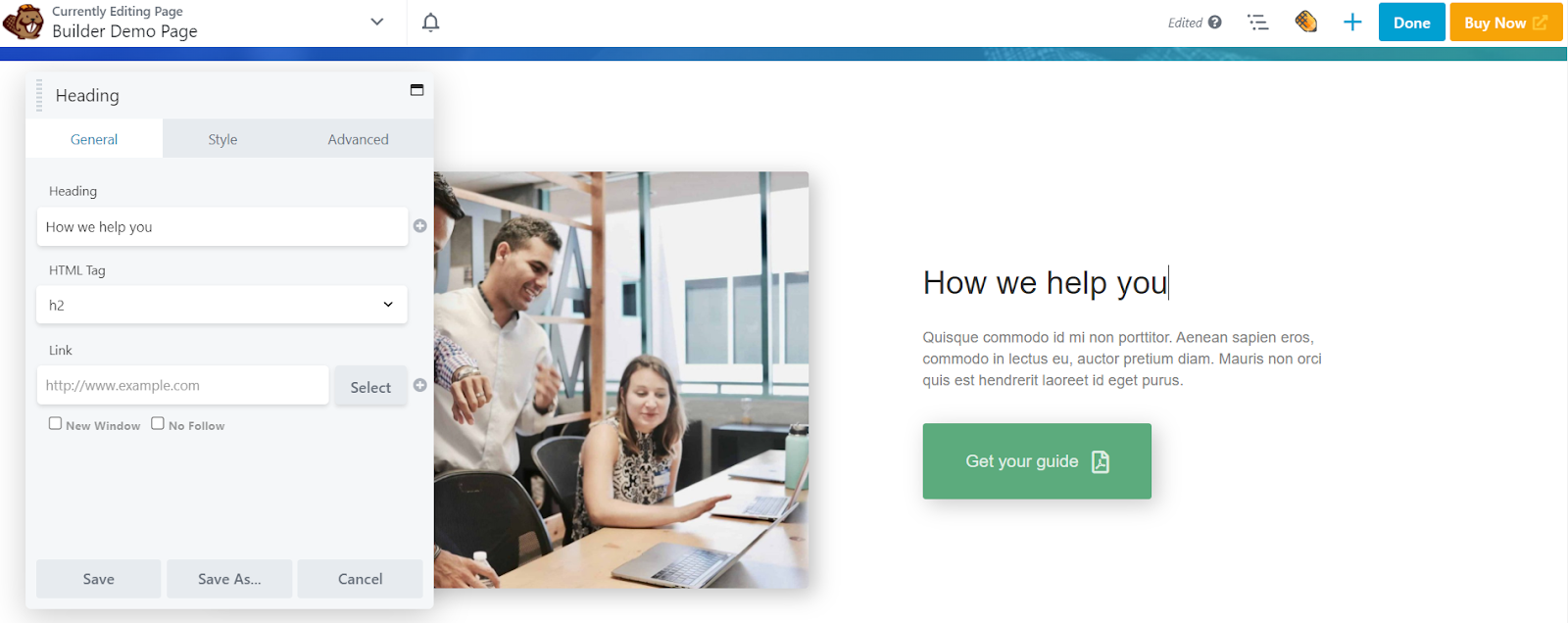
Divi Builder İçerik Modülleri
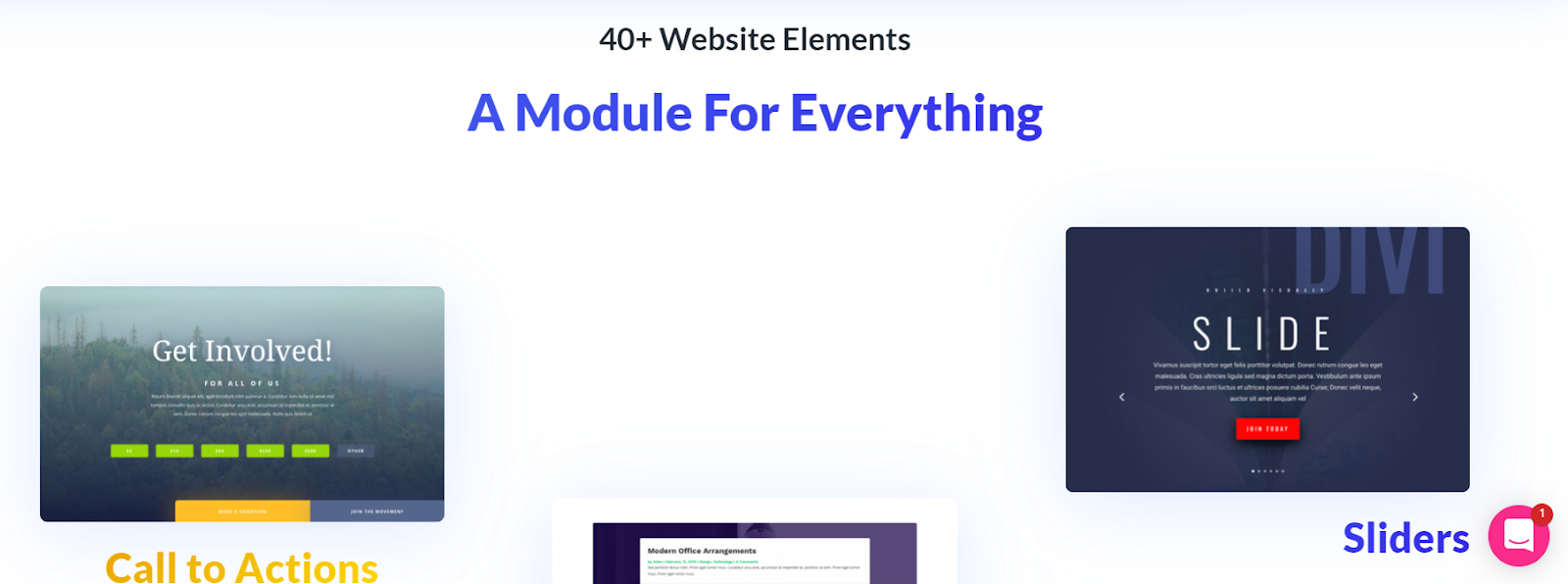
Şu an itibariyle, Divi Builder'da düzenli olarak başlatılan yeni modüllerle birlikte 40'tan fazla modül bulunmaktadır.

Temel ve gelişmiş modüllerin çoğu Divi Builder'da yer almaktadır. Yine de Divi, Beaver Builder'da olmayan standart WordPress widget'larını sayfalara eklemeyi zorlaştırıyor.
Son olarak, Divi modüllerinde ayrıca CSS kimlikleri ve gelişmiş stillerin kullanımını kolaylaştıran sınıflar için ayrılmış alanlar bulunur.
Önceden Hazırlanmış Şablonlar
Sayfa oluşturucularla ilgili en iyi şeylerden biri, genellikle önceden oluşturulmuş tonlarca şablonla gelmeleridir. Bu şablonlar, web sitenizin tamamını neredeyse anında kurmak için kullanılabilir.
Evet, sayfaları her zaman sıfırdan oluşturabilirsiniz - ancak bunu yapmak için zamanınız veya nedeniniz yoksa şablonlar çok faydalıdır.
Kunduz Oluşturucu Şablonları
Beaver Builder, tamamen duyarlı ve tüm temalarla çalışan, profesyonelce tasarlanmış düzinelerce şablona sahiptir. Divi ile karşılaştırıldığında çok fazla olmayan ancak hızlı bir şekilde başlamak için yeterli olan yaklaşık 30 şablon alacaksınız.
350'den fazla sayfa şablonu içeren Beaver güç paketlerinden bile yararlanabilirsiniz.

Beaver Builder şablonları, açılış sayfası ve içerik sayfası şablonları arasında bölünmüştür.
İletişim sayfaları, bülten kayıtları, hakkında sayfalar, iş/kurumsal web sitesi şablonları, açılış sayfaları ve daha fazlası gibi tüm temel sayfa türleri ve konular dahildir.
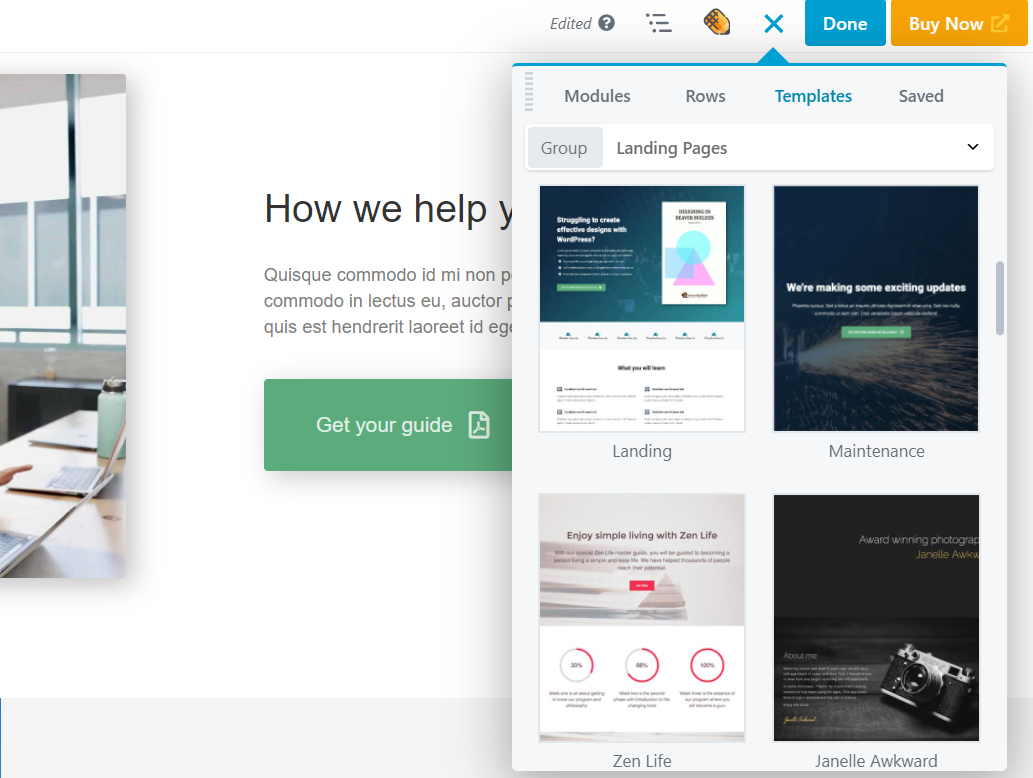
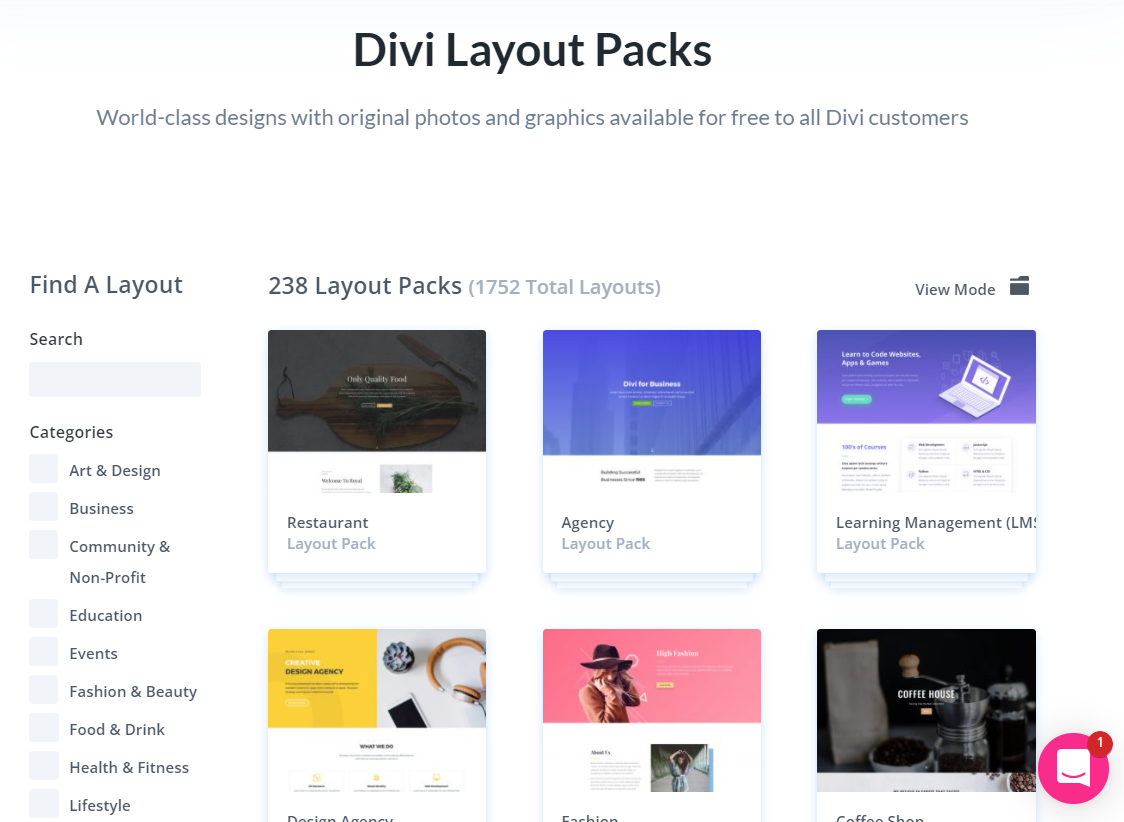
Divi Oluşturucu Düzenleri
Divi, önceden hazırlanmış şablonlardan ve eksiksiz web sitesi paketlerinden oluşan büyük bir kitaplığa sahiptir. Şu an itibariyle, 880'den fazla önceden hazırlanmış tasarım ve 110'dan fazla eksiksiz web sitesi paketi arasından seçim yapabilirsiniz. En önemlisi, bunların hepsi özenle tasarlanmış ve nefes kesici güzellikte .

Her bir web sitesi paketi, kullanıcılar için tutarlı bir deneyim oluşturan aynı tasarım konseptiyle oluşturulduğundan, tam web sitesi paketleri harikadır. Bu hazır web sitesi paketleri ile sitenizin tüm sayfaları birbirine çok yakışacaktır.
Divi şablonlarının şaşırtıcı yanı, bu şablonların öğelerini (tam anlamıyla sayfada gördüğünüz her şeyi) bağımsız olarak kaydedebilmeniz ve istediğiniz zaman yeniden kullanabilmenizdir.

Divi Hazır Düzenler
Elegant Themes tarafından birinci sınıf tasarım
İstediğiniz öğeleri Divi kitaplığınıza kaydedin ve istediğiniz zaman ve istediğiniz yerde ekleyin. Bu, binlerce güzel tasarımın ekstra ücret ödemeden parmaklarınızın ucunda olduğu anlamına gelir. Çok uygun ve kullanışlı!
Bu nedenle, şablonların sayısı ve çeşitliliği sizin için önemliyse - kesinlikle Divi Builder ile gitmelisiniz!
Beaver Builder Teması vs Divi Teması
Divi başlangıçta bağımsız bir tema olarak piyasaya sürüldü ve ardından Divi sayfa oluşturucu piyasaya sürüldü, ancak Beaver Builder'ın artık bir WordPress teması da var.
Beaver Builder teması, sayfa oluşturucularla çalışmak üzere tasarlanmıştır, bu nedenle tema, tam genişlikte tasarımlar oluşturmak için boş bir tuval seçeneği içerir.
Beaver Builder temasının özel bir kontrol paneli yoktur ve her şey WordPress özelleştiricisinde bulunur. Tema, tema temelini güçlü tutmak için CSS tabanlı Bootstrap çerçevesi üzerine inşa edilmiştir.
Tüm HTML5 işaretlemeleri, SEO için optimize edilmiş hale getirmek için temaya dahil edilmiştir ve böylece gerekli SEO öğelerini (başlık etiketleri ve Şema işaretlemesi gibi) eklemek için kodu değiştirmeniz gerekmez.
Divi teması ise minimal Beaver Builder çerçevesinden çok farklıdır.
Divi, yerleşik tüm özelliklere sahip, hepsi bir arada tam teşekküllü bir temadır . Yine de, son gelişmelerle Elegant Themes, Divi temasının birçok özelliğini Divi oluşturucuya kaydırdı.
Beaver Builder vs Divi Builder'a tema perspektifinden bakıldığında, Divi teması Beaver Builder temasına kıyasla çok şey yapabilir.
Divi 4.0 ile, temanız üzerinde tam kontrol sahibi olmanıza ve her şeyi düzenlemenize izin veren Divi Tema Oluşturucu'dan yararlanabilirsiniz : üstbilgiler, altbilgiler, tek gönderi şablonları, WooCommerce düzenleri ve daha fazlası.
Muhteşem Divi Tema Oluşturucu hakkında daha fazla bilgi edinmek için bu ayrıntılı videoyu izleyin:
Gereksinimler
Hem Divi hem de Beaver, barındırma ortamı yapılandırmanızın ideal olmasını sağlamak için belirli gereksinimlere sahiptir. Bu web sitesi oluşturucular, Divi'nin isterseniz kendi barındırma hizmetini sunması dışında, hemen hemen aynı kurulumu gerektirir.
Ne olursa olsun, sorunsuz çalışma için barındırma, PHP sürümü, bellek sınırı ve daha fazlasını içeren kararlı bir ortama ihtiyacınız olacak.
Böl

Divi'nin iyi çalışması için PHP 7.2'ye ihtiyacı var. Ayrıca, en iyi sonuçlar için WordPress ve MySQL'in en son sürümüne sahip olmalısınız.
Ayrıca güvenilir barındırmaya da ihtiyacınız olacak . Divi, web sitesi oluşturucu işlevini otomatik olarak etkinleştiren Divi Hosting'i sunar, ancak başka herhangi bir kaliteli barındırma sağlayıcısını seçebilirsiniz.
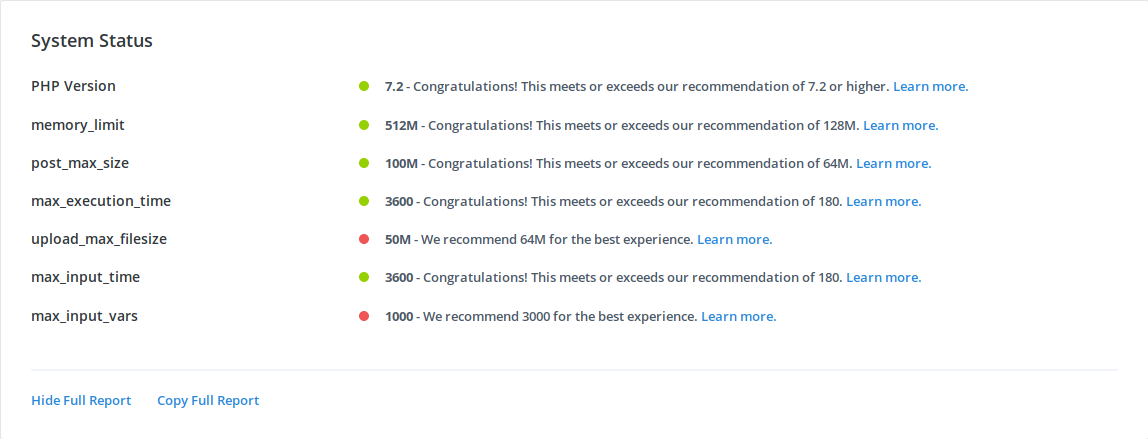
Ek olarak, bu web sitesi oluşturucu, barındırma ortamı yapılandırmanız için en az 128M bellek sınırı, maksimum 180 yürütme süresi vb. öneriler de sunar.
Divi'nin destek merkezinde eksiksiz öneriler alabilirsiniz.
Kunduz Oluşturucu
Divi'ye benzer şekilde, Beaver Builder için minimum sistem gereksinimleri WordPress 4.6 veya üzerini ve PHP 5.6.20'yi içerir . Ayrıca, güvenilir bir hostinginiz olduğundan emin olun.
Beaver Builder kendi barındırma hizmetini sunmasa da GoDaddy ve BlueHost gibi ortakların bir listesini önerir. Beaver web sitesi oluşturucu ayrıca en az 128 bellek sınırı önerir.
Performans Testi: Divi Builder vs Beaver Builder
Beaver Builder vs Divi'nin sayfa hızını test etmek için üç test yaptık . Bu sayfa oluşturucuların hızını farklı senaryolarda belirlemek istedik.
Bu performans testlerinden elde edilen verilere bir göz atalım ve hangisinin en hızlı sayfa oluşturucu olduğunu bulalım!
Test #1 (Sayfa Oluşturucularla Basit Metin)
İlk testte, aynı sayfalara (sadece tek bir metin satırına sahip) ve aynı temaya (Yirmi Yirmi Bir) sahip iki site kurduk.
İşte ilk testin sonuçları:
Pingdom Sonuçları
| Divi Oluşturucu | Kunduz Oluşturucu | |
| Sayfa Boyutu (kb) | 411.9 | 54.1 |
| Yükleme Süresi (ms) | 666 | 362 |
| İstekler | 16 | 9 |
Google PageSpeed Insights Puanları
| Divi Oluşturucu | Kunduz Oluşturucu | |
| Mobil Puan | 87 | 100 |
| İlk Contentful Paint (FCP) | 2.1s | 1.3s |
| Hız Endeksi | 3.7s | 2.4s |
| En Büyük İçerikli Boya (LCP) | 2.1s | 1.3s |
| Etkileşim Zamanı | 3.7s | 1.3s |
Beaver Builder'ın Divi'den daha düşük bir sayfa boyutuna, daha az yükleme süresine ve daha az isteğe sahip olduğunu görebilirsiniz. En önemlisi, Google PageSpeed Insights puanlarında mükemmel bir 100 aldı ve FCP ve LCP'yi düşürdü.
Test #2 (Sayfa Oluşturucular + Temalar içeren Basit Metin)
İkinci test kurulumunda aşağıdaki konfigürasyonu kullandık:
- İlk site: Divi Teması (yerleşik Divi Builder eklentisi)
- İkinci site: Beaver Builder Theme + Beaver Builder eklentisi
Bu test, temaları sitede yüklü olan bu iki sayfalık oluşturucuların performansını belirlemek içindir.
Bu önemlidir, çünkü her iki sayfa oluşturucu da temalarıyla en iyi şekilde çalıştıklarını bildirir, bu nedenle bu test, bunun performansı etkileyip etkilemediğini öğrenecektir.
Pingdom Sonuçları
| Divi Oluşturucu | Kunduz Oluşturucu | |
| Sayfa Boyutu (kb) | 411.9 | 54.1 |
| Yükleme Süresi (ms) | 681 | 380 |
| İstekler | 16 | 9 |
Google PageSpeed Insights Puanları
| Divi Oluşturucu | Kunduz Oluşturucu | |
| Mobil Puan | 81 | 100 |
| İlk Contentful Paint (FCP) | 2.9s | 1.2s |
| Hız Endeksi | 4.3s | 2.3 saniye |
| En Büyük İçerikli Boya (LCP) | 3.3s | 1.2s |
| Etkileşim Zamanı | 3.6s | 1.2s |
Bu testten sonra Beaver Builder'ın Divi'den daha hızlı olduğunu görebiliriz.
Her ikisinin de Pingdom sonuçları, kendi temalarında bile hemen hemen aynı olsa da, Divi temalı ve oluşturuculu ilk site, PageSpeed Insights puanını 87'den 81'e düşürerek ve FCP'yi 2,1'den daha yüksek bir puana indirdi. 2.9s'ye kadar.
Şimdi performans verilerini almak için gerçek dünya sayfalarını kullandığımız üçüncü ve son testi görelim.
Test #3 (Sayfa Oluşturucular + Temalar içeren İçerik Sayfası)
Bu kurulumda sayfalara bazı içerikler ekledik. Her iki site sayfasında da kullandığımız tam içerik öğeleri şunlardır:
- Metin
- Buton
- Akordeon
- Resim (Resim boyutu 64 KB, JPG formatı)
- İletişim Formu
Bu test amacıyla tarafımızdan oluşturulan Divi Builder kurulumuna sahip ilk site.
Bu test için tarafımızdan oluşturulan Beaver Builder kurulumuna sahip ikinci site.
Pingdom Sonuçları
| Divi Oluşturucu | Kunduz Oluşturucu | |
| Sayfa boyutu | 542.2 | 272.3 |
| Yükleme zamanı | 699 | 529 |
| İstekler | 20 | 19 |
Google PageSpeed Insights Puanları
| Divi Oluşturucu | Kunduz Oluşturucu | |
| Mobil Puan | 76 | 96 |
| İlk Contentful Paint (FCP) | 2.6s | 1.8s |
| Hız Endeksi | 5.9s | 2.3 saniye |
| En Büyük İçerikli Boya (LCP) | 3.6s | 2.6s |
| Etkileşim Zamanı | 4.5s | 1.8s |
Bu testte Beaver Builder yine Divi'den çok daha iyi performans gösterdi. Beaver Builder'ın sitesi 96 (Divi'nin yalnızca 76'sına kıyasla) muhteşem bir PageSpeed Insights puanına ve Divi'den %50 daha az sayfa boyutuna sahiptir.

Genel olarak, Beaver Builder'ın daha küçük sayfa boyutu, daha az istek ve daha iyi PageSpeed Insights puanları ile Divi'den tutarlı bir şekilde daha iyi performans gösterdiğini görebilirsiniz .
Bu nedenle, Elegant Themes Divi'yi hızlandırmak için çalışıyor gibi görünse de, hız ve performans açısından Beaver Builder ile rekabet edebilmek için hala çok çalışmaya ihtiyacı var.
SEO: Divi vs Beaver Builder
Beaver Builder ve Divi, %100 mobil duyarlı oldukları ve Yoast veya RankMath gibi üçüncü taraf eklentilerle entegre olmaya hazır oldukları için SEO dostu web sitesi oluşturuculardır.
Kunduz Oluşturucu
Beaver Builder eklentisi, kodun düzgün olması ve fazlalıktan kaçınması nedeniyle en iyi SEO standartlarına sahip gerçekten iyi bir Divi alternatifidir. Örneğin, bu web sitesi oluşturucu, sayfalarınızı kolayca keşfedilebilir kılmak için kod sıkıştırma ve şema işaretlemeden iyi bir şekilde yararlanır.
Beaver'daki sayfa hızı performansı da hızlıdır ve isterseniz optimize edilmiş CSS ile hızı daha da artırabilirsiniz. İdeal olarak, Beaver SEO'nuzdan en iyi şekilde yararlanmak için üçüncü taraf bir eklenti indirmelisiniz.
Böl

Divi'nin kısa kodlara dayandığı bilinen bir gerçektir (açıkçası bu, kodu Beaver'ınki kadar düzgün yapmaz) ve bazı uzmanlar kısa kod tabanlı yapının Divi web sitelerini yavaşlattığına inanır.
Hepimizin bildiği gibi site hızı SEO için önemlidir, ancak her şey değildir .
Bu nedenle, kısa kod tabanlı yapıya rağmen Divi hala harika SEO'yu destekleyebilir. Örneğin, meta açıklamaları, meta anahtar kelimeleri ve standart URL'leri etkinleştirebilirsiniz.
Üçüncü taraf bir eklenti indirerek bu web sitesi oluşturucunun SEO işlevini de genişletebilirsiniz. Divi, RankMath'i önerir, ancak istediğiniz herhangi bir SEO eklentisini kullanabilirsiniz.
Son olarak, SEO'nuz ağırlıklı olarak içeriğinize bağlı olacaktır. Ne kadar iyi içeriğe sahip olursanız, Divi ve Beaver Builder ile o kadar iyi SEO sonuçları bekleyebilirsiniz.
WordPress Gutenberg Düzenleyicisi ile Uyumluluk
WordPress varsayılan editörü olarak da bilinen Gutenberg, hem Beaver hem de Divi ile sınırlı bir şekilde uyumludur. Temel olarak, WordPress 5.0'a sahip olarak, Gutenberg veya web site oluşturucunuzun editörü arasında seçim yapabilirsiniz.
Kunduz Oluşturucu

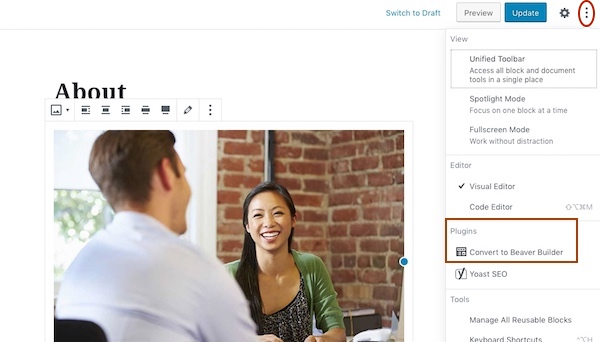
WordPress için Beaver Builder, seçtiğiniz sayfada, gönderide veya blokta “Şuna Dönüştür…” özelliği aracılığıyla Gutenberg Düzenleyicisi ve Beaver arasında içeriği dönüştürmenize olanak tanır.
Ancak, verilerinizin bir kısmı kaybolabileceğinden, bir defadan fazla ileri geri geçişe karşı uyarır.
Böl

Divi, isterseniz Gutenberg ile düzenlemeyi de kolaylaştırır.
Gutenberg ile düzenlemek için sayfanızı oluşturmaya başladığınızda “Varsayılan Düzenleyiciyi Kullan” seçeneğine tıklamanız yeterlidir. Kadar basit.
Ayrıca, her iki düzenleyiciden de en iyi şekilde yararlanmanızı sağlayan Divi Düzen Bloğu'nu kullanarak Gutenberg içindeki Divi düzenlerini karıştırabilir ve eşleştirebilirsiniz.
Divi ve Beaver Builder ile Oluşturulan Web Siteleri
Hem Divi Builder hem de Beaver Builder güzel, işlevsel siteler oluşturur. Size neler yapabilecekleri konusunda bir fikir vermek için, Divi ve Beaver ile oluşturulmuş bazı harika web siteleri örneklerini burada bulabilirsiniz.
Böl
Örnek 1

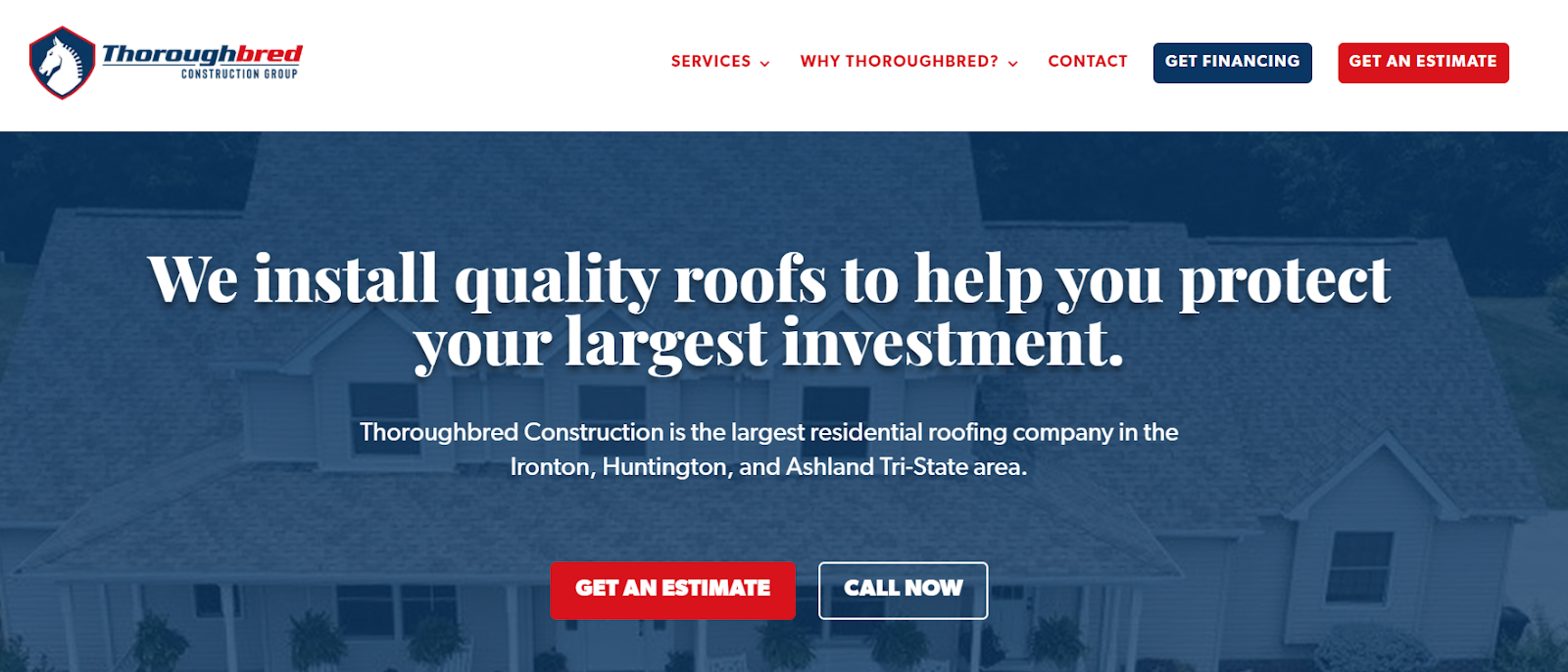
Thoroughbred Construction'dan alınan bu örnek basit ama çekici. Mükemmel bir renk şeması ve düğmelerin iyi kullanımıyla bu web sayfası, en iyi kullanıcı deneyimi sunar.
Örnek #2

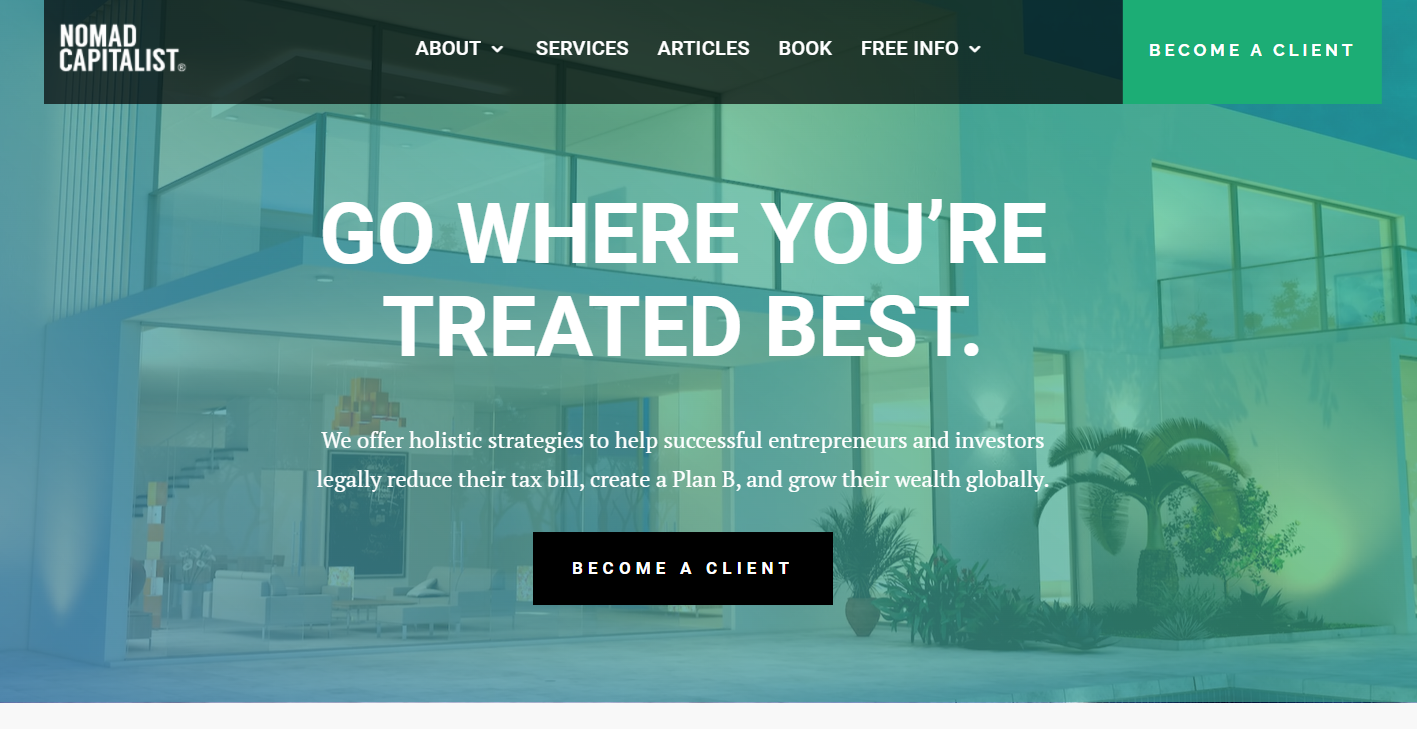
Bu çarpıcı Nomad Capitalist sitesi, tam genişlikte video ve resimlere sahiptir ve ayrıca, sofistike bir görünüm elde etmek için simgeler, yazı tipleri, kutular ve renkler gibi öğelerden iyi bir şekilde yararlanır.
Örnek 3

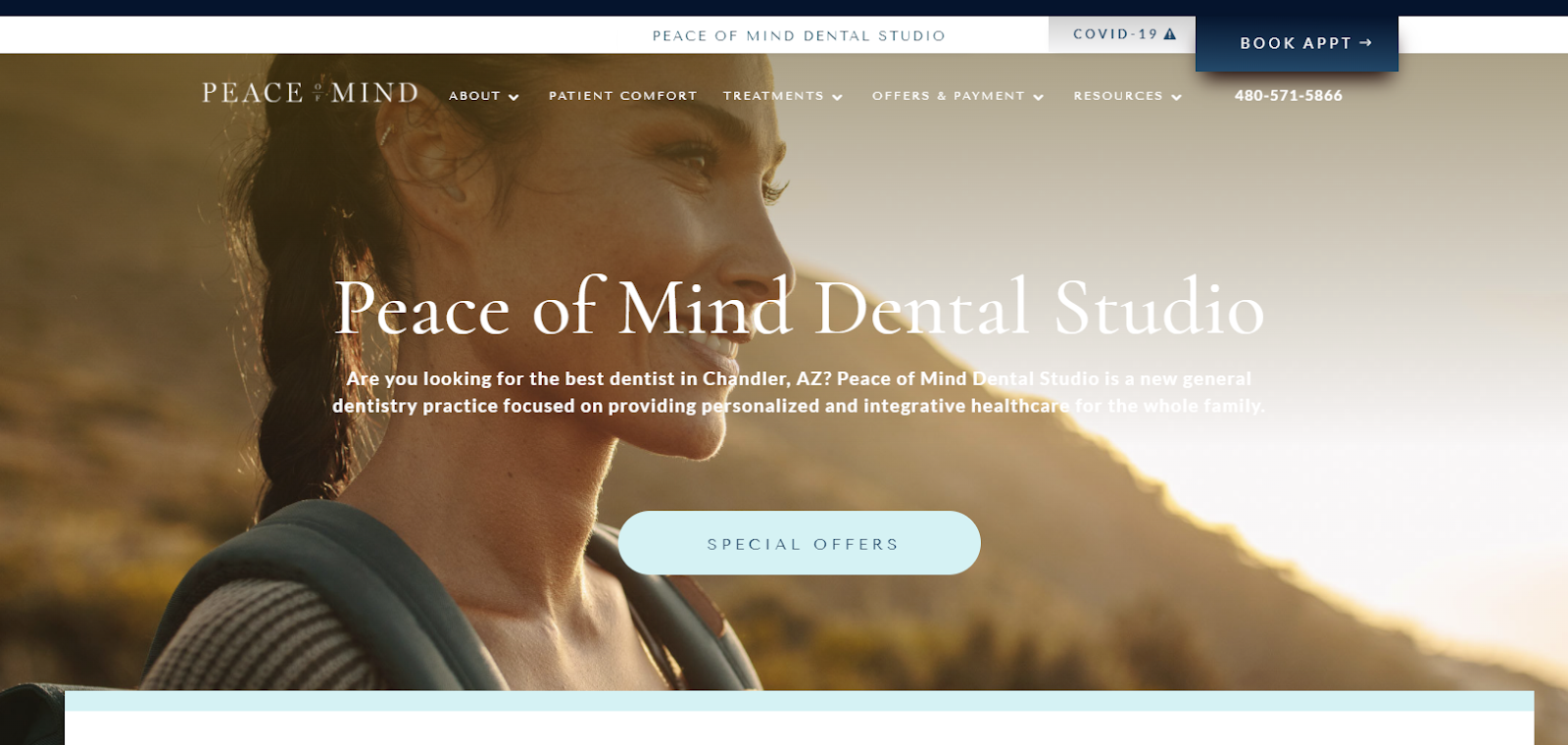
Peace of Mind Dental Studio, aradığınızı bulmayı kolaylaştıran güzel bir açılır navigasyon ile şık bir tasarıma sahiptir. Temiz bir görünüme sahip, ancak bilgi ve kaynaklarla dolu.
Kunduz Oluşturucu
Örnek 1

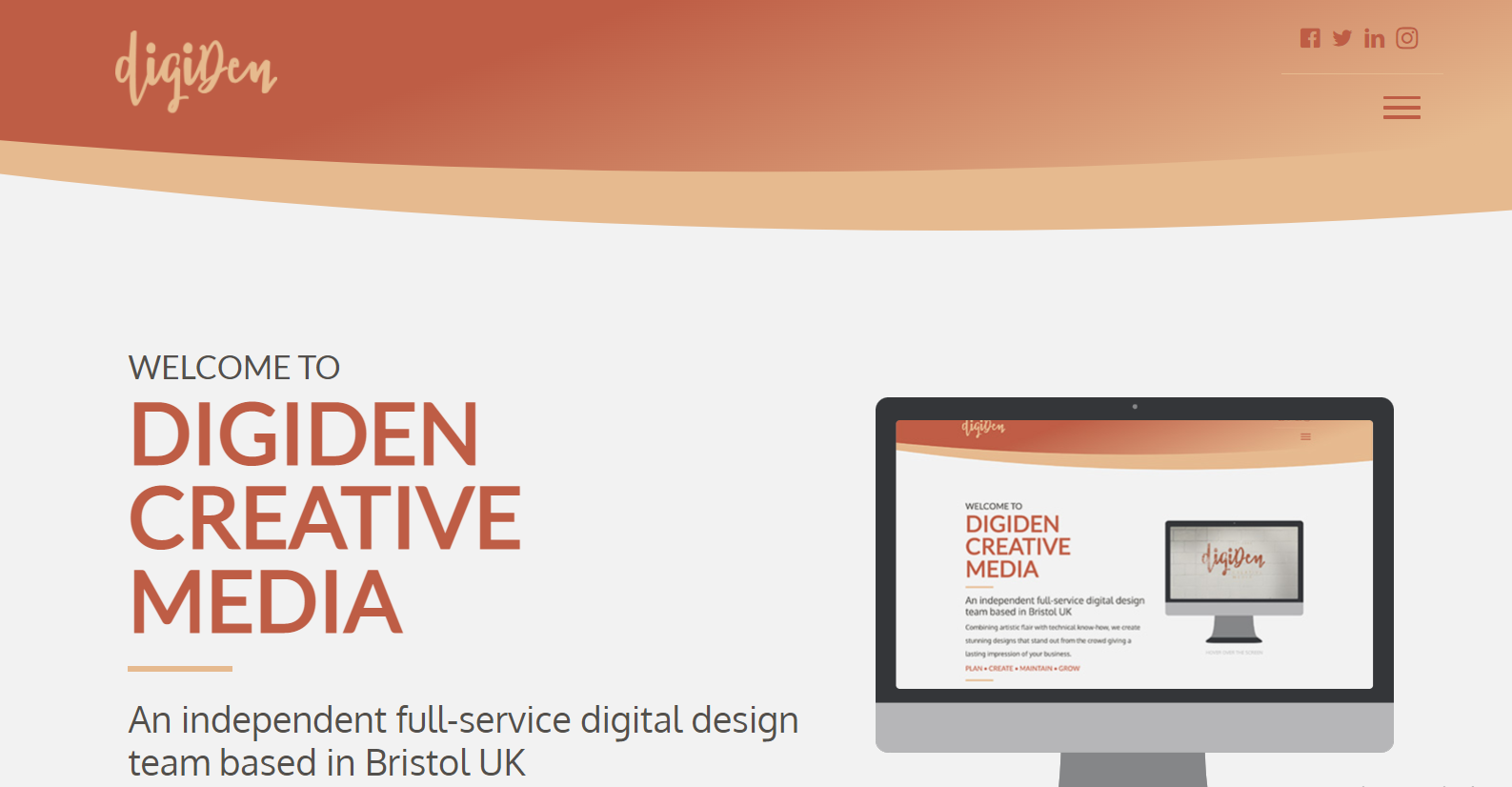
digiDen, yazı tiplerinin, görsellerin ve düğmelerin harika kullanımıyla çekici bir düzene sahiptir. Ayrıca, siz sayfayı aşağı kaydırırken fotoğraf ızgaralarını harika bir şekilde kullanır.
Örnek #2

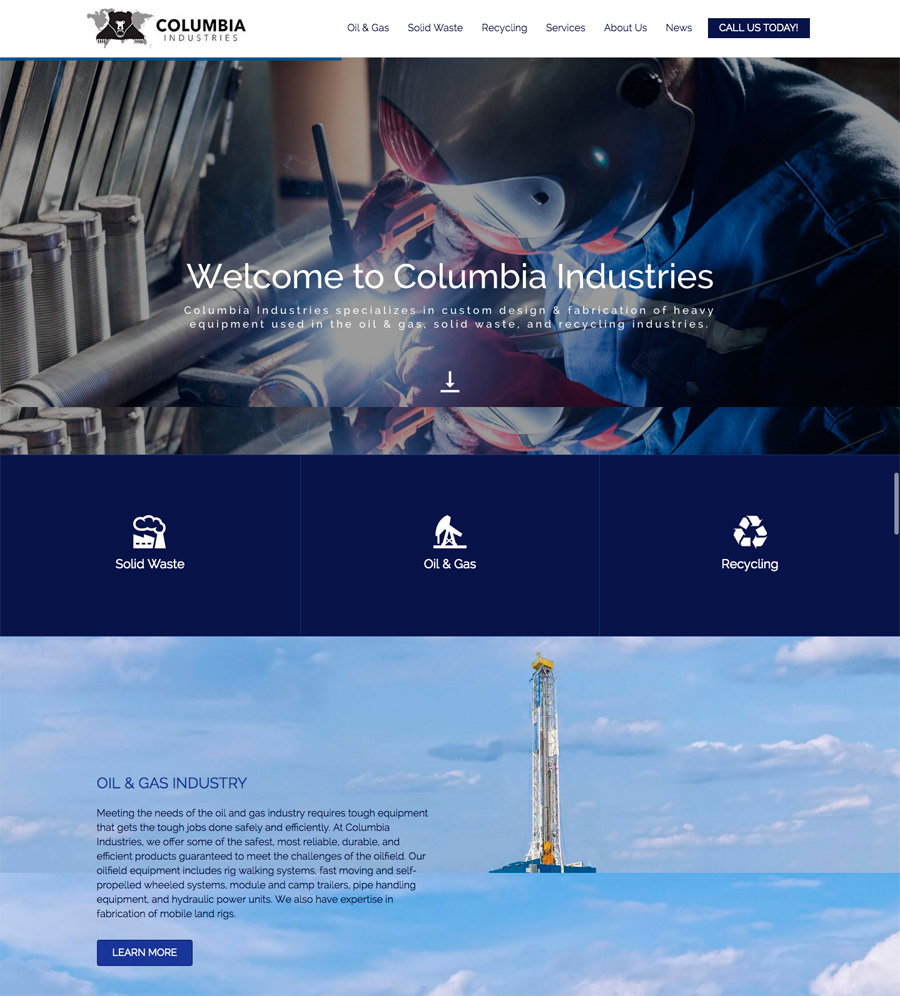
Columbia Industry'nin sitesi, etkili görüntüler arasında doğru dengeyi sağlıyor. Tam genişlikte bir görüntü ve ızgara düğmeleriyle gezinmek kolay (ve güzel).
Örnek 3

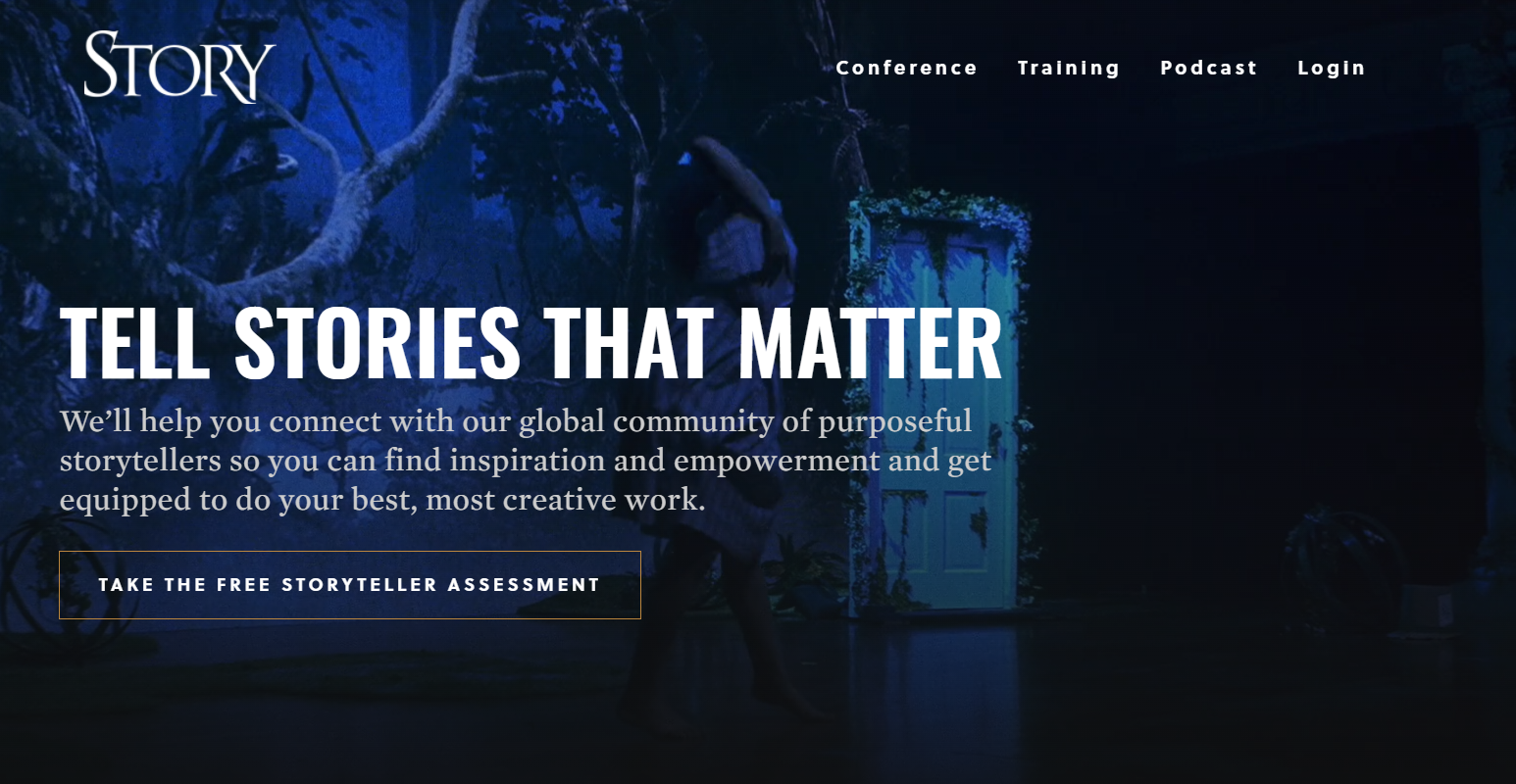
Story Gatherings kesinlikle çarpıcı bir tam sayfa video kahramanına sahiptir, ancak aynı zamanda bilgileri tam genişlikte bölümlerde iyi organize eder. Çalışmalarını sergilemek için harika düğmelere, görsellere ve animasyonlara sahiptir.
Devre Dışı Bırakma: Beaver Builder vs Divi Builder
Fikrinizi değiştirmeniz veya yeni bir çözüm bulmanız durumunda, eklentiyi devre dışı bırakırsanız içeriğinize ne olacağını bilmek isteyebilirsiniz.
Beaver Builder ve Divi'nin burada bazı benzerlikleri ve farklılıkları var .
Beaver Builder'ı devre dışı bırakırsanız, tasarımın tamamını kaybedersiniz, ancak içeriğiniz üzerinde çalışmanız için hala kullanılabilir durumda olacaktır. Görünür halde kalsa da sayfada nasıl göründüğünden hoşlanmayabilirsiniz.
Divi eklentisini devre dışı bıraktığınızda içeriğiniz normal kelimeler yerine kısa kod olarak işlenecektir.
Ancak her iki oluşturucunun da içeriğinizi ve tasarımınızı devre dışı bırakılmadan önceki durumuna geri döndürmesi için tek bir etkinleştirme tıklaması gerekir.
🔔 Not:
Yukarıda bahsedildiği gibi, Divi kullanıyorsanız, eklentiyi yeniden etkinleştirerek bu kısa kod karmaşasını her zaman içeriğe dönüştürebilirsiniz, böylece onu kaybetmezsiniz. Ancak web sitesi oluşturucularını değiştiriyorsanız içeriğinizi manuel olarak aktarmanız gerekebilir.
Belgeler ve Müşteri Desteği
Müşteri desteği söz konusu olduğunda Beaver Builder veya Divi ile yanlış gidemezsiniz.
Her iki web sitesi oluşturucu da teknik ve teknik olmayan sorunlar için önemli belgelere , yardım merkezlerine ve müşteri desteğine sahiptir.
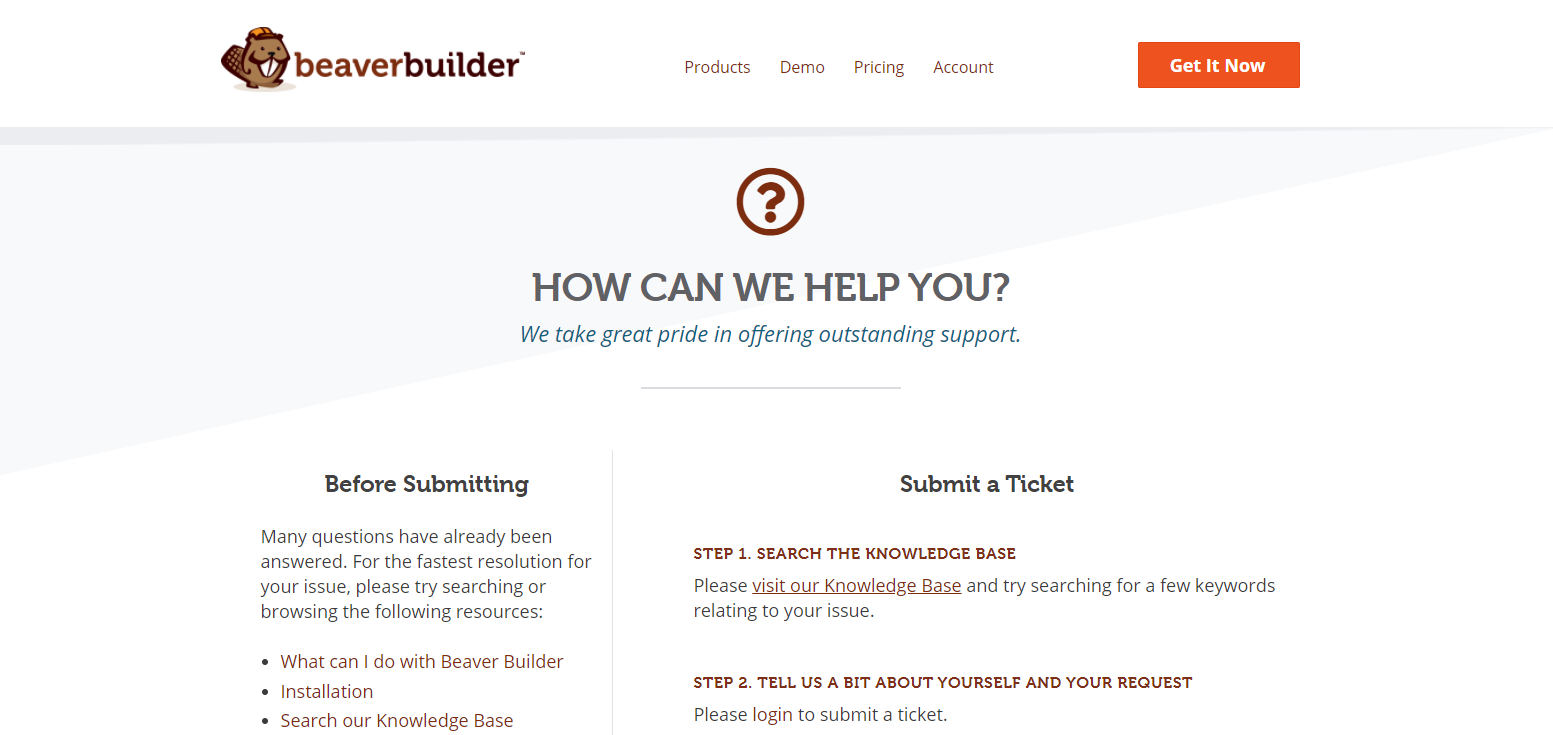
Kunduz Oluşturucu

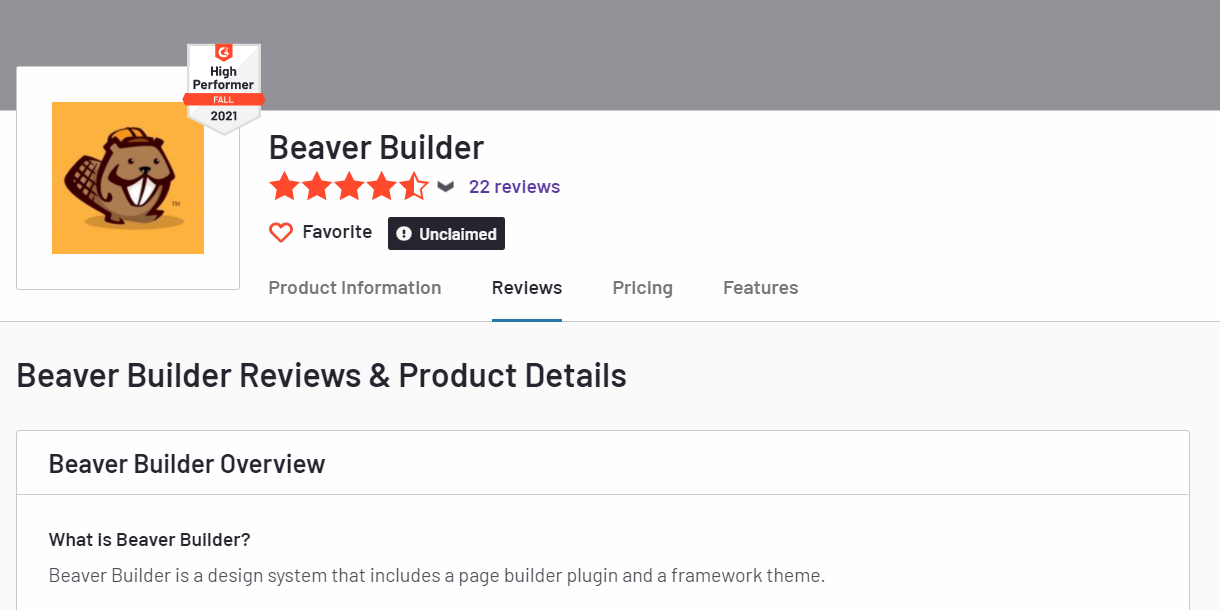
Beaver, müşteriler tarafından üst sıralarda yer alıyor ve G2'de 4,5/5 yıldız alıyor . Hem adım adım kılavuzlar hem de ayrıntılı konular içeren bir bilgi tabanı sunar. Bu bilgi tabanı son derece kapsamlıdır ve hayatınızı kolaylaştırabilir.
Beaver'ın ayrıca herhangi bir teknik sorun için bilet göndermek için bir destek sistemine sahip olduğundan bahsetmiyorum bile.

Böl

Divi, yaygın sorunlar hakkında nasıl yapılır makaleleri ve videolar sunan sağlam bir belgeler bölümüne sahiptir.
Bu makaleleri takip etmek kolaydır, böylece ihtiyacınız olan bilgiyi alabilirsiniz. Divi'nin destek merkezi, yeni sürümlerle ilgili güncellemelerin yanı sıra belirli soruları veya sorunları da yanıtlar.
Son olarak, sorunuzun yanıtlanması için 7/24 sohbet destek sisteminden Divi'ye ulaşabilirsiniz.
Bonus olarak, dışarıda büyük bir Divi topluluğu var, bu nedenle Divi ile ilgili soruların çoğu için hızlı bir Google aramasıyla yanıtları hızla bulabilirsiniz.
Kullanılabilir Ayarlar
Divi vs Beaver Builder'ın mevcut ayarlarına daha yakından bakalım.
Kutunun dışında Divi, birlikte çalışmanız için daha sağlam bir ayar paneli sunar.
Ancak, tüm özelliklere ihtiyacınız yoksa, Beaver Builder, başlamanıza yardımcı olacak temel ayarlara sahiptir.
Kunduz Oluşturucu

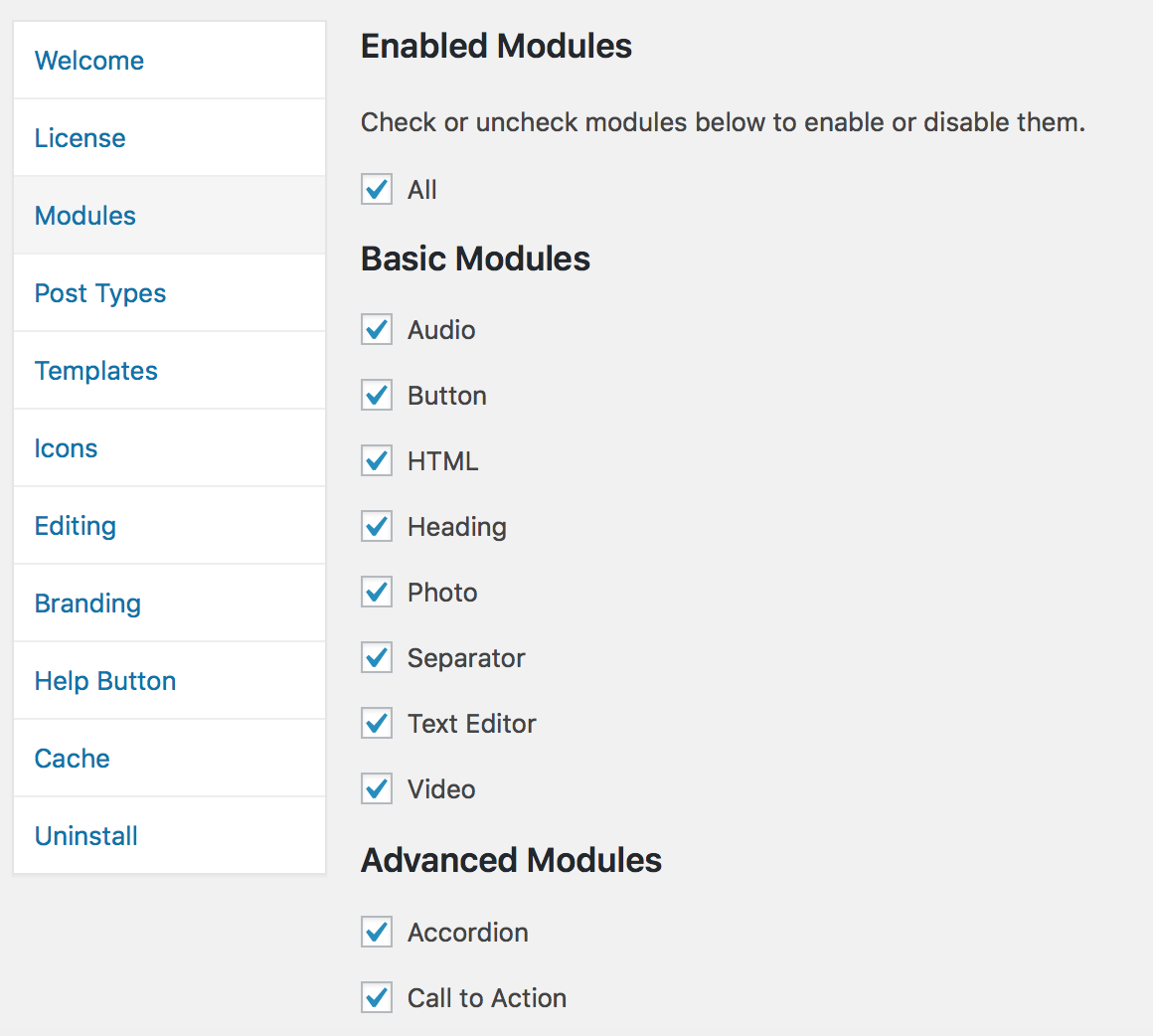
Beaver Builder ayarları, modülleri açma/kapatma, gönderi türleri ve simgeler dahil olmak üzere en önemli kontrollere erişmenizi sağlar.
Ayrıca, kontrolleri yönetmek için WordPress yorumlarını devre dışı bırakabilir ve kullanıcı erişim izinlerini ayarlayabilirsiniz.
Böl

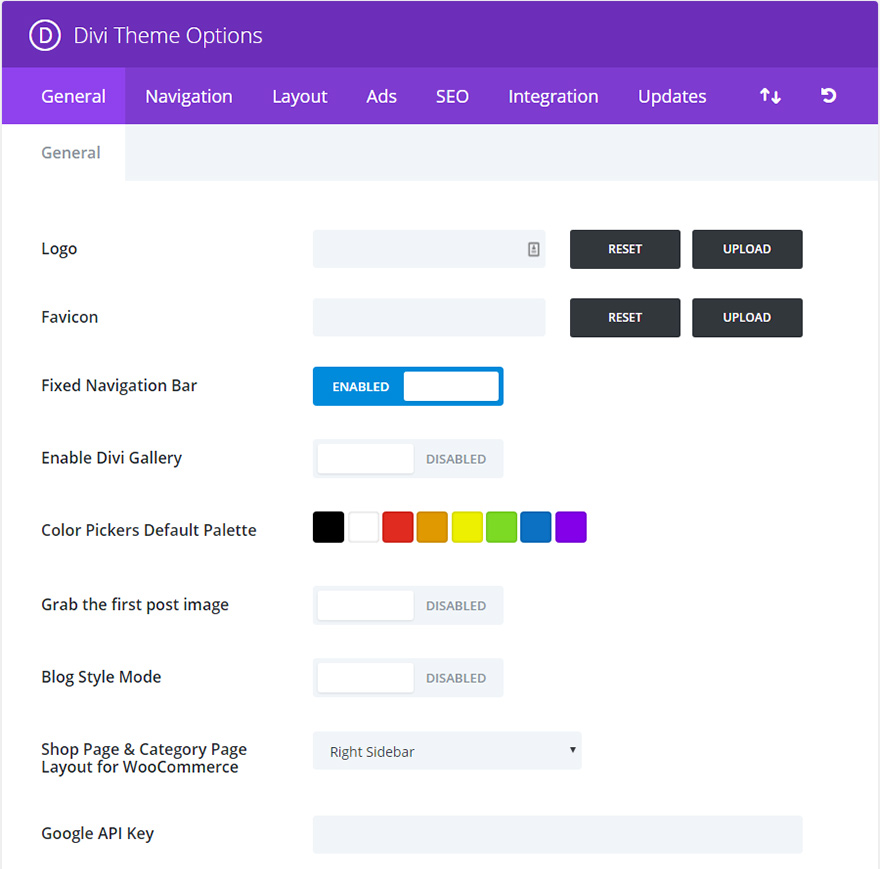
Buna karşılık Divi'nin mevcut ayarları size çok çeşitli seçenekler sunar.
Burada, Genel ayarlardan sitenizin logosunu, gezinme çubuğunu, renk paletini ve sosyal simgelerini ayarlayabilirsiniz.
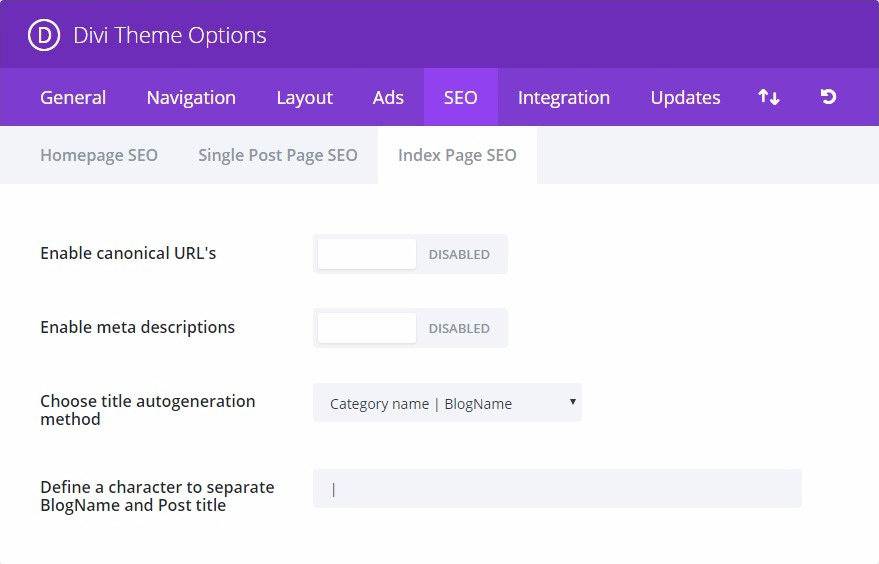
Ayrıca yorumlar, reklamlar ve SEO seçenekleri gibi daha spesifik konuları kontrol edebilirsiniz.
Buradaki en ilginç ayarlardan bazıları, Divi fotoğraf galerisini etkinleştirme (ki bu çarpıcı bir küçük özelliktir) ve gönderilerinizin ilk görüntüsünden otomatik olarak küçük resimler oluşturma özelliğini içerir.
Bu ekstralar, normal ayarların ötesine geçer ve site görsellerinizi güçlendirmeye yardımcı olabilir.
Üçüncü Taraf Eklentiler
Divi ve Beaver Builder arasında karar verirken, hangisinin en iyi üçüncü taraf eklentilere izin verdiğine bakıyor olabilirsiniz.
Neyse ki, her iki araç da heyecan verici üçüncü taraf oluşturuculara erişmenizi sağlar.
Kunduz Oluşturucu

Beaver Builders, 70+ modül ve 350+ satır ve sayfa şablonu içeren bir PowerPack sunar. Bunlar, profesyonel, mobil için optimize edilmiş tasarımların yanı sıra içindekiler, sosyal paylaşım ve kayan menü gibi faydalı modülleri içerir.
Ayrıca Ultimate Addons gibi diğer geliştiricilerin üçüncü taraf eklentilerinin keyfini çıkarabilir veya WordPress'ten uyumlu eklentileri indirebilirsiniz (çoğu öyledir!).
Böl

Divi ayrıca kendi Bloom ve Monarch'ın yanı sıra mükemmel eklenti eklentilerine sahiptir.
Her ikisi de size 50'den fazla yeni yapılandırılabilir seçenek sunan Divi Booster ve Divi Switch gibi favori üçüncü taraf eklentilerinden bazılarını bile önerir.
Diğer olmazsa olmaz Divi eklentileri, etkinlik takvimi, blog ekstraları, karusel ve daha fazlası gibi eklentileri içerir. Aralarından seçim yapabileceğiniz çok şey var!
⚡ Şuna da bakın: Beaver Builder ve Elementor
Mobil Duyarlılık
Duyarlılık açısından Divi ve Beaver, harika mobil web tasarımı için araçlar sunan mobil ilk geliştiricilerdir. Mobil ayarları özelleştirebildiğiniz için, içeriğin doğru şekilde oluşturulmasını sağlamak için tasarımda ince ayar yapmak kolaydır.
Kunduz Oluşturucu

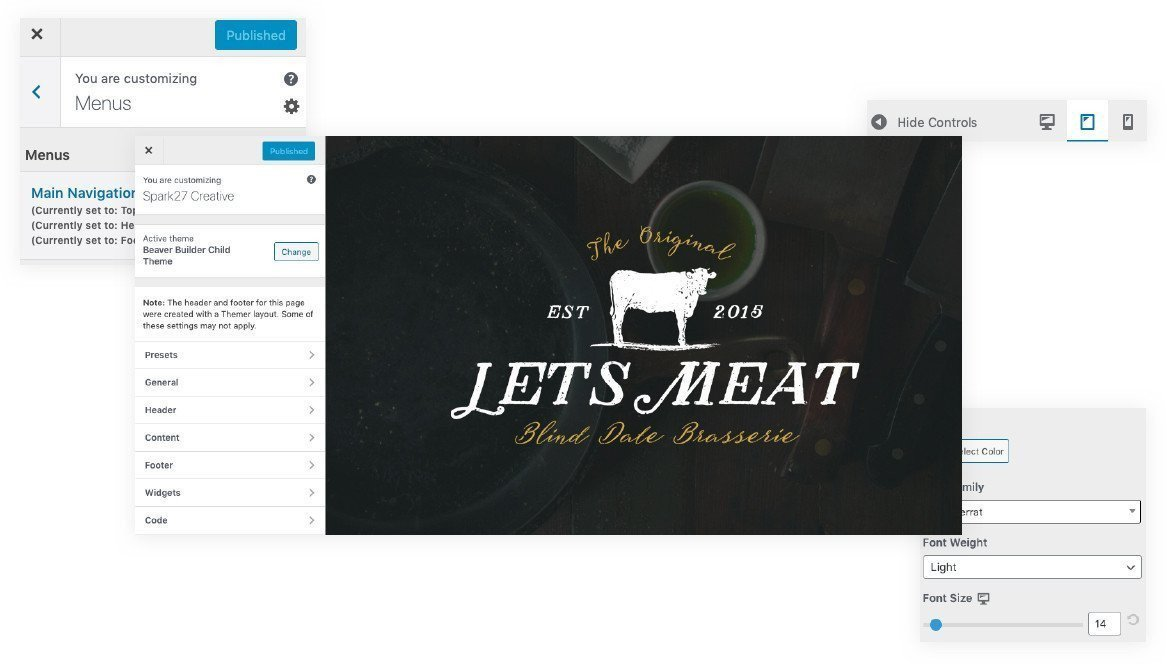
Başlamak için Beaver teması size en iyi sonuçları verecektir. Ancak, herhangi bir mobil uyumlu temayı seçebilir ve harika görünmesi için bazı ayarları değiştirebilirsiniz.
Duyarlı Düzenleme Modu altında, masaüstü, tablet ve mobil arasında farklı ayarlar belirleyebilirsiniz.
Daha özelleştirilmiş bir şeye ihtiyacınız olması durumunda, Beaver Themer aracını kullanarak sayfada duyarlı düzenler bile oluşturabilirsiniz.
Böl
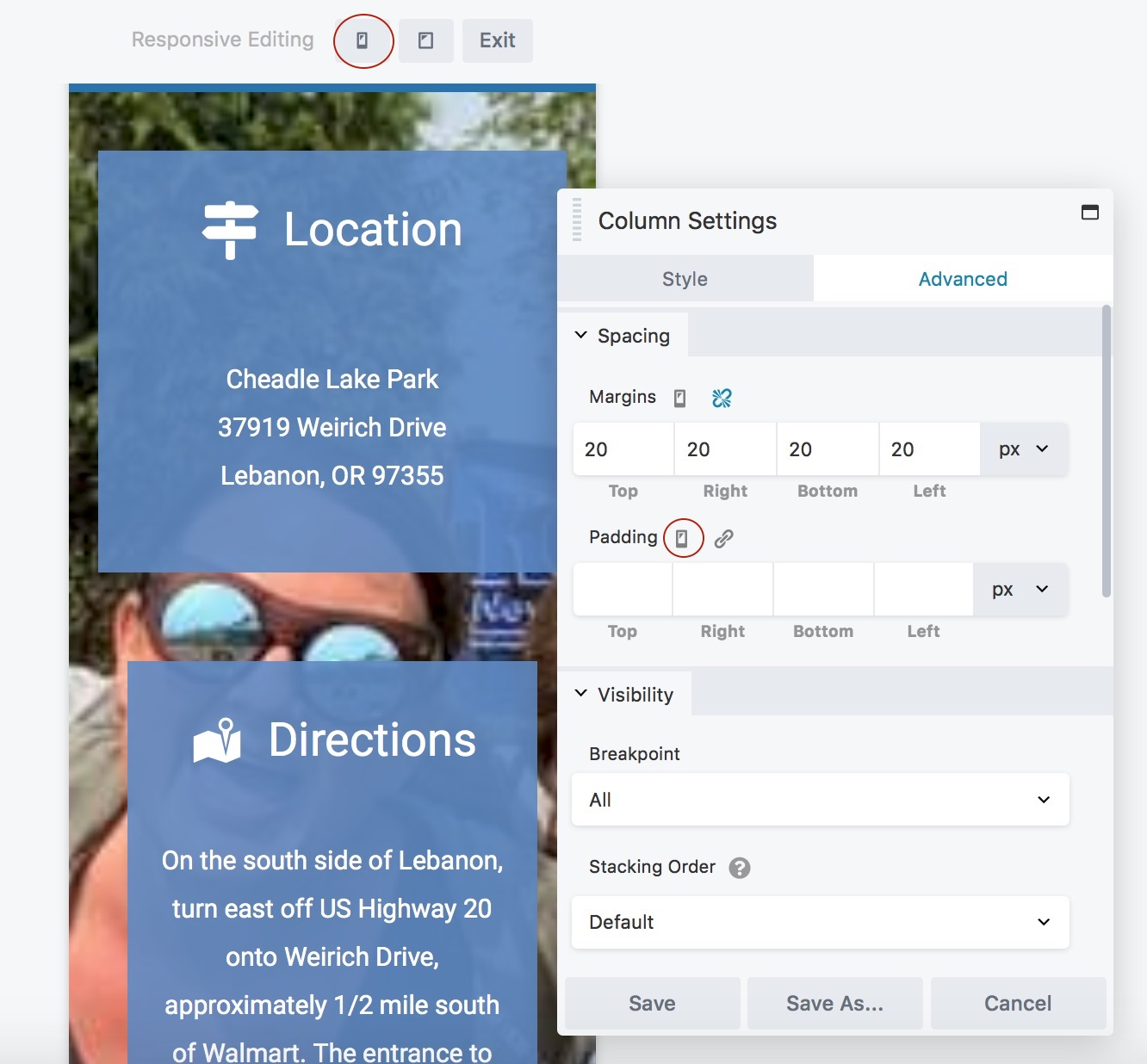
Divi ayrıca masaüstü, tablet ve mobil cihazlar için görünümler ve ayarlar içeren Duyarlı Düzenleme formatına sahiptir.
Her şeyin mobilde iyi sonuç vermesi için özelleştirilmiş ayarlar yapmak kolaydır. Mobil cihazlar için Divi özelliklerinizi geliştirmek için bir araç takımı olan Divi Duyarlı Yardımcı'yı bile kullanabilirsiniz. Bu, mobil web tasarım sürecini de kolaylaştırabilir.

Tema Uyumluluğu
Beaver Builder ile Divi Builder arasındaki tema uyumluluğu farklarını inceleyelim.
Herhangi bir sayfa oluşturucu gibi, bazıları diğerlerinden daha uyumlu olduğundan temanızın seçimi çok önemlidir.
Bununla birlikte, hem WordPress Beaver Builder hem de Divi için uyumlu temalar için birçok seçenek vardır ve harika görünmesi için temelde herhangi bir temayı özelleştirebilirsiniz.
Kunduz Oluşturucu

Beaver'ın kendi temasının yanı sıra onlarca uyumlu tema arasından seçim yapabilirsiniz.
Beaver Builder, Page Builder Framework, GeneratePress, Astra ve Genesis Framework dahil olmak üzere birkaç üst uyumlu tema önerir.
Tabii ki, Beaver Builder Themer'ı kullanarak istediğiniz herhangi bir WordPress temasını da dönüştürebilirsiniz!
Böl

Divi'nin kendi teması her zaman en uyumlu olacak, ancak seçenekleriniz var.
Divi'nin bir artısı, sunduğu çok sayıda düzen paketidir. Ayrıca Molti, Avanti, Phoenix, Josefin ve daha fazlasını içeren devasa tema pazarından da seçim yapabilirsiniz.
Üçüncü taraf temalarıyla ilgili olarak Divi, herhangi bir WordPress temasında sorunsuz çalışmalıdır.
Lehte ve aleyhte olanlar
Kunduz Oluşturucu
Artıları
- Basit ve kullanıcı dostu
- Ücretsiz sürüm mevcut
- Temiz kod ve kısa kod sorunu yok
- Canlı önizleme ile JavaScript kodu düzenleme
- Çalışmak için son derece hızlı
- Ajanslar için beyaz etiketleme seçeneği
- Çoklu site yeteneği
Eksileri
- Pahalı - özellikle Beaver Builder temasını seçerseniz
- Sınırlı önceden oluşturulmuş şablonlar
Divi Oluşturucu
Artıları
- Çok güçlü Divi görsel oluşturucu
- Arka uç görünümü ve tel kafes seçeneği
- Ömür boyu plan ile paranızın tam karşılığını
- Profesyonelce tasarlanmış önceden oluşturulmuş düzenlerden oluşan büyük kitaplık
- Bloom ve Monarch ile birlikte gelir
- Ayrık test ve olası satış oluşturma araçları gibi farklı yerleşik pazarlama özellikleri
Eksileri
- Kısa kod tabanlı yaklaşım, bu nedenle temiz kod yok (ancak sayfa oluşturucuları değiştirme planınız yoksa bu sorun değil)
- Daha fazla sunucu kaynağına ihtiyaç duyar ve bazen biraz daha yavaş olabilir
- Ücretsiz seçenek yok (bunun yerine demo sürümünü deneyebilirsiniz)
Hangisini seçmelisin?
Beaver veya Divi ile yanlış gidemezsiniz. Her ikisi de web siteniz için mükemmel olabilecek mükemmel araçlardır .
Divi ve Beaver Builder arasında seçim yapmanıza yardımcı olmak için burada bazı yönergeler verilmiştir:
Kunduz Kullanmalısınız:
Büyük bir öğrenme eğrisi olmayan, kullanımı kolay bir düzenleyici istiyorsunuz. Kısa kod sorunları olmadan harika site performansı ve temiz kod istiyorsunuz. Taahhütte bulunmadan önce ücretsiz bir sürümü denemek istiyorsunuz.
Aşağıdaki durumlarda Divi Kullanmalısınız:
Yüzlerce önceden hazırlanmış şablonun yanı sıra çok sayıda tema ve eklenti pazarına erişmek istiyorsunuz. Sitenizi son derece özelleştirmek için seçenekler istiyorsunuz. Yıllık abonelik yerine ömür boyu satın almanın uzun vadeli yatırımını istiyorsunuz.
Fiyatlandırma: Divi vs Beaver Builder
Fiyatlandırma söz konusu olduğunda, hem Beaver Builder hem de Divi'nin sınırsız web sitesi içerdiğini, yani sayfa oluşturucuları kullanabileceğiniz site sayısında bir sınırlama olmadığını belirtmek önemlidir.
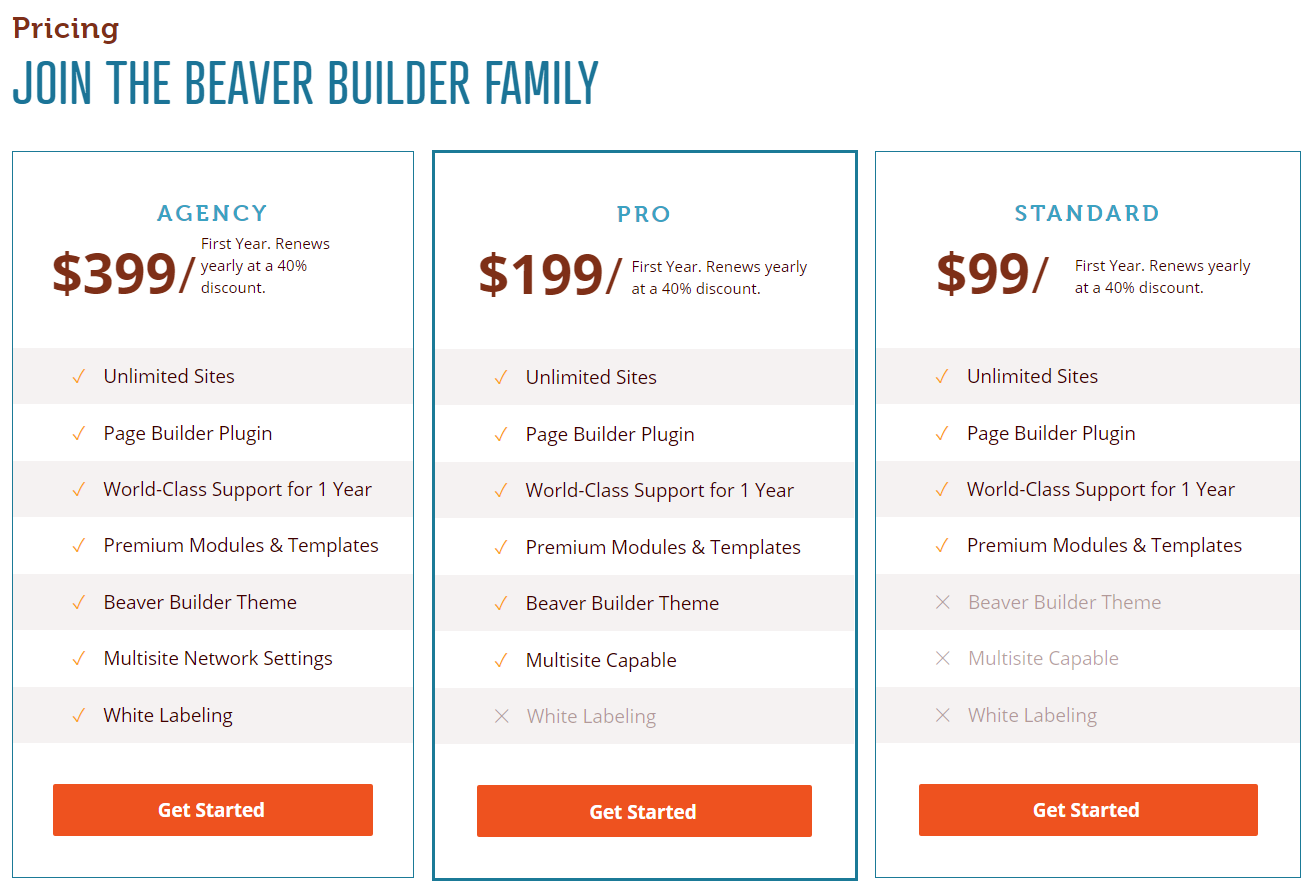
Kunduz Oluşturucu Fiyatlandırması

- Sınırlı modüllerle sonsuza kadar ücretsiz plan
- Sınırsız site lisansı ile 99 $ 'lık standart plan
- 199 $ 'lık profesyonel plan ve Standard'ın her şeyi artı Beaver Builder teması ve çoklu site özelliği
- Profesyonel plan artı beyaz etiketleme seçeneğinden her şeyle 399 $ 'dan ajans planı
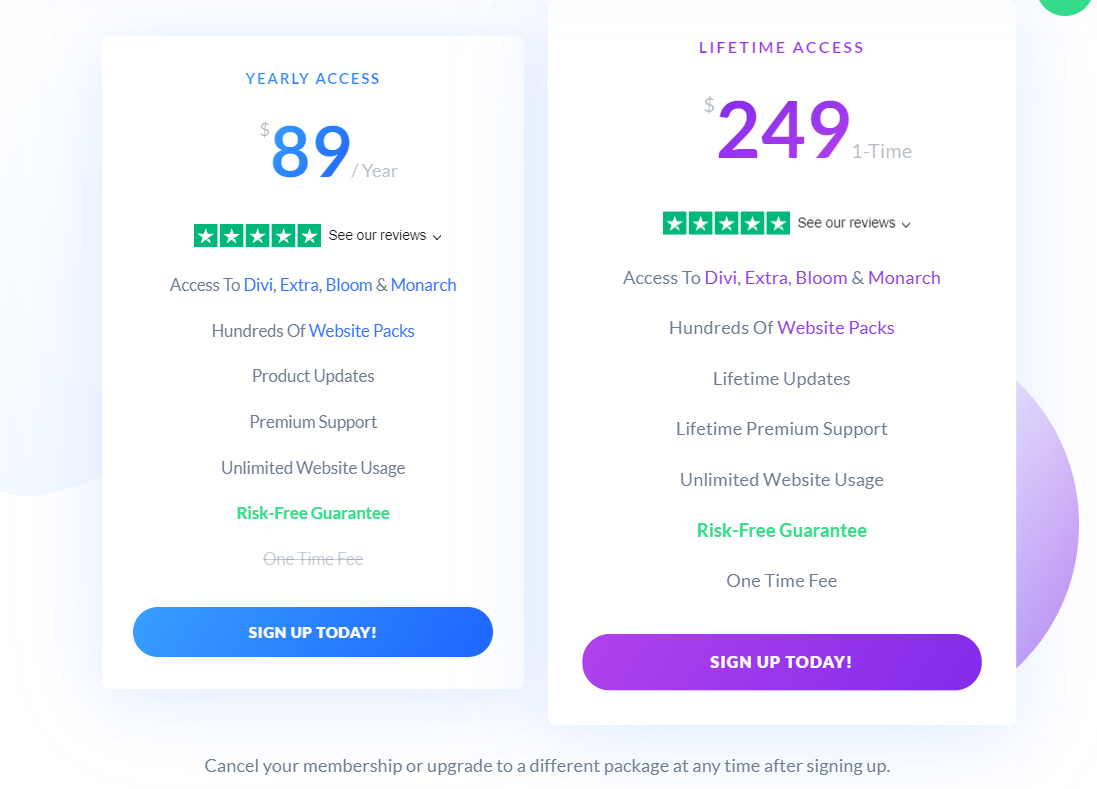
Divi Builder Fiyatlandırması

- Tüm Elegant Themes ürünlerine (Divi, Extra, Bloom ve Monarch), yüzlerce web sitesi paketine, premium desteğe ve sınırsız web sitesi kullanımına erişim içeren yıllık 89 ABD doları tutarında yıllık erişim planı.
- 249$ tek seferlik ödeme ile ömür boyu erişim planı ve sonrasında yinelenen yıllık ücretler yok.
Divi ile karşılaştırıldığında, özellikle Beaver Builder vs Divi başlangıç planlarına bakarsanız, Beaver Builder daha maliyetlidir. Beaver Builder temasını almak için daha fazla harcamanız gerekecek, Divi Builder ise Divi temasıyla hem yıllık hem de ömür boyu planlarda geliyor.
Bu yüzden karar vermeden önce, her iki sayfa oluşturucunun demosunu deneyebilir ve ihtiyaçlarınıza en uygun olduğunu düşündüğünüzü alabilirsiniz.
Ayrıca her iki sayfa oluşturucuda da 30 günlük sorgusuz sualsiz geri ödeme politikası vardır, bu nedenle kesinlikle risksizdir. Beğenmezseniz, tam bir geri ödeme isteyebilirsiniz.
Beaver Builder vs Divi Builder Üzerine Son Düşünceler
Divi ile Beaver Builder'ı karşılaştırırken, her ikisi de blogcular, küçük işletme sahipleri, SEO'lar, deneyimli geliştiriciler ve web sitelerini kodlamadan oluşturmak isteyen herkes için harikadır.
Divi, yeni başlayanlar için iyi bir Beaver Builder alternatifidir ve tüm web sitesi tasarım sürecini kolaylaştıran yüzlerce önceden hazırlanmış şablon sunar.
Serbest çalışan biriyseniz veya bir web tasarım ajansı işletiyorsanız Divi, Elegant Themes ömür boyu planla sürekli ödeme yapmanız gerekmediği ve ürünlerini sınırsız sayıda web sitesi için kullanabileceğiniz için sizin için iyi bir yatırım olacaktır . .
Beaver Builder, tüm temel özelliklere ve gerekli özelleştirme seçeneklerine sahip başka bir güçlü WordPress sayfa oluşturucusudur. Premium sürüme yükseltmeden önce lite sürümü de denemek güzel.
Her iki ürün de mükemmel ve herhangi birinde yanlış gitmek gerçekten zor, bu yüzden burada daha çok kişisel tercihlerinizle ilgili.
Yukarıdaki karşılaştırmalı analizimizin, hangi oluşturucunun WordPress web sitenizin ihtiyaçlarını daha iyi karşıladığını daha iyi anlamanıza yardımcı olacağını umuyoruz.
Beaver Builder vs Divi – SSS
Beaver ve Divi arasında seçim yaparken sorularınız olması normaldir. İşte en sık ortaya çıkan SSS'lerden bazıları.
🎨 Nihai Divi incelemesine buradan göz atın ➡️
🔔 Ayrıca Kontrol Edin:
- Divi vs Elementor
- Görsel Besteci vs Divi
- Divi vs Avada
- Divi, Wix'e karşı
- Divi vs Themify
- Divi vs Thrive Architect
- Divi vs Genesis
- Oksijen vs Kunduz Oluşturucu
- Beaver Builder vs Elementor
