WordPress 图像大小初学者指南(+ 最佳实践)
Yayınlanan: 2022-07-12WordPress resim boyutları hakkında bilgi edinmek ister misiniz?
Yeni başlayanlar genellikle bize WordPress sitelerinde hangi resim boyutlarını kullanmaları gerektiğini ve WordPress'in farklı alanlardaki resimleri nasıl ele aldığını soruyor.
Bu başlangıç kılavuzunda, yaygın WordPress resim boyutlarını açıklayacağız ve web sitenizde hangi boyutların kullanılacağını nasıl öğreneceğiniz konusunda en iyi uygulamaları paylaşacağız.

Görüntü Boyutu nedir?
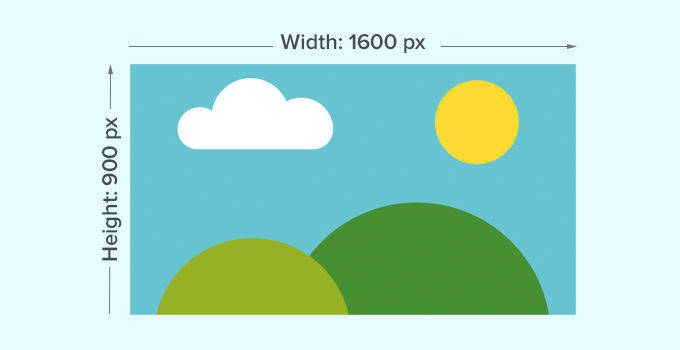
Görüntü boyutu genellikle piksel cinsinden ölçülen bir görüntünün genişliğini ve yüksekliğini ifade eder. Örneğin 1600×900 piksel, 1600 piksel genişliğinde ve 900 piksel yüksekliğinde bir görüntü anlamına gelir.

Bu ölçümlere görüntü boyutları da denir.
Temel olarak, daha büyük boyutlara sahip bir görüntüde daha fazla piksel bulunur ve bu da görüntü dosya boyutunda bir artışa yol açar.
Görüntü dosyası boyutu, bir görüntü dosyasının bilgisayarda kapladığı alandır ve bayt cinsinden ölçülür. Örneğin, 100 KB (kilobayt).
Bir görselin dosya boyutu daha büyükse, kullanıcıların indirmesi daha uzun sürer ve web sitenizin 速度和性能 değerini etkiler. Bu nedenle, görüntüyü doğru boyutlarda tutarken görüntü dosyasının boyutunu olabildiğince küçük tutmak önemlidir.
Bu da bizi görüntü dosyası formatlarına getiriyor.
Görüntü dosyası biçimleri, görüntü dosyalarınızı kaydetmek için kullanılan sıkıştırma teknolojileridir. Web'de en yaygın kullanılanlar JPEG ve PNG'dir.
Daha fazla renk içeren fotoğraflar gibi görüntüler, JPEG dosya formatı kullanılarak daha iyi sıkıştırılabilir.
Öte yandan, daha az renk ayrıntısına sahip illüstrasyonlar gibi resimler, en iyi sonuçları elde etmek için PNG kullanabilir.
Görüntü dosyası biçimleri hakkında daha fazla ayrıntı için, WordPress'te görüntülerin nasıl optimize edileceğine ilişkin makalemize göz atın.
Bununla birlikte, web sitenizin farklı alanları için WordPress'te hangi resim boyutlarının kullanılacağına bir göz atalım.
Resimlerim WordPress Sitem İçin Hangi Boyutta Olmalı?
平均而言 WordPress的网站, web sitenizin çeşitli alanlarında görseller kullanacaksınız. Blog gönderileriniz, küçük resimleriniz, sayfa üstbilgileriniz, kapak resimleriniz ve daha fazlası için resimlere ihtiyacınız olacak.
WordPress, varsayılan olarak bazı görüntü dosyası boyutlarını otomatik olarak işler. Bir resim yüklediğinizde, WordPress otomatik olarak bunun farklı boyutlarda birkaç kopyasını oluşturur.

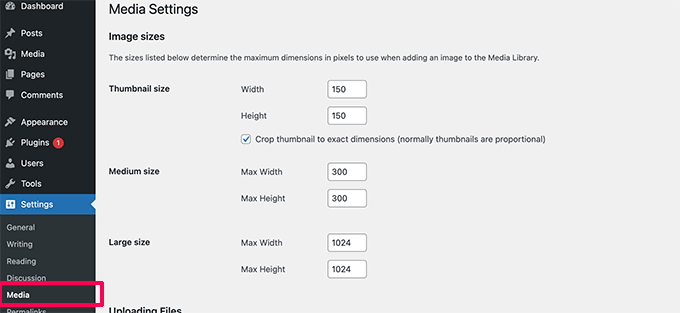
WordPress yönetici alanındaki设置 » 媒体sayfasını ziyaret ederek varsayılan WordPress görüntü boyutlarını görüntüleyebilir ve hatta ayarlayabilirsiniz.
Orta, Küçük Resim ve Büyük için üç boyut göreceksiniz.

Ancak, WordPress temanız kendi ek resim boyutlarını oluşturabilir ve bunları sitenizin farklı bölümleri için kullanabilir.
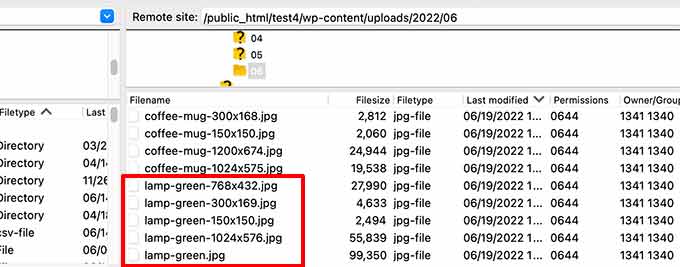
Bu boyutlar Medya ekranında görünmeyecektir ve bu ek boyutları görmenin tek yolu WordPress'inizdeki Dosya Yöneticisine gitmektir的托管 帐户。
Ardından /wp-content/uploads/ klasörüne gidin ve göz atmak için oradaki herhangi bir yıl klasörünü seçin. Bu, WordPress sitenizin ürettiği tüm çeşitli resim boyutlarını görmenize yardımcı olacaktır.
Bununla birlikte, web sitenizin farklı alanlarına ve bu alanlarda hangi resim boyutlarını kullanmanız gerektiğine bir göz atalım.
Blog Yazılarında Kullanılacak Resim Boyutları
WordPress主题inize göre blog gönderileriniz için resim boyutunu seçmeniz gerekir.
Örneğin, bazı WordPress temaları, daha geniş resimler kullanmanıza izin veren tek bir sütun düzeniyle gelir.

Öte yandan, bazı WordPress temaları çok sütunlu düzenler (içerik + kenar çubuğu) kullanır, bu da görüntü genişliğini buna göre ayarlamanız gerektiği anlamına gelir.

Çoğu blog için aşağıdaki resim boyutlarını kullanabilirsiniz:
- Tek sütun düzeni: 1200×675
- İki sütunlu düzen: 680×382
Şimdi, birçok popüler WordPress web sitesinin bir makaledeki tüm resimleri için aynı resim genişliğini kullandığını fark edebilirsiniz. Ancak bu katı bir kural değildir.
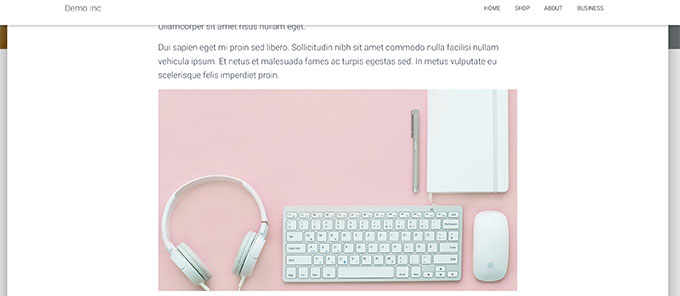
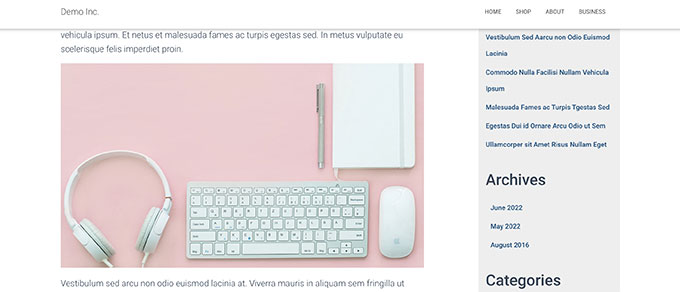
Örneğin, 'Medya ve Metin' bloğu eklemeniz gerekiyorsa, görüntü boyutunu buna göre ayarlayabilirsiniz. Aşağıdaki örnekte, bazı metinlerin yanında portre boyutunda bir resim kullanıyoruz.

Benzer şekilde, bazı durumlar için kare resimler kullanmak isteyebilirsiniz.
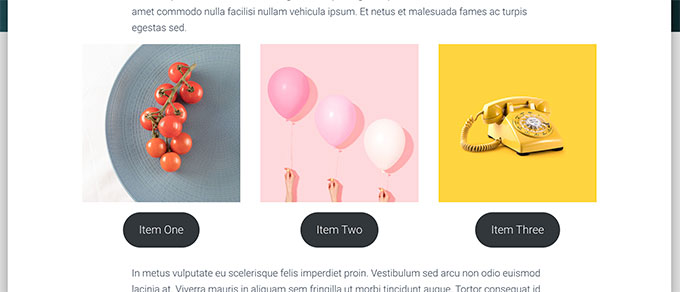
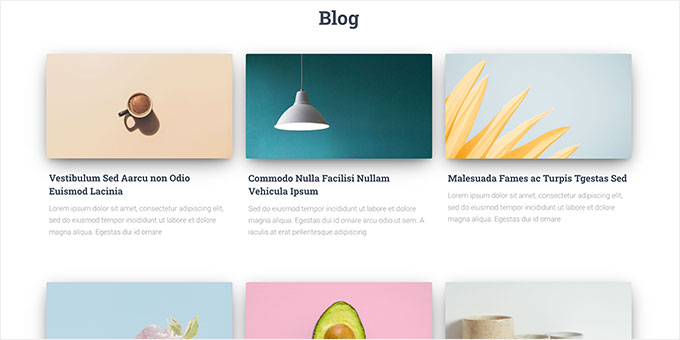
Örneğin, burada bir 多列布局 içinde kullanılan kare görüntülerin bir örneği verilmiştir.

Kare görüntüleri kullanırken, görüntü boyutlarının 300 x 300 piksel gibi aynı genişlik ve yüksekliğe sahip olduğundan emin olmanız yeterlidir.
Öne Çıkan Görseller için Kullanılacak Görsel Boyutları
Küçük resimler olarak da adlandırılan 特色图片, bir WordPress tema özelliğidir. Bu, temanızın hangi boyutta resimlerin görüntüleneceğini belirleyeceği anlamına gelir.
Örneğin, bazı WordPress temaları, öne çıkan resim boyutları (örneğin, 680×382 piksel) için standart 16:9 en boy oranını kullanabilir.
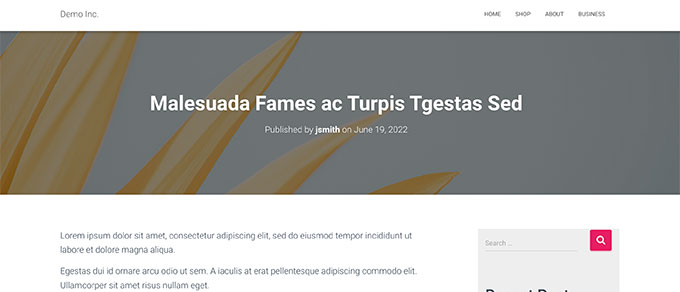
Bazı WordPress temaları, öne çıkan resmi daha büyük bir başlık resmi olarak da kullanabilir. Bunu yapmak için daha büyük resimlere ihtiyaçları olabilir (1200×675 gibi).

WordPress temanız bunları web sitenizin farklı alanlarında kullanabileceğinden, öne çıkan görseller önemlidir. Genellikle ziyaretçilerinizin gördüğü ilk şeylerdir, bu nedenle iyi bir ilk izlenim bırakmak isteyeceksiniz.

Daha büyük görüntüler kullanmanızı öneririz, böylece küçültülmüş veya daha geniş modlarda kullanılmış olsalar da güzel görünmeye devam ederler.

Benzer şekilde, WordPress temanız öne çıkan görsel için kare görseller kullanıyorsa, en az 600×600 piksel olan görseller kullanmanızı öneririz.
- Dikdörtgen özellikli görseller kullanan temalar için: 1200×687 piksel
- Kare özellikli görseller kullanan temalar için: 600×600 piksel
WordPress temanız, 网页, 博客页面 veya arşiv sayfaları gibi farklı alanlarda kullanmak üzere öne çıkan görseller için ek boyutlar oluşturacaktır.

Sosyal Medya için Kullanılacak Görsel Boyutları
Şimdi, WordPress temanız en boy oranı 16:9 olan öne çıkan görseller kullanıyorsa, bunları Twitter ve Facebook için sosyal medya görselleri olarak da kullanabilirsiniz.
Ancak, birisi web sitenizden bir makale paylaştığında hangi resmi görüntülemek istediğinizi bu platformlara açıkça söylemeniz gerekir.
Bunu yapmak için WordPress için 所有在一个搜索引擎优化 eklentisine ihtiyacınız olacak. 3 milyondan fazla web sitesi tarafından kullanılan, piyasadaki 最好的 WordPress SEO 插件 aracıdır. Web sitenizi arama motorları ve sosyal medya platformları için optimize etmenize yardımcı olur.
备注: Ayrıca sınırlı bir 多合一搜索引擎优化的免费版本 你可以试试。 var.
İlk olarak, eklentiyi kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için 如何安装WordPress插件 ile ilgili adım adım kılavuzumuza bakın.
Aktivasyon üzerine, eklenti kurulum sihirbazını başlatacaktır. Sihirbazı tamamlamak için ekrandaki talimatları izleyin. Hepsi Bir Arada SEO'nun nasıl kurulacağına dair kılavuzumuza da göz atabilirsiniz 逐步说明。
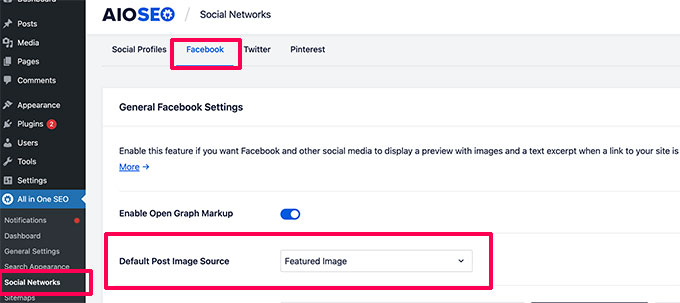
Daha sonra All in One SEO » Sosyal Ağlar sayfasını ziyaret etmeniz ve Facebook sekmesine geçmeniz gerekmektedir. Buradan 'Öne Çıkan Görsel'i varsayılan Açık Grafik görüntü kaynağınız olarak ayarlayabilirsiniz.

Daha sonra Twitter sekmesine geçebilir ve aynısını yapabilirsiniz.
不要忘记单击“保存更改”按钮来存储您的设置。
Şimdi, WordPress temanız farklı boyutta görseller kullandıysa, Facebook ve Twitter bu görselleri düzgün bir şekilde görüntüleyemeyebilir.
Bu durumda, sosyal medya platformlarına özel bir görsel sağlayabilirsiniz.
Basitçe 16:9 en boy oranı (1200×675 piksel veya 680×382 piksel) olan bir görüntü oluşturun. Ardından gönderiyi veya sayfayı düzenleyin ve düzenleyicinin altındaki AIOSEO Ayarları bölümüne gidin.
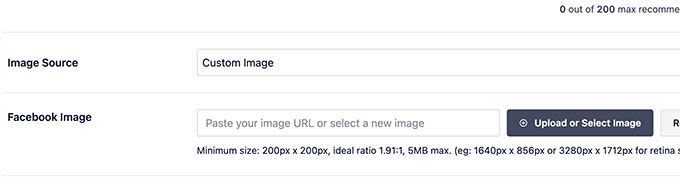
Buradan Sosyal sekmesine geçmeniz ve Görüntü kaynağı bölümüne kaydırmanız gerekir. Açılır menüden Özel resim'i seçin ve ardından Facebook resminizi yükleyin.

İşlemi Twitter sekmesinde de tekrarlamanız gerekecek.
Sosyal medyanın kullanmasını istediğiniz görseli kullanmasını sağlamak için yayınladığınız tüm makaleler için bunu yapmanız gerekecektir.
Daha fazla sosyal medya görsel boyutu için WordPress sosyal medya hile sayfamıza bakın 适合初学者。
WordPress'te Web Sitesi Logosu için Hangi Resim Boyutu Kullanılır?
Birçok WordPress teması, web sitenizin logosu için hangi resim boyutunu kullanmanız gerektiğini size bildirir.
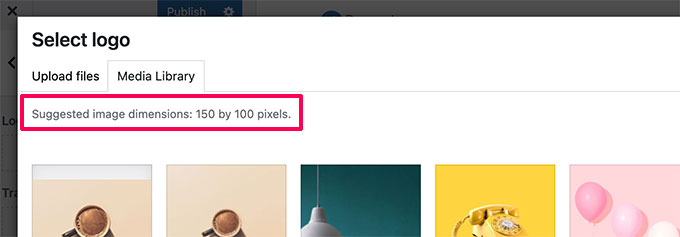
Örneğin, bir logo yüklemeye çalıştığımızda demo temamız bu mesajı gösteriyor.

Ancak, tam site düzenleme özelliğine sahip daha yeni bir WordPress teması kullanıyorsanız, logo görüntü boyutu için bir öneri alamayabilirsiniz.
Bu durumda, markanız için neyin en iyi göründüğünü görmek için farklı stiller ve boyutlar yüklemenizi öneririz. 300×200 piksel boyutunda bir logo görüntüsü iyi bir başlangıç noktası olabilir.

WordPress Web Siteniz İçin Görüntüleri Düzenleme
Çoğu WordPress kullanıcısı meslek olarak grafik tasarımcı değildir. Ancak, WordPress web siteniz için resim boyutları oluşturmak için resim düzenleme yazılımı kullanmanız gerekir.
WordPress'in kendisi bazı temel resim düzenleme araçlarıyla birlikte gelir. Bunları kullanmak için媒体 » 图书馆sayfasına gidin ve bir resme tıklayın.
Bu, resmi, resmi düzenlemek için bir düğme göreceğiniz bir açılır pencerede açacaktır.

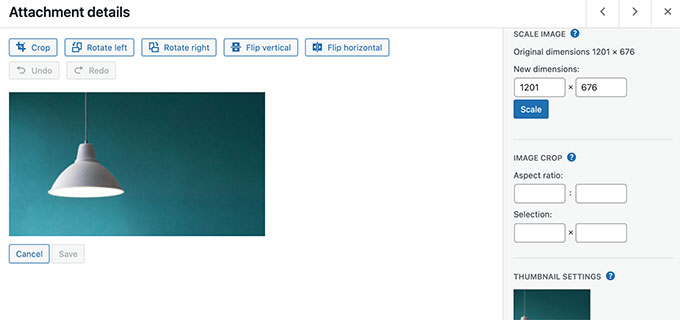
Bu düzenleme seçeneklerini açacaktır.
Araçlar, temel görüntü yeniden boyutlandırma, kırpma, döndürme ve çevirmeyi içerir.

Bir görüntüyü hızlı bir şekilde düzeltmeniz gerekiyorsa, bu temel görüntü düzenleme kullanışlı olur. Ancak, resimlerinizi günden güne düzenlemenin en iyi yolu değildir.
Neyse ki, kullanabileceğiniz birkaç ücretsiz ve ucuz seçenek var.
- canva – ücretsiz web tabanlı resim düzenleme yazılımı. Ayrıca web sitesi görselleri, logolar, sosyal medya görselleri ve daha fazlası için hazır şablonlar içerir.
- 的Pixlr – Ücretsiz bir web tabanlı resim düzenleme yazılımı. Blog gönderileriniz için resimleri kolayca yeniden boyutlandırmak için kullanılabilir.
- 花边 – Ücretsiz ve açık kaynaklı resim düzenleme yazılımı. Windows, Mac ve Linux'ta yerel bir masaüstü uygulaması olarak çalışır. Görüntüleri yeniden boyutlandırmak, metin katmanları eklemek, fotoğrafları düzenlemek ve daha fazlası için kullanılabilir.
Bu makalenin, WordPress resim boyutları ve web sitenizde hangi resim boyutlarının kullanılacağı hakkında daha fazla bilgi edinmenize yardımcı olacağını umuyoruz. En iyi web sitesi oluşturucunun nasıl seçileceğine ilişkin kılavuzumuza veya küçük işletme siteleri için uzman 最好的WordPress插件 seçimimize de göz atmak isteyebilirsiniz.
如果您喜欢这篇文章,请订阅我们的 YouTube频道 用于 WordPress 视频教程。 你也可以找到我们 Twitter 和 Facebook.
